ES7—ES12:数组的inclueds方法、指数运算符、BigInt、可选链等
一、ES7
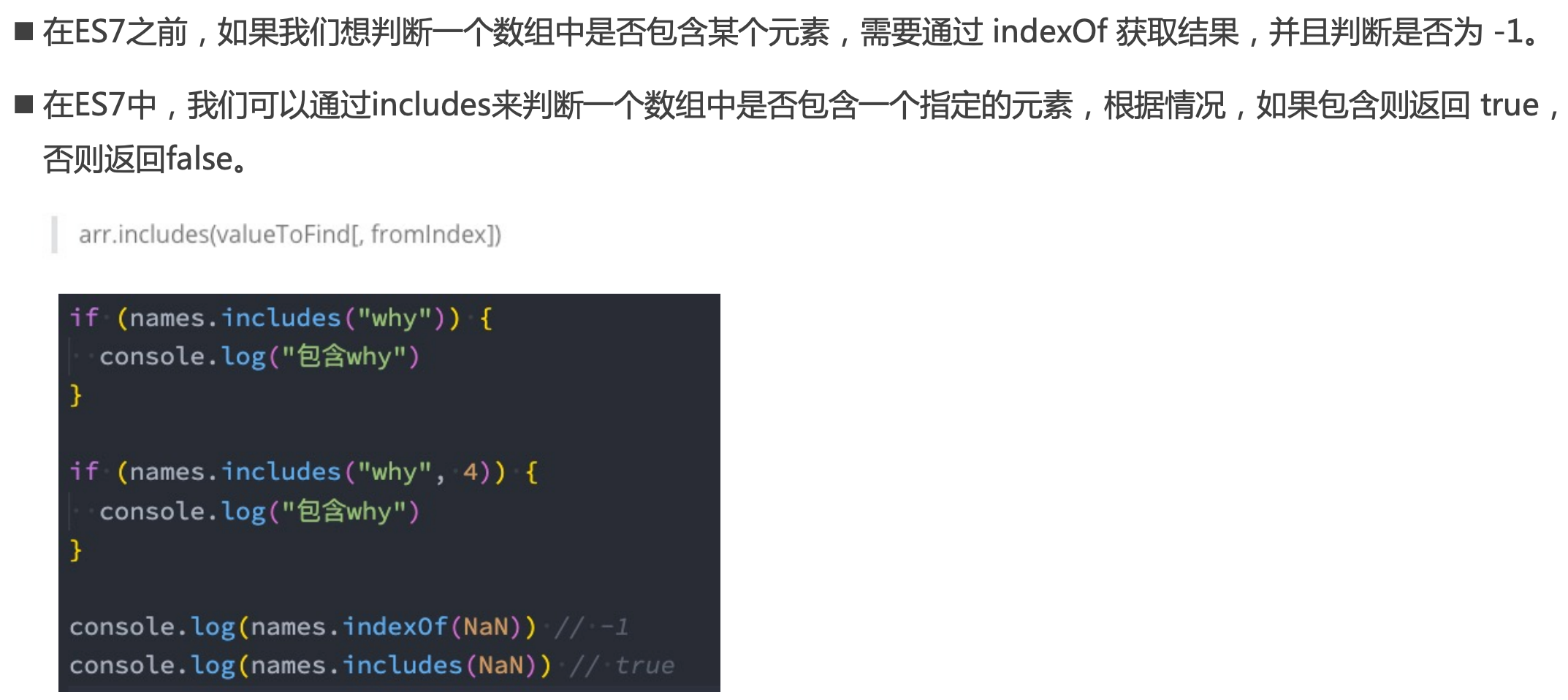
1.1数组的inclueds方法
includes(‘xxx’,3);可以有两个参数,第二个参数表示从数组下标3开始找包不包含;

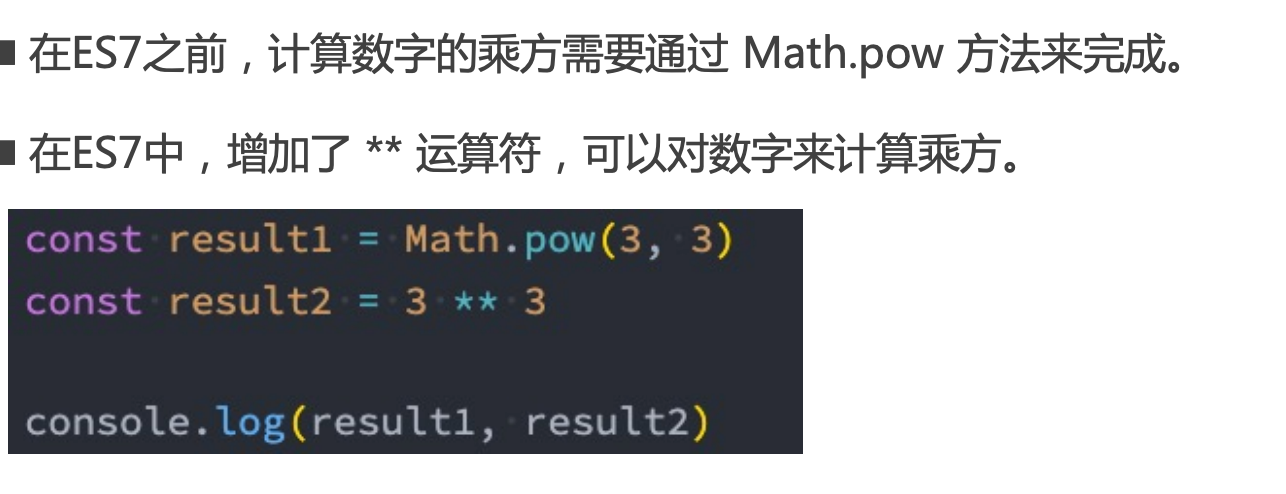
指数运算符
**运算符,表示指数;

二、ES8
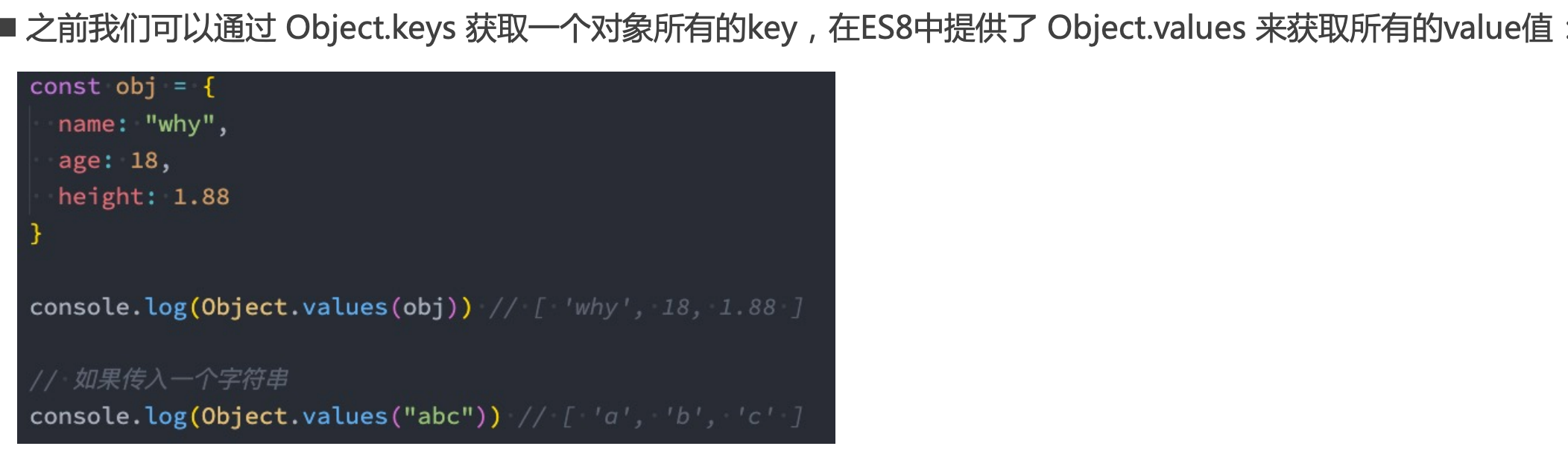
2.1Object.keys
object方法:
OBject.keys()获取对象的keys,返回一个数组:
Object.values()获取对象的values,返回一个数组:
Object.entries()获取对象的key和value,返回一个二维数组,比如[[name, why], [age, 18]]:
OBject.fromEntry()从一个entry转化为对象

2.2

2.3

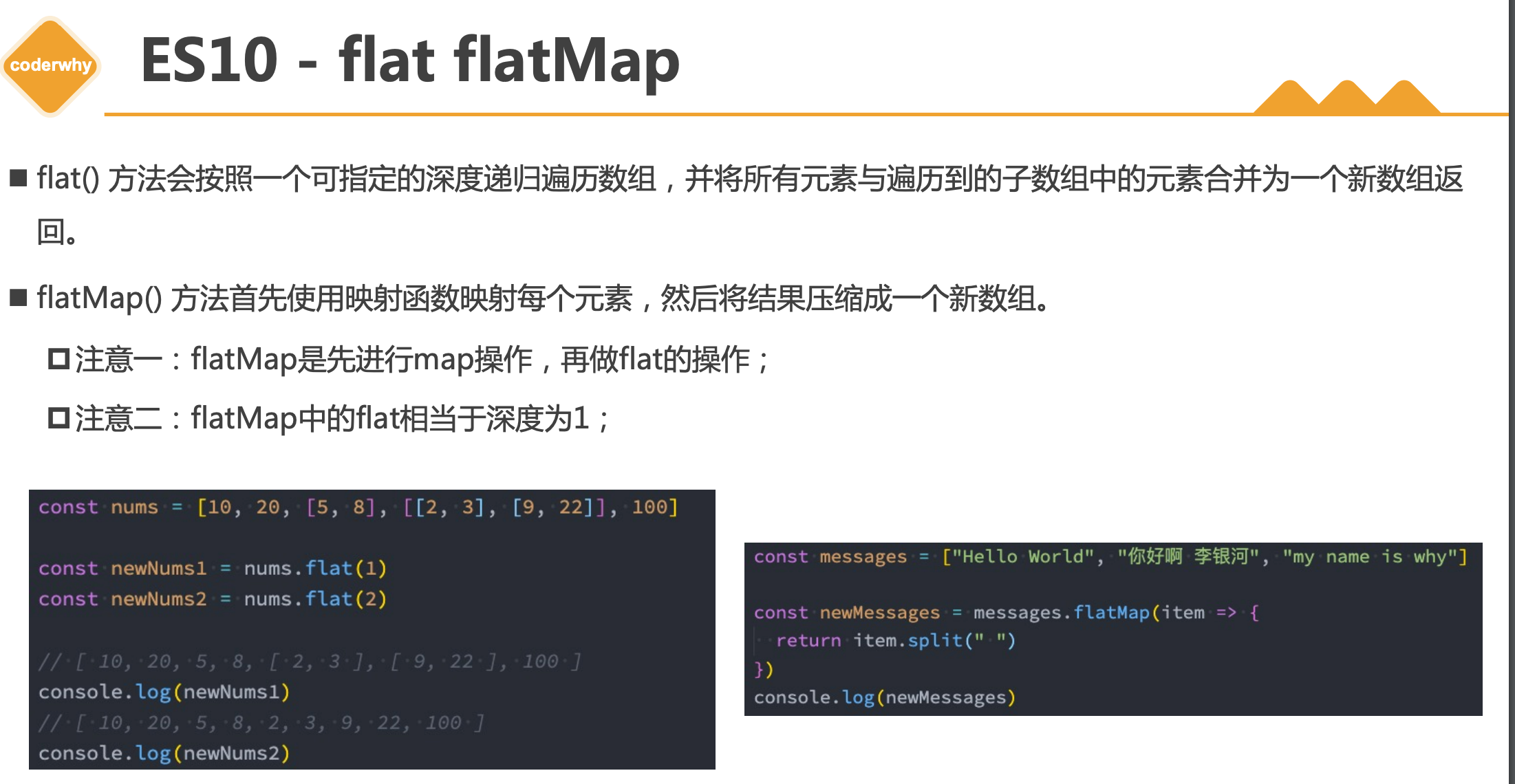
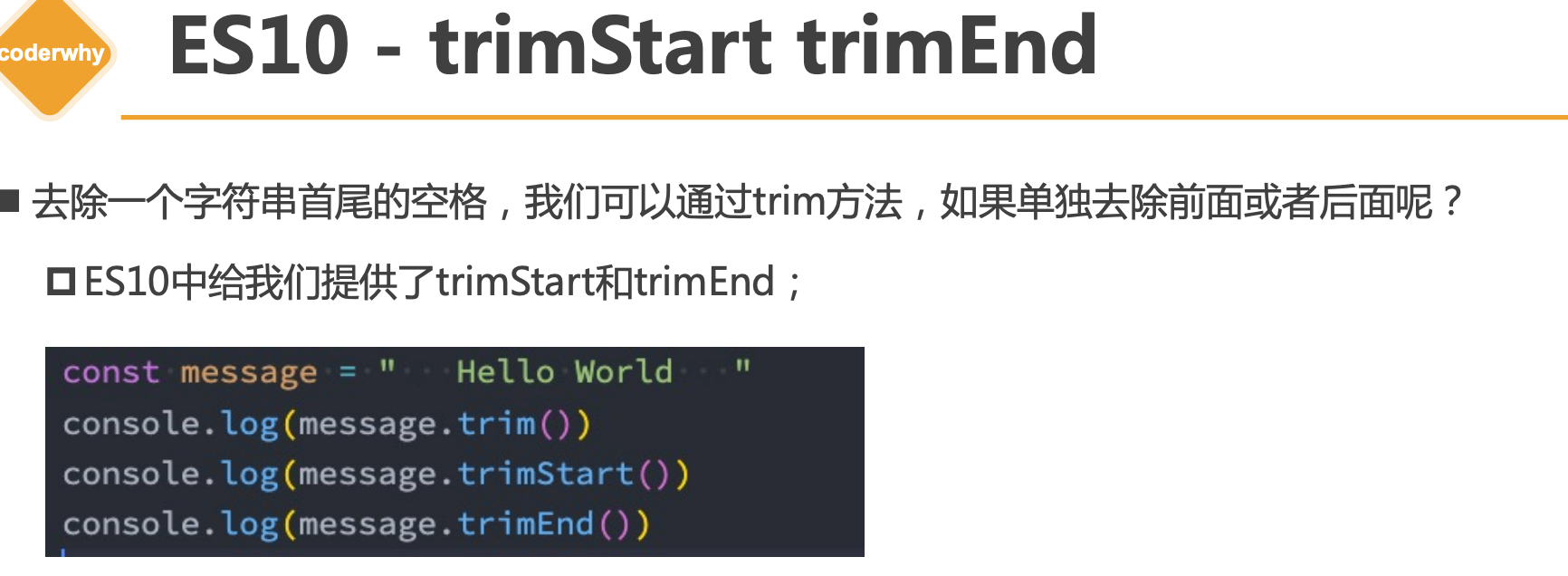
三、ES10


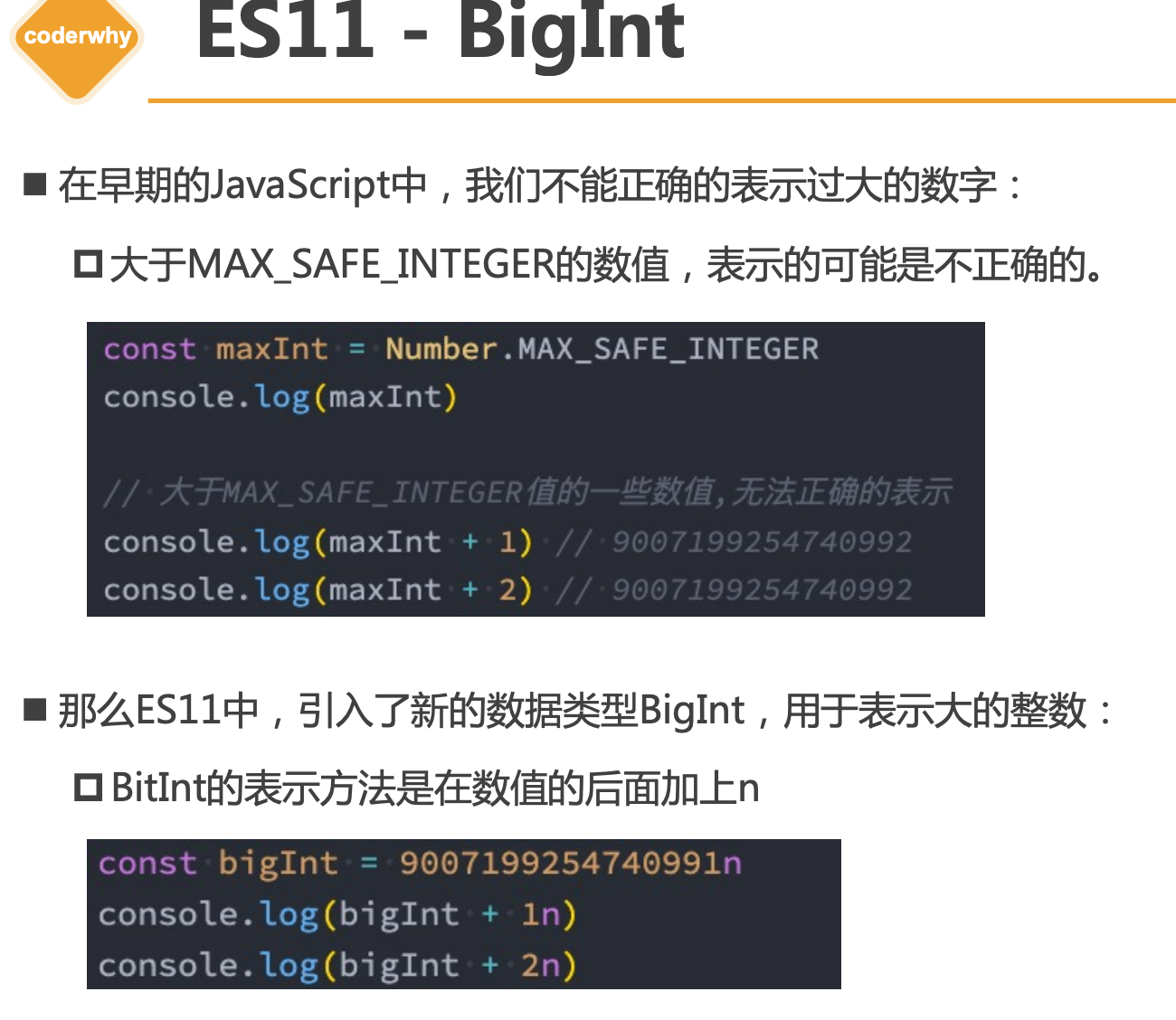
四、ES11
目前不支持大数字和整数的隐式转换,



运算符:
==和===运算符:
如果是基本数据类型:
- ==值相等即true,类型会被自动转换成一种
- ===值要相等,类型也要相等,否则false
如果是引用数据类型:
- ==判断值是否相等
- ===判断内存地址是否相等;
**指数运算符:
&&逻辑与运算:
I I逻辑或运算: 前面的值是NaN、null、undefined、+0、-0、‘’时都会调用后面的值;
??逻辑空运算:,前面一个值只有是null或者undefined时才会调用后面的值;
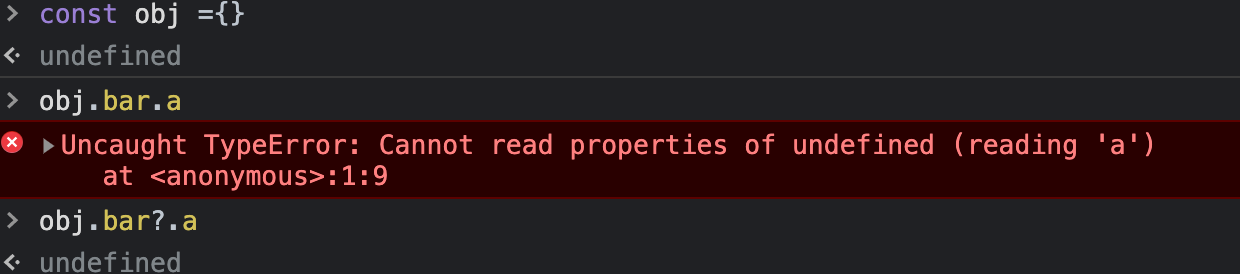
可选链?.: 如果不确定对象的某个属性是否为undefined,可以用foo.bar?.a的方式,如果bar属性不存在,则表达式直接返回undefined;
但是可选链是es11才增加的功能,部分node版本和浏览器版本并不支持;

浏览器和node的内置【【prototype】】属性,全部统一为Object.getPrototypeOf
浏览器和node的全局对象,分别从window、global,全部统一为globalThis;

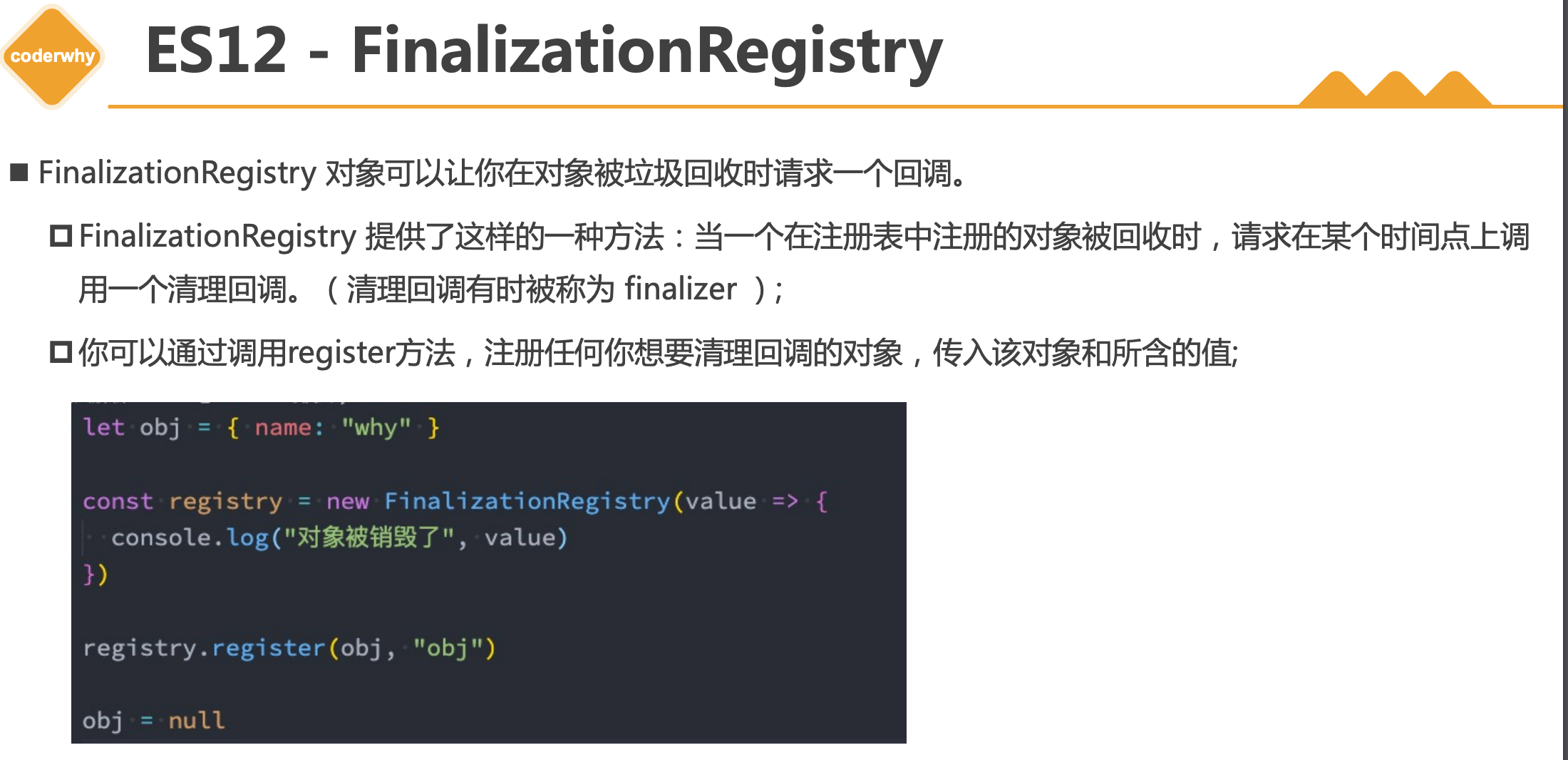
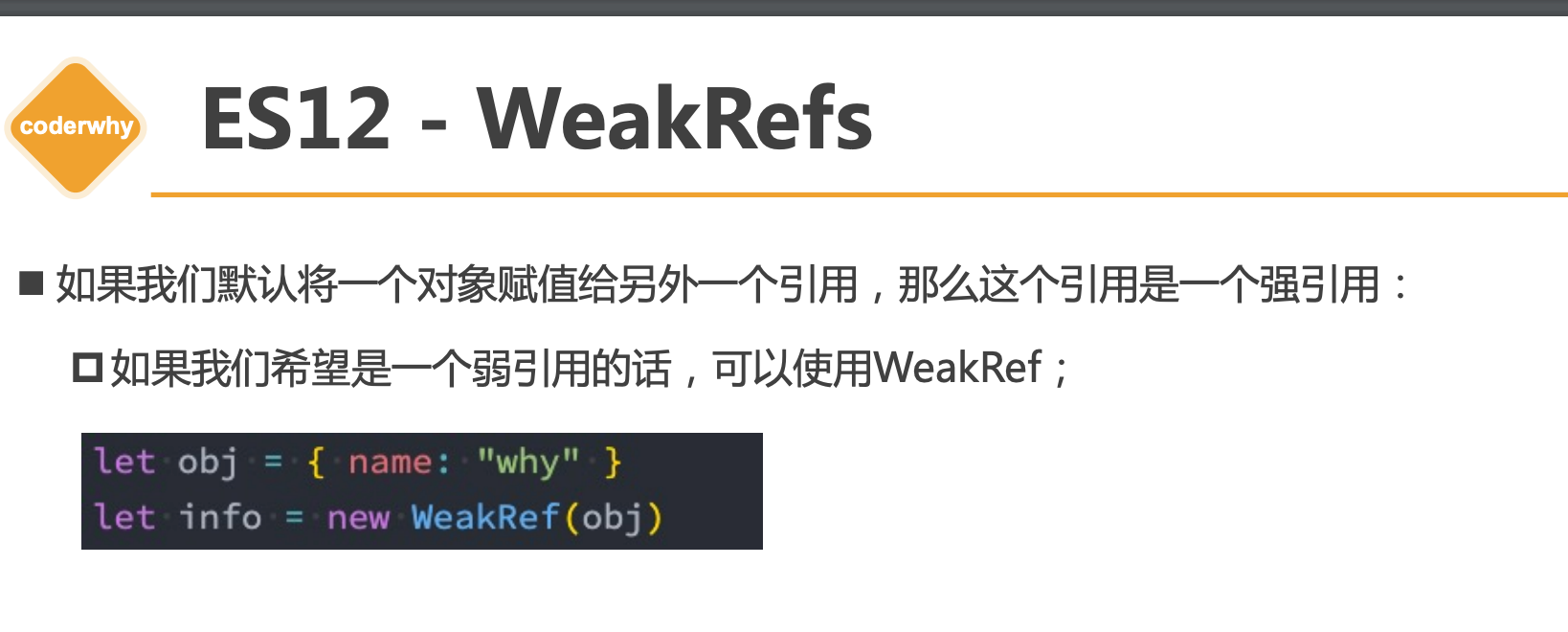
五、ES12


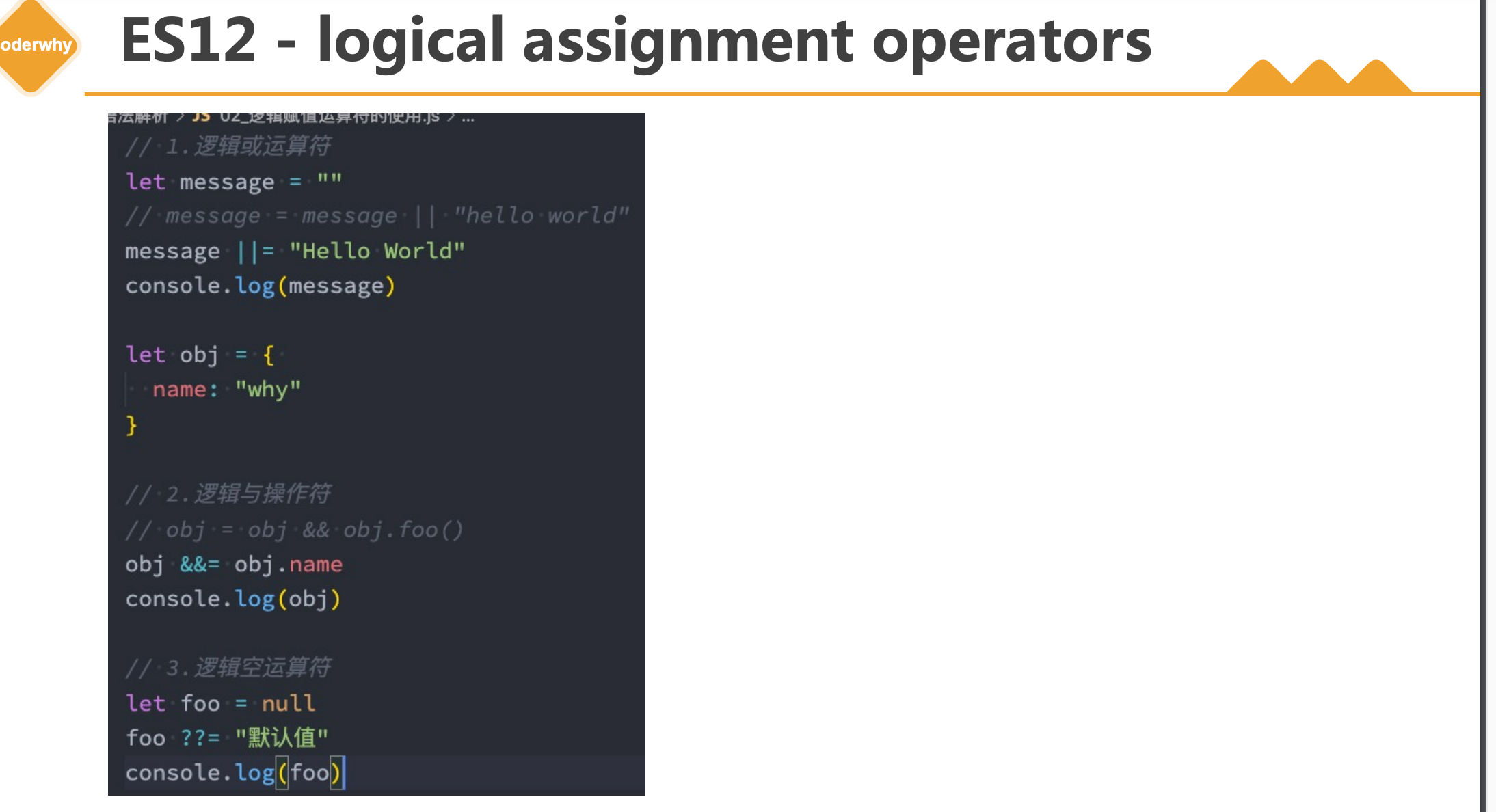
前面的几种运算符的简写:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!