高度剩余法
有两个div,里面各有文字1和文字2,如何实现文字1和文字2的距离,可以使用高度剩余法。
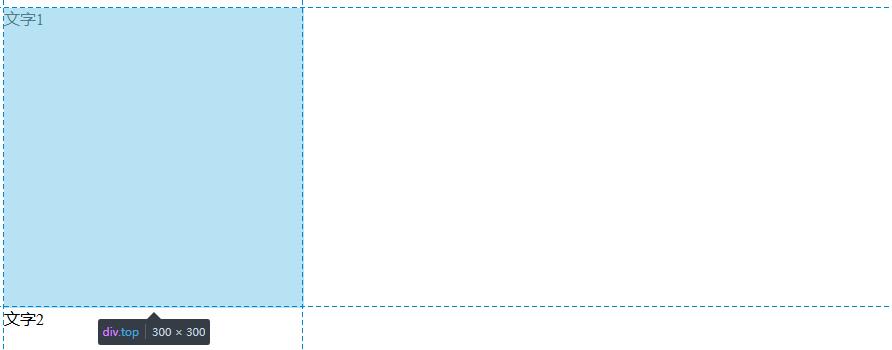
<body> <div class="top">文字1</div> <div class="bottom">文字2</div> </body>
<style> .top { width: 300px; height: 300px; background: #fff; /* 需要实现文字1和文字2之间的距离,可以设置文字1所在盒子的一个高度 */ } </style>

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号