Vue3—06—插槽slot
一、插槽用来干什么?
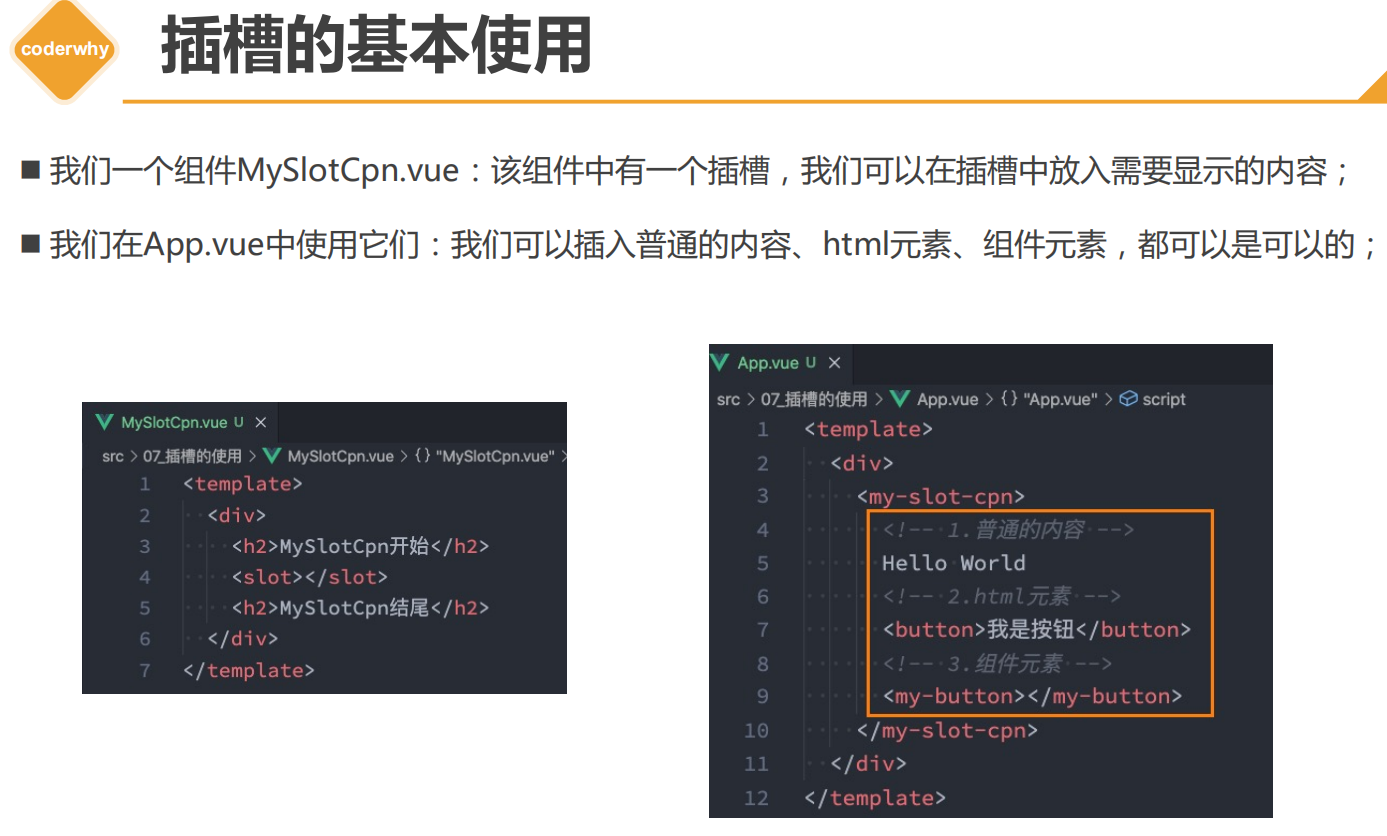
可以用props来转递数据,
但是传递html标签这种结构怎么做?使用插槽slot;
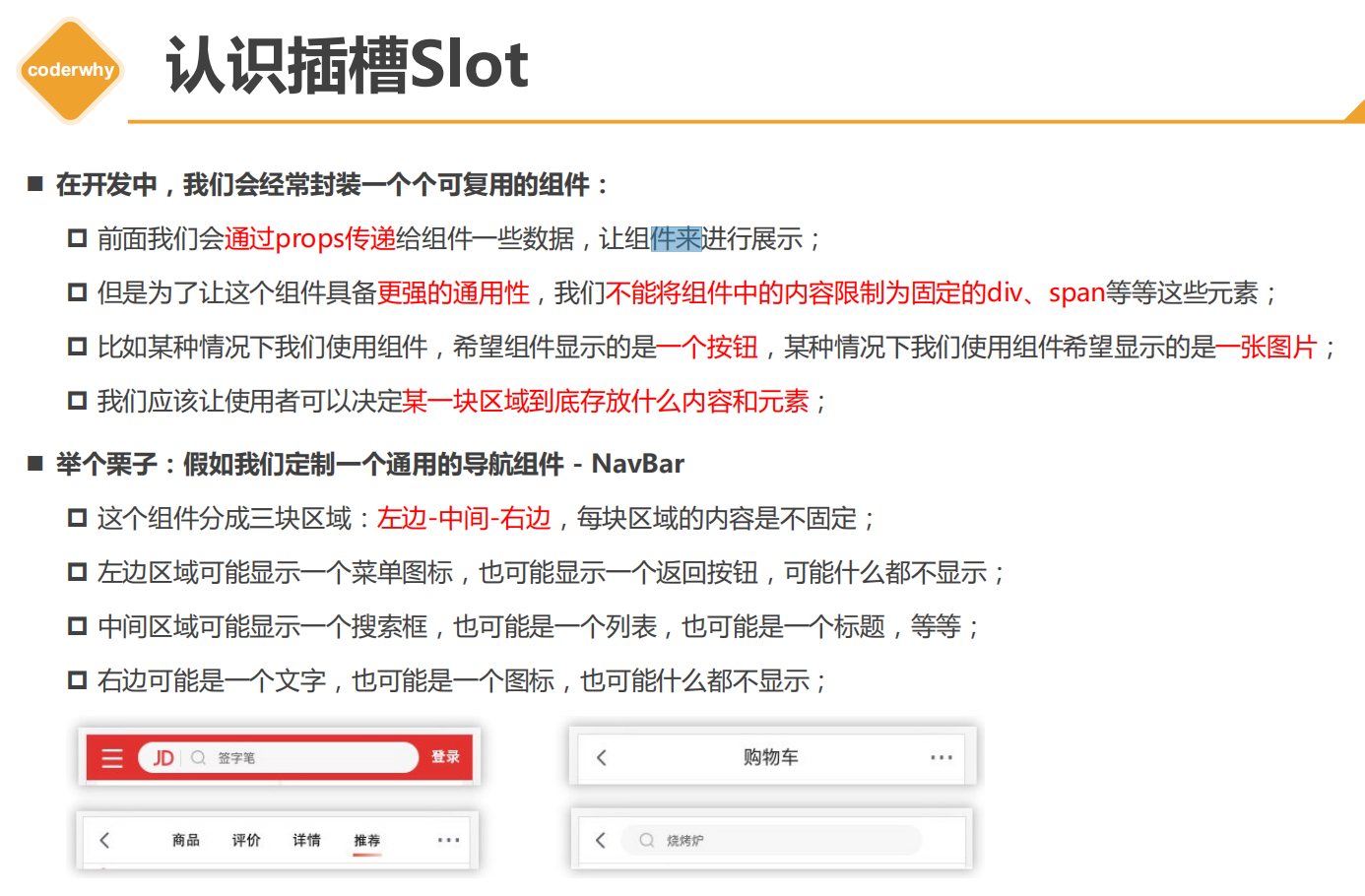
slot可以让父组件来决定,这一块到底放什么标签、内容、元素;



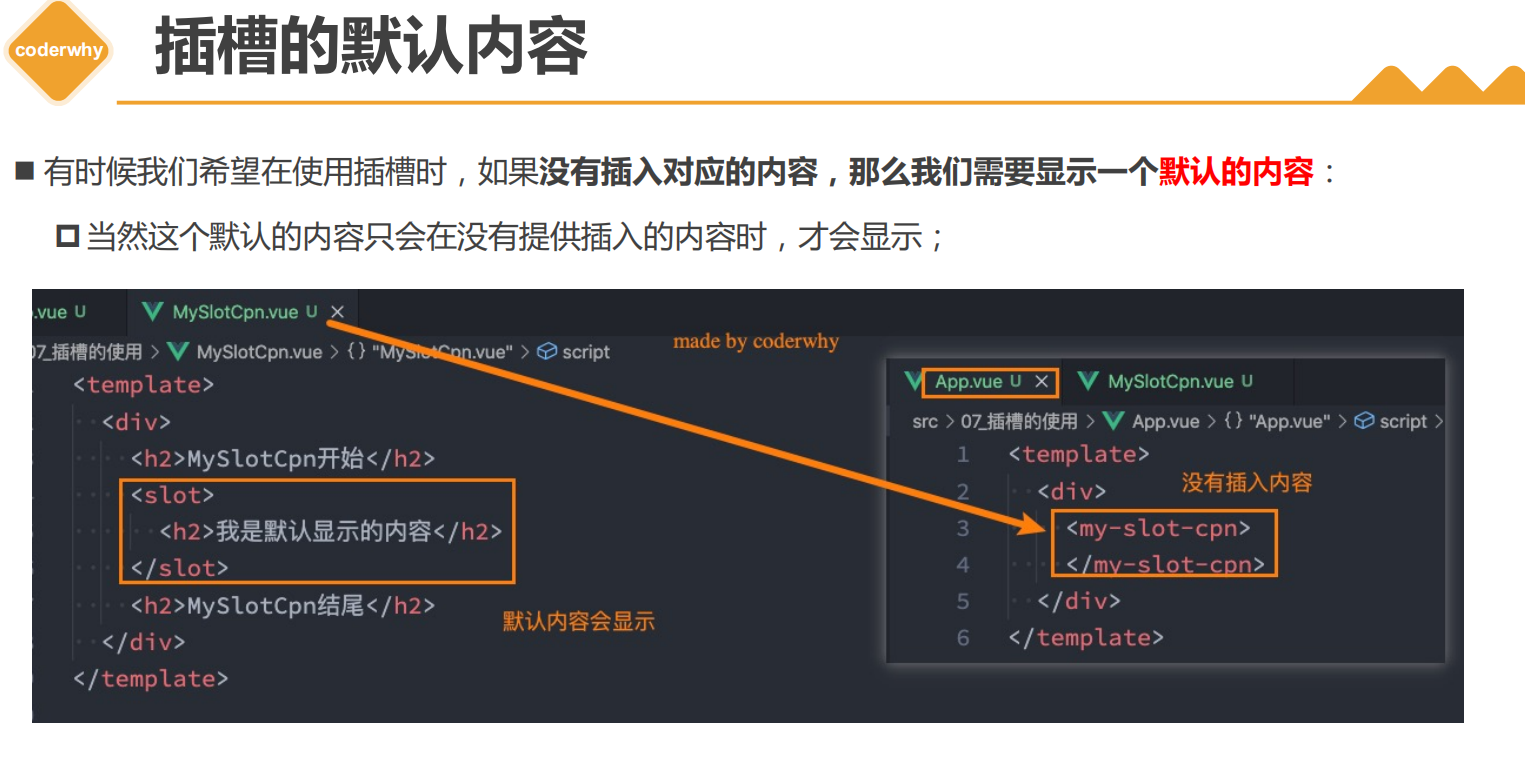
如果有多个插槽,并且灭有具名插槽和动态插槽名,如下图所以,那么每个插槽都会被插入父组件的内容,所以下图会有九个内容;

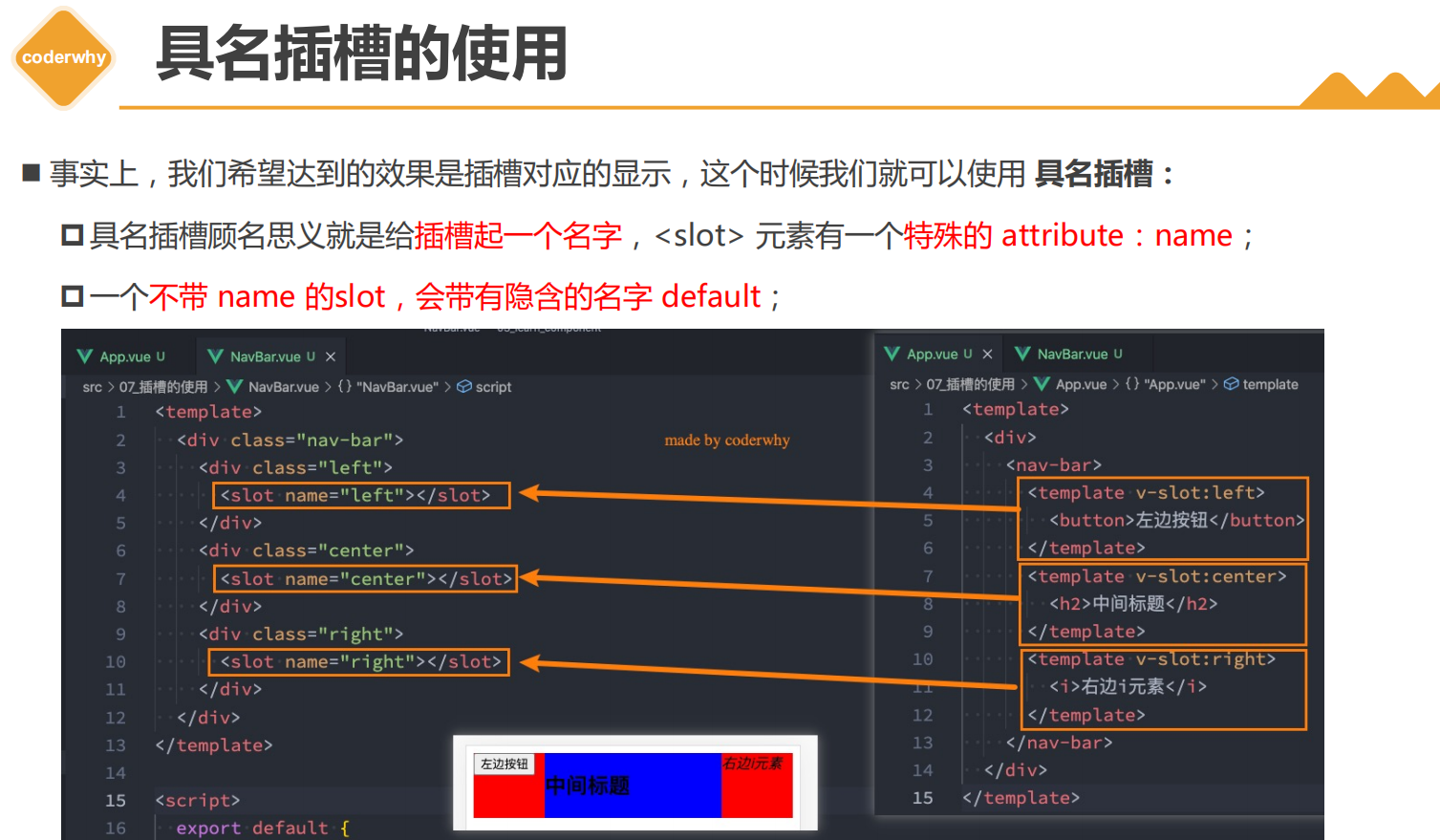
2.具名插槽

具名插槽也可以简写:

3.动态插槽名
可以使用【】来像v-blind一样,获取组件逻辑data里的属性,然后给标签的slot属性赋值;

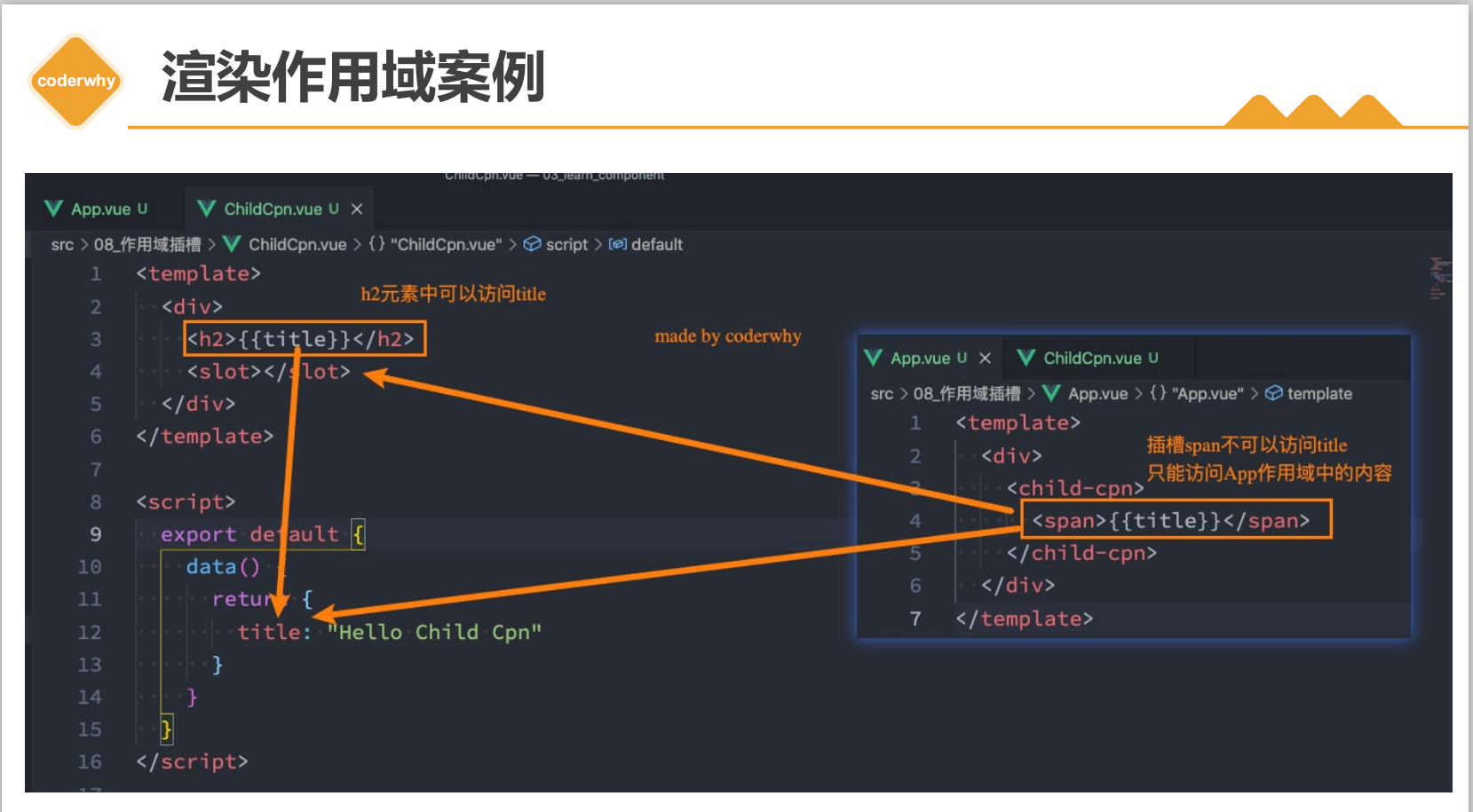
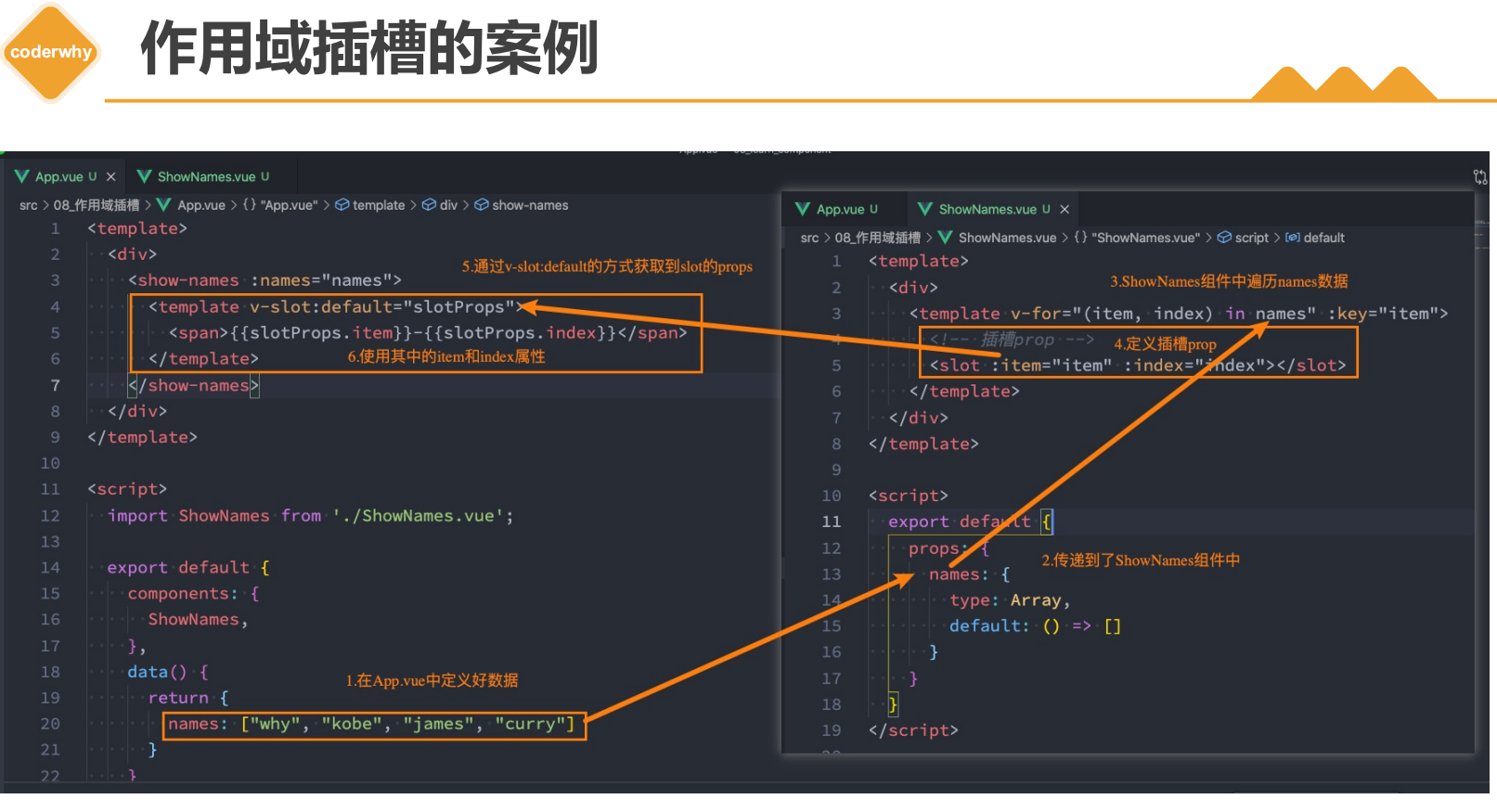
二、作用域插槽
子组件的数据如果不通过emit和on是不可能传到父组件的,父组件也无法使用;

这个时候,父组件使用v-slot=“自定义一个名字”会获取子组件slot标签里的值;
这个时候就不用通过子父组件才可以传数据了,直接通过作用域插槽就可以传数据;

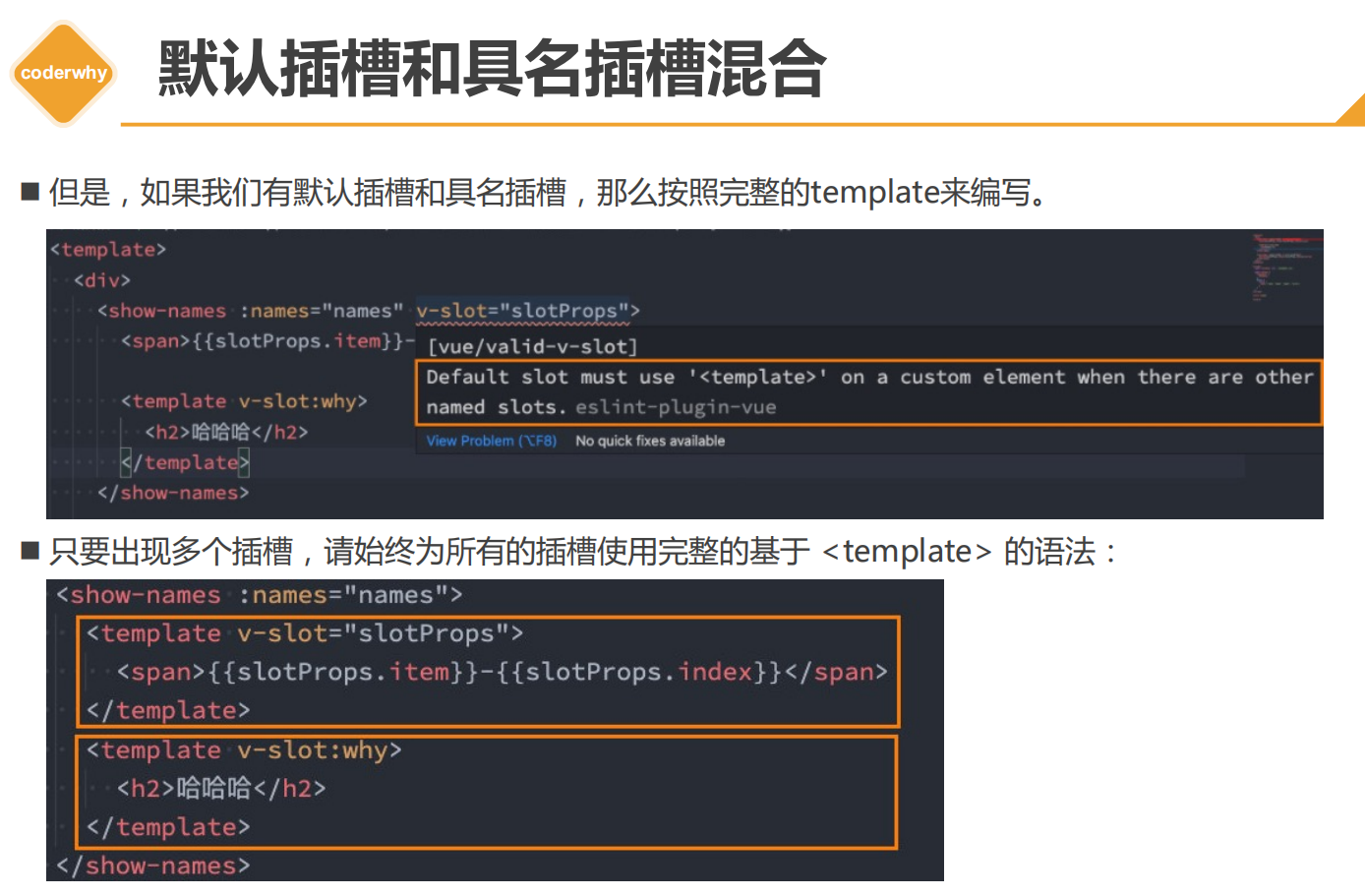
2.作用域插槽可以缩写

如果只使用一个插槽那么可以简写,但如果我们使用了多个插槽,并且用到了具名插槽,就不可以简写;

看最后一张图片,作用域插槽和具名插槽的区别:一个是等于号一个是冒号;
分类:
3.前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-09-19 MySQL—03—MySQL的查询