React—04—jsx的本质;babel干了什么;

jsx和vue的template是一样的,都需要经过编译器转化。
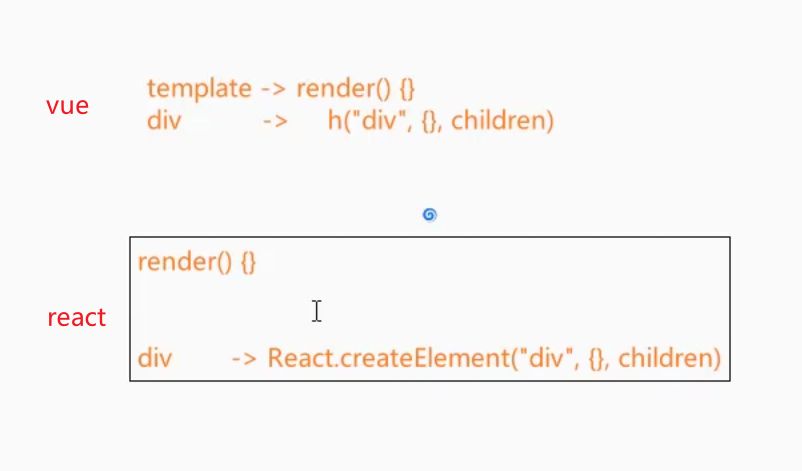
template会通过vue.js自带的complier编译模块成一个render函数,然后模板里的vue元素会编译成render函数里的 h函数(h函数本质也是vue自己写的createElement函数),
vue.js通过h函数构成一个虚拟dom树,最终渲染成真实dom。
react是本身就有render函数,然后render函数里的jsx代码会通过babel.js编译成React.createElement函数,然后render函数也是return这个React.createElement函数,
react通过个React.createElement函数,构成一个虚拟dom树,最终渲染成真实dom。
这两种方式的渲染结果,是一样的。
因此jsx只是React.createElement()的语法糖罢了,所以jsx本质就是react元素。
同理,vue的template模板也只是h函数的语法糖罢了。
1 class App extends React.Component { 2 constructor() { 3 super(); 4 this.state = { 5 name: '张三' 6 }; 7 } 8 9 render() { 10 // return ( 11 // <div> 12 // 学生列表: 13 // <div className="container"> 14 // <div className="header">我是头部</div> 15 // <div className="item"> 16 // <p>{this.state.name}</p> 17 // </div> 18 // <div className="footer">我是底部</div> 19 // </div> 20 // </div> 21 // ); 22 23 return /*#__PURE__*/ React.createElement( 24 'div', 25 null, 26 '\u5B66\u751F\u5217\u8868:', 27 /*#__PURE__*/ React.createElement( 28 'div', 29 { 30 className: 'container' 31 }, 32 /*#__PURE__*/ React.createElement( 33 'div', 34 { 35 className: 'header' 36 }, 37 '\u6211\u662F\u5934\u90E8' 38 ), 39 /*#__PURE__*/ React.createElement( 40 'div', 41 { 42 className: 'item' 43 }, 44 /*#__PURE__*/ React.createElement('p', null, this.state.name) 45 ), 46 /*#__PURE__*/ React.createElement( 47 'div', 48 { 49 className: 'footer' 50 }, 51 '\u6211\u662F\u5E95\u90E8' 52 ) 53 ) 54 ); 55 } 56 }
所以说template模板也好,jsx也好,都不是标准的html语法,都只是vue或react提供给框架专有的html模板写法罢了,当我们用特有的语法写完后,还是会通过编译模块转化成一个个对象节点,而不是直接变成了html元素。
这些对象节点构成了虚拟dom树,最终再通过dom操作(document.createElement())把这些虚拟dom渲染成真实dom,这才是正式真实的html元素。
vue是响应式更新的(数据劫持),改变后重新渲染,也即是重新调用一遍render函数,然后渲染一次template模板。
react需要使用this.setState才会重新渲染,也即是重新调用一遍render函数。



