加了一个目录后, 内容重叠问题

原因很简单,
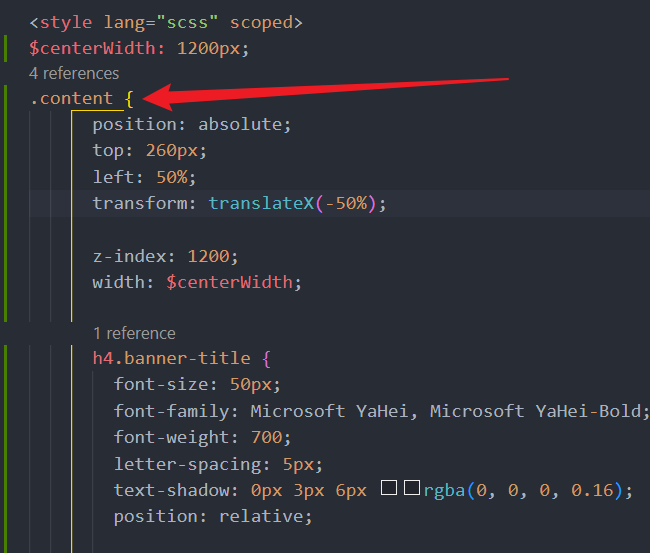
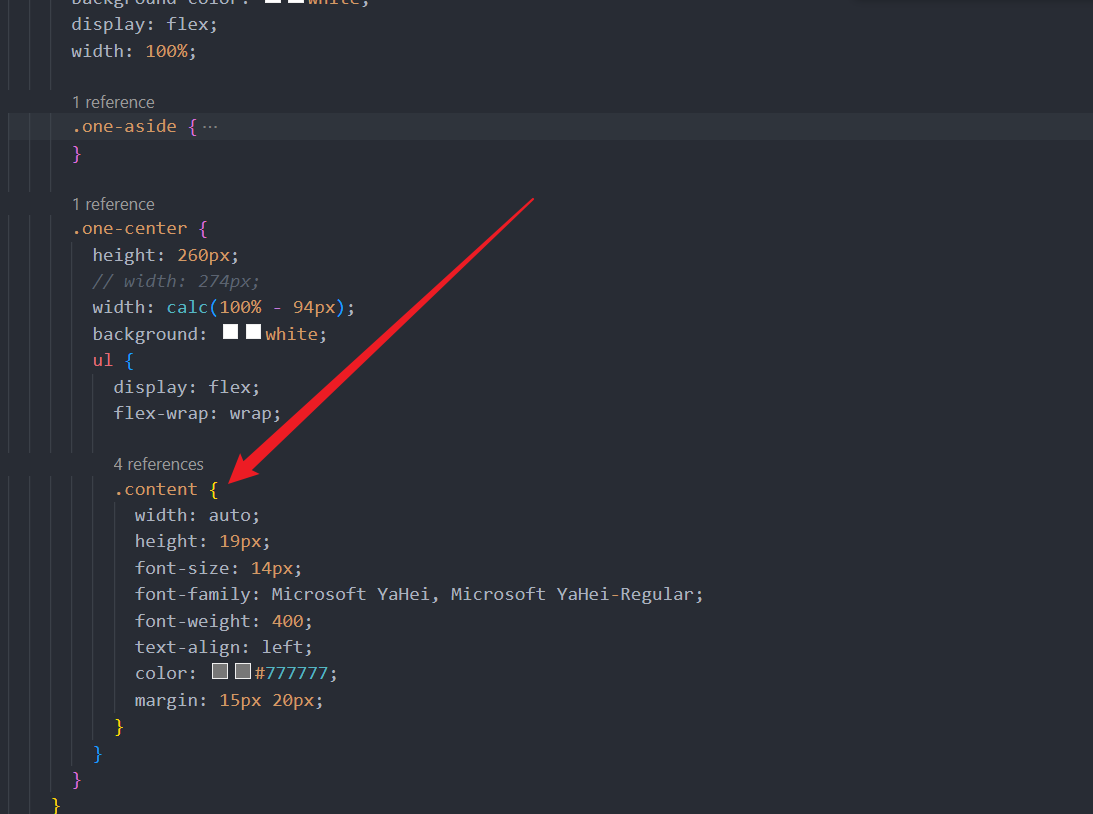
vue组件内的sass样式写的不规范, 新加的文字的样式是.content;

然后菜单页的样式也有一个.content;

所以, 菜单页的受到这两个.content的影响了;
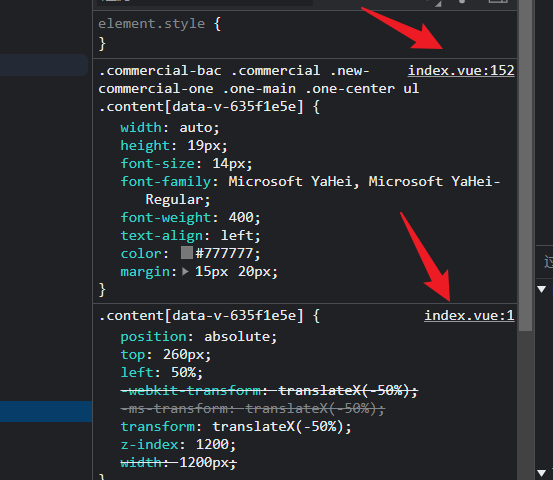
通过chrome调试工具, 我们也可以很清楚的看到, 这个元素的样式, 既受到单独的.content影响, 又有.commercial-bac .commercial .new-commercial-one .one-main .one-center ul .content的影响; 所以我们就可以知道, 这个元素肯定是被不同的样式影响了.

解决办法:
sass嵌套规则写规范些, 所有的子样式都写在父样式里面; 通过嵌套规则(实质是子代选择器)确保只会作用于一个元素;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!