Vue3—05—组件通信
一、父传子
1.基于props的attribute

当是一个基本数据类型时,随便;初始化多个组件实例时,虽然基本数据类型的值相同但是地址都初始化了不同,只是值进行了拷贝,所以修改本实例数据地址的值不会影响其他实例的值;
当是一个引入数据类型时,需要返回一个函数,不然会造成多个组件实例修改同一份数据的情况;原因是大家的地址里保存的不是值,而是一个相同的引用地址,而这个引用地址相同的话,那么修改时又会相同;如果每次初始化一个函数,那么每次引用地址都不会相同;

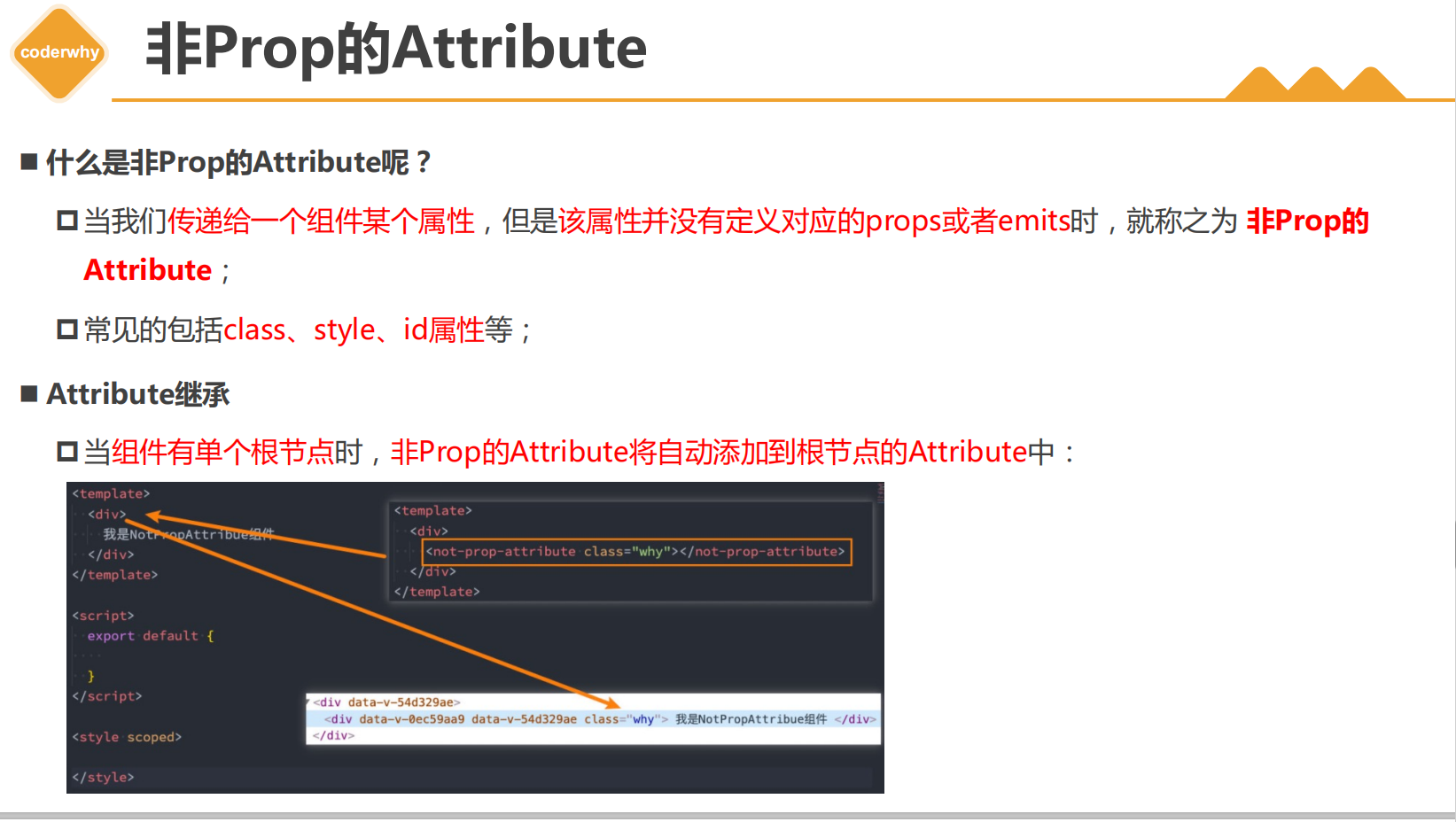
2.基于非props的attribute
首先如果只有一个根节点,默认绑定在子组件template模板的根节点上
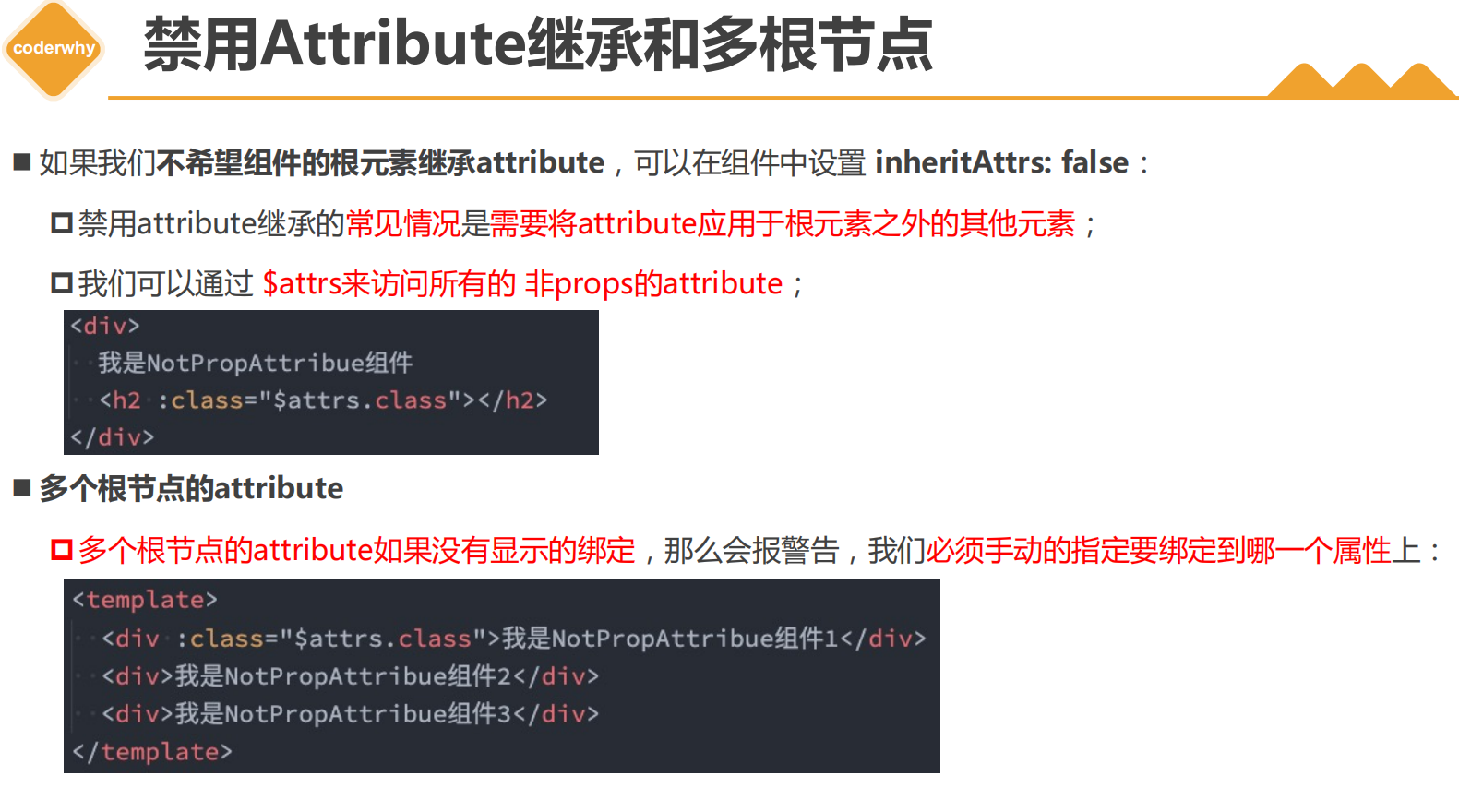
其次如果只有一个根节点并且不希望默认绑定在根节点上,需要inheritAttrs.false禁用,然后在标签里通过v-bind的¥attrs来调用
最后如果有多个根节点,则必须指定某个根节点;


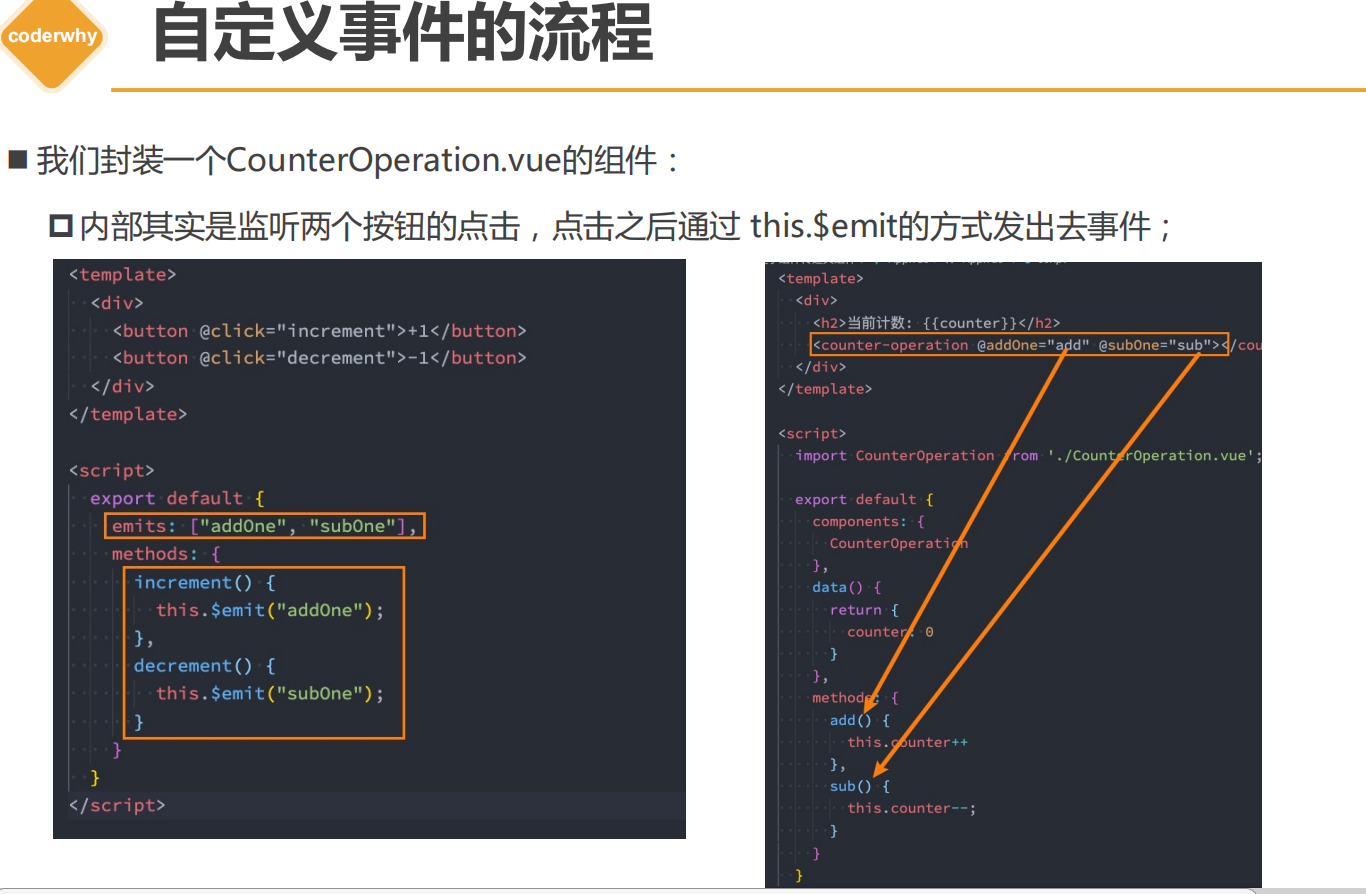
二、子传父



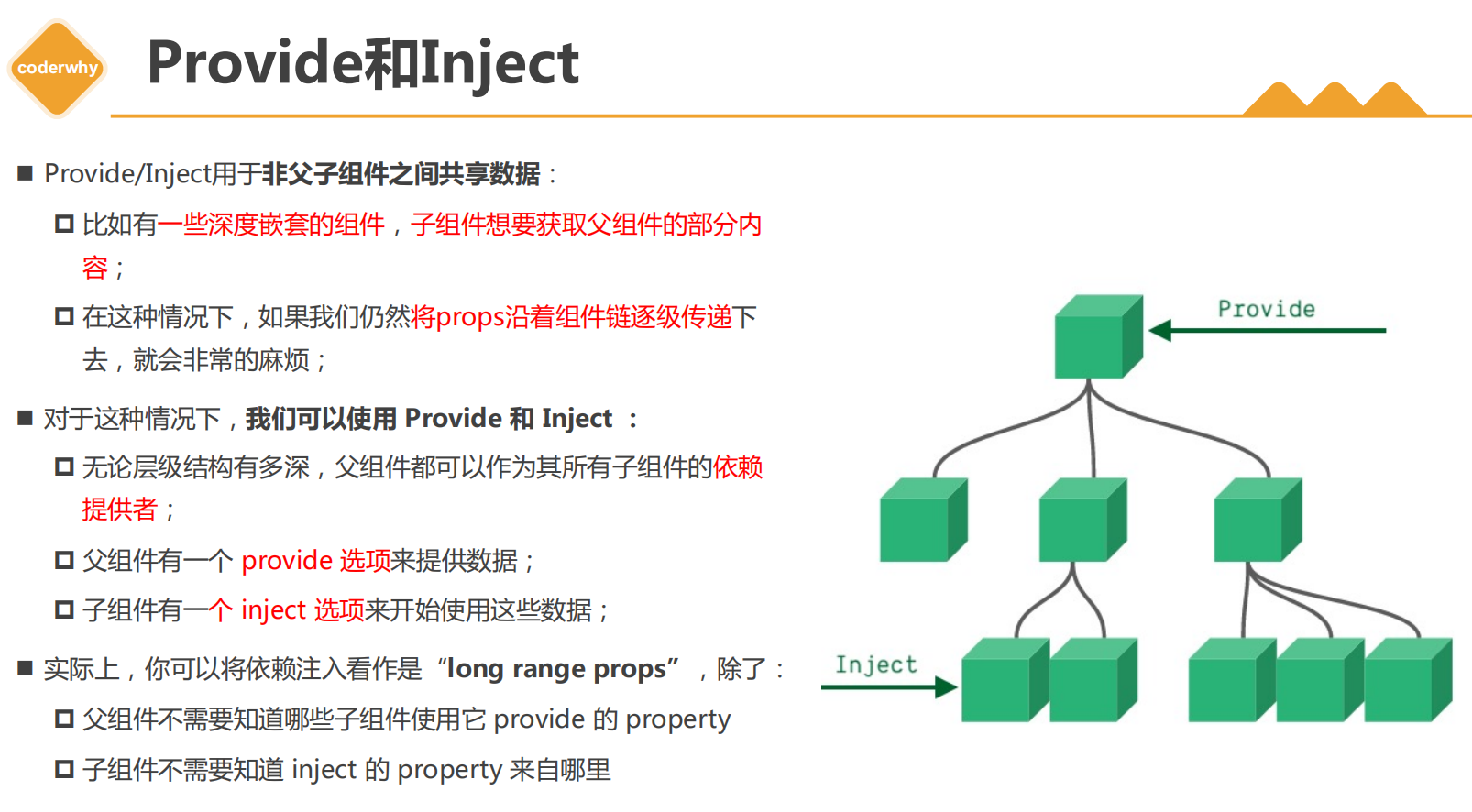
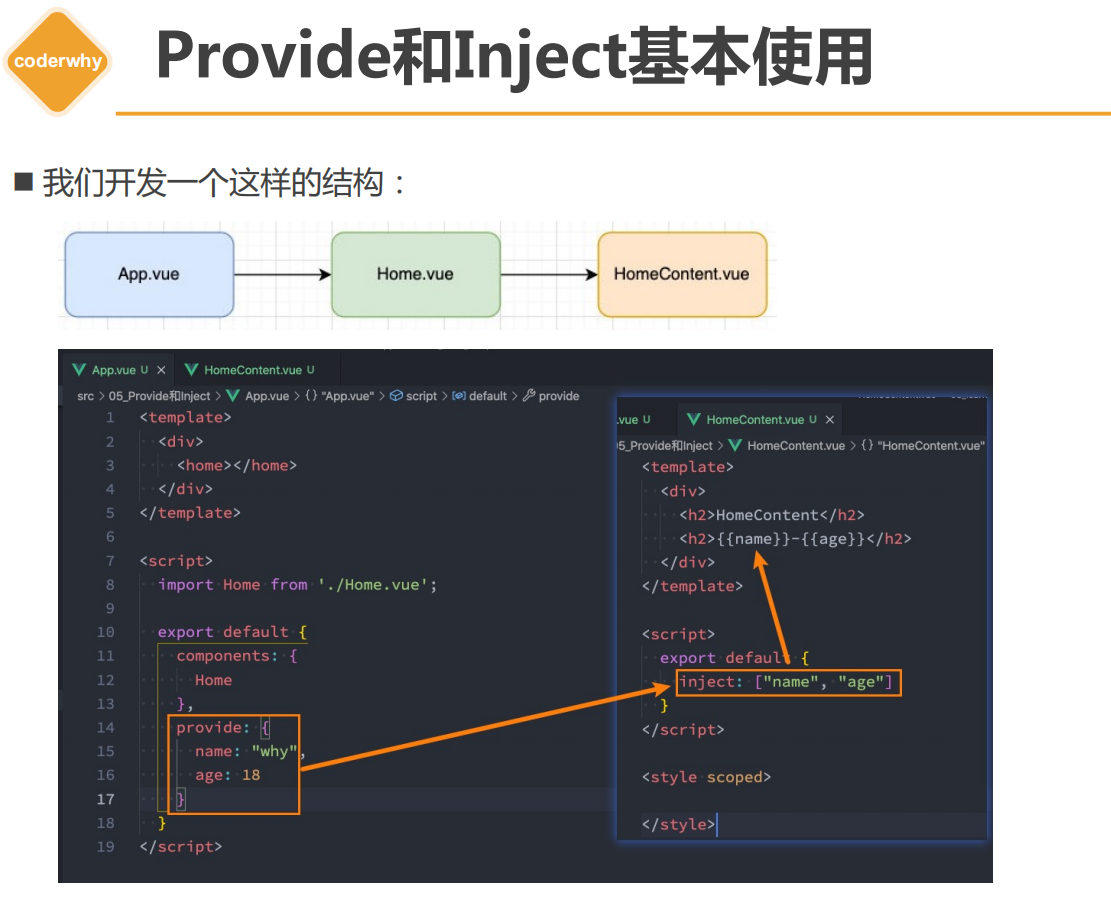
三、父孙组件(非父子组件)


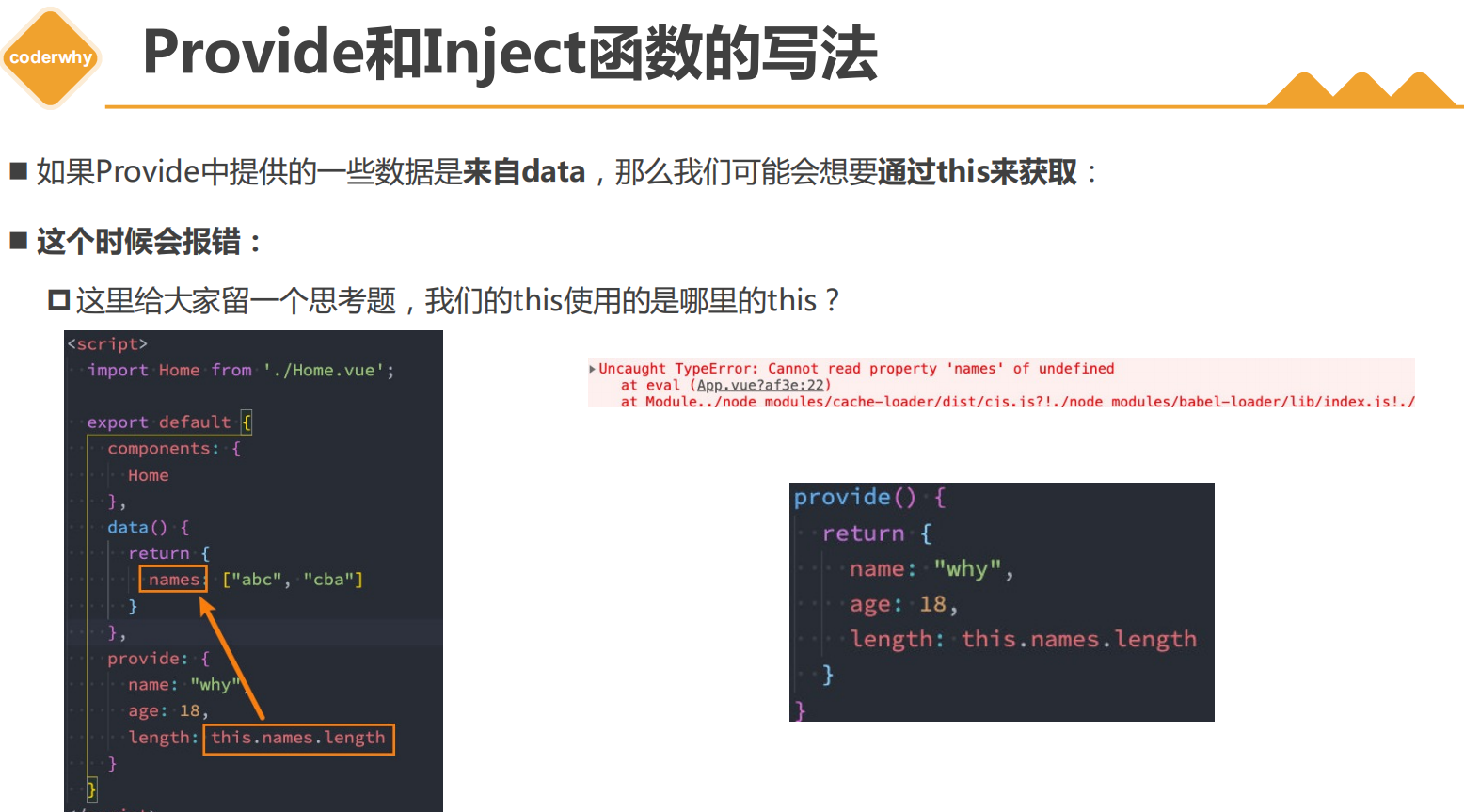
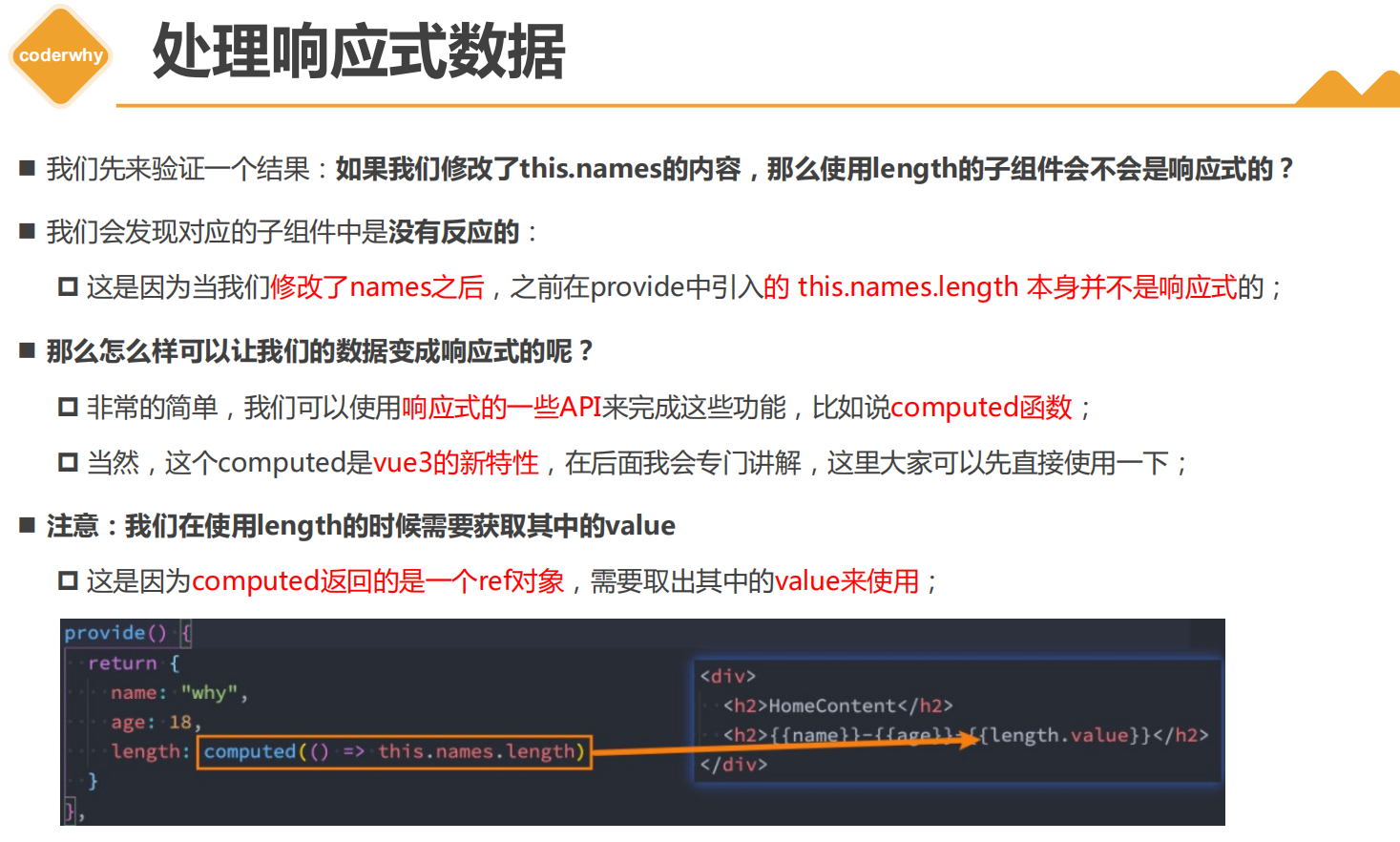
需要使用provide()代替provie{}, 因为对象里的方法是有this的,而这个this指向的是对象,再加上vue的代理this=this.data,所以就可以访问到data里的数据了;


四、兄弟组件之间的数据传递
这个一般用vuex,后续会讲到;
五、没有关系的组件的数据传递
这个时候可以使用全局事件总线,我们这里使用库miit;
emmit()方法是发送消息
on()方法是监听某个消息,接受数据,和子传父的使用方法类似;
off()方法可以取消某个监听
all.clear()方法是取消所有监听
分类:
3.前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!