如何上传文件给接口
1.首先要确保服务器的可以正常处理formdata;
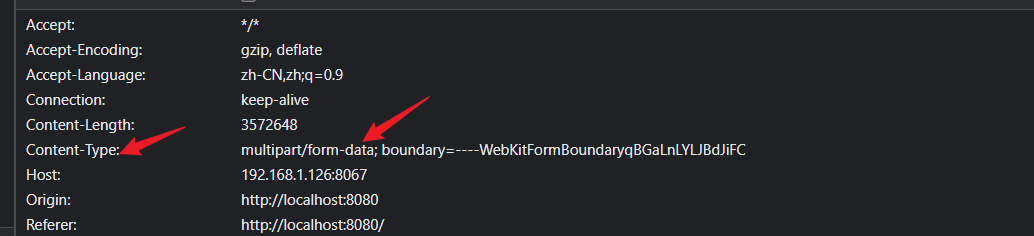
2.我们给接口的请求头应该是multipart/form-data

可以通过这样设置

3.如果这样设置也不行,比如目前的这个陆港项目就是这样设置也不行,那就不适用axios,使用fech;
uploadFile(pdfData){ let fileName = `${this.$store.state.hxydtb.WaybillId}.pdf`; let file = new File([pdfData],fileName, {type: "application/pdf"}); let formData = new FormData(); formData.append('url', file); fetch(window.api.baseURL +'/TBBUSIGLYDApply/uploadProject', { method: 'POST', body: formData }) .then(response => response.json()) .then(res => { if(res && (res.code===1001)){ if (window.opener != null) { window.close(); } else { // window.location.href = 'about:blank'; // window.close(); } } }) .catch(error => console.error('Error:', error)); },
因为 Axios 和 Fetch 在处理 FormData 时有所不同。在 Axios 中,你需要明确地设置 Content-Type 为 multipart/form-data。然而,当你使用 Fetch API 时,它会自动设置 Content-Type 并正确地包含一个适当的边界。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!