thymeleaf—02—模板
一、th:fragment模板片段
我们可以使用模板,定义一些会经常复用的代码,使用th:fragment定义
然后使用th:insert引入这个模板内容,或者使用th:replace进行内容替换;
还有一个th:include标签也是引入模板内容,但是这个不推荐了;
除了增加模板,还可以使用th:remove进行模板的删除操作;
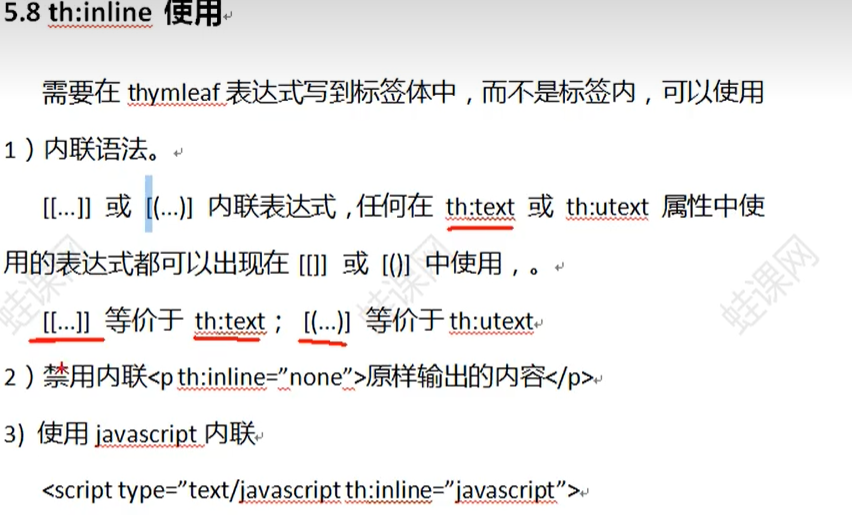
二、th:inline内联语法
表达式除了可以写在html元素属性中,还可以写在元素体中,也可以写在js逻辑层中;


如果一个<script>标签使用了th:inline='javascript',那就表示,这个js脚本可以使用thymeleaf的语法了来获取数据了,
比如我们想使用thymeleaf的表达式语法——th:text=‘${变量}',去获取一个变量的值,
那么这个时候我们只要在js脚本中使用[[]]即可,因为模板层的th:text等价于js逻辑层的[[]]语法,th:utext等价[()]语法,
当然[[]]内联语法在html元素体上也可以;
三、th:with局部变量
声明的变量,只能在本页面使用;
四、内置工具类
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html#base-objects
五、内置对象
https://www.thymeleaf.org/doc/tutorials/3.1/usingthymeleaf.html#base-objects





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!