自定义组件加click事件不生效

问题
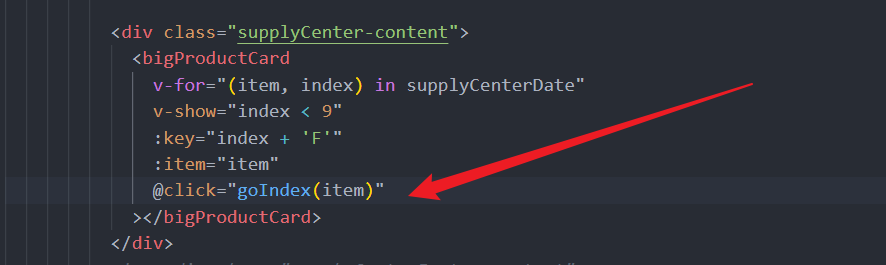
为什么我们给div添加click事件就可以生效, 给自定义组件加了一个click事件, 点击了bigProductCard所在的区域, 去不会触发click的方法?
原因
很简单, div添加click事件是浏览器是原生html标签加了一个click事件, 浏览器会监听用户鼠标点击的操作, 然后通过vue的处理 , 出发点击回调函数;
而自定义组件的监听, 通过vue源码我们知道, v-on实际上是通过往子组件实例上绑了一个this.$on('click', func)事件, 这是个假的监听, 浏览器不会帮助我们处理的, 因为本质上只是往子组件实例上绑了一个this.$on('click')事件; 当子组件在某个时刻出发this.$emit('click') 时会调用this.$on('click',func)里的func;
仅此而已;
解决:
在子组件的模板里找个div, 加一个@click事件, 这个浏览器是会帮助我们监听的, 然后监听回调函数里出发this.$emit(click), 这样就可以出发占位符vnode 的this.$on('click',func);
分类:
BUG





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!