Vue3—16—TypeScript之类型注释;类型推导;数据类型;类型别名;类型断言;非空断言;可选链;类型缩小;this问题;
一、ts介绍

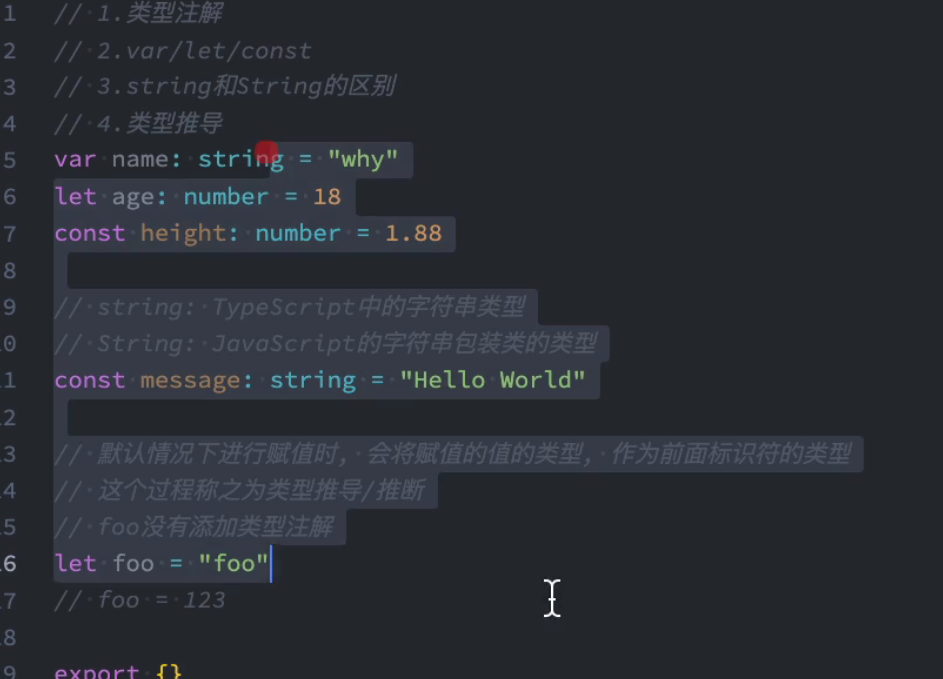
注意类型注释和类型推导的区别:
类型注释就是我们给js的变量名加类型检测的写法,它的固定写法就是这样;
类型推导是ts会默认推导然后加一个类型检测;

二、js和ts都有的数据类型
js和ts都有的数据类型:
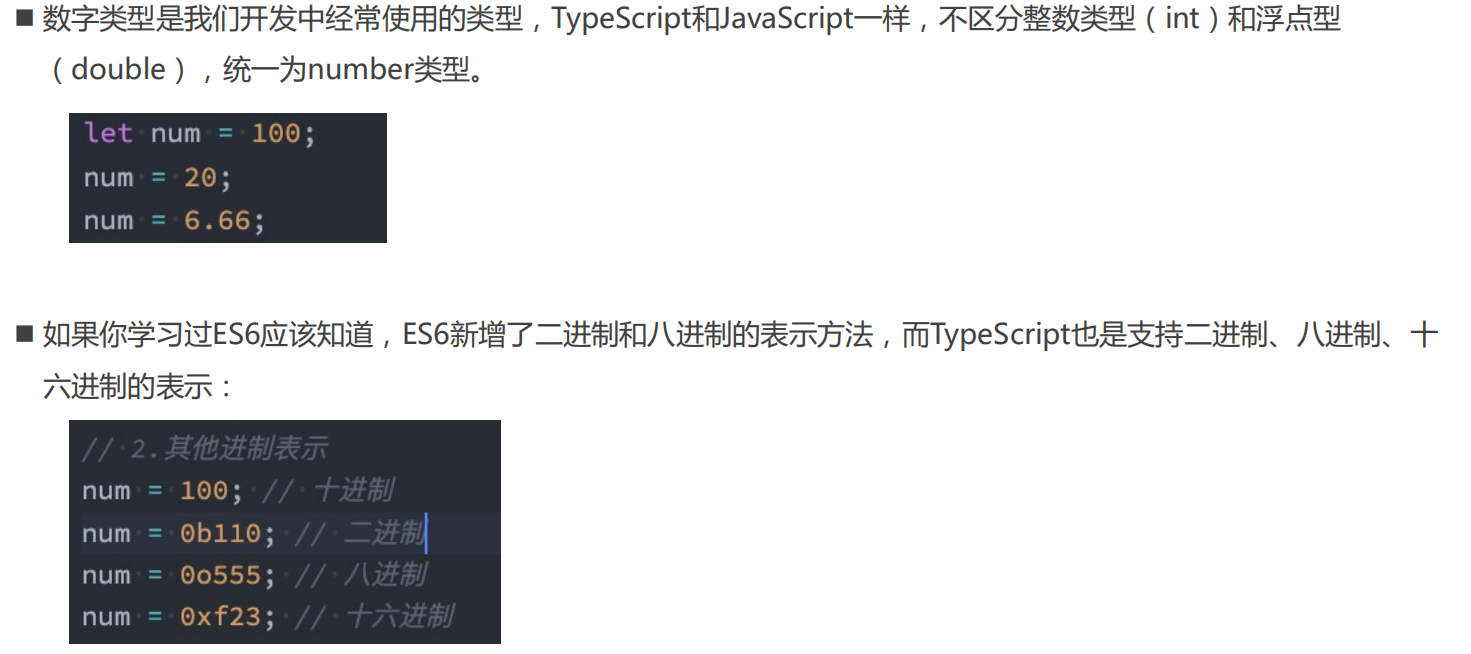
- 1.number类型
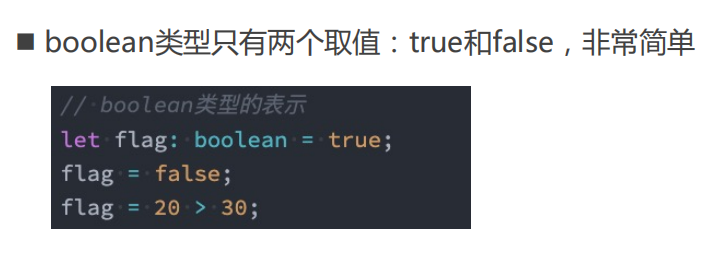
- 2.boolean类型
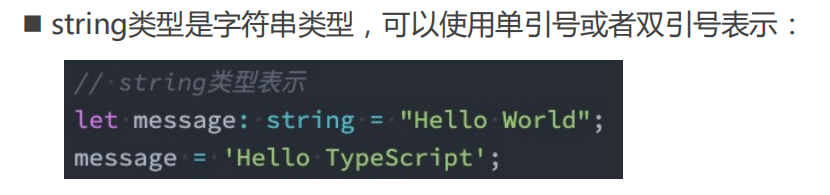
- 3.string类型
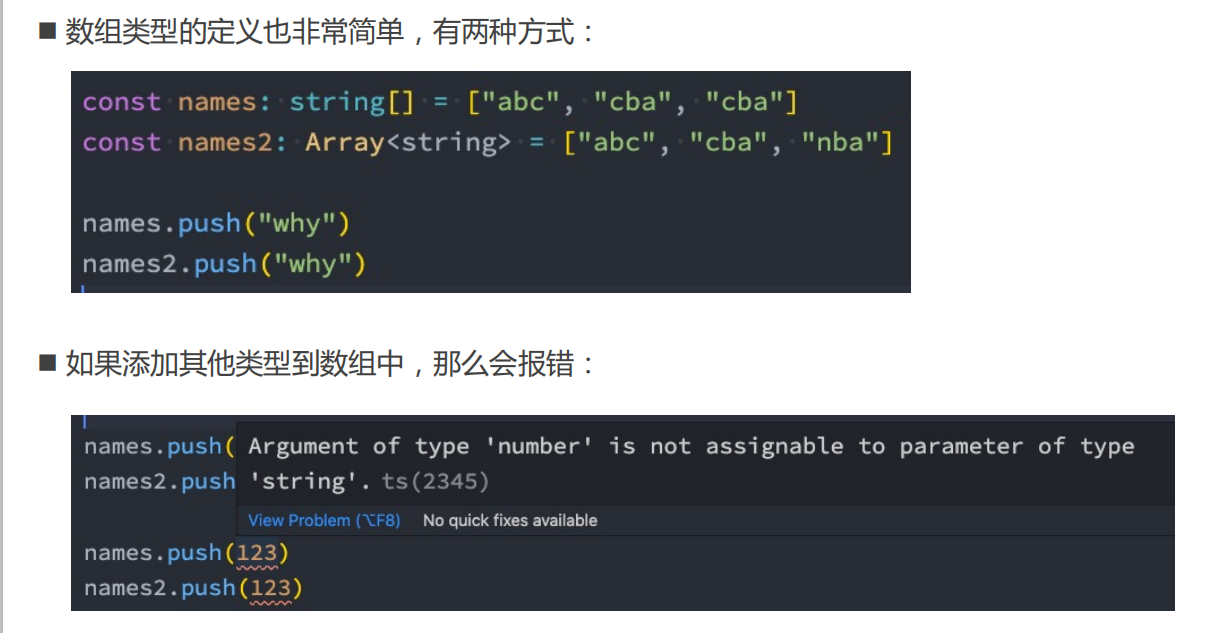
- 4.array类型
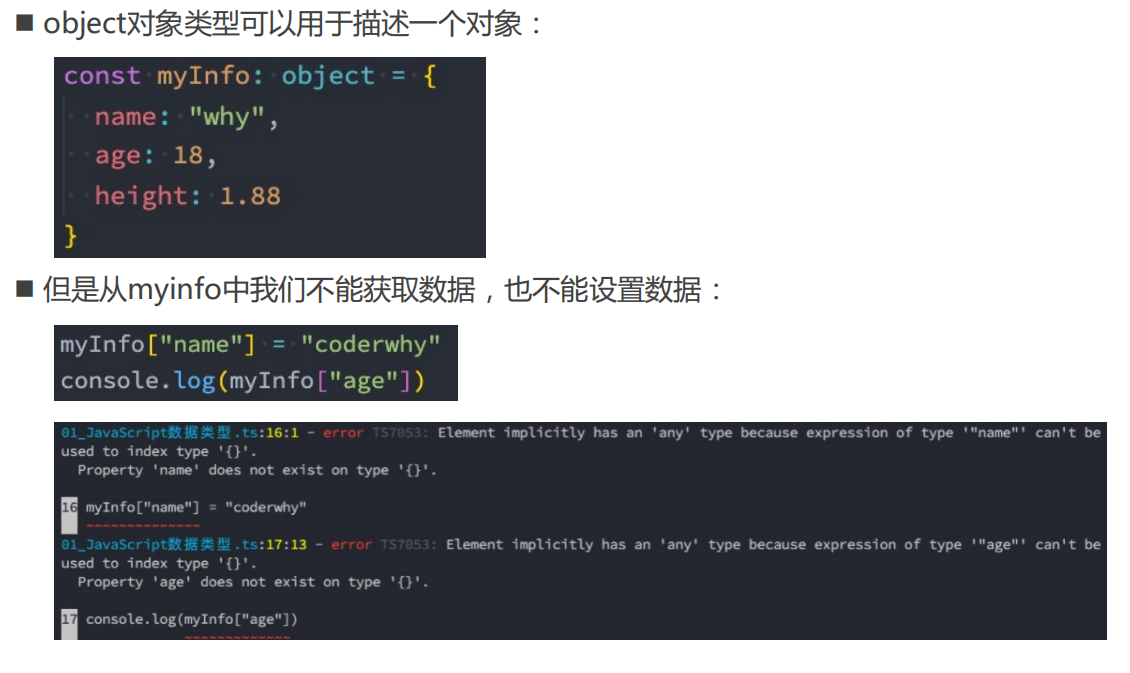
- 5.object类型
- 6.symbol类型
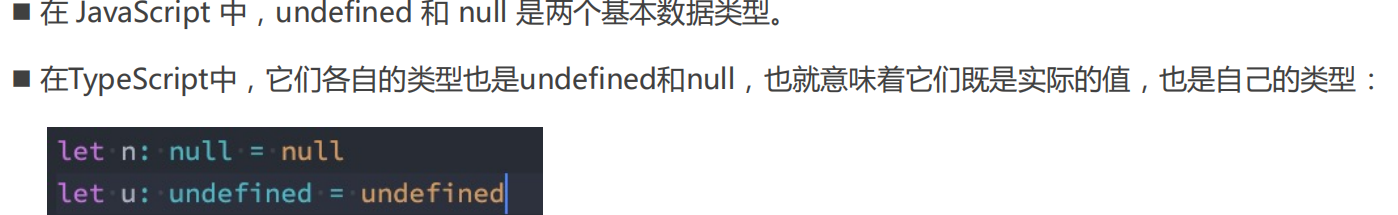
- 7.null 和undefind类型
- 8.对象类型
- 9.函数类型
ts独有的数据类型:
- 1.any类型
- 2.unknown类型
- 3.never类型
- void类型
1.number
0b 0o 0x



4.array 第一种和第二种方式,使用类型注释表示,这是个数组,且数组的元素必须是string类型;

5.object 使用:object类型注释无法获取数据,也不可以修改数据,应该使用{a:number,b:string}来做类型注释

2.6.symbol类型


2.8对象类型 也就是刚刚说的和object类型的区别

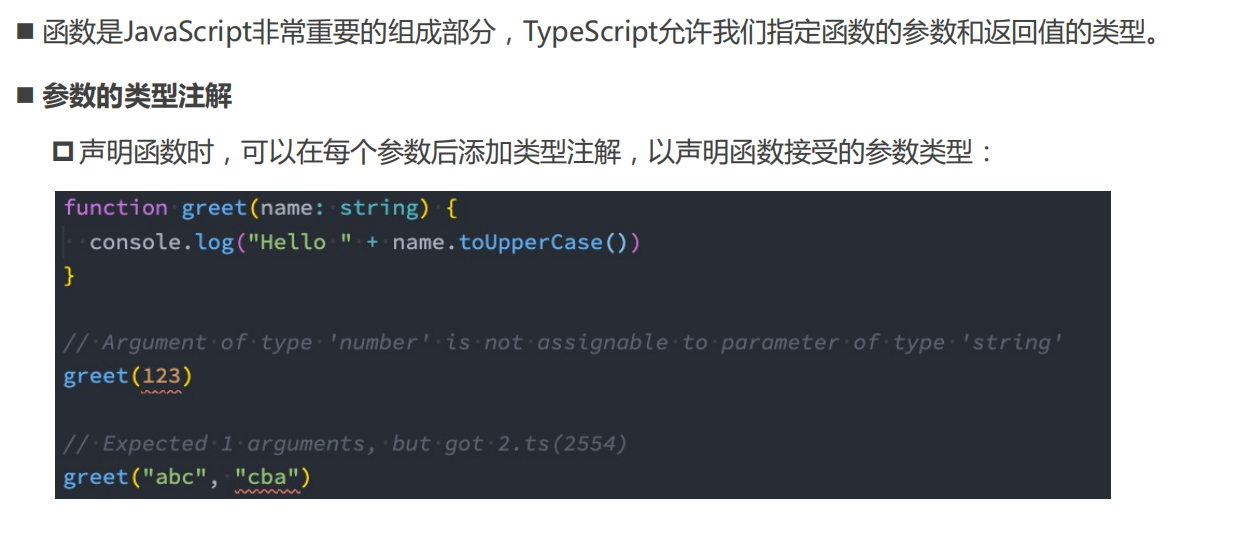
2.9函数类型 js中是用function关键字来定义函数,ts中使用() =》void表示一个函数数据类型的类型注释
(1)参数的类型注释

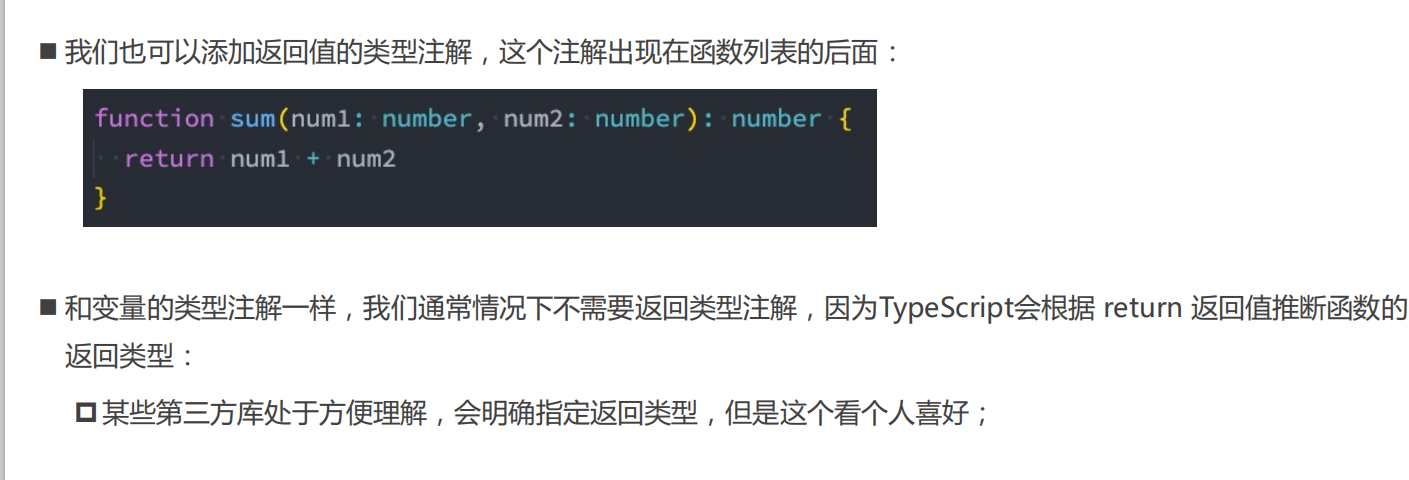
(2)返回值的类型注释

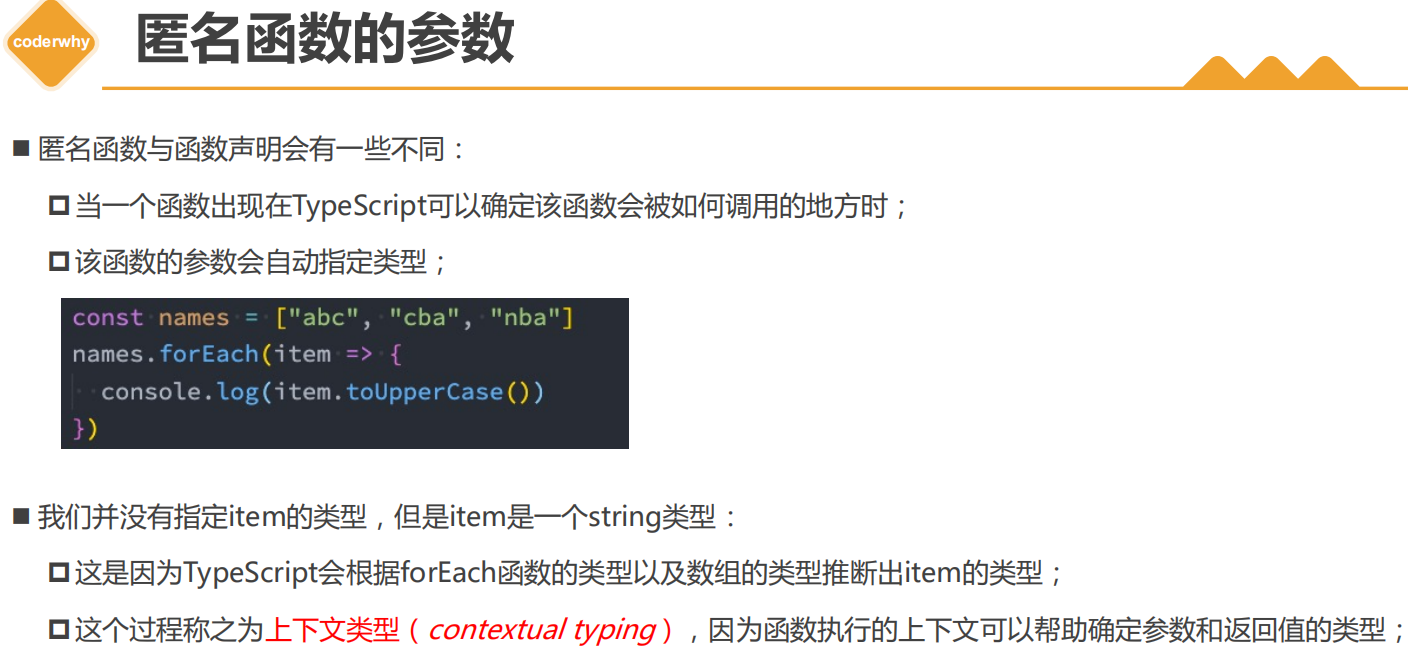
(3)匿名函数的参数
(4)使用() =》void表示一个必须传入一个函数
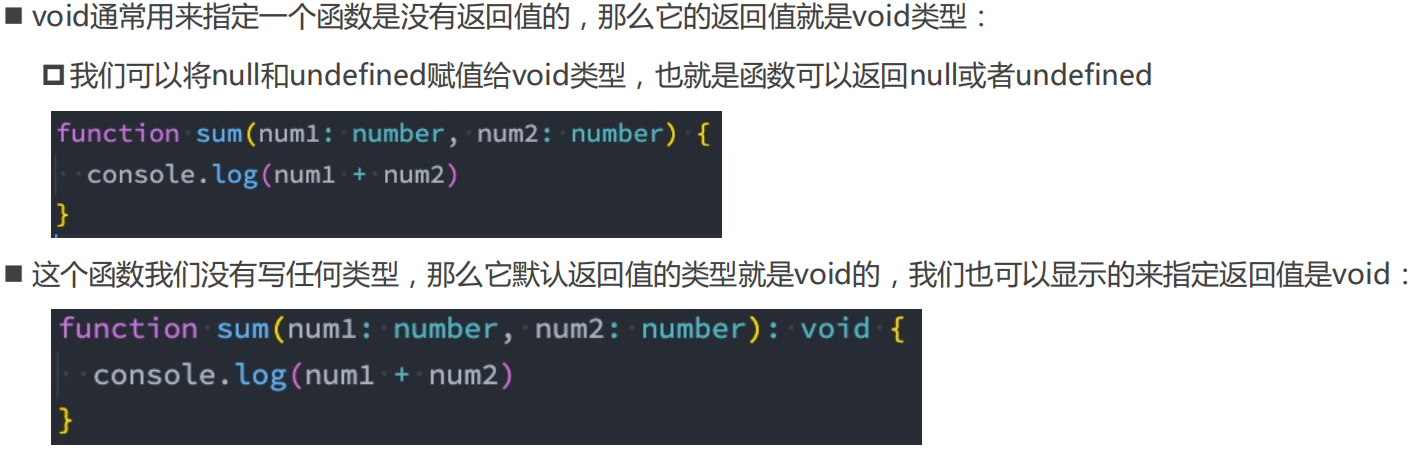
void表示不返回任何值,当然这个void可以换成number、string等;

(5)函数参数是可以使用?进行可选类型的,但是记得可选类型一定要放在必选类型的后面;
(6)默认参数,像es6一样,可以给函数参数一个默认参数
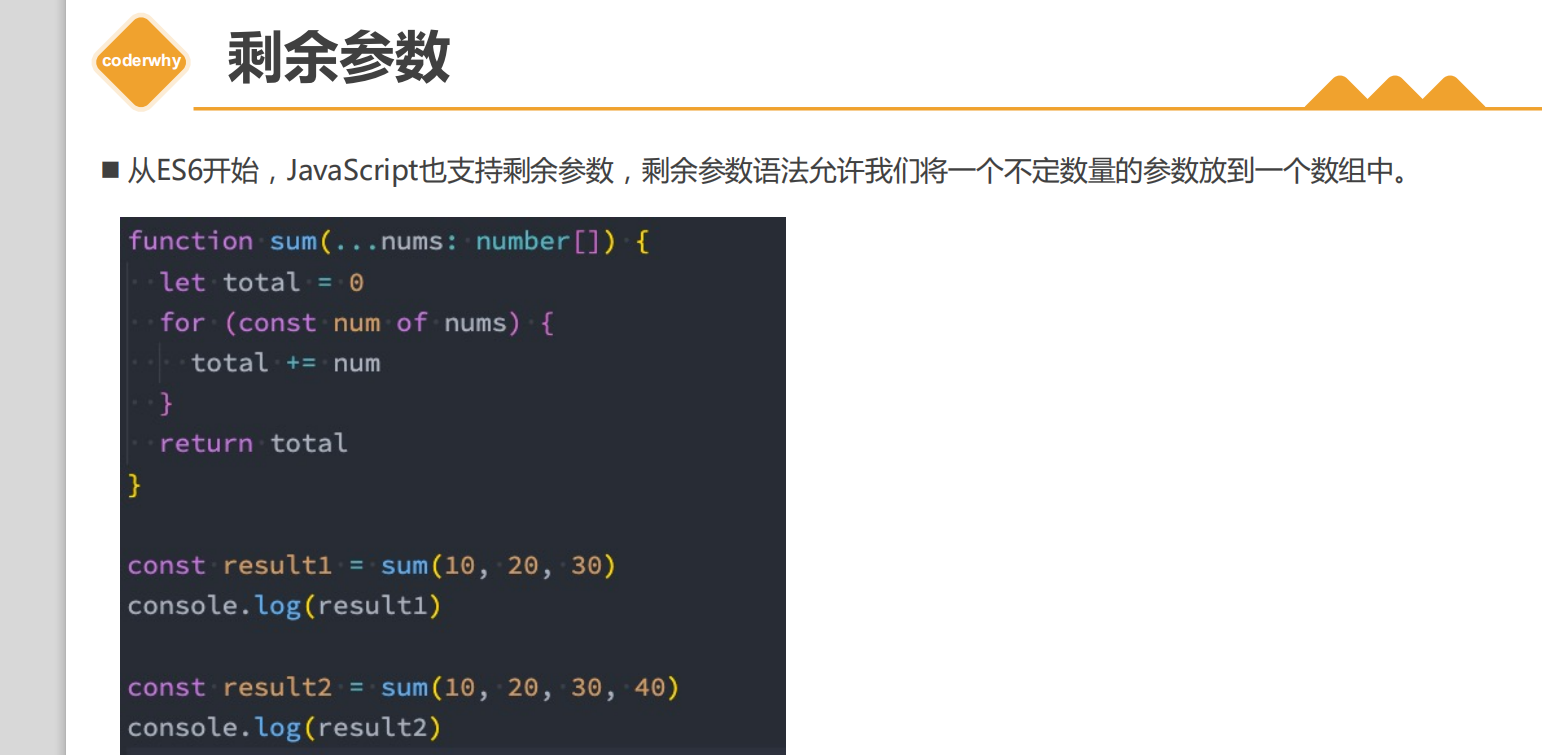
(7)剩余参数,不就是可变参数嘛,使用拓展运算符

(8)函数重载
上面是函数申明,下面是函数体;

三、ts独有的数据类型
ts独有的数据类型:
- 1.any类型
- 2.unknown类型
- 3.never类型
- 4.void类型
- 5.tulpe元组类型
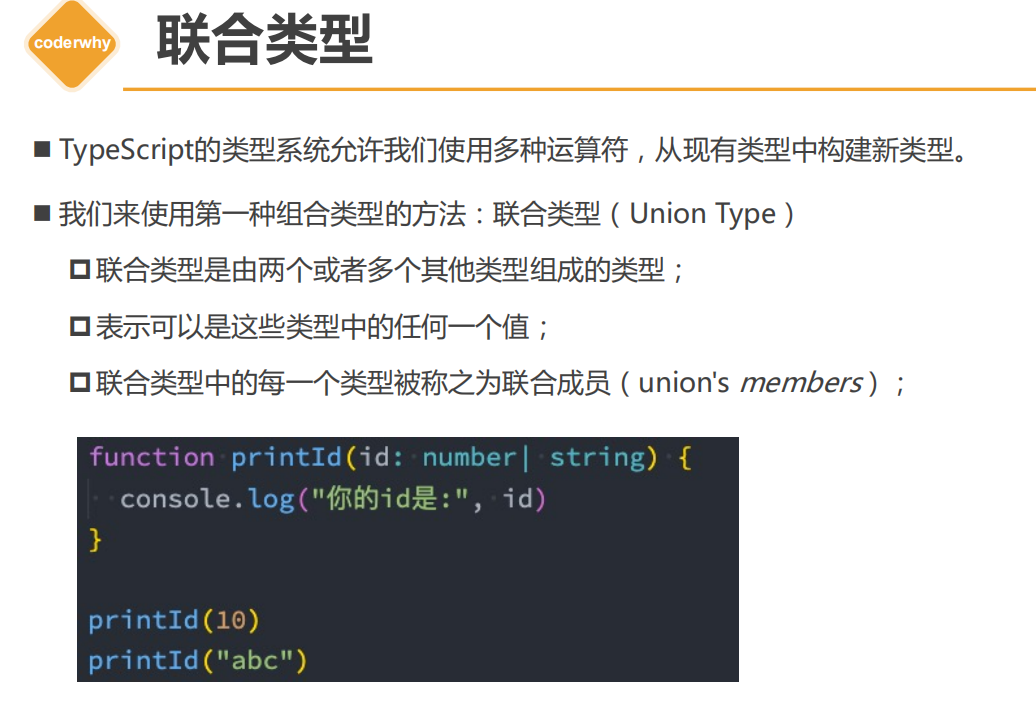
- 6.联合类型
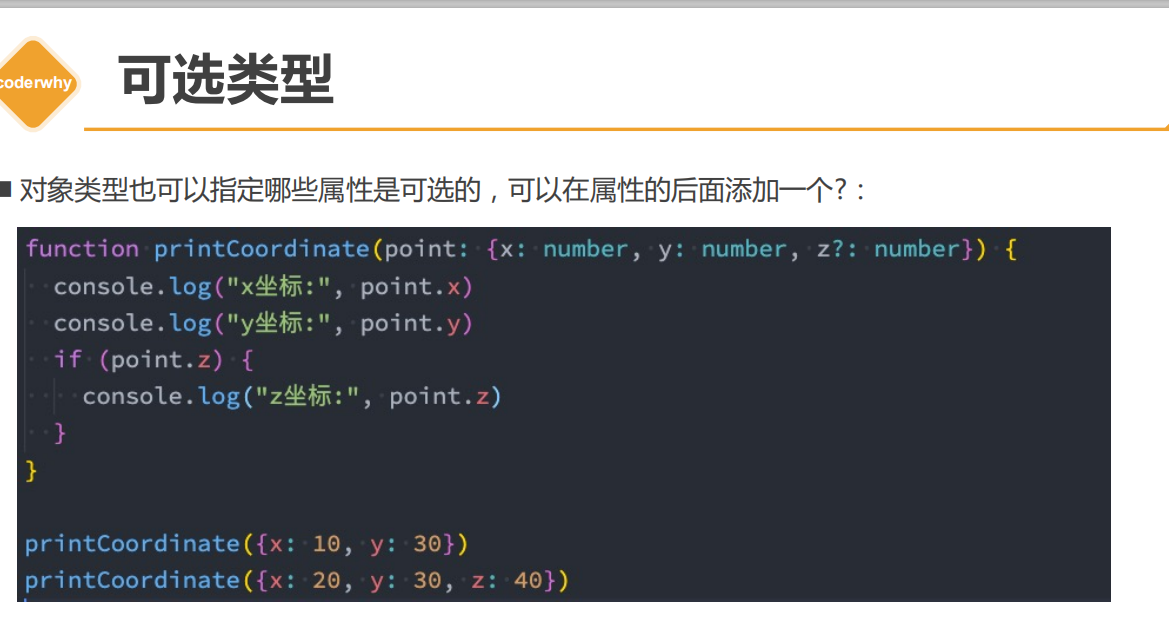
- 7.可选类型
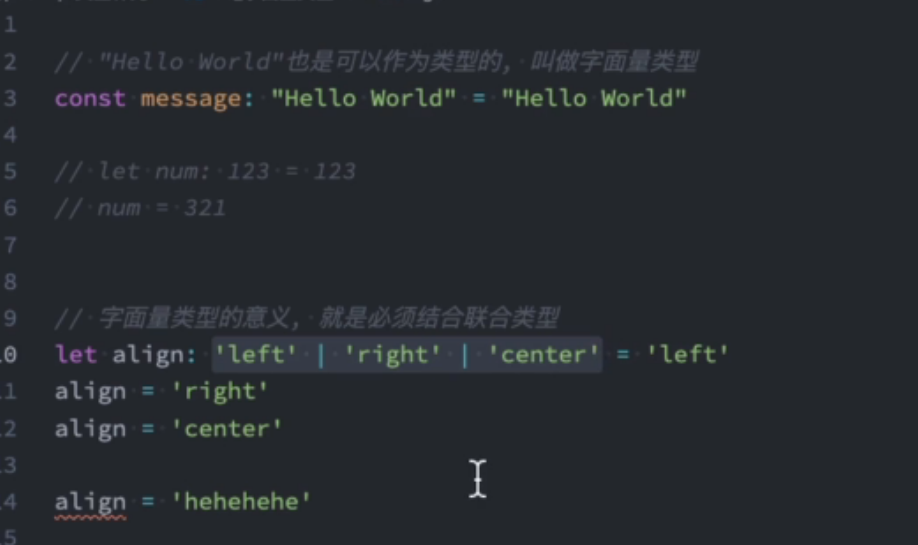
- 8.字面量类型
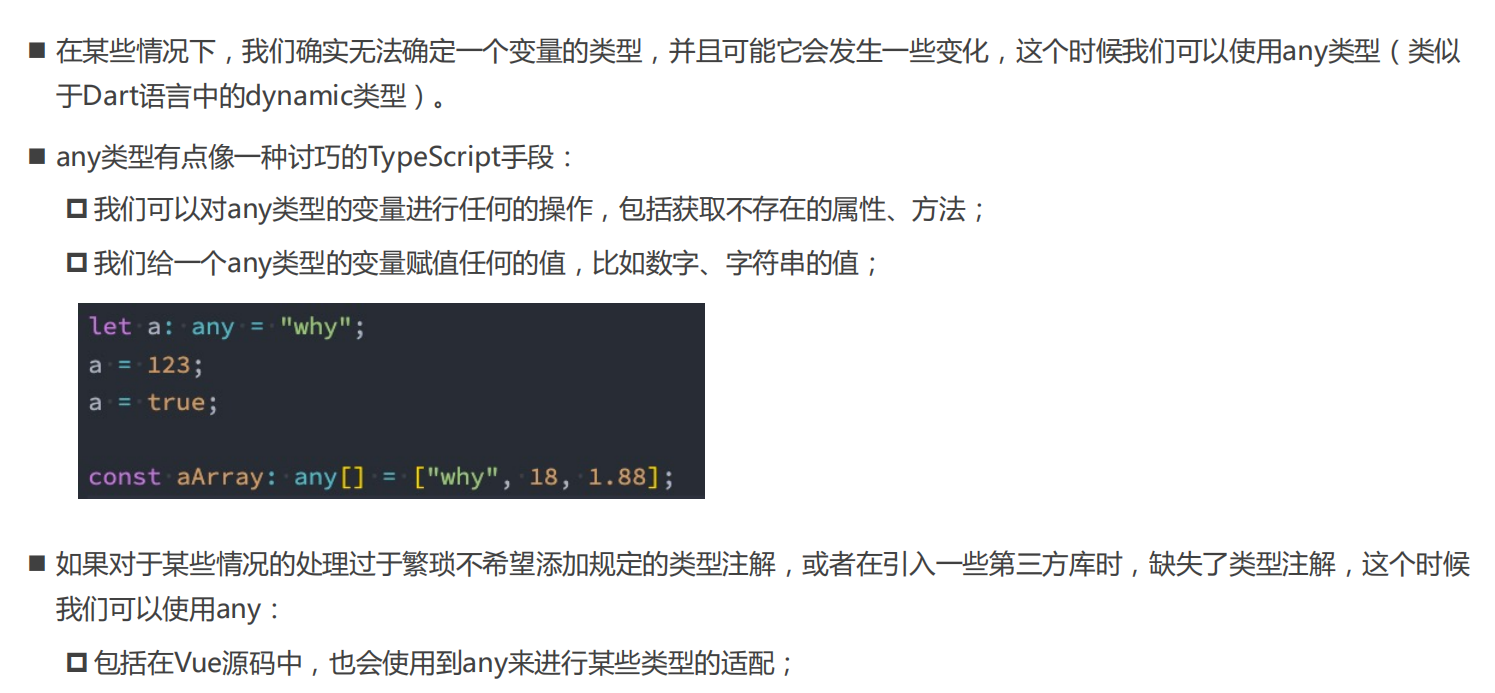
3.1 any

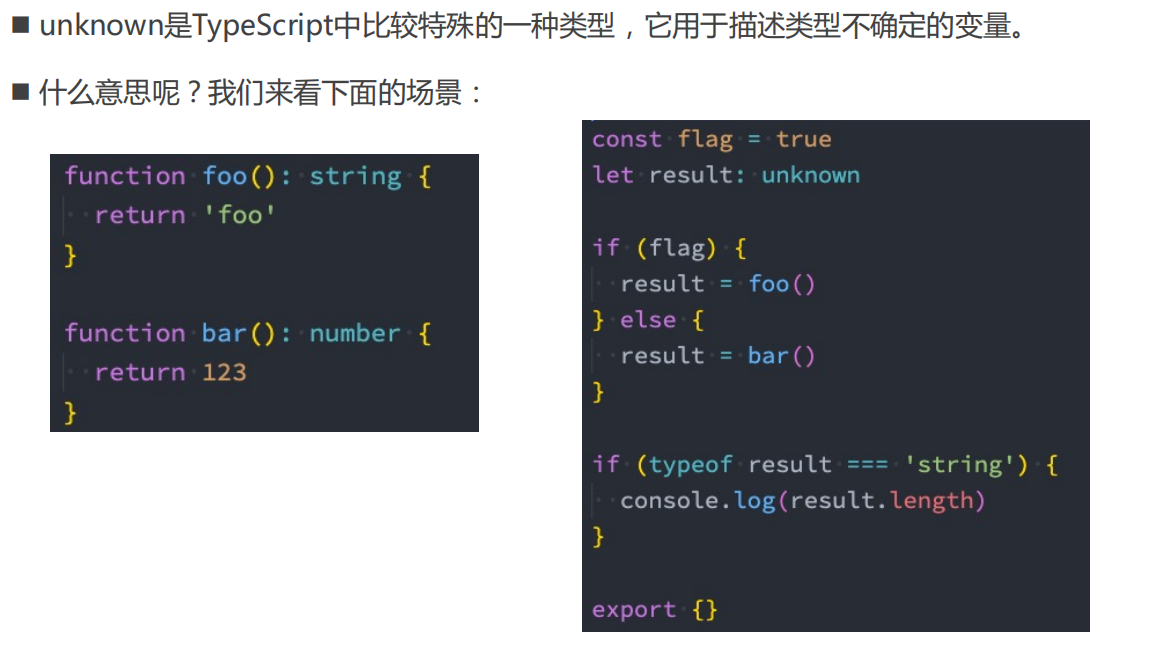
3.2 unknown
any类型的变量可以赋值给任何其他类型的变量;
unknown类型的变量只可以赋值给any或unknown类型的变量,赋值给其他类型会报错;
所以我们一般用unknow,any太灵活了,不太好,会像以前的js一样不安全;

3.3void类型

3.4nerver类型
void表示返回值类型是void,nerver表示不返回任何东西;

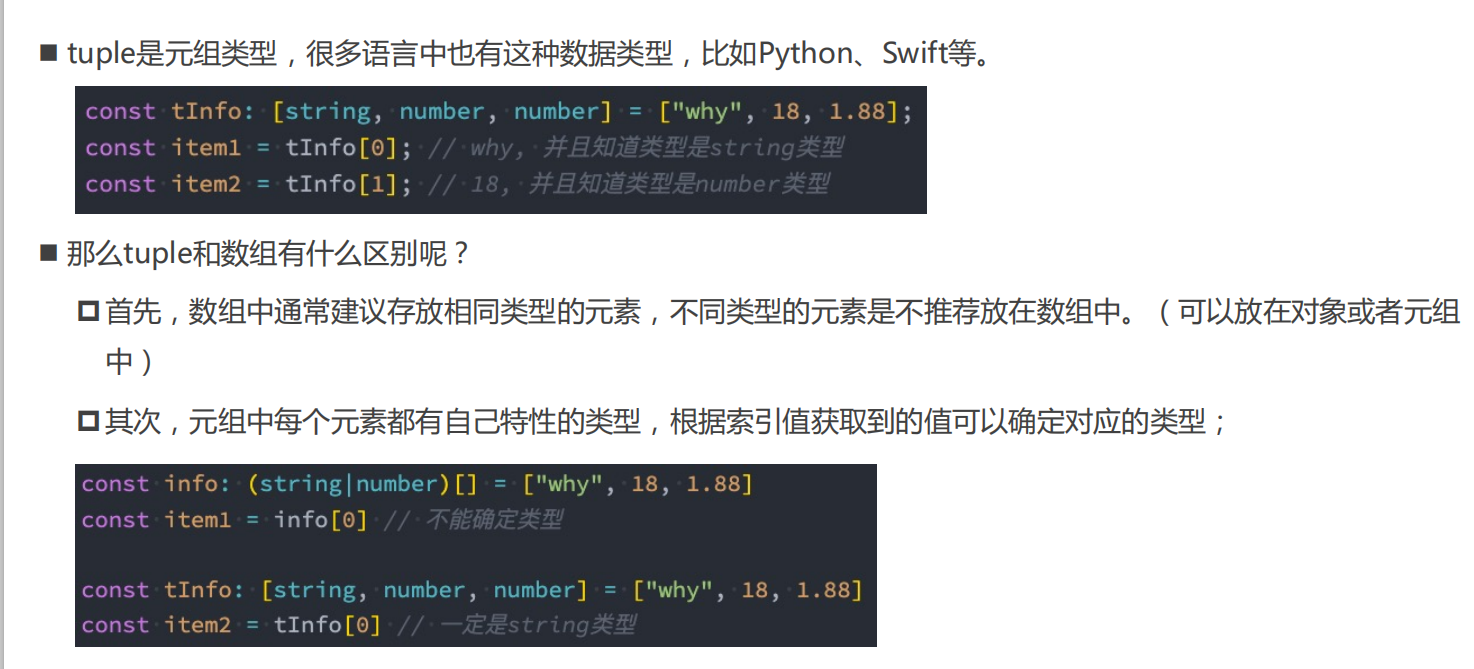
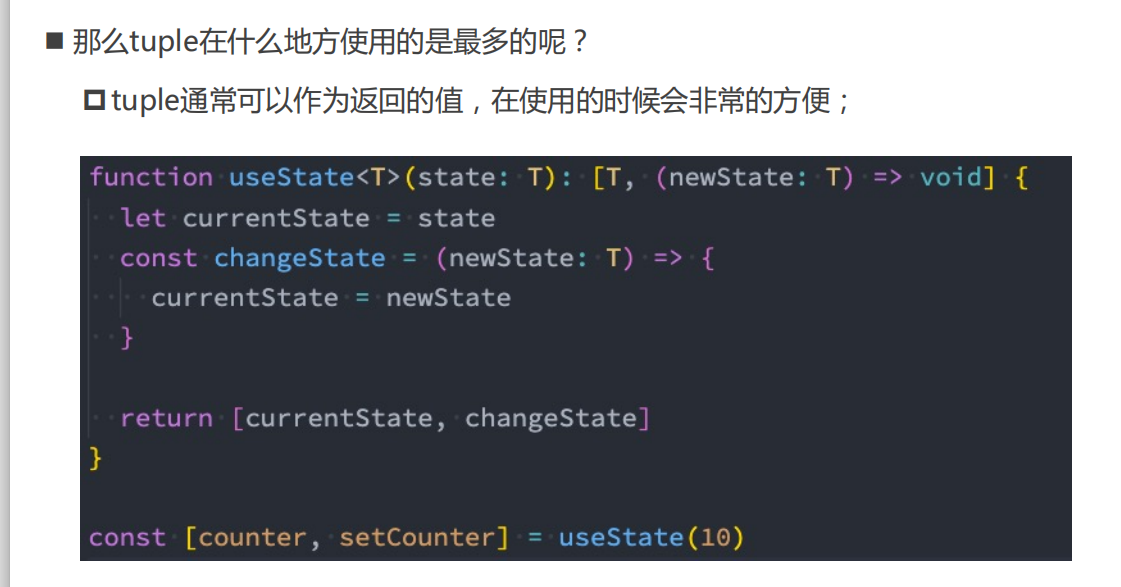
3.5 元组类型可以确定每个数组中元素的类型;
数组是string[]
元组是【string,string,number】


3.6可选参数一定要放在必选参数后面;
?是指我们不确定是否会传入这个参数,!即非空断言是指我们一定会给这个参数赋值

3.7联合类型

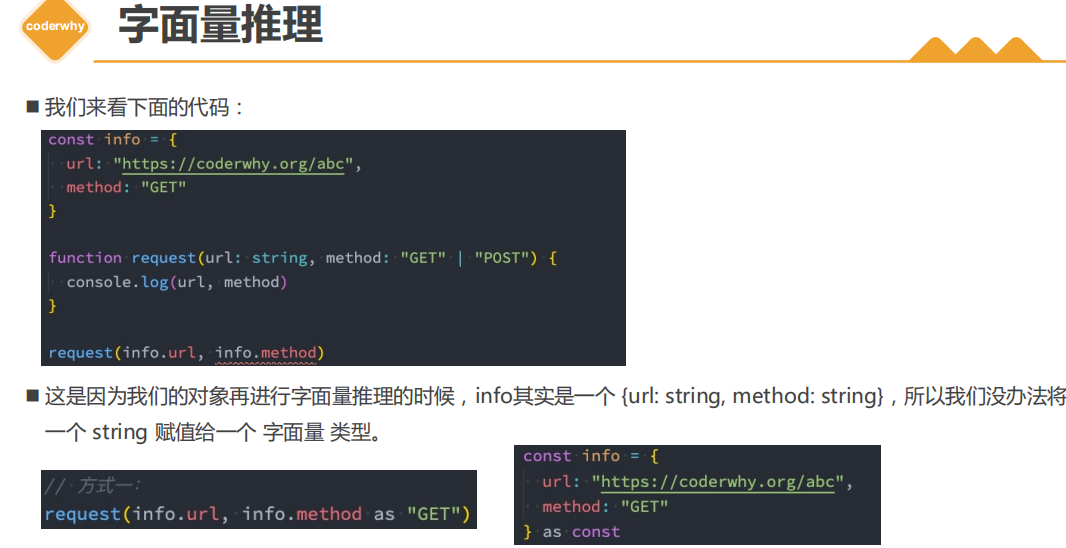
3.8字面量类型
字面量类型必须和联合类型结合在一起使用才有意义;
可以确定,用户必须只能从这几个选项赋值;


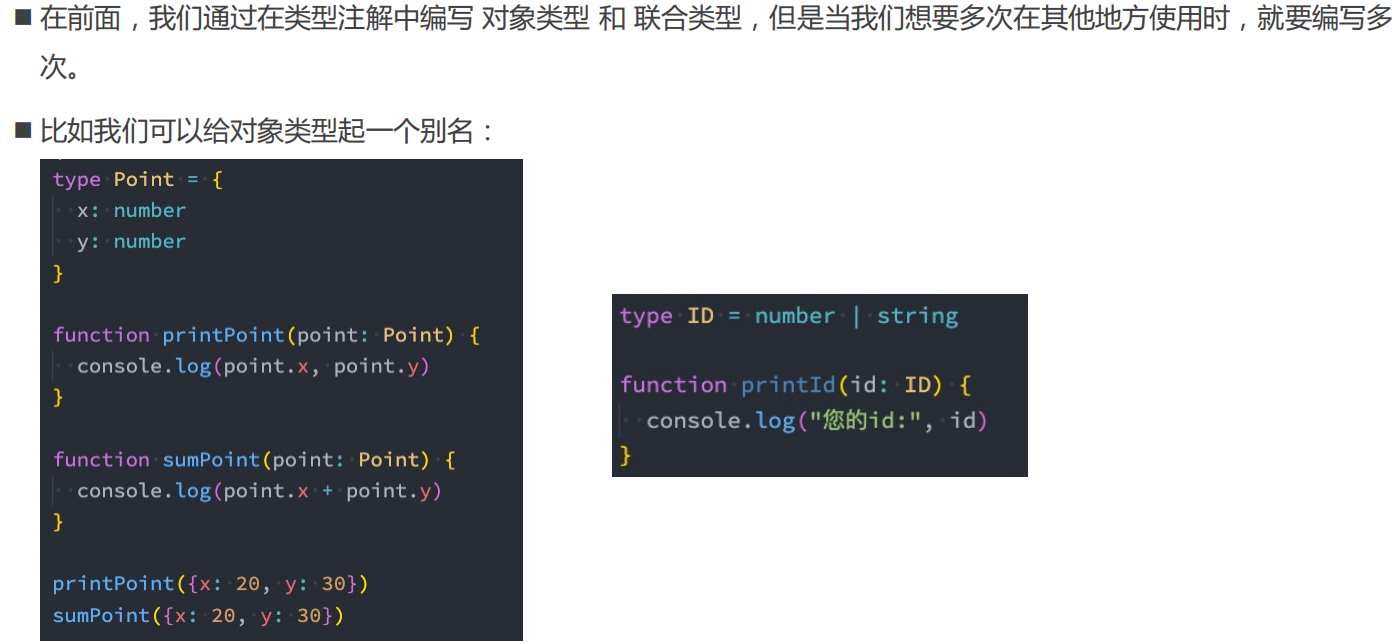
四、ts中的类型别名
type关键字用于定义类型别名;

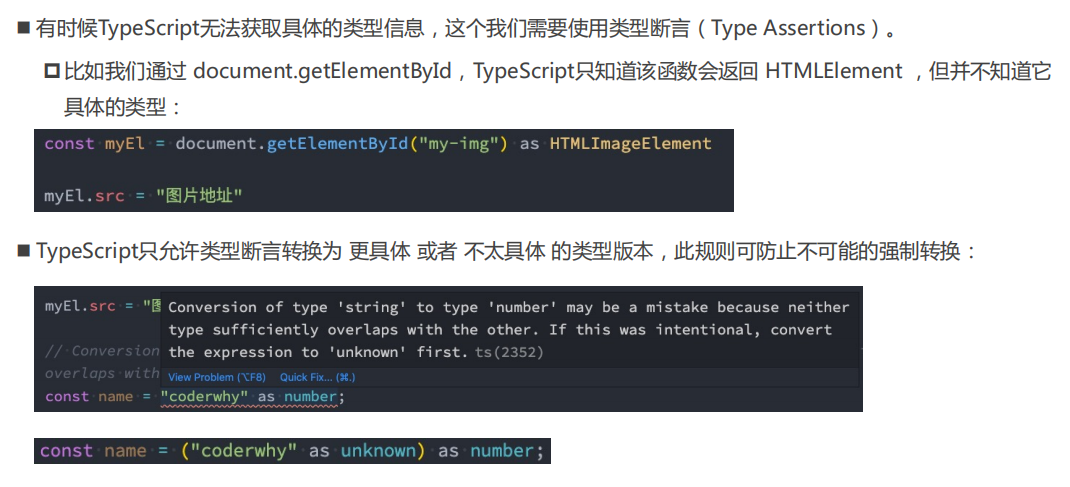
五、类型断言

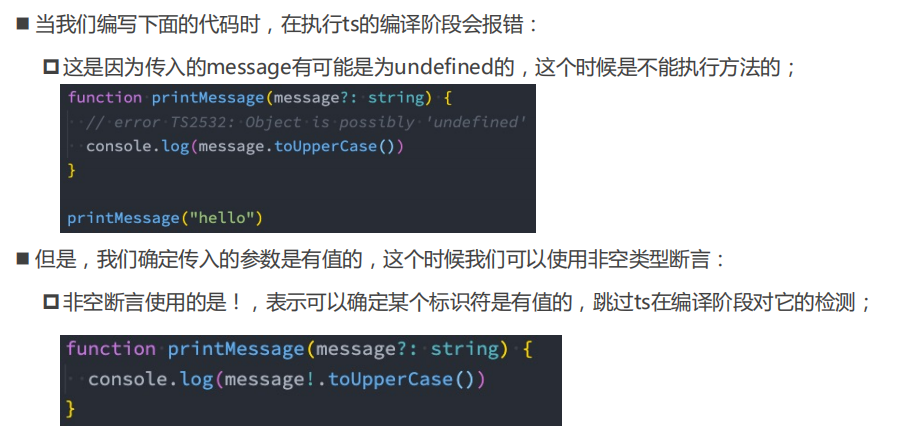
六、非空断言 确定我们传入的参数必须是有值的,不能是空的
?是指我们不确定是否会传入这个参数,!即非空断言是指我们一定会给这个参数赋值

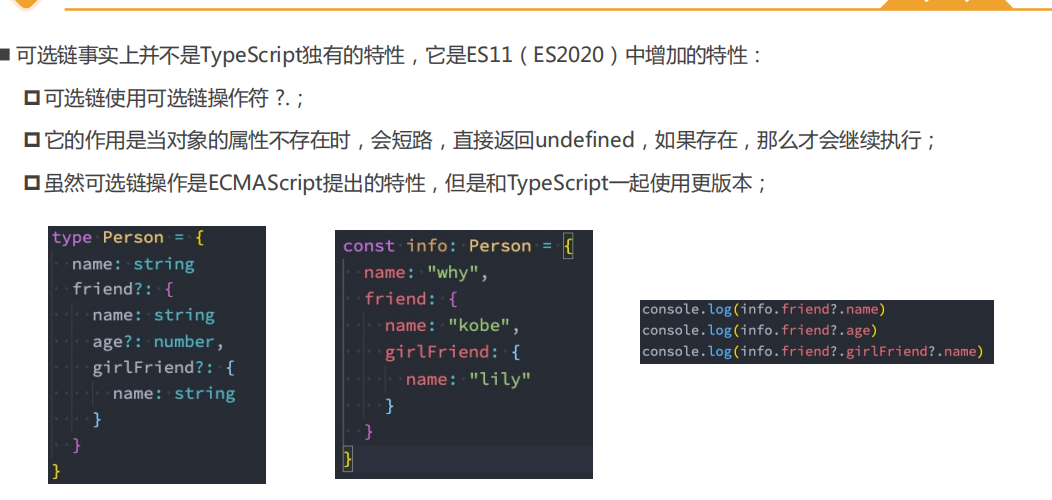
七、可选链
可选类型: ?:
非空断言: !:
可选链: ?.
可选类型表示,定义interface时或作为形参时,这个东西可以有可以无,一般放在最后面。
非空断言表示,这个参数一定存在,建议少用,万一后端没返回不存在呢。
可选链是对象的链式调用时比如a.foo.bar.d可以用到,如果某一个属性不存在了,直接返回undefined;
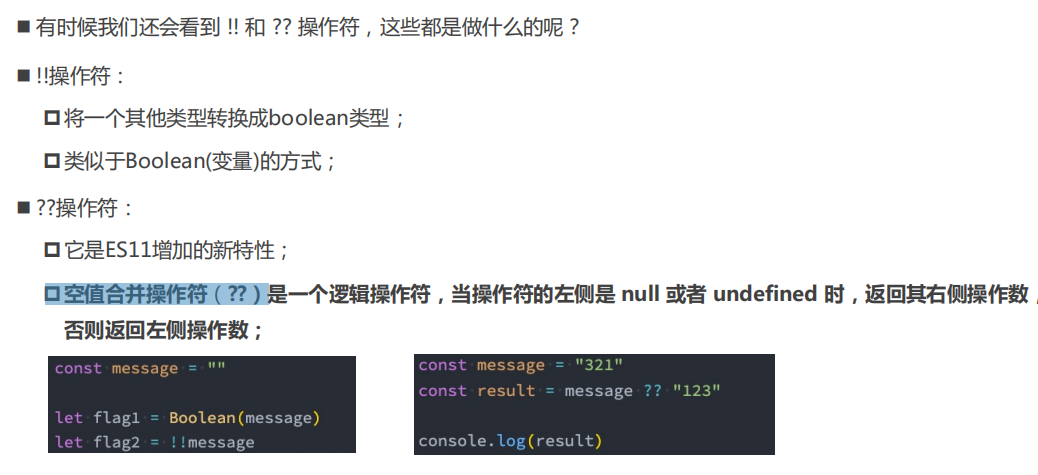
可选链、!!、??都是es11的特性

八、双重取反和空值合并运算符
??类似于三目运算符;

九、类型缩小
类型缩小很有用,可以帮助我们更准确地判定联合类型中到底使用了哪一个。
使用这三种方来进行类型缩小,
第一种typeOf方式判定
第二种方式使用===确定到底是哪一种类型
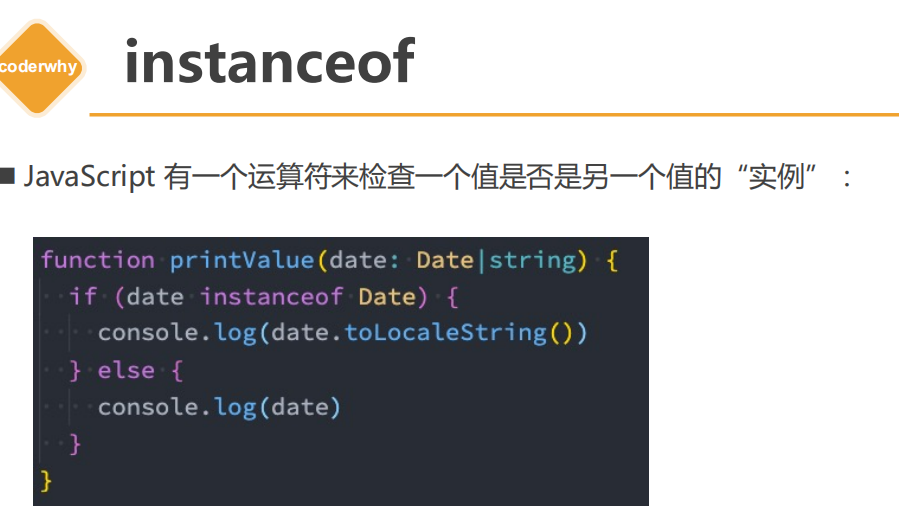
第三种方式instanceOf是创建实例的方式;
第四种方式“属性名”in “对象名”是判断对象里有没有这个字面量属性的方式;





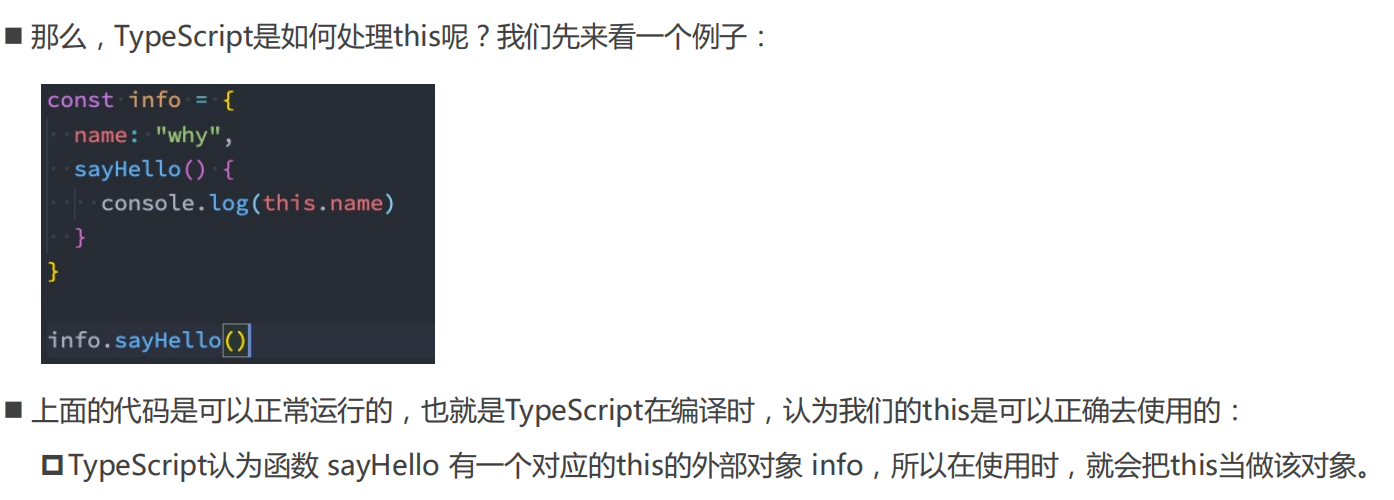
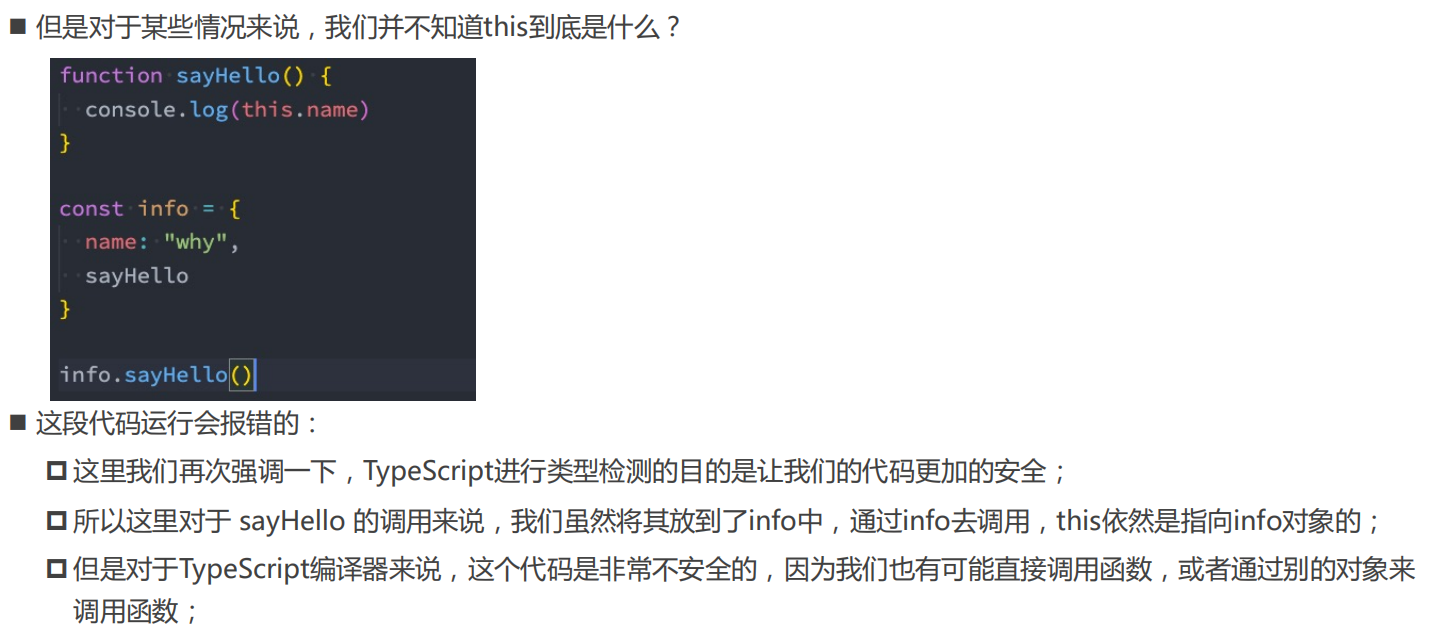
十、ts的this问题
ts目前使用this比较麻烦,react和v3目前都在减少this的使用;








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!