在本地打开/dist/index.html打开报跨域错误、资源未找到等
问题:
我是使用vite3开发,你打包生成的文件夹dist里的index.html打开报错跨域、资源未找到等;
思考:
1.资源未找到de原因:
资源未找到,是因为在本地打开时,本地会把/表示未本地磁盘根路径C://或者D://,
而在服务器上,服务器还是会把/表示为相对路径./
如果使用vue.config.js使用如下方法改一下即可;

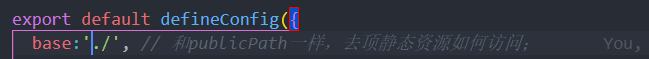
如果使用vite.config.js使用如下方法改一下即可;

2.报跨域错误de原因
原因我们通过浏览器打开本地的index.html使用的是file://协议,但是index.html又通过<script src:'http://xxxxxx/index.js>通过http协议请求了很多脚本,由于协议不同,触发了浏览器的同源策略限制;
解决思路是安装一个匹配vite版本的@vitejs/plugin-legac。比如说我的vite是3.0.0,那么我就安装2的,3的就需要vite4才支持了。 npm i @vitejs/plugin-legac@2,
然后再vite.config.js的plugins里配置:

legacy({ targets: ['defaults', 'not IE 11'], }),
然后,npm run build打包,打包后去生成的index.html修改;
1.如果script有type=module属性,则直接去除整个script标签
2.如果script有nomodule属性,则去除nomodule
3.如果script有crossorigin属性,则去除crossorigin
4.移除<script id=vite-legacy-entry>元素的内容,并将data-src属性名改为src
修改完后打开即可;
https://blog.csdn.net/qq_37193972/article/details/122535933



 浙公网安备 33010602011771号
浙公网安备 33010602011771号