React—9—portals;Fragment标签;StrictMode;
一、portals
我们所有的元素都将挂载到#root下,但是有的时候,我们希望一部分元素挂载到html的其他元素,这个时候就可以使用protals了。
◼ 某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root的DOM
元素上的)。
◼ Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案:
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment;
第二个参数(container)是一个 DOM 元素;

import React, { PureComponent, } from 'react';
import {createPortal} from 'react-dom'
// 编写一个组件
class App extends PureComponent {
constructor() {
super();
this.state = {
};
}
render() {
return (
<div>
<h1>我挂载到root元素</h1>
{createPortal(<h1>我虽然也在App.vue里写,但是我将被挂载到modal元素。</h1>, document.querySelector('#modal'))}
</div>
);
}
}
export default App;
二、fragment
这个就和vue里的template元素一样,有的时候我们希望包裹一些元素,但是不产生实际dom,这个时候用<div>就不行了,
所以在vue的模板中,我们会用template元素。
那么在react的jsx中,我们可以使用<Fragment></Fragment>元素。
React还提供了Fragment的短语法:
它看起来像空标签 <> </>;
但是,如果我们需要在Fragment中添加key,那么就不能使用短语法
三、StrictMode
StrictMode 是一个用来突出显示应用程序中潜在问题的工具:
与 Fragment 一样,StrictMode 不会渲染任何可见的 UI;
它为其后代元素触发额外的检查和警告;
严格模式检查仅在开发模式下运行;它们不会影响生产构建;
举例:
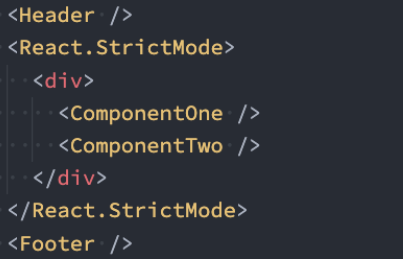
◼ 可以为应用程序的任何部分启用严格模式:
不会对 Header 和 Footer 组件运行严格模式检查;
但是,ComponentOne 和 ComponentTwo 以及它们的所有后代元素都将进行检查;

3.2严格模式检查的是什么?
但是检测,到底检测什么呢?
◼ 1.识别不安全的生命周期:
◼ 2.使用过时的ref API
◼ 3.检查我们写的组件是否有意外的副作用(通过调用两次的我们写的代码,看是否有意外的副作用)
这个组件的constructor会被调用两次;
这是严格模式下故意进行的操作,让你来查看在这里写的一些逻辑代码被调用多次时,是否会产生一些副作用;
在生产环境中,是不会被调用两次的;
◼ 4.使用废弃的findDOMNode方法
在之前的React API中,可以通过findDOMNode来获取DOM,不过已经不推荐使用了,可以自行学习演练一下
◼ 5.检测过时的context API
早期的Context是通过static属性声明Context对象属性,通过getChildContext返回Context对象等方式来使用Context的;
目前这种方式已经不推荐使用,大家可以自行学习了解一下它的用法
分类:
3.前端框架






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2024-03-03 SpringBoot—01—简介;基本使用;