iframe标签里的dom元素无法获取
一、问题
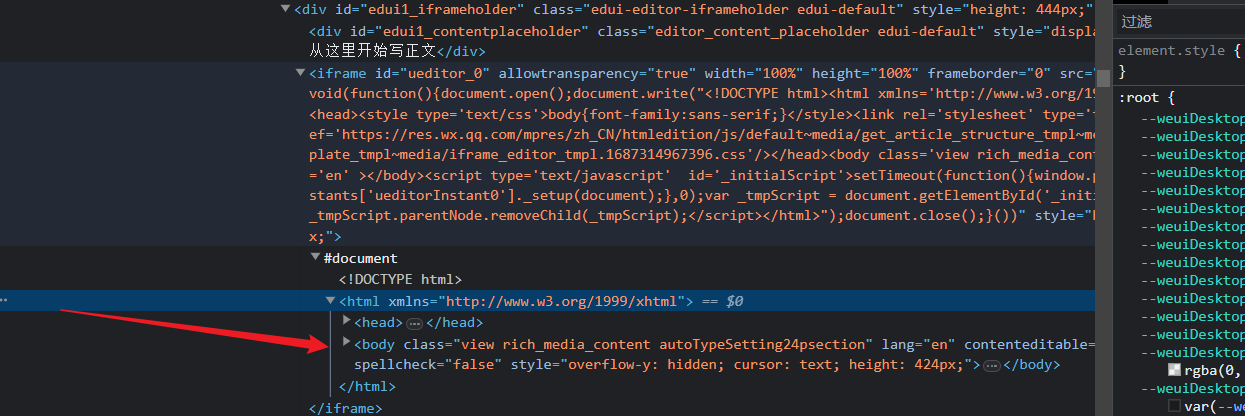
类似于这种,想要获取iframe里面的body元素获取不到;

二、原因
看了一下帖子,是由作用域的问题,我们的querySelector只能获取到本作用域下的dom元素。

三、解决
const bar = document.getElementById('ueditor_0').contentDocument.querySelectorAll('body')
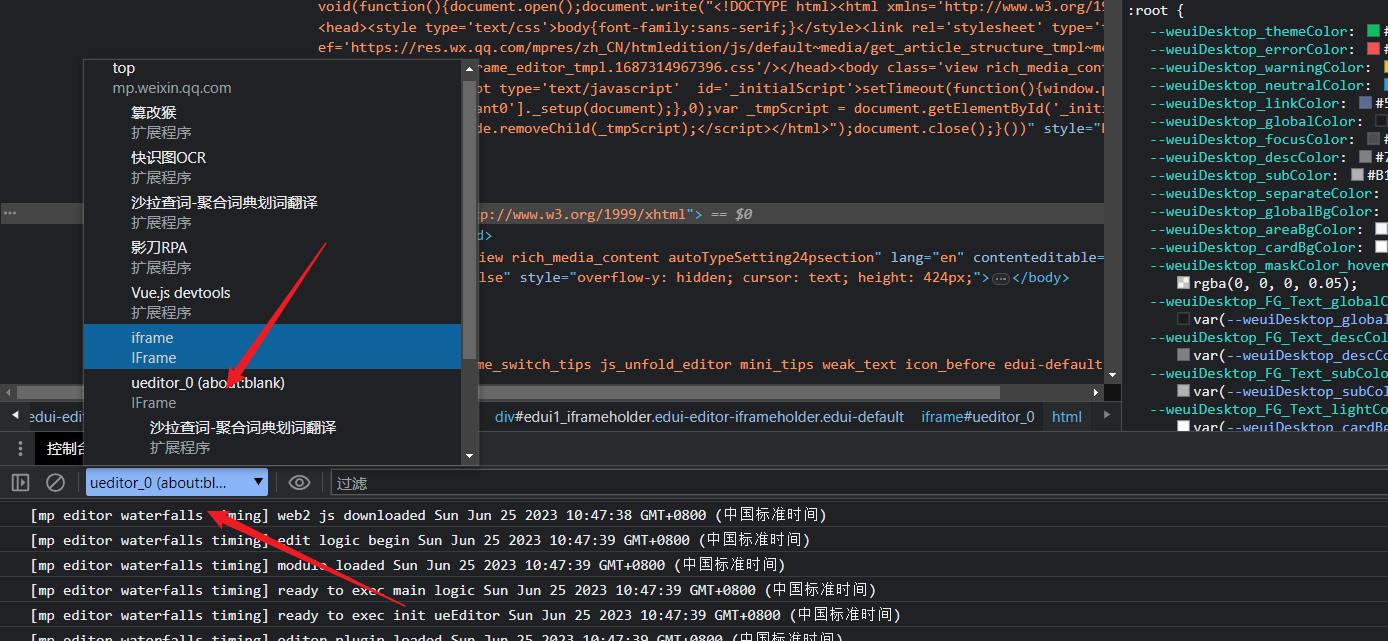
我们先document.getElementById('ueditor_0')获取作用域,
然后通过.contentDocument.querySelectorAll('body')去找本作用域下的dom元素。
参考:https://segmentfault.com/q/1010000020050365





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构