vue源码阅读——01—整体介绍
每一章开一个笔记,记录一些细节;
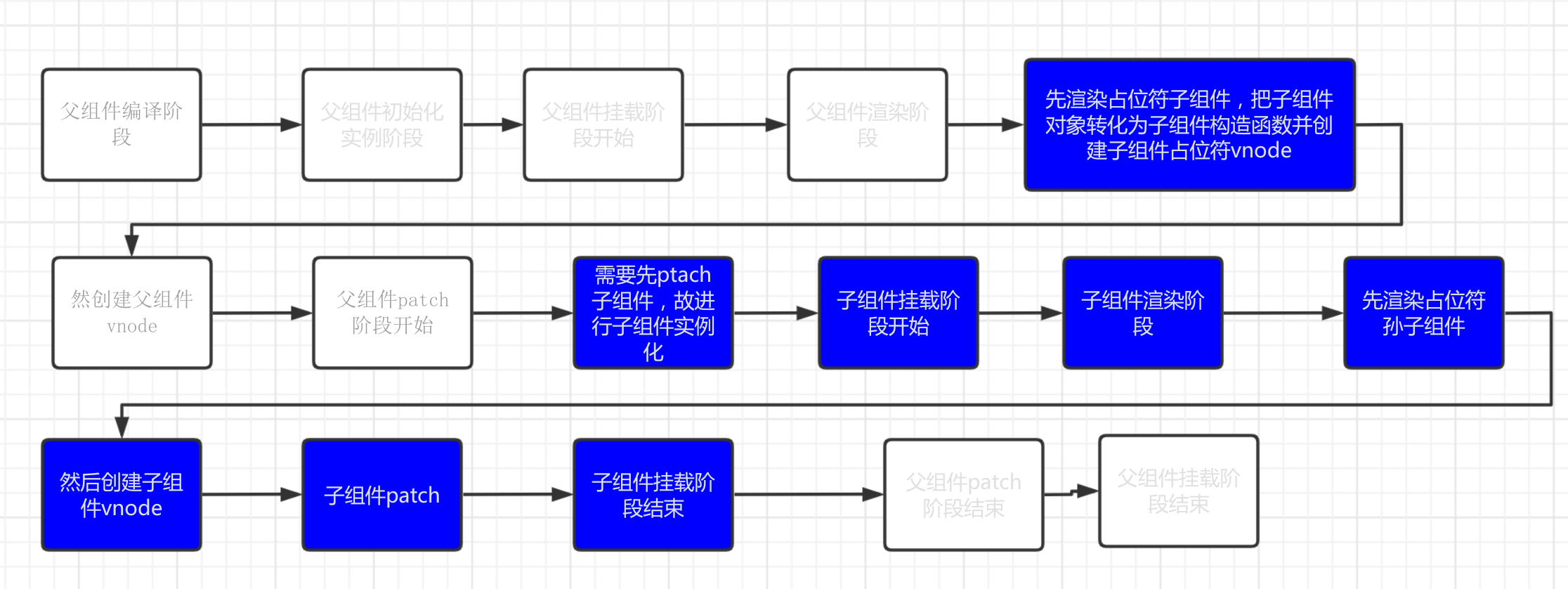
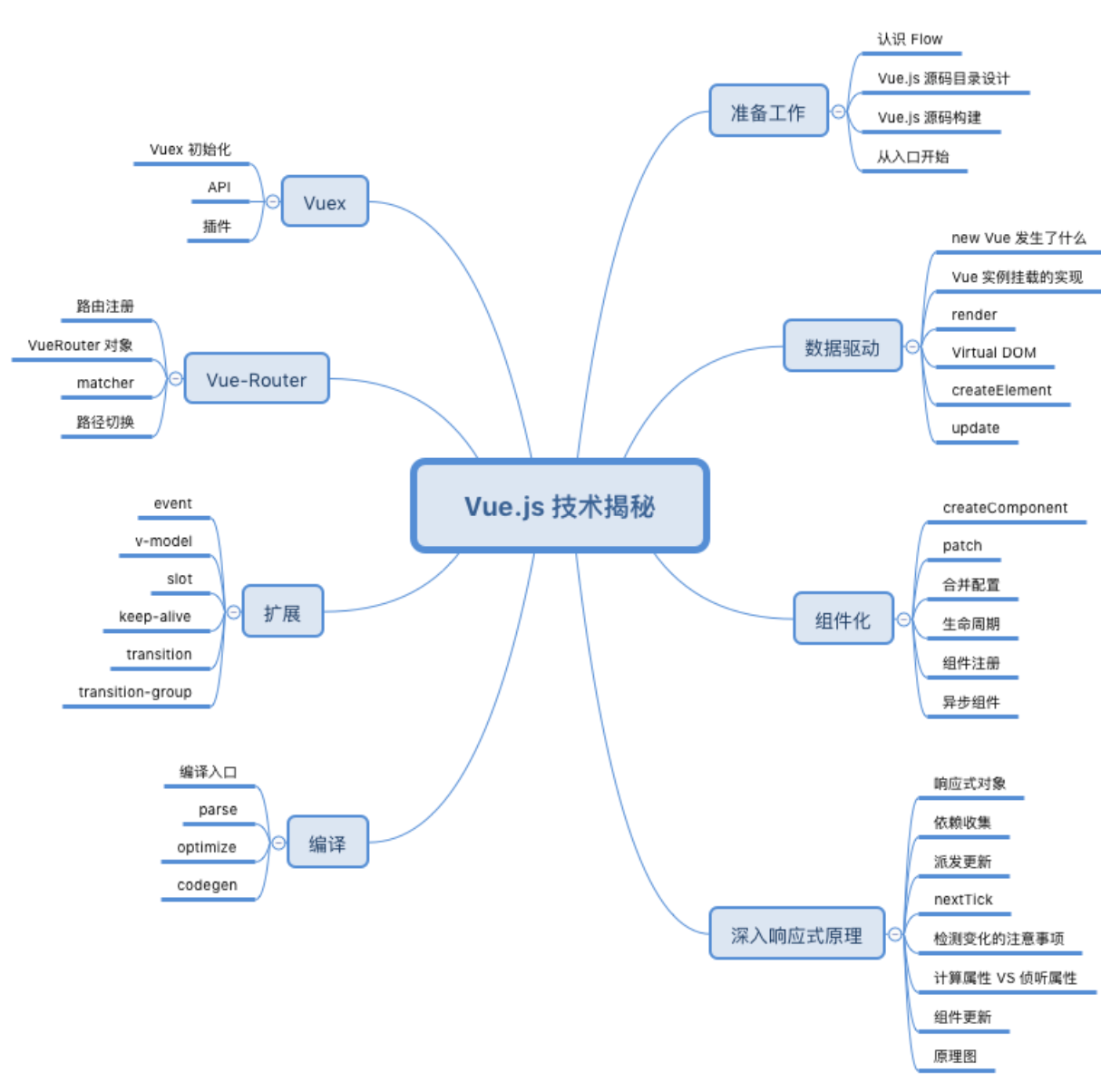
最重要的流程,还是思维导入吧,
- 思维导图看着比笔记更清楚,
- 如果有多个子级,也更容易记录;;
如何研究一个框架:
主要思想就是写实现某个功能的例子,在打包后的文件里打断点,然后到浏览器单步调试;
但是这个例子在那些写有两种方式,第一种是vuecli中,直接新建一个demo小工程,
方法一:直接调试打包编译后的文件
1.使用webpack工程;npm install xxx框架后,去node_modules里找到这个框架,并且从package.json里的main或moule里看入口文件是哪个(注意有webpcak有没有配置别名),然后找到这个入口文件entry,这个入口文件就是我们要用的,比如说vue.esm.js;
2.然后在App.vue里写例子;
3.然后在vue.esm.js里找到相关函数,打上断点
4.开始单步调试
方法二:调试框架源码 (https://juejin.cn/post/7017628727345414152#heading-12)
直接git clone框架源码,在npm run dev里加入--sourcemap;然后npm run dev,由于加了source-map,构建工具在打包的时候会生成一个map映射文件;
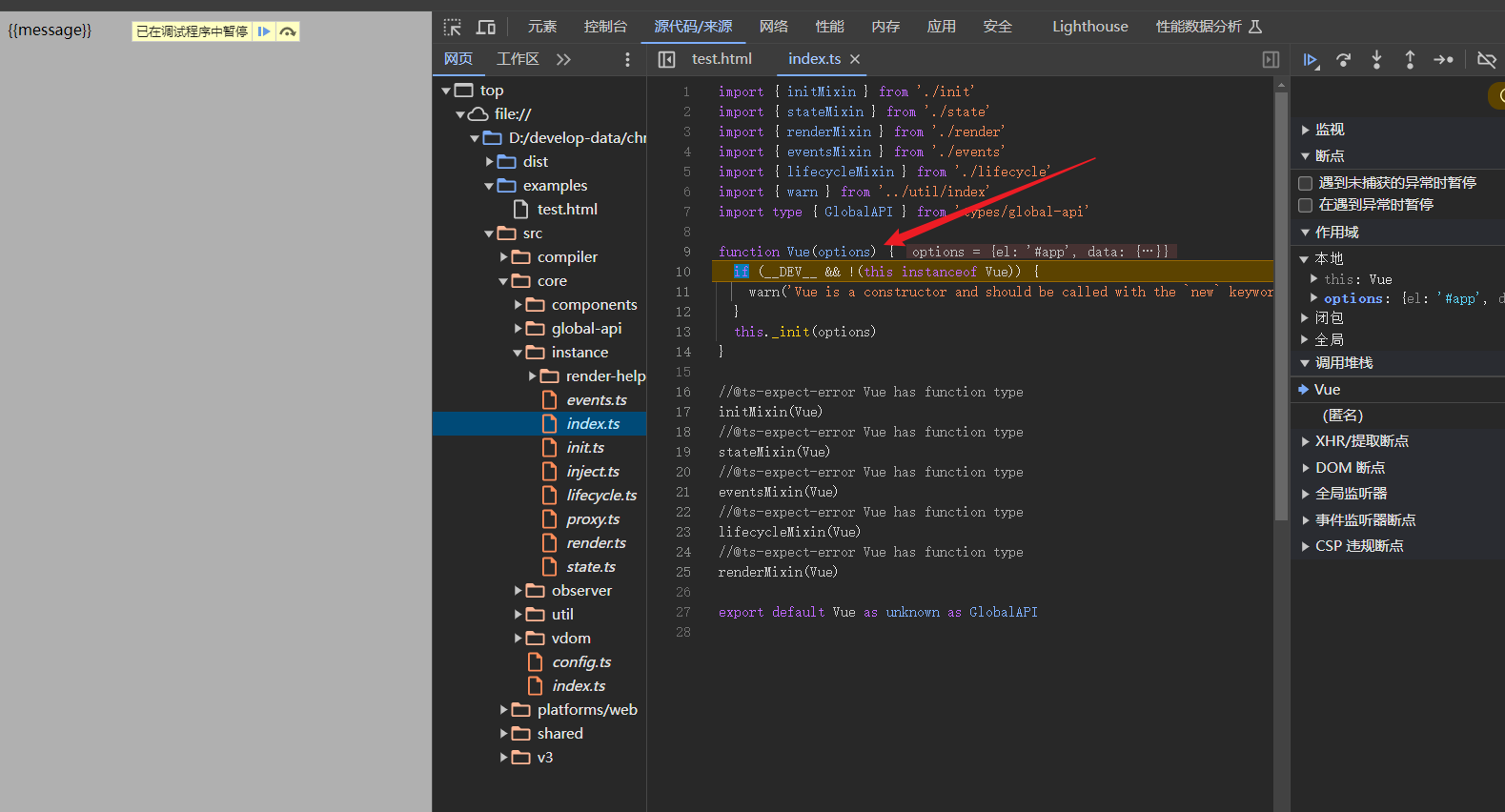
然后新建一个test.html,然后引入打包好的文件,加一个debugger,并在浏览器中运行,由于我们加了sourcemap,所以右击“reverl in sidebar”即可找到vue构造函数所在文件了,非常清楚,并不是被编译后的文件;
方法三:直接看源码, 这个很难(hy老师的课)
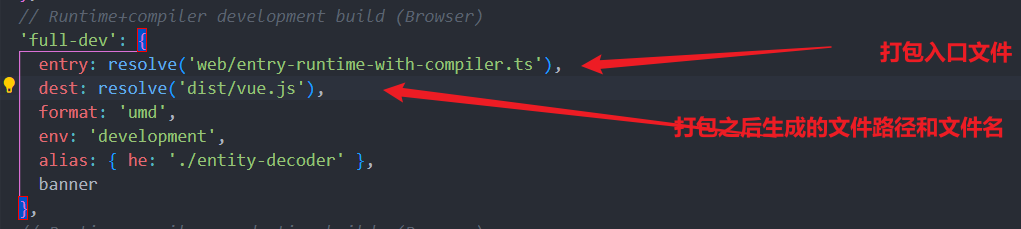
研究npm run build的配置文件,从 rollup 配置文件中找到编译的入口文件,再从编译入口文件然后一步步找到 Vue 构造函数
我们以vue2.7.16为例:
1.git clone代码
2.由于vue2.7使用了pnpm,所以要先npm install -g pnpm@8.9.2
要安装指定版本的pnpm,否则后续运行会因为pnpm版本不一致报错,
3.npm run dev,这个时候会在dist/文件夹里生成要给vue.js文件,但是是被编译过的,很难阅读
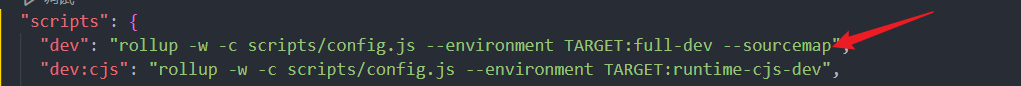
4.去package.json文件,加一个 sourcemap


这样除了vue.js就还有vue.js.map文件
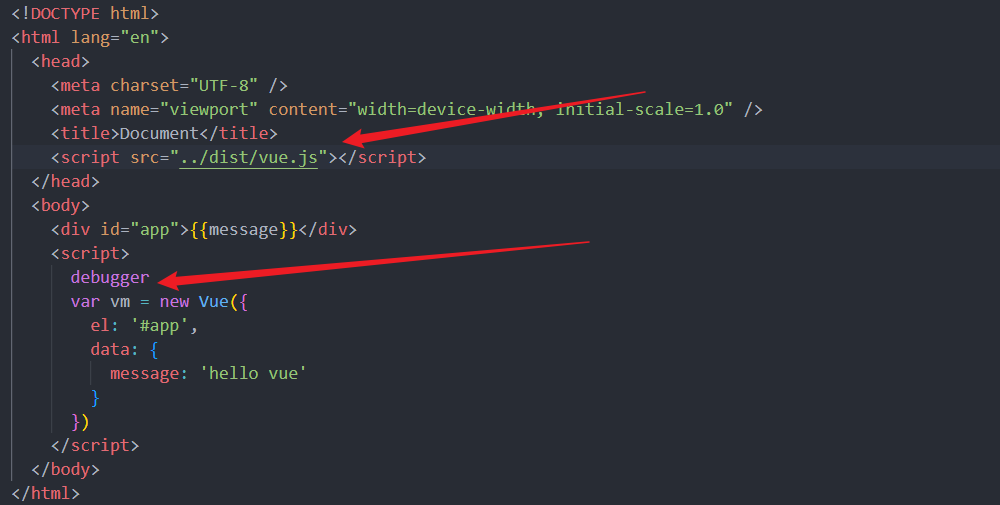
5.编写一个test.html,然后引入我们打包的dist/vue.js文件
然后打一个debugger

6.然后就可以开始调试了

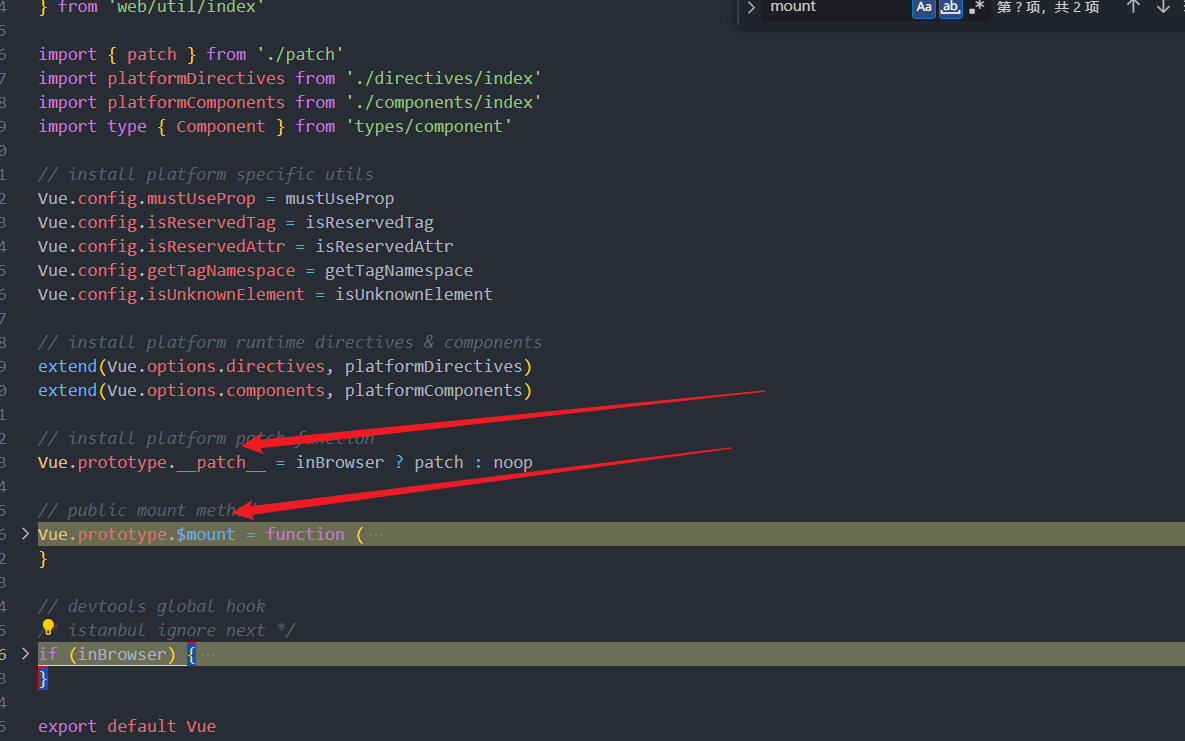
7.但是这样其实只是找到了Vue构造函数,vue在打包构建的时候,可能会给Vue构造函数也会添加一些属性,我们如何找?
7.1我们已npm run dev为例,npm run build也类似的
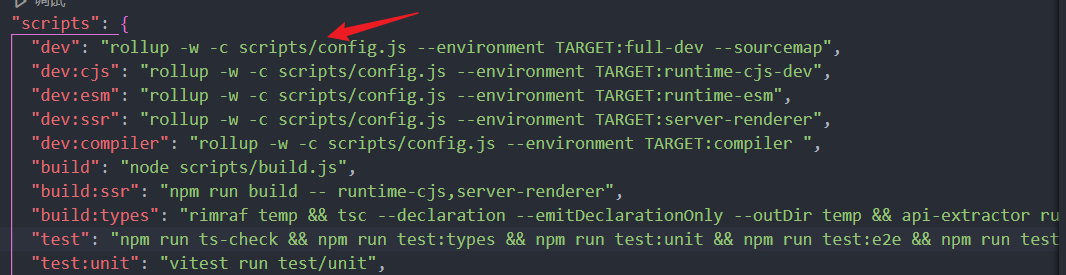
首先找到script目录下的config.js文件

config.js里找到这个

果然,在构建的时候,也会给Vue.prototype添加一个属性;

研究框架的工具:
1.debugger
2.snipaste
源码坑定不是看一遍就能懂得,需要多看几遍;
第一个遍,
跟着老师的思路,把重要的代码的意思搞清楚,写下注释,
知道它的流程
写一个简单demo,源码和demo映射学习;
第二遍,
清晰的了解每个流程,每个文件的意义,为什么好等等;

https://ustbhuangyi.github.io/vue-analysis/v2/prepare/directory.html

compiler 目录
主要讲模板编译成js 代码;
编译阶段和运行阶段
客户端渲染:
template模板编译的工作可以在业务项目打包时做(借助 webpack、vue-loader 等辅助插件);也可以在业务项目运行时做,使用包含构建功能的 Vue.js。显然,编译是一项耗性能的工作,所以更推荐前者——离线编译。
- 如果不使用webpack或者vite等工程化的东西,我们就在一个html文件里引入vue.js然后写vue代码,那么当前端代码发送到浏览器后,浏览器运行vue.js所以浏览器也有了vue环境,因为浏览器不能解析<template></template>写法,所以浏览器如果看到我们的.有template标签,那么就需要vue框架的compiler模块来将template编译成render函数然后再编译成浏览器可以解析的html代码; 所以需要Runtime + Compiler;
- 如果看到我们的.vue文件没有有template标签,html全都是render函数生成的,那有没有vue框架的的compiler模块无所谓了; Runtime Only;
- 如果看到我们的.vue文件有template标签,但是借助了webpack的vue-loader,离线编译,那有没有vue框架的的compiler模块无所谓了;Runtime Only;
Vue.js 在整个初始化过程中,给vue的原型 prototype 上扩展实例方法:
给 Vue 这个函数对象本身扩展全局的静态方法,它的定义在 src/core/global-api/index.js 中




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义