JS高级—18—js和浏览器交互的方式:BOM、DOM、事件监听;
一、BOM
1.1概念
https://developer.mozilla.org/zh-CN/docs/Web/API/Window
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象(location、history、document)都是该对象的子对象。

1.2window对象之全局对象和浏览器窗口对象
window既要做v8引擎运行js时的全局对象,又要做浏览器窗口对象;
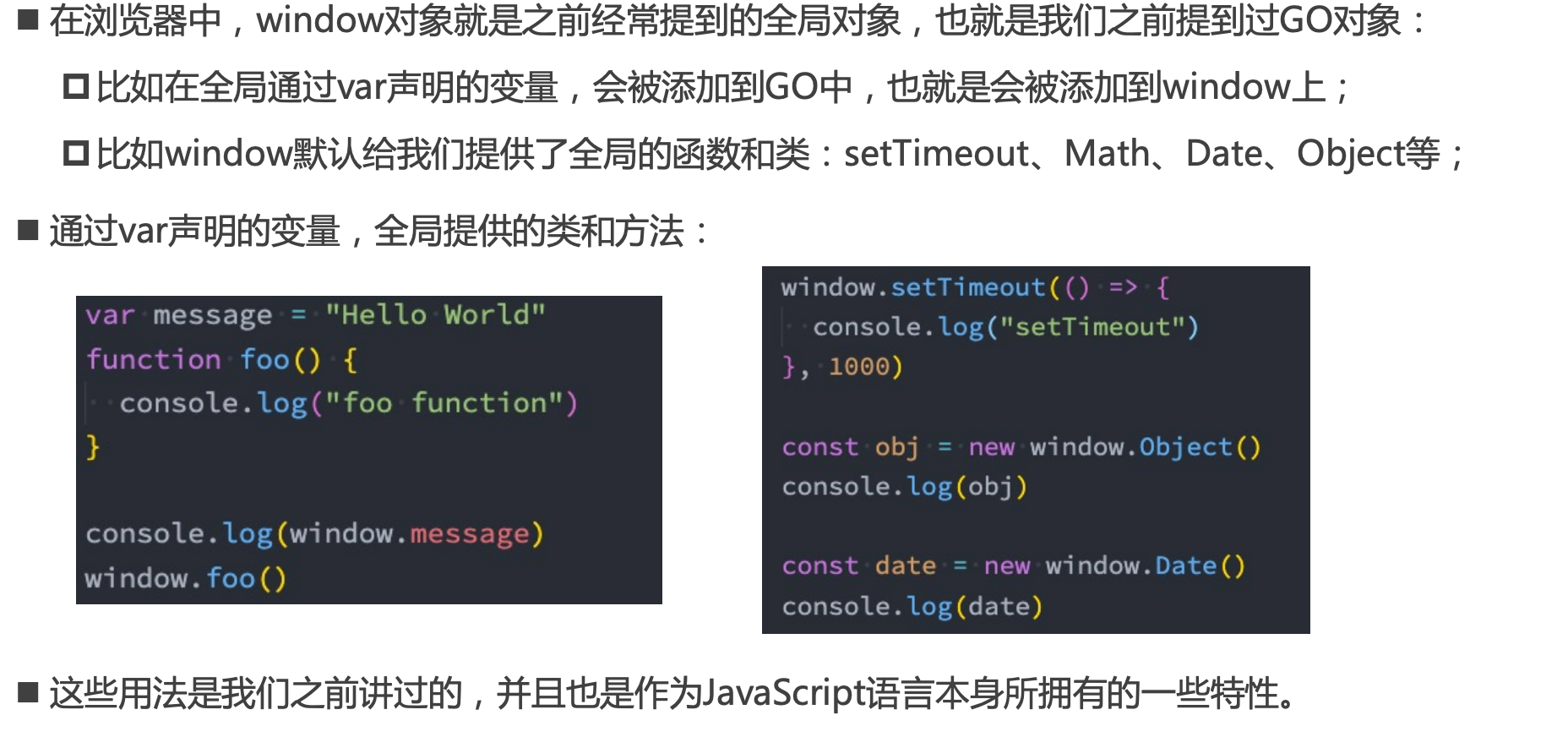
(1)全局对象

(2)浏览器窗口对象

(3)window继承eventlistener类

派发事件,派发任何事件,然后用addEventListener监听,间听到了就执行回调函数;
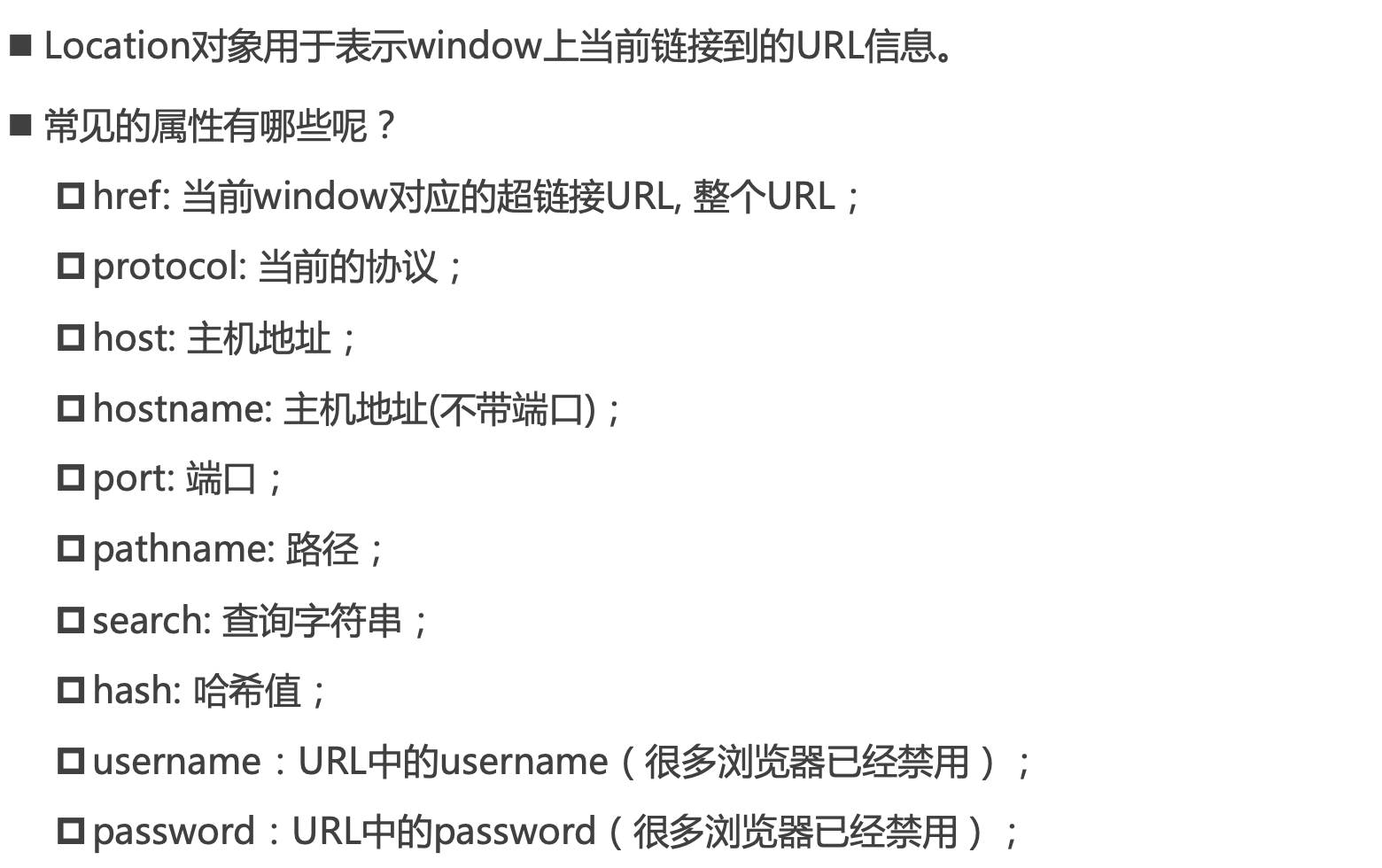
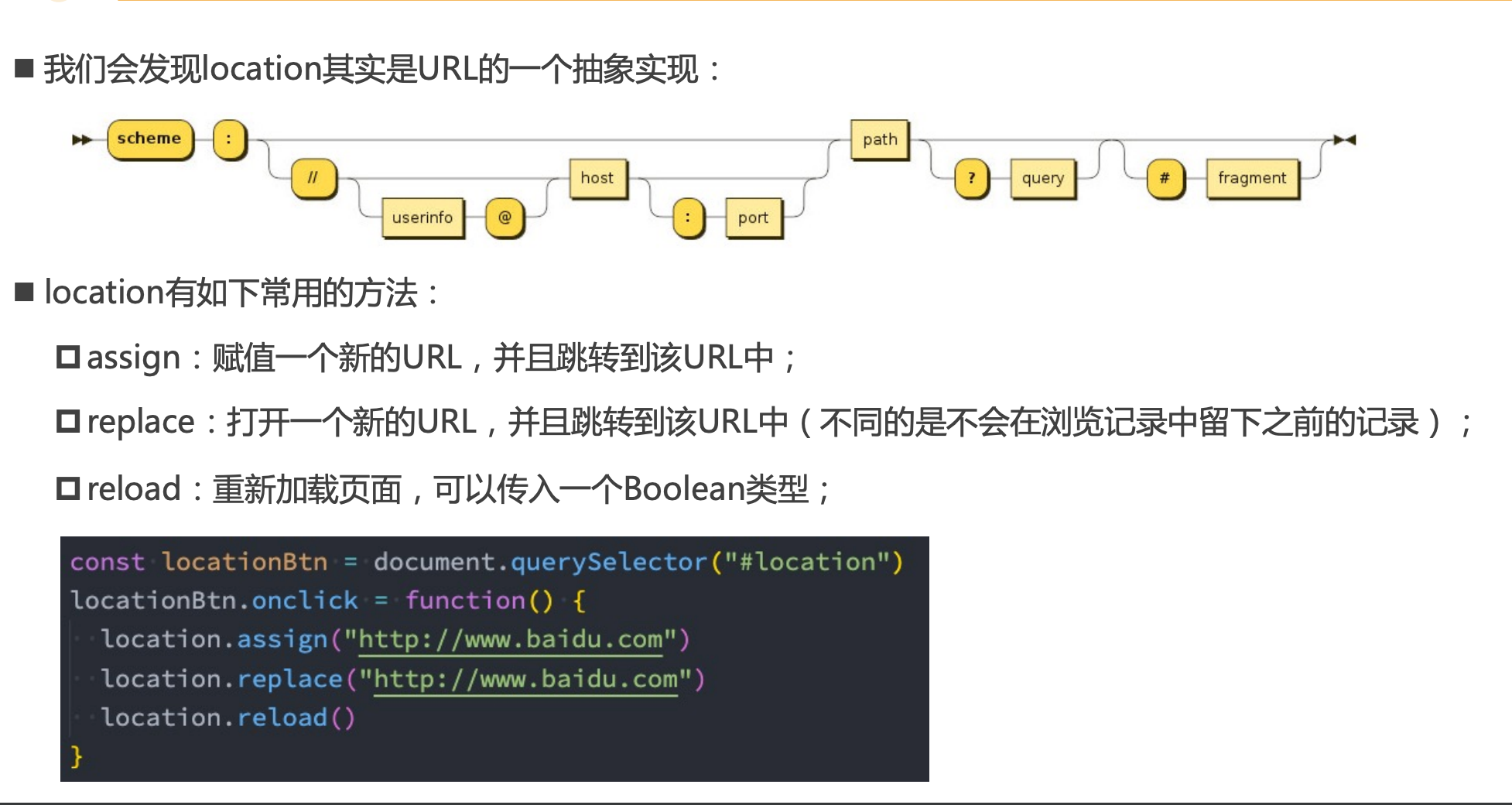
1.3location对象


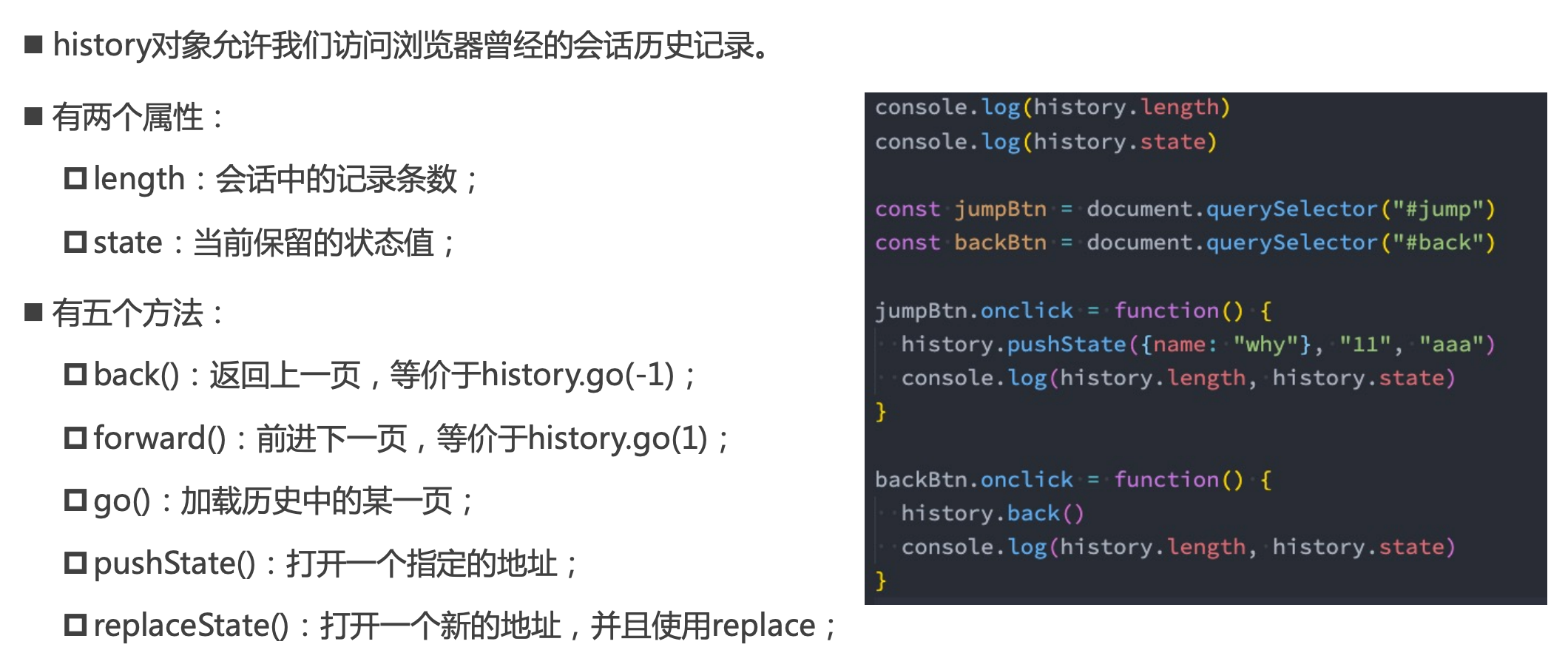
1.4history对象

history.pushState()是vue-router前端路由的实现基础,url虽然改变,但是并没有向后端请求资源,而是监听url的改变然后变了一个组件而已;
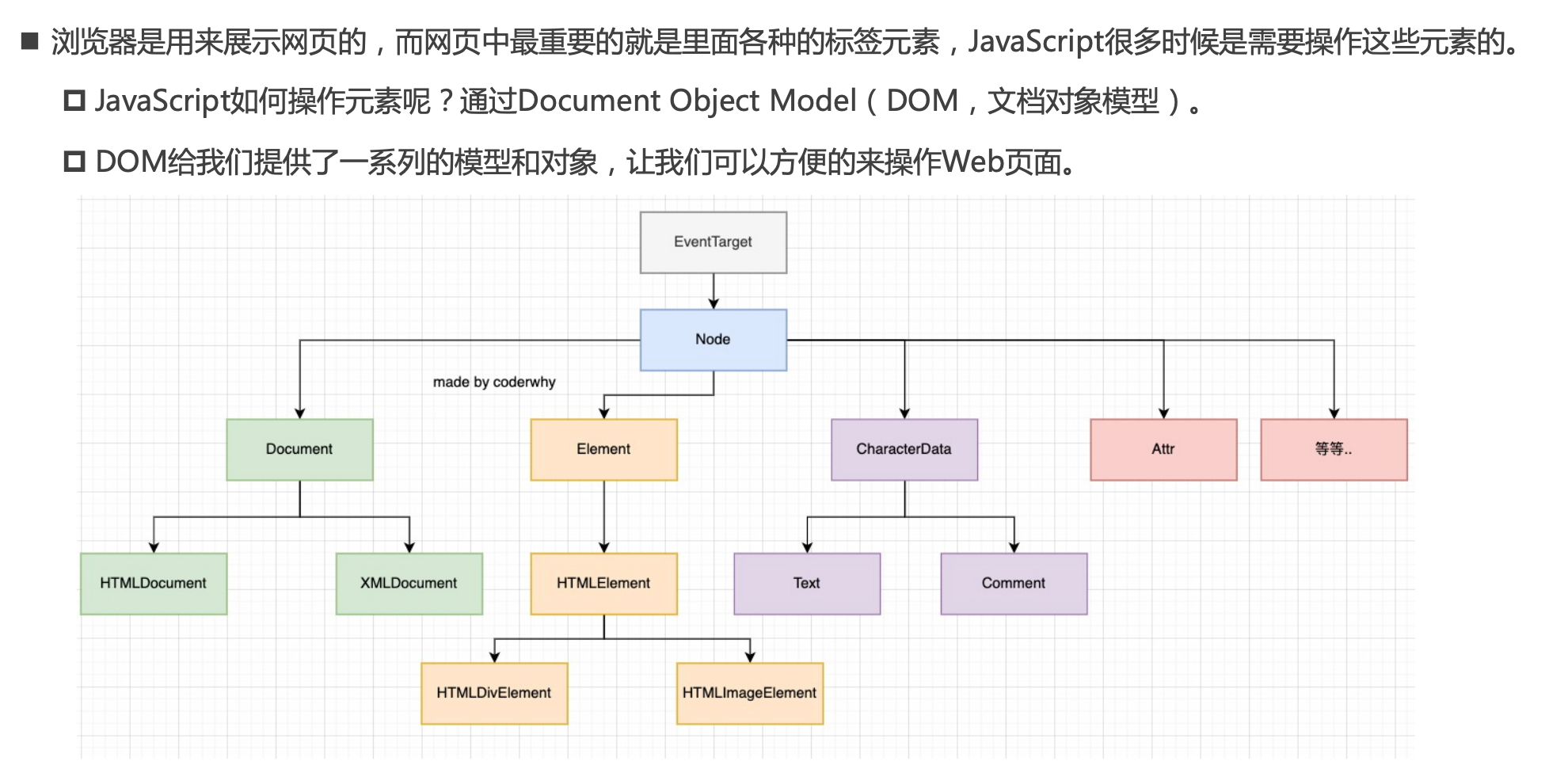
二、DOM
1.1概念
html一旦被浏览器解析,浏览器就会自动帮助我们创建document对象;(就像会帮助我们一打开浏览器窗口就创建window对象一样,注意document对象是window对象的子对象)
dom是沟通js和html标签的桥梁,我们通过js和dom的api,就可以操作dom;
整个html是一个document
element指的指html标签
characterdata指的是标签里的文本等数据,还有指得是注释;
attr指的是标签里的属性

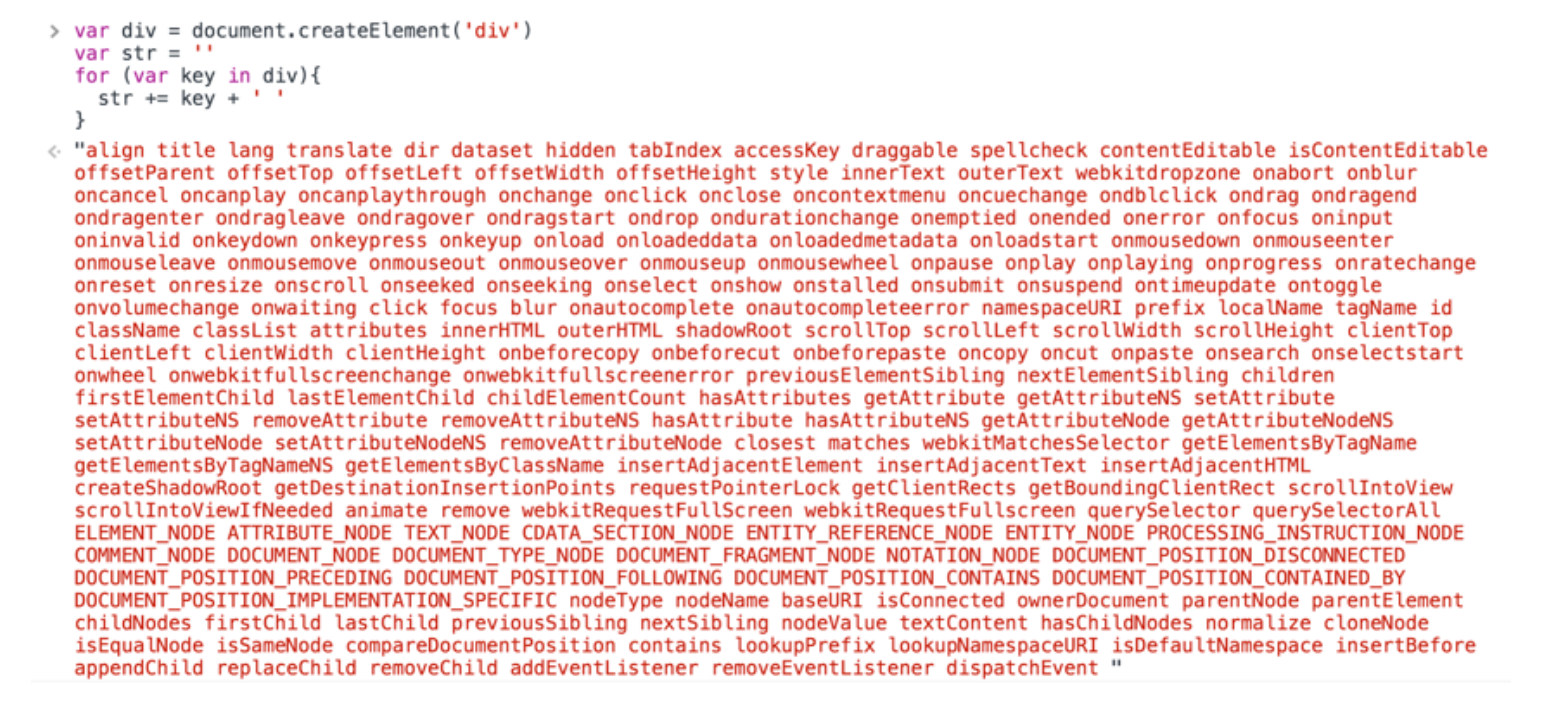
打印一个element节点,我们可以看到它的很多内容,有父类EventTarget的事件监听器,也有父类Node的nodetype等等;

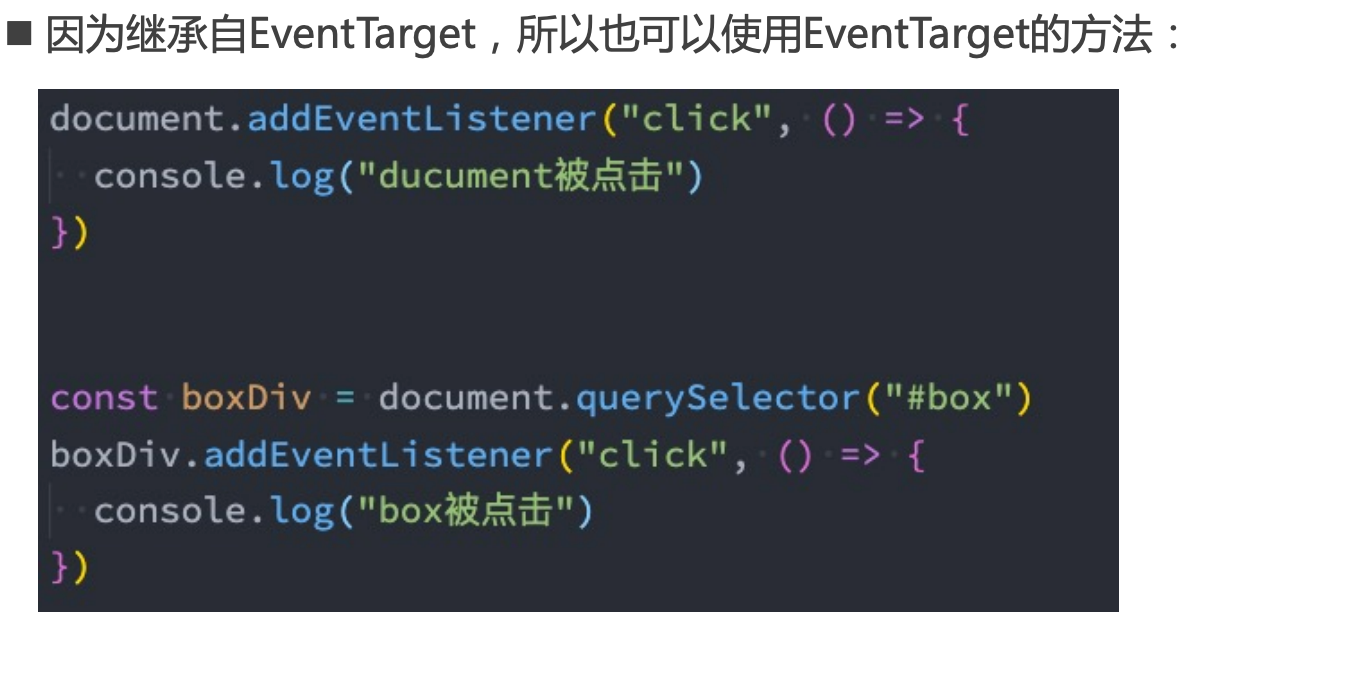
1.2eventTargnt
所有的文档节点、元素节点、字符数据节点等都继承了eventTartgent接口,所以都用addEventListener、removeEventListener、dispatchEventListener这三个方法;

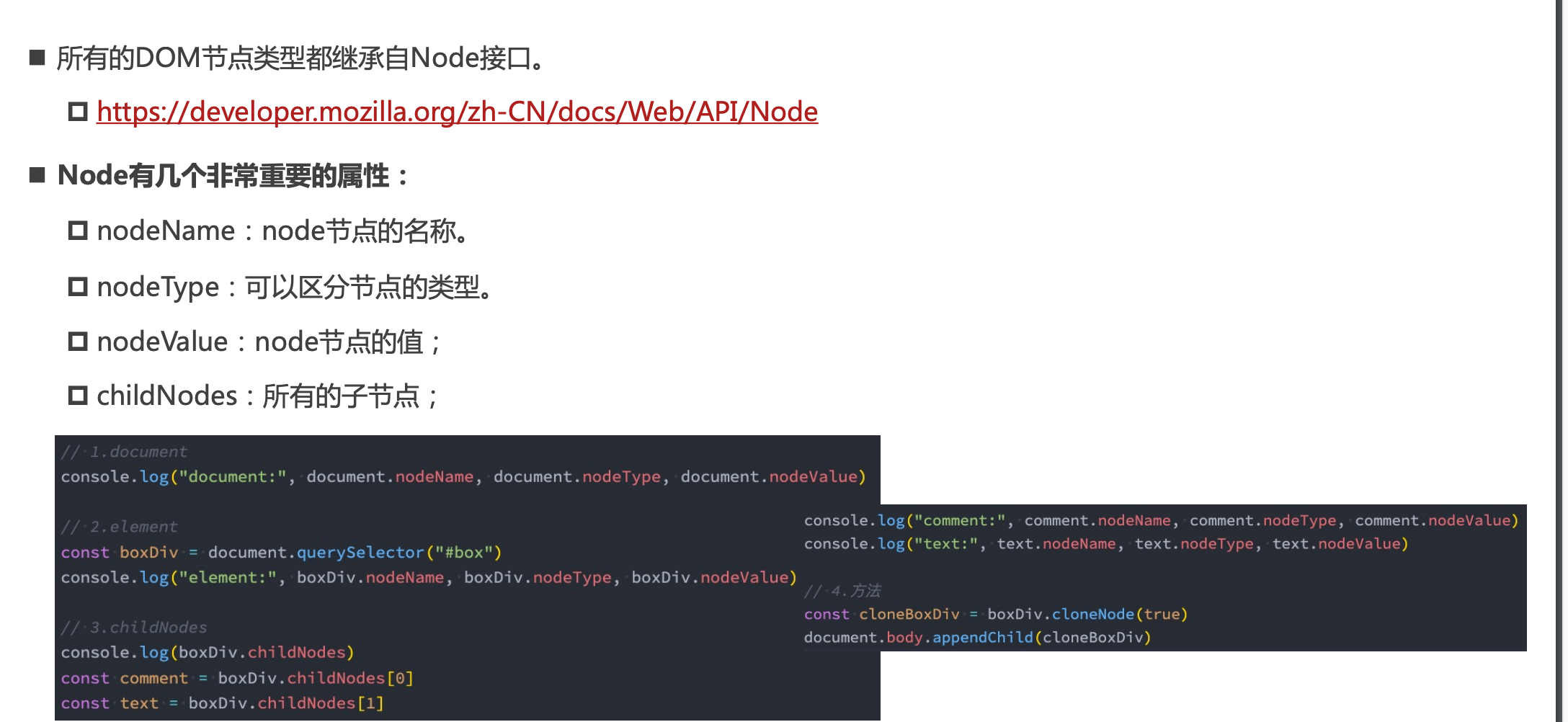
1.3node节点

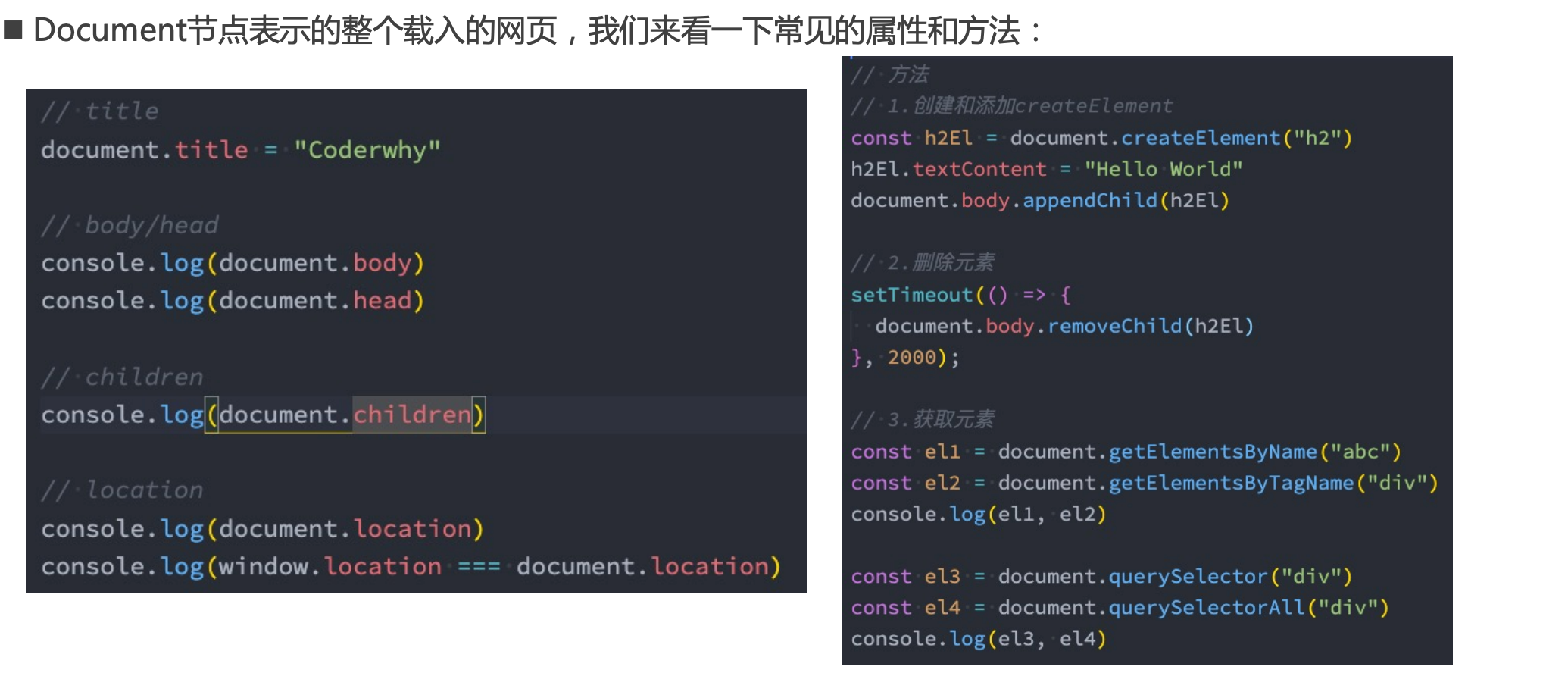
1.4document
- document的location指向了window的location;
- querySelector方法表示使用css选择器选择元素;
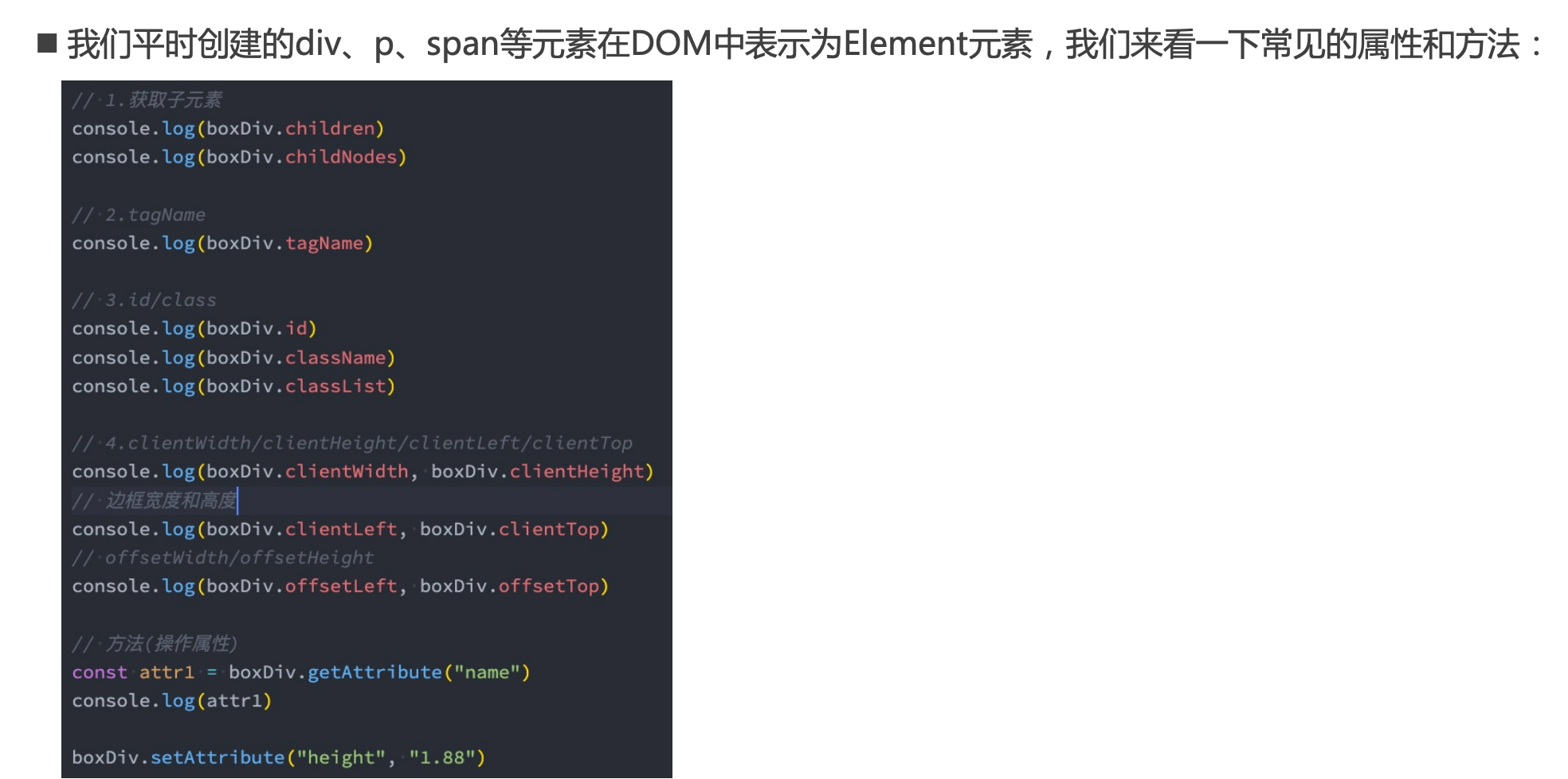
1.5element

三、 事件监听
我们的节点继承了eventTatget,可以使用addEventListener()方法,但是第一个参数需要一个事件监听对象,就是我们这里要讲的,比如click、mousedown、mouseup等;
3.1概念

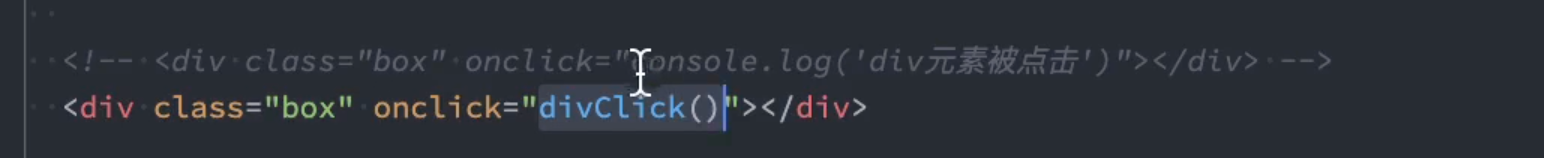
事件监听方式一:
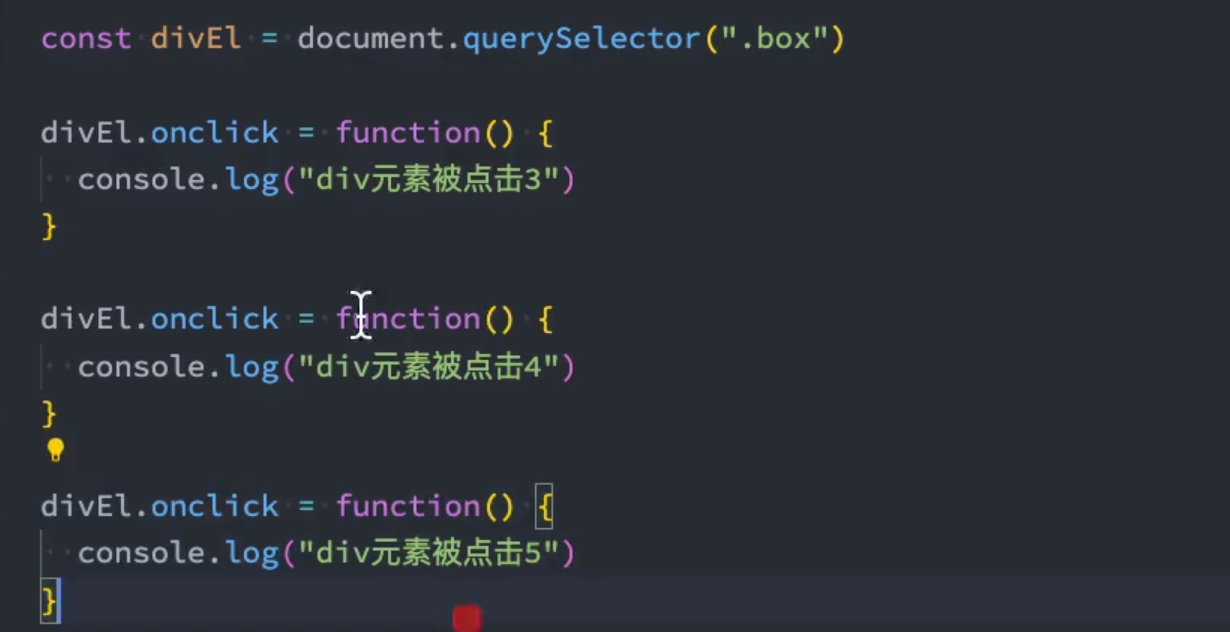
事件监听方式二:注意这种方式如果重复写了很多个,那么只能最后一个生效,因为最后一个会覆盖前面的;

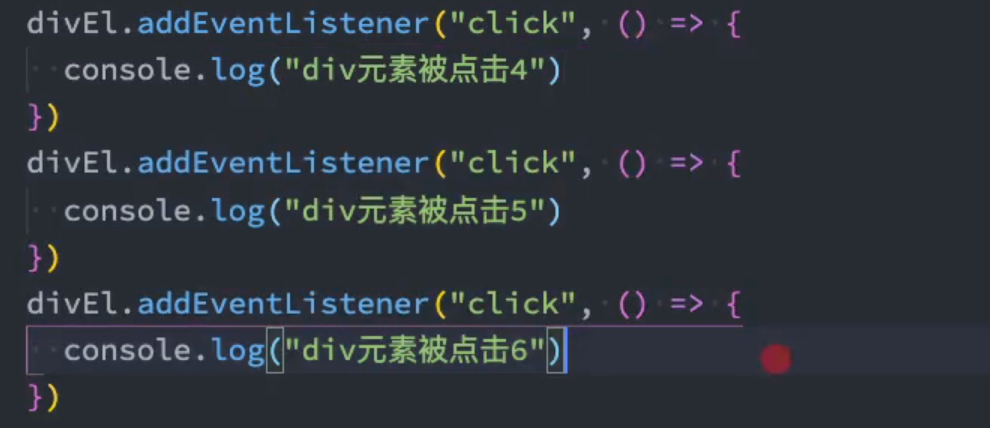
事件监听方式三:这种方式可以重复多次的,每一个都会被调用不会被覆盖;

3.2事件流

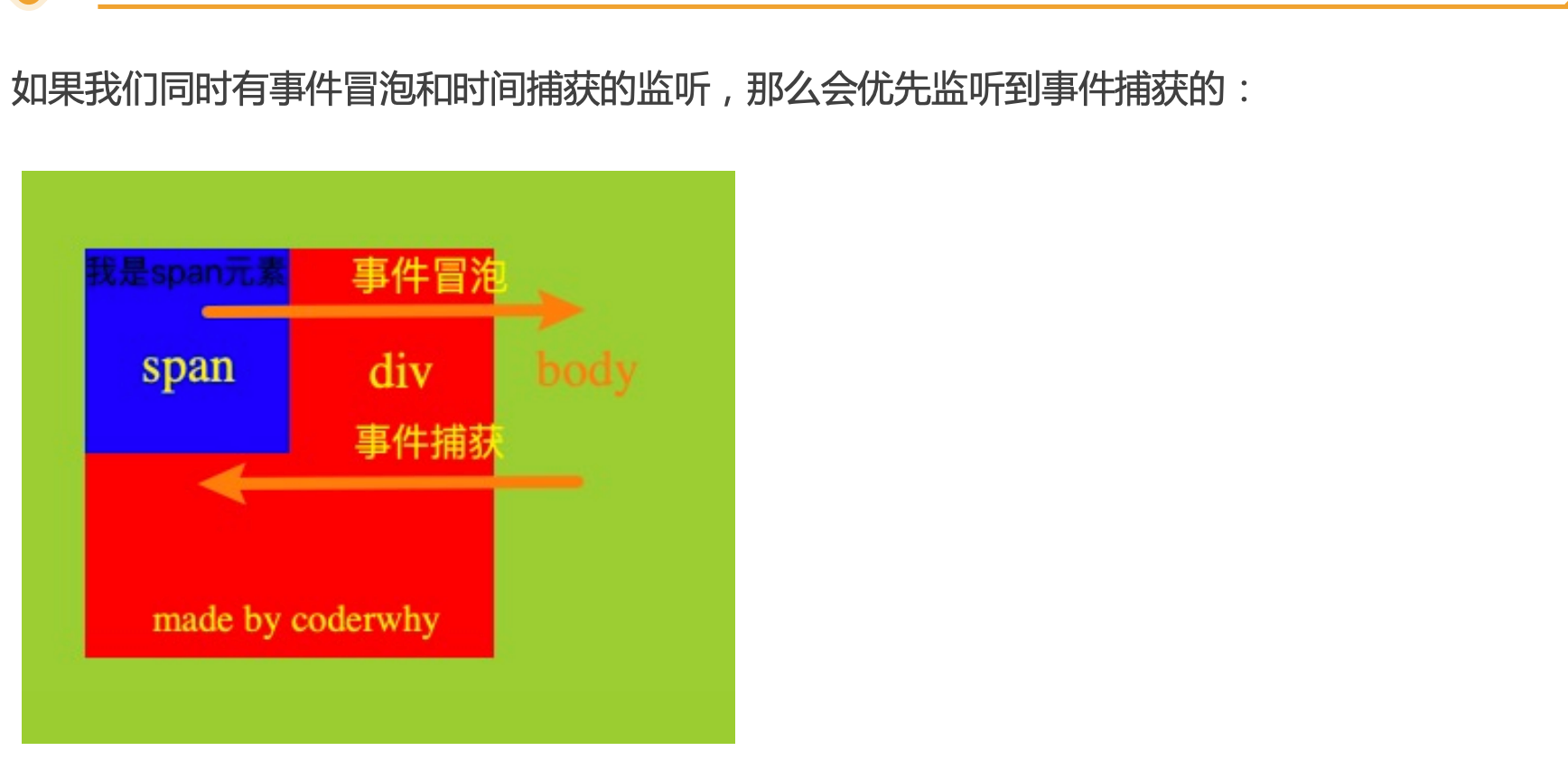
3.3事件冒泡和事件捕获
有了时间流,就会出现事件冒泡和事件捕获
默认采用时间冒泡的顺序,如果想开启事件捕获,多加一个参数即可;即addEventListener('click',()=>{},true);

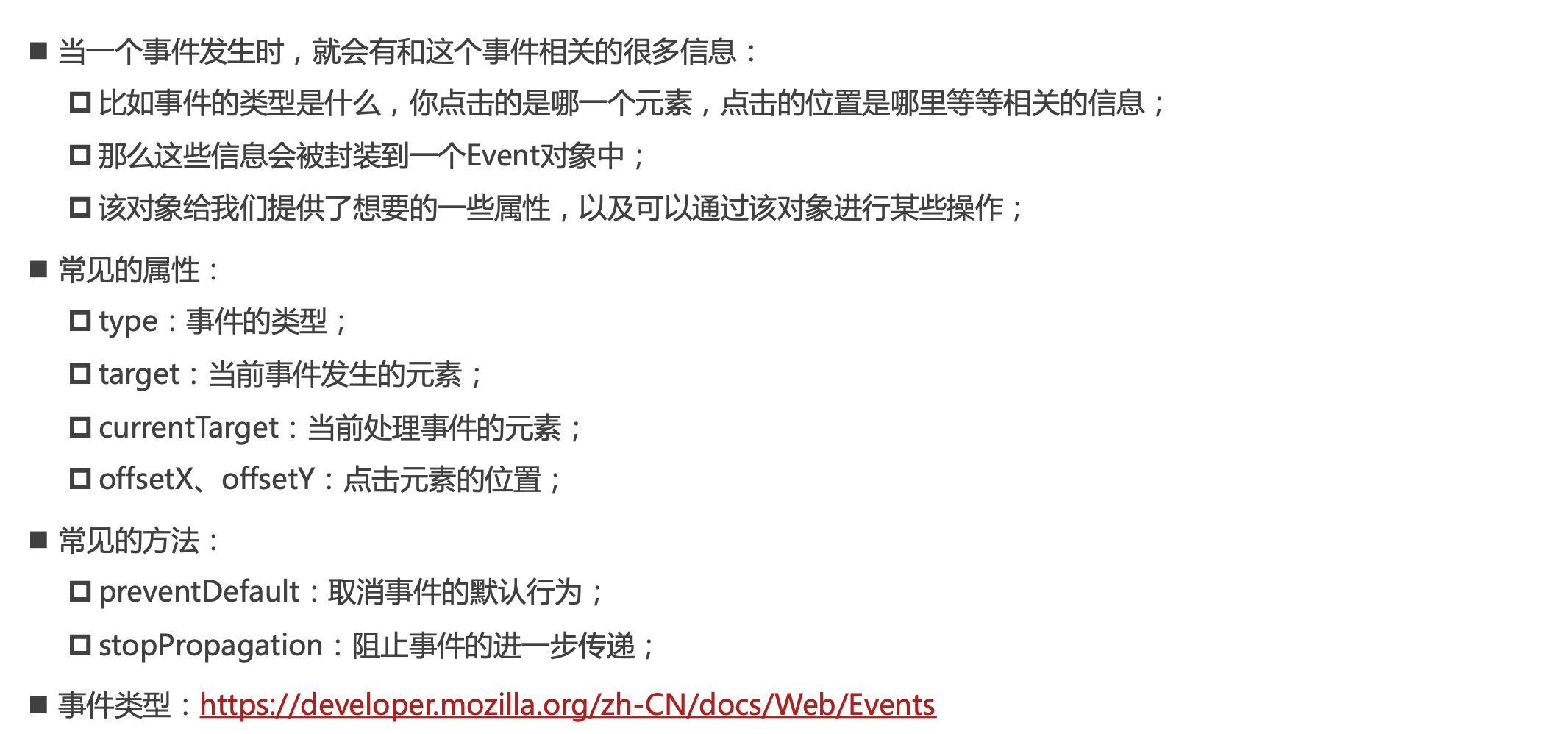
3.4事件对象event
当我们出发一个回调函数时,默认传递一个event对象;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!