相同的一段代码放在mounted钩子函数里就可以执行, 放在created钩子函数里就不可以执行;
现象
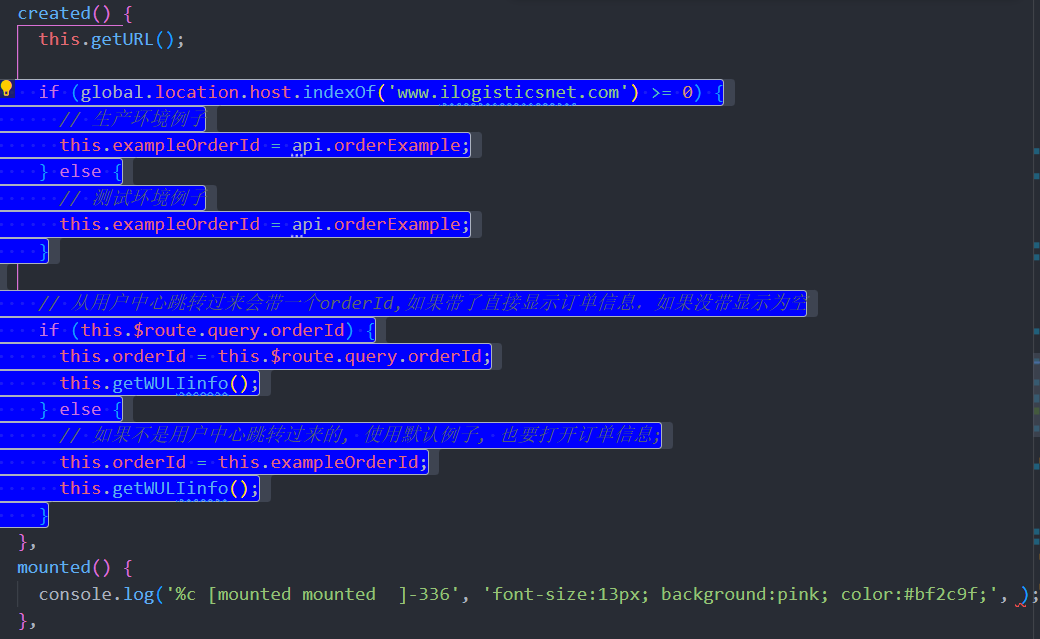
这样一段代码---蓝色部分代码, 放在放在mounted钩子函数里就可以执行, 但是我看它并不涉及dom的操作, 不如放到created钩子函数里执行, 并且可以在非路由跳转的情况下可以减少渲染watcher的重新渲染;
但是放到created钩子函数里无法执行了.

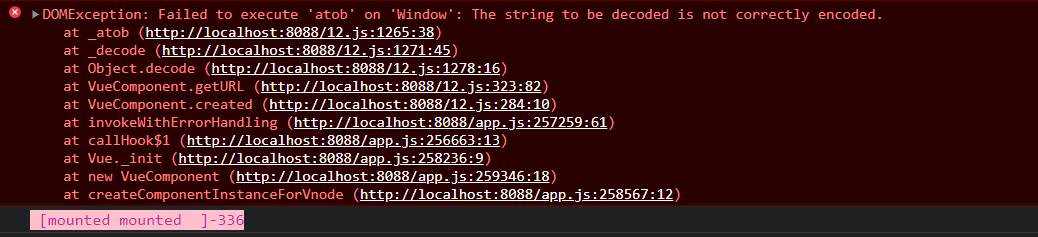
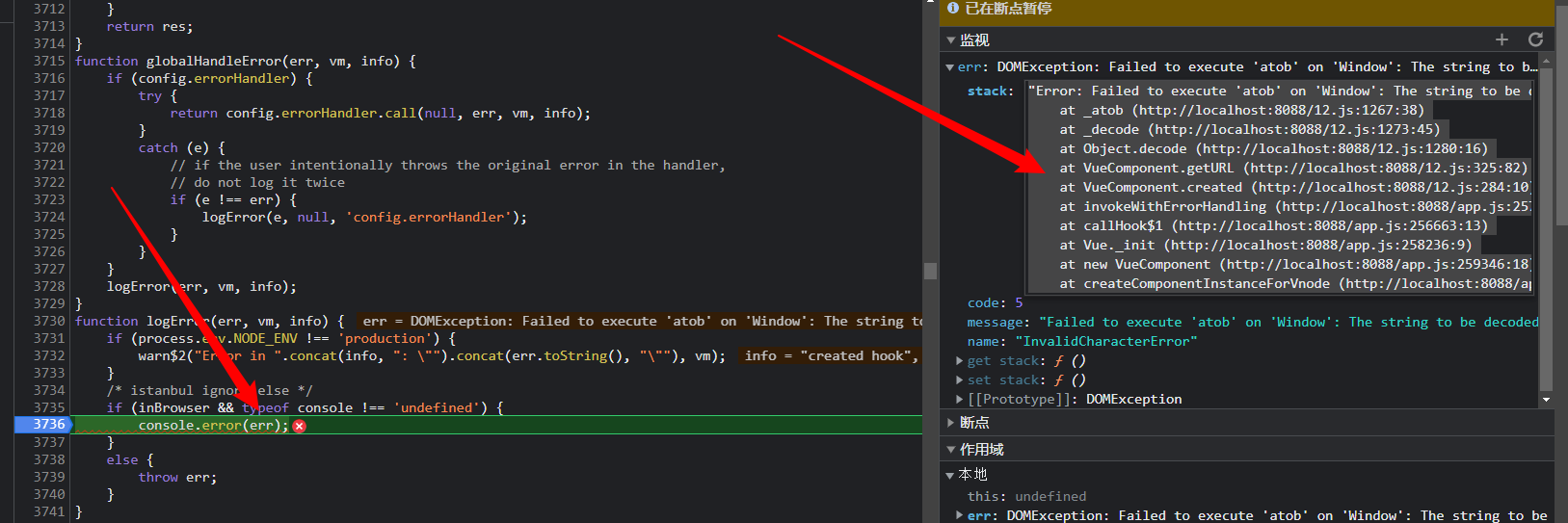
控制台报了这个错, 我们可以看到, 主要是vue在执行cookHook('created')时, 执行到了getUrl报错了, 然后被异常处理, 然后打印出了这段报错代码;

但问题是, vue已经帮助我们做了异常处理, 所以js线程不会在这个地方卡住, 我们看到后续的mounted钩子函数也执行了,
那么为什么蓝色代码却并没有执行?
难道, geturl报错后, 后面的代码就不执行了?
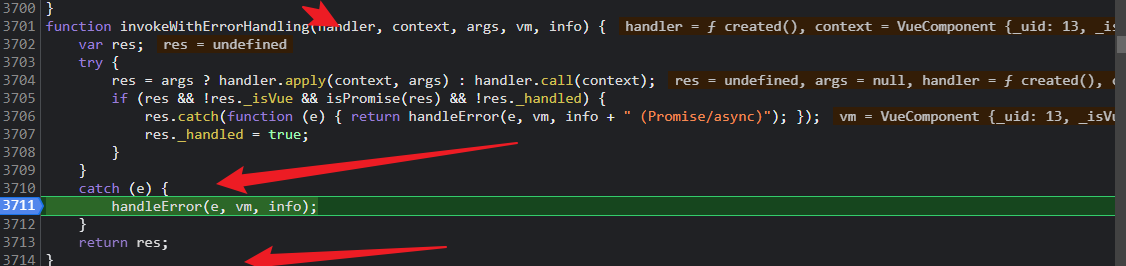
我们看vue的钩子函数执行原理, 我们在调callkhook('created')时, 其实是将我们自己写的created钩子函数同故宫一个invokeWithErrorHanding包裹了起来, 应该就是为了处理异常的;
当在执行我们自己写的created钩子函数时(handler参数), 遇到 getUrl()会报错, 那么就命中了handleError(e, vm, info);逻辑, 然后打印出错误后, 就走 return res了, 所以这个有错误的created钩子函数就这样执行完了, 所以 getUrl后面的代码根本不会执行!

原理:
解决
那么有什么办法, 让getUrl即使报错, 后面的内容也可以执行吗?
对vue框架来说: 应该是没有的, 因为vue相当于在执行一个函数时给他添加了try catch, 类似这种, 如果执行 created报错了, 那么直接就到了catch阶段;created函数后面的代码将不再执行下去;
对框架来说, 一个函数就是最小的原子;不能再分割了;
try{ created() }catch{ console.log(); }
对我们自己来说:
很简单, 直接在created()钩子函数里的getURL上加一个trycatch不就行了!
后面的xxx代码将可以正常执行;
created(){ try{ getURL() }catch{ console.log(); } xxxxxxxxx }
那么我们有没有必要在每个函数执行时都加一个trycatch?
没必要,
1.满篇的trycatch特别乱,
2.现在的vue框架都已经有很好的报错提示, 根据报错找到问题所在, 然后去解决它 或者 暂时解决不了那就单独给问题加一个trycatch就可以了.
提示:
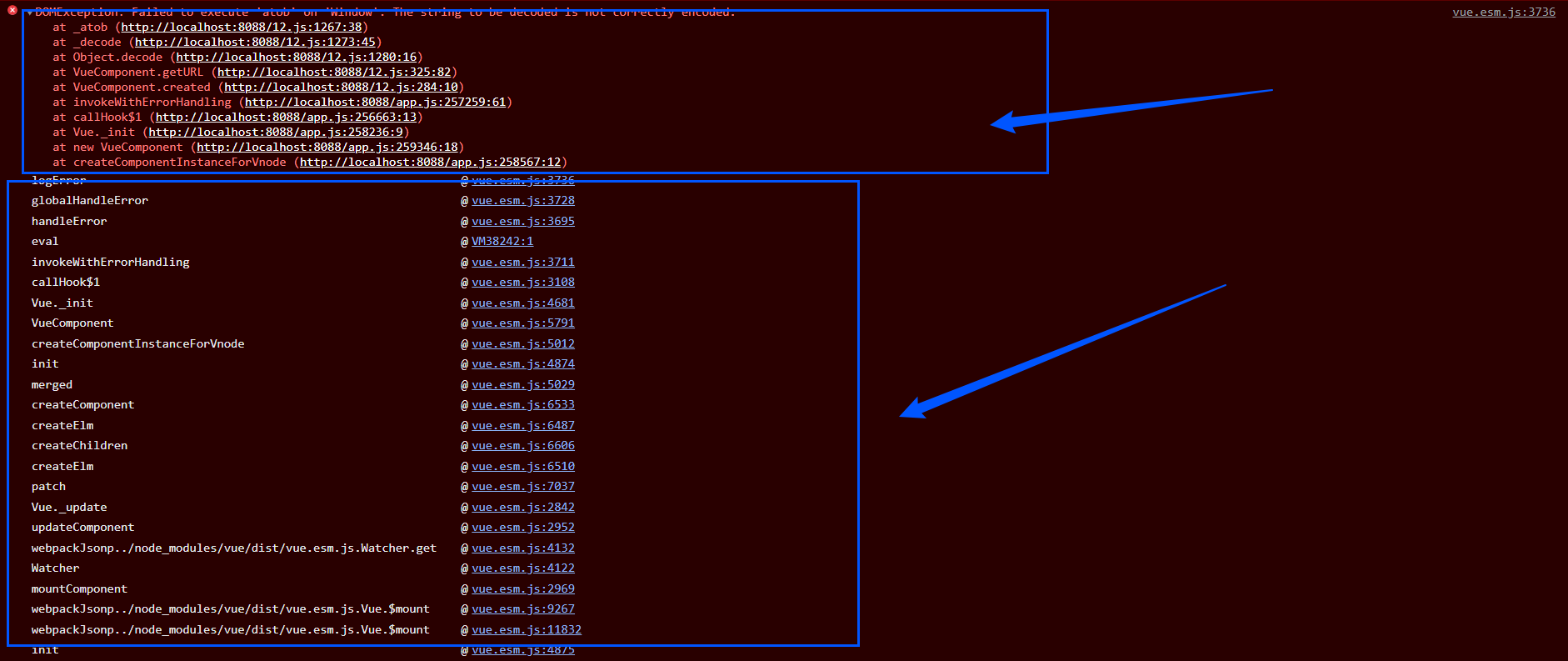
console.error的错误打印分两部分,
第一部分, 是执行这个错的调用栈;
第二部分, 是执行console.error代码的调用栈;








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!