自定义的组件无法显示;

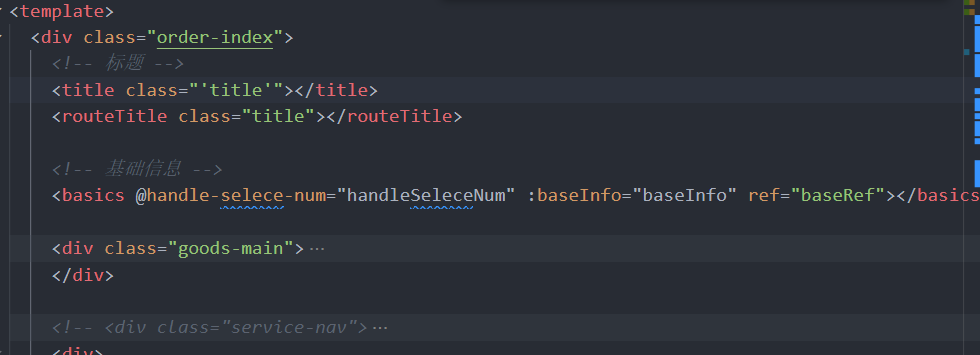
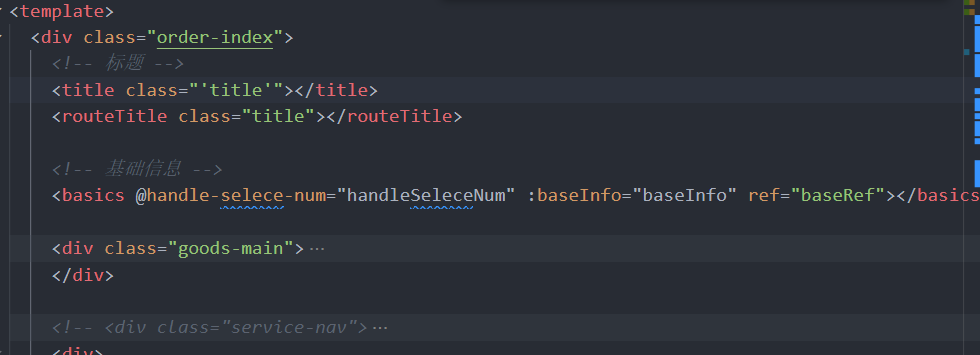
定义了一个自定义组件title,但是无论如何都显示不出来, 看了title组件的created()函数的打印, 也灭有打印;
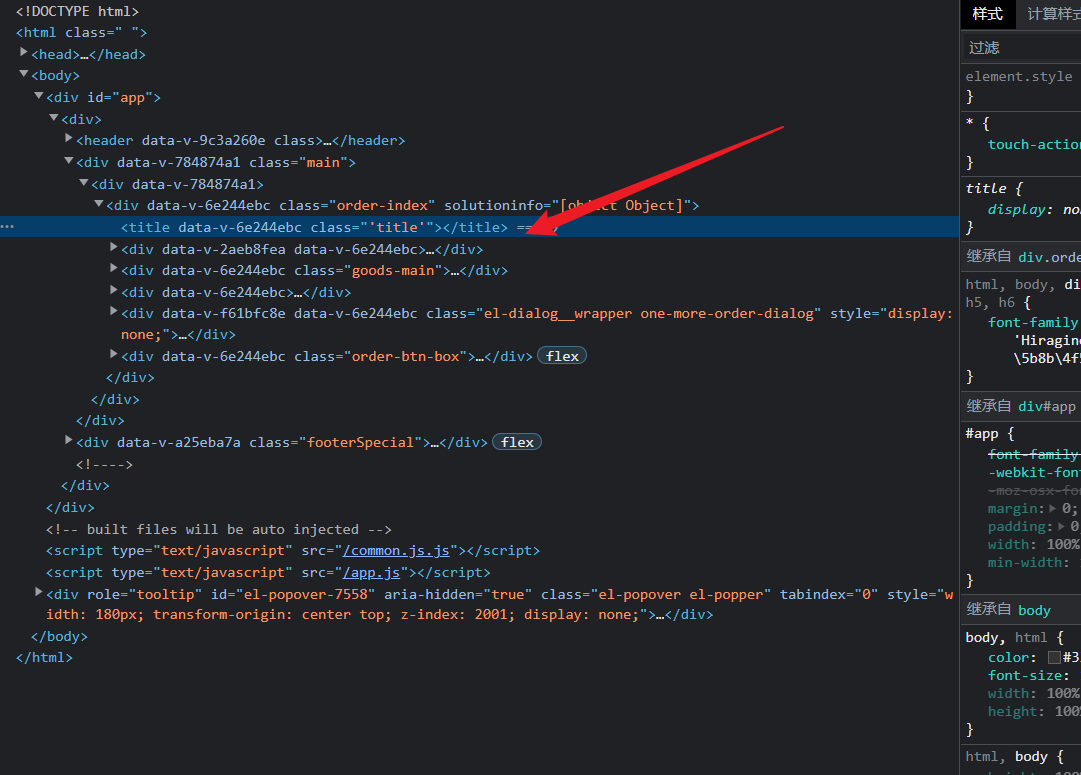
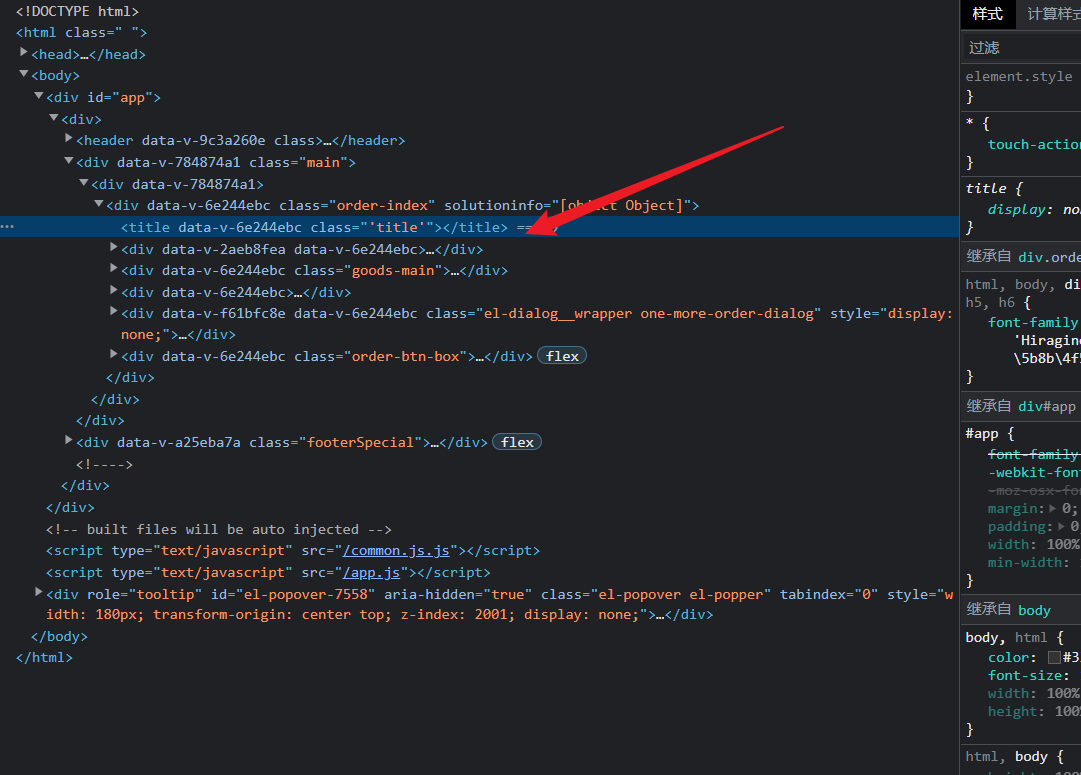
调试的话, 看到title组件也没有像其他组件一样通过render函数变成div标签;

突然想到, title是html的保留标签, 不可以取这个名字;
如果取这个名字, 我们的vue-loader或者vue的编译器不会替换成我们自己写的组件render函数;

定义了一个自定义组件title,但是无论如何都显示不出来, 看了title组件的created()函数的打印, 也灭有打印;
调试的话, 看到title组件也没有像其他组件一样通过render函数变成div标签;

突然想到, title是html的保留标签, 不可以取这个名字;
如果取这个名字, 我们的vue-loader或者vue的编译器不会替换成我们自己写的组件render函数;
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」