特别的表格(overflow:hidden的一个小应用)
做多个li,对各个边的边框有不同的要求,三层盒子,
第一层盒子放li,设置右边和下边的虚线边框,浮动,
第二层盒子ul设置宽度使li排列,
第三层盒子最大的盒子,使用overflow:hidden,宽度高度比ul减少几个像素。
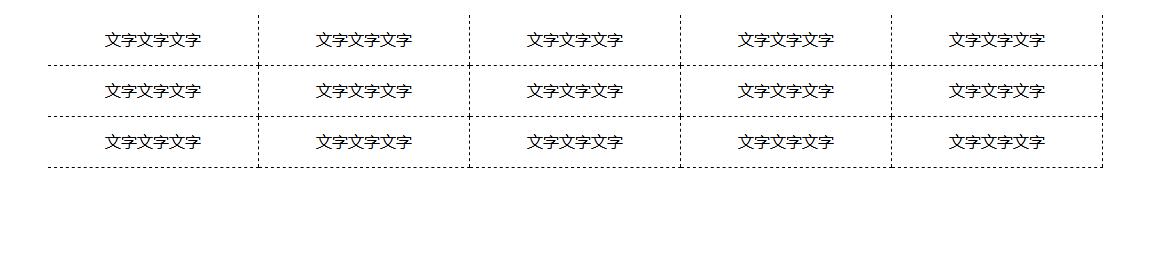
效果如下:
没使用overflow:hidden之前

使用overflow:hidden之后

代码如下:
<div class="bottom"> <ul> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> <li>文字文字文字</li> </ul> </div> </body>
<style> .bottom { width: 1048px; height: 156px; overflow: hidden; } .bottom ul{ width: 1060px; } .bottom li{ float: left; width: 210px; height: 50px; line-height: 50px; list-style: none; border-right: 1px dashed #000; border-bottom: 1px dashed #000; text-align: center; } </style>
【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号