相对定位,绝对定位和固定定位
一、相对定位:
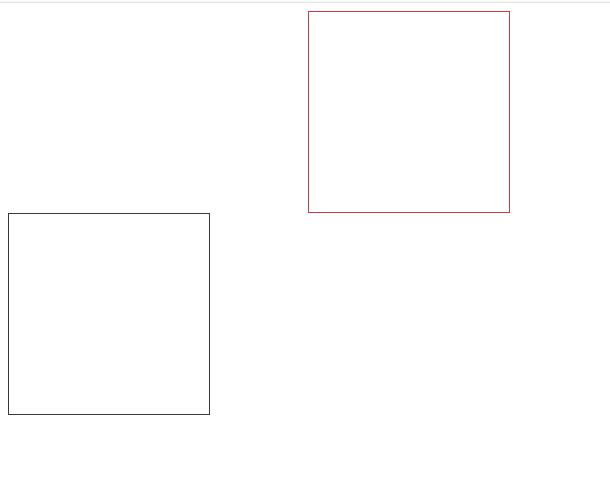
1.脱标,但是保留原来位置(下面的盒子上不来,也可以说是半脱标)
2.偏移从以自己标准流中的位置为原点
<body> <div class="top"></div> <div class="bottom"></div> </body>
<style> .top { width: 200px; height: 200px; border: 1px solid rgb(204, 63, 63); position: relative; left: 300px; } .bottom{ width: 200px; height: 200px; border: 1px solid rgb(66, 53, 53); } </style>

二、绝对定位
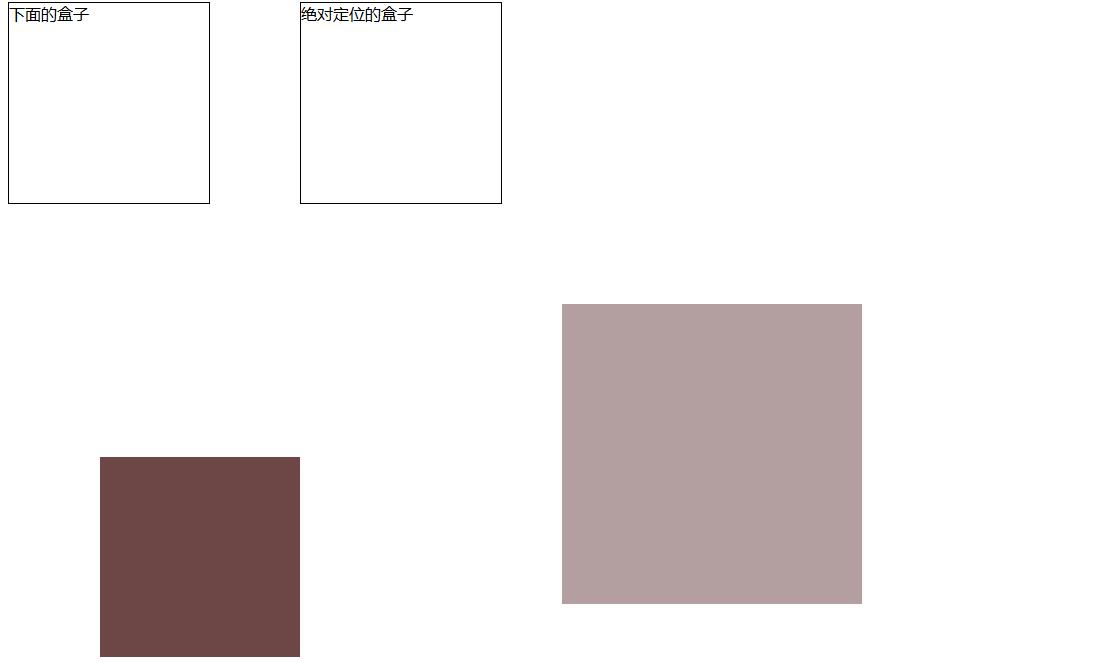
1.完全脱标,不保留原来位置
2.父元素没有定位的情况,子盒子以当前屏幕为基准点进行移动
3.父元素有定位(相对,固定,绝对)的情况,子盒子以父元素(有定位的最近祖元素)为基准点进行移动
<body> <div class="top">绝对定位的盒子</div> <div class="bottom">下面的盒子</div> <div class="father1"> <div class="son"></div> </div> <div class="father2"> <div class="son"></div> </div> </body>
<style> .top, .bottom{ width: 200px; height: 200px; border: 1px solid #000; } .top{ position: absolute; left: 300px; } .son{ width: 200px; height: 200px; background: rgb(109, 70, 70); position: absolute; left: 100px; bottom: 100px; } .father1 { width: 300px; height: 300px; background: rgb(179, 159, 159); margin: 100px auto; /* 父元素没有定位的情况,子盒子以当前屏幕为基准点进行移动 */ } .father2 { width: 300px; height: 300px; background: rgb(179, 159, 159); margin: 100px auto; position: relative; /* 父元素有定位(相对,固定,绝对)的情况,子盒子以父元素(有定位的最近祖元素)为基准点进行移动, */ } </style>


三、固定定位
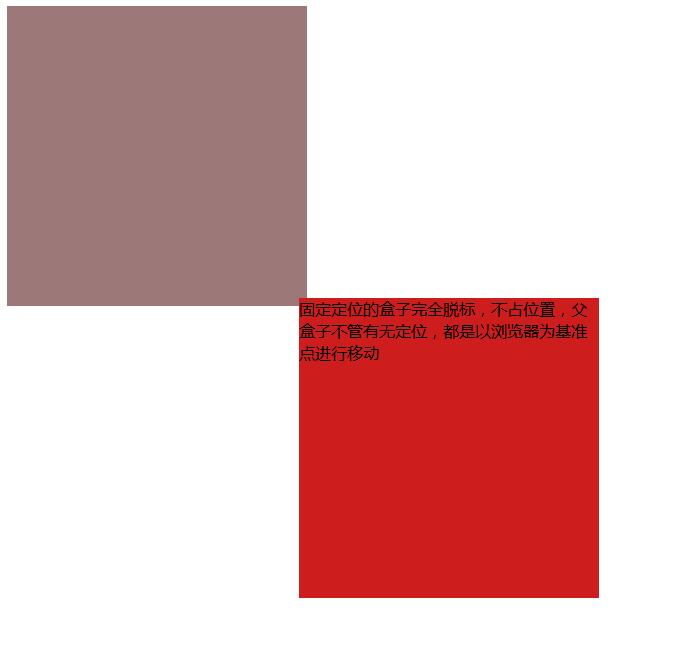
1.盒子完全脱标,不占位置,
2.父盒子不管有无定位,都是以浏览器为基准点进行移动
<body> <div class="top"></div> <div class="bottom"></div> </body>
<style> div{ width: 300px; height: 300px;background: rgb(156, 120, 120); } .top { background: rgb(206, 29, 29); position: fixed; left: 300px; top: 300px; } </style>

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号