JS高级—10—Proxy类;Reflect对象;响应式原理;
一、Proxy类
1.1概念
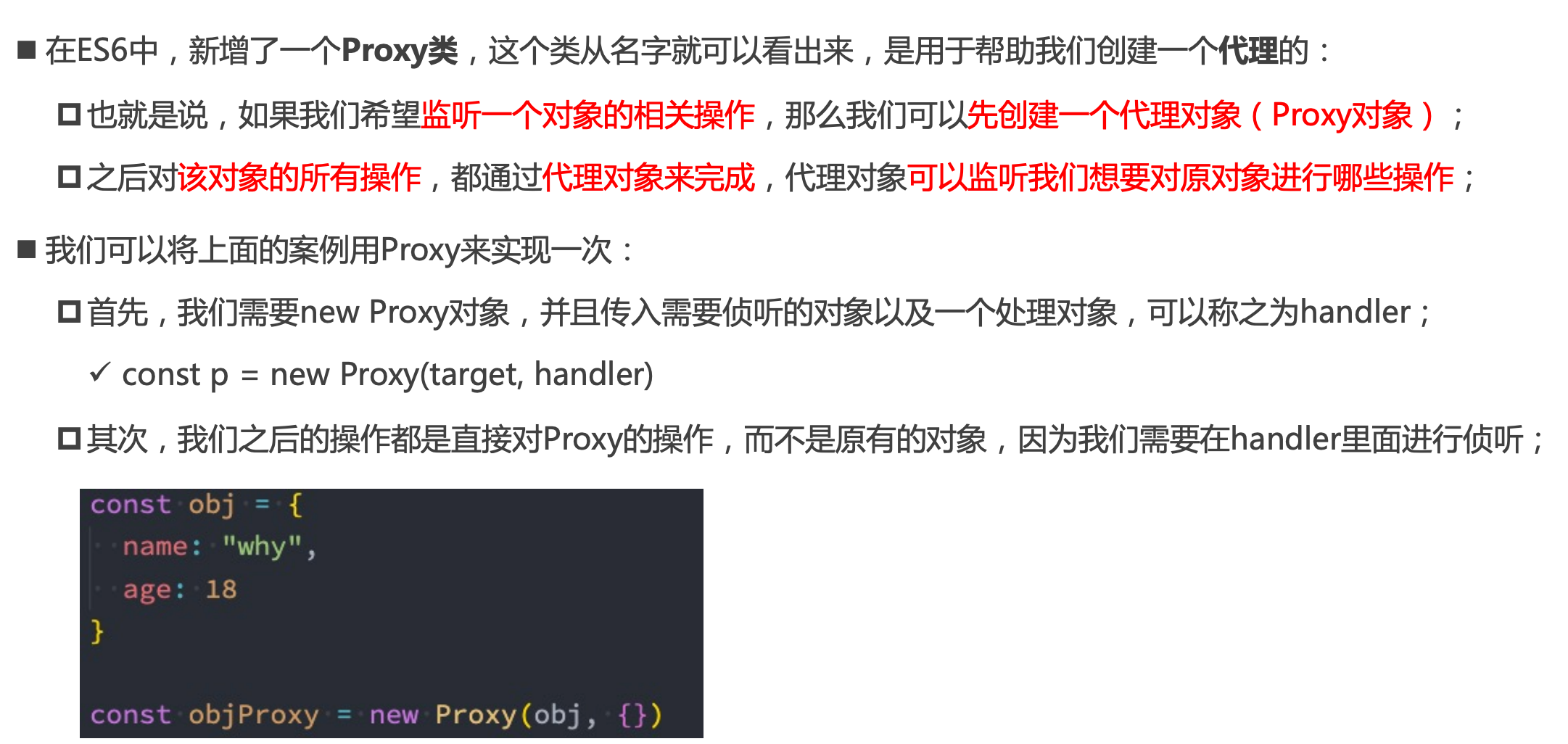
proxy最主要的操作是,对对象、函数对象的所有操作做了一个监听或者说捕获拦截,然后可以在捕获器里定义自己的行为;



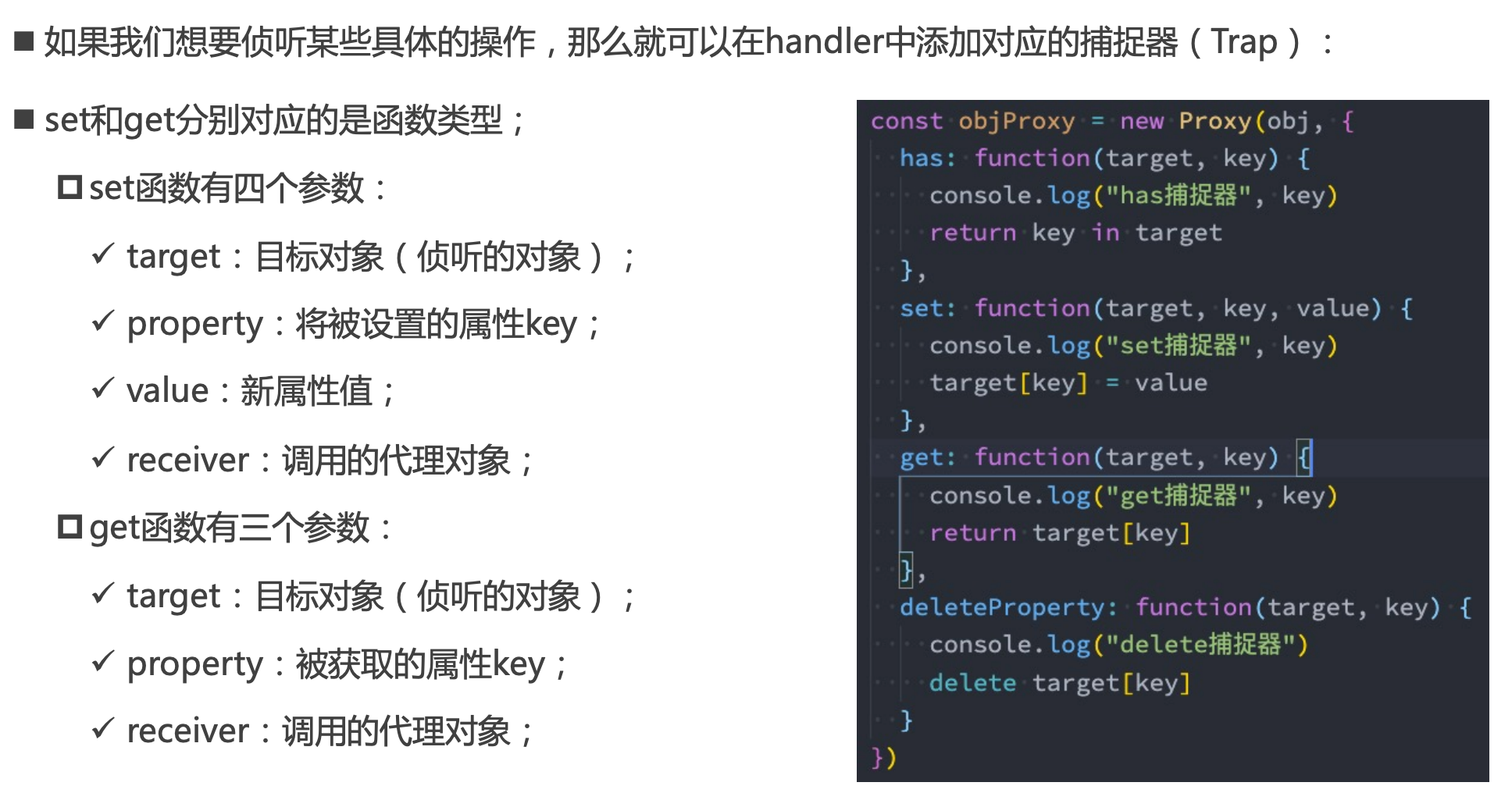
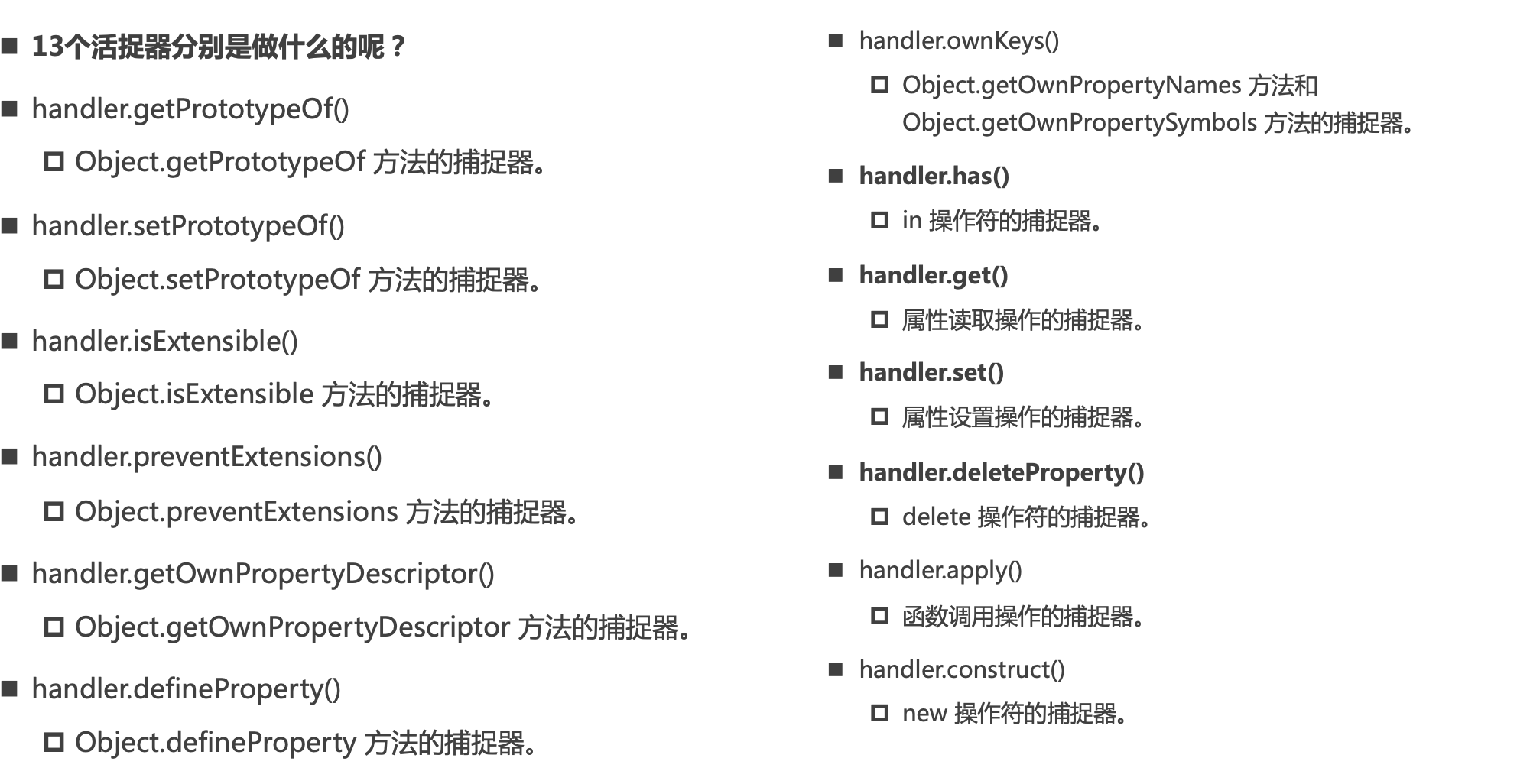
1.2Proxy的所有捕获器
proxy对象比以前的Object.defineProperty()做了很多增强;除了可以监听对象的setter、getter访问器,还有其他的操作也可以,比如in、delete等等
in操作符会调用proxy对象的has捕获器;
delete操作符会diaoyongpxoxy
apply()和construct()用于捕获器用于代理一个函数对象的时候;
当ObjProxy.apply()时,会被apply()捕获;
当new ObjProxy()时,会被construct()捕获;


二、Reflect系统对象
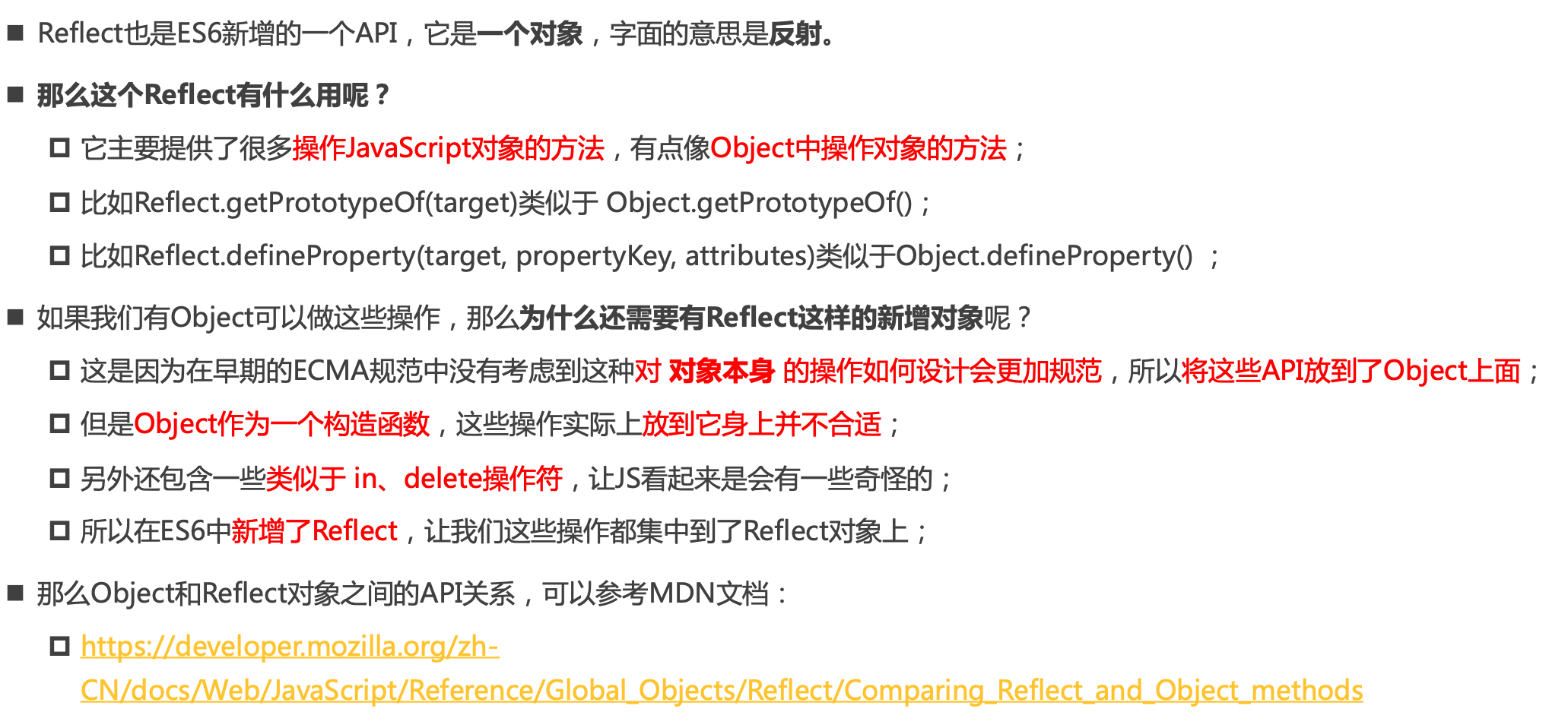
2.1概念
Reflect是一个系统内置对象,不需要new Reflect()就可以使用了;
为什么需要REflect系统对象,
1.首先是更规范,
让Object更加专注当一个构造函数,把对对象的操作都集中在一个单独的对象Reflect对象中;
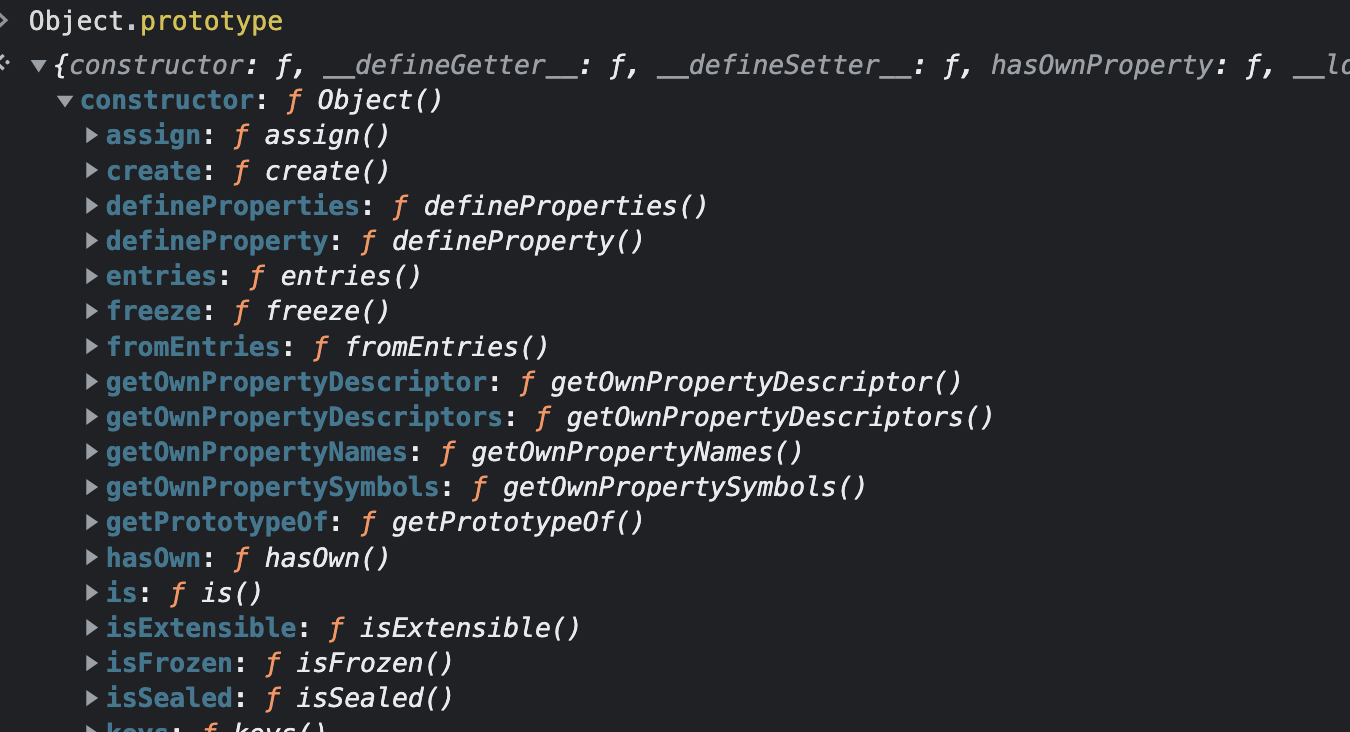
我们通过Objcet.prototype.construct可以获取Object函数对象(不是new Objcet的实例对象,是 const Object = new Function()的函数对象),然后我们可以看到函数对象里面定义了很多方法,比如我们很熟悉的Objcet.getOwnPropertyDescriptor();

2.其次,可以和proxy结合使用;
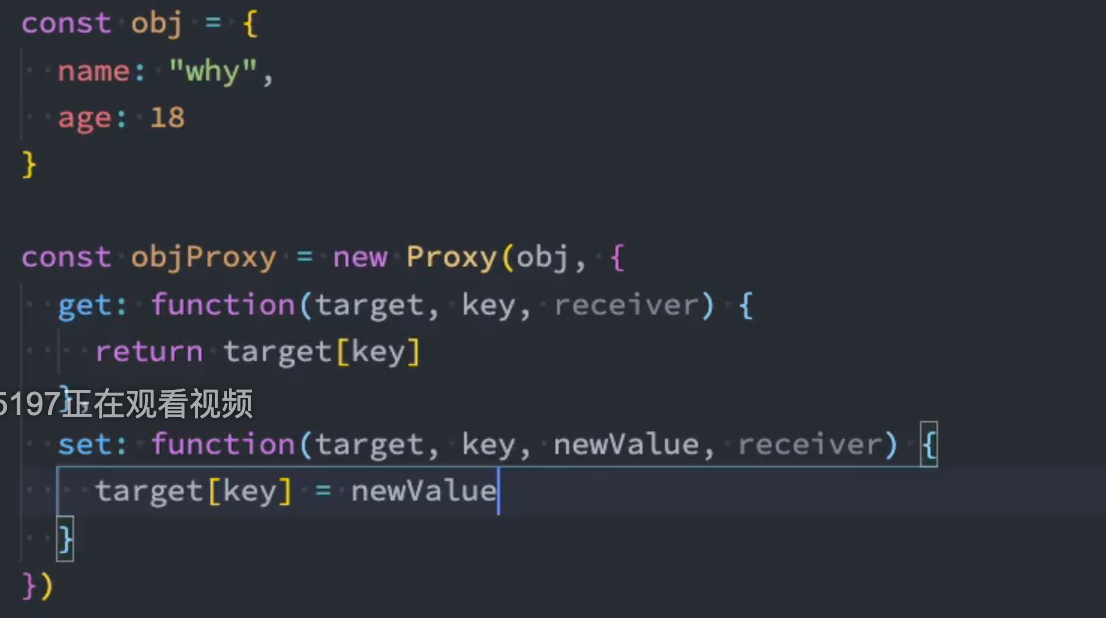
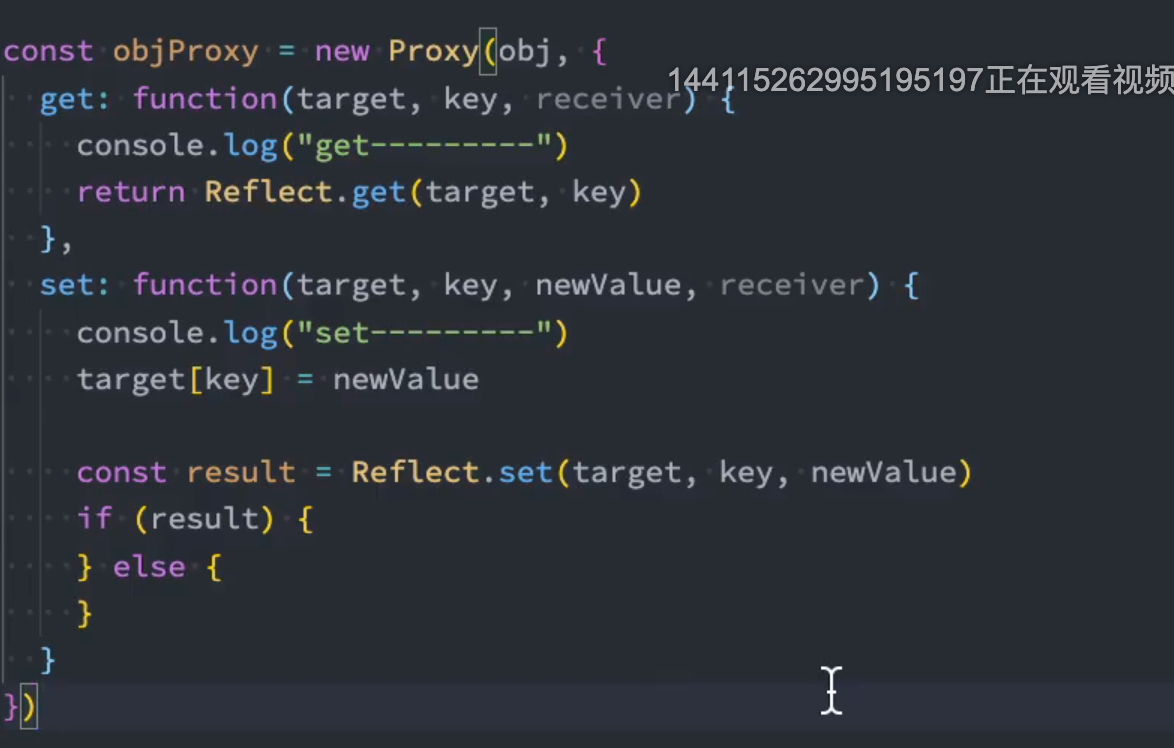
我们使用proxy代理对象,就是为了我们对obj对象的操作做一个代理,因为直接修改对象是不好的(Object.defineProperty()),就是直接修改对象,但是目前proxy的捕获器里其实还是直接修改对象,比如set访问器里还是target[key] = newValue,这个时候我们使用Relect就可以避免;

拿着两种方式有什么区别吗?看着Reflect.set()还更麻烦些。
当然有,
我们知道,有的时候,对象的某些属性其实是不可以被赋值的,比如说我们冻结一个对象Object.freeze(obj);
Reflect.set()其实可以返回一个boolean值,告诉我们设置值成功或失败,
但是target[key]= newVAlue就没有返回值了,我们设置成功与否就很难判别;


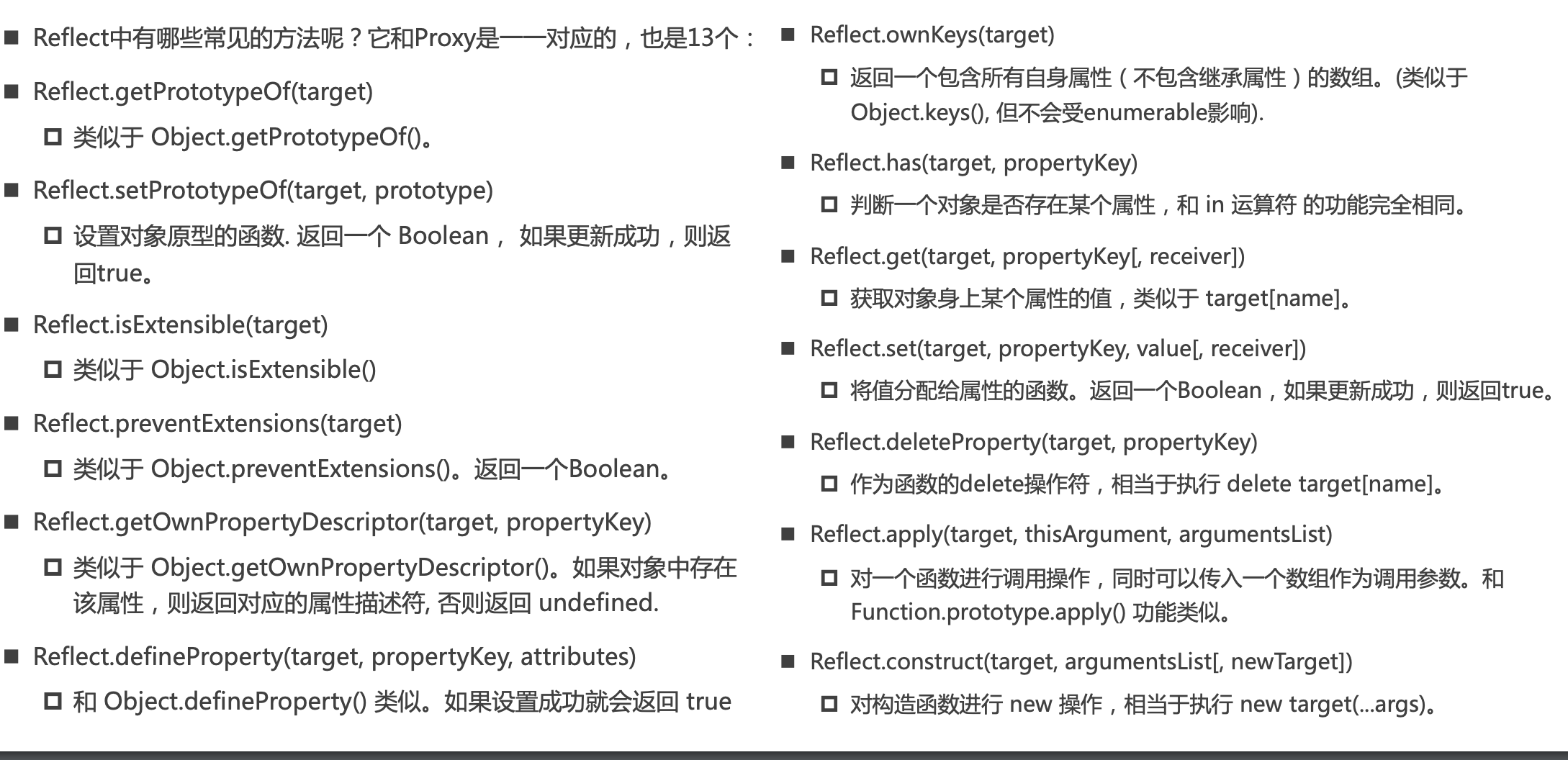
2.2Reflect的常见方法
2.3Reflect的construct
2.4proxy和reflect
我们可以看到proxy和reflect的方法都是一一对应的,所以proxy和reflect可以搭配使用;
但是reflect也是可以单独使用的;
三、Proxy捕获器和Reflect对象的Reciver参数作用
我们其实只实现了对name属性的捕获,并没有实现对this的捕获。
像这个例子中,return this._name中其中调用this时走的时obj自己的this,这说明我们的代理不够完全;
Reflect对象的reciver参数可以改变原有对象的this,原有对象的this本来指向的this,现在就会指向代理对象了;
总结:如果我们的源对象(obj)有setter、getter的访问器属性,那么可以通过receiver来改变里面的this;
const obj = { _name: "why", get name() { return this._name }, set name(newValue) { this._name = newValue } } const objProxy = new Proxy(obj, { get: function(target, key, receiver) { // receiver是创建出来的代理对象 console.log("get方法被访问--------", key, receiver) console.log(receiver === objProxy) return Reflect.get(target, key, receiver) }, set: function(target, key, newValue, receiver) { console.log("set方法被访问--------", key) Reflect.set(target, key, newValue, receiver) } }) // console.log(objProxy.name) objProxy.name = "kobe"
四、响应式原理
老师说学习是熟能生巧的过程,不断的练习、不断的思考把知识点串起来、不断的总结并画架构图,才能形成神经元的连接,才能看到一个问题就想到解决办法,才能事半功倍;
莫在浮沙筑高台,js基础是前端的重中之重;
数据结构:如何存数据的一种存储结构(感觉很有趣啊)
算法:解决问题的步骤
每一个要被添加到响应式的属性都depend类的实例对象,这样很方便管理;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!