JS高级—14—异常处理
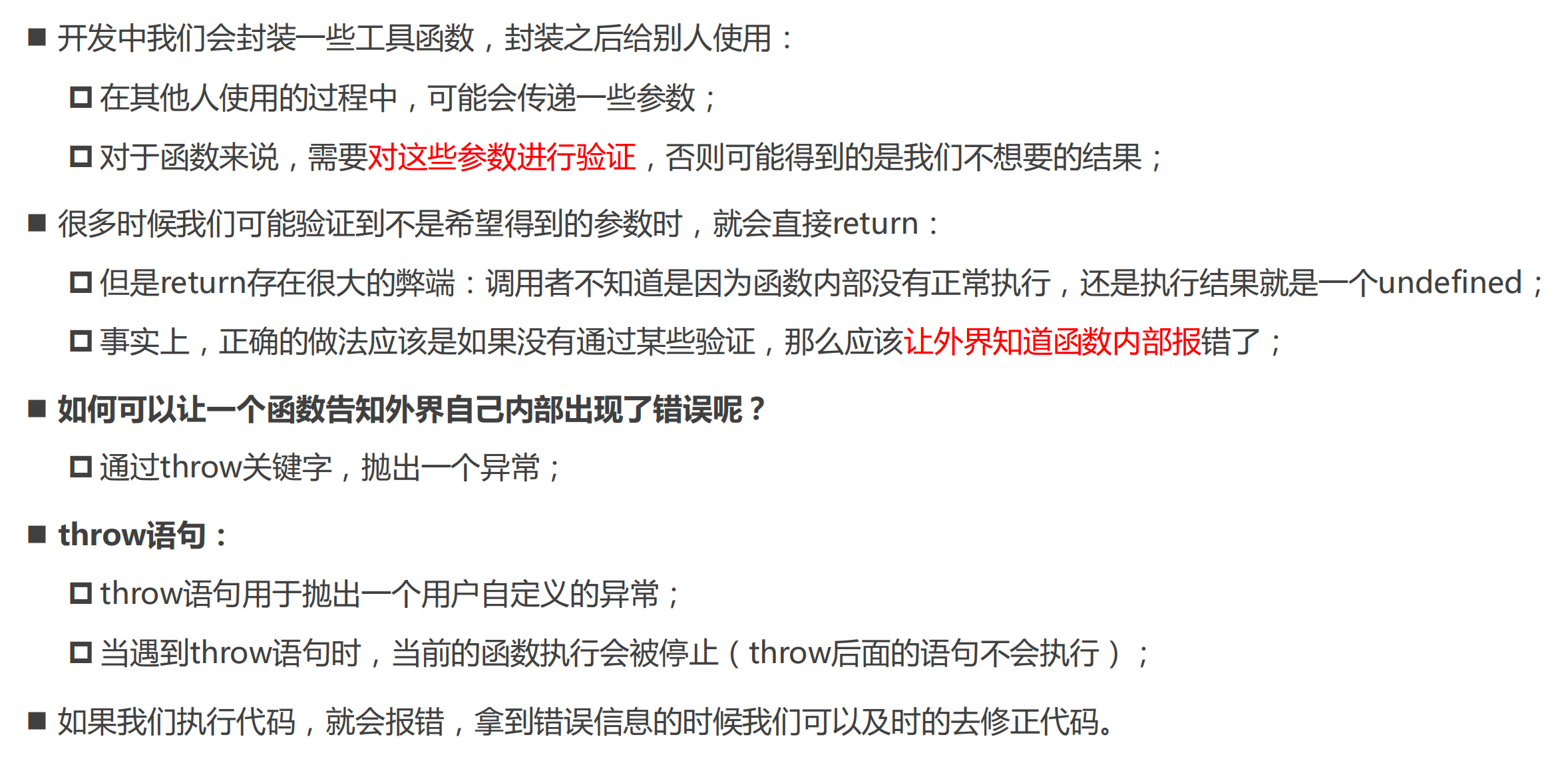
一、错误异常处理

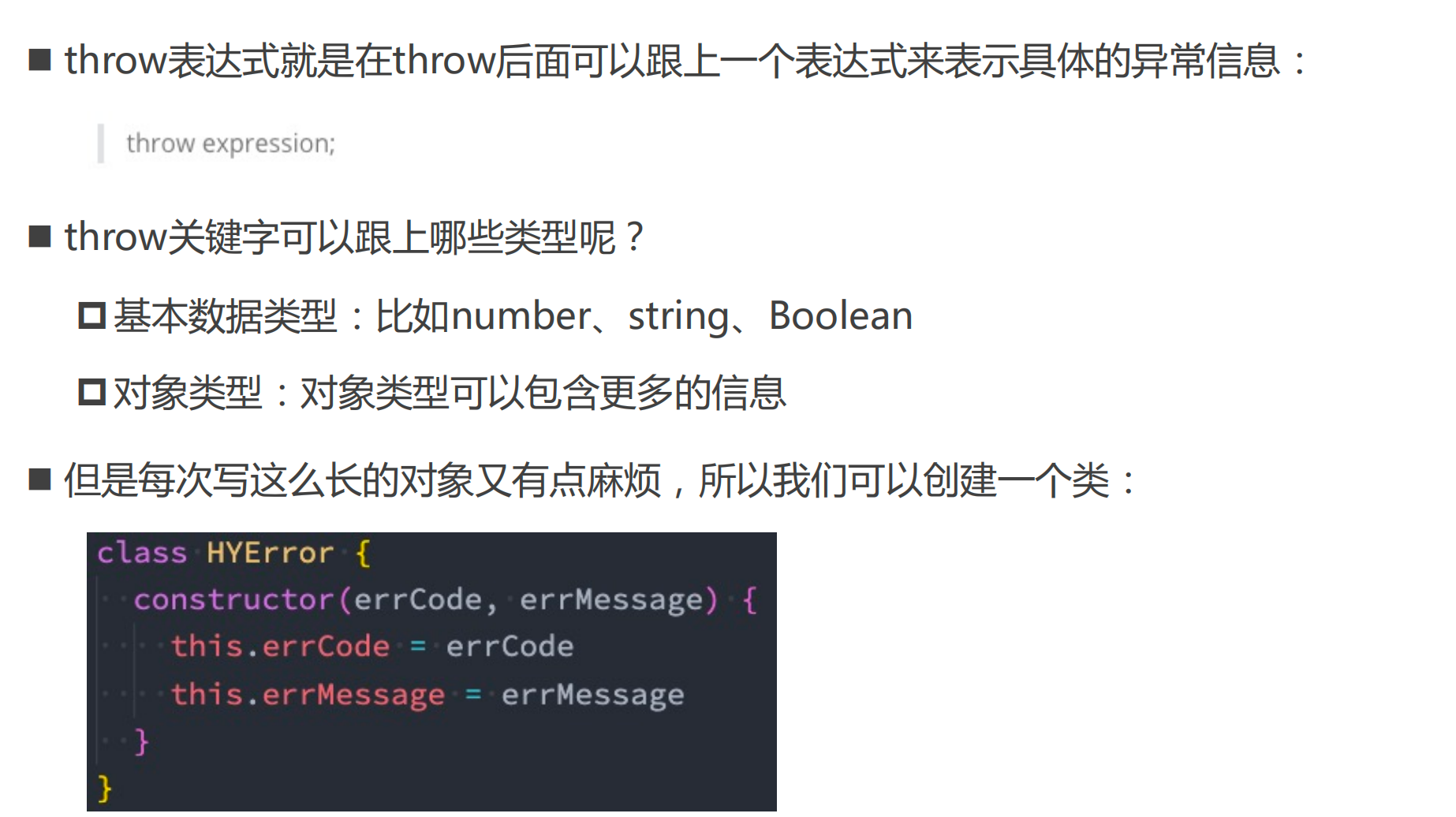
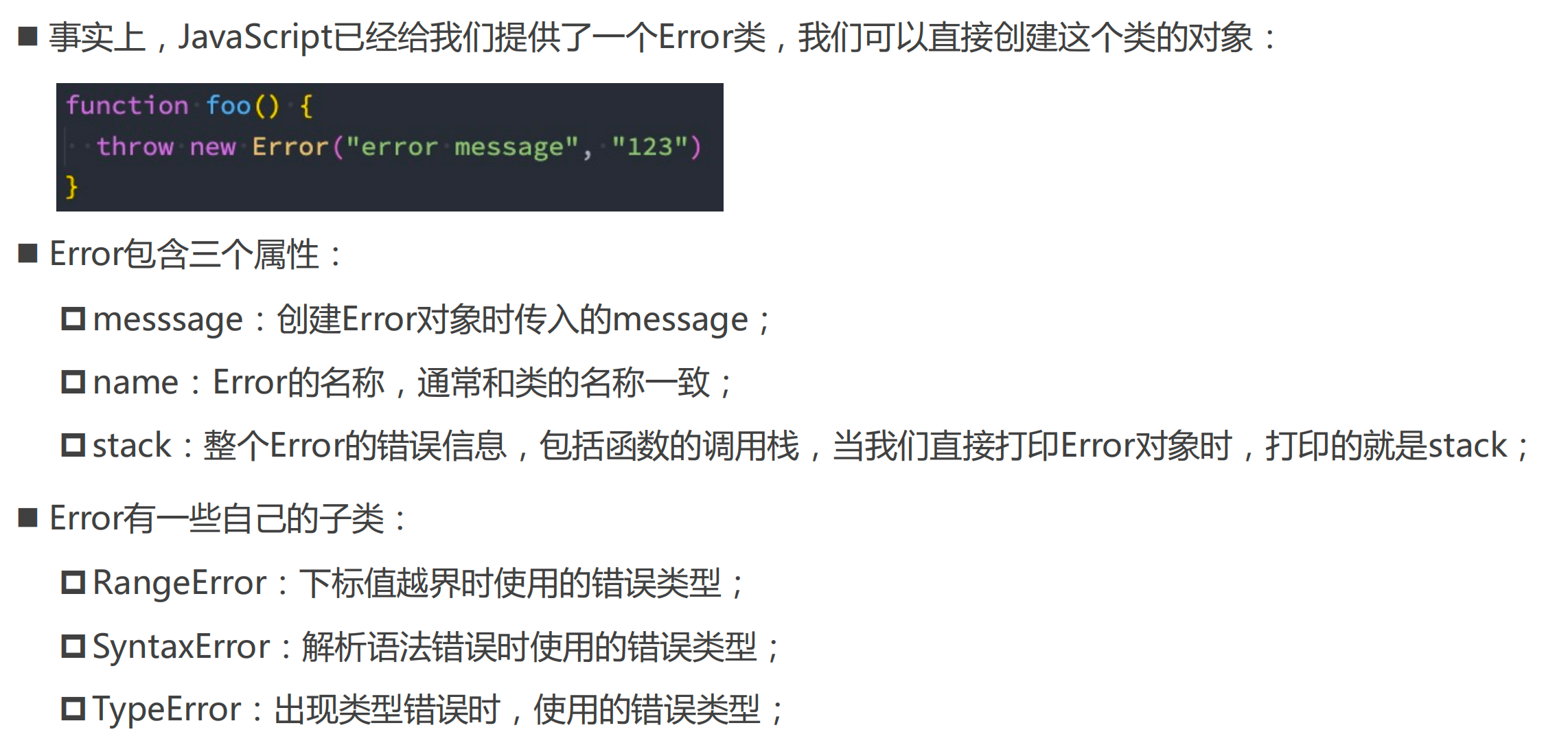
二、throw关键字和系统内部写好的Error类

throw new Error(xxxx)
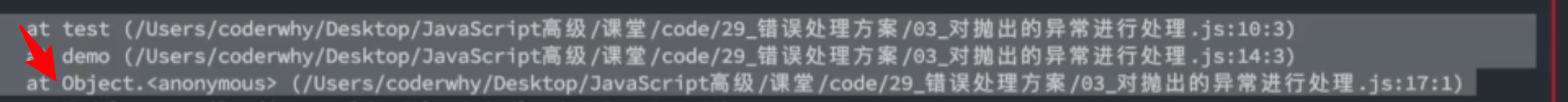
一般抛出的是error.stack;
调用栈里这一行信息表示全局环境;


三、捕获异常
抛出异常后有两种处理方式,
第一种:子函数没有进行异常处理,则把错误继续抛给调用它的父函数,如果它的父函数也没有对异常的处理,则沿着函数调用栈继续往下抛,直至抛到最顶层的函数中,也就是全局环境中,然后如果也没有,则程序终止运行,js线程被终止运行了;
第二种:trycatch捕获异常
出现的异常将会在catch进行处理(error.stack的信息会通过一个error传递给catch),想怎么处理就怎么处理,处理完后后续的代码会继续执行;
第三种:trycatchfinaily捕获异常
不管有没有异常,都会调用finaily;
分类:
3.前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!