浏览器输入URL后发生了什么
参考:https://juejin.cn/post/6844904054074654728
1.dns解析
2.tcp三次握手建立连接
3.发送http请求
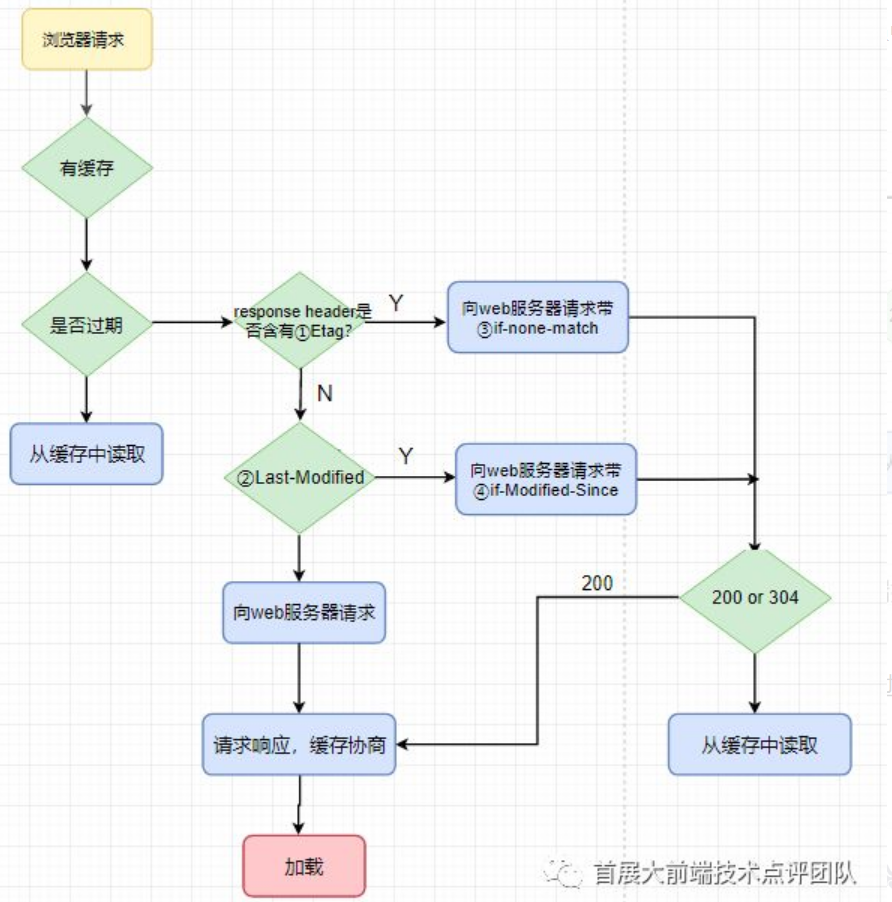
会先尝试从浏览器强缓存中获取资源,如果浏览器缓存没有或者设置的cache-control已经过期了,那么
向浏览器发送请求尝试协商缓存;如果服务器通过比较请求头的if-modify-since和Etag,发现资源灭有修改,那么返回给浏览器304状态码,表示资源未修改,浏览器仍然从缓存中获取资源;
如果发现资源已经修改了,则重新返回资源,状态码为200.

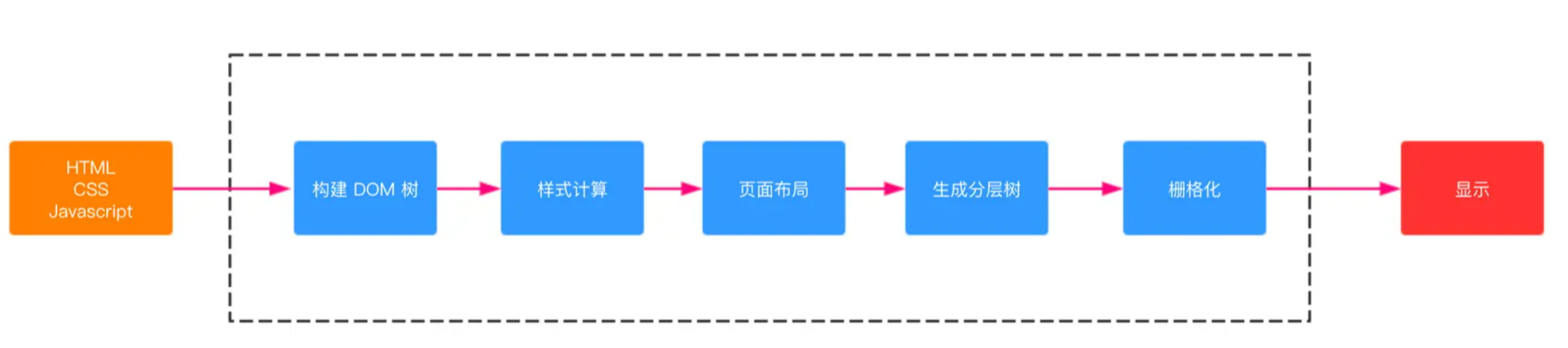
4.浏览器渲染

https://baijiahao.baidu.com/s?id=1742189184884792724&wfr=spider&for=pc&searchword=%E5%A6%82%E6%9E%9C%E6%9C%AC%E5%9C%B0dns%E6%9C%8D%E5%8A%A1%E5%99%A8%E6%B2%A1%E6%89%BE%E5%88%B0,%E4%B8%BA%E4%BB%80%E4%B9%88%E8%A6%81%E5%85%88%E5%8E%BB%E6%A0%B9%E5%9F%9F%E5%90%8D%E6%9F%A5%E6%89%BE
我大概明白了,本地dns服务器一般来说是运营商设置的,如果没有办法解析主机发送过来的域名,那么就要像根dns服务器发送请求?为什么是根呢?因为根dns服务器可以通过我们这域名的后缀比如.cn去告诉本地cns服务器去找某个顶级域名服务器(这里.cn指中国),然后如果还没找到,顶级域名服务器再根据域名后缀去告诉本地dns服务器去权威域名服务器查找,就这样一直迭代下去(每一次上面的值都会作为本地查找的初始值所以是迭代),一直找到真正的ip地址访问。
然后本地dns服务器和浏览器会将这个域名对应的ip缓存,这样下次就不用域名解析了。
缓存的问题:域名和ip地址更新不及时。
浏览器缓存从位置上分为4种。
从是否像服务器发送http请求上分为2种。
https://blog.csdn.net/weixin_43972437/article/details/105513486
https://blog.csdn.net/qq_20350847/article/details/116030188




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2021-09-14 Vue3—01—基本语法