JS高级—17—JSON数据格式、Storage存储、IndexedDB数据库、Cookie存储;
一、JSON
1.1概念
json是一种数据格式,json数据格式的字符串和json数据格式的对象;

1.2json语法

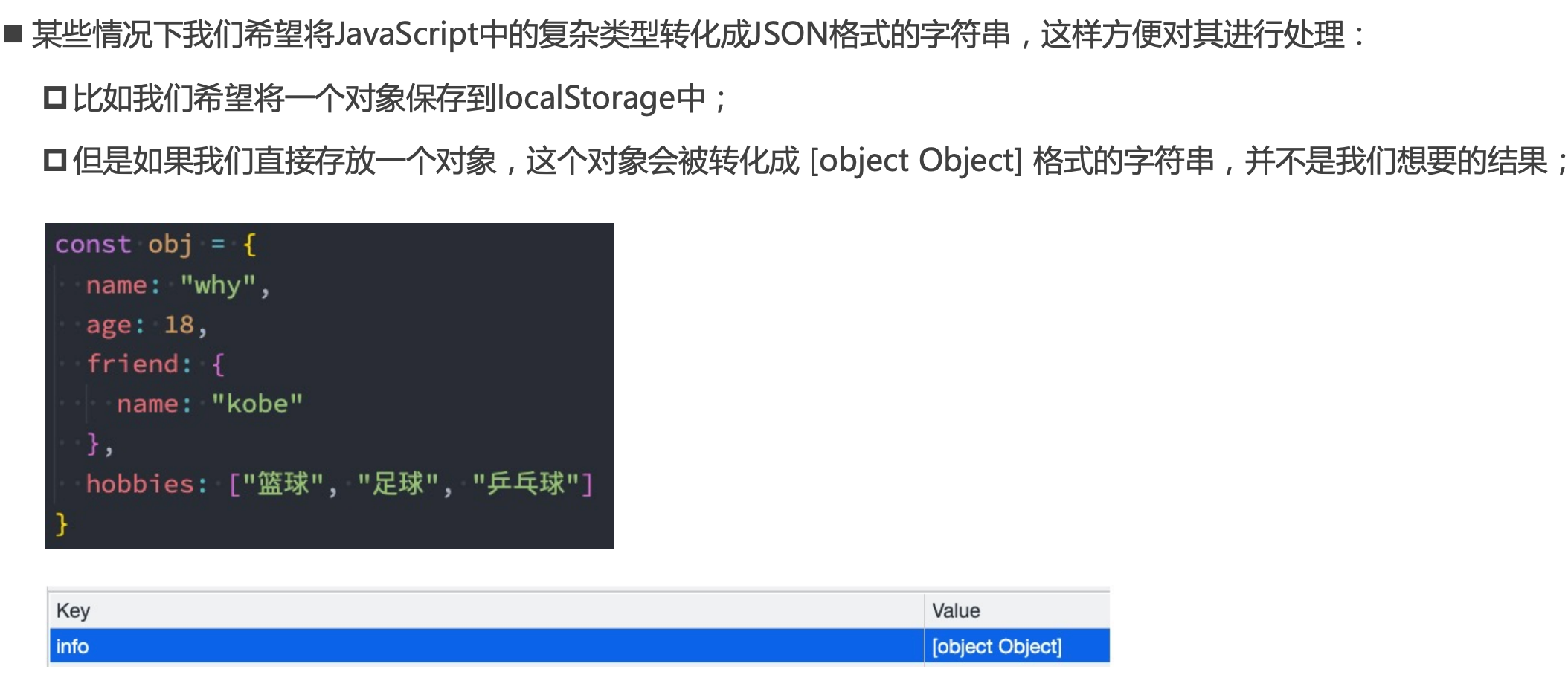
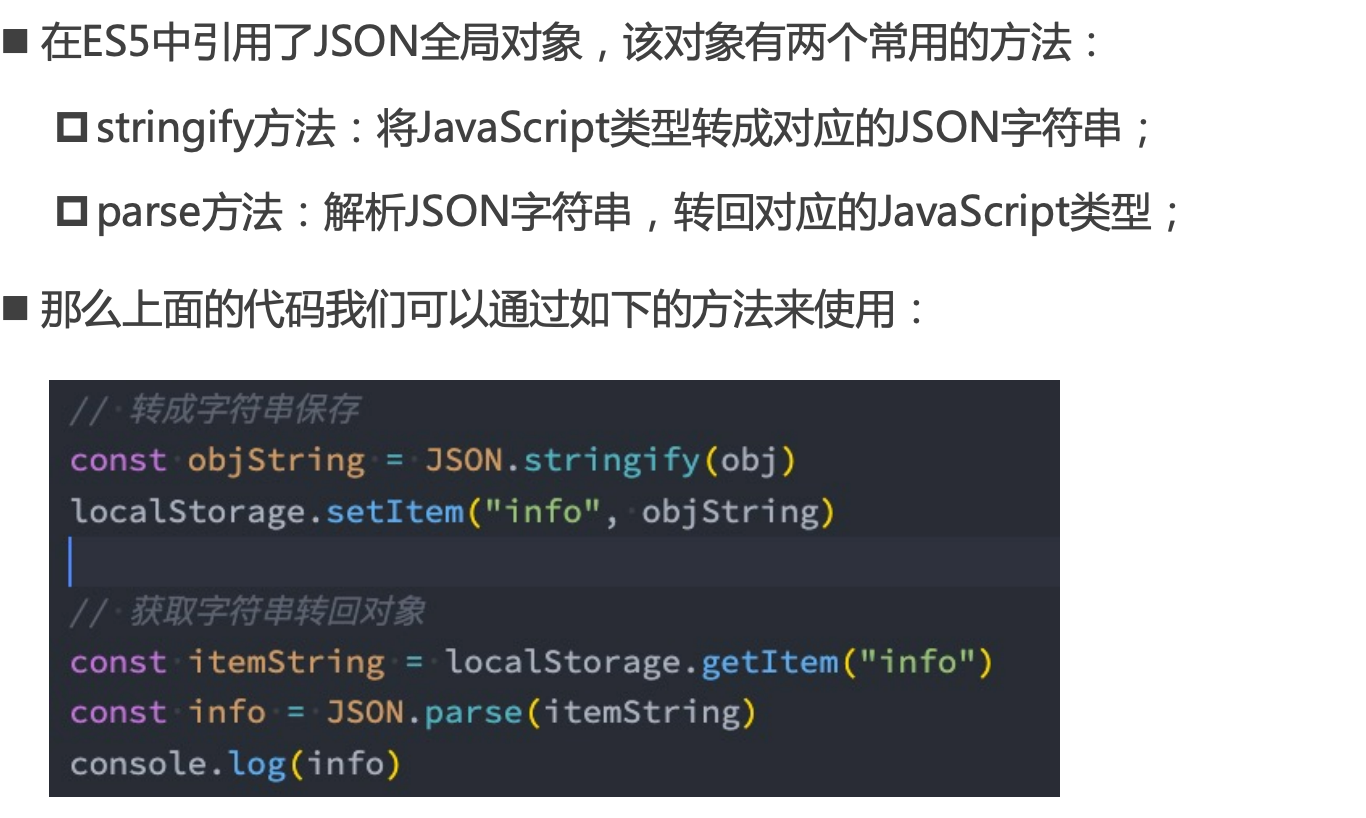
1.3json的序列化和反序列化
localstroge里setItem()的value必须为一个字符串,如果传一个对象的话,默认会被转化成“【object object】”的字符串,这个根本没法使用;所以要用JSON.stringify将一个对象序列化为json格式的字符串;

JSON.stringify:可以将一个js对象,序列化为json格式的字符串;
JSON.parse:将json格式的字符串转化为js对象;


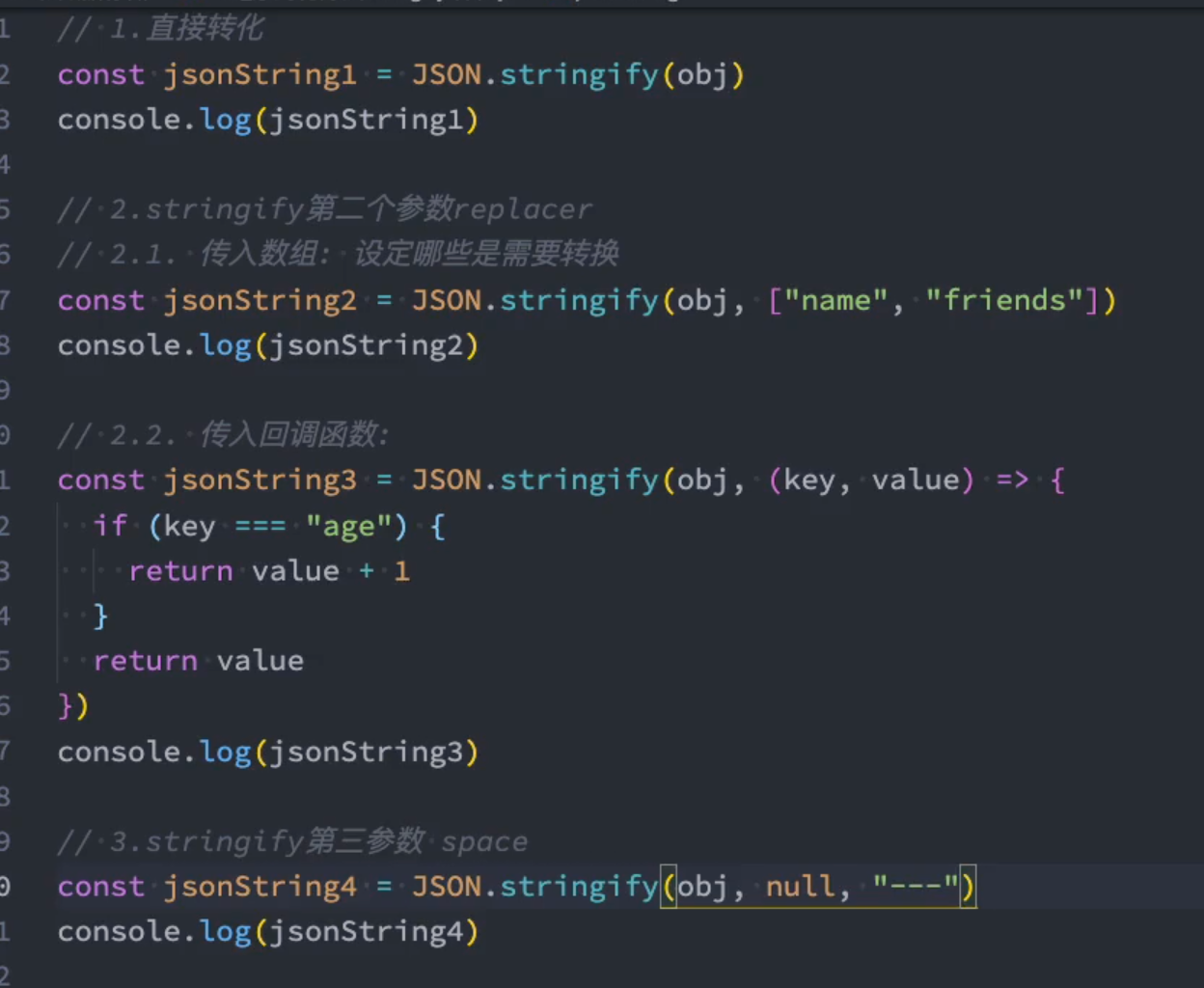
1.4json.string()详解:
可以有个3个参数,
第一个是要转化的对象,
第二个参数replacer是可以穿入一个数组或或者回调函数,回调函数表示对每一个key进行转化的时候可以自定义操作;
第三个参数space,表示字符串的间隔距离;

1.5json.parse

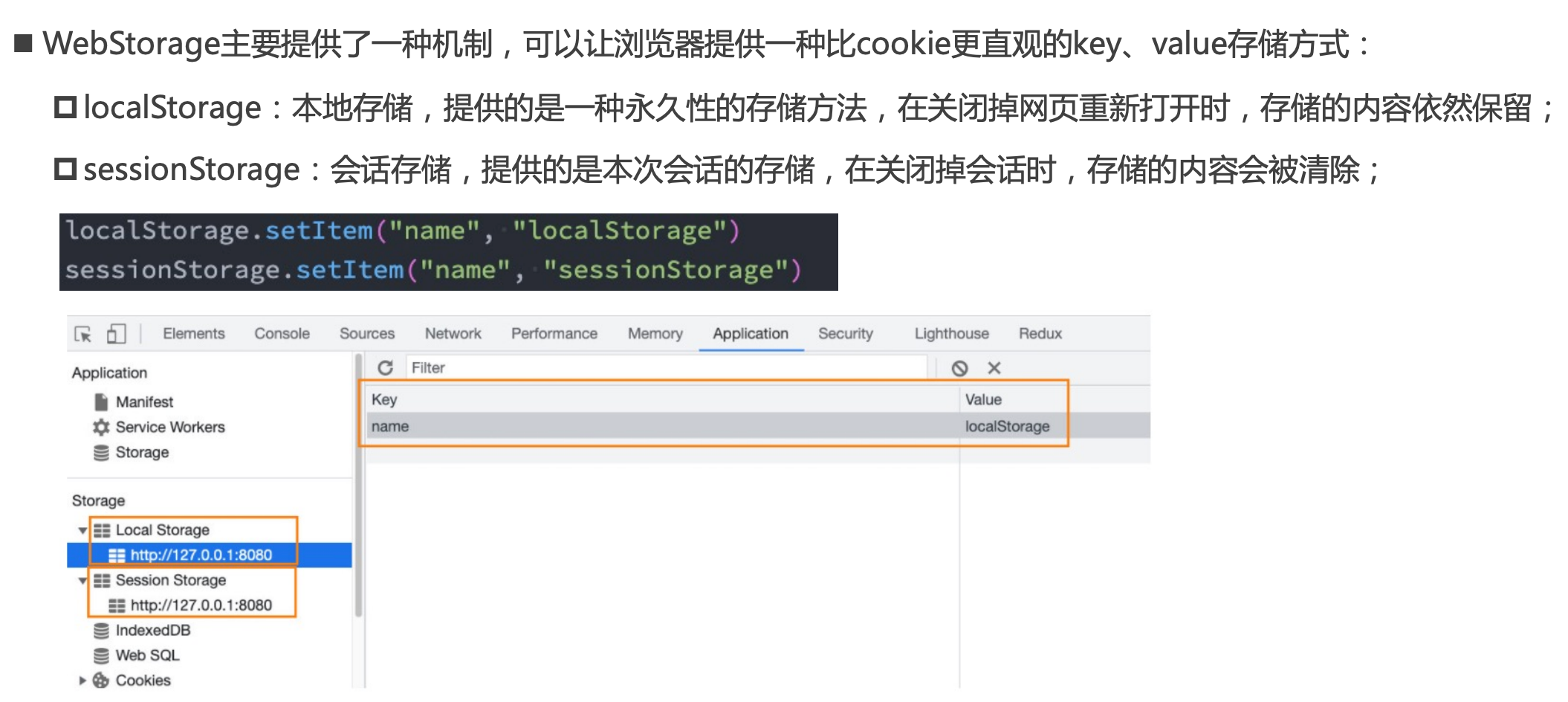
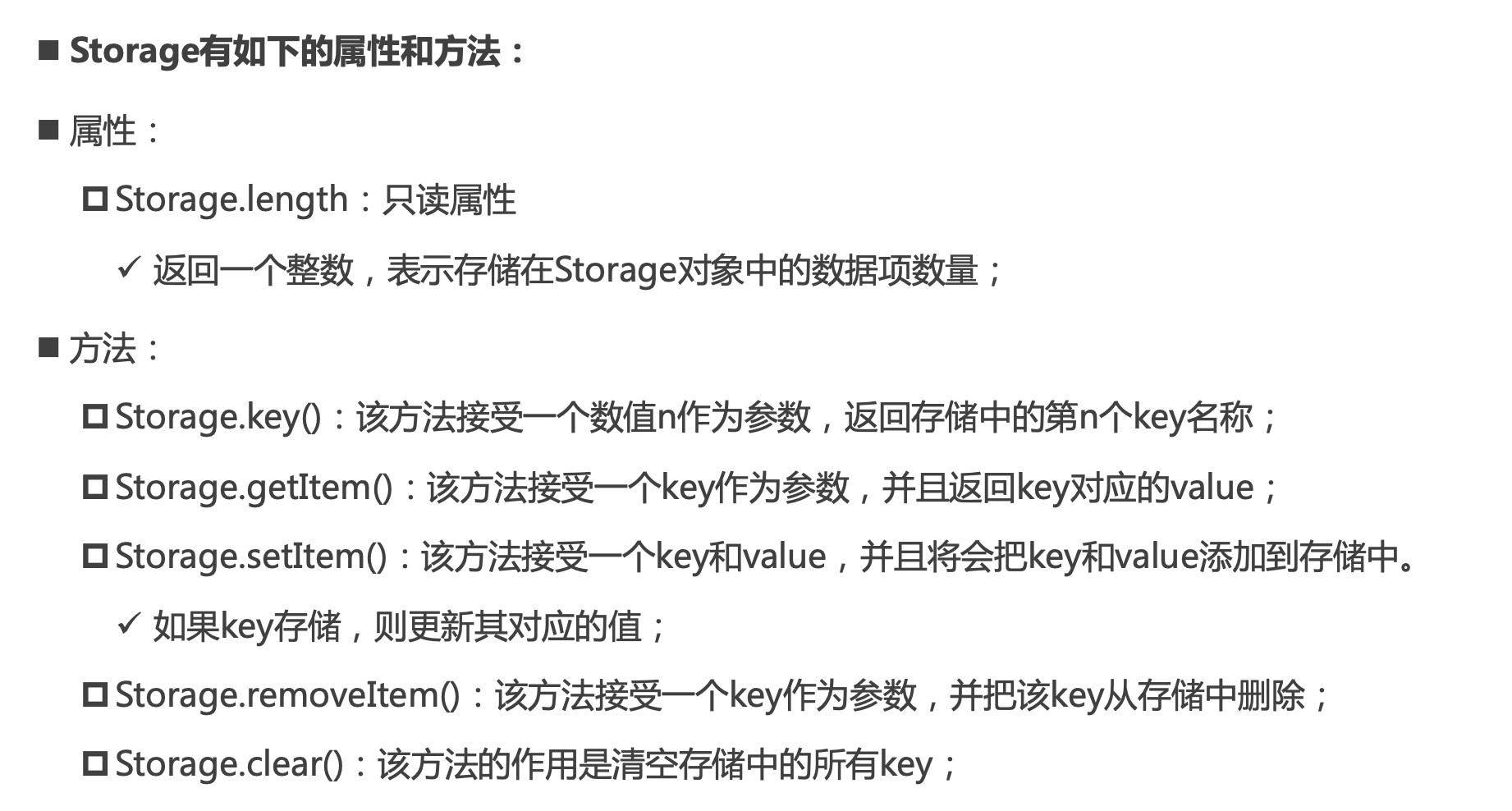
二、storage



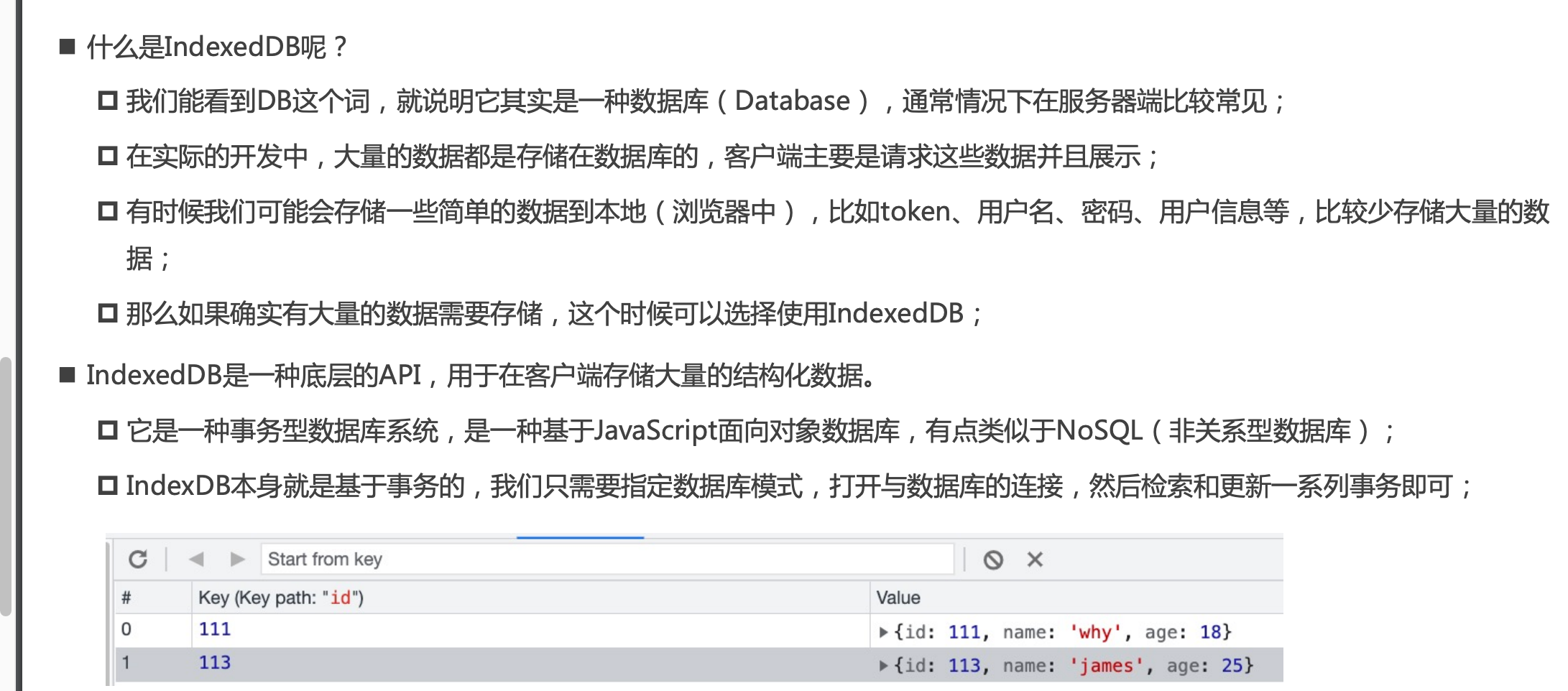
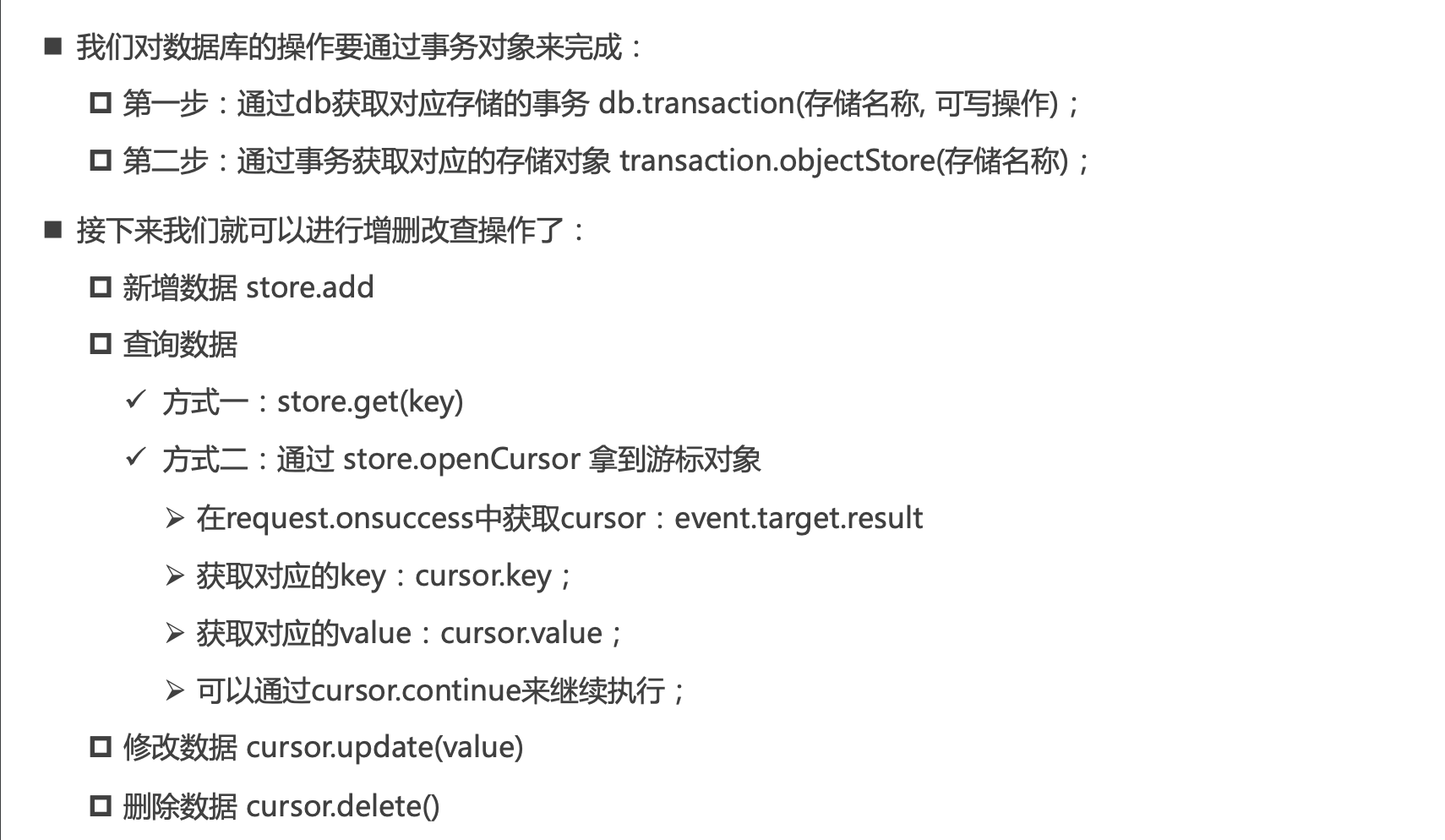
三、indextedDB


四、cookie
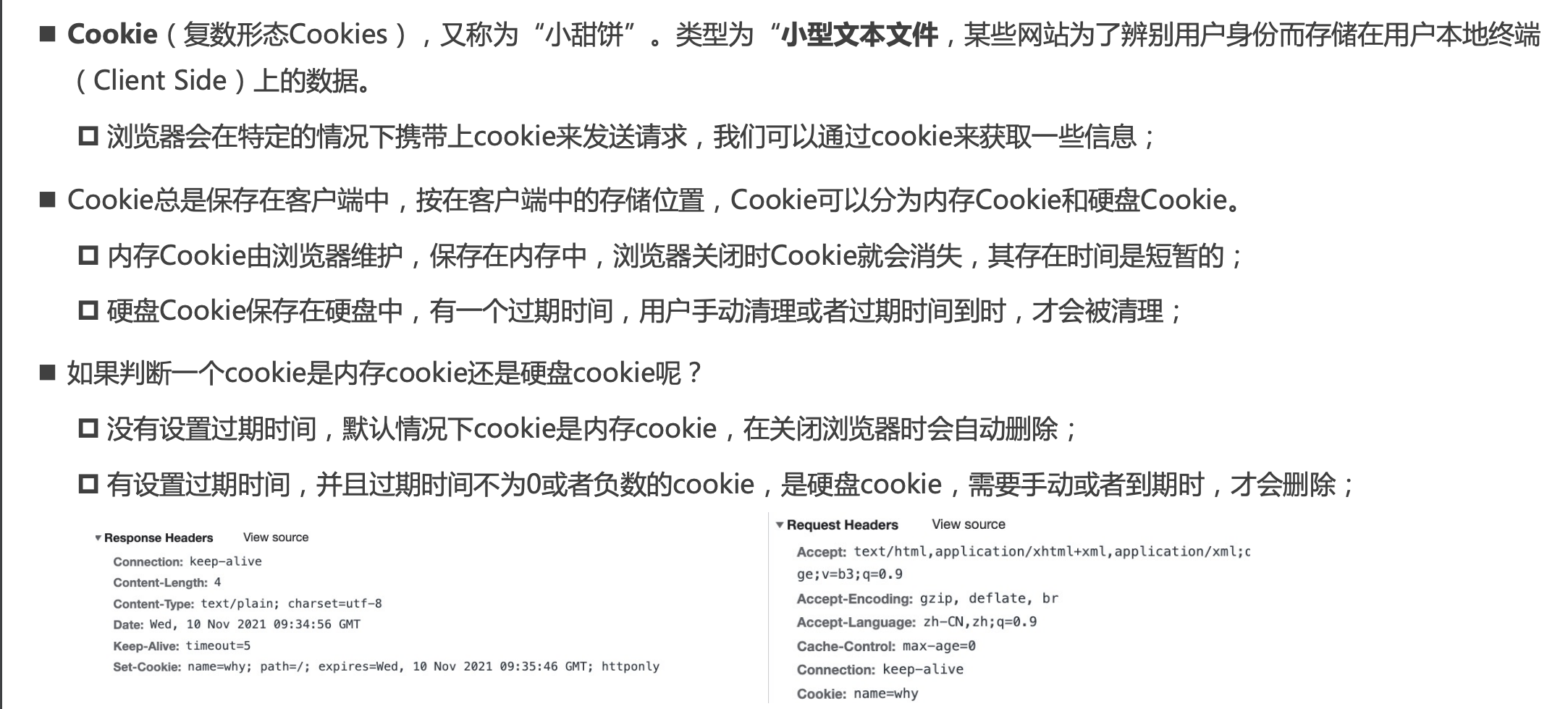
4.1概念
一般的,cookie是由服务器主动发起,然后在客户端存储的一种机制;
比如说登录请求,登陆成功后,服务器会发送给浏览器一个cookie,然后让浏览器保存,后面浏览器发送的每次请求都要携带这个cookie。服务器每次处理浏览器发送的请求的时候,判断时候有cookie如果有cookie则处理如果没有则提示用户未登录;
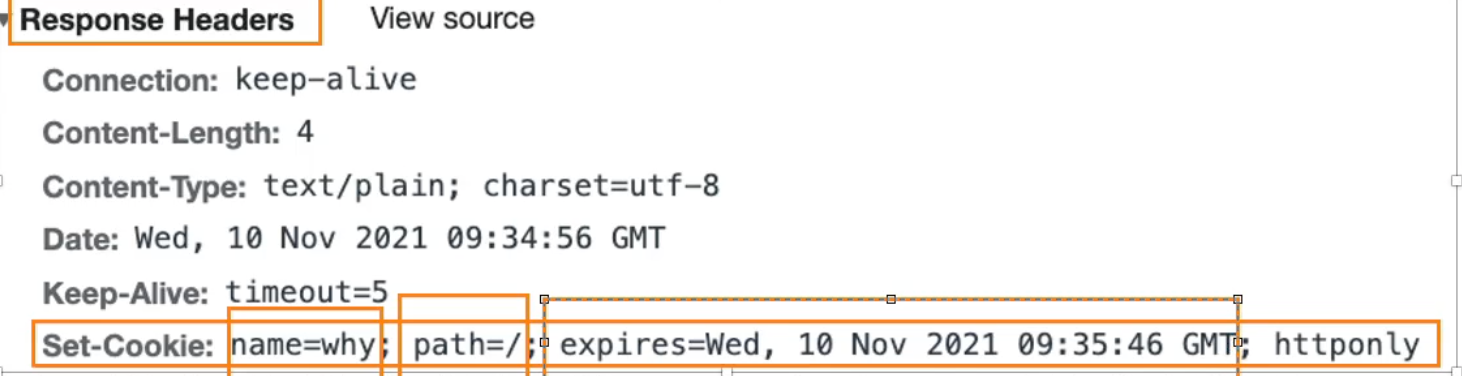
服务器返回的响应信息,有set-cookie这一项;


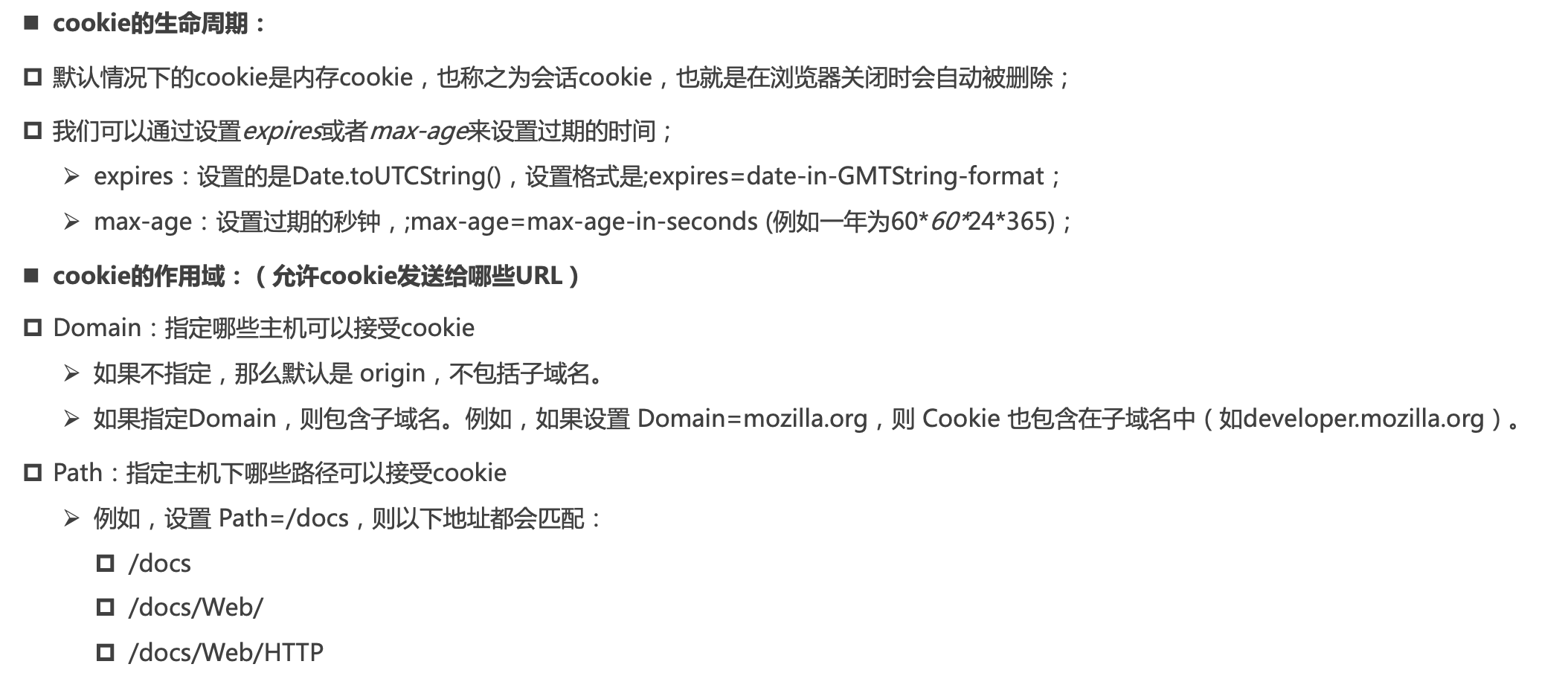
4.2cookie的 属性
domin用于指定访问某些域名时,才让浏览器携带cookie;一般不用指定,用默认的即可;

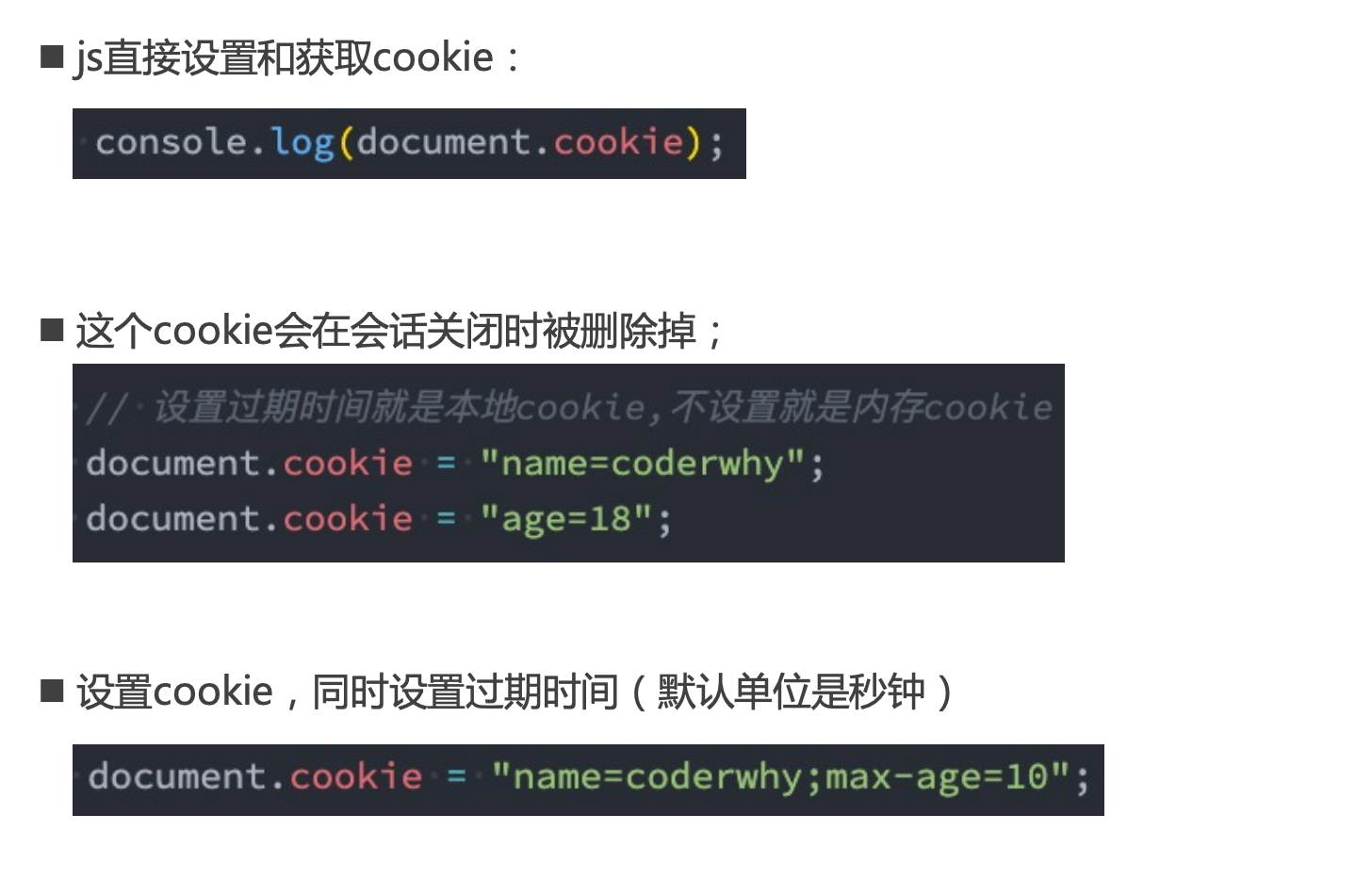
4.3客户端设置cookie
虽然cookie一般都是服务器发出命令让客户端设置,但是有时候客户端也会自己设置cookie;
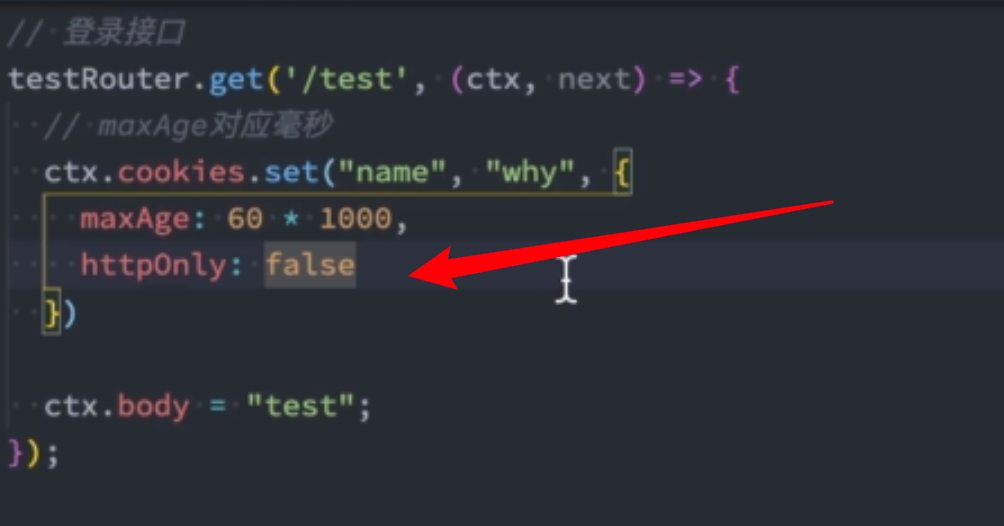
我们拿不到浏览器设置的cookie,但是可以使用document.cookie = '浏览器设置的cookie=xxx;max-age =0'的方式去删除浏览器设置的cookie;(注意要设置属性http=false,否则http=true的话只能通过http的方式才可以修改cookie)
我们也可以通过document.cookie = '自己设置的cookie=xxx;max-age =0'的方式新建自己设置的cookie;

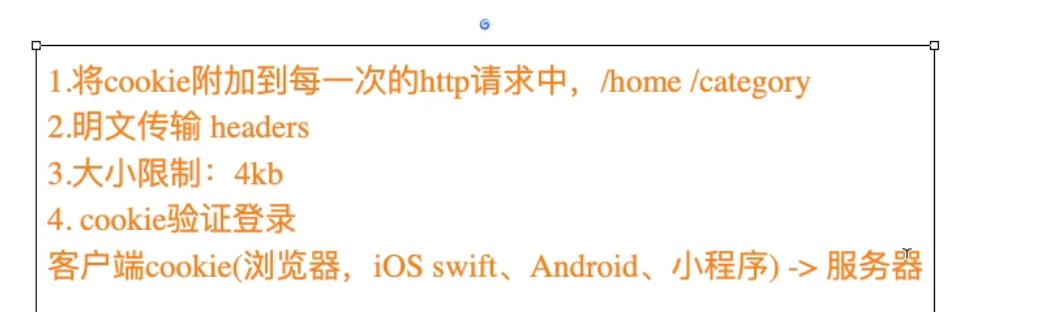
4.4cookie的缺点:
第四个:客户端除了浏览器外还有ios、安卓、小程序等,它们对cookie的支持并不好,但是现在也要设置cookie,就很麻烦;
所以,目前cookie基本被token取代了;
cookie认证:
你浏览器携带的cookie里保存的sessionid要和我服务器保存的sessionid对应上,那我就知道你是哪个用户登录了。
session认证:
其实差不多的,就是cookie认证时,用户登录成功服务器会生成一个sessionid保存在服务器上,如果用户数特别多的时候,服务器保存sessionid都是非常大的存储消耗。
然后token认证就不保存sessionid了,使用一个加密算法,用户登录成功时对它的信息做一个算法加密,生成一个token,然后返回给浏览器让浏览器存储,后续浏览器发送请求携带这个token,然后服务器对这个token用算法密钥解密,解密如果能得到正确的用户信息,则表明用户已登录;用服务器cpu计算时间或服务器存储空间;
https://www.jianshu.com/p/c33f5777c2eb
https://zhuanlan.zhihu.com/p/344757902






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律