Vue3—14—VueX
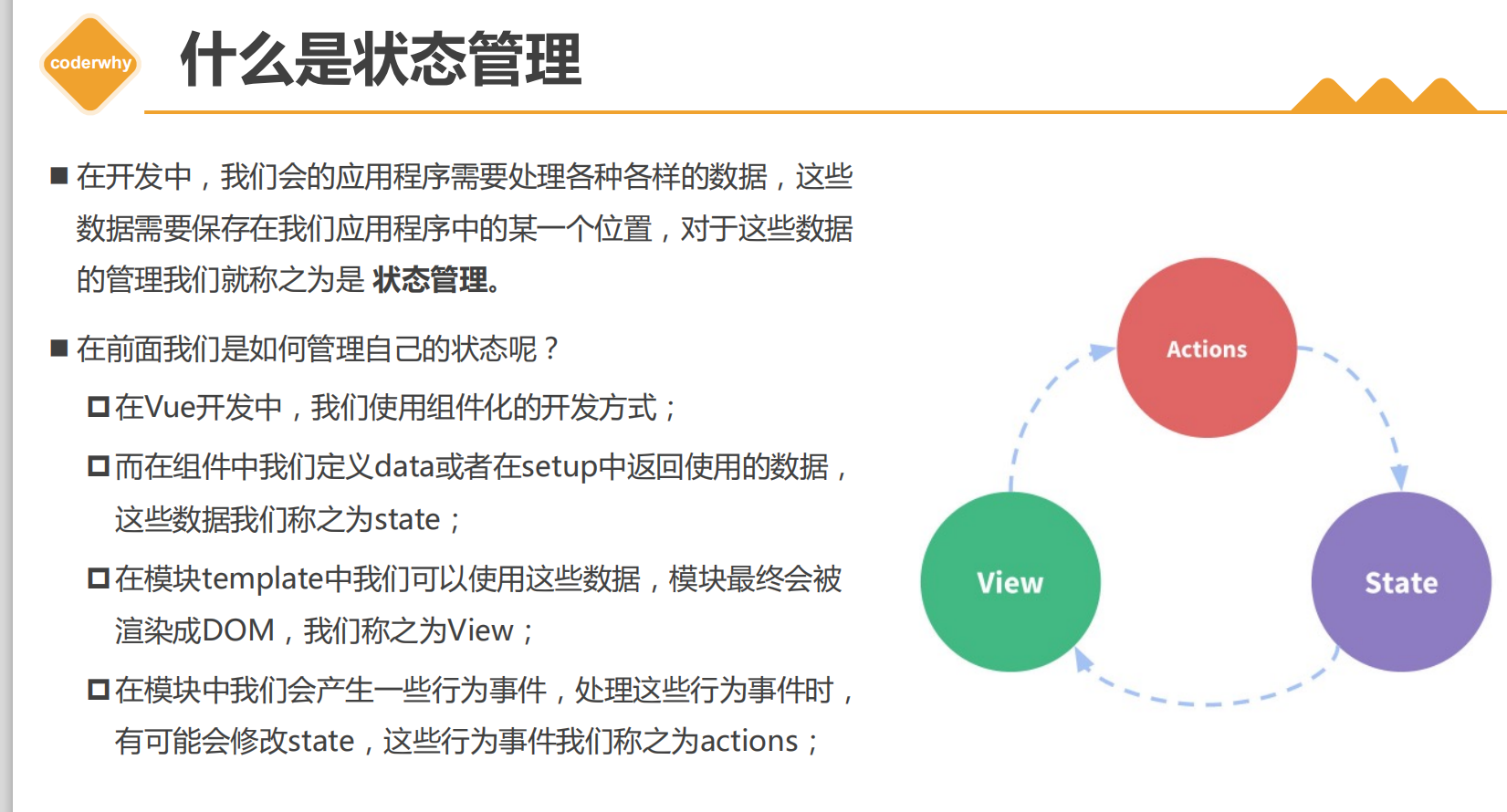
一、vuex就是状态管理
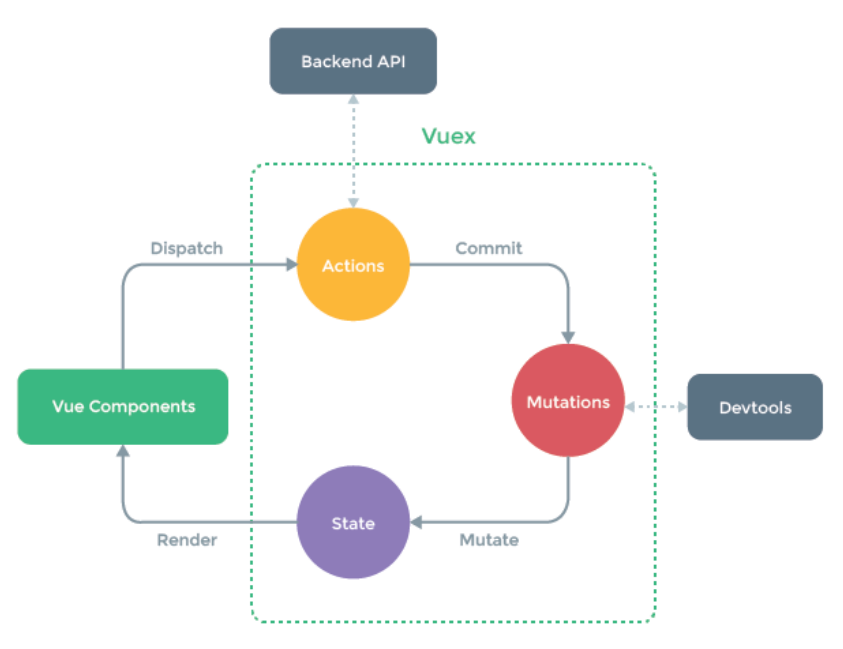
vuex五大核心:
- state
- getters
- mutations
- actions
- modules
state即状态,其实我们的数据就是一种状态;




二、vuex的使用



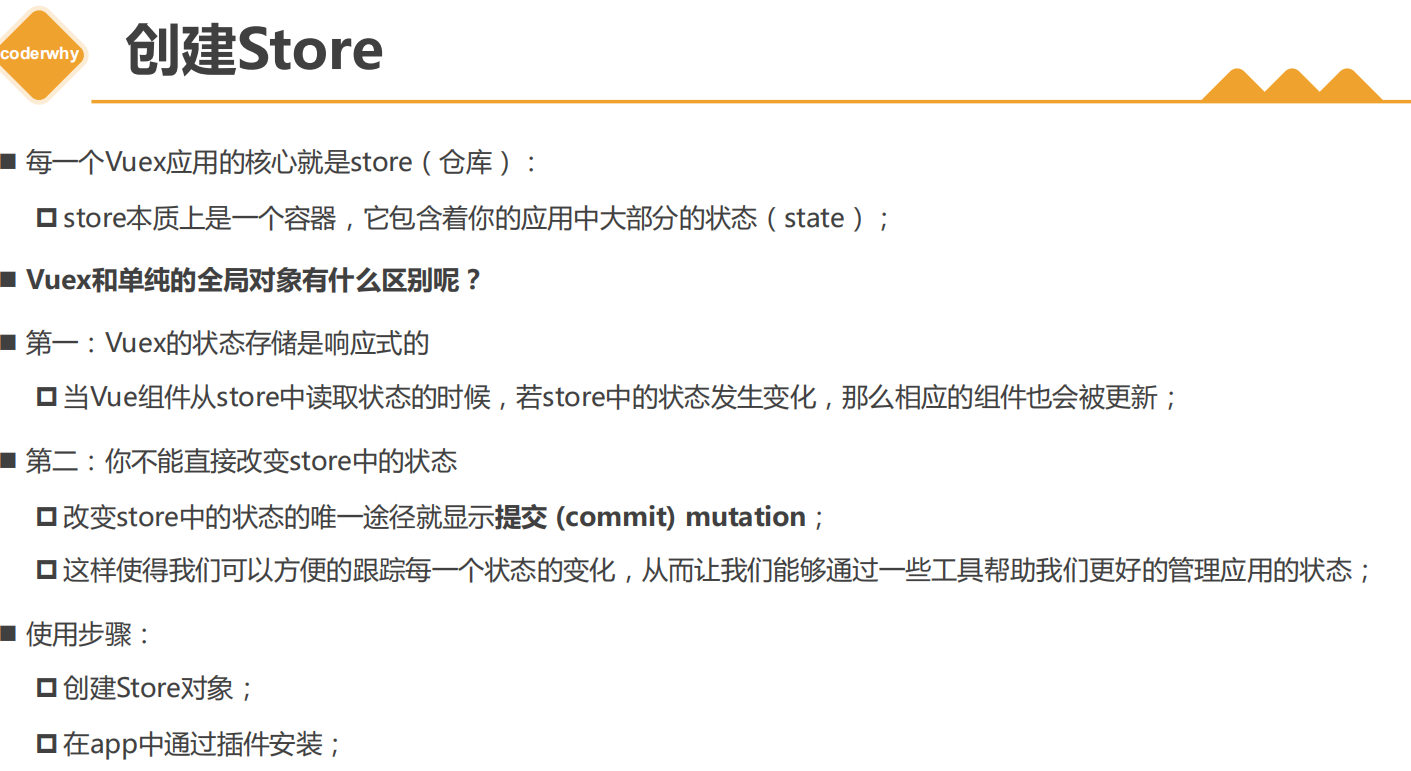
三、单一状态树和获取vuex的状态
使用单一状态树,即创建一个state实例,不要创建多个state;

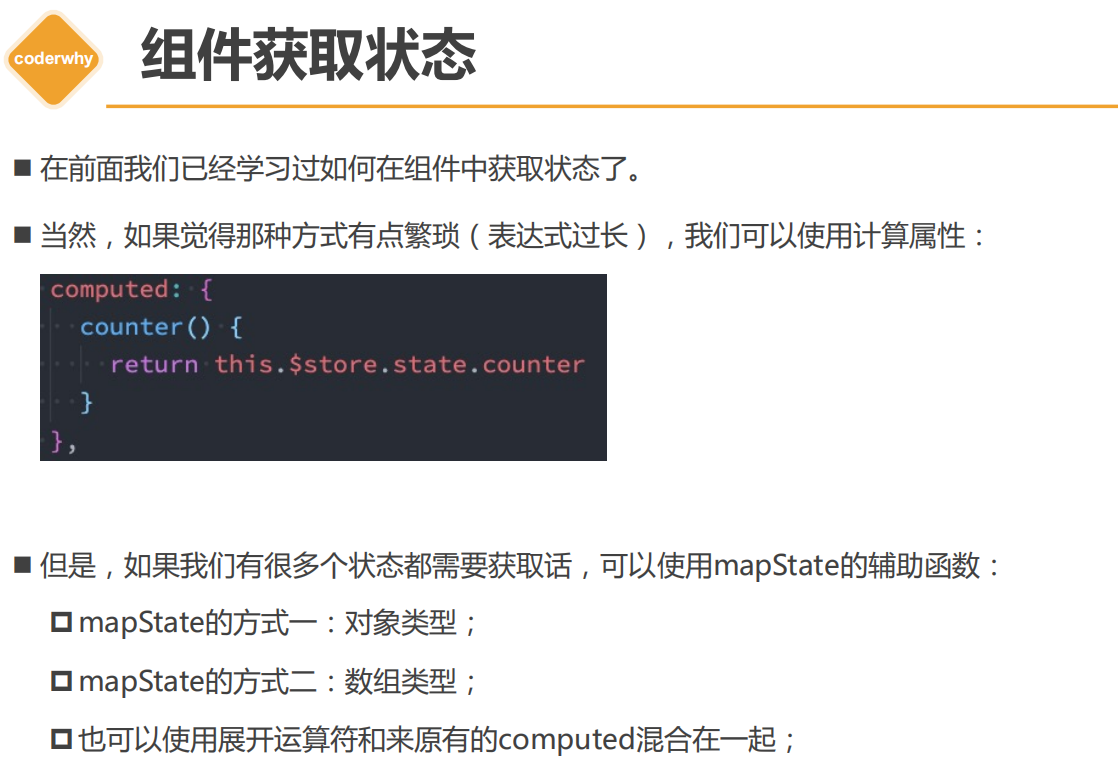
三种方式:
- 直接在template组件模板中通过调用¥store获取
- 在optionApi中比如computed通过调用this.$store.sate获取
- 在compositionApi中使用setup()中使用


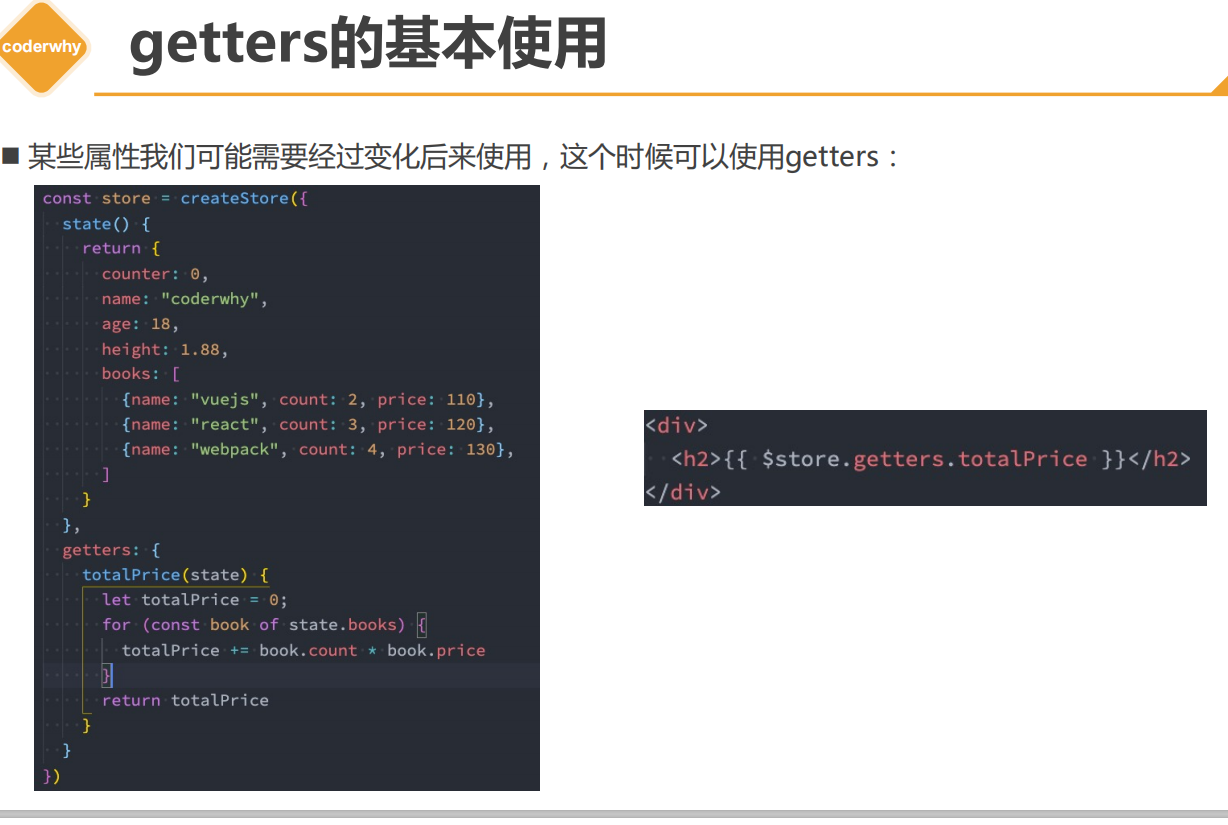
四、getters
getters就像计算属性一样,不用加括号就可以取值了;
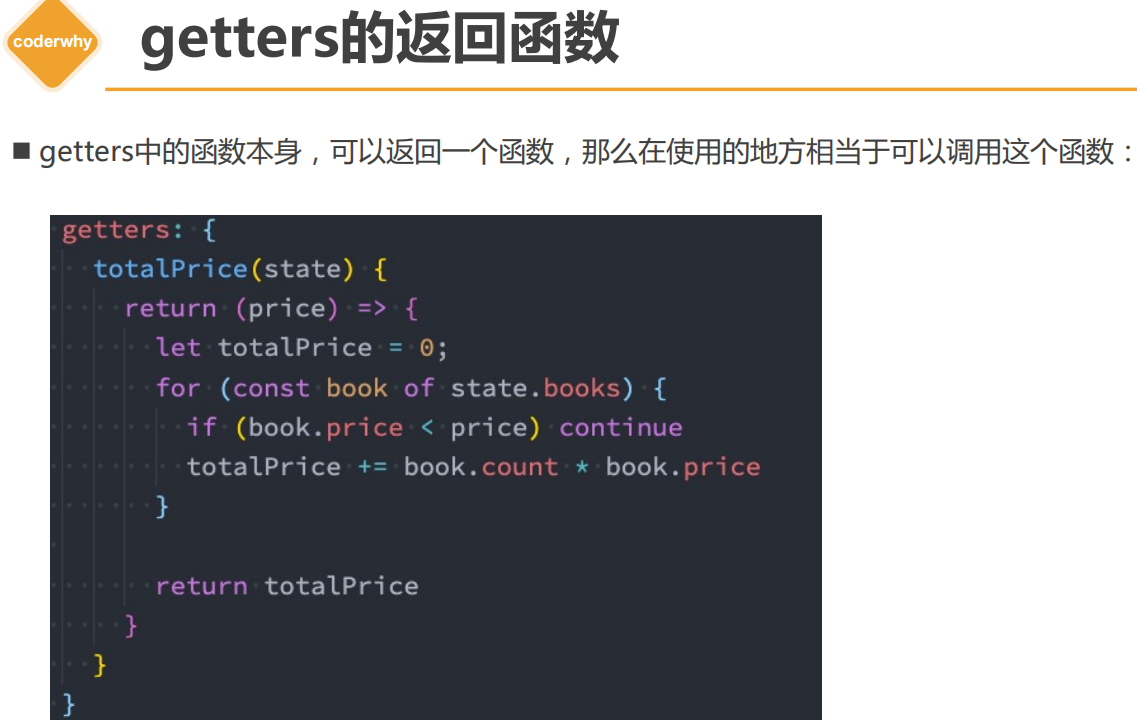
但如果取返回值是一个函数而不是普通的变量,可以+一个括号(),来执行这个函数;

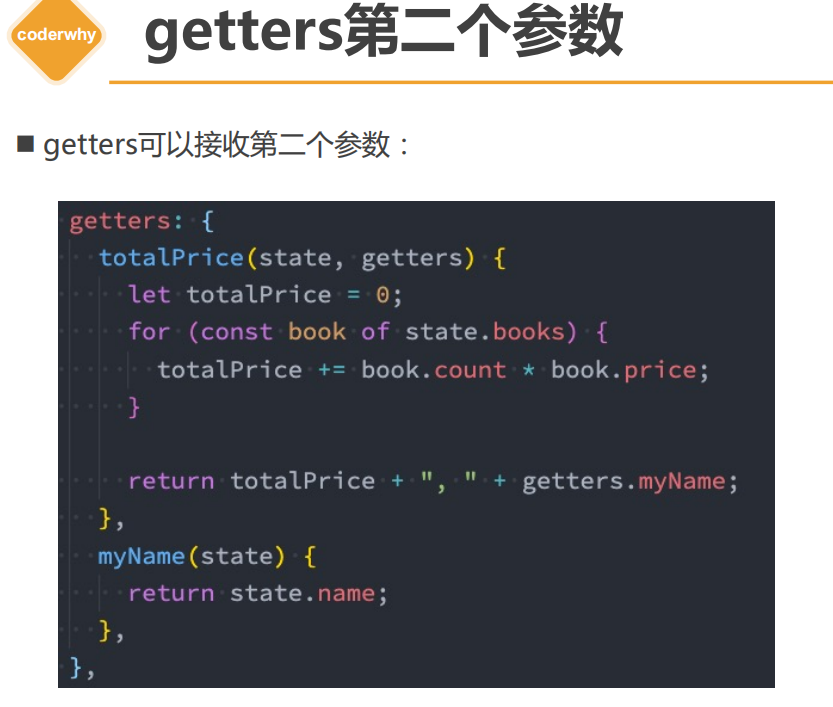
第二个参数是getters本身,传了这个参数,就可以在本函数中调用getters的其他函数;

但如果取返回值是一个函数而不是普通的变量,可以+一个括号(),来执行这个函数;

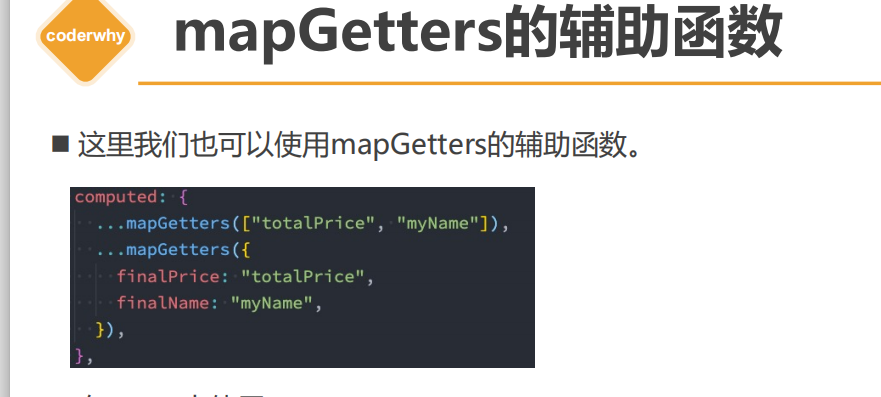
辅助函数去映射

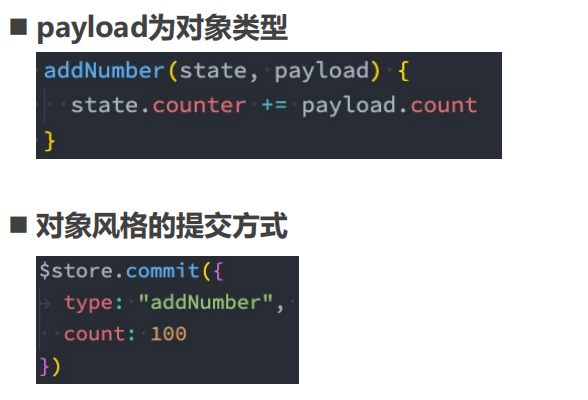
五、mutations使用
mutations自动会传入state

有两种方式提交(触发)mutations

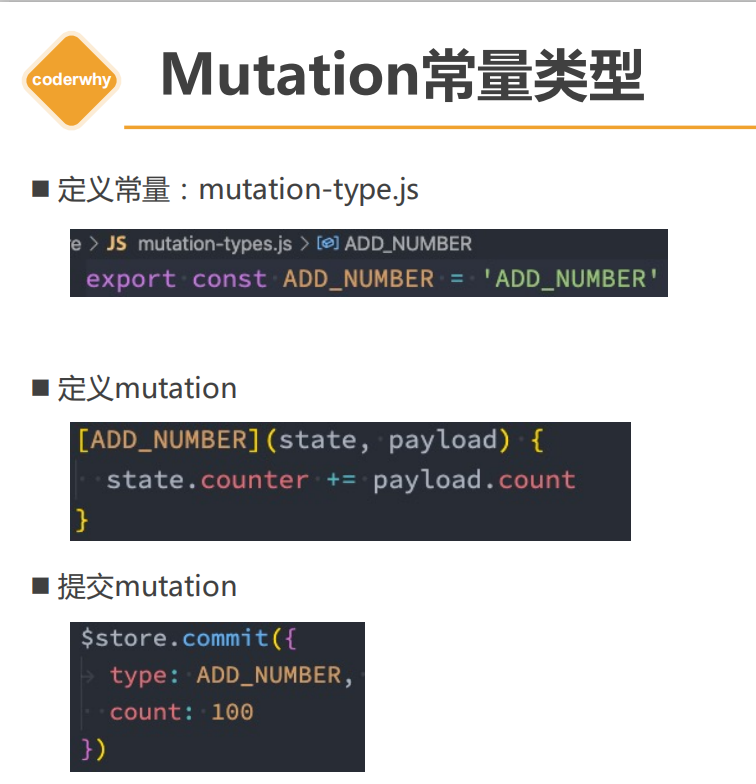
2. 使用【】来获取常量,动态定义函数;

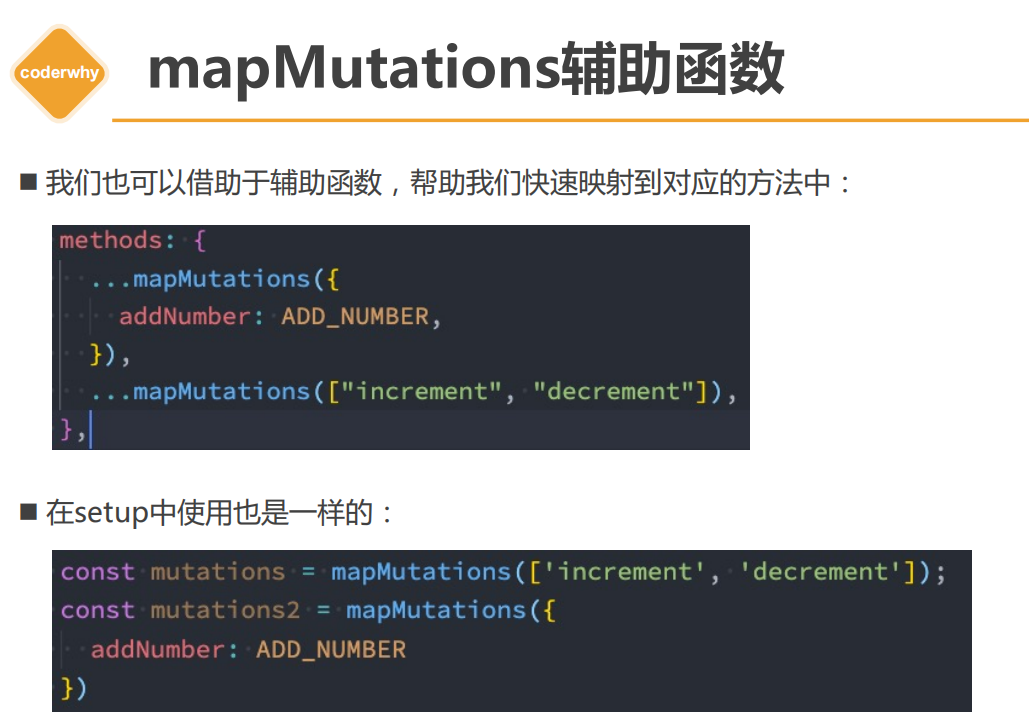
3.mapMutations辅助函数,来跟更快的获取vuex的mutation

六、actions
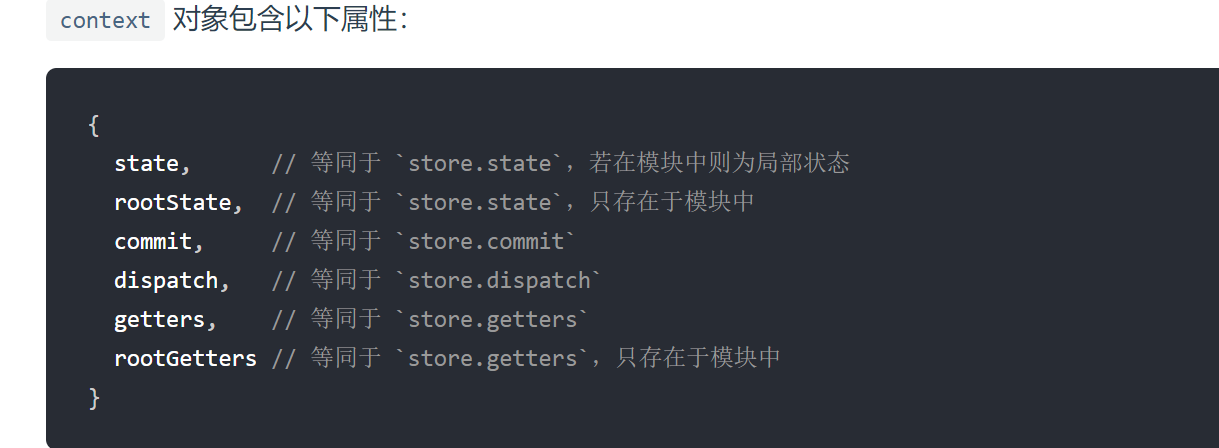
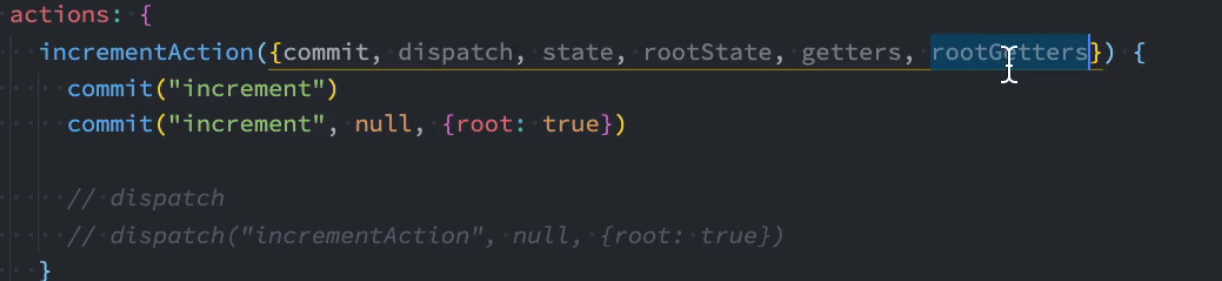
1.actions的参数context和payload
会自动传入一个context,这个是和store实例一样的东西;


context和store的区别在于,
在module中,给actions传入一个context对象作为参数,它里面是由rootState、rootGetters这两个属性的,而store是没有的;

也支持第二个参数payload,这个时候要调用的时候传入一个对象;
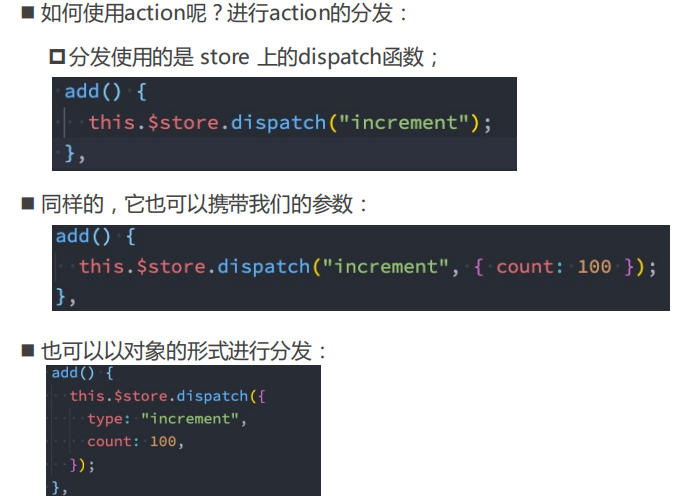
2.组件使用vuex的mutation叫提交,使用vuex的actions叫分发

3.actions的异步操作
返回一个new promise()对象

4.actions的辅助函数

七、module

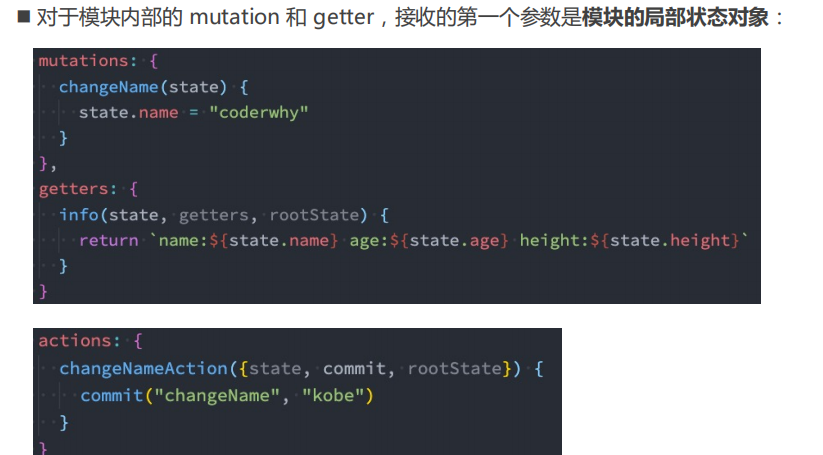
2.模块内部的局部状态和根状态
但是getters和actions也可以接受一个参数为rootState;

3.模块自己的空间
模块的所有状态都会被注册在根空间,所有需要开启属性namespaced开启自己命名空间;

4.module的actions可以传很多参数
在模块中,通过actions修改根模块的rootState、rootGetters,通过actions调用rootMutatios、rootActionss

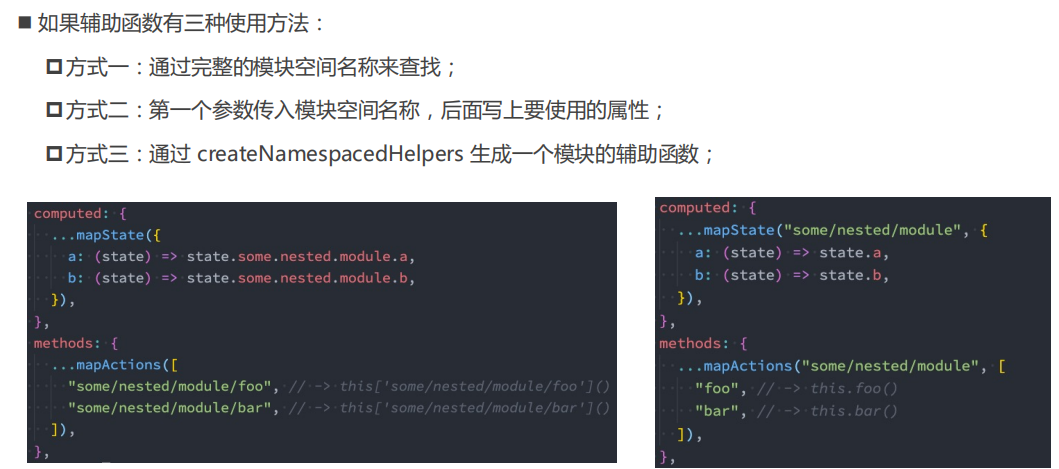
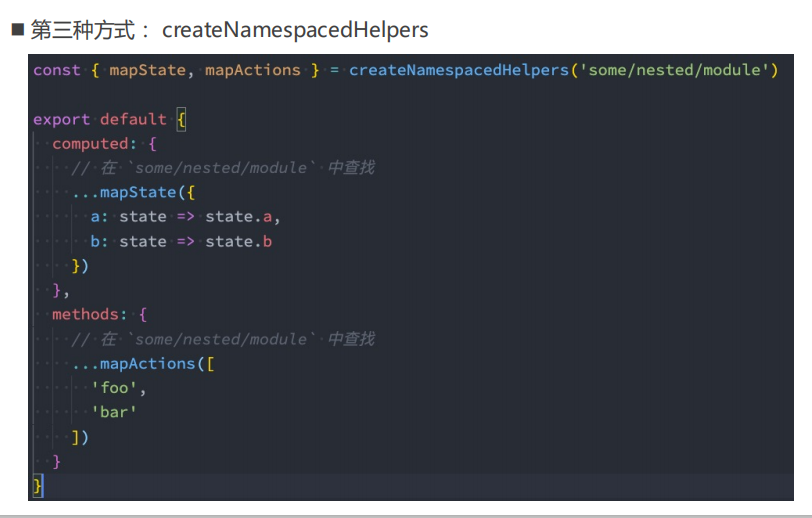
5.module的辅助函数


当然这些都是optionApi,如果是compositionApi应该怎么写?
官方没有提供compositionApi的写法,所以需要自定义;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-25 达梦8——接口JDBC——Java程序连接dm