Vue3—10—CompositionAPI(二)(生命周期、h函数、jsx、自定义指令、teleposrt、自定义组件)
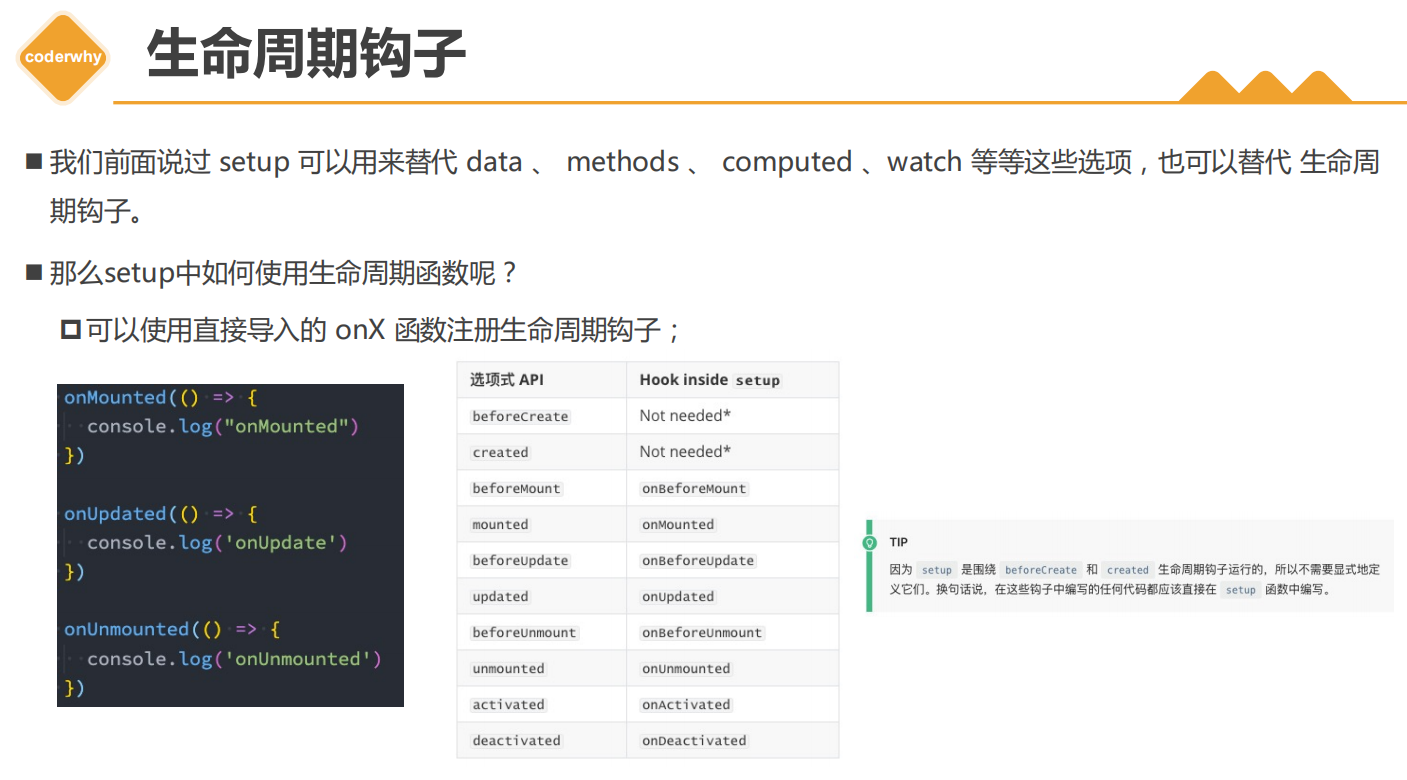
一、生命周期钩子
hooks:
hooks的出现也就解释了为什么要从optionApi转向composiApi,因为项目到了我们的组件逻辑太多了 ,可能组件模板还是那个模板已经很完善了,但是组件逻辑太长太复杂,而且每个组件选项松散的过于厉害,某一个功能点我们需要在不同组件选项中来回加工,对代码的可读性很差,于是我们将所有的实现这一个功能点的组件逻辑 都放在一起,变成一个hooks文件;
怎么说呢?从多html到spa,到大功能的分散成一个个组件,在到现在组件逻辑的合取;随着技术的发展,天下大势,总是合久必分分久必合,因为解决一个问题,无法是合作和分割,就像0和1一样,也正如太极中的阴阳黑白,只有这两种可能性;但是这两种可能性的组合,可以产生无数种可能;

单项数据流,不要让子组件改变父组件的值,只能是单向的;
可以使用readOnly();


当然这些数据也不是响应式的;如果要响应式还是需要加ref和reactive;

如果后代组件想要修改父组件怎么办?父组件提供一个可以修改数据的方法,子组件想要调用就必须只能调用这个方法;

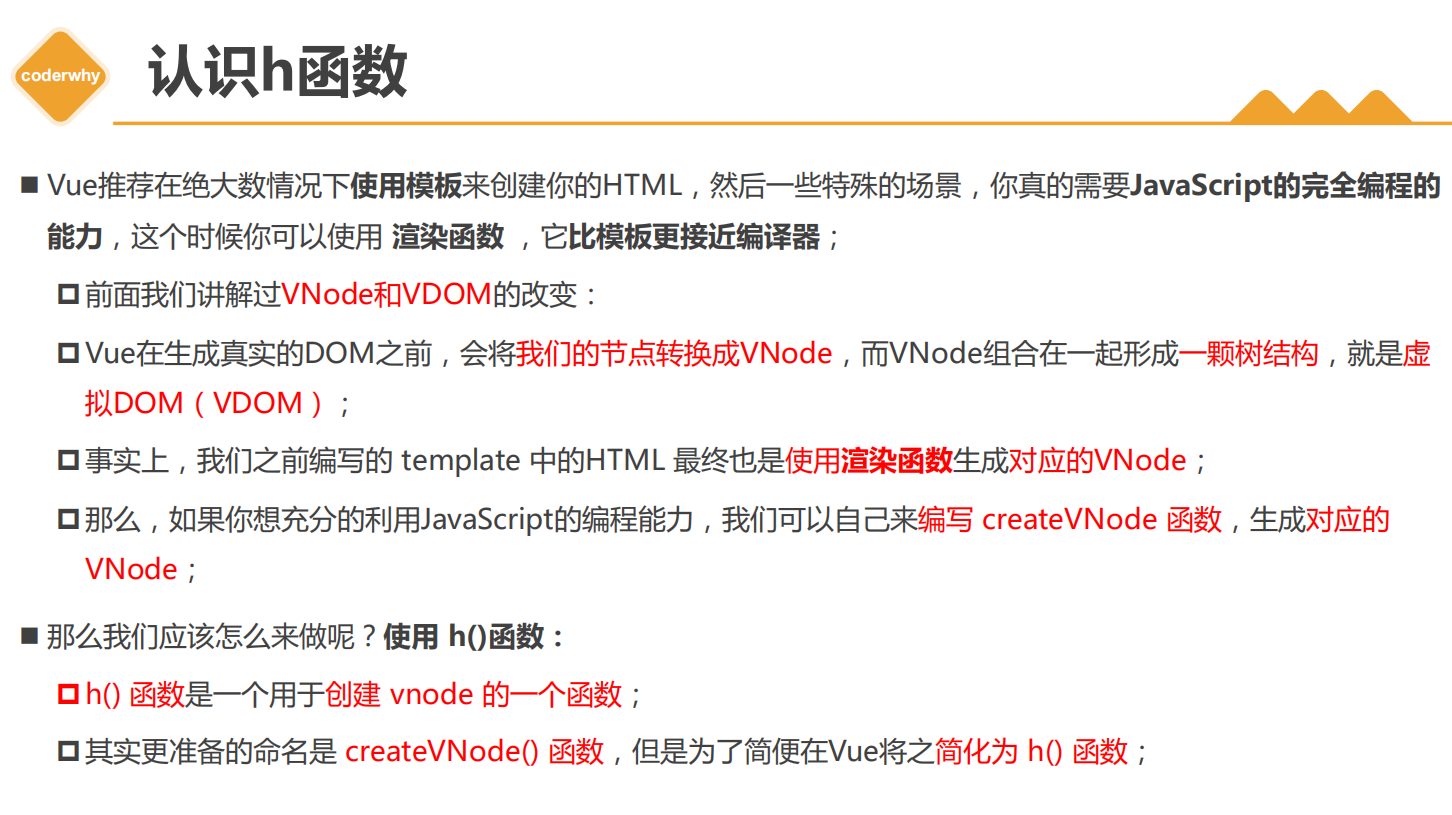
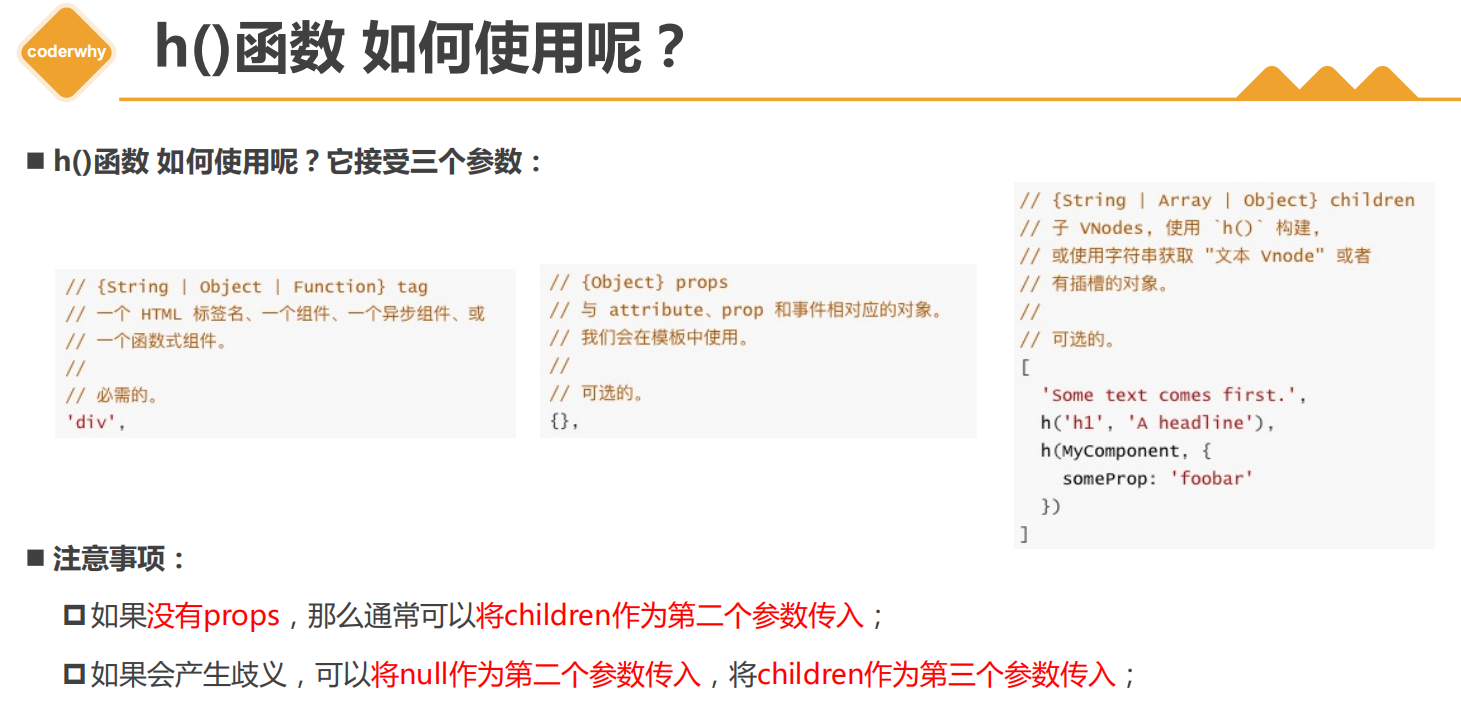
二、h函数
render函数要求返回一个vnode,而我们可以通过h()函数来创造一个vnode;
h()来创建vnode,render()来渲染vdom到真实html上;
以前用的模板组件语法还是不够灵活,就是不可以使用极致的js,如果想使用,可以使用h函数或者jsx语法;




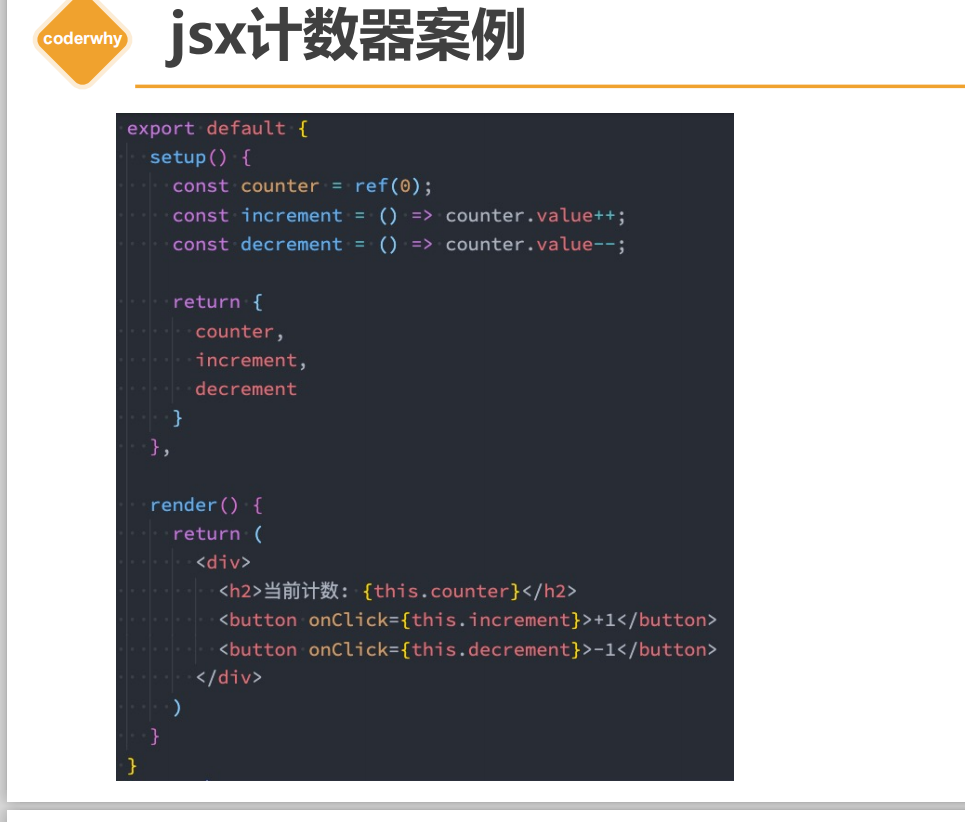
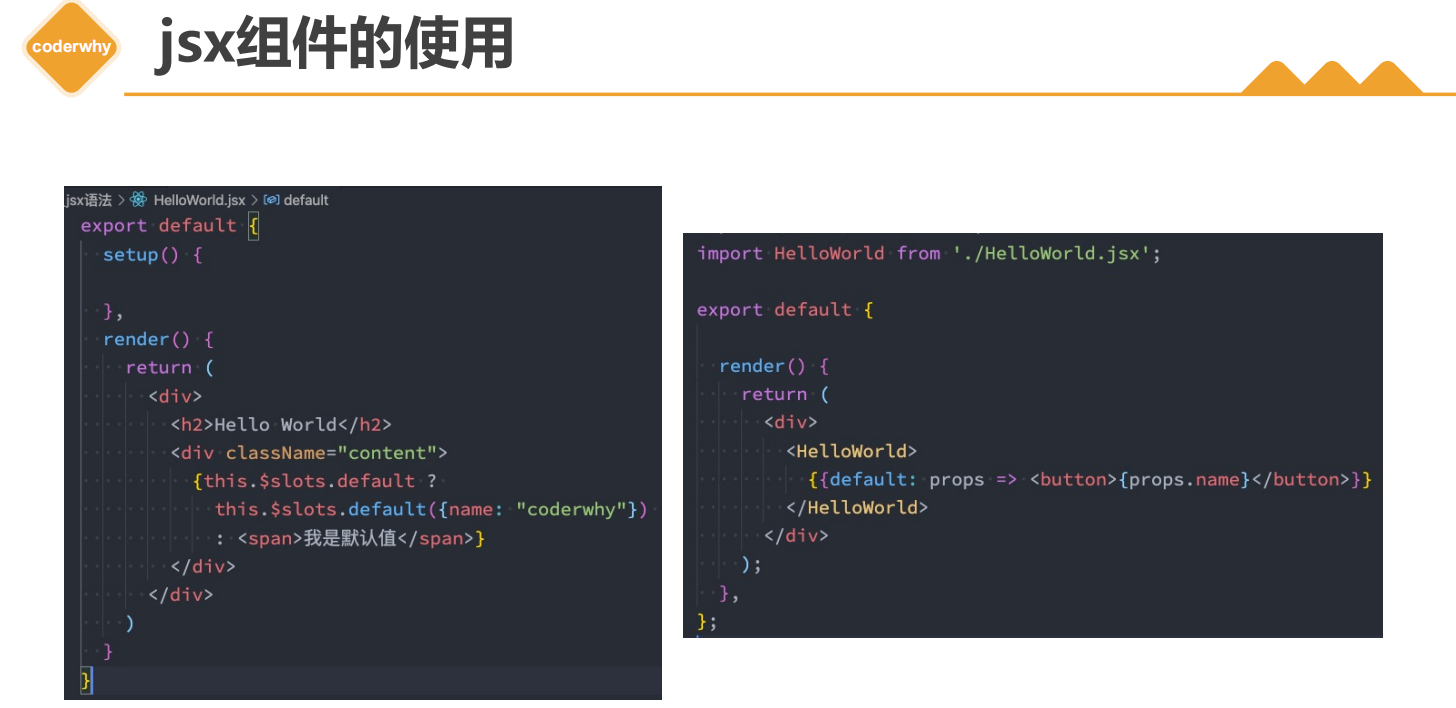
三、jsx



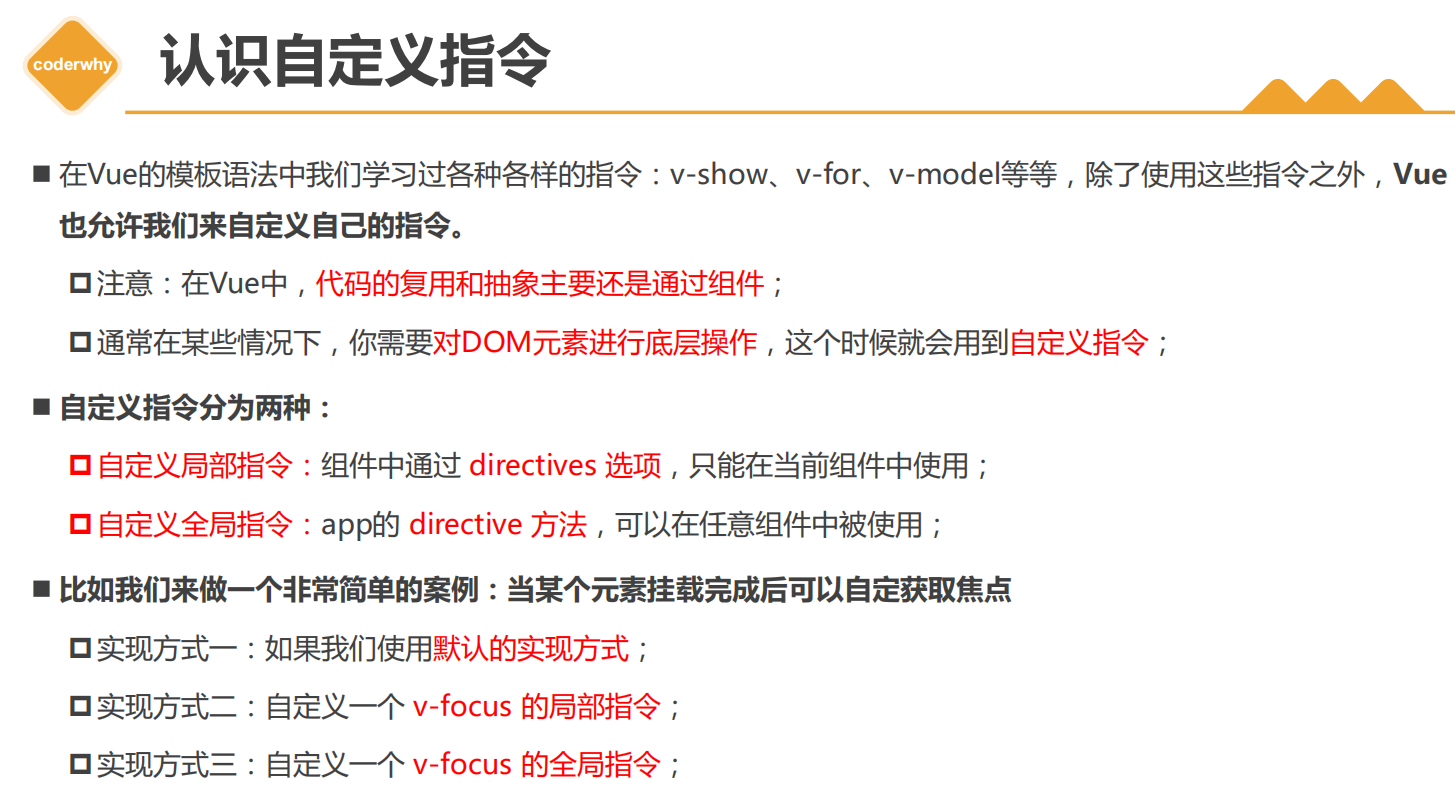
四、自定义指令
1.

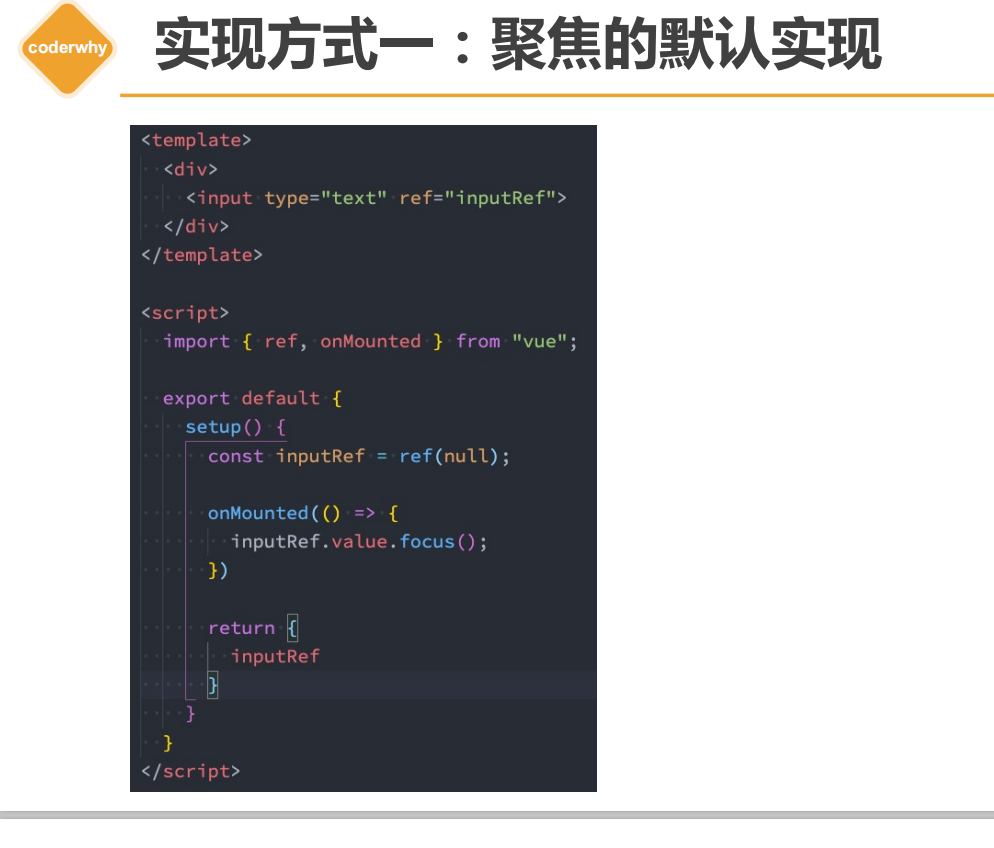
实现的方式一::ref='inputRef', 但是ref比较特殊,所以可以不用加冒号:,也就是不适用v-blnd语法,但是vue会自动将ref属性的值和setup()返回的inputRef做绑定;
方式一就是获取input标签,然后在组件逻辑中,使用focus()方法实现;


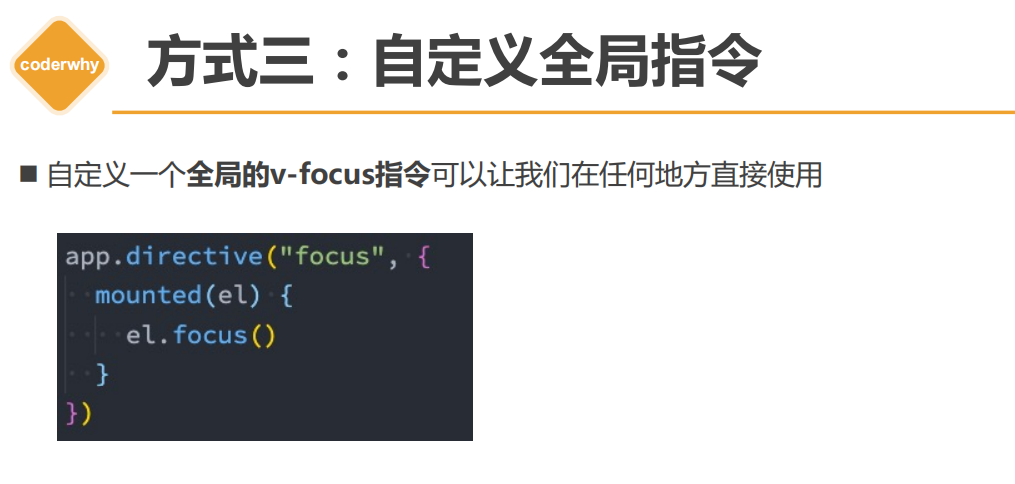
定义全局指令和定义全局组件一样,需要使用createApp放回的app对象来操作;

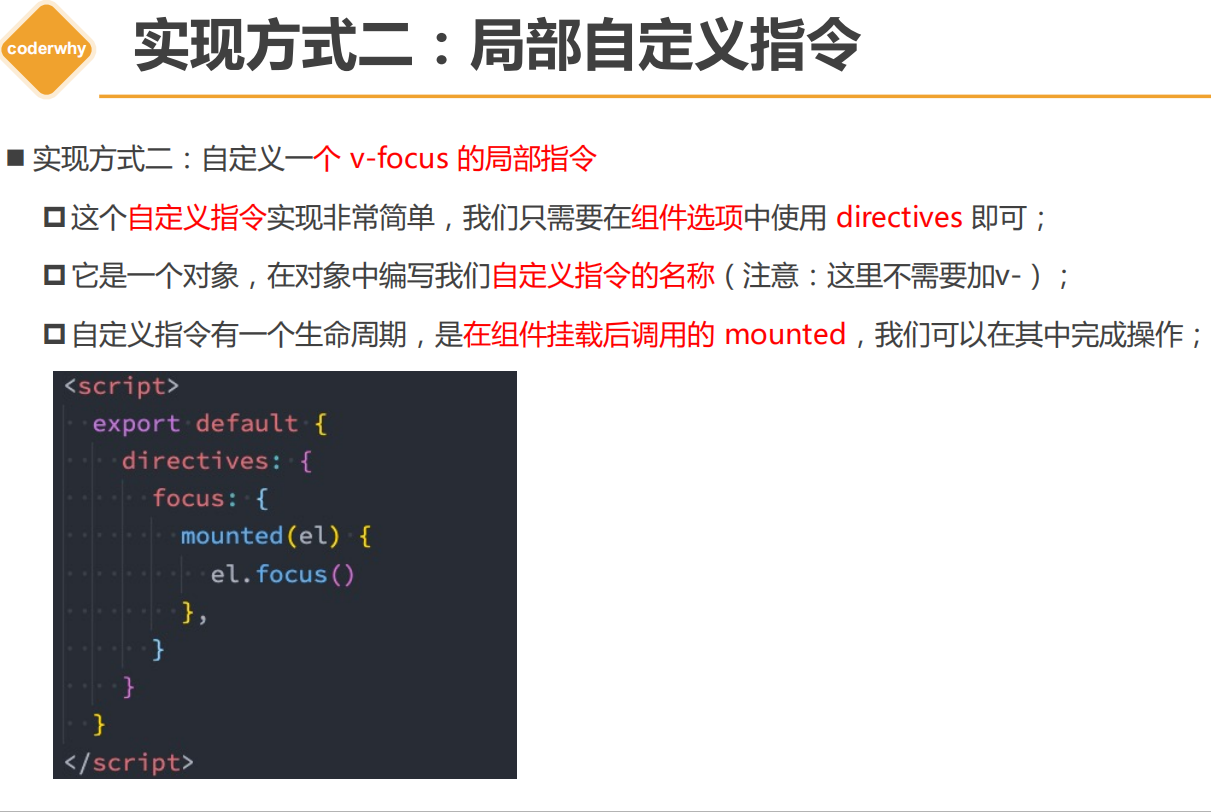
2. 指令生命周期基本
组件生命周期和指令生命周期基本相似

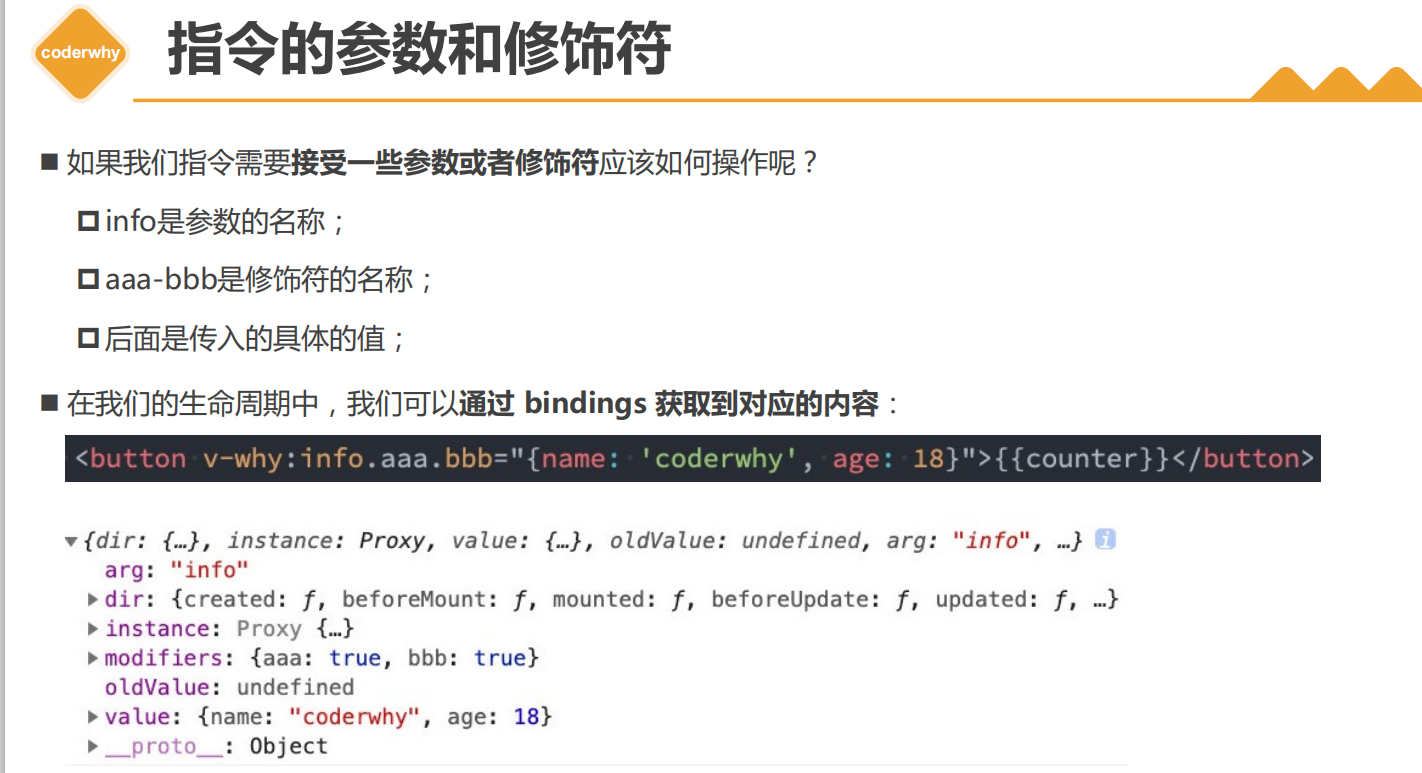
3.指令的参数和修饰符

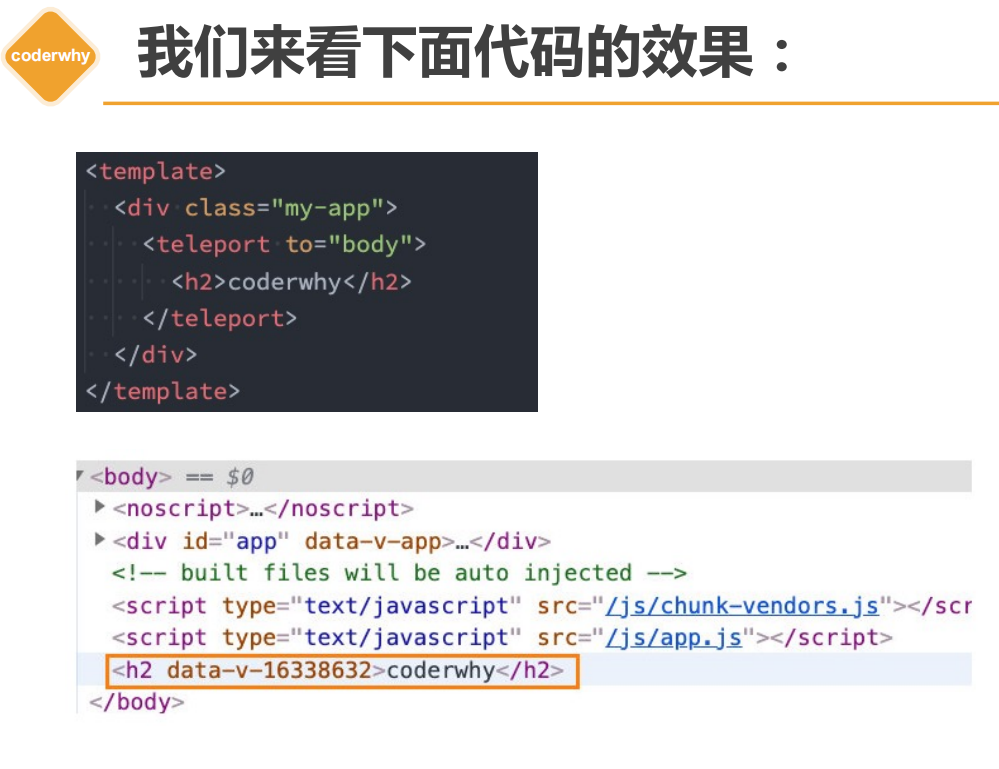
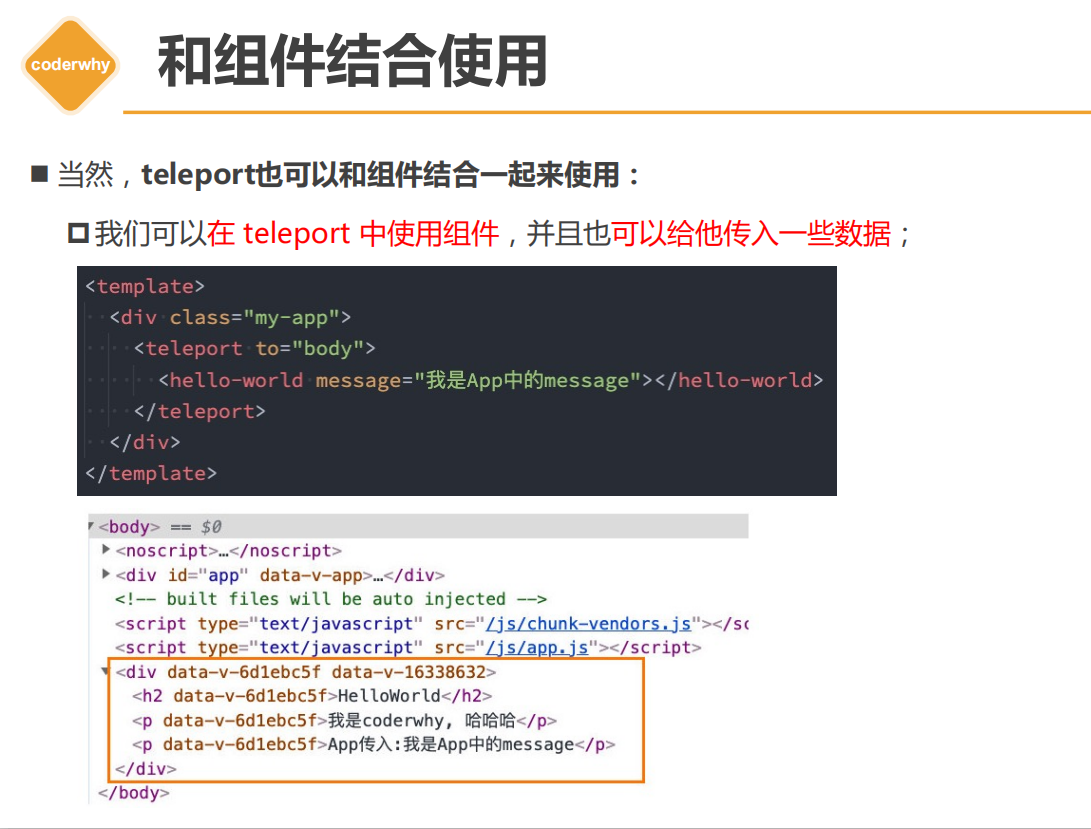
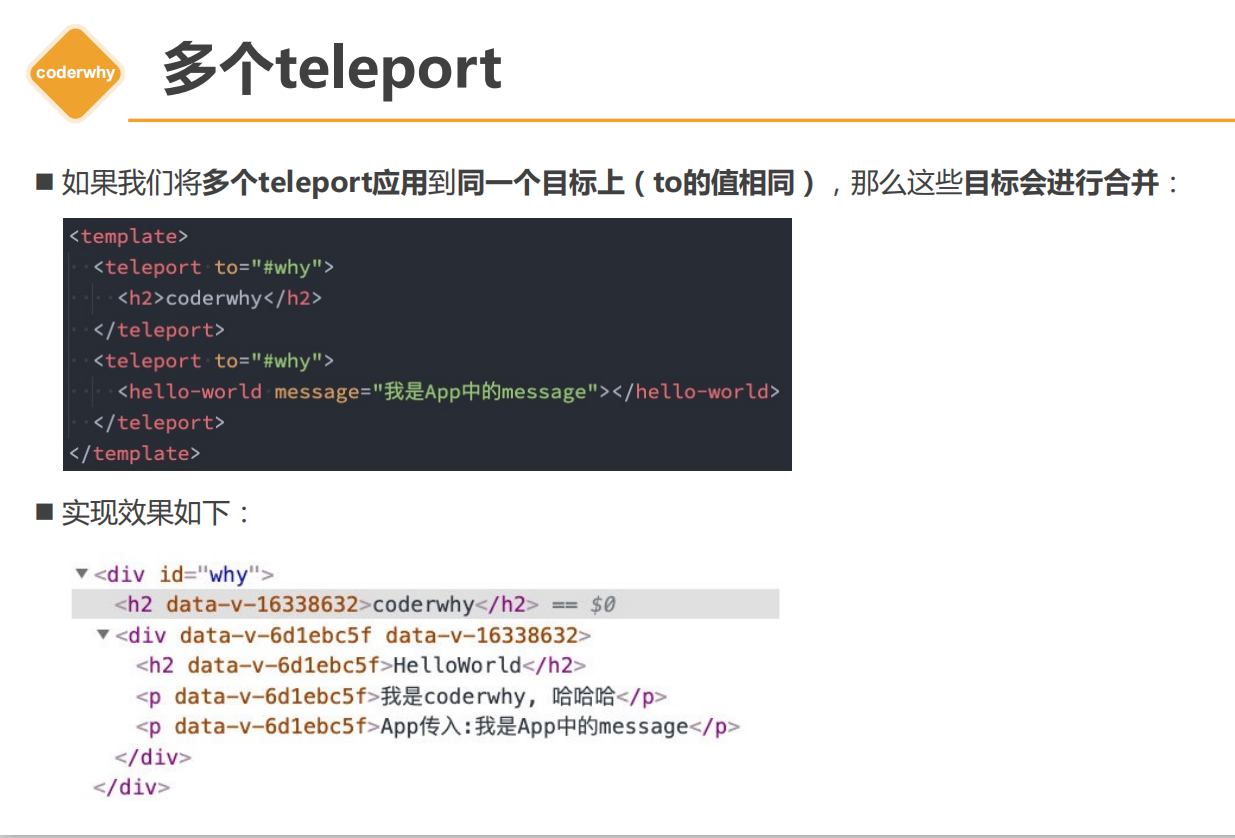
五、teleport




六、插件
插件的install函数,名字不可以自定义,必须叫install,因为vue就是要使用这个函数名;
插件的使用我们是vue.use(插件名),
但实际上use()方法做了很多事,比如vue会自动去找install函数,会将app即vue根实例传递给插件;





