Vue3—08—动画
一、动画的介绍
vue3内置了一些动画的库,所以我们需要进行cdn或npm instal安装了;
可以使用组件《transition》直接使用;
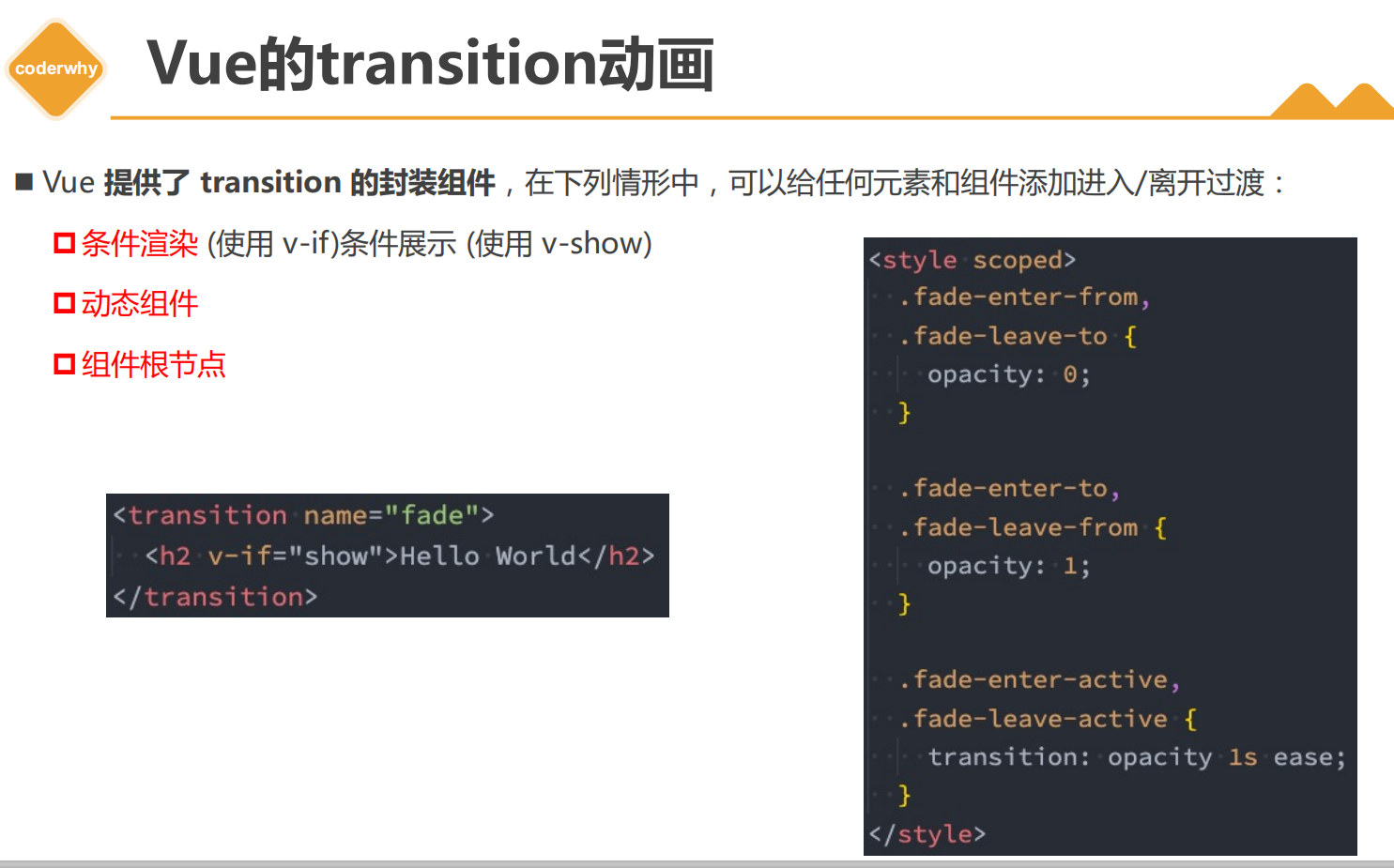
1,transition实现效果





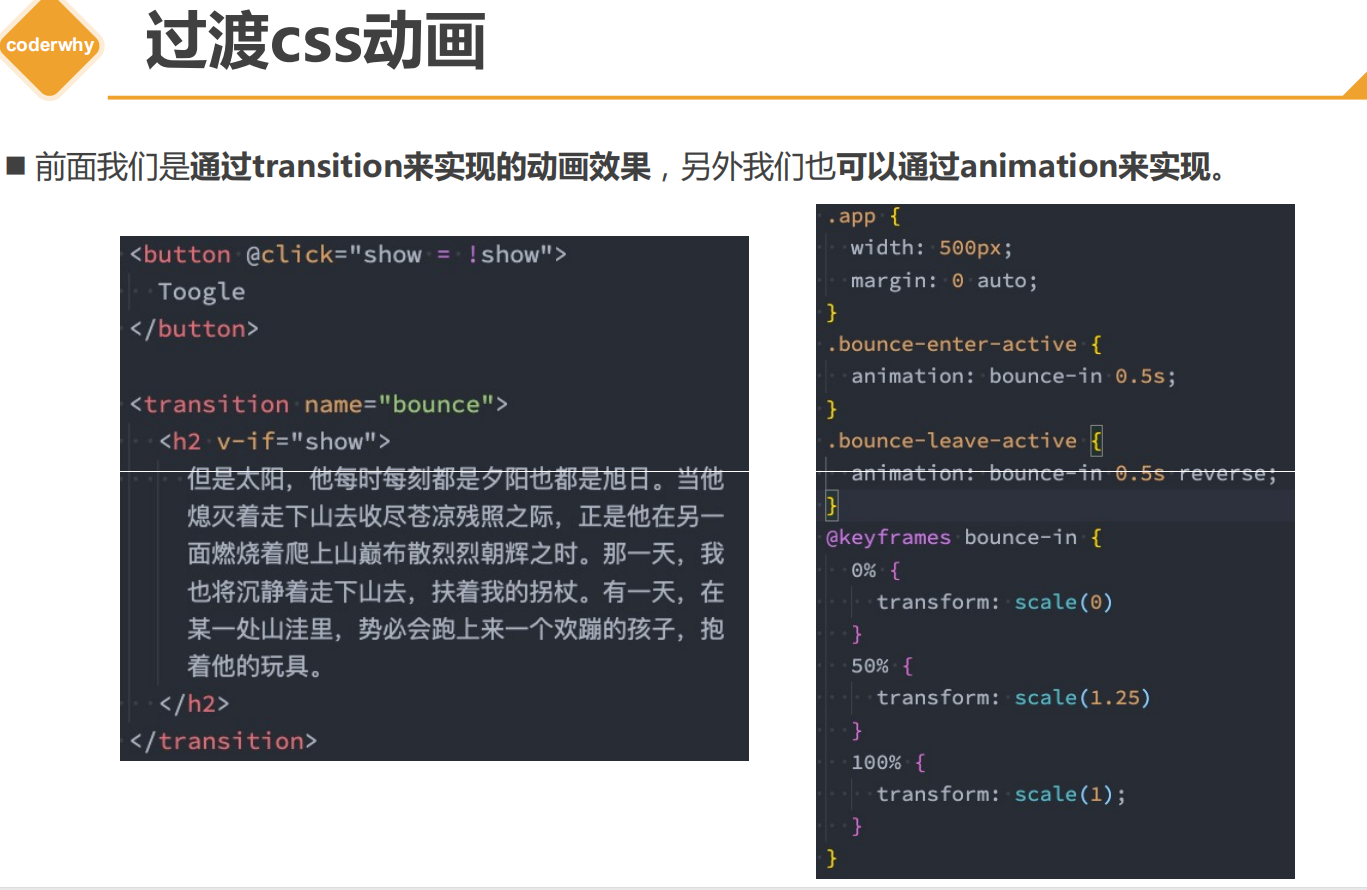
2.animation效果



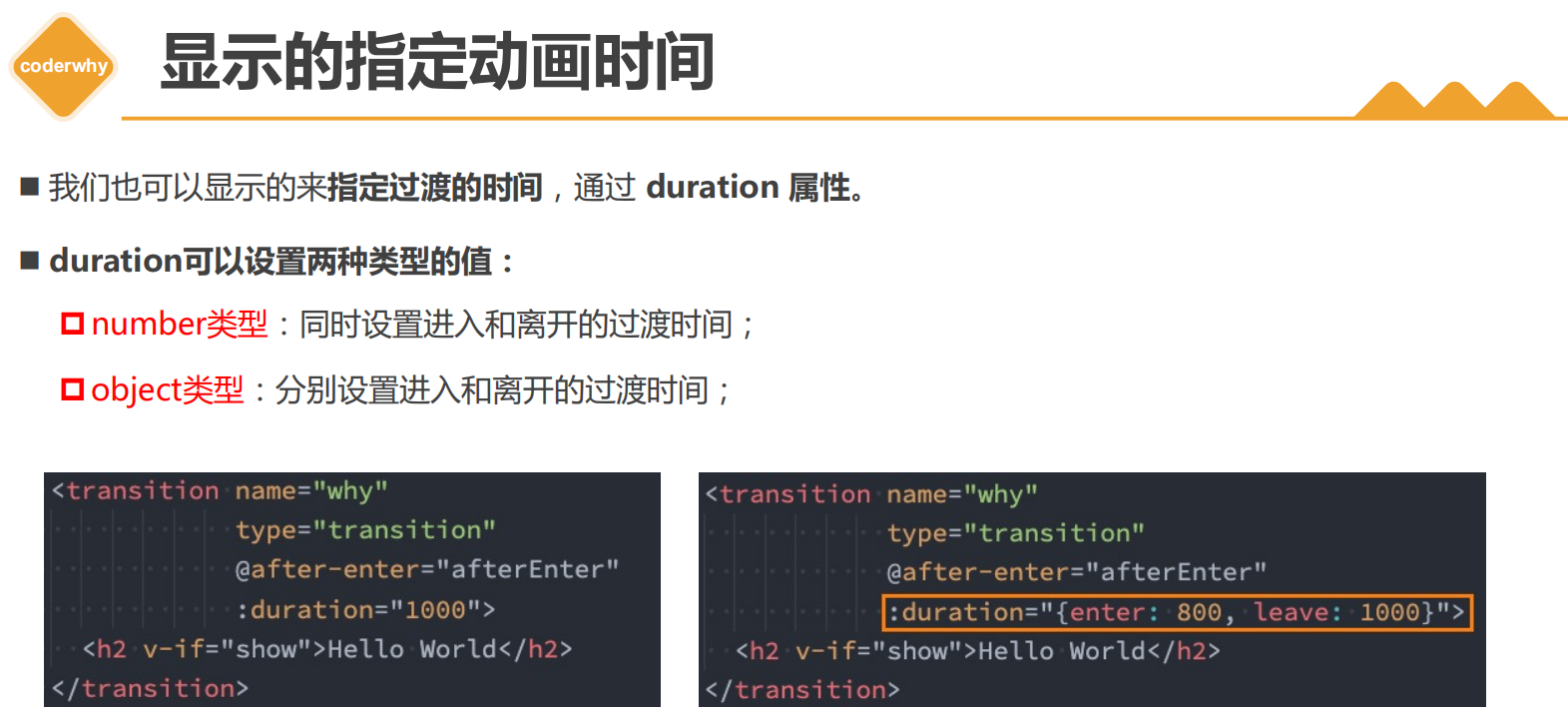
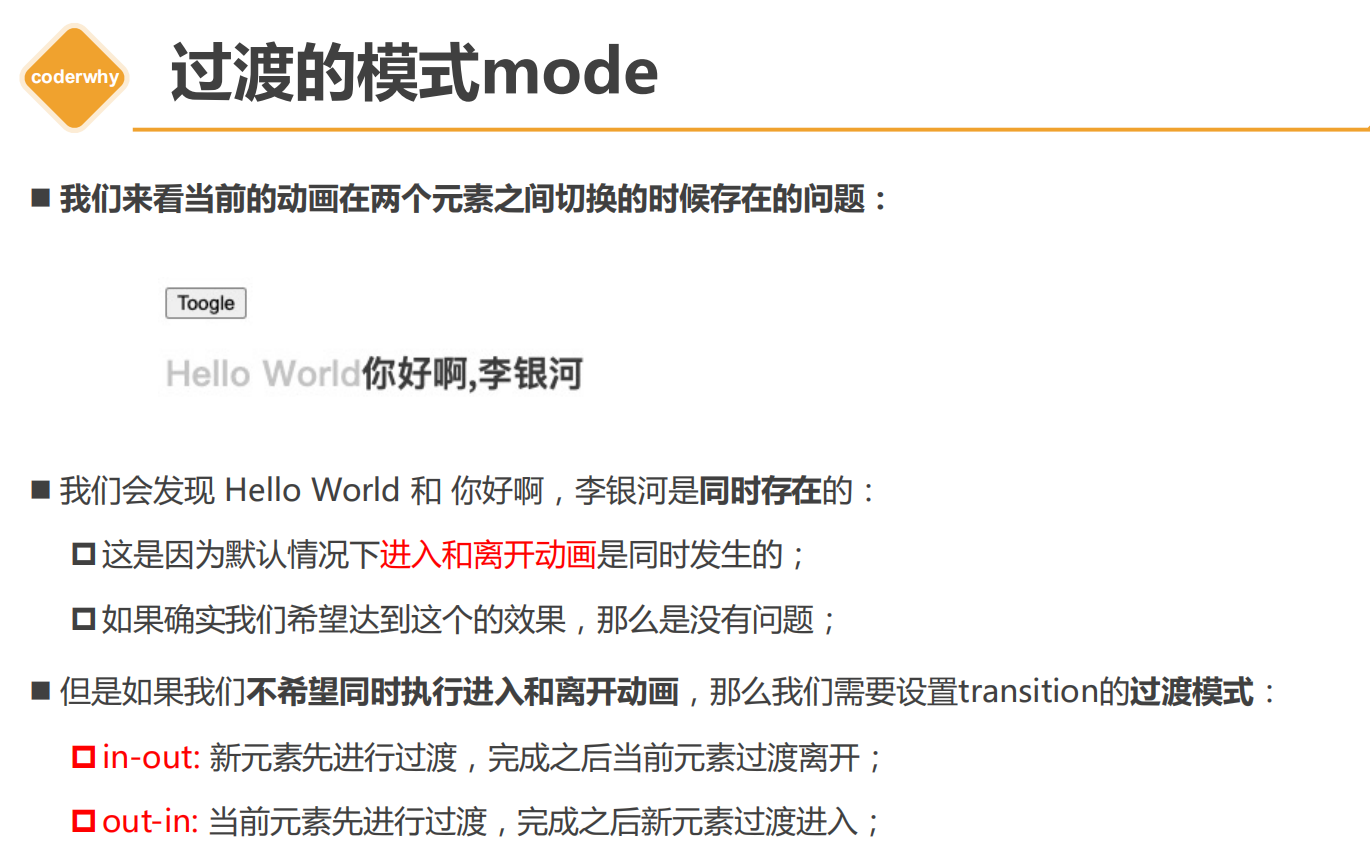
3.过度的模式
使用《triansition》包裹的两个组件,如果要实现切换效果(比如v-if,v-else),可以增加mode属性,让这两个组件的过度动画有一个先后顺序;
不然这两个组件的过度动画同事发生,就会很丑;

4.初次渲染

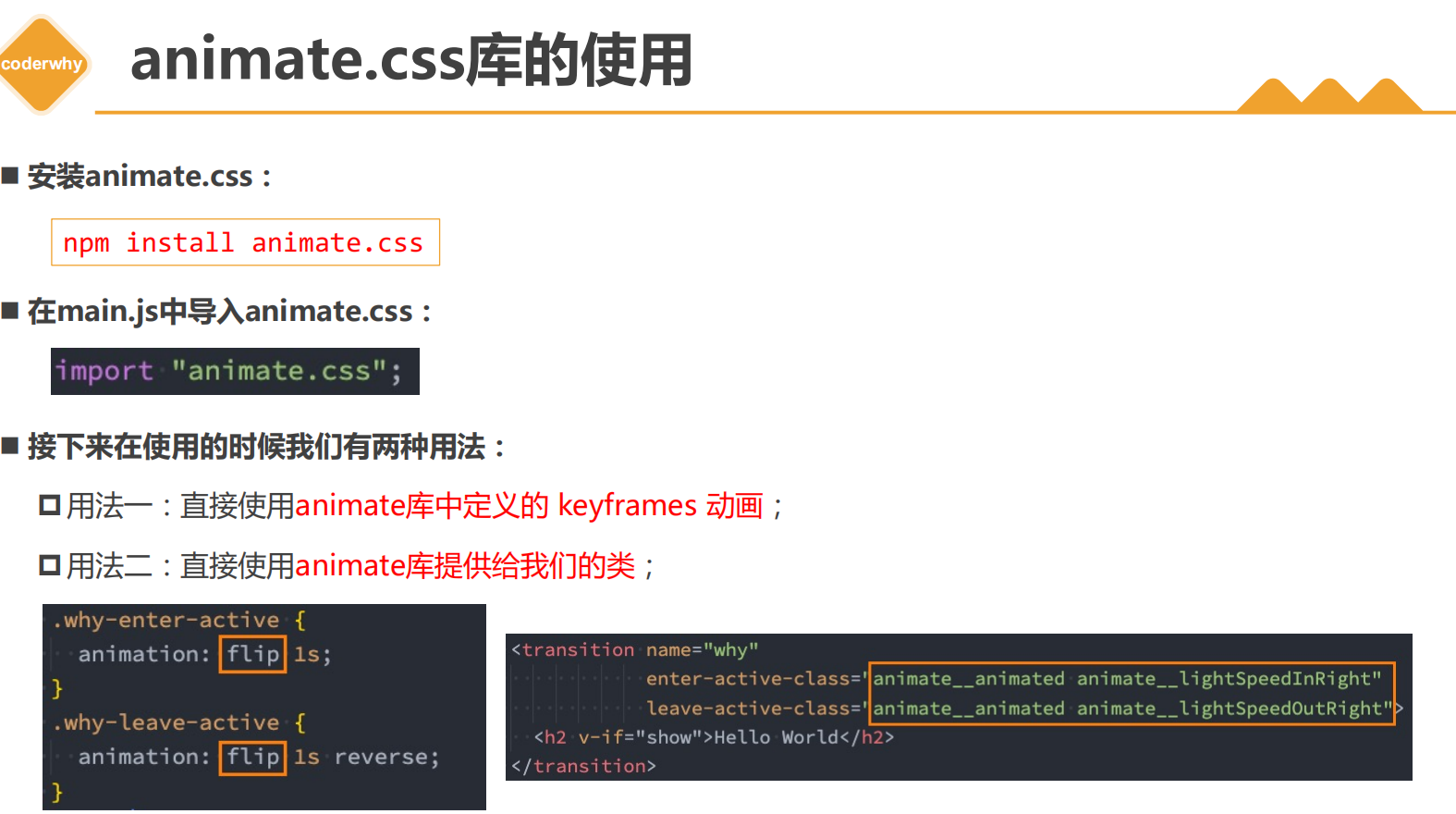
二、第三方库animate.css


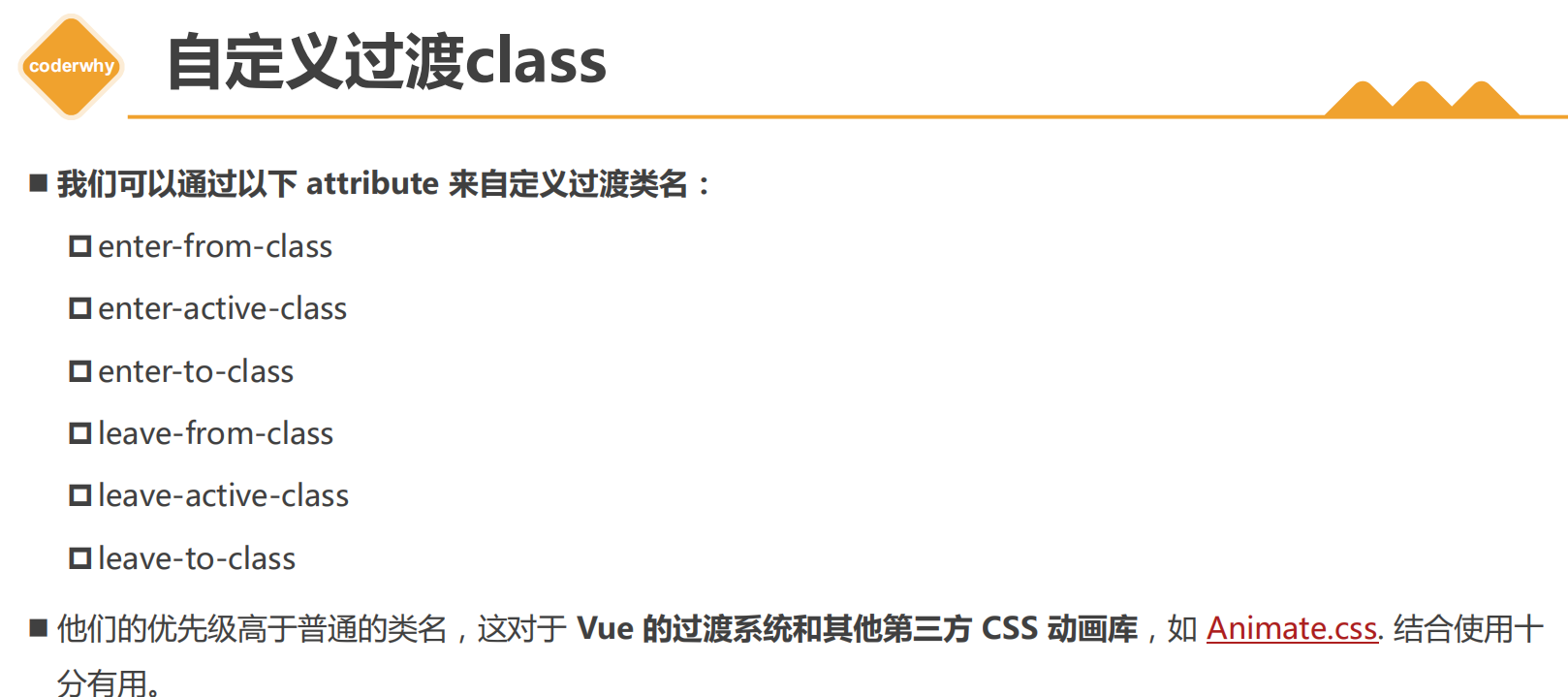
使用方式上,可以去stype标签中,在自己设置的.name-enter-active类中去添加样式;
也就是说,这个库可以给我们提供很多很强的样式(绘画函数),但是过渡动画的流程, 还是vue提供给我们的那六个类;

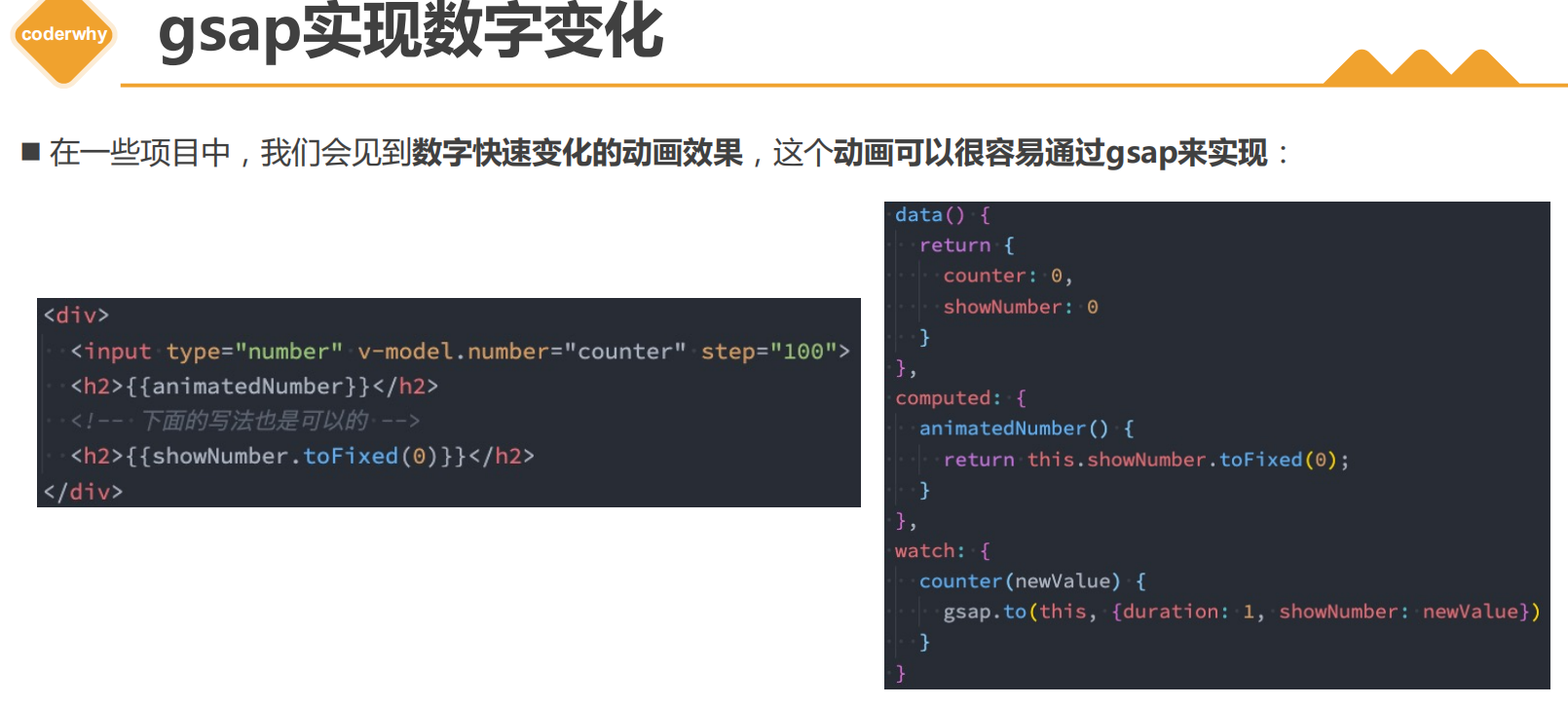
三、第三方库gsap
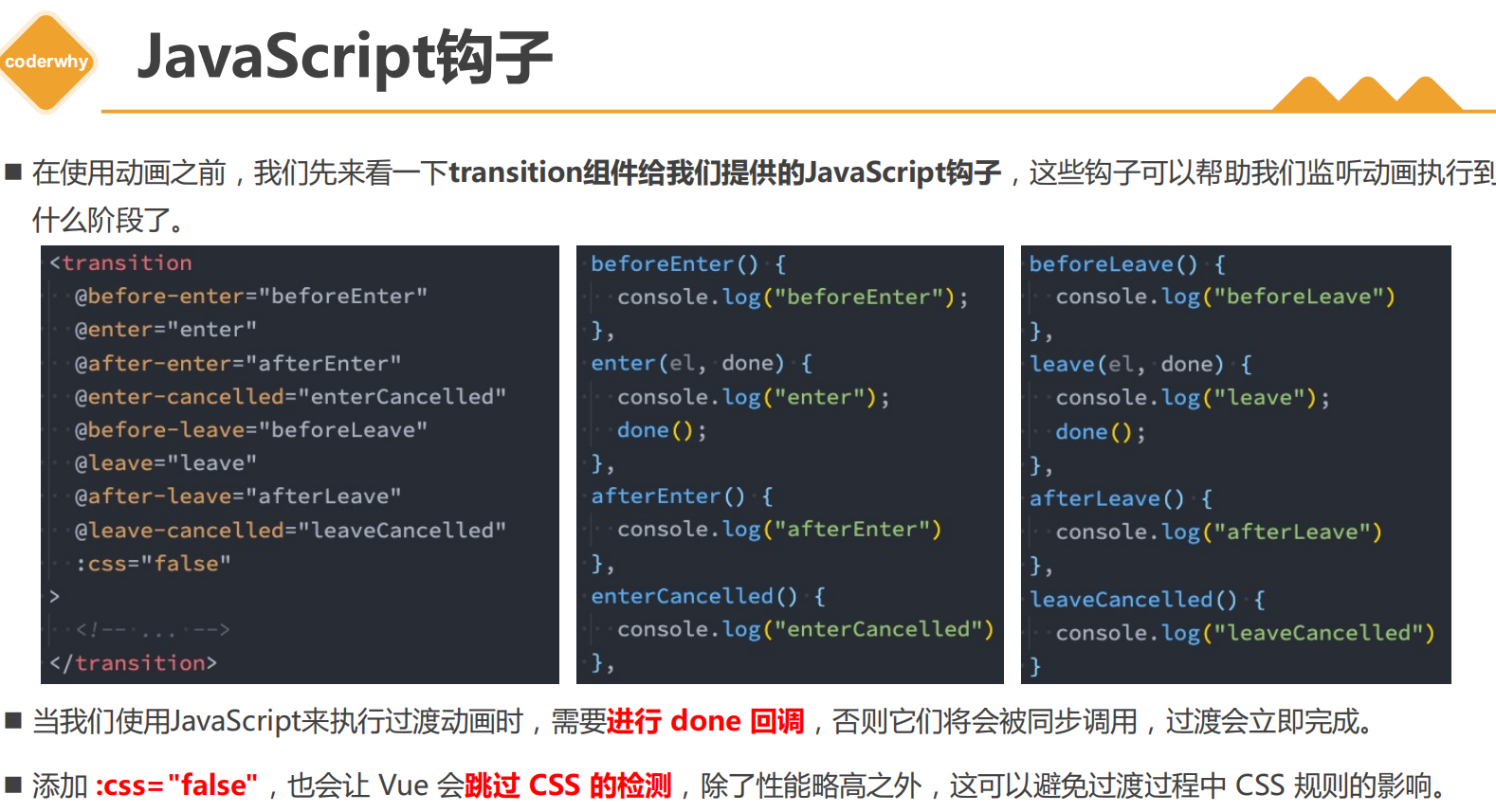
css不够灵活,所以用时候我们要使用js来实现动画效果;

使用js来实现动画和以前的就不太一样了,这个需要js钩子函数,在某个时期触发钩子函数,然后在组件实例的methods写gsap代码来实现动画效果;



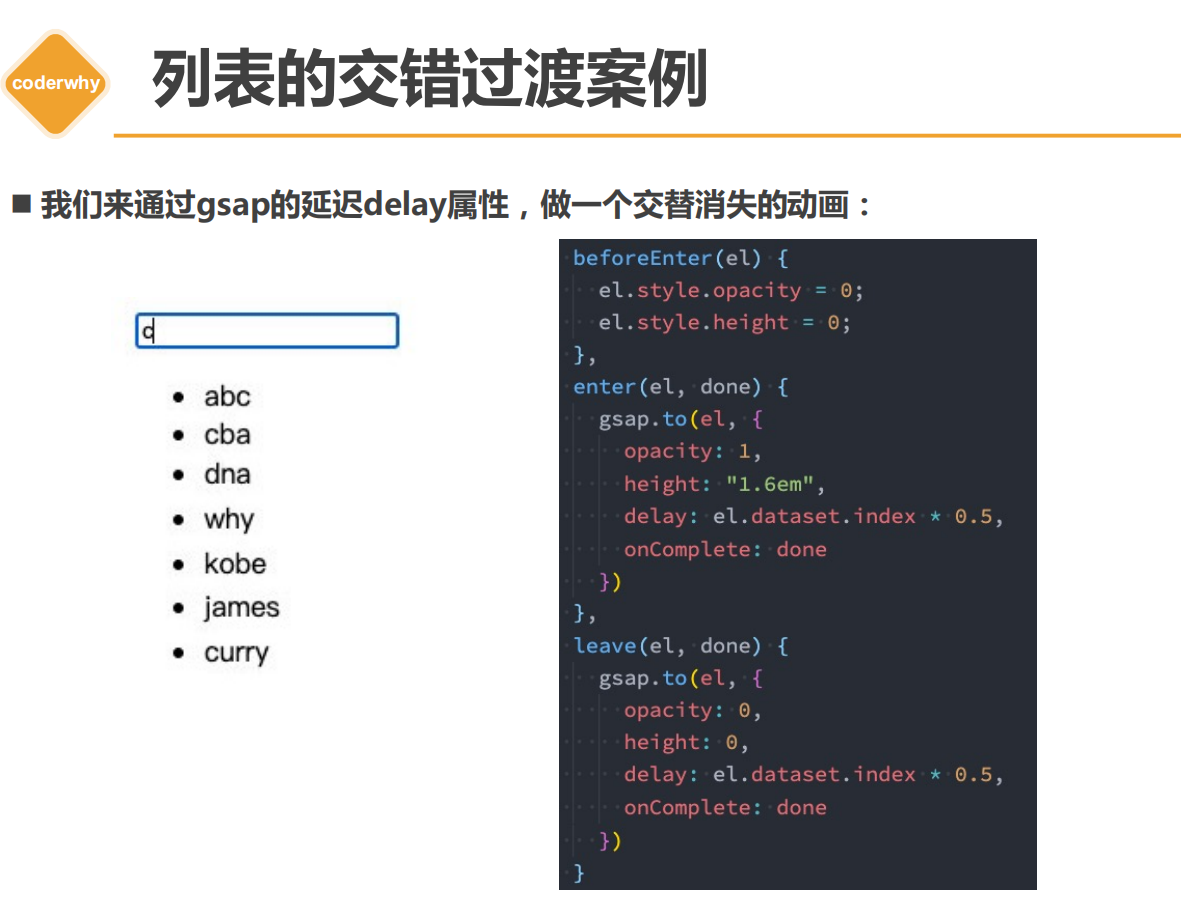
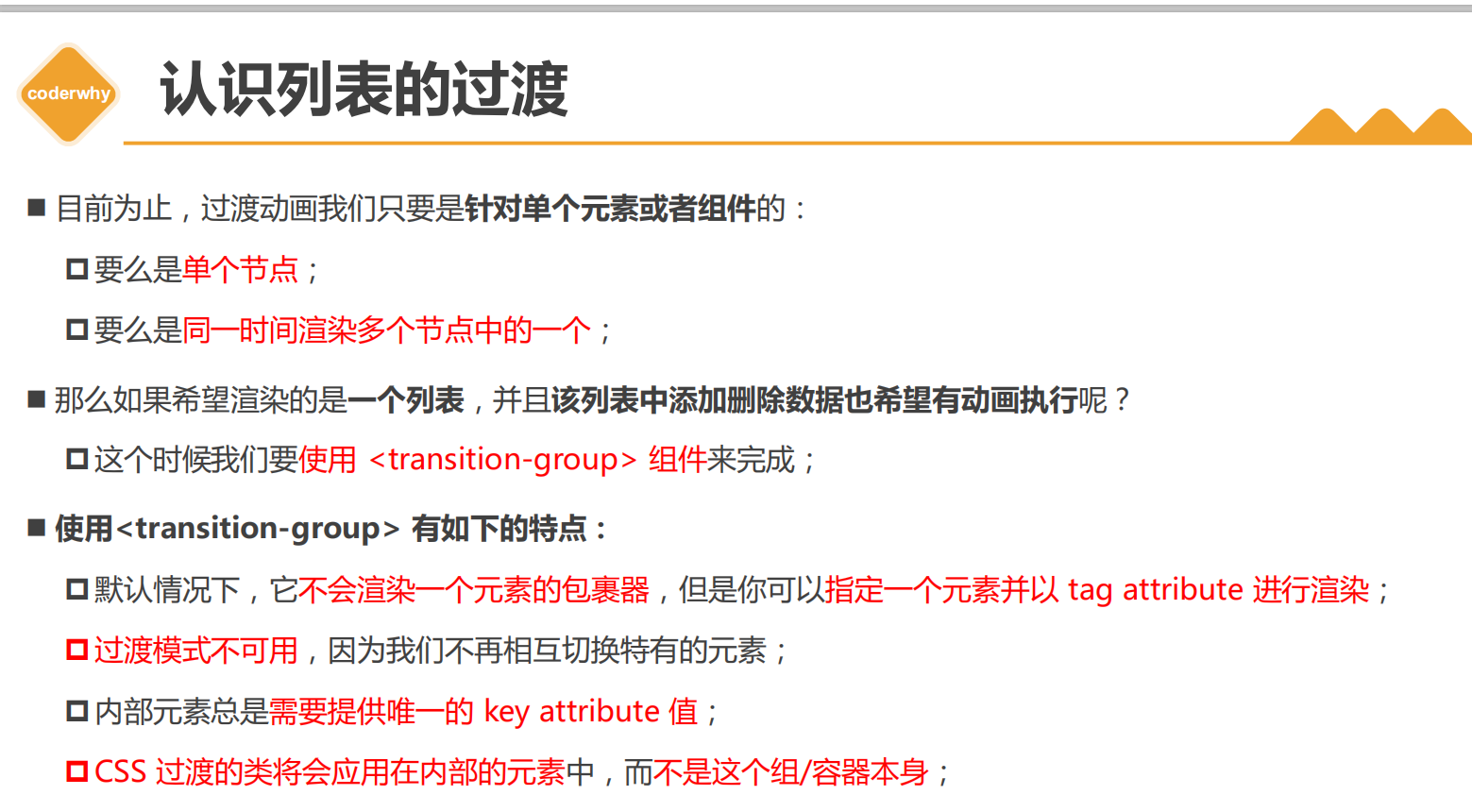
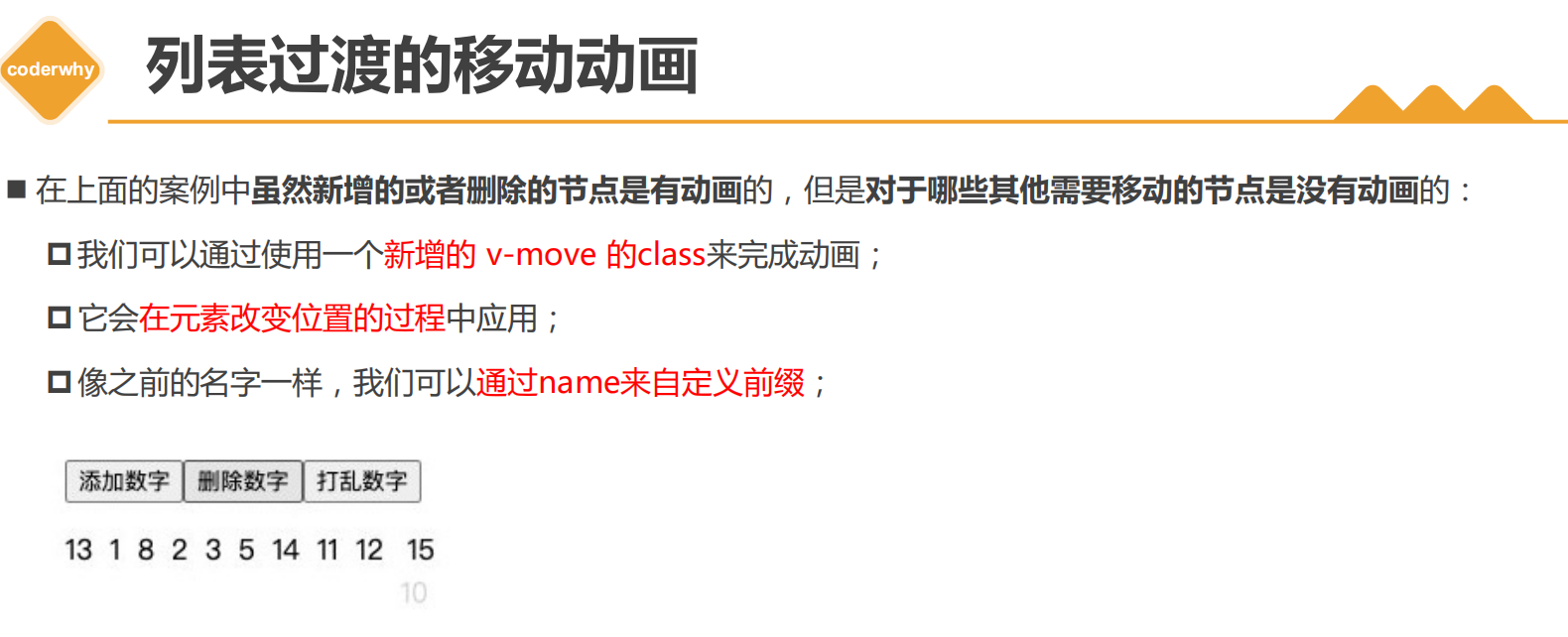
四、列表过渡动画


具体看课堂实例吧,还有数字洗牌;