chrome打印js对象属性时为什么有的是高亮色的有的是暗色?
1.问题?
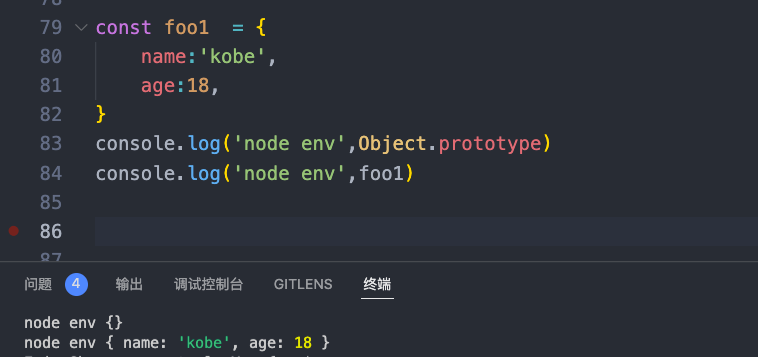
const foo = { name:'kobe', age:18, } console.log(Object.prototype) console.log(foo)
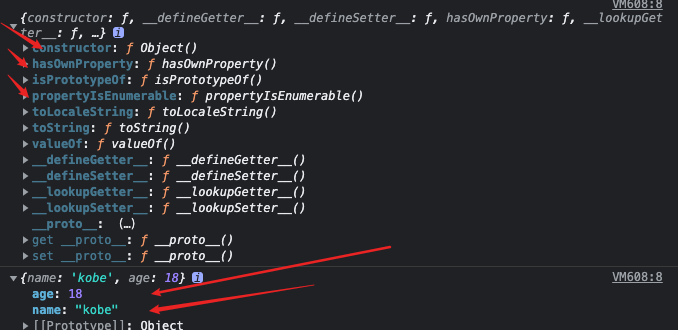
使用console打印一段代码时,我们发现,有的对象属性时高亮色,比如foo的age属性和name属性;
有些对象属性时暗色,比如Object.prototype的constructor属性、hasOwnProperty属性;

2.原因:
高亮色是可遍历的,数据描述符的enumable是true的;
浅色是不可以遍历的,enumable为fasel,在node中,不可遍历的属性时不会打印的,但是chrome可能为了我们调试代码方便,不可遍历的属性也使用暗色显示出来了。

我们也可通过对象的proprotyIsEnumable()方法验证。
参考:
https://segmentfault.com/q/1010000017903420





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!