thymeleaf—01—标签和表达式
一、表达式
表达是是标签后的语法:
表达式语法:
1.变量表达式:

2.选择表达式:这个使用的不多,暂时不看

3.链接表达式:链接外部的css样式或者js文件,都用这个。链接表达式是可以传递参数的。


4.消息表达式:(国际化的时候使用)

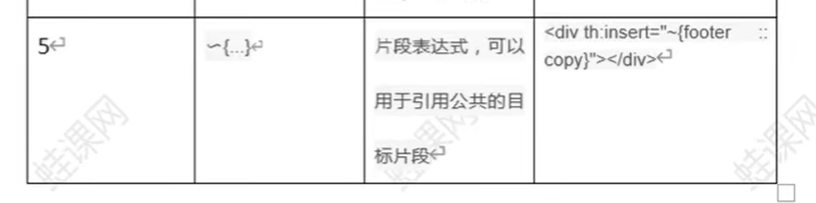
5.片段表达式

其他表达式:
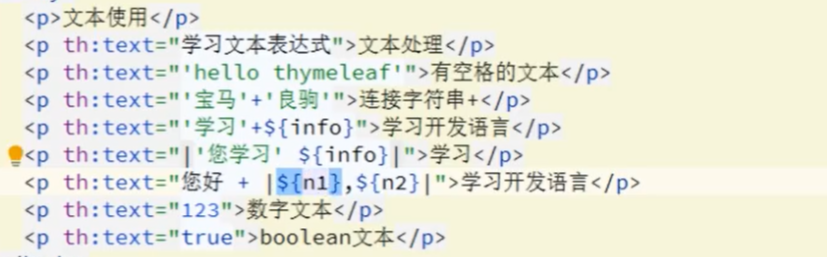
文本表达式th:text(里面是字符串)
语法太多了,掌握和js差不多的模板字符串就行了,也就是js中的是``, thymeleaf是| |

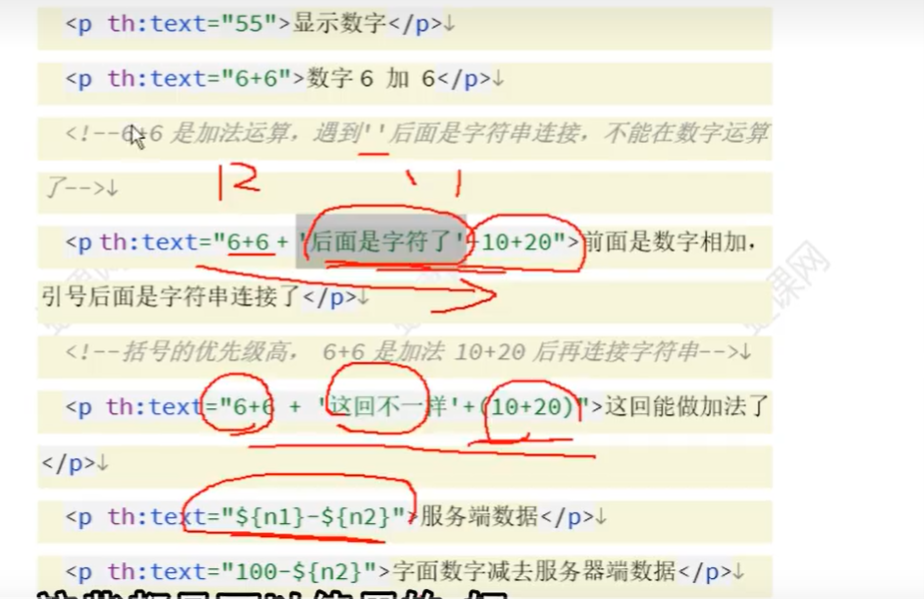
数字表达式th:text(里面是数字)
根据语法的不一样,有些是字符串链接,有些是数字的相加减;

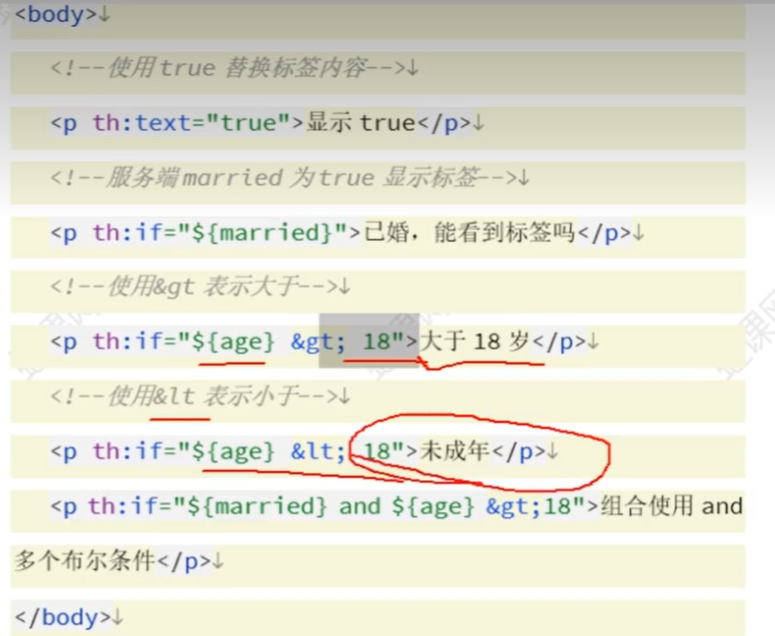
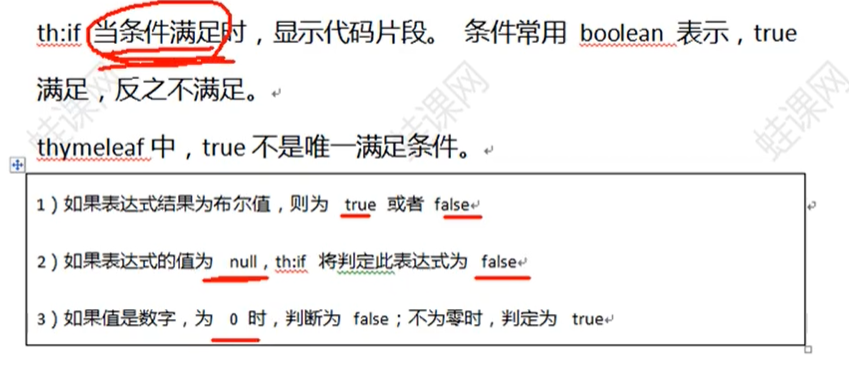
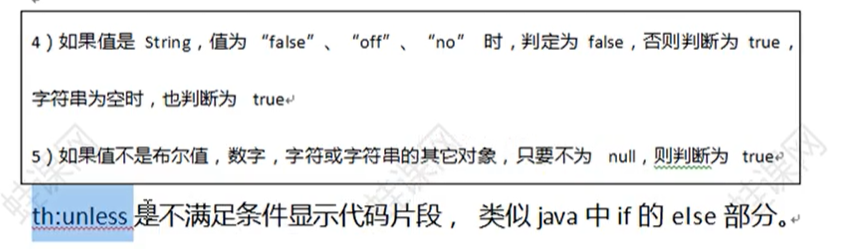
布尔表达式th:if(boolean)
如果boolean为true,则这个标签显示,否则不显示。
and or 是多个布尔表达式链接起来。


运算符:
1.比较/逻辑运算符

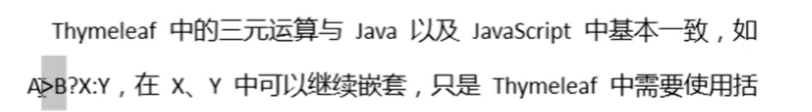
2.三元运算符

上边的其实都是表达式语法,下边的是标签:
二、标签:通过thymaleaf的标签,设置html元素的属性值
我的理解是,在thymeleaf中,th标签表示要引入一个表达式了可以使用变量了,跟vue中的v-on表示要引入表达式可以使用一个变量了一样。
th: 后跟的表示要设置的html的标签,
th:标签= 后跟的是可以计算的表达式。




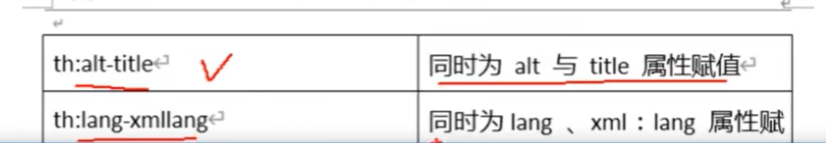
1.th:attr标签

2.th:value标签:设置value属性的值,比如html的<input>元素
2.th:text标签:设置html元素的值,比如html的<text>元素
2.th:utext标签:设置html元素的值,比如html的<text>元素,但是表达式里的特殊内容不会进行转义
2.th:src标签
2.th:checked标签,后面跟一个boolean表达式
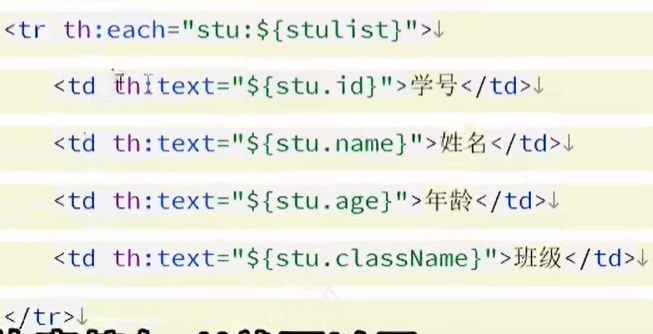
3.th:each标签:

4.th:if和th:unless







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具