JS高级—16—包管理工具
一、代码共享方案

二、npm
使用npm来管理我们的模块,如果需要使用直接使用npm即可,类似java的maven,如果想看源码再去github找;
npm网页:一个是回去搜索registry仓库里所有包的web网页;
npm registry:一个是存储所有代码的仓库;

2.1npm 的配置文件

2.2npm配置文件的属性


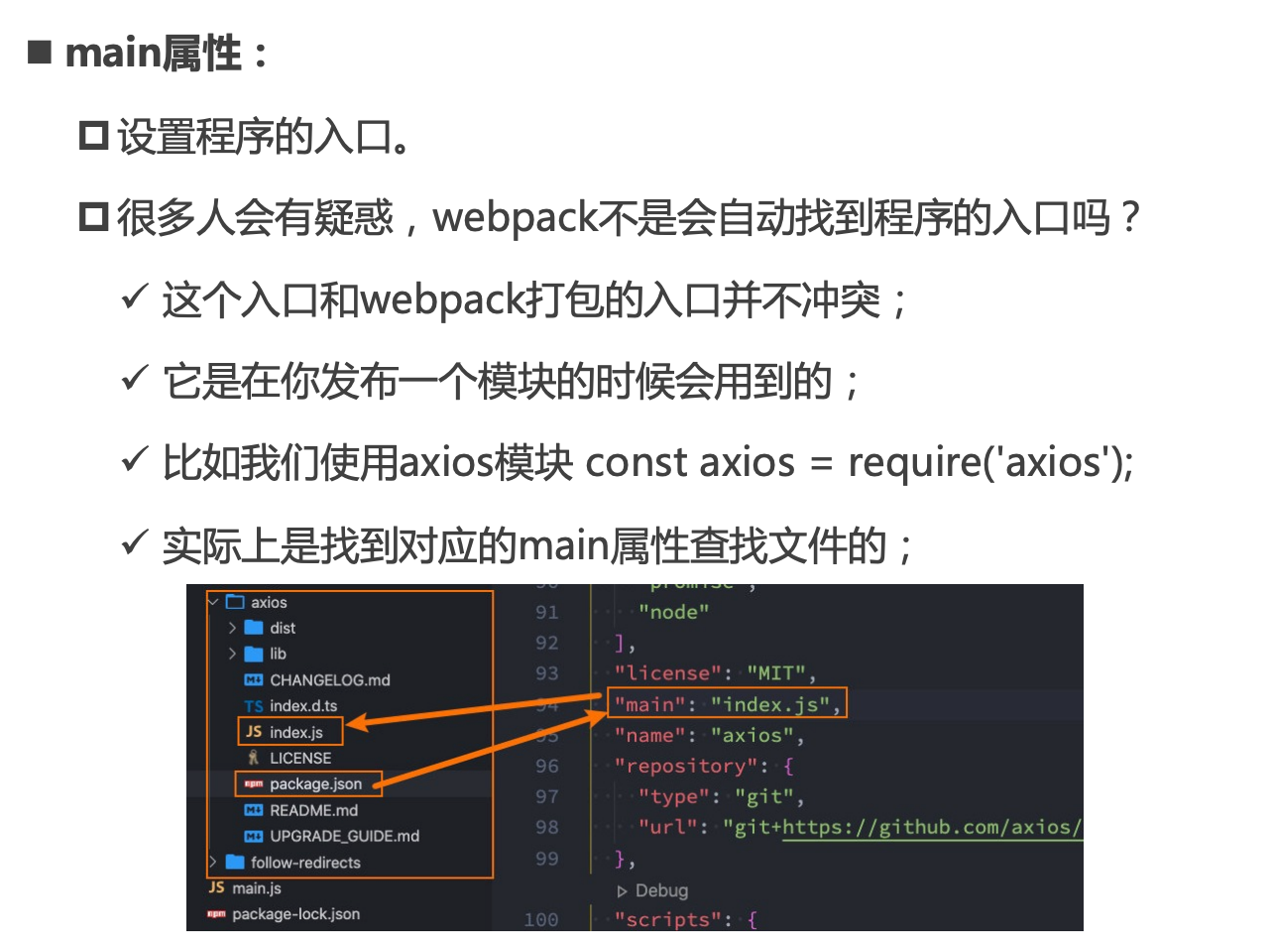
main属性指定了,我们写的这个模块,哪一个文件是我们的入口文件;比如说main属性指定为foo.js;
比如说其他调用者通过import foo from ‘axios’的方法调用;(其实webpack是去找import foo from ‘axios/foo.js’)

peerDependancy:表示对等的依赖,安装我这个模块时先检查调用者项目里是否安装了peerDependancy里的包,如果有的话我这个模块才能正常使用;
比如安装element-plus需要的对等依赖时vue3,不然安装element-plus无法使用;
2.3npm的版本管理

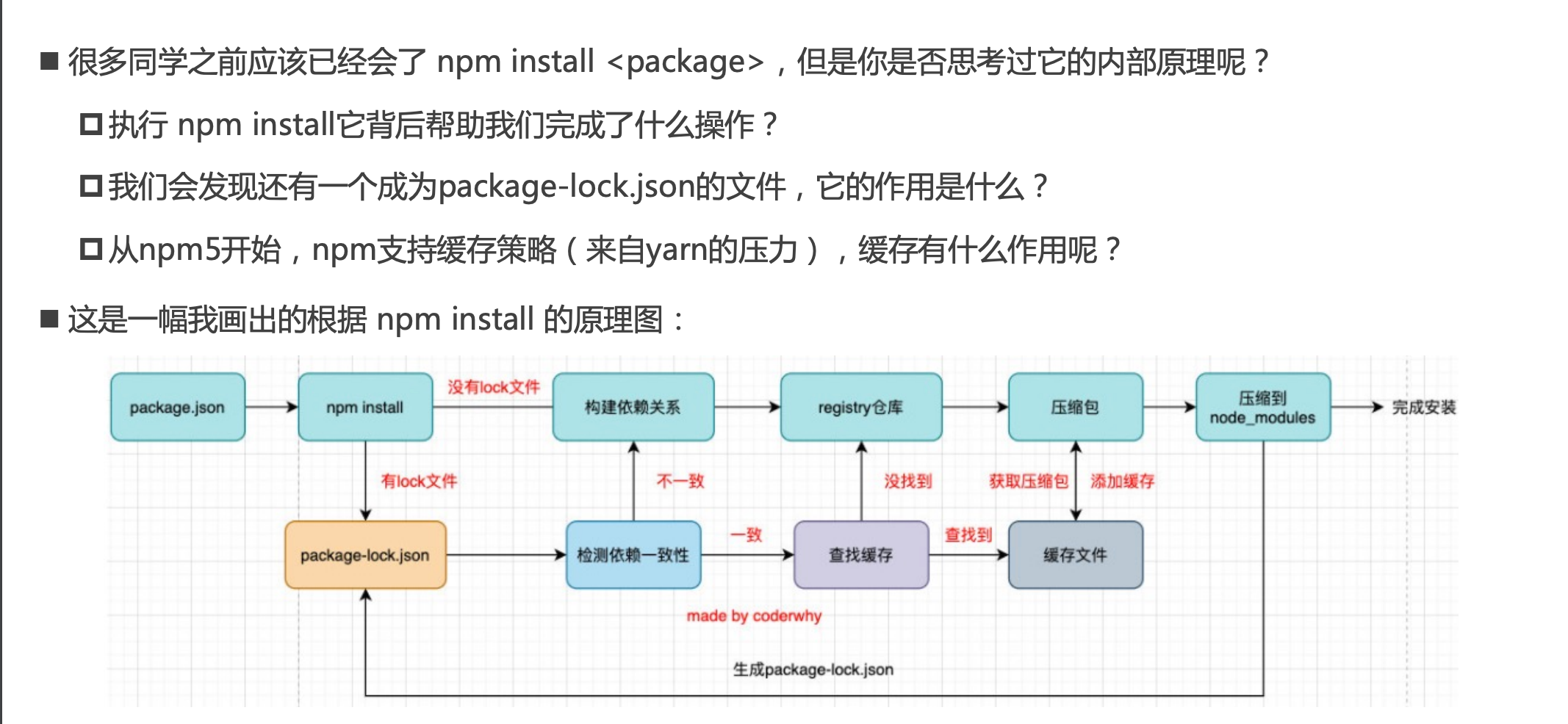
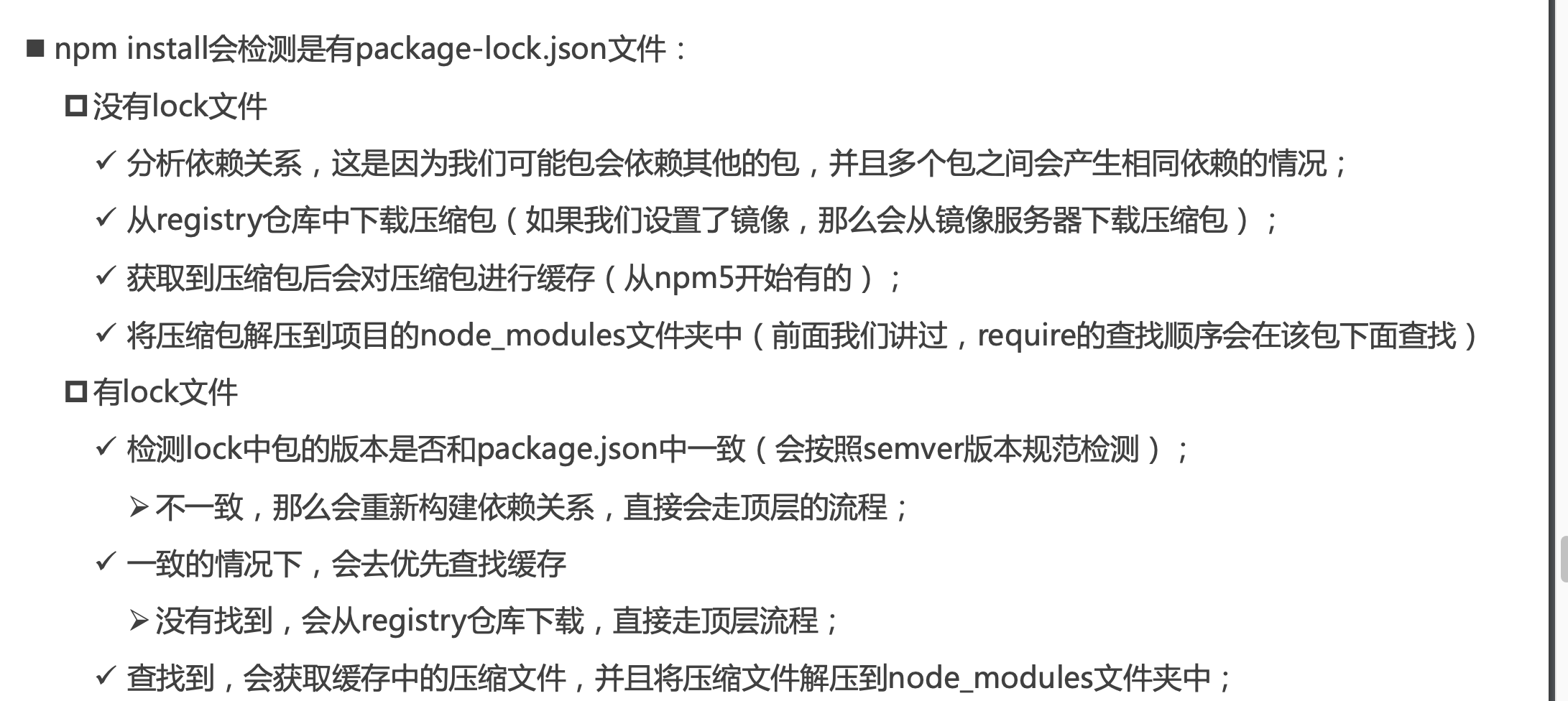
2.4npm install的原理


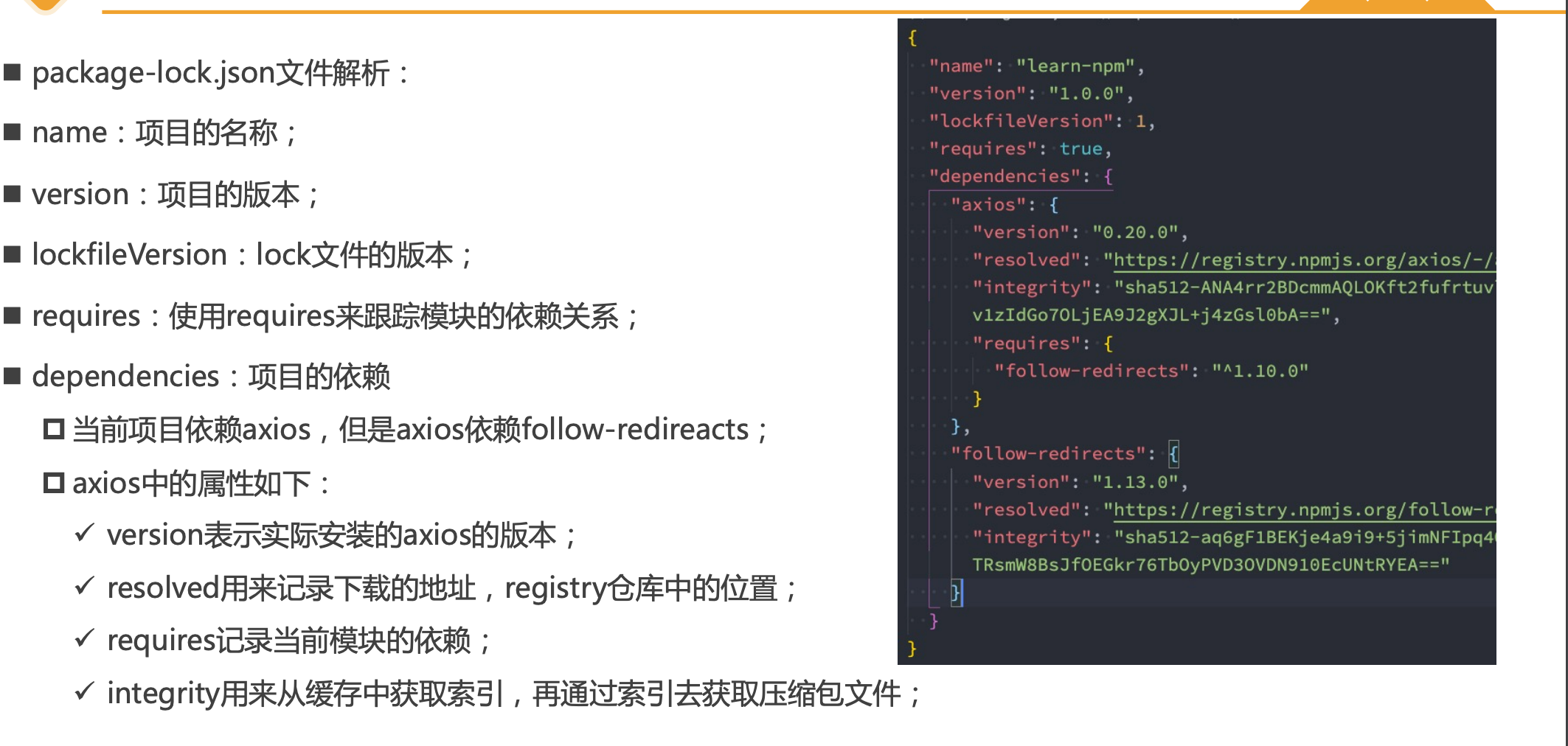
package—lock.json的作用:
第一:有了package—lock.json,会记录真实的版本号,在npminstall的时候会安装这个真实的版本号,如果没有,可能会根据package.json文件安装,那^2.03可能就会安装为2.9.9,可能会导致一些异常;
第二:有了package—lock.json,在npminstall的时候会先检查是否依赖一致,即npminstall制定的版本和package—lock.json里记录的版本是否一致,如果一致可以查找本地时候有已安装的包的缓存,加快我们的安装速度;

2.5npm其他命令
有的时候本地缓存文件可能已经被破坏了,但是npm仍然从本地缓存去文件,所有就会有问题,我们可以用这个命令重新安装本地缓存;
然后把node_modules文件夹删除了,然后再把本地缓存解压缩到node_modules;

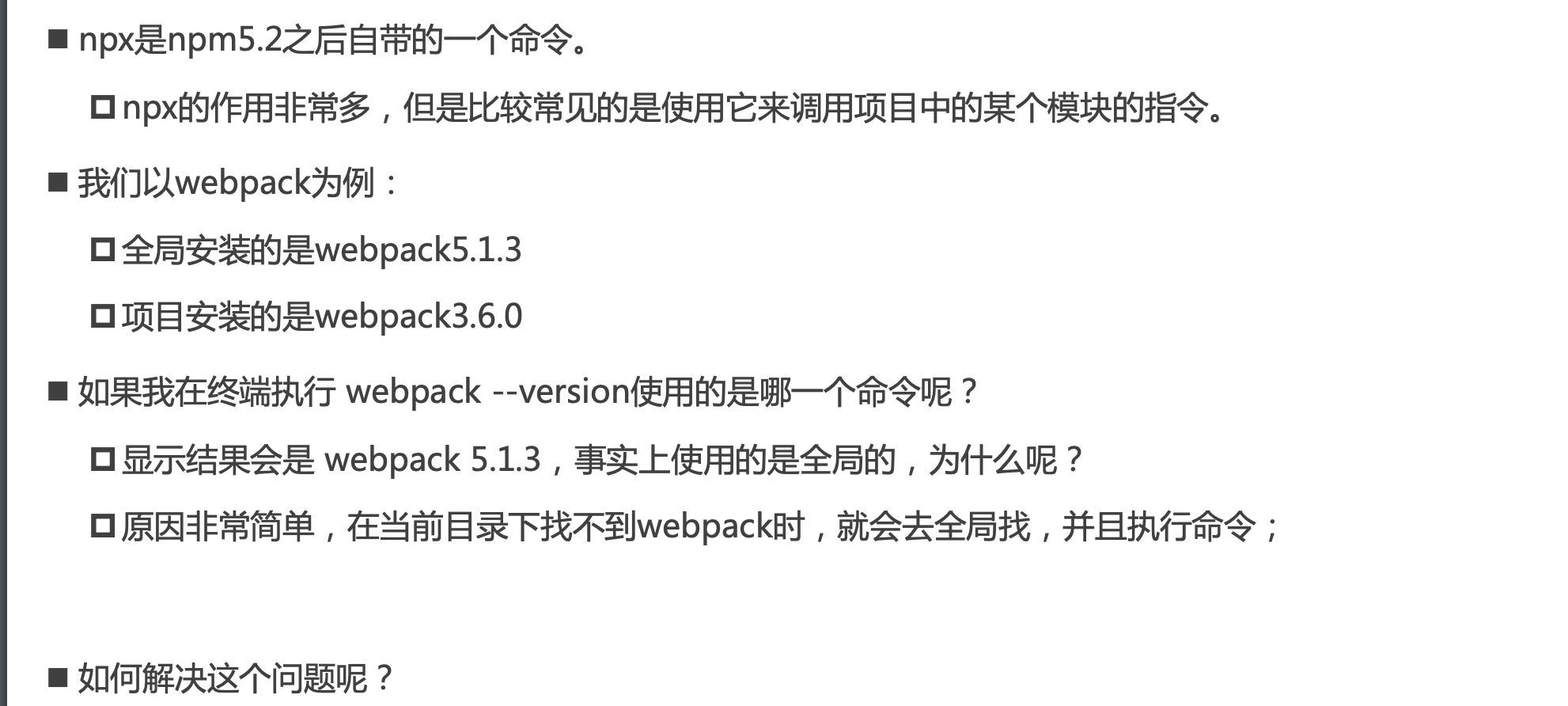
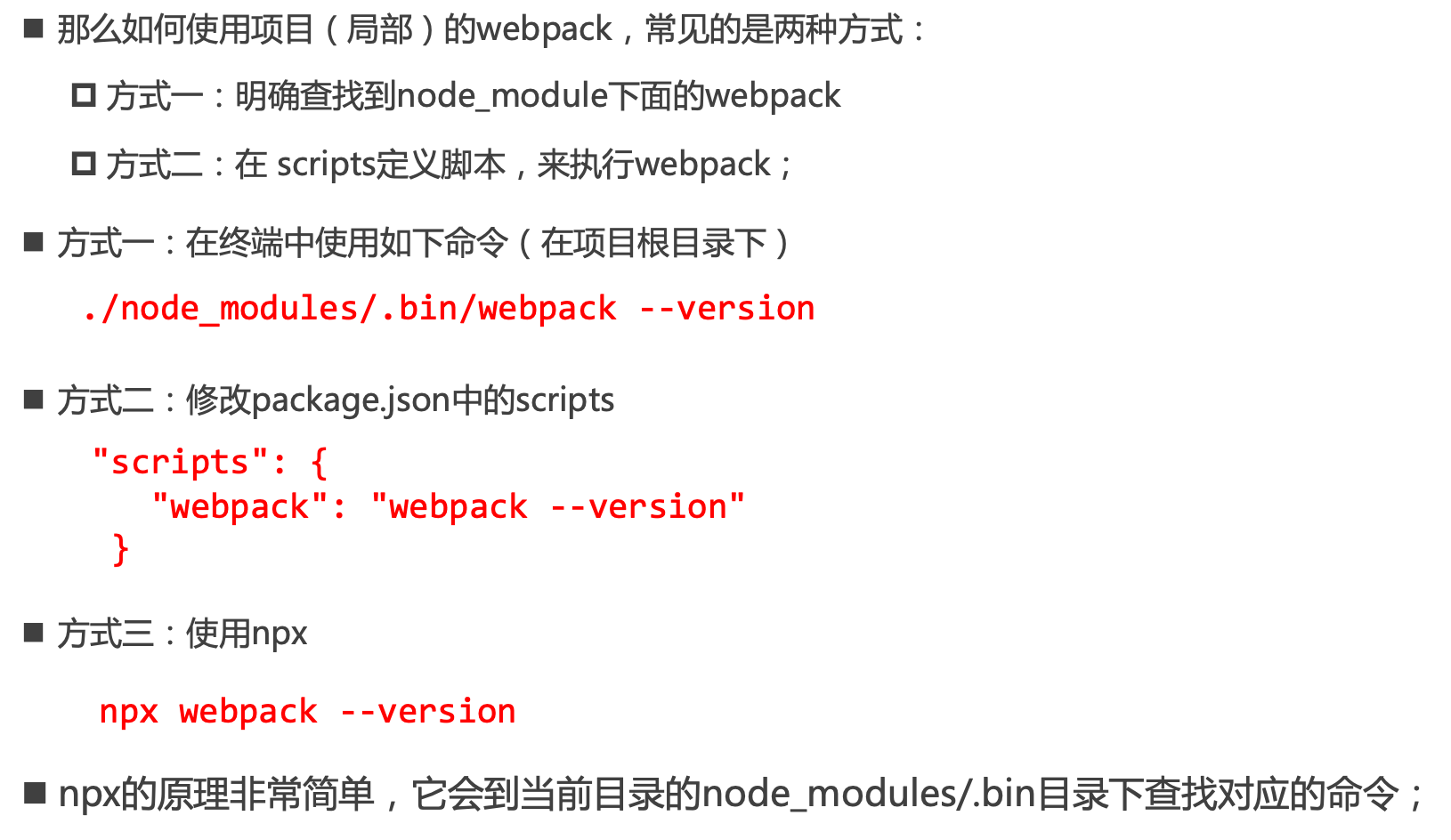
npx命令


2.6cnpm

可以npm的源还是官方原,但是安装个cnpm并把cnpm的源改成淘宝源,如果以后npm下载不了的东西,再用cnpm下载;
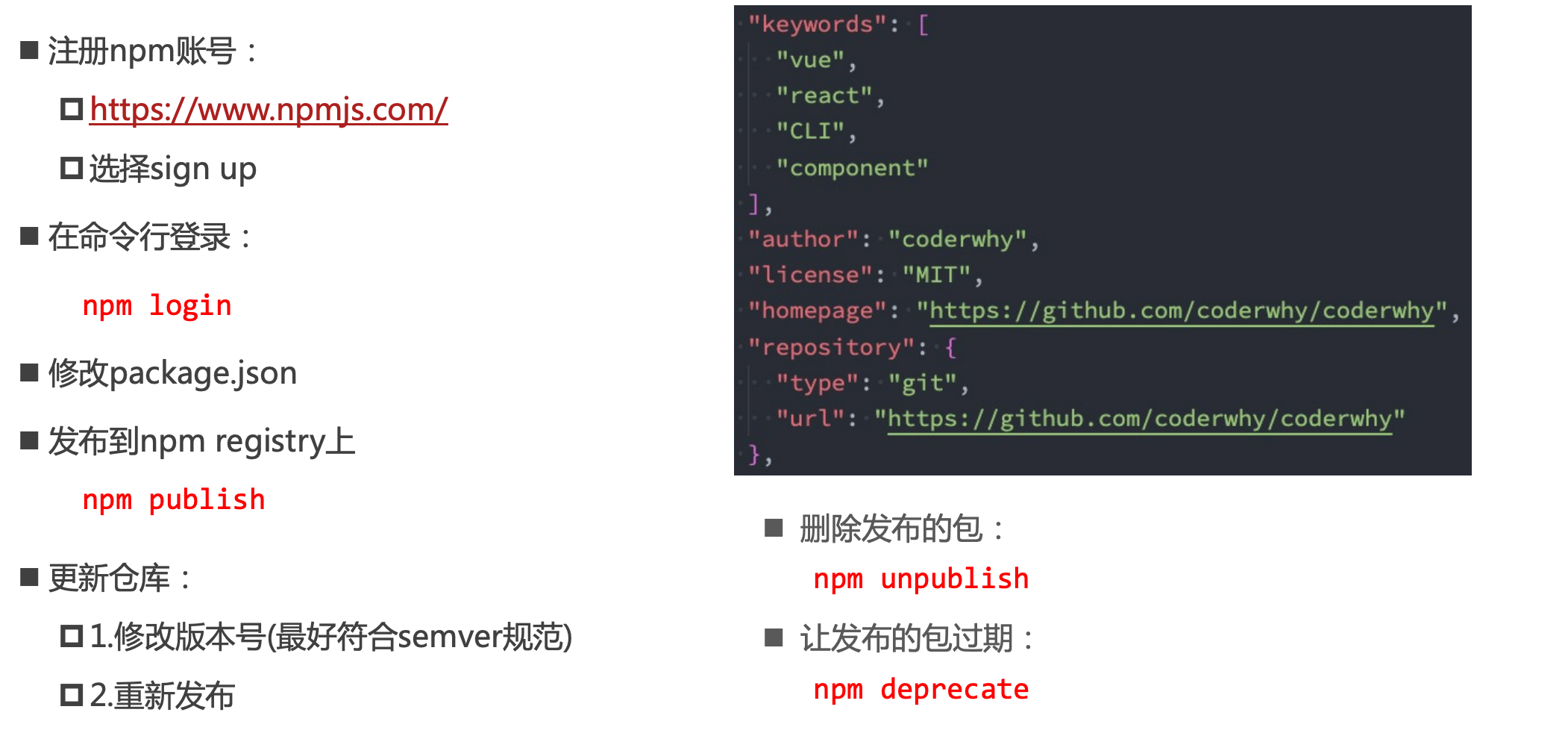
三、自己发布npm包
注意,发布自己的包,必须保证npm 的registry时官方源而不是淘宝源;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号