Vue3—11—vue源码阅读
一、vue架构简介
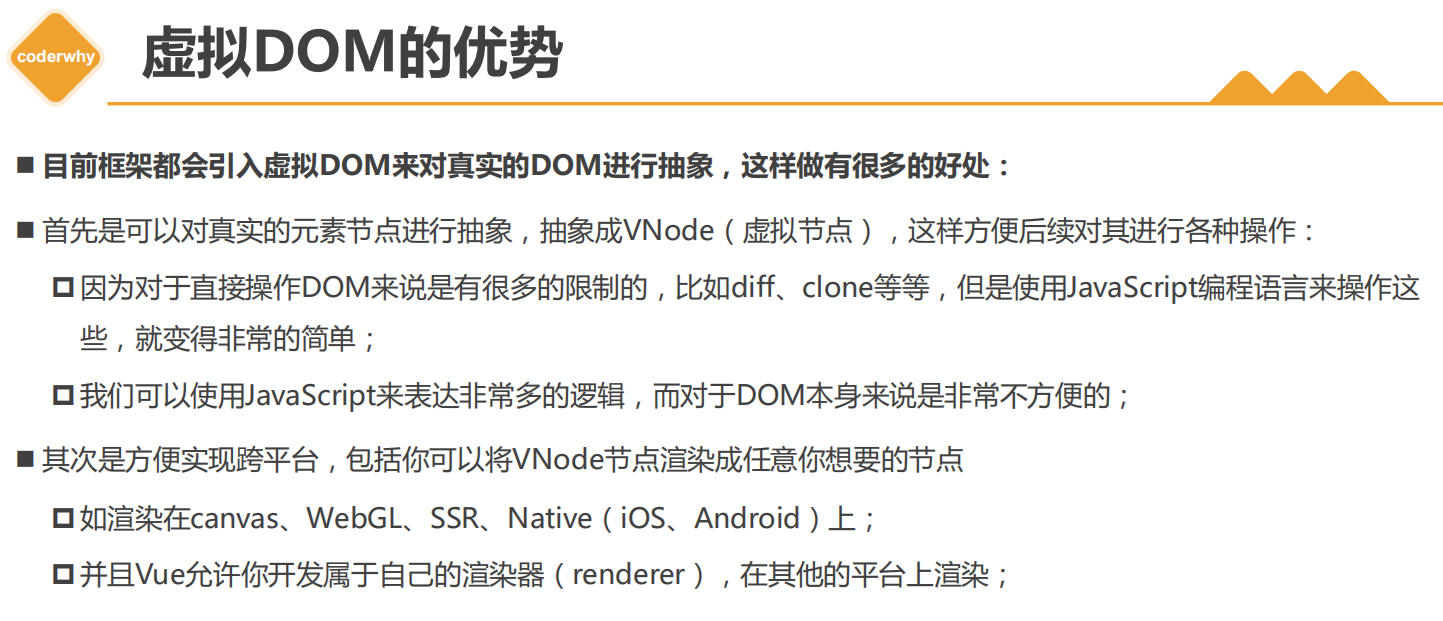
我们创造的vnode,本质上是一个js对象,所以操作vnode比操作真实dom的lelement元素,要简单很多很多;


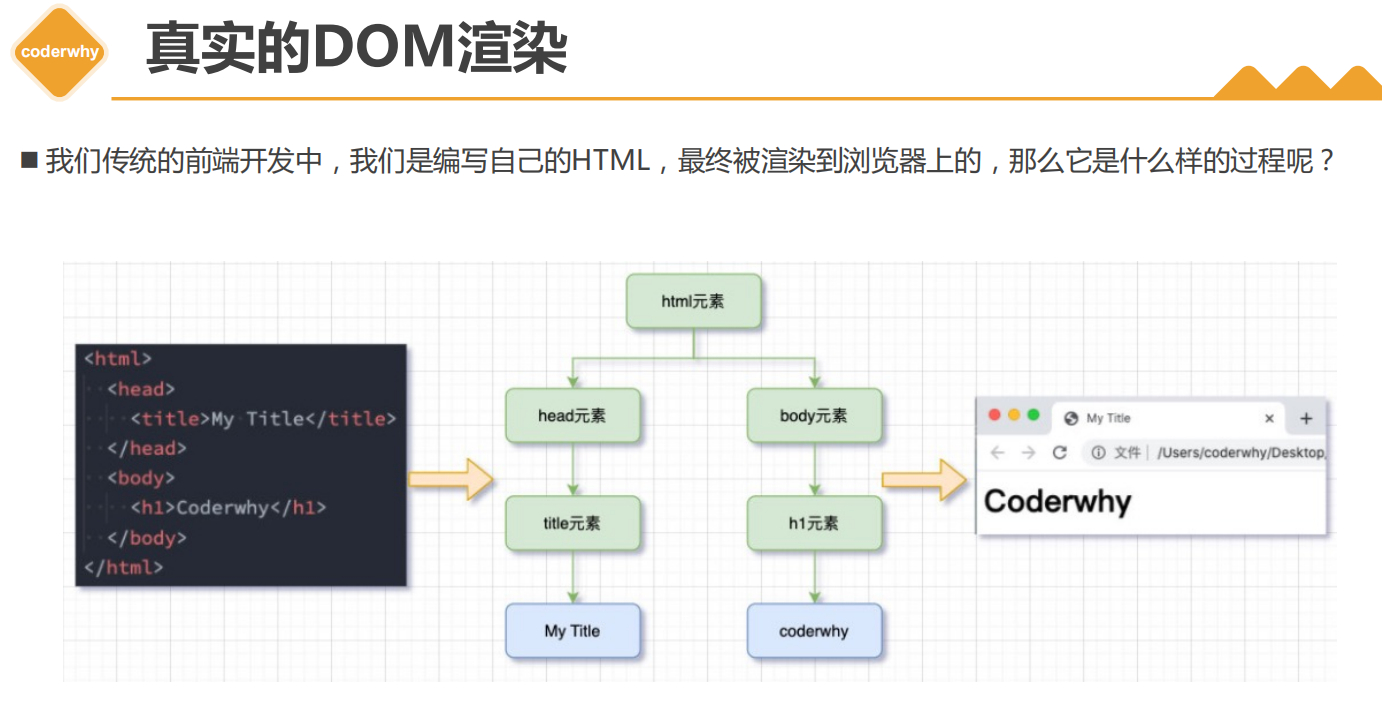
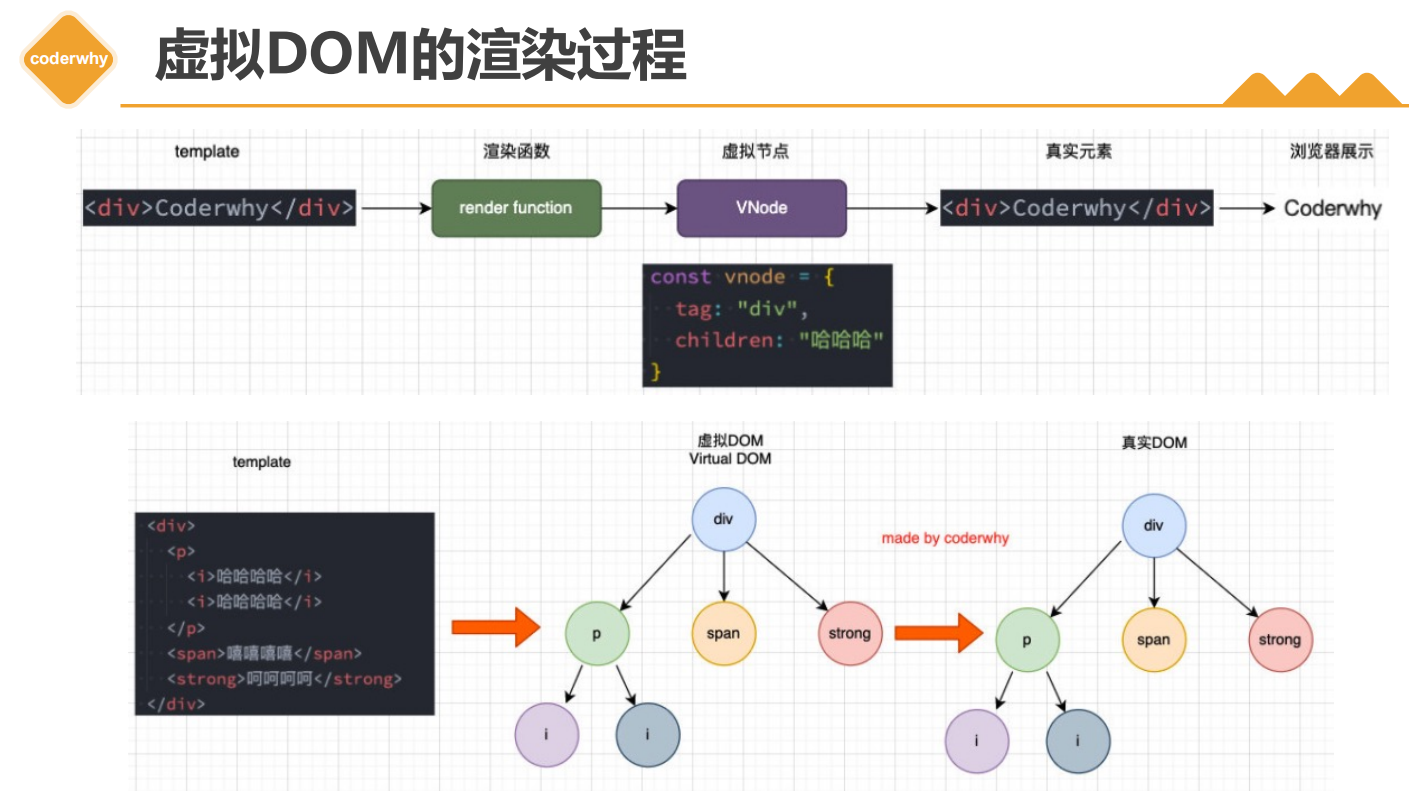
通过render函数将template转化为vnode(本质是一个js对象),然后通过渲染器将将vnode转化为真实元素
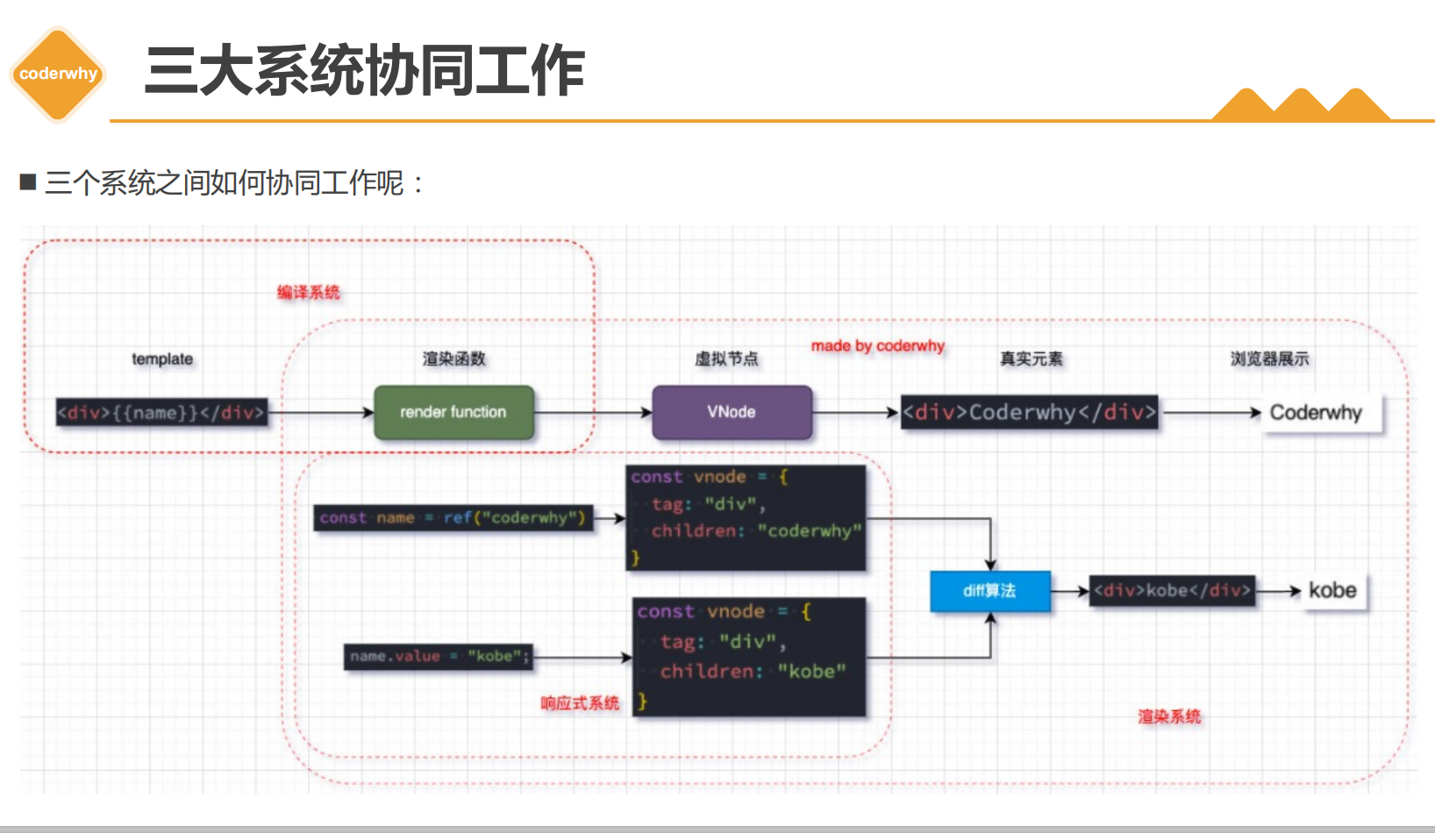
二、三大系统
第一部分是compiler,即将我们的template组件模板编译成vnode过程;
- 第一compiler-core是公共的核心源码
- 第二compiler-dom是对dom操作的源码
- 第三compiler-sfc是url-loader依赖的代码,即我们在vueCLI中选择runtimeOnly时,是需要webpack下载VueLorder插件来帮助我们解析.vue文件的template组件模板的,不然会报错,而vueloader依赖compiler-sfc;(所欲i如果在index.html使用了tempalter模板那么vueCLI就必须选择complier+runtime模式了,因为vuelorder不会帮助解析html文件,只会解析.vue文件;)
- 第四compiler-ssr是服务端渲染
第二部分是runtime模块,也可以成为renderer模块(渲染器,注意不是render函数),主要是讲我们的vnode变成真实dom;
- 第一是runtime-core
- 第二是runtime-dom
- 第三是runtime-test
第三部分是reactivety模块,也就是响应式模块;当我们数据发生改变时,其实也会创造一个vnode,也会有一个vdom,然后通过一个diff算法,来进行patch;生成最终的vdom;

三、miniVue如何实现?
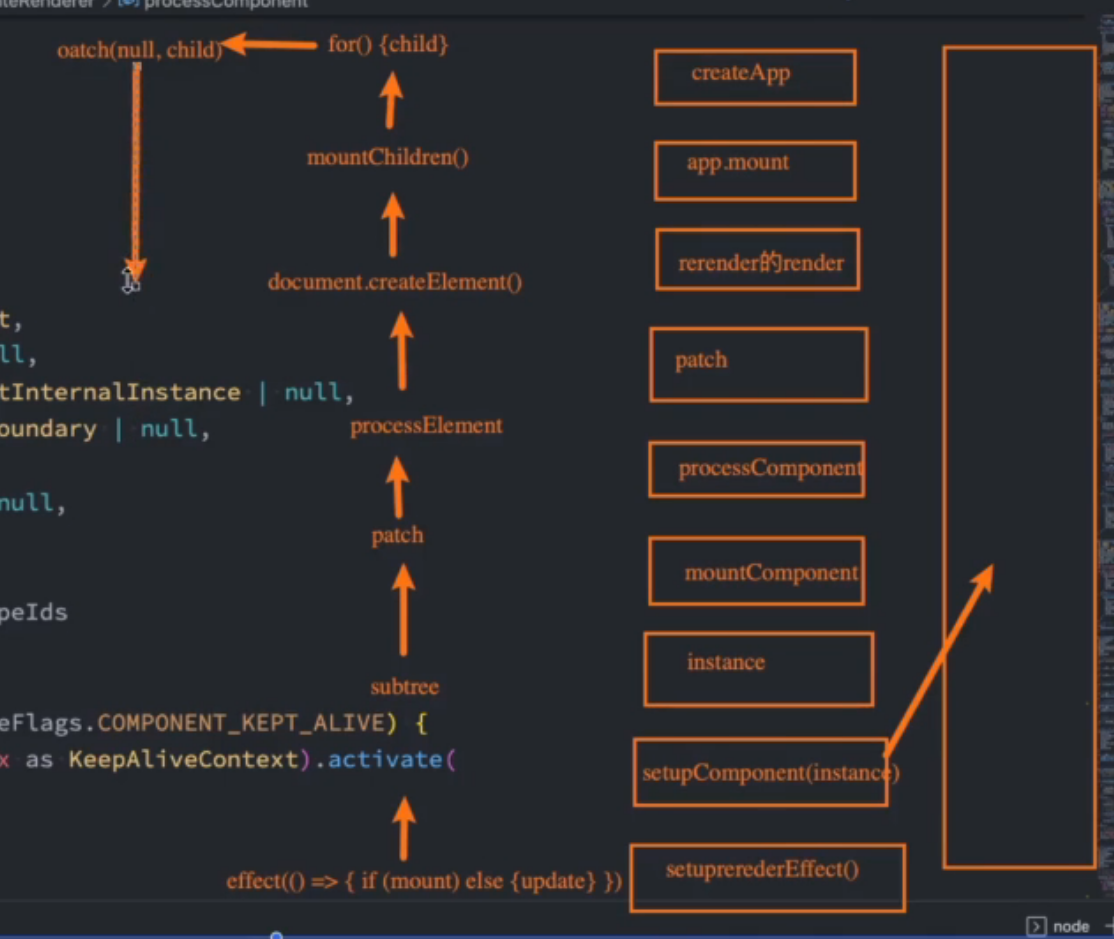
实现渲染模块、响应式模块、createApp应用程序入口

Vue.createApp(App).mount("#app");的具体实现流程;

分类:
3.前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-09-23 JDBC—01—JDBC简介;JDBC常用接口与类;
2019-09-23 MySQL—04—MySQL的索引;用户管理;可视化工具Navicat