JS高级—13—事件循环(浏览器和node)
一.事件循环:
js线程、浏览器其他线程、浏览器维护的事件队列;
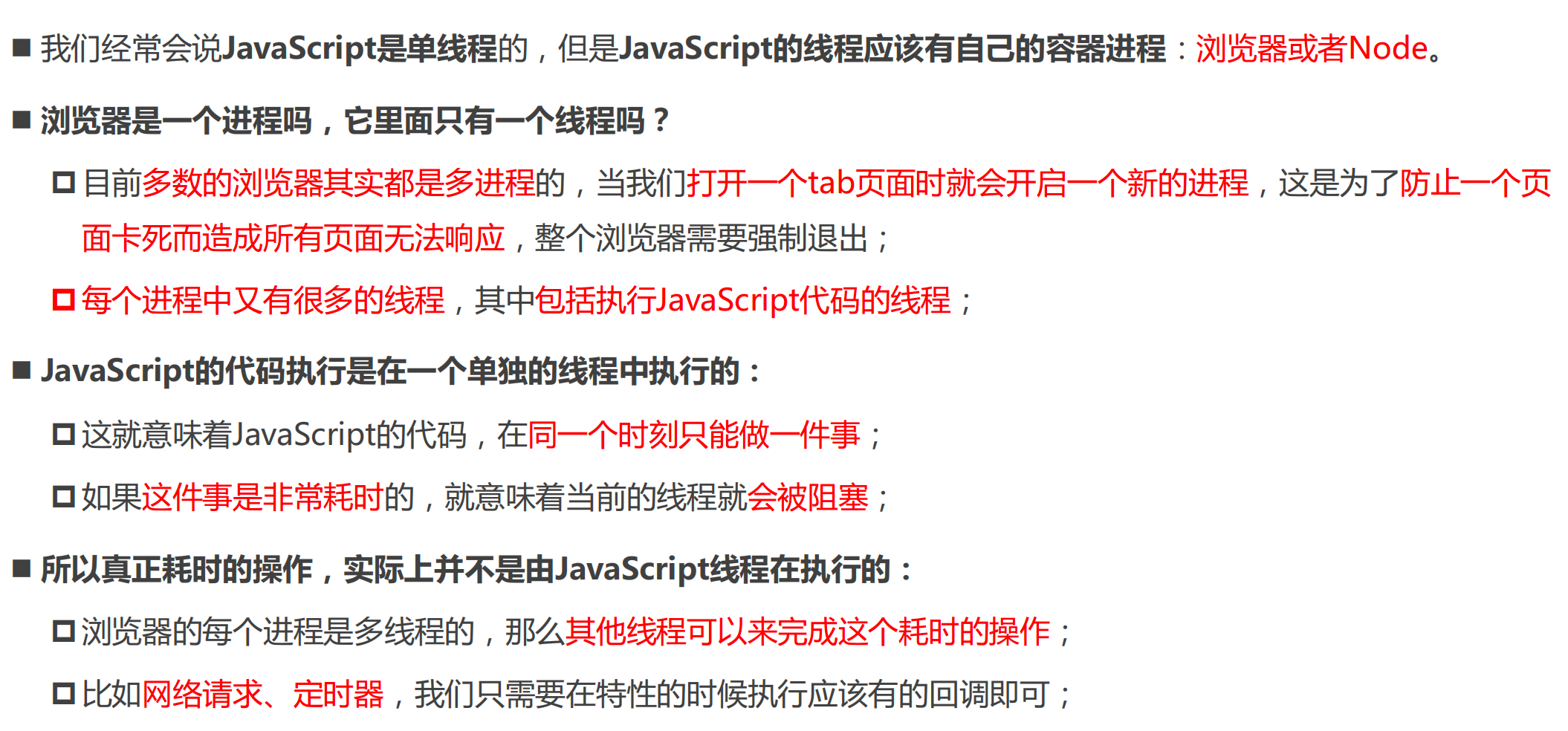
二.js单线程

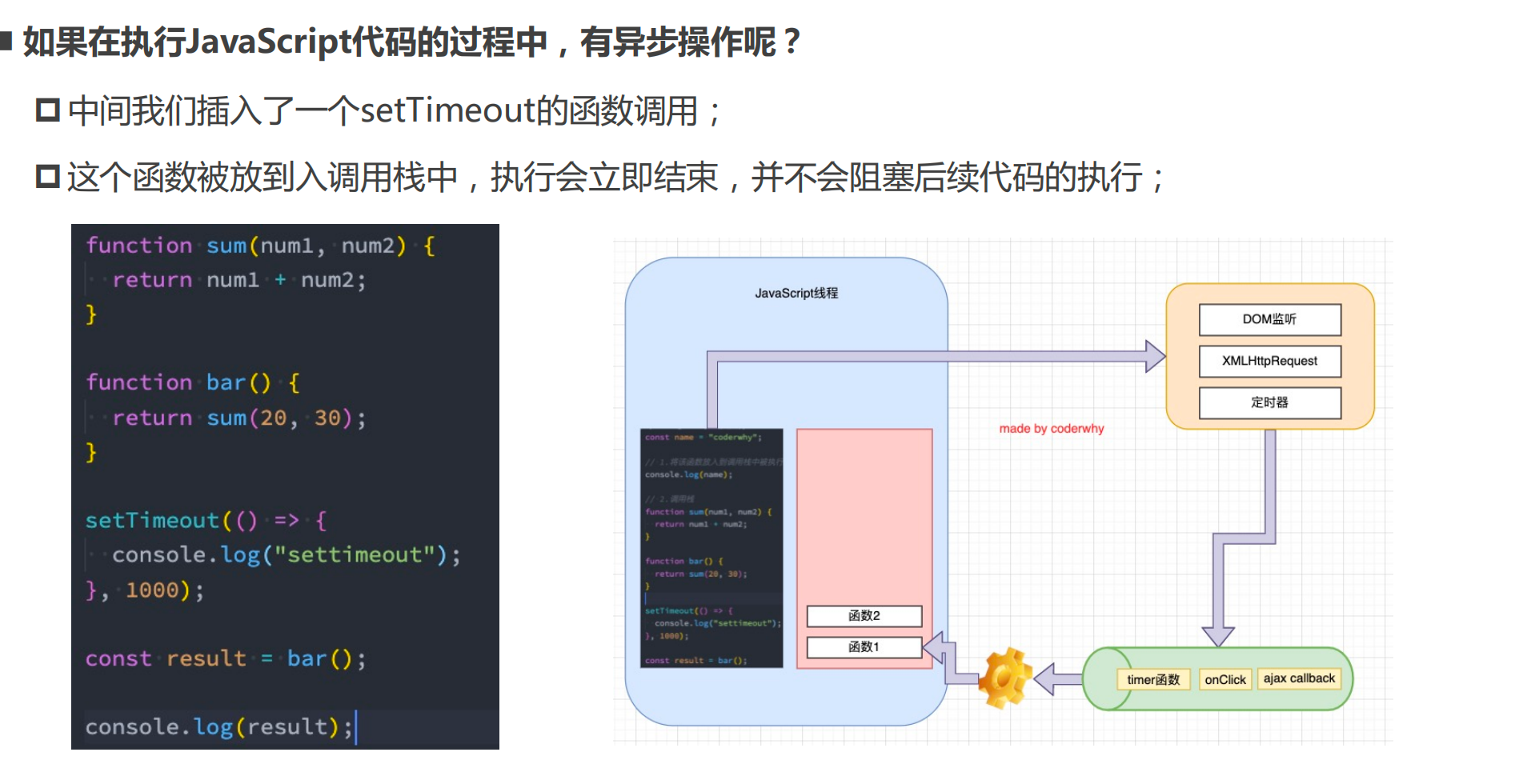
三.浏览器的事件循环
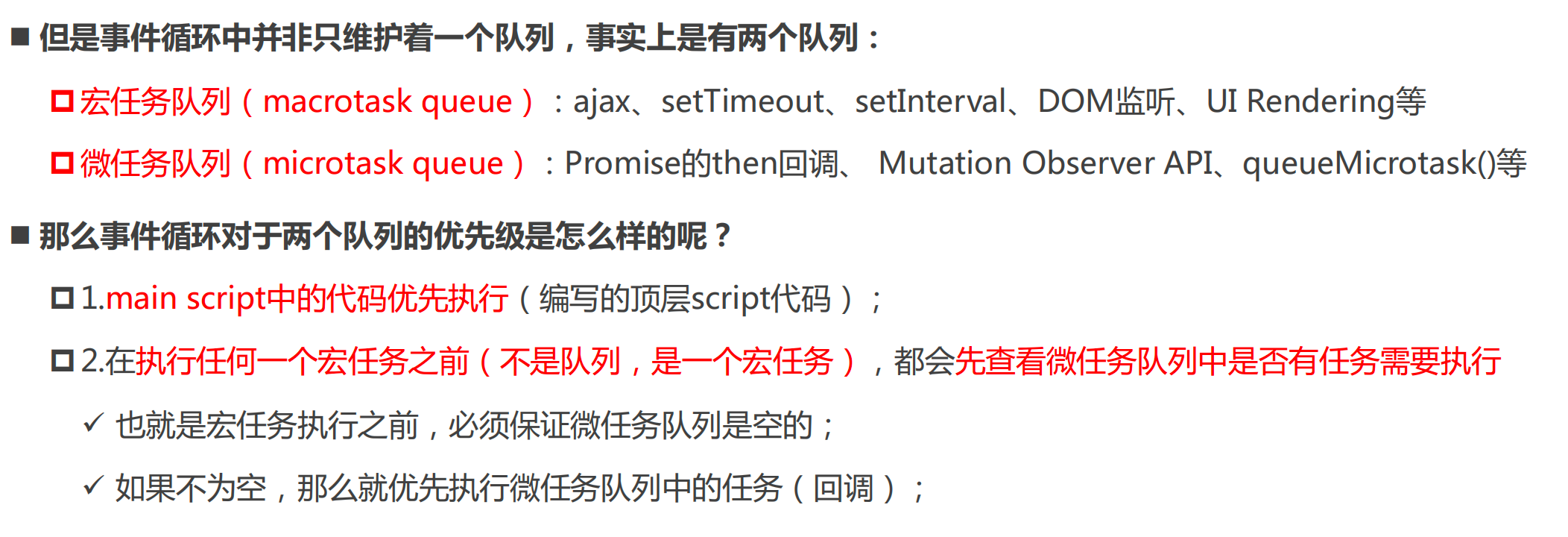
浏览器其他线程在执行好之后,把任务放到事件队列里,等mainScript执行完后再把事件队列里的微任务、宏任务依次取出交给js线程处理;


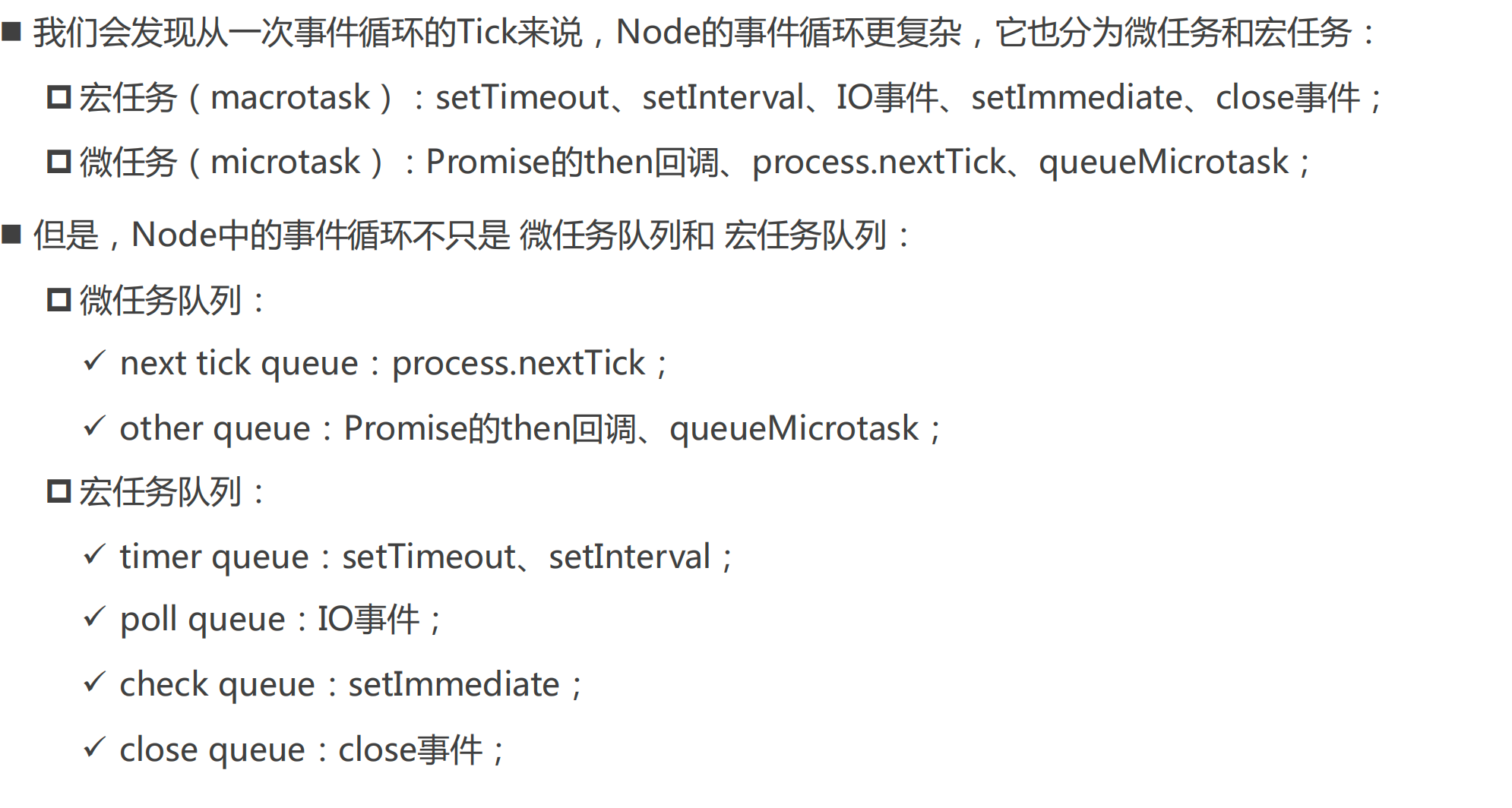
浏览器的事件循环和node的事件循环不太一样,因为node里对微任务队列和宏任务队列又做了进一步的划分;
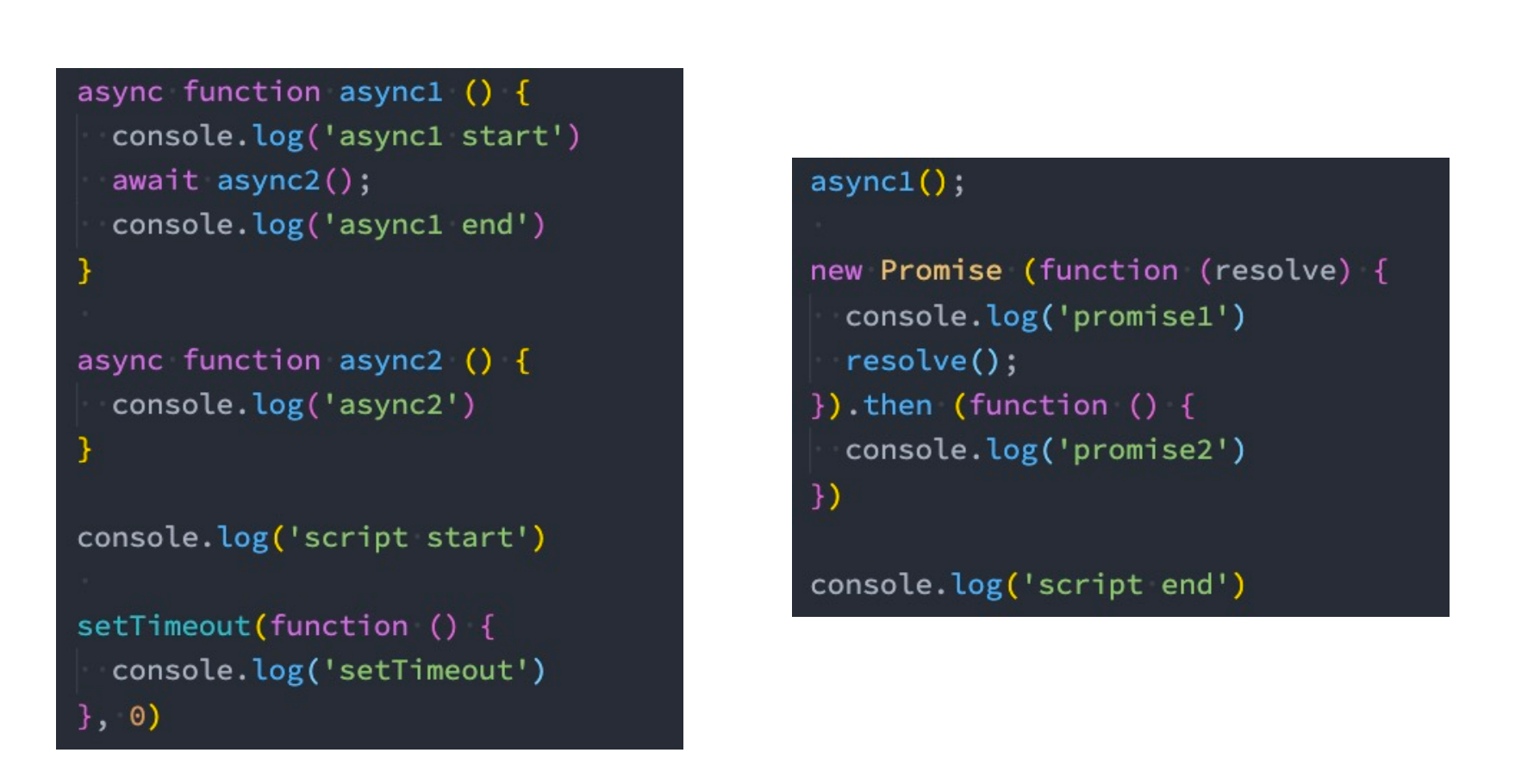
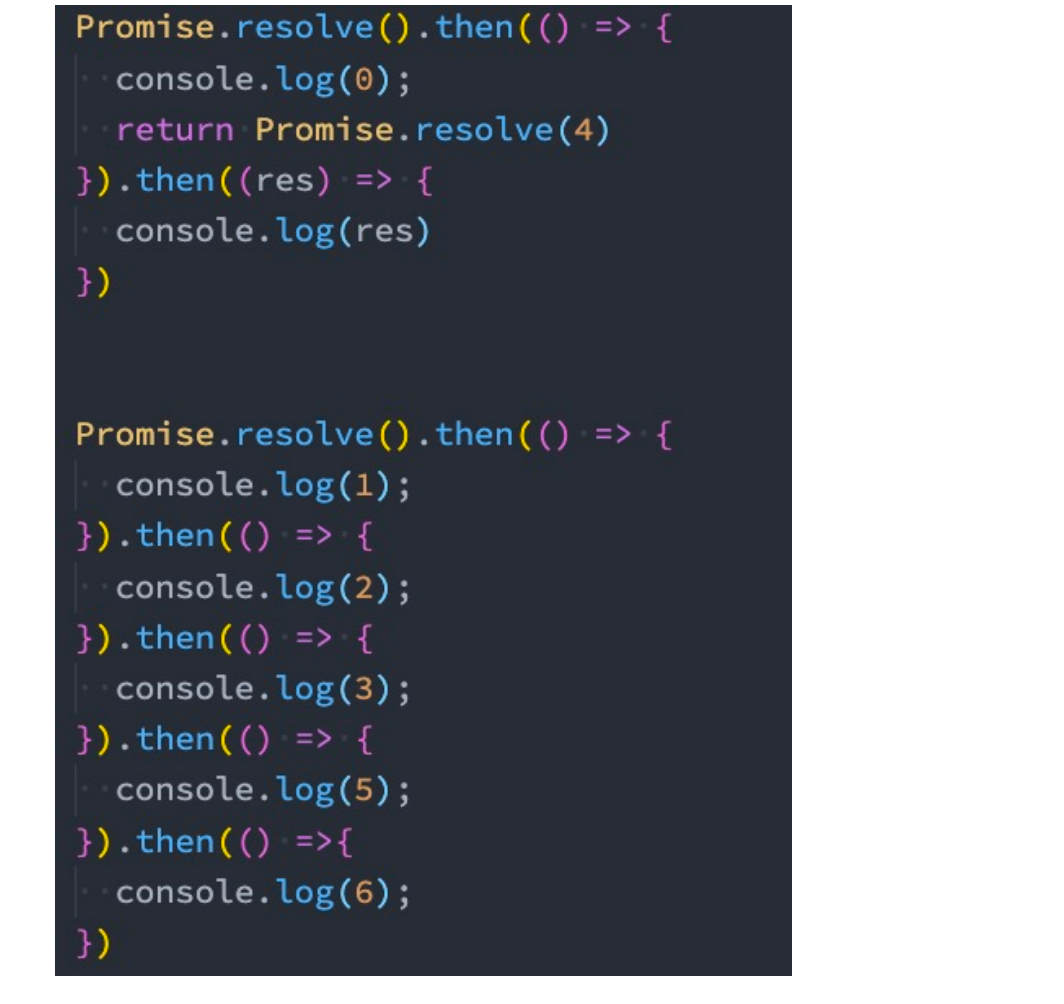
四.浏览器里的面试题;

这一道很难,主要是return 单纯的4可以直接看作是resolve(4),return一个thenable接口会被加一次微任务,return Promise.resolve(4)会被加到两次微任务;

五、node的事件循环
js本来是一种在浏览器用的脚本语言,但是为什么现在nodejs也可以在服务器开发了?
首先我们知道服务器开发的编程语言的关键要求之一就是可以进行硬盘的io操作,nodejs由于在内核中添加了libuv库,所以实现了io操作;

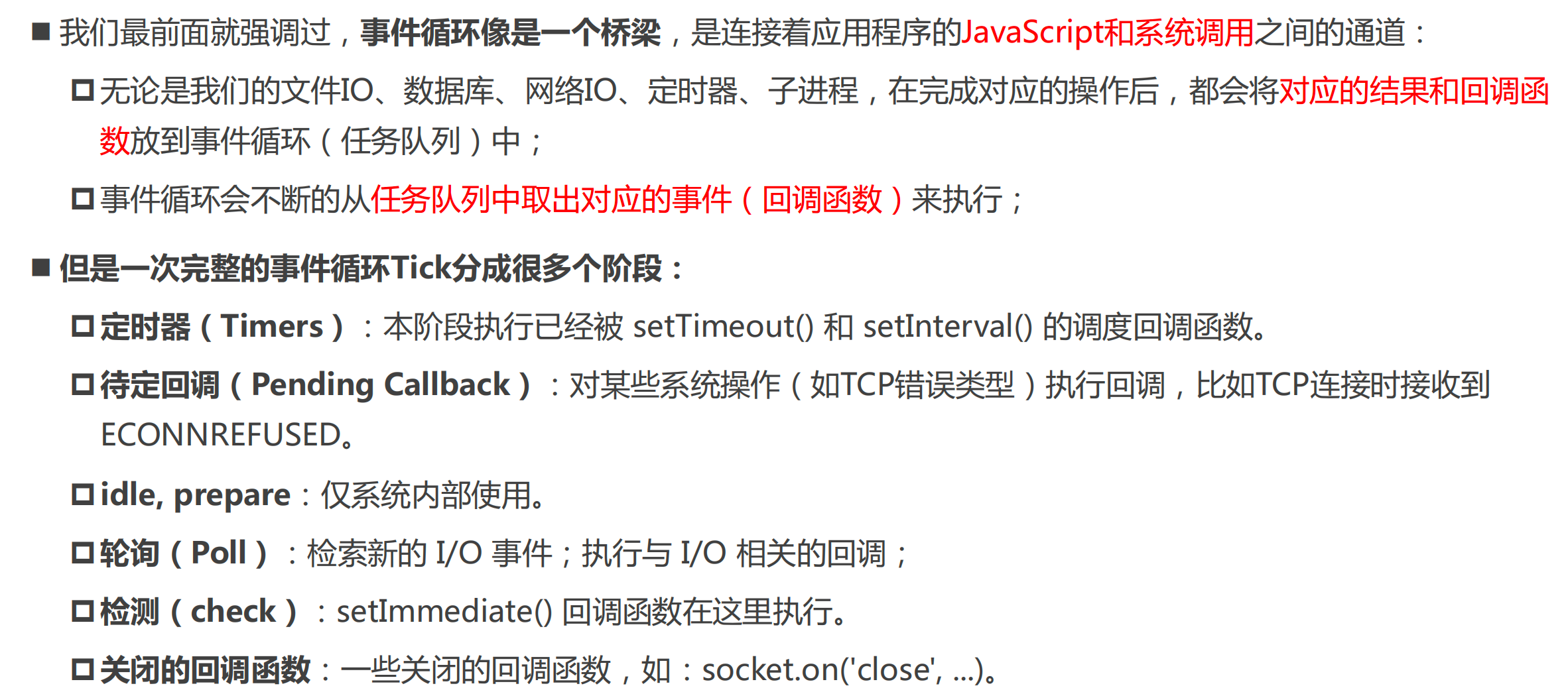
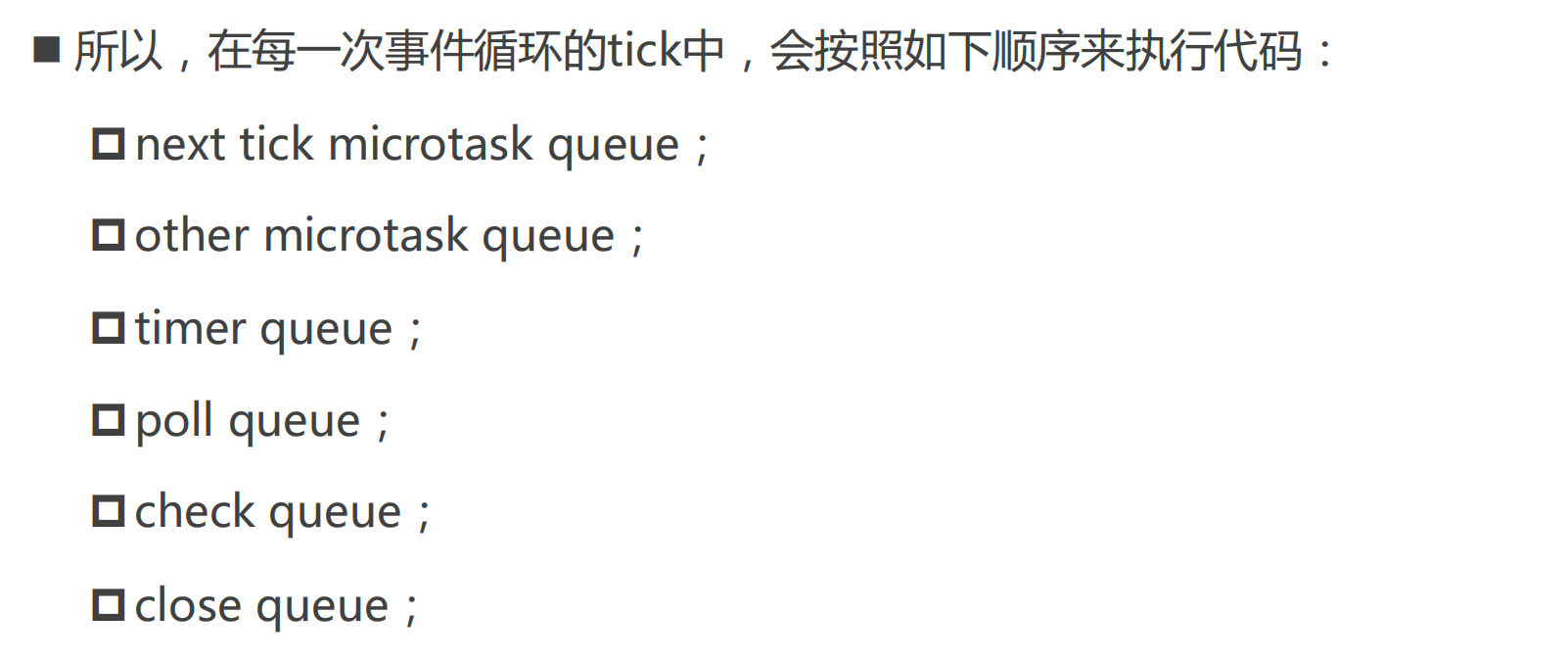
六、node事件循环的阶段

七、node宏任务和微任务

微任务之间的执行顺序也不同,

-----------------------------------------------------------------------------------
-----------------------------------------------------------------------------------
https://www.cnblogs.com/EricShen/p/16378998.html
同步执行:一个任务执行结束后执行下一个任务;串行是同步的执行方式;
异步执行:一个任务执行的过程中,另一个任务也会开始执行; 并发和并行是异步的两种执行方式;(并发不一定同时执行参考cpu单核时间片来回切换,并行才是同步执行参考cpu多核同时执行)
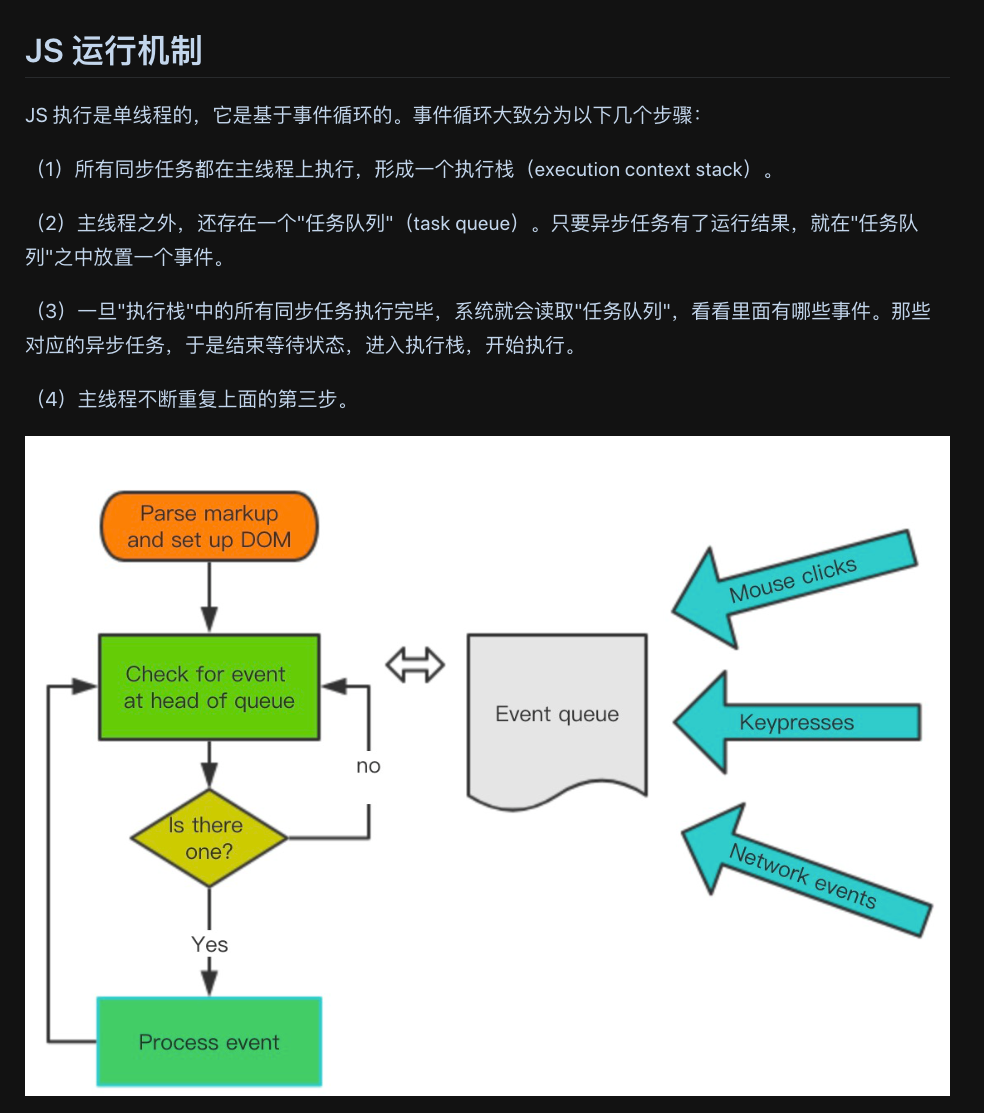
由于js只有一个线程,且它的执行基于时间循环;
所以,它的执行顺序是:
js先执行mainscript即在主线程上执行的代码,遇到异步任务比如说settimeout会交给浏览器由浏览器单独开辟一个新的浏览器线程去执行,等到计时结束,就把settimeout里的回调函数加入到任务队列里;
等到js主线程执行结束,也就是一个tick结束了,就会从任务队列读取任务并添加到主线程中同步执行,而这就是一个新的tick即nexttick;

总结,
js是同步执行的;js线程在执行一个任务的时候并不会暂停j去执行其他的任务,js线程专心执行当下的任务,执行结束后执行下一个任务;
浏览器的某个tab页是异步执行的,因为tab页是一个进程,除了js线程还有其他的浏览器线程,可以让多个任务同时执行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!