React—04—状态管理
有时候你希望两个组件的状态始终同步更改。要实现这一点,可以将相关状态从这两个组件上移除,并把这些状态移到最近的父级组件,然后通过 props 将状态传递给这两个组件。
这被称为“状态提升”,这是编写 React 代码时常做的事。
事件一般以onXXX开头,比如内置元素div的click事件可以叫onClick,内置元素input的onChange。自定义组件的事件那可以随便取名字了,但是建议也onXXX开头。
事件处理函数一般以handleXXX开头
一、命令式编程和状态式编程
我看到这个需求,第一反应也是,加一个事件处理函数handleClick,然后再函数里找到dom,手动修改classname名字。
但是这类似于命令行方式的修改,是一条命令一条命令的,不是react所提倡的状态式修改。
于是我就相当,通过不同的状态控制不同的变量,然后把变量绑定到className上。

import { useState } from 'react';
export default function Picture() {
const [status,setStatus] = useState(true);
const [outName,setOutName] = useState("background background--active")
function handleClick(){
setStatus(!status);
if(!status) setOutName('background picture--active')
if(status) setOutName("background background--active")
}
return (
<div className={outName}>
<img
className="picture"
alt="Rainbow houses in Kampung Pelangi, Indonesia"
src="https://i.imgur.com/5qwVYb1.jpeg"
onClick={handleClick}
/>
</div>
);
}
二、如何组织state的结构
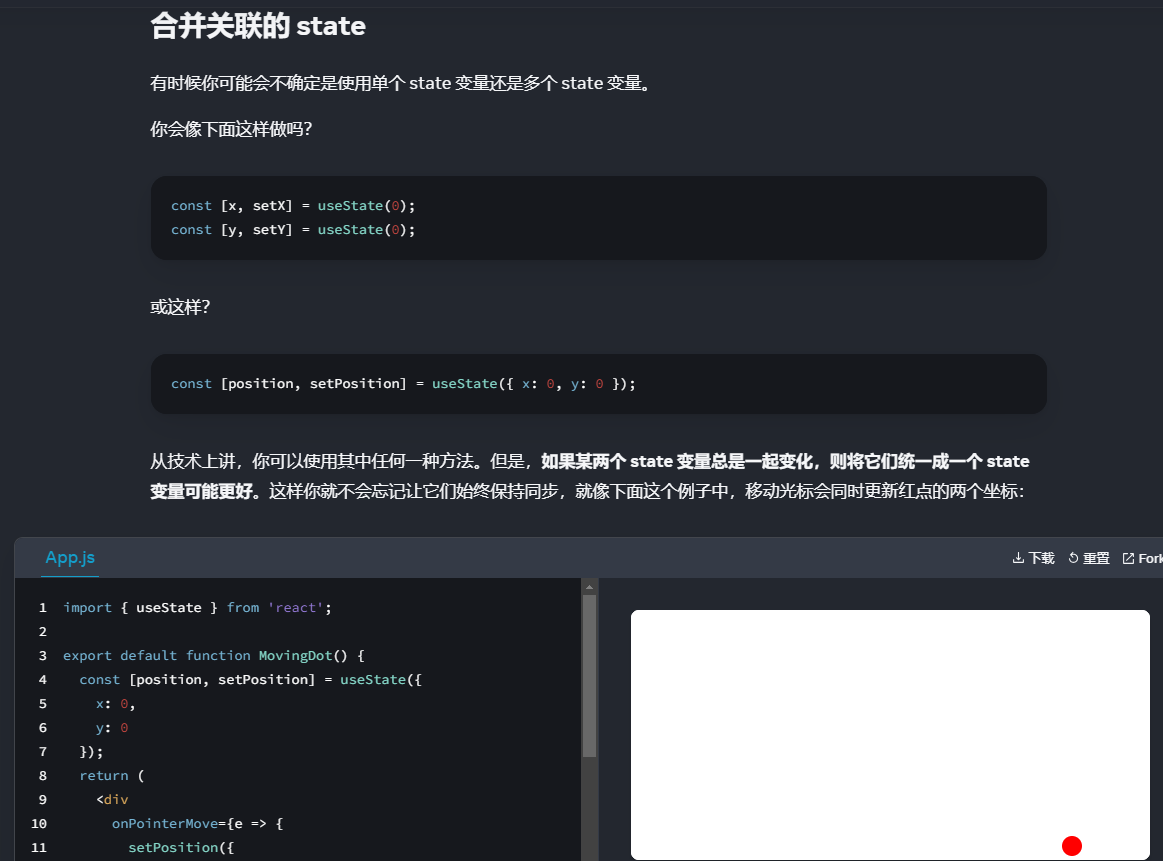
1.合并相关的state
如果某两个 state 变量总是一起变化,则将它们统一成一个 state 变量可能更好

2.状态提升
如果两个子组件要使用同一个变量,即状态共享,那么要使用状态提升;
把这个相同的变量放到公有的父组件上面,然后父组件通过props将state和事件处理程序setState(以便子组件可以通过父组件的函数setState改变父组件的 state ) 传递给两个子组件;
三、state的保留与重置
在UI树上,相同位置的相同组件,在切换的时候,state的状态即数据,是会被react保存复用的,不会改变。
但如果是不同位置的,或者相同位置的不同组件,在切换的时候,state都会重新渲染。
如果想相同位置的相同组件也重新刷新state,可以在组件上加一个key;
四、reducer的使用
使用reducer,可以帮助我们把对状态的修改提取出来,减少组件代码的复杂度和代码量,保持组件中事件处理程序的简短明了。
并且,有一个单独的reducer函数去改变状态,可以提高可读性、方便调试等;
五、reducer和context的结合
刚刚我们在使用reducer的时候,子组件或者孙子想要改变状态的时候,还是要父组件通过props将dispatch函数传递给子组件或者一层一层传递给孙子组件。
这样很麻烦你,所以可以让reducer和context结合。
这样,每个子组件孙子组件自己就可以获取到dispatch函数了,不需要父组件一层一层传。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!