vue源码阅读—08—编译原理之parse
ast树是一个js对象,ast树是对模板的一种描述;
类似于vnode是对真实dom的一种描述,
ast树是对模板的一种描述;
注意:
我们调试代码时,除了debugger还有consolelog即clog方式;简单的代码可能就直接clog调试了。
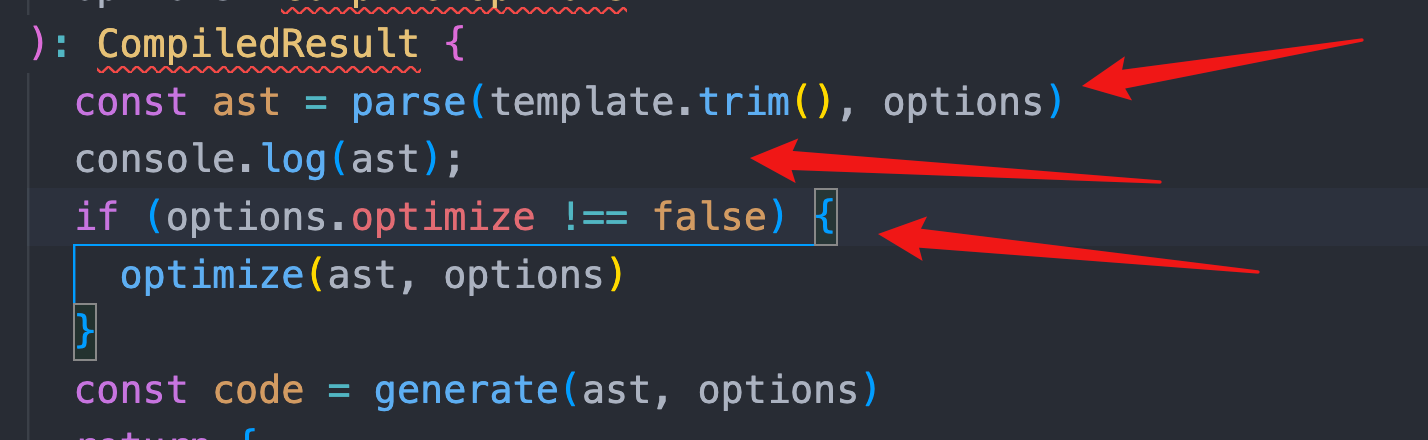
但是有个问题,比如说我们在const ast = parse(template.trim(), options)代码后,打印ast

但是clog一个引用数据类型,在后续optimize(ast, options)会对变量ast做修改,
所以,当我们我们在浏览器的控制台打印的ast其实是被optimize修改了的,并不是parse后的原生ast;因因为ast是一个引用堆内存的地址,堆里内容变了,它也就随之变了。
那怎么解决?
1.使用debugger
2.如果提前知道ast可能会边,使用Json.stringify()进行序列化;或者使用OBject.assgn()进行浅拷贝;
分类:
3.前端源码阅读





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-08-04 Failed to configure a DataSource: 'url' attribute is not specified and no embe...失败配置数据源...
2020-08-04 达梦8———客户端工具使用