在HTML文件中使用es6-module的坑
坑一:在HTML文件中用import引入js模块,报错函数未找到
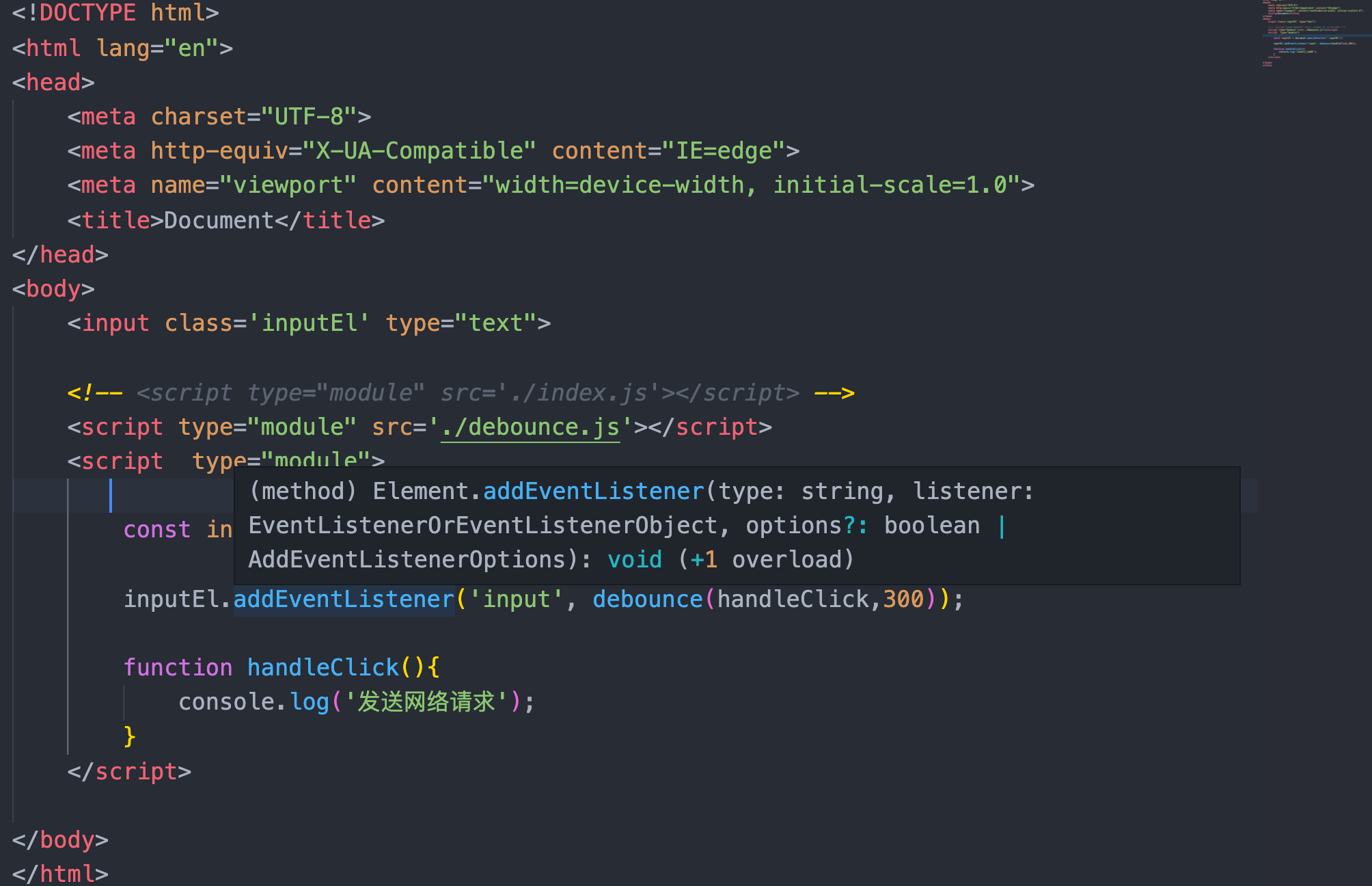
原因很简单,在html文件中使用模块化,需要每个引入的script文件中加入 type=‘module’

但是这样仍然会报错,会报debounce函数找不到,为什么?
因为最重要的一步,你自己在script文件中,要通过import的方式导入需要的东西;不要再想着向以前一样,第一个script标签引入了,第二个script标签直接就可以用,现在用了module,每一个script都是一个单独的module;
以前html引入js不需要确实不需要import,就可以使用debounce.js文件里的所有函数,但是现在既然使用es6的模块化,那么一定要符合规范,咩有import函数是没导入的;

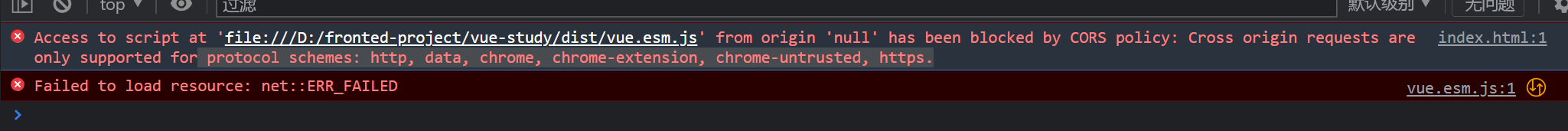
坑二:在HTML文件中导入js文件时会报跨域的错


原因是

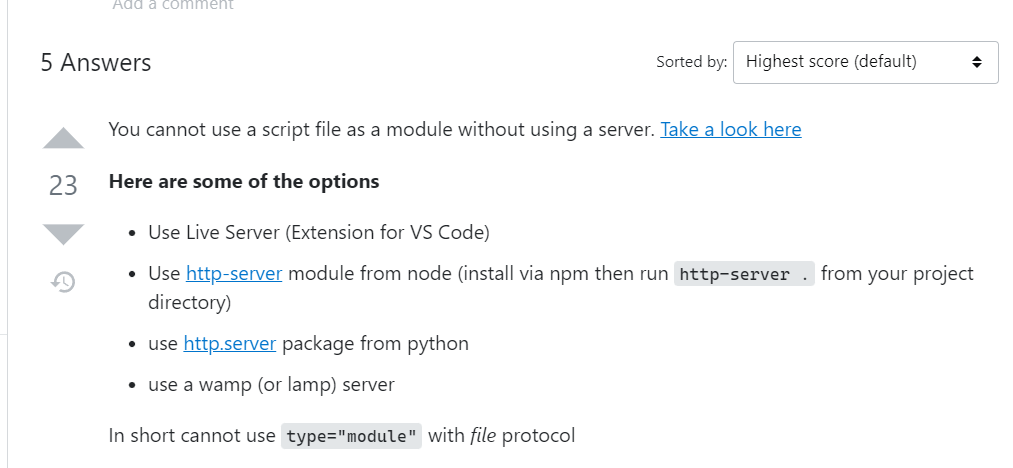
所以需要我们通seriiver的方式打开;即开启一个本地服务器打开呗;
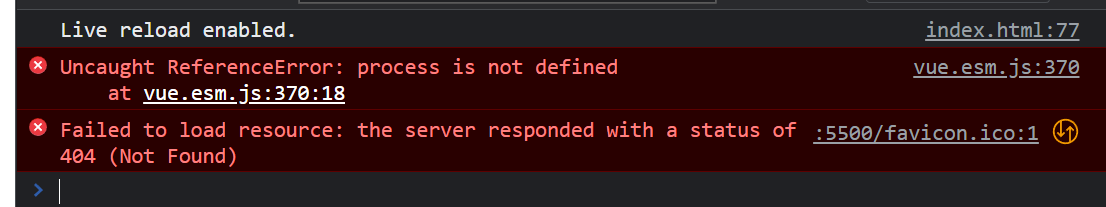
但是通过server的方式打开也有问题,通过server的方式打开会报这个错:

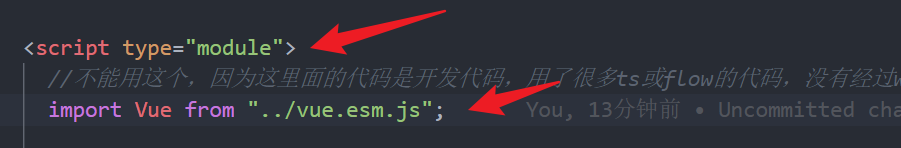
解决方案有两个,第一个不要用module的方法打开了。第二个吧vue.esm.js换成vue.broser.esm.js。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?