Vue3—07—动态组件;keeplive;生命周期;mixin
一、动态组件
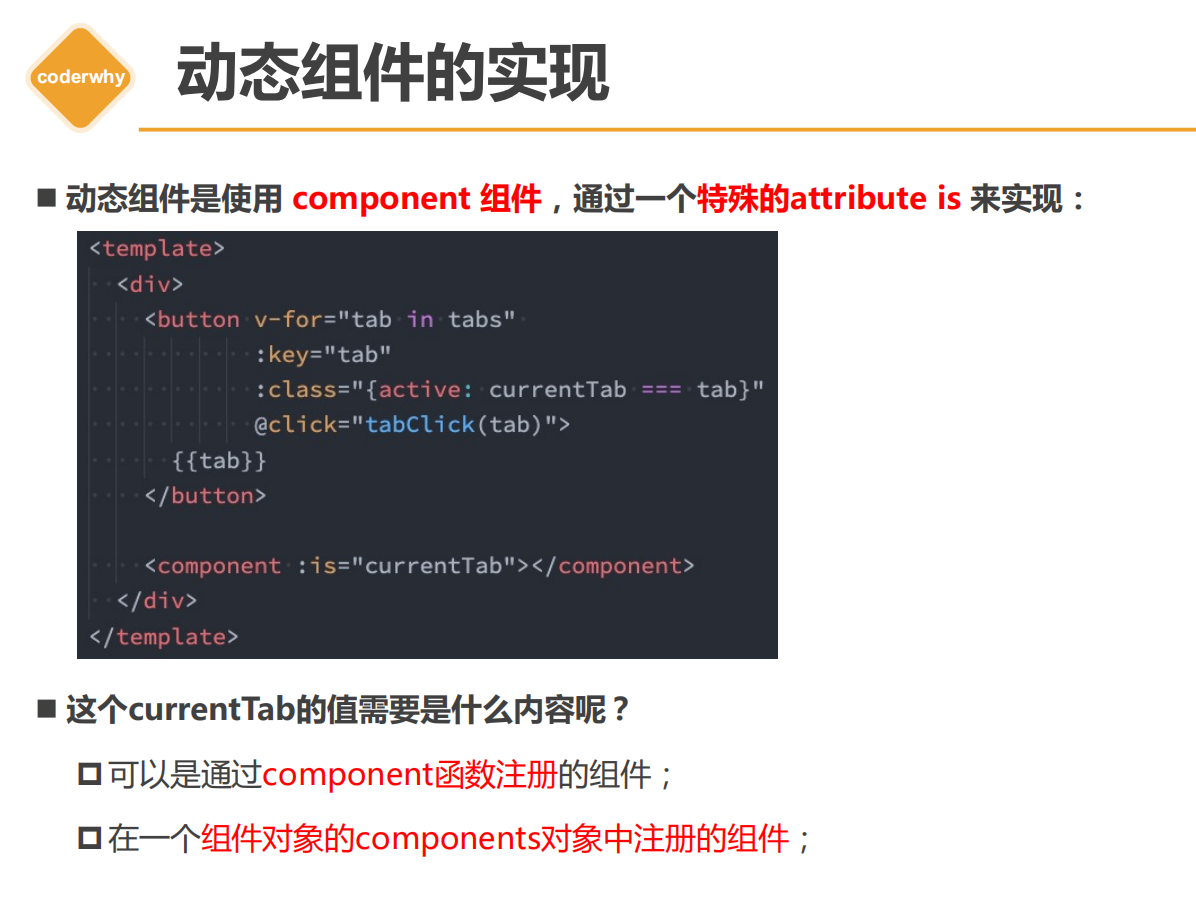
所谓的动态组件应该和keeplive一样,都是vue的内置组件;
component标签的is属性可以写哪些东西?
- 第一,全局组件,比如通过vue.createApp().component()函数注册过的全局组件;
- 第二,在本组件实例中注册的局部组件,即在本组件实例的component属性注册的组件;



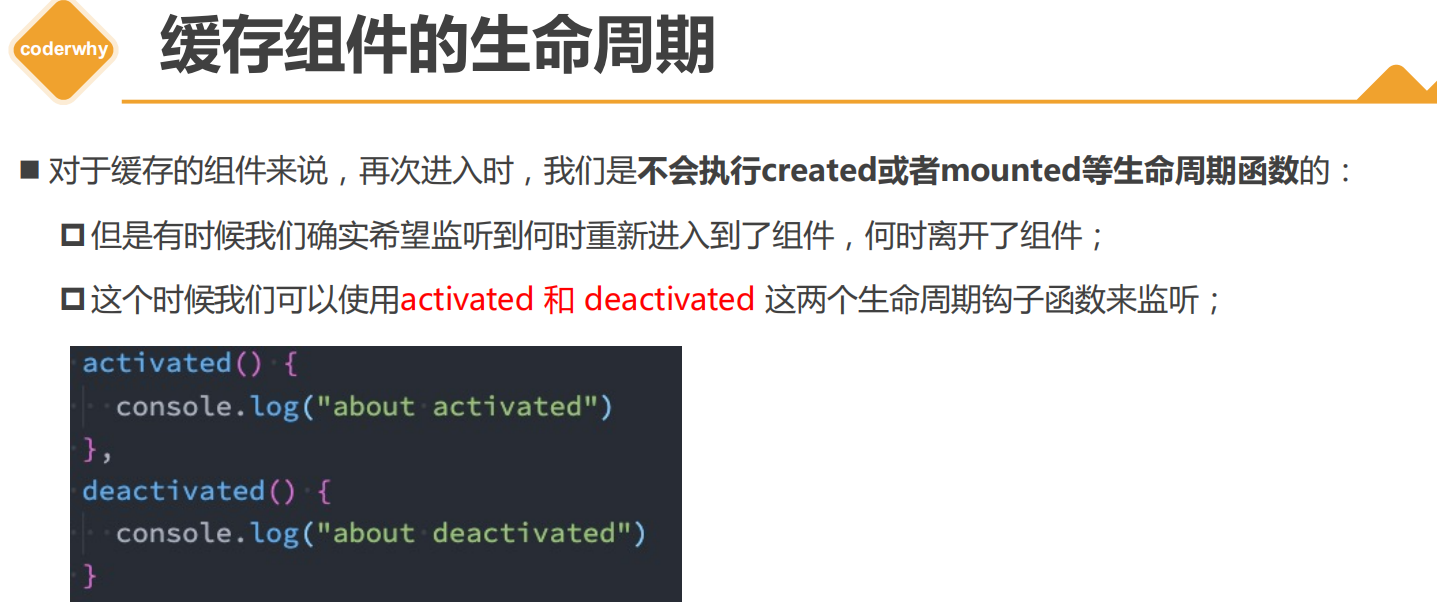
二、keeplive

建议直接用逗号分隔,也就是第一种方式,后面的正则和数组都太麻烦了,而且还要加冒号:让vue知道去管理它,它不是一个字符串;


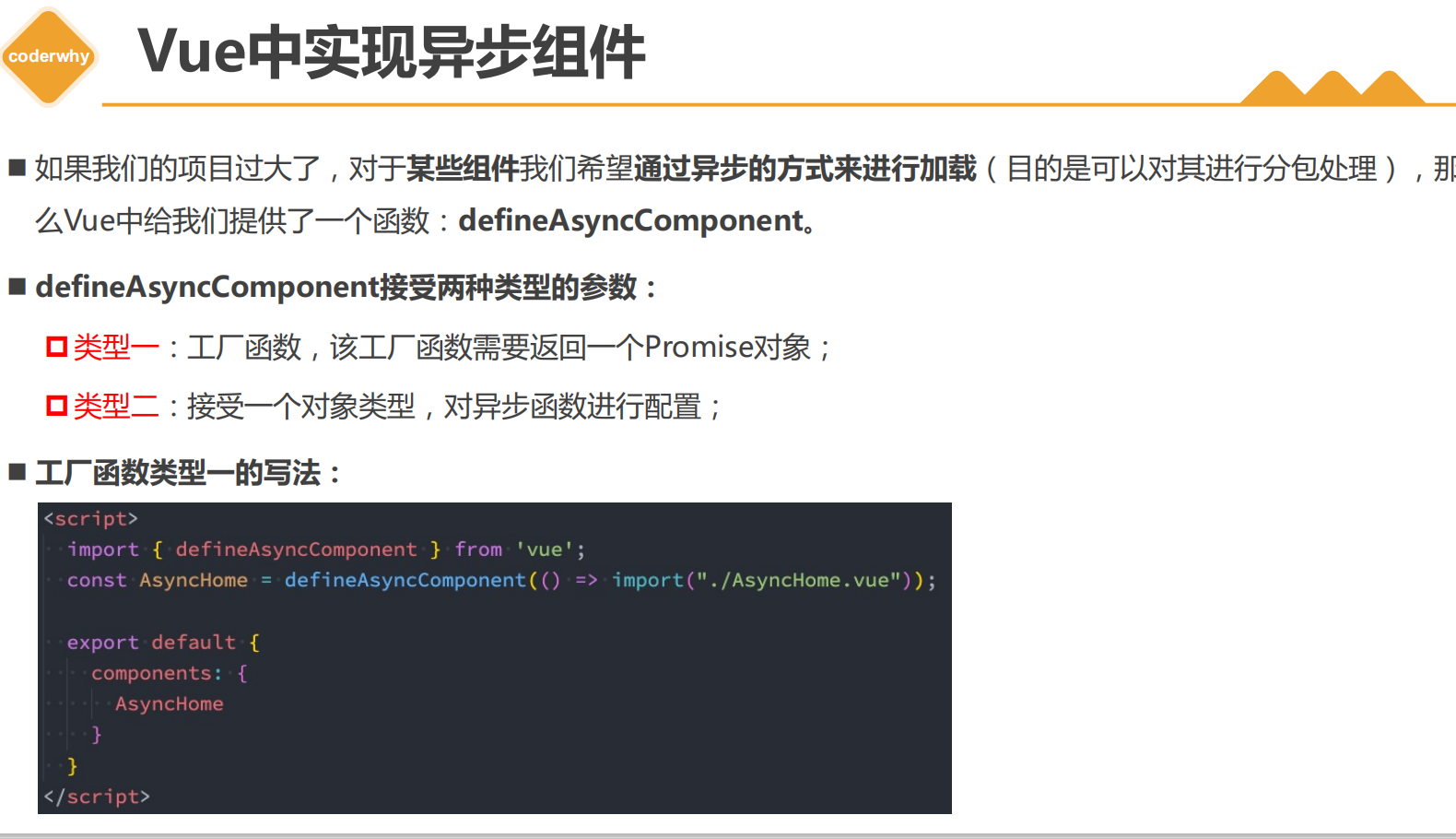
三、webpack代码分包和异步组件
打包之后会有两个文件,app.js 是我们自己写得js逻辑, chunk-vendor是我们依赖的第三方js;
后面我们开始分包后,会有一个chunk.js文件,这个就是我们分包的js逻辑;
webpack对代码的分包主要是通过import().then();的方式指定这份代码要分包,即不是需要立即加载;

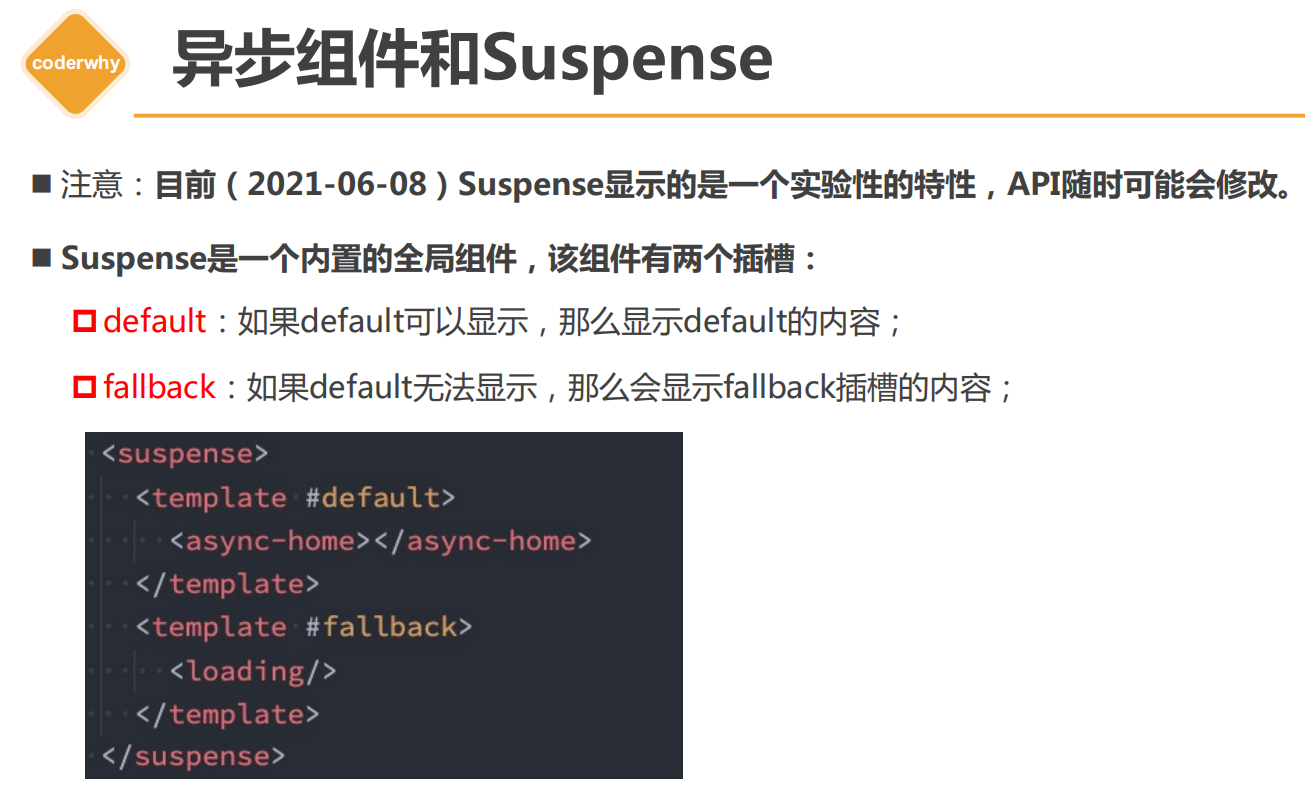
2.异步组件



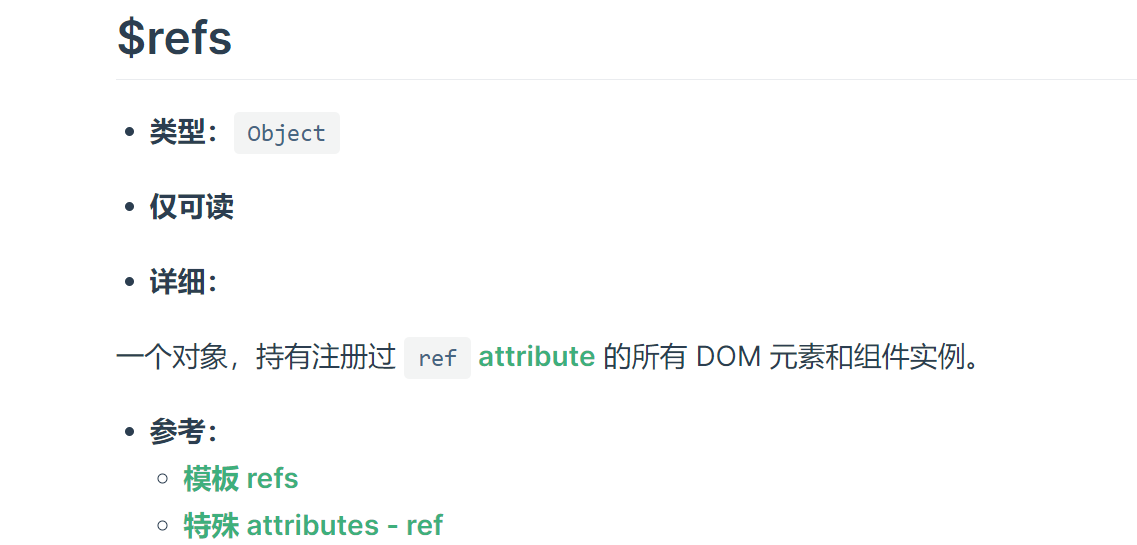
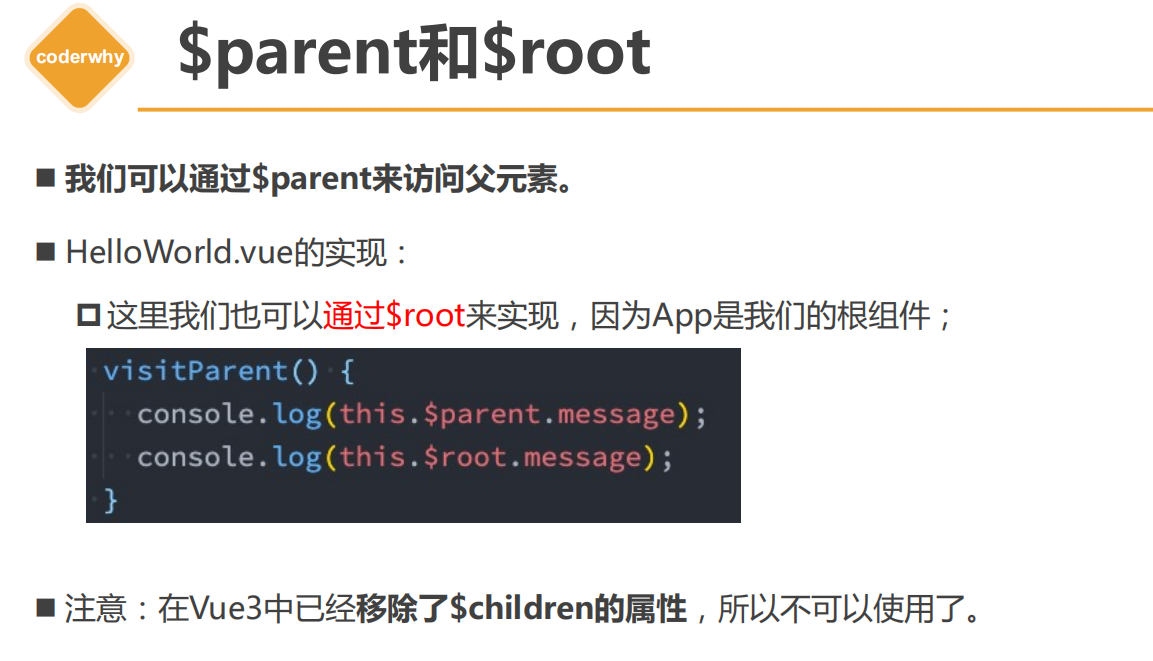
四、¥ref、¥parent、¥root
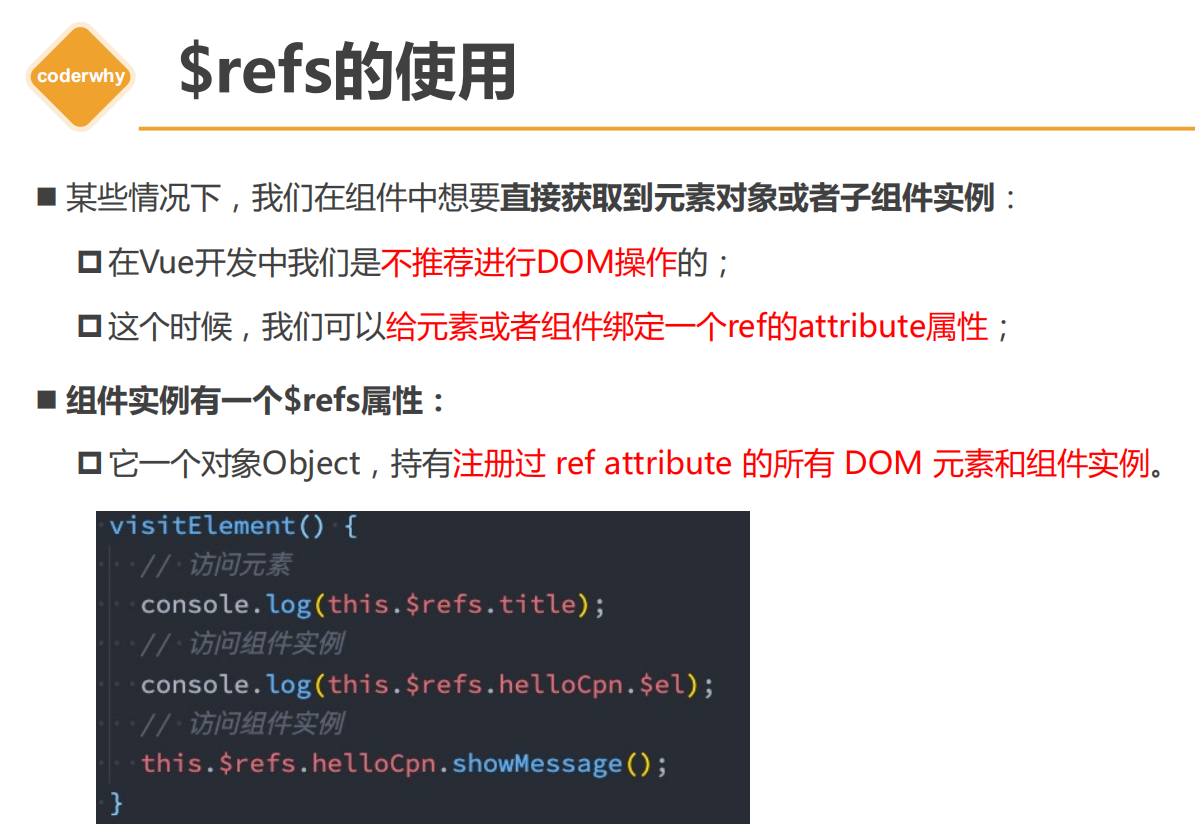
我们可以给html标签或者组件标签,添加一个属性¥ref,
然后我们就可以在任意组件逻辑中,通过this.$ref去获取这些元素标签或者组件标签了;
也就是说,这样我们就可以去操作dom元素了;

所以这是一个很强的属性,但是有时候我们不会用,还是用props或者emit等进行组件的通信,原因就是¥ref和¥parent¥root可能会导致组件间的耦合性太强,代码太乱不好管理等;


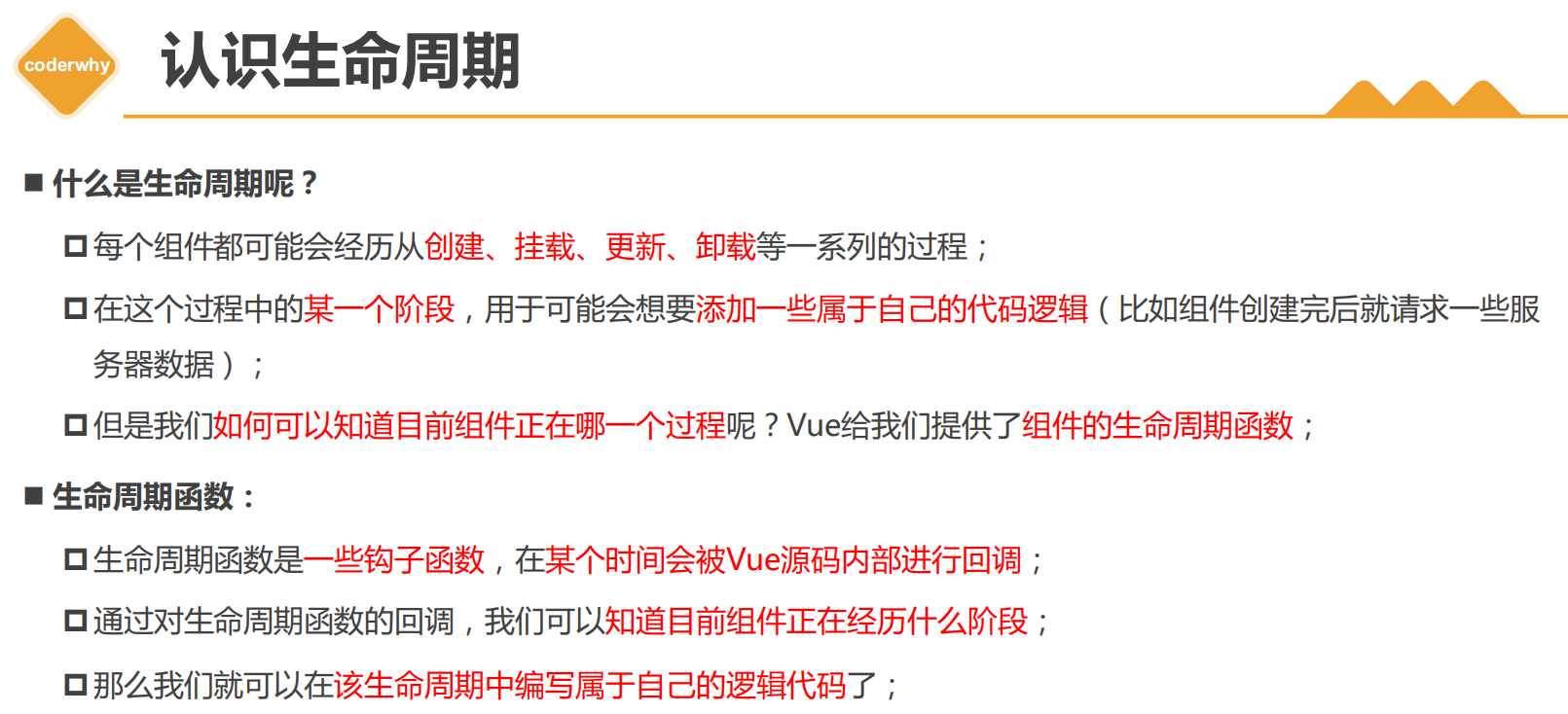
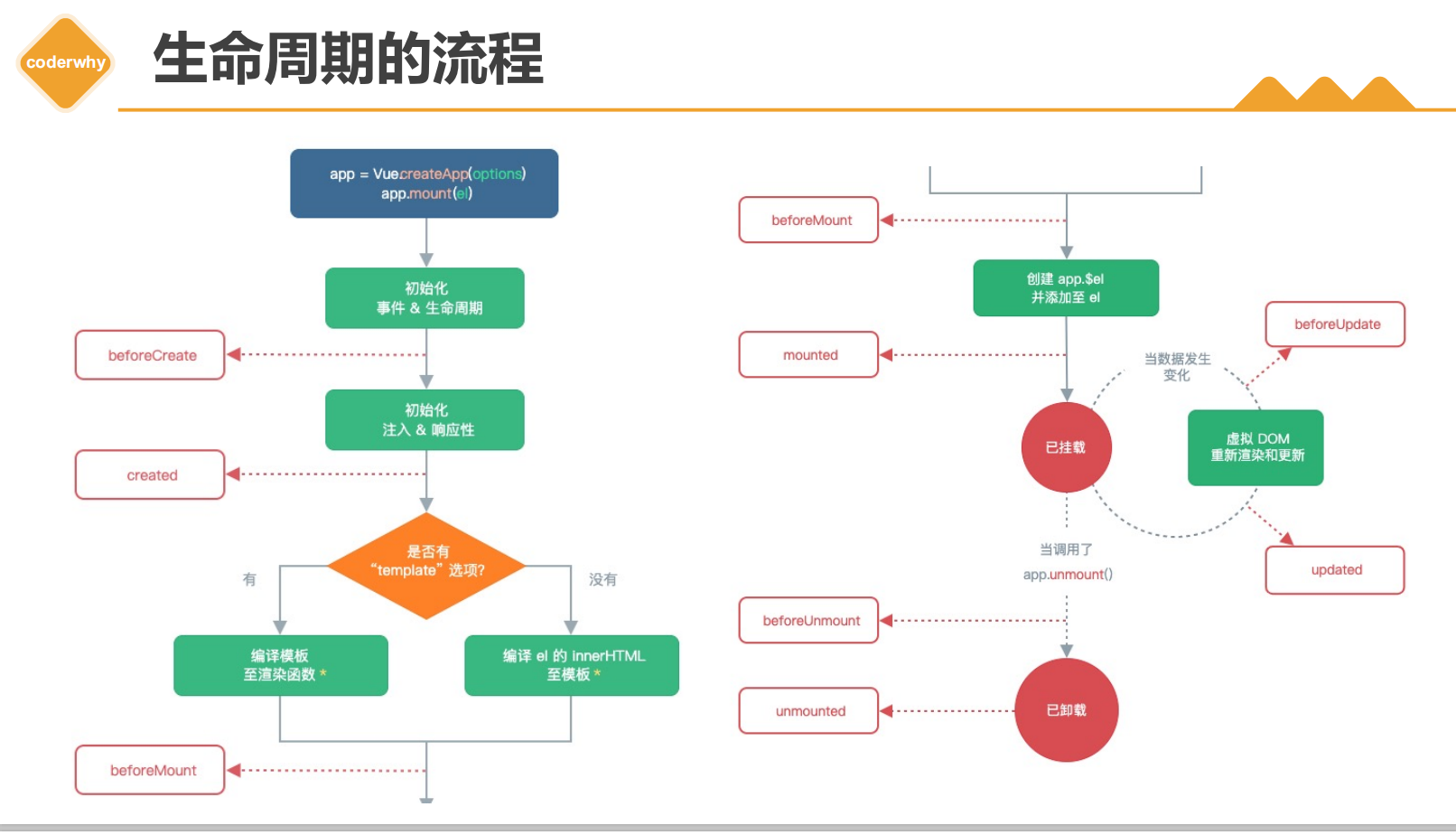
五、生命周期


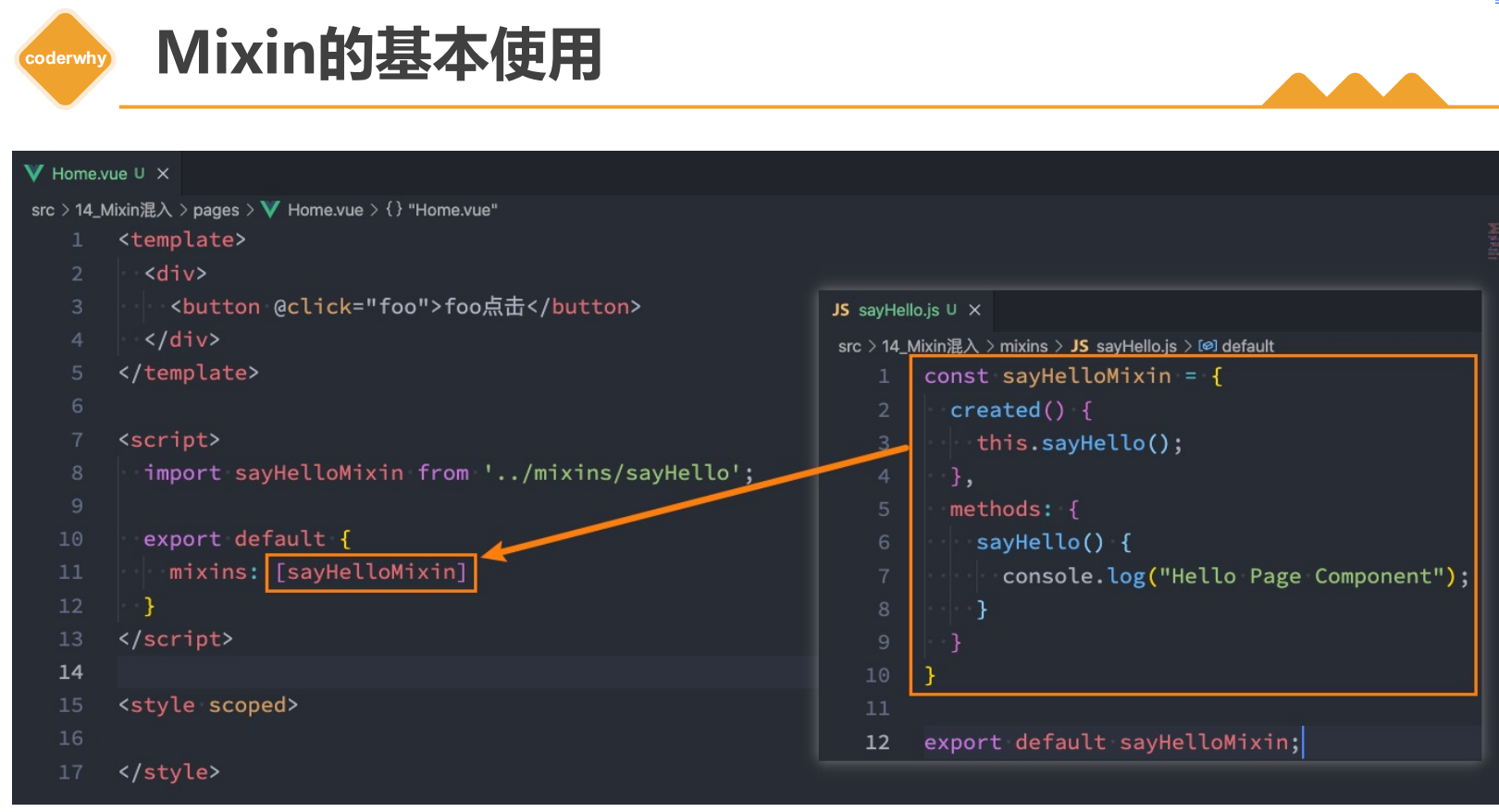
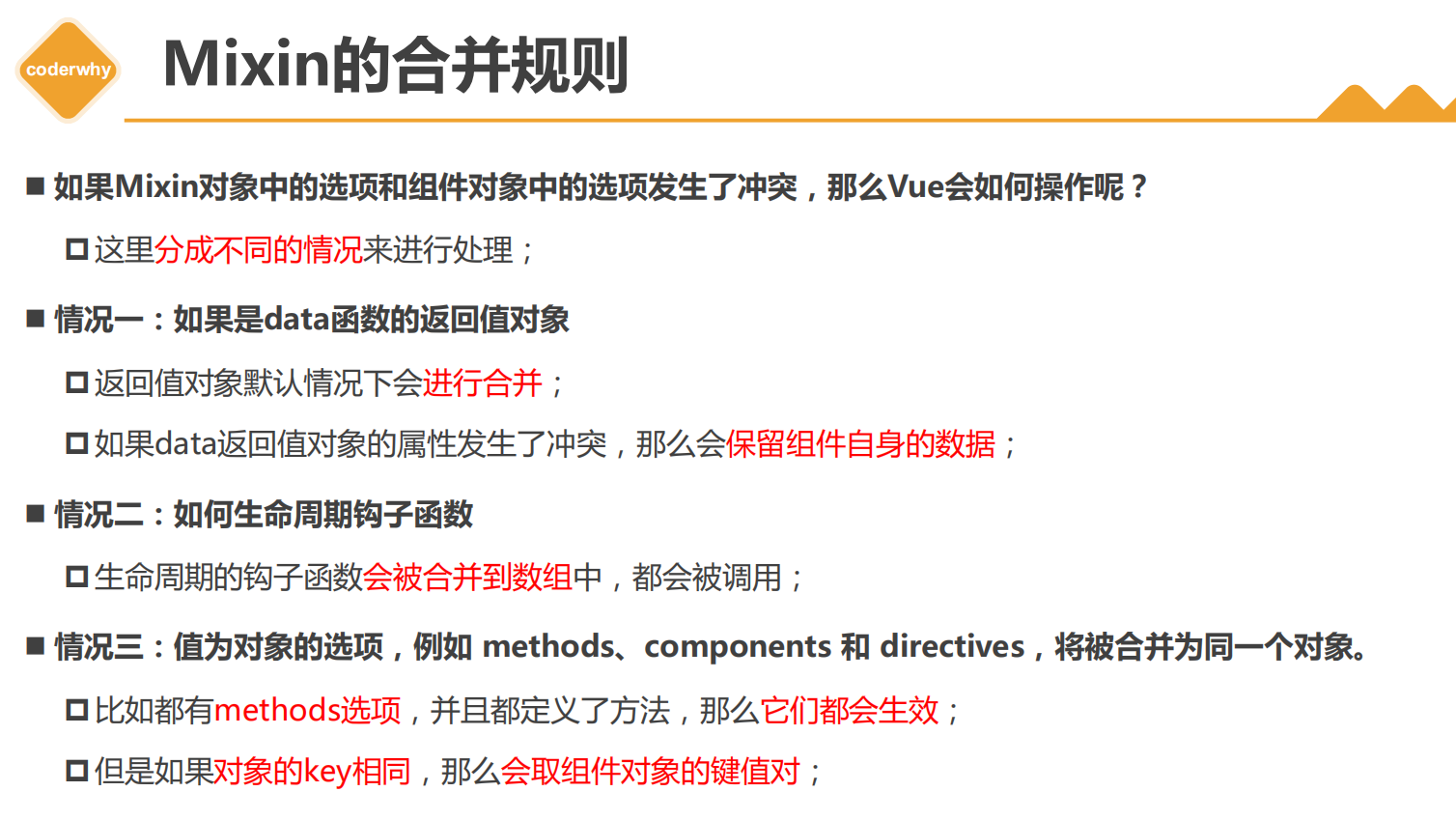
六、mixin
代码共享的一种方式,vue一开始用extend后来发现很不灵活,所以vue出现了mixin;
但是vue3出现了compositionAPI后,mixin使用的也越来越少了;










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!