ES6—01—子棉量增强;let\const;块级作用域;模板字符串;箭头函数;数值的表示;Symbol;
js高级其实就是js的重点或难点,es6-es12的一些重难点其实在js高级也已经讲过了,所以就不赘述。这里主要是讲一些es6-es12中前面不是重难点的东西;
整理这个,整理好了之后,把以前看其他老师课程记得笔记和这里的笔记都整合下,把以前的笔记删除了吧;
一、字面量增强
1.属性的简写
2.方法的简写
3.计算属性的简写:
const obj = {}; obj[name + 123] = 'james'; console.log(obj); //{ kobe123: 'james' } 3.计算属性的简写: const obj2 = { [name + 123]: 'james' }; console.log(obj2); //{ kobe123: 'james' }
二、解构
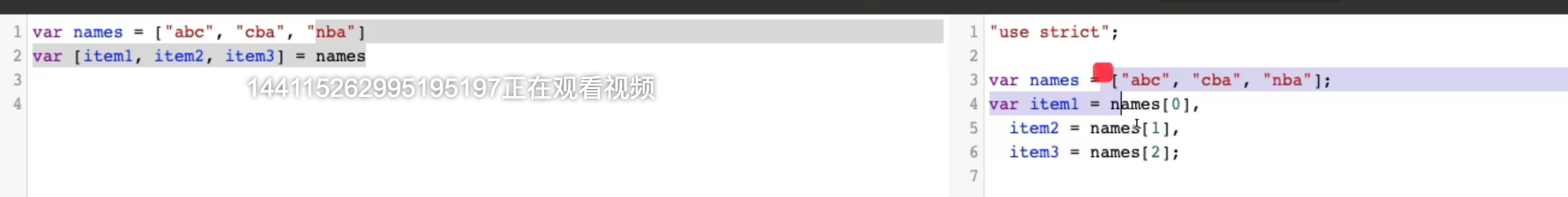
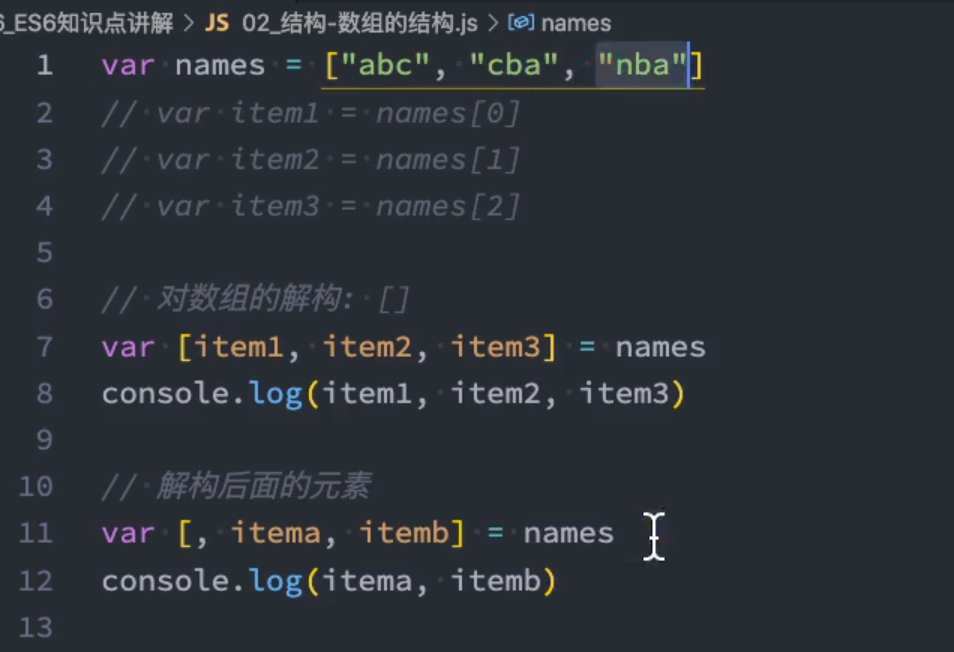
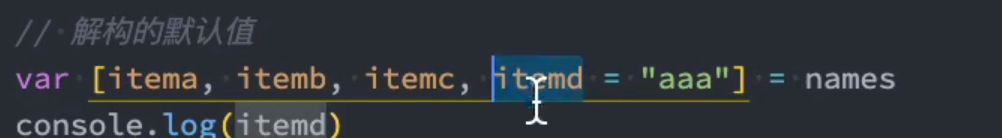
2.1数组按照顺序结构
es6转变到es5的源码:



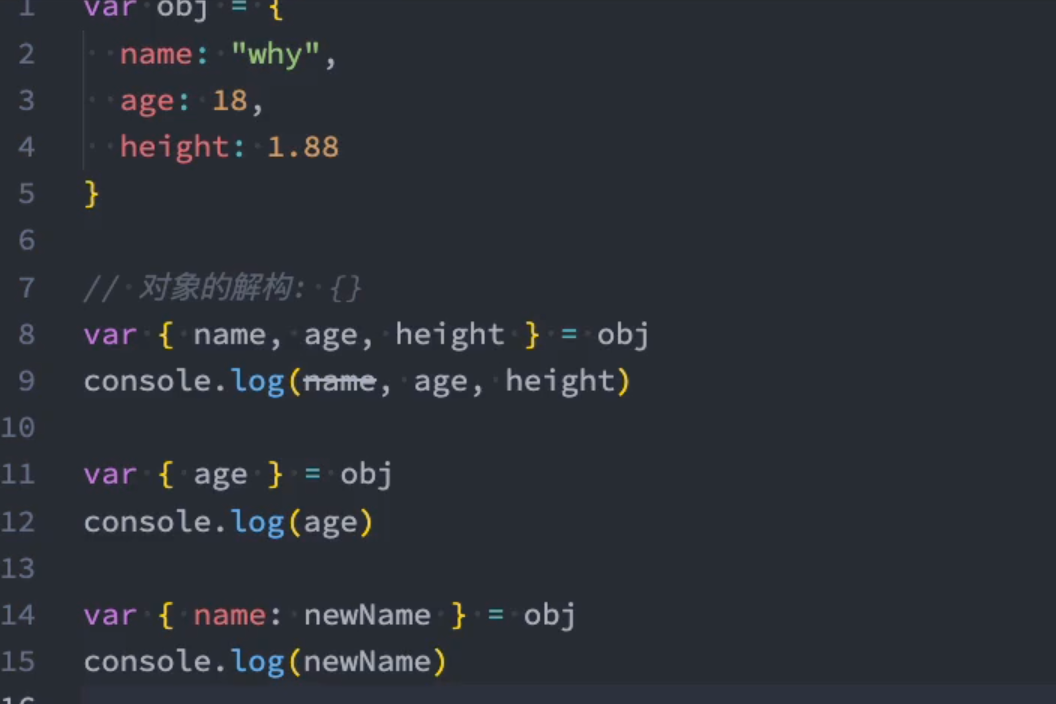
2.2对象按照key解构

给对象结构出来的属性重新命名为newAddress,并赋一个默认值;
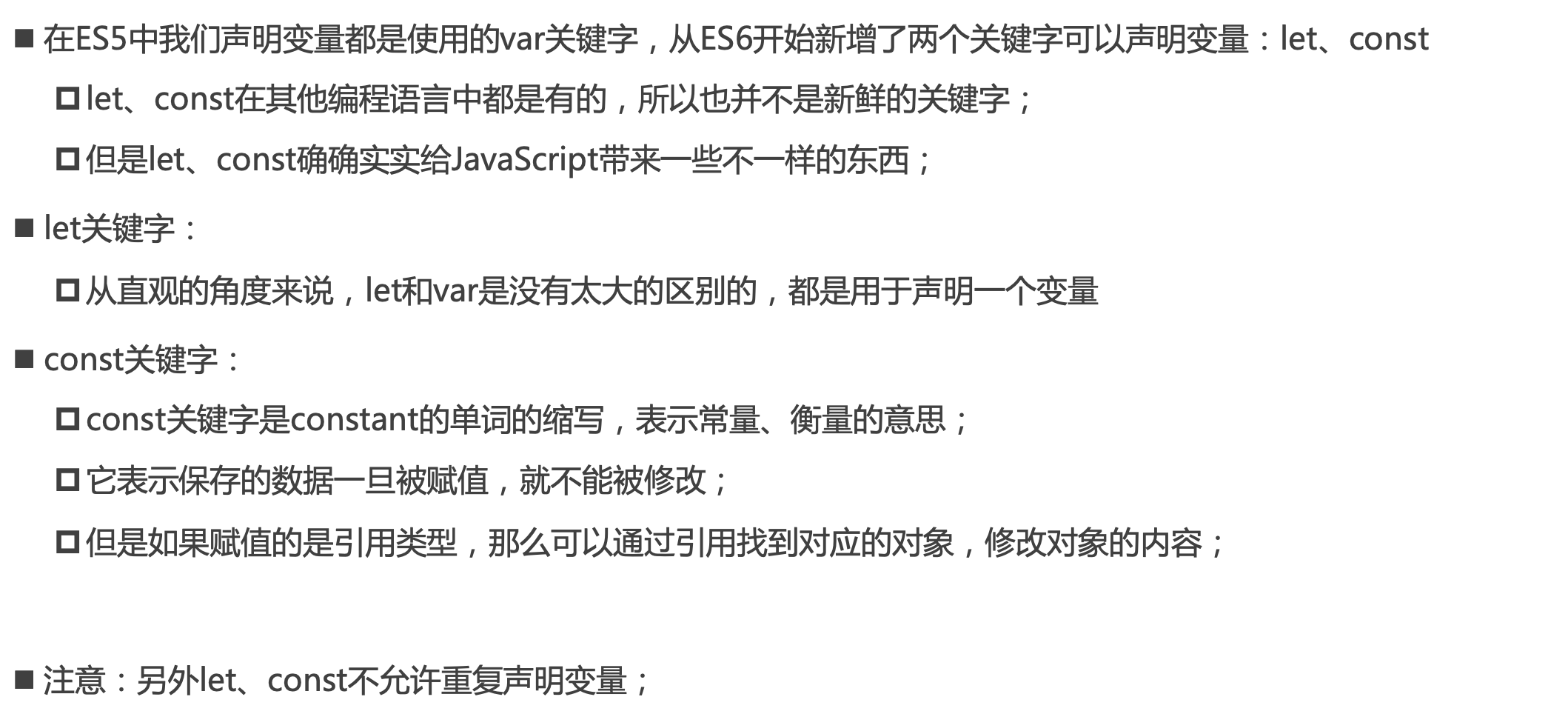
三、let、const、var
3.1let、const、var的简单区别:
- let、const不能重复赋值;var可以,只是会覆盖而已;
- const不能修改传过来的值;var可以;
1、const的变量指向某个内存地址,这个内存地址是不可以变动的;2、简单数据类型比如数组、字符、布尔,当我们创建这个类型的值时,就会给这个值分配一个内存地址,然后值就保存在这个内存地址中,所以当const权限的变量指向它们时,变量就不可修改了,因为一旦修改另外一个值,就是要让const权限的变量指向另外一个地址;因为不同的简单类型值都被分配了不同的地址;
2、const变量指向数组、对象等复合数据类型时,确实这个数组、对象的地址也不能变动了,这个变量不能指向其他地址的数组了,但是里面的元素的改变并不会改变数组本身的内存地址,这是和简单数据类型不一样的地方,简单数据类型中新的值代表新的地址;
3、总结:const如果赋值给数值类型,字符类型便是值不可变;const如果赋值给数组、对象表示指向地址不可以变,但元素还是可以变的;
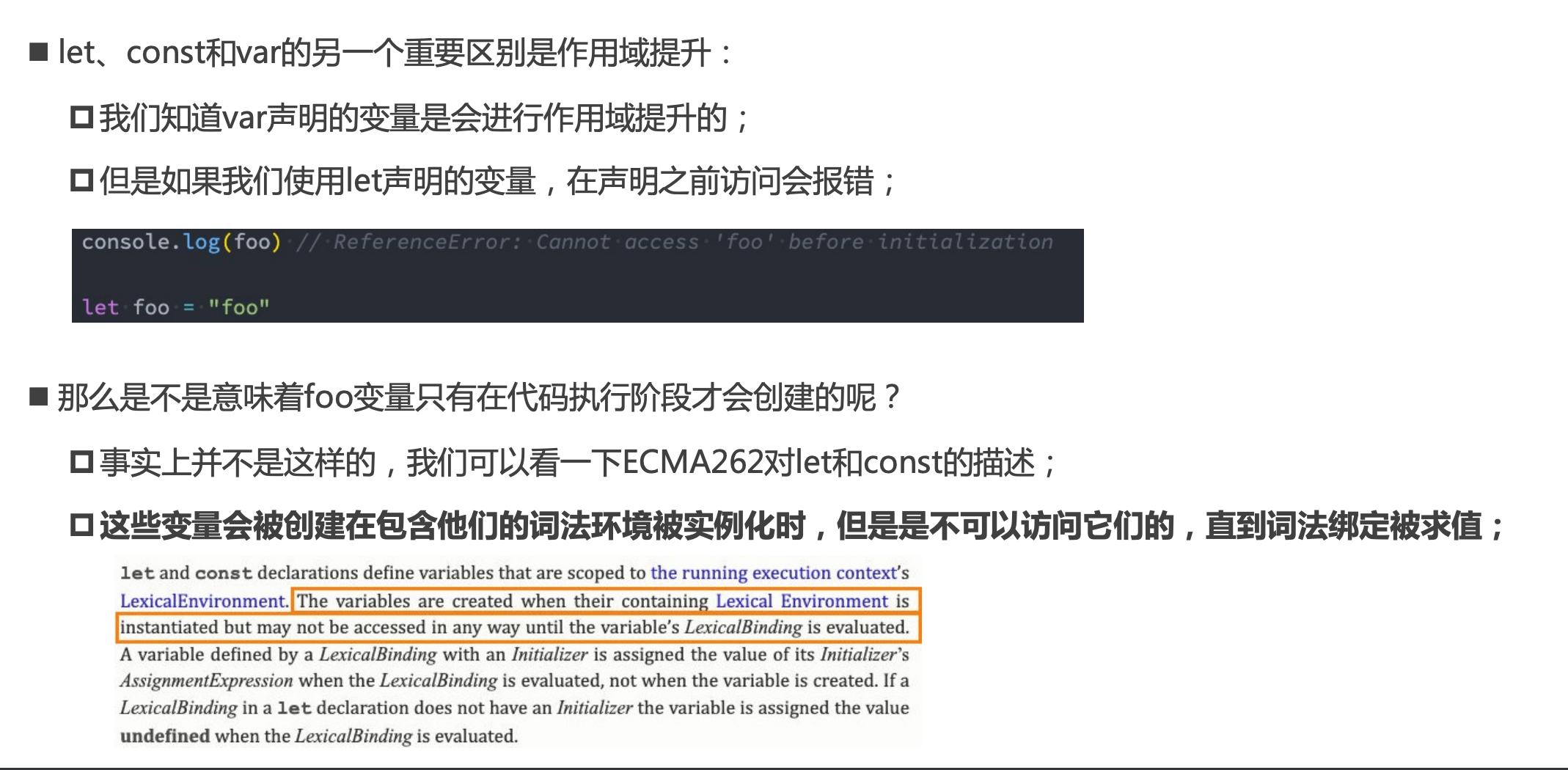
3.2let、const、var的作用域区别:是否有作用域提升?
v8不实现wondow对象,window对象是浏览器实现的;
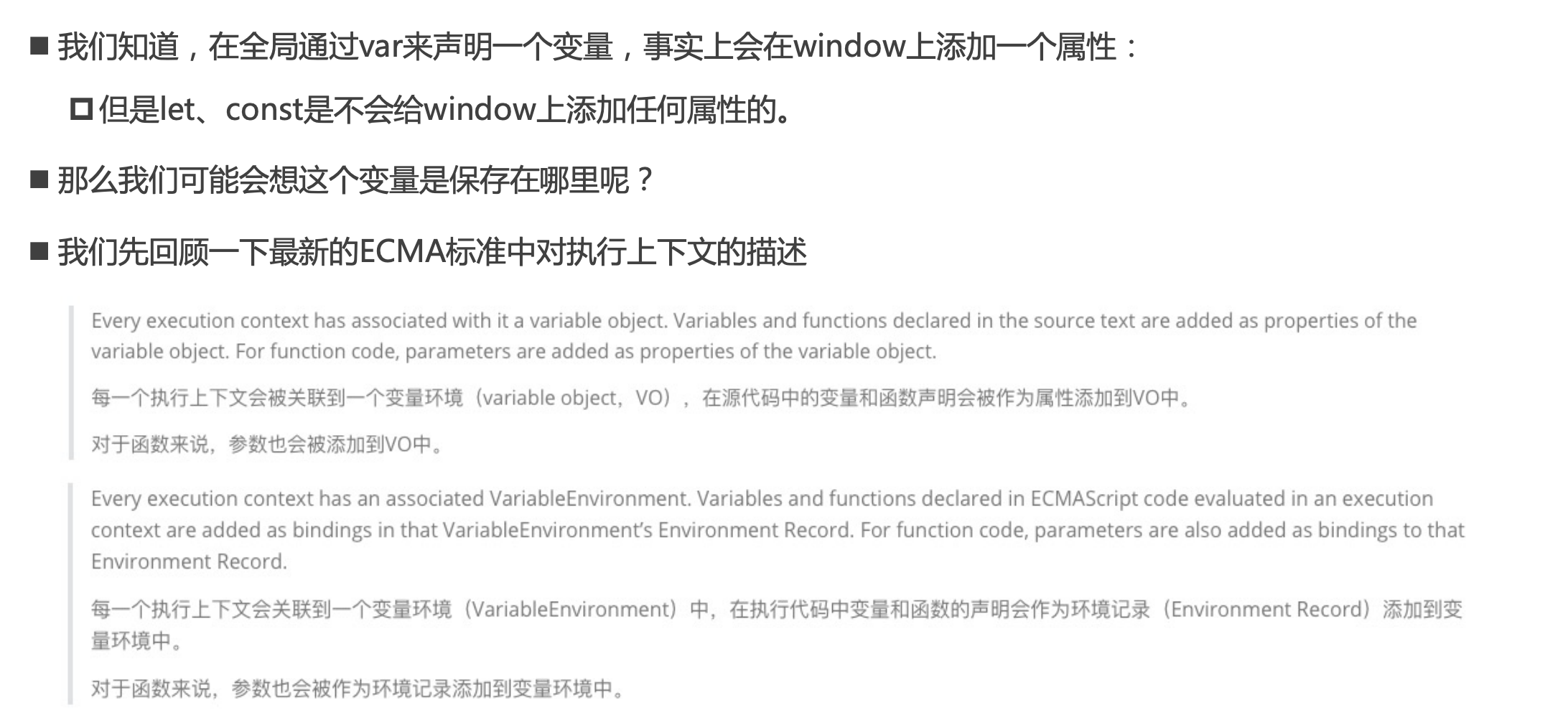
以前只有var的时候, 全局上下文的vo等于go等于window;
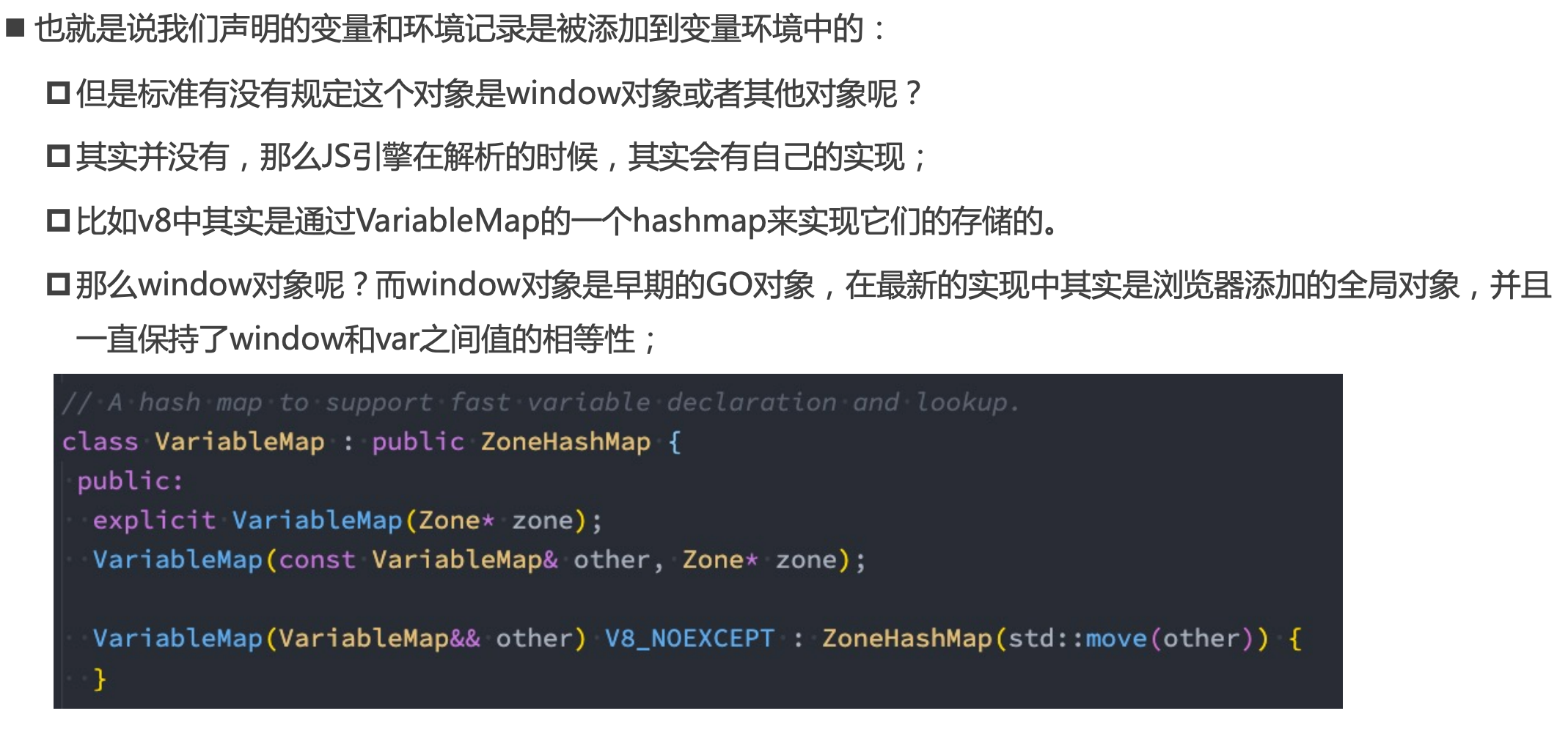
现在有了let和const,不一样了;let、const、var定义的变量会添加到执行上下文(全局执行上下文和函数执行上下文)的变量环境ve ,这个ve不等于go也不等于window了,是一个加VariableMap的hashMap,这里面保存了所有的变量声明和函数声明,并且由var定义的变量会同步到window对象中;
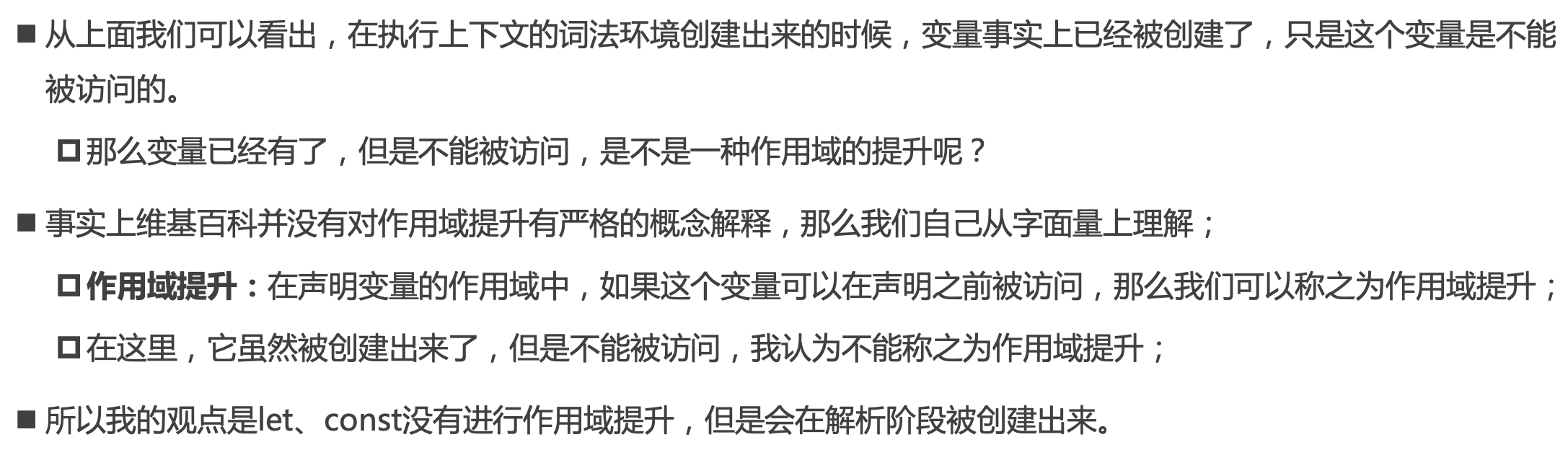
let 、const的作用域提升 :



3.3let、const、var的作区别:不在window添加属性


3.4 let、const、var的作用域区别:块级作用域
见第四章
四、块级作用域
块和声明对象的字面量;这不一样的!!!

块级作用域对var声明的变量无效;
块级作用域对let、const、function、clas声明的有效;
但是我们有是否发现function定义的变量也是没有块级作用域的,这是为什么?
ecma规定了function有跨级作用用,但是大部分浏览器在实现的时候,为了兼容以前的代码,还是让functon没有块级作用域;
五、模板字符串
5.1模板字符串
介绍:说到模板字符串,有没有想到数据库的PrepparedStatmeng,它是将参数先用占位符处理,sql当作模板一样发送到数据库服务器做预编译;
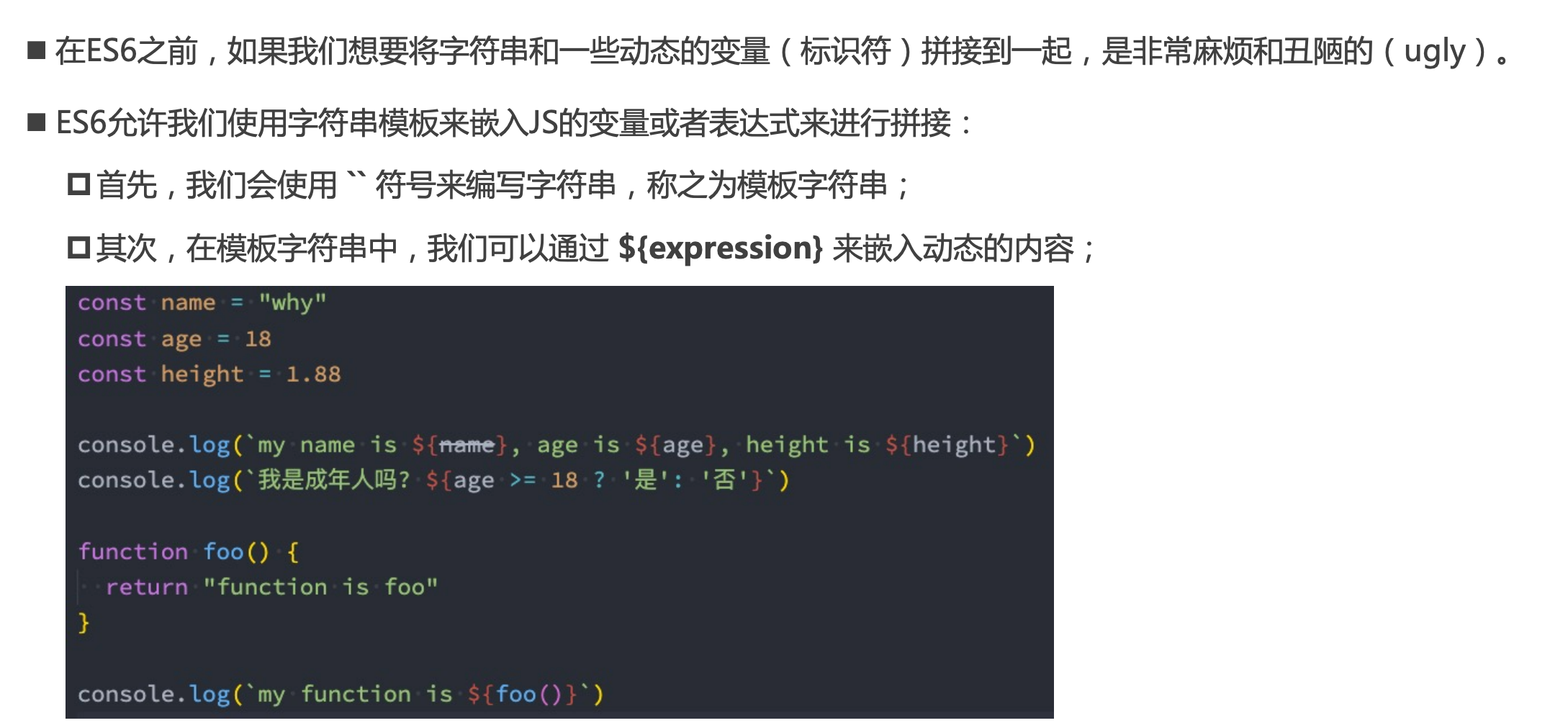
这里的模板字符串类似,参数可以使用${}的方式直接引用;而不用像以前一样拼接字符串才能使用变量了,是很方便的;
然后在代码的书写中,也可以直接换行,不用字符串拼接才能换行了,很方便!(当然如果要在网页展示的时候换行那肯定还是要加换行符。)
使用方式: ` ` 飘键

5.2标签模板字符串
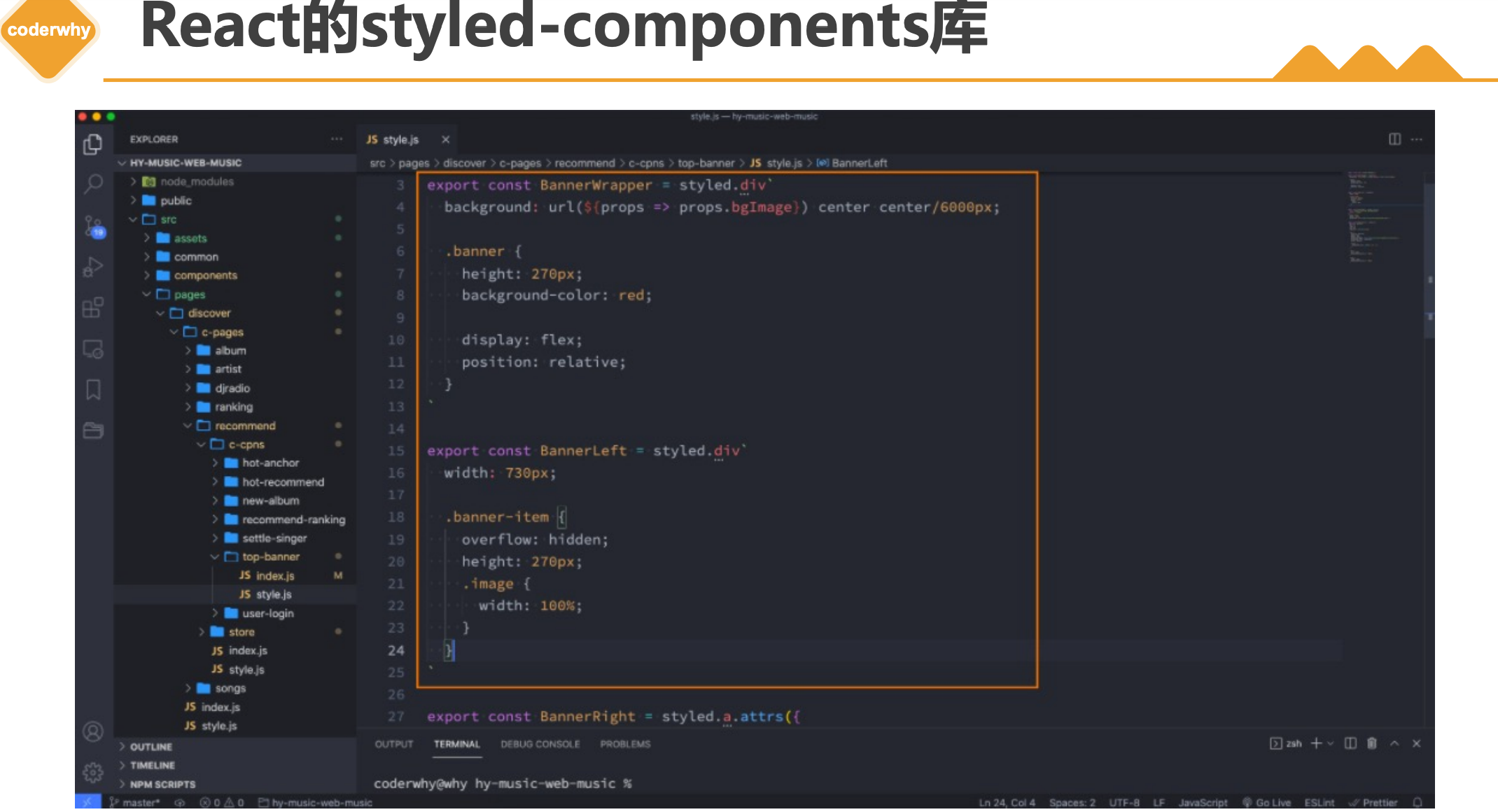
标签模板字符串,这个在react中用的多;


六、函数的补充
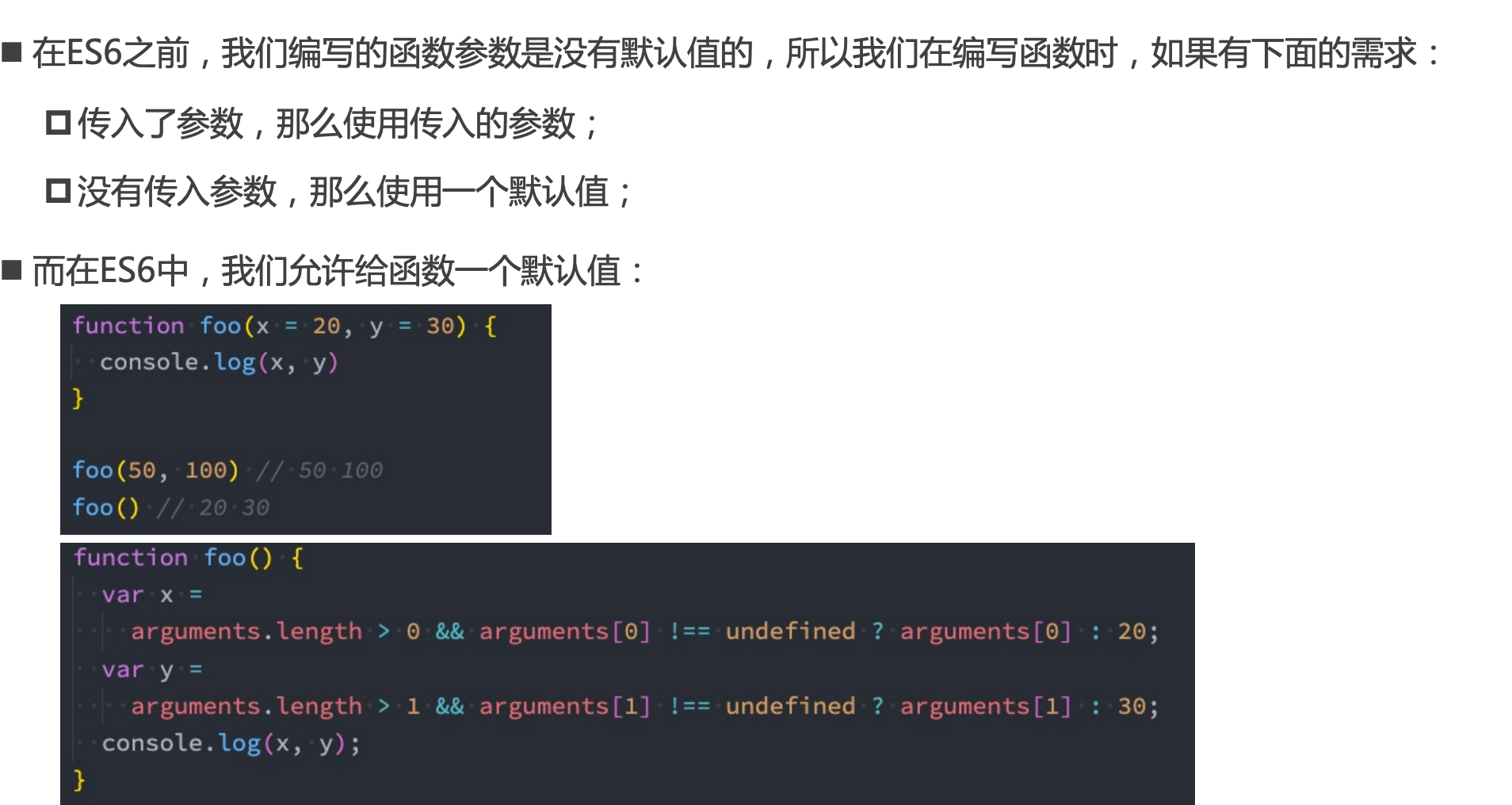
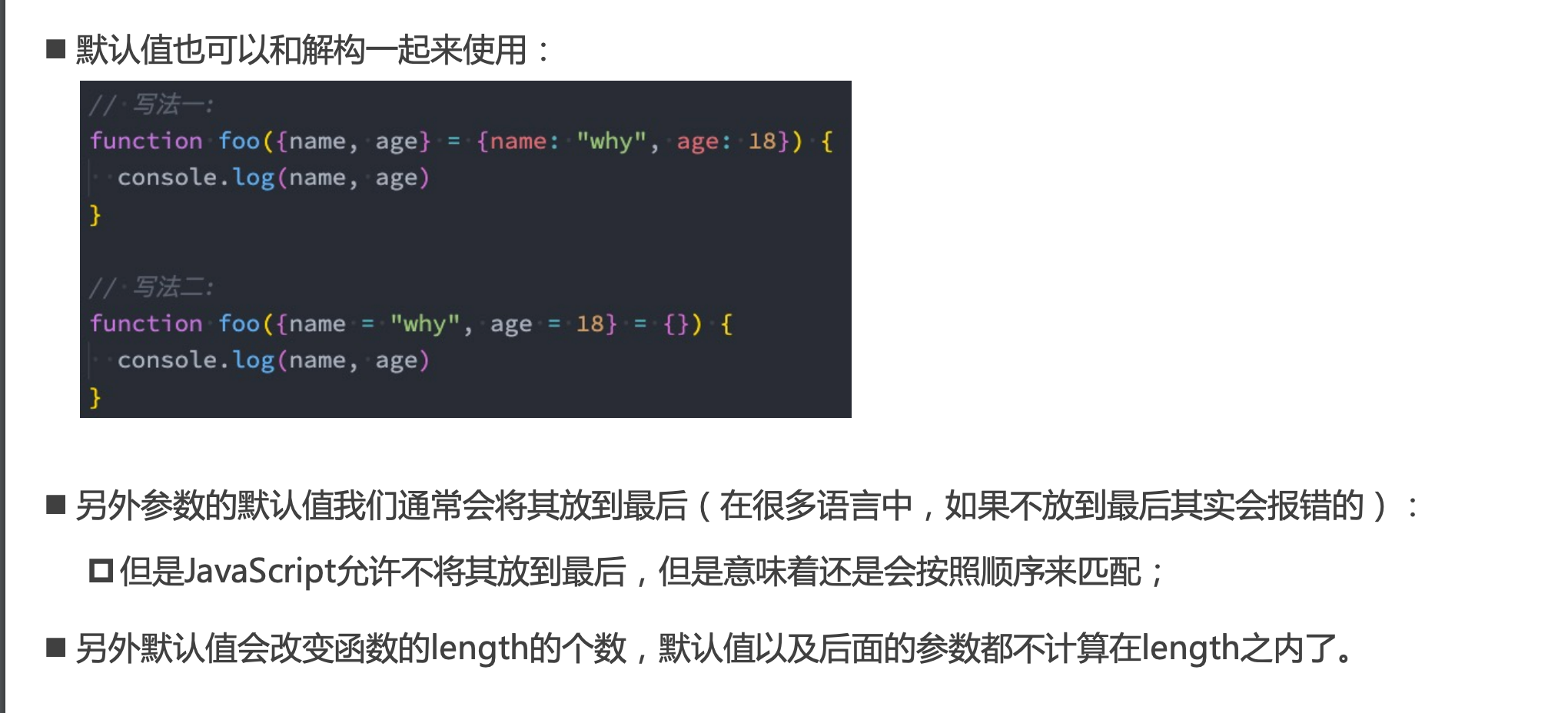
6.1参数默认值


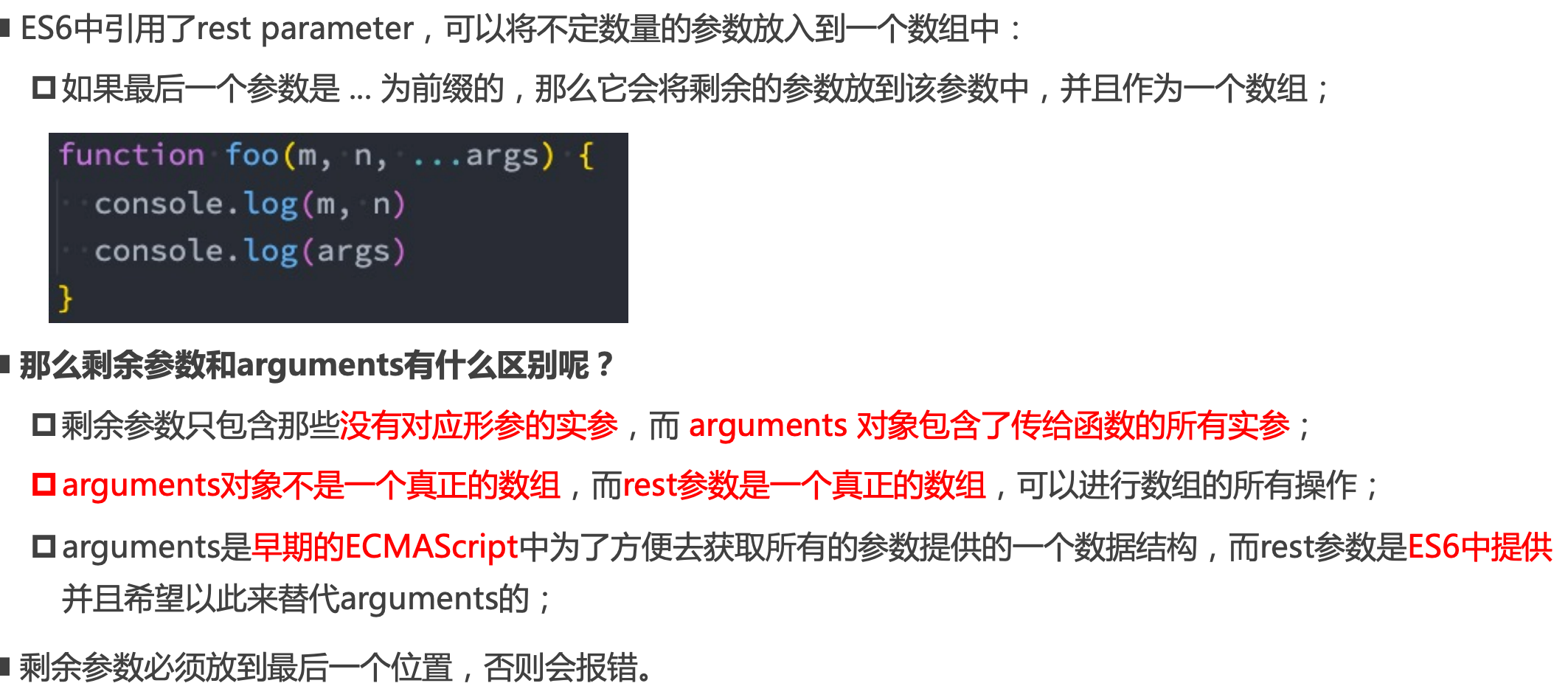
6.2函数的剩余参数
以前获取调用者的实参都是用arguments参数,现在使用rest参数;
有两点不同:
- 写代码时,要在形参里加一个参数...args,并且如果还有其他形参时,..args这个参数要放在最后
- arguments得出的实参是一个对象,args得出的是一个数组。是数组后,我们处理元素会更加好,因为数组的方法很多。

七、箭头函数
1.箭头函数的this
箭头函数不会创建this,只会借用上层的函数上下文的this或者全局上下文的this;
2.箭头函数的this特性
特性一:this是静态的,this始终指向函数申明时外层作用域下的this值;而且箭头函数this会随着call和apply而改变;
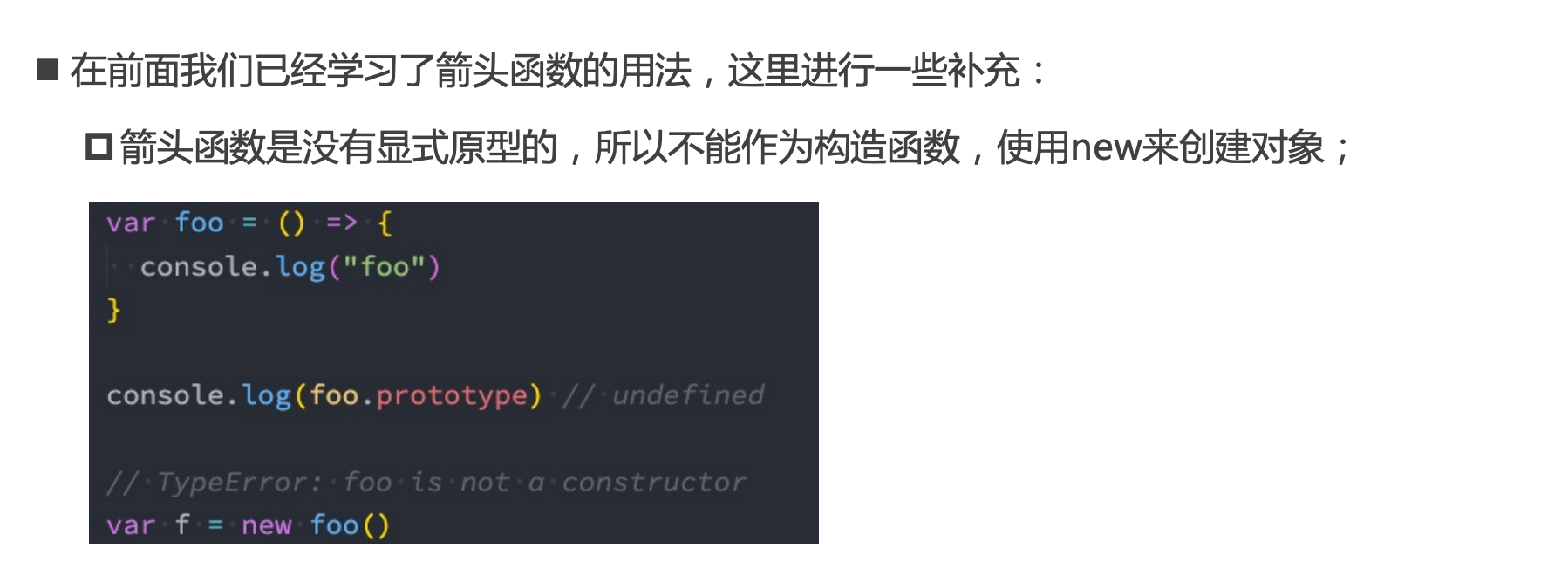
特性二:箭头函数没有this外,还没有显式原型,所以不能通过new来构造一个箭头函数;
特性三: 不可以使用aruguments变量
特性四:箭头函数在符合条件的情况下,还可以简写,更少书写代码;

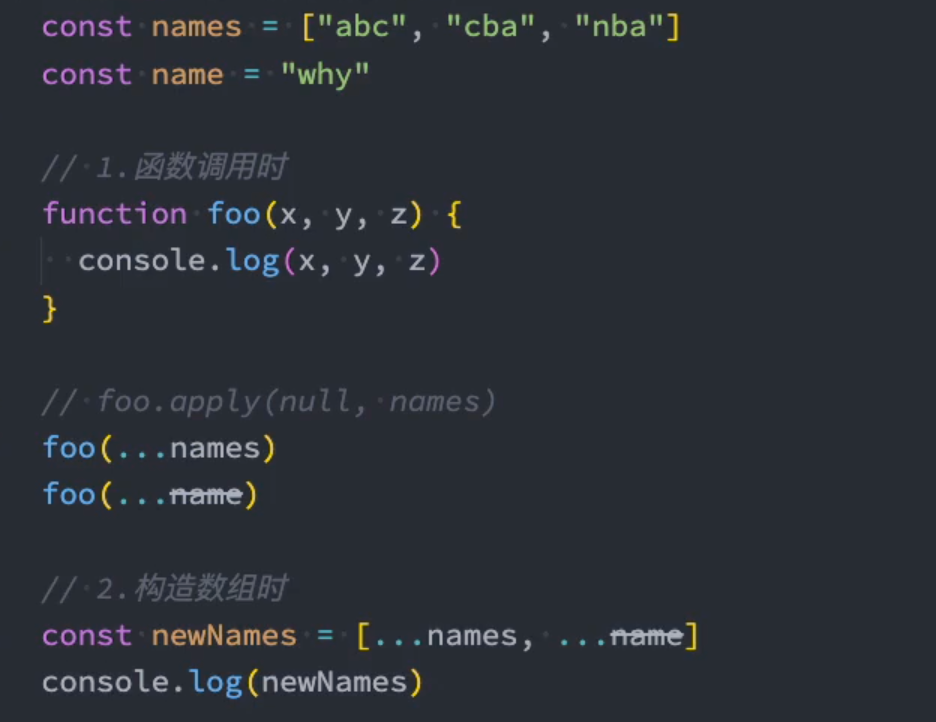
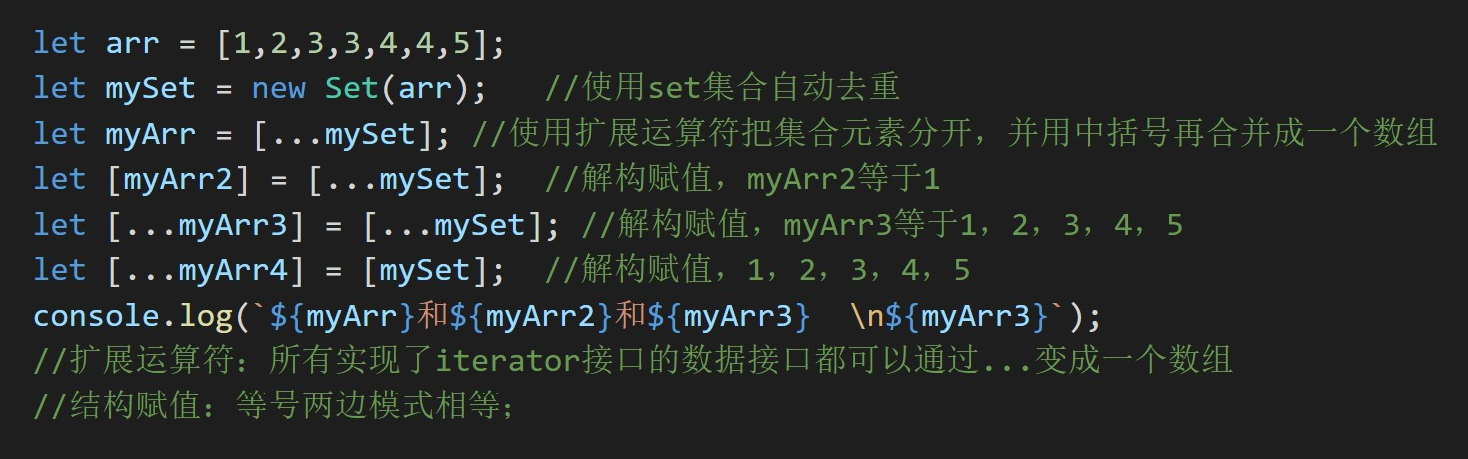
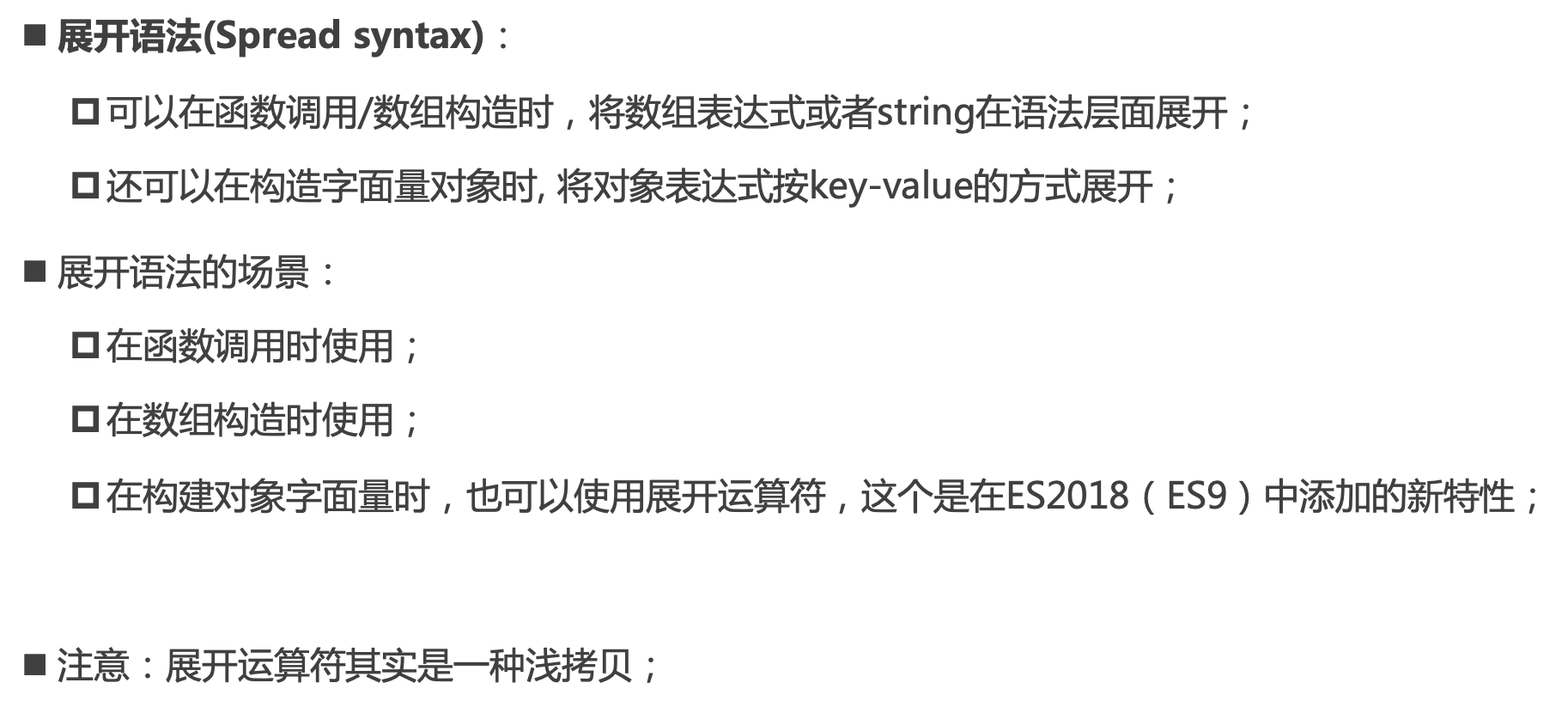
八、展开运算符

而且扩展运算符内部调用的是数据结构的 Iterator 接口,因此只要具有 Iterator 接口的对象,都可以使用扩展运算符,比如 Map 结构

虽然对象没有迭代器,但是es9强制要求所有浏览器支持;
展开运算符是浅拷贝;

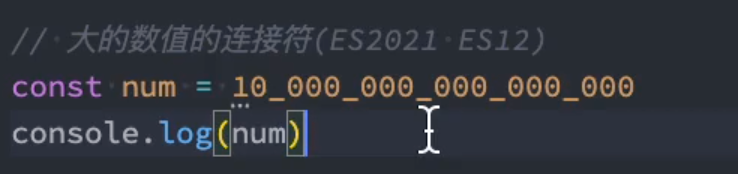
九、数值的表示
100 4 64 256



十、Symbol
symbol是第七种数据类型,js所有的数据类型可以使用usonb记忆;

10.1没有symbol的弊端

10.2symbol作为对象的key时使用的三种方式

注意:这里说一下,取对象的值的几种方式;
<script> let a = Symbol(); let b = "a"; let foo = { a: 1, [a]: 2, }; console.log(foo.a); //1 点 console.log(foo["a"]);//1 中括号之字符串 console.log(foo[b]);//1 中括号之变量 console.log(foo[a]);//2 中括号之symbol </script> 取一个对象的值,可以用点.,也可以用中括号【】,如果用【】,请加字符串,不然容易被识别成symbol或者变量;
10.3对象如何获取自己的symbol键
使用Objecg.keys()和OBject.getOwnPropertyNames无法获取是Symbol类型的键;
所以我们要使用Object.getOwnPropertySymbols();
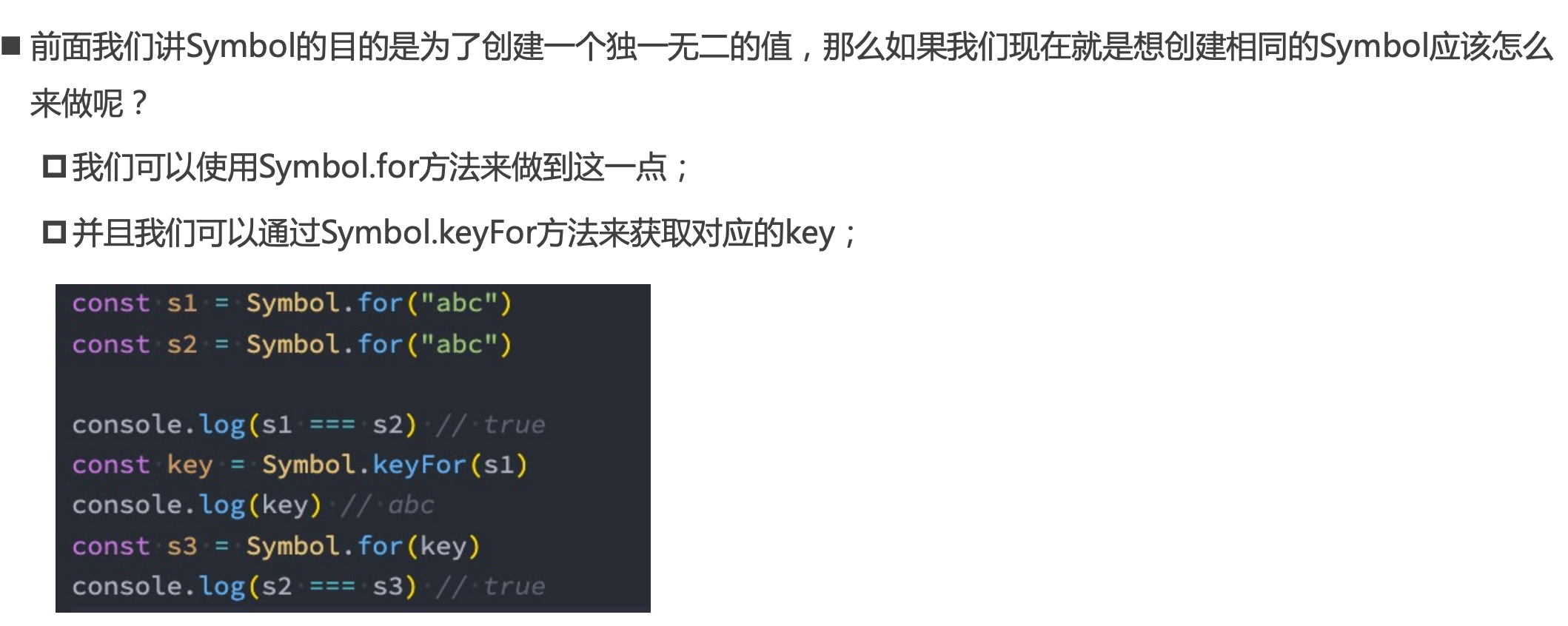
10.4如何创建两个相同的symbol值

10.5symbol对象如何获取自己的描述
symbol.prototype.description()方法
这个方法主要用于获取symbol对象的描述。