Vue3—04—vue不同版本介绍;VueCLI;Vite;
一、vue的不同版本

第一个:在浏览器中或者说浏览器可以识别的index.html中,如果要通过<sciript src=xxx>的方式引入,应该选择此版本
(.runtime)(.prod)都是可选项,如果选了(。runtime)表示只需要运行时的vue版本,不需要runtime+complier版本的vue版本,如果我们html文件使用这个版本时会报错的,因为模板无法编译;但如果是在sfc中使用这个版本,模板那是可以编译的,因为有vue-lorder帮我们预编译;
(.prod)表示这个是生产环境使用的版本,代码会进行丑化压缩;
第二个:如果要通过<script type=module src=xxx>的方式引入,应该选择此版本
第三个:这个就是我们在webpack用过npm install 安装vue后的版本,这个版本默认是vue.runtime.esm-bundler.js,所以webpack应该默认使用sfc文件,不然很容易报编译错误;

总的来说就是我们如果使用webpack并且安装了vue-loader,那么vue-loader会自动将我们的.vue文件预编译,所以在按章vue版本的时候只要安装runtime版本即可;
但是如果在webpack中使用html文件来写vue语法就不行了,因为,runtime版本的vue没有办法帮助我们编译html文件里的template模板,而vue-loader也不会帮助我们打包html文件;
二、VueCLI
1.安装

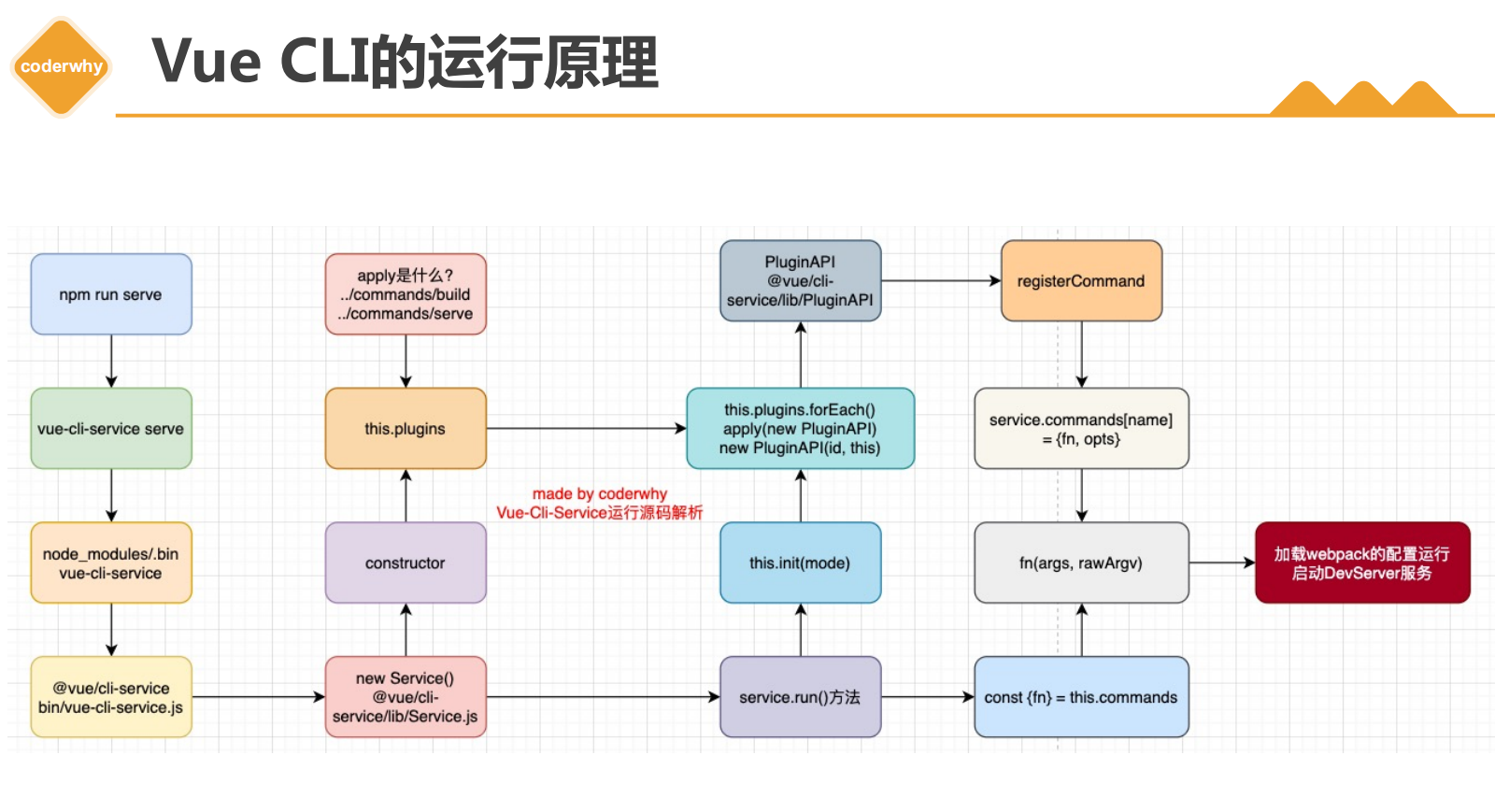
2. 运行原理:
npm run script脚本名,类似于用npx执行脚本的命令,就是说先去局部的node_module/.bin/文件里找命令;
先去局部的node_module/.bin/文件里找命令,找到了vue-cli-service,但是这是一个软连接,连接指向@vue/cli-service里的package.json的bin下的vue-cli-service命令
在package.json的scrpt中写和bin写,区别是第一个要用npm run 执行,第二个是一个软连接;
https://blog.csdn.net/feng98ren/article/details/93729399

三、Vite
1.介绍

2.解析文件
3.vite和webpack区别是什么?为什么vite更快?
区别是什么?
webpack无论是开发(热加载)还是构建(打包代码),都是一个流程——生成依赖图,打包代码到内存memfs或者生成dist文件;
而vite有两套系统,开发时用第一个保证快,生产时用第二个保证稳;
-
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可以输出用于生产环境的优化过的静态资源。
vite在生产环境时仍需要打包成es5,毕竟有些浏览器可能还是不支持esm
vite在开发时快的原因:
第一,vite基于的浏览器必须支持原生es-module;所以vite不会在开发时将你的es6等高阶语法转化为es5;
第二,使用基于go语言的esbuild进行依赖的预构建;
第三,源码按需加载
四、基于vite的@vitejs/create-app
这是个vue脚手架,快速创建vue项目的;npm安装好之后,使用create-app命令来初始化项目;
和基于webpack的vuecli差不多;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-17 达梦8——移动数据库目录;主备移动备库
2019-09-17 MySQL—02—MySQL的操作
2019-09-17 MySQL—01—MySQL介绍和安装