Vue3—03—组件化;webpack
一、组件
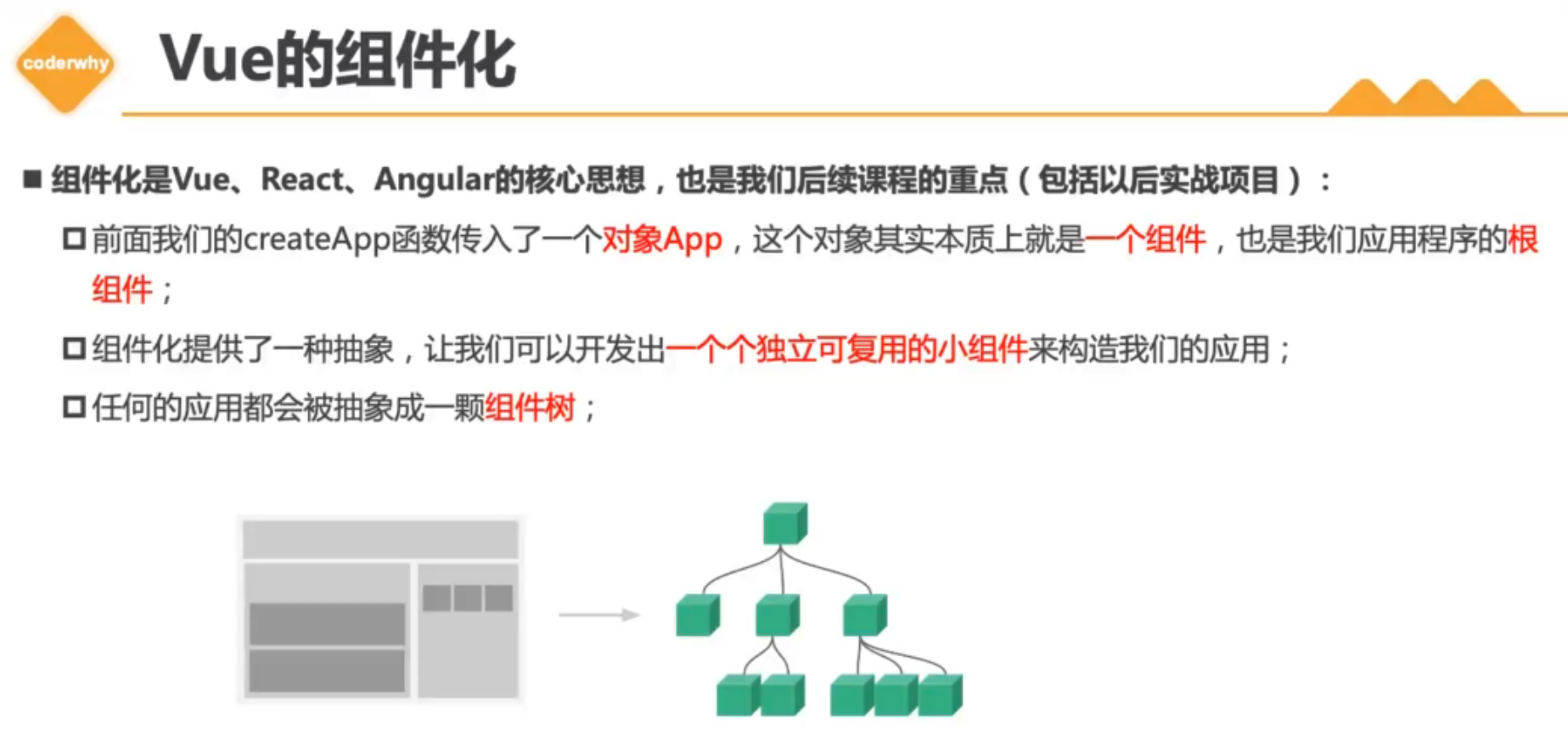
1、什么是组件化?
将一个大的问题分解成一个个小的功能模块,这一个个功能模块就是组件话开发;
优点:利于大问题的拆分解决;便于后期维护;

2、全局组件

3、局部组件

4、singe-file-components文件
。vue文件浏览器无法识别,所以需要使用webpack构建工具将.vue文件转化为普通的javascript代码,这样浏览器才可以识别;

二、webpack
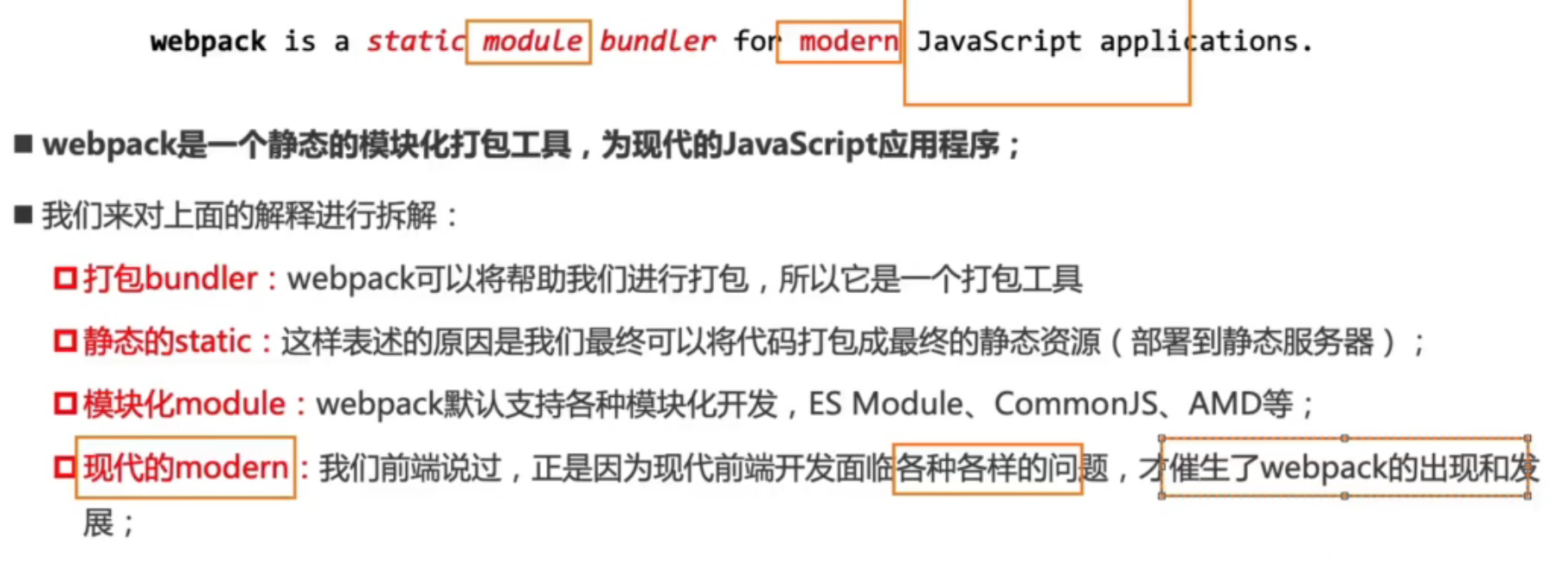
1.介绍
将一大堆.vue文件或者其他文件,打包成一个浏览器可以识别的一个dist文件;
webpack是用js代码写得,而js代码运行需要浏览器环境或者node环境,显然我们需要安装node环境;


2.webpack安装目录
一台电脑上可能有多个项目,每个项目所依赖的webpack版本都不一样,所以这个时候如果全局安装webpack可能会导致其他项目无法打包的情况,如果webpack安装最好是给每一个项目局部安装;
局部安装好之后,就可以通过.node_modules/.bin/webpack使用了,如果觉得这样使用麻烦,可以在package.json的scrpt中写一个脚本,然后通过npm run 的方式运行;
3.webpack入口和依赖图
webpack会默认去打包src目录下的index。js文件,没有这个文件就会报错,除非我们指定入口文件,我们可以通过命令行或者webpack.config.js配置文件指定;;
依赖图:webpack打包也只会打包index.js和index.js所依赖的文件,所以如果有个文件想打包但是没有被index.js依赖,那么这个文件是不会被打包的,想打包还是要使用import在index.js导入依赖,反正导入别使用也无所谓;
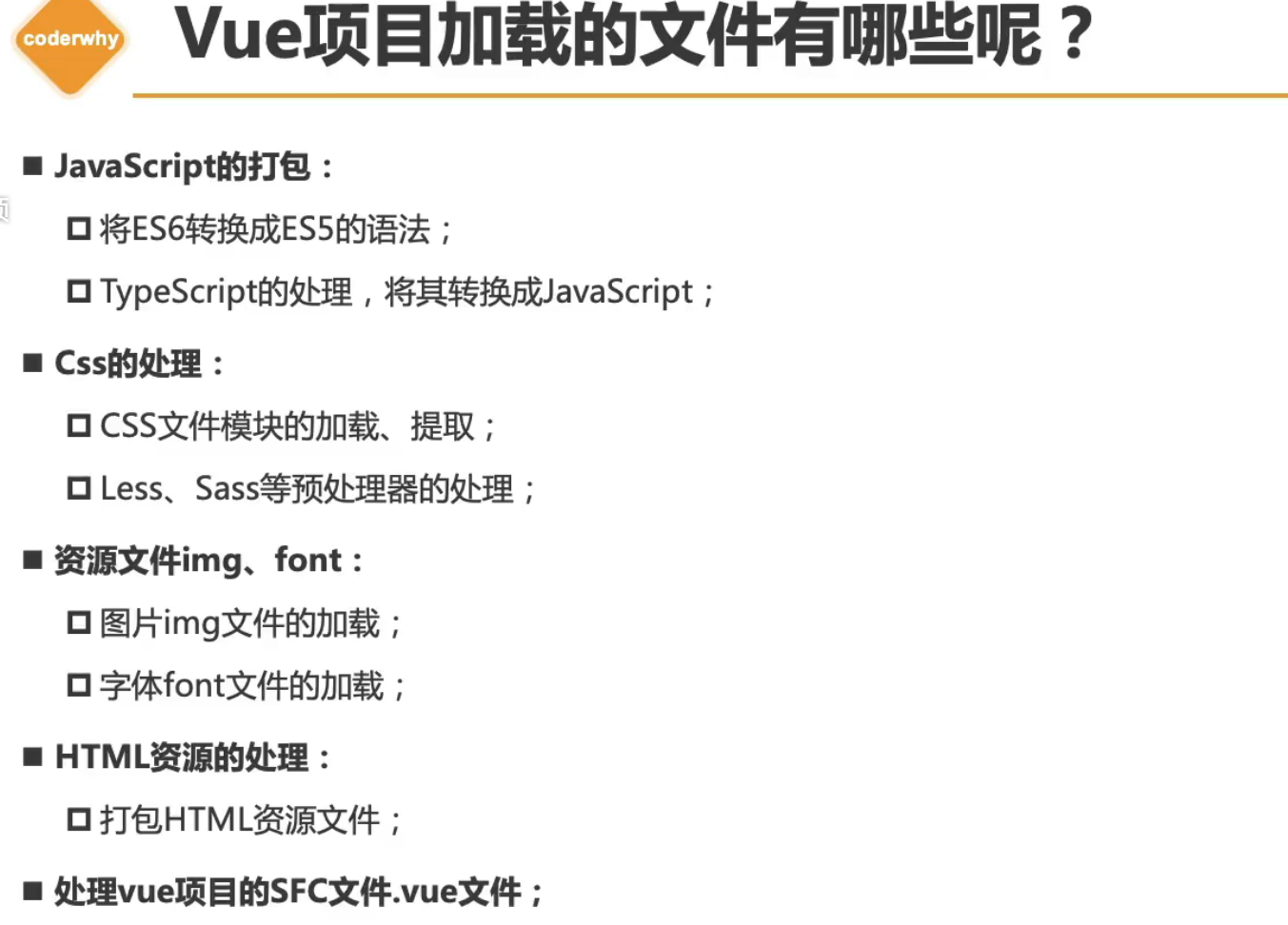
4.loader
webpack安装好了,也知道打包的入口文件,也通过依赖图把所有的需要打包的文件都导入了,那么就可以了吗?
不行,
有些文件webpack虽然知道去打包了,但是webpack打包能力不够,会打包失败,所以需要loader;
我们可以通过npm安装lorder,然后再webpack.config.js中,配置module.rules;

5.总结
webpack使用步骤:
1.npm install webpack@x.x.x -D 2.npm install xxxLOADER -D 3.新建webpack.config.js文件, 指定入口文件和出口文件 指定module.rule[]的loader规则
4.编写package.json的script脚本: npx webpack --config webpack.config.js
5.npm run bulid
三、webpack的loader具体讲讲
1.css-loader
cssloader和les工具postcss工具的使用详见coderwhy老师的课;

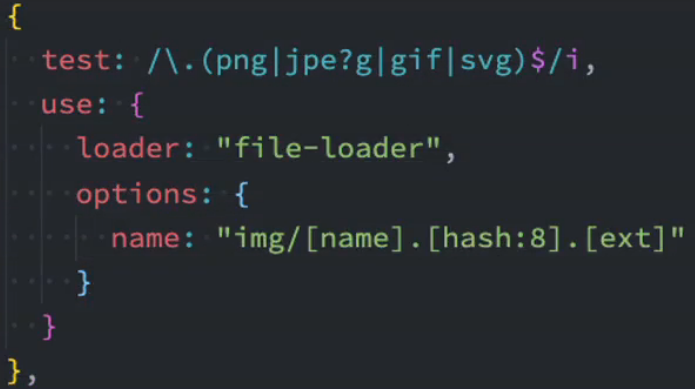
2.图片和字体用file-loader
我们在index.js中引入的图片什么的,如果使用相对路径,那么打包后是会找不到的,因为相对路径在dist文件夹不存在;
那我们应该怎么做?
将图片先当作一个模块使用import导入,然后再src=‘图片模块名’,这样webpack就可以找到了;
3.url-loader
可以将小图片打包成base64位编码,减少向服务器静态资源请求的次数
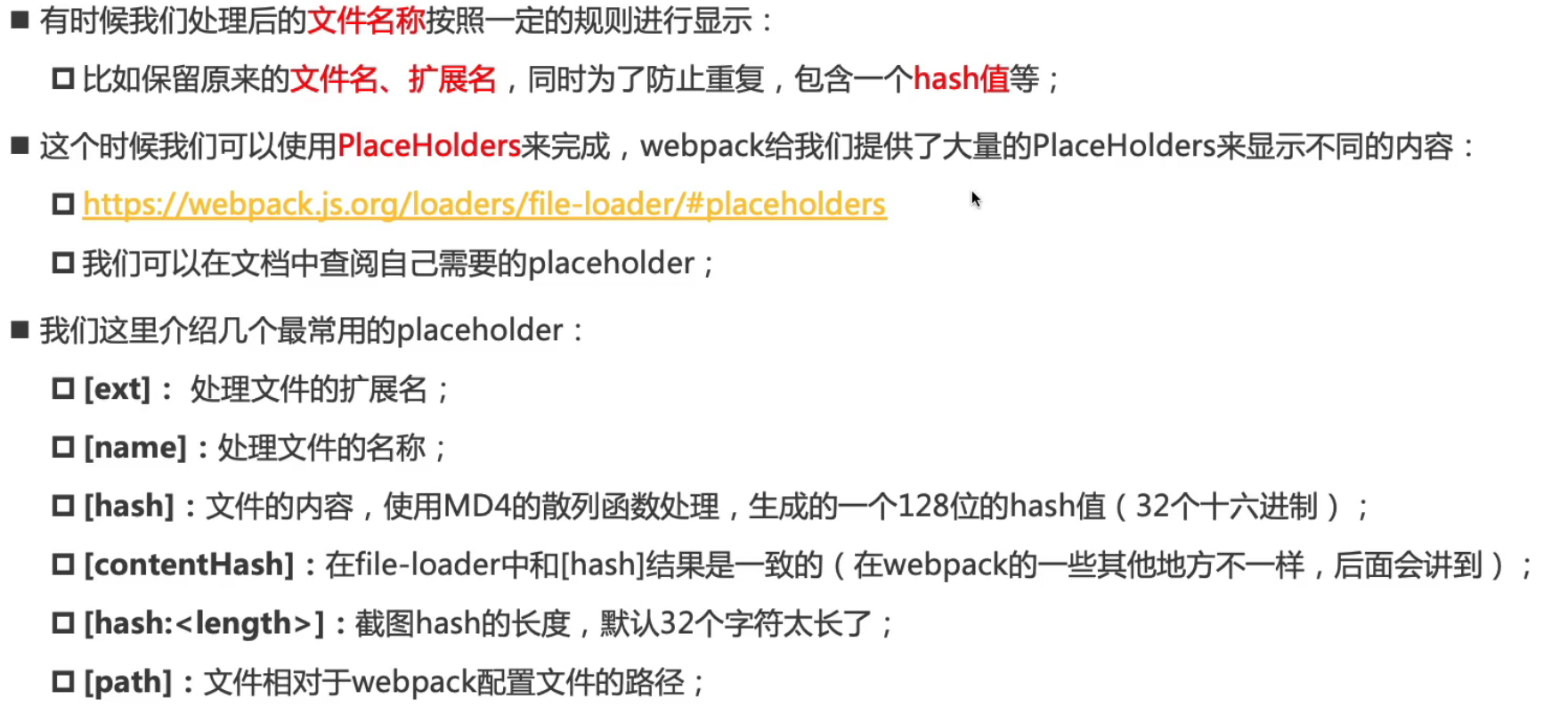
#注意.文件命名规则 place-Hoader


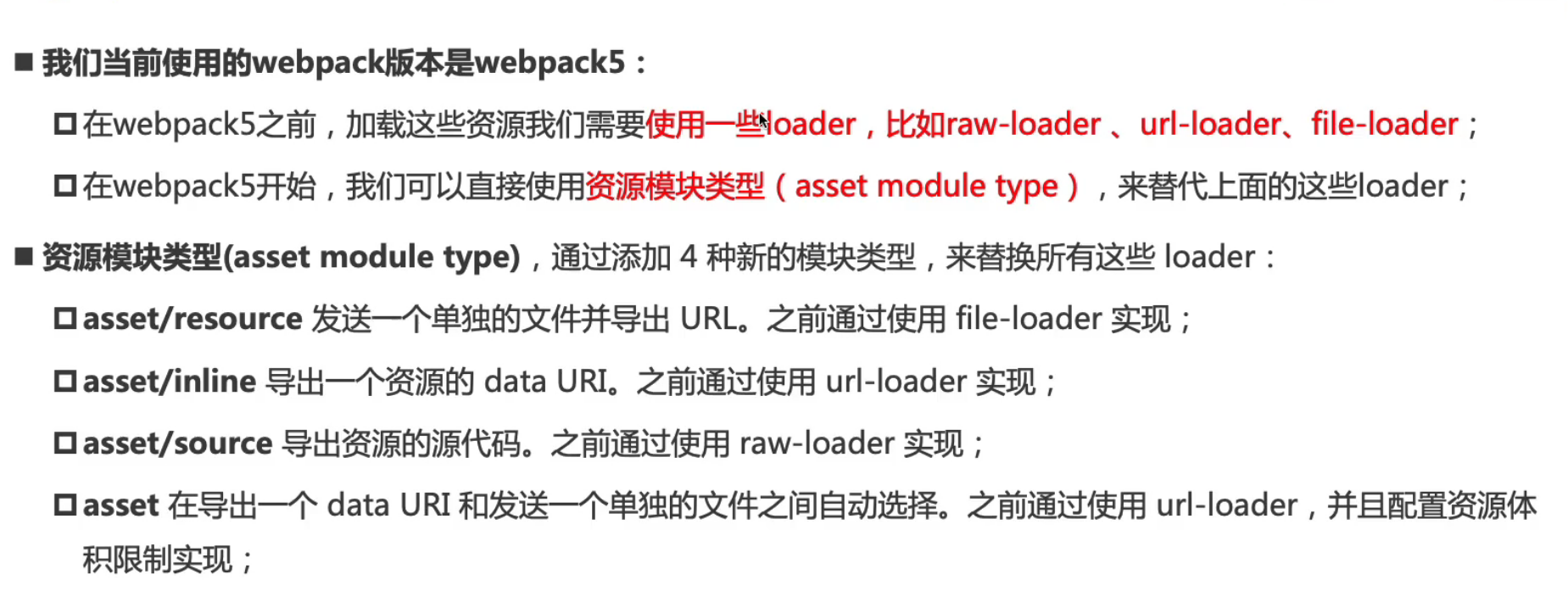
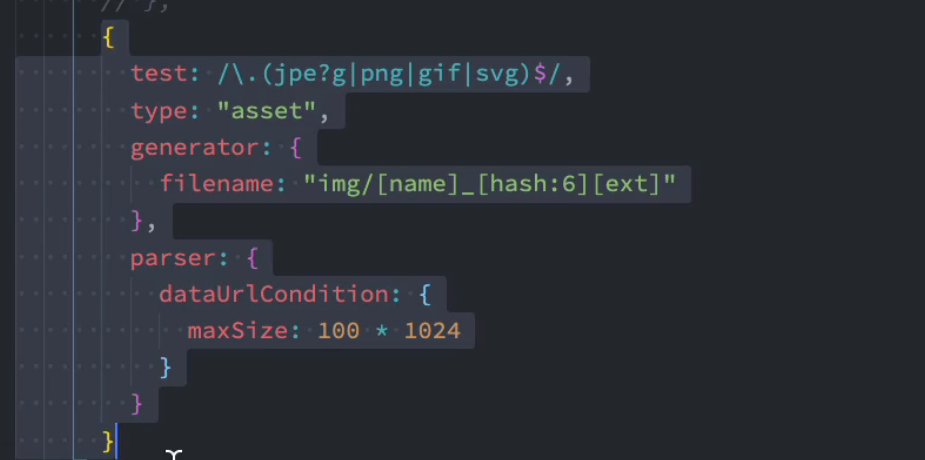
4。webpack5使用asset module type 代替fileloader和urlloader
这样就不用安装了fileloader和urlloader了;


5.babel-loader
将我们使用的es6语法或者ts语法转化为es5;
6.vue-loader
将sfc文件转化为浏览器可以认识的html文件,并且vue-loader自包含了预编译模板的功能;
npm install vue-loader -D
npm install @vue/compiler-sfc -D
四、webpack的plugin具体讲讲
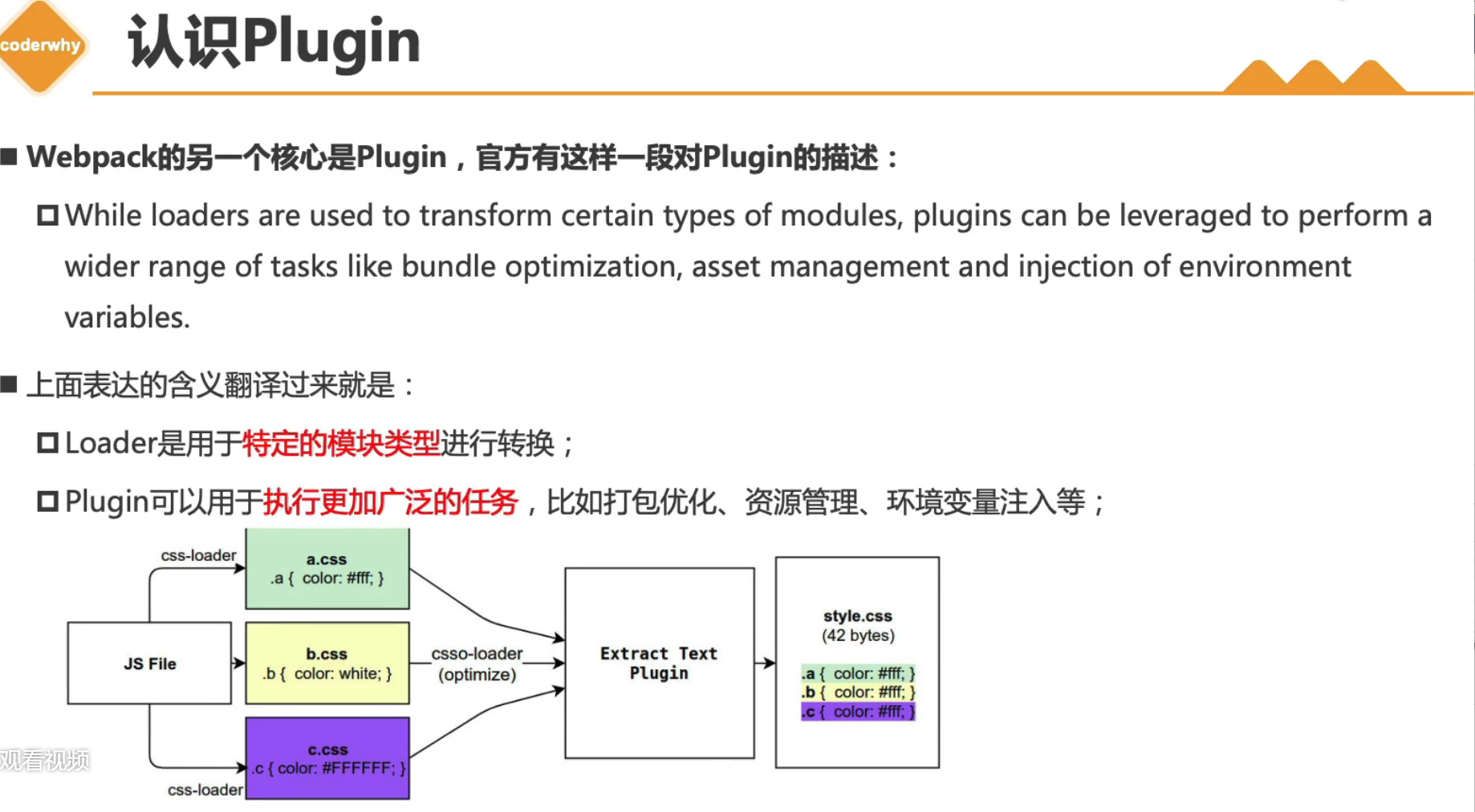
1.
loader主要用户将一些webpack没能力转化的文件比如css、img文件进行转化;
plugin可以让webpack在打包的过程中有更强大的配置能力;贯穿整个生命周期,而loader只是解析文件时使用;

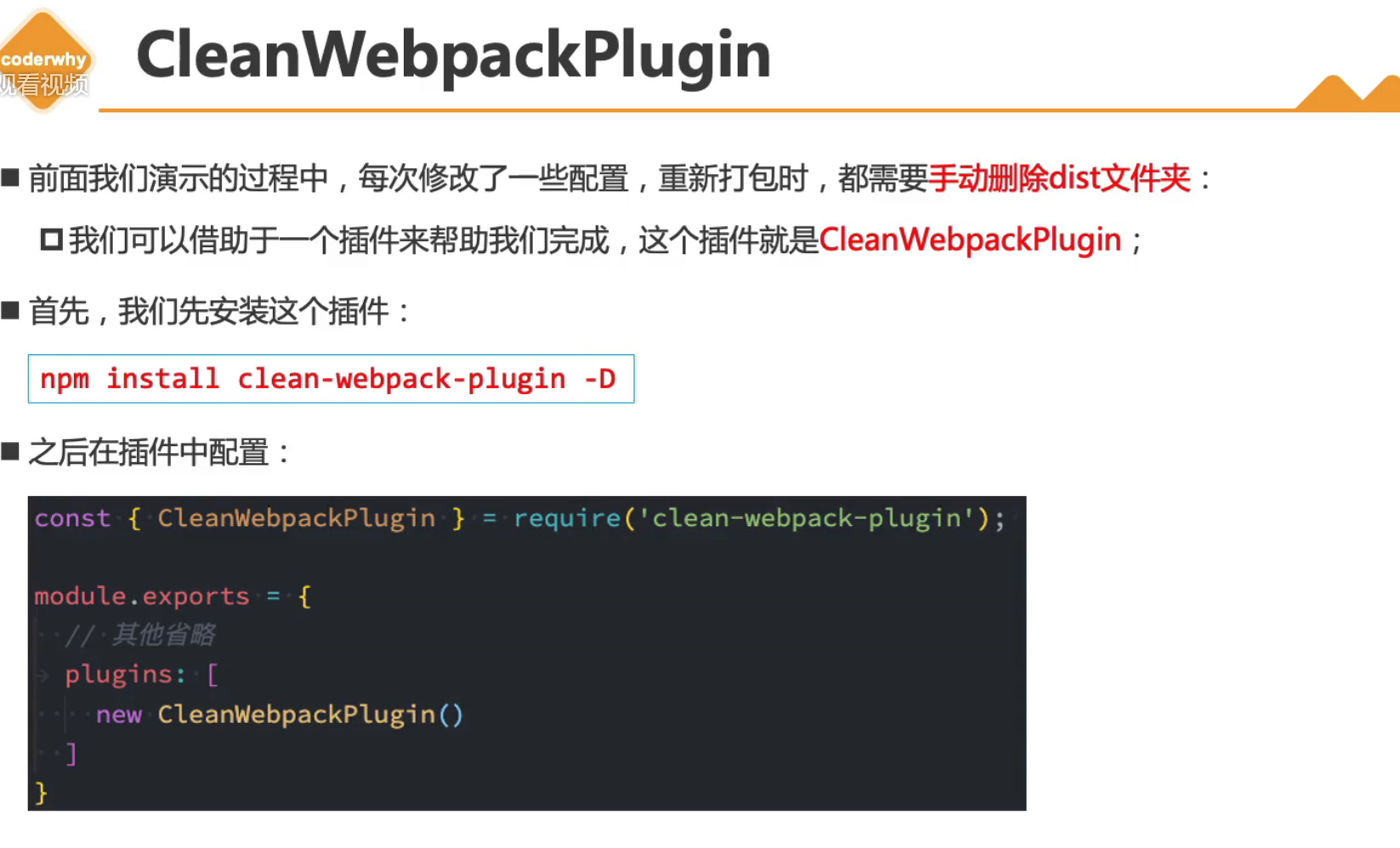
2.

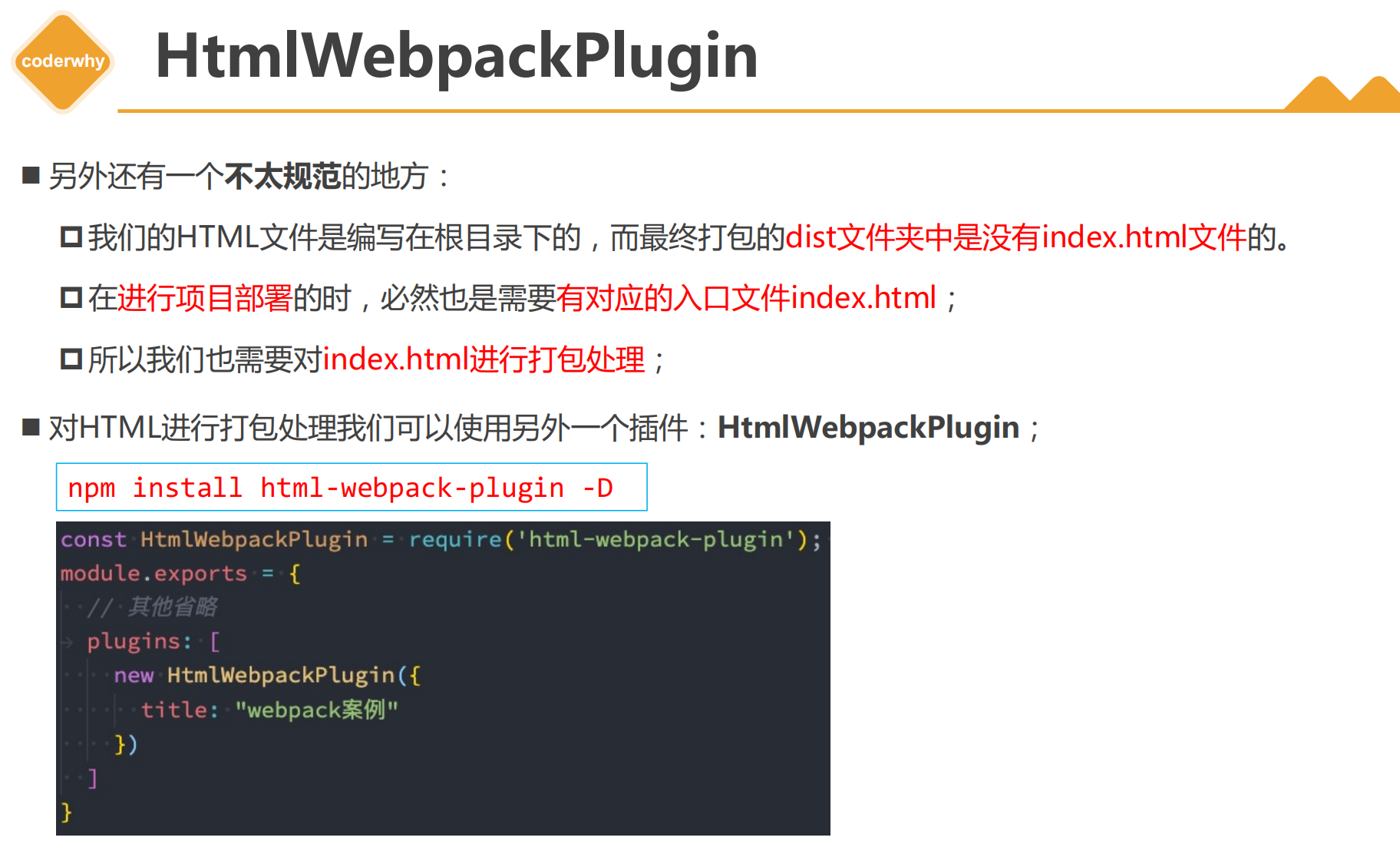
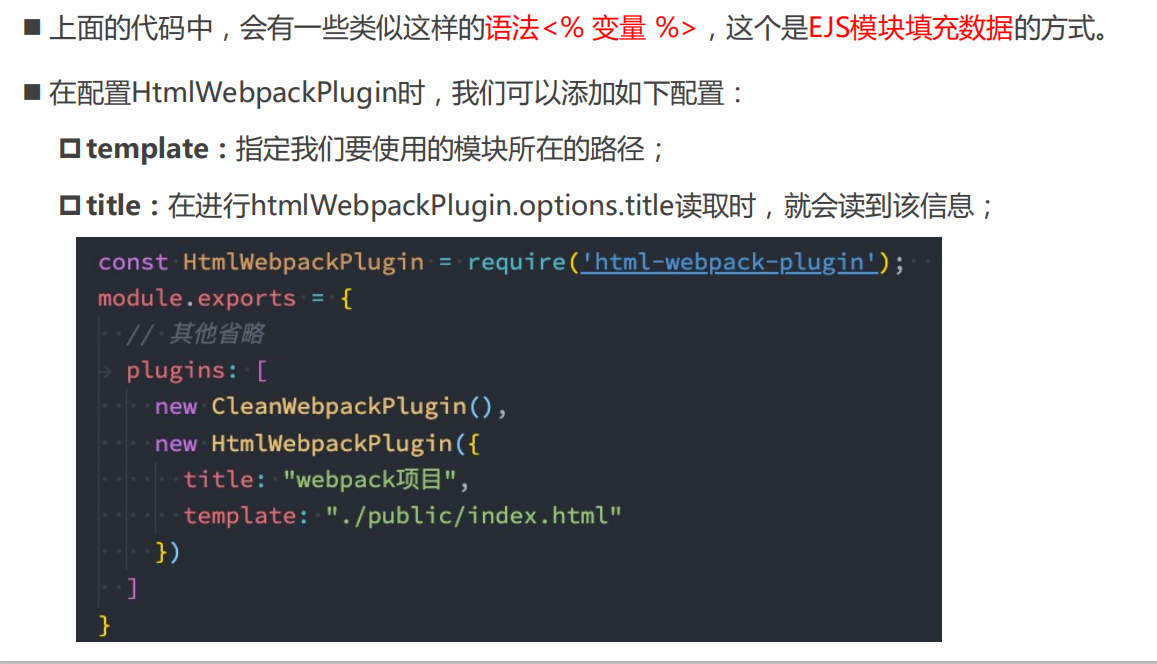
3.htmlwebpackPlugin
我们以后发布项目都是直接发布dist文件夹的,但是我们现在的dist文件夹里没有index.html,所以需要使用插件自动在dist文件下生成一个html文件,作为入口文件;


4.definePlugin

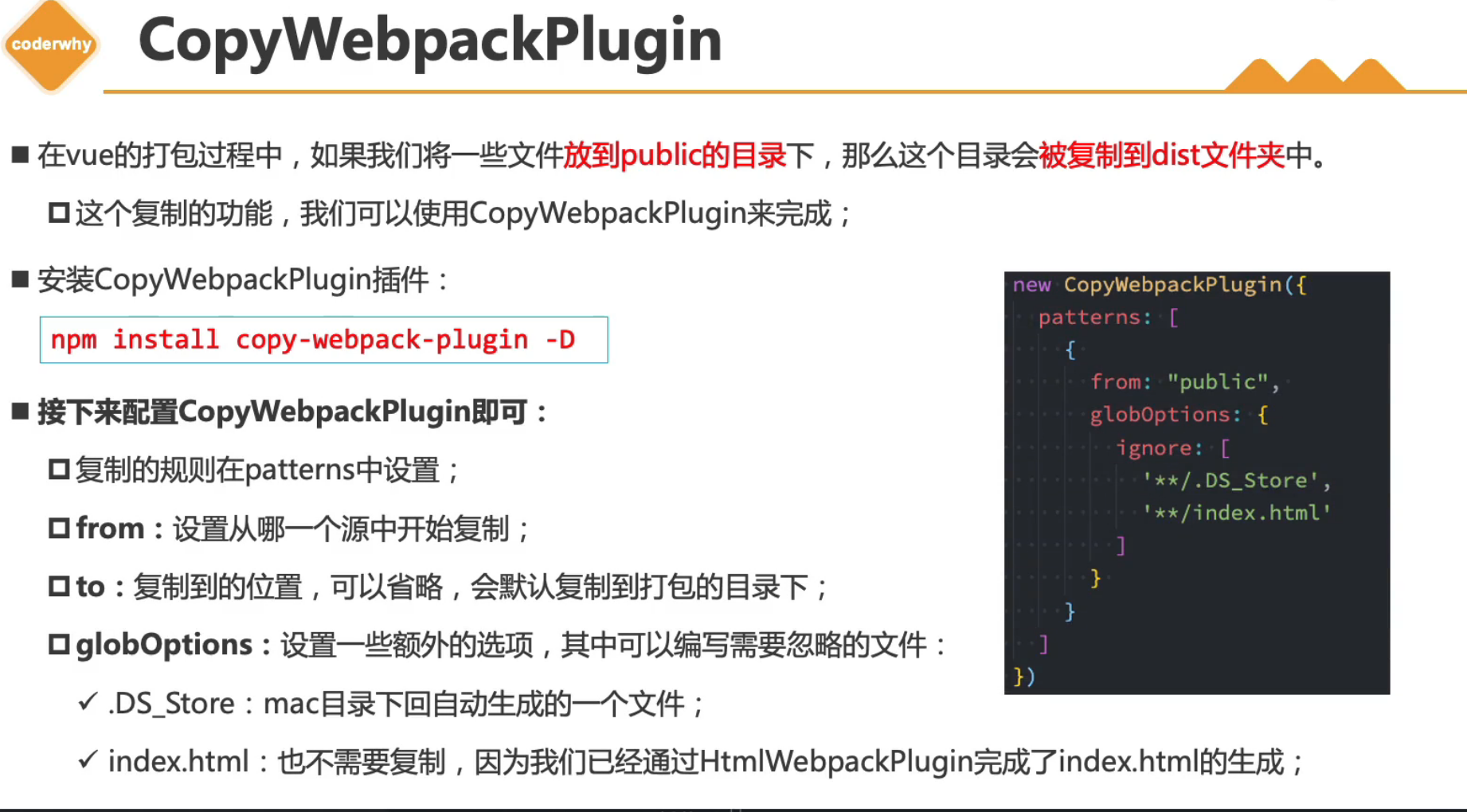
5.copywebpackplugin

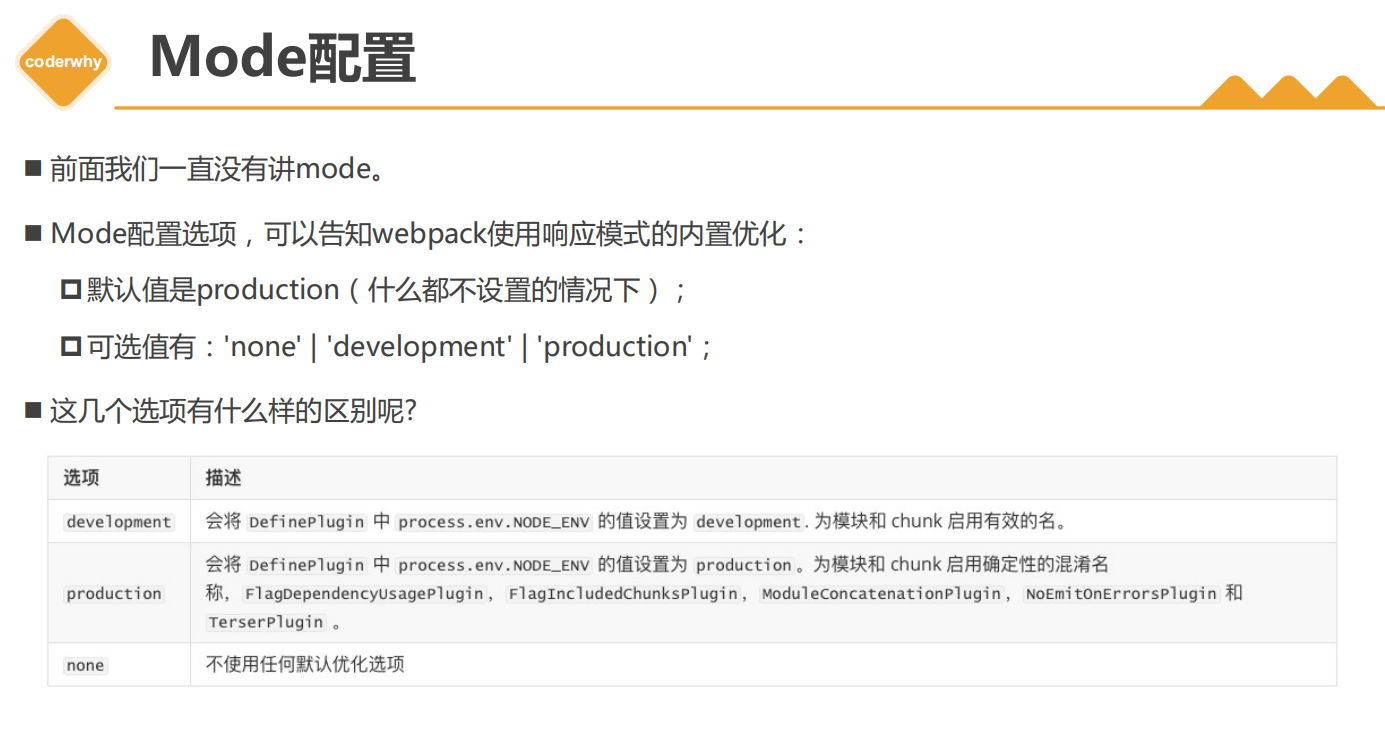
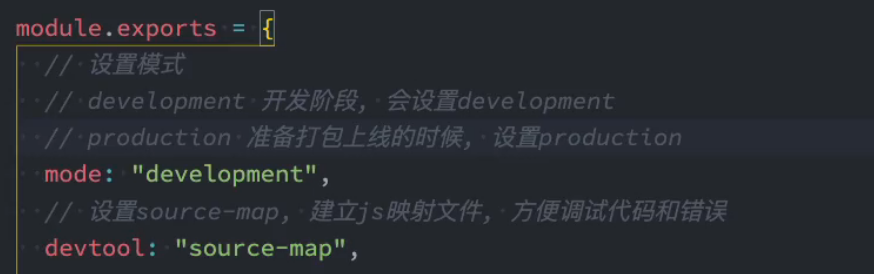
五、webpack的mode和source-map
其实这只是一个在webpack。condig。js文件中的配置


六、babel太重要了具体讲讲
babel和postcss一样,都可以作为一个单独的工具使用,所以本身是很强大的;那么和webpack结合使用时会有很多配置,都写在webpack.config.js中会很冗余,于是新建文件按babel.config.js,写在里面;
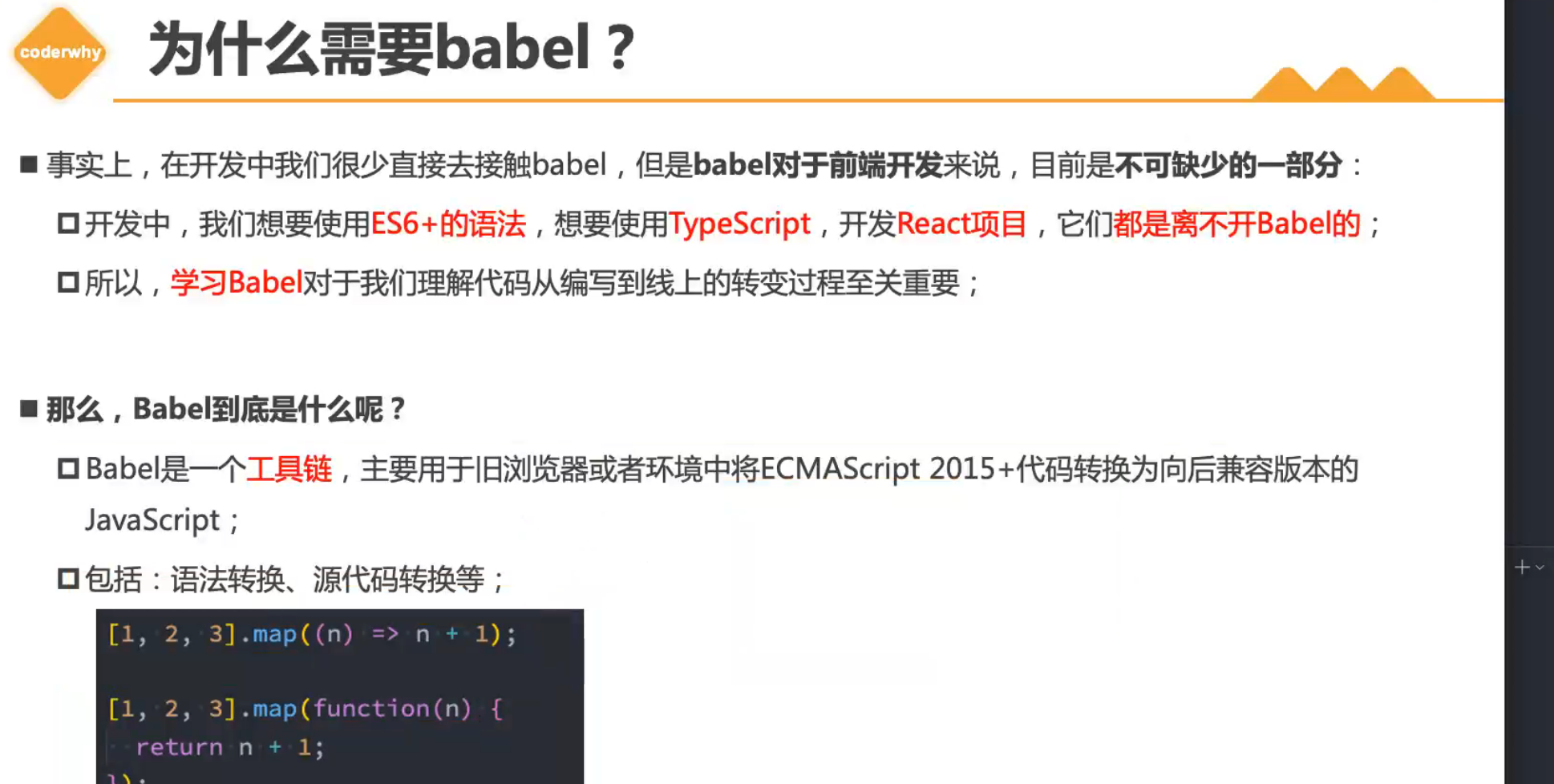
为什么需要babel?
y因为我们写得es6和typescrpt语法webpack不会帮我们转成es5,所以需要babel转化;


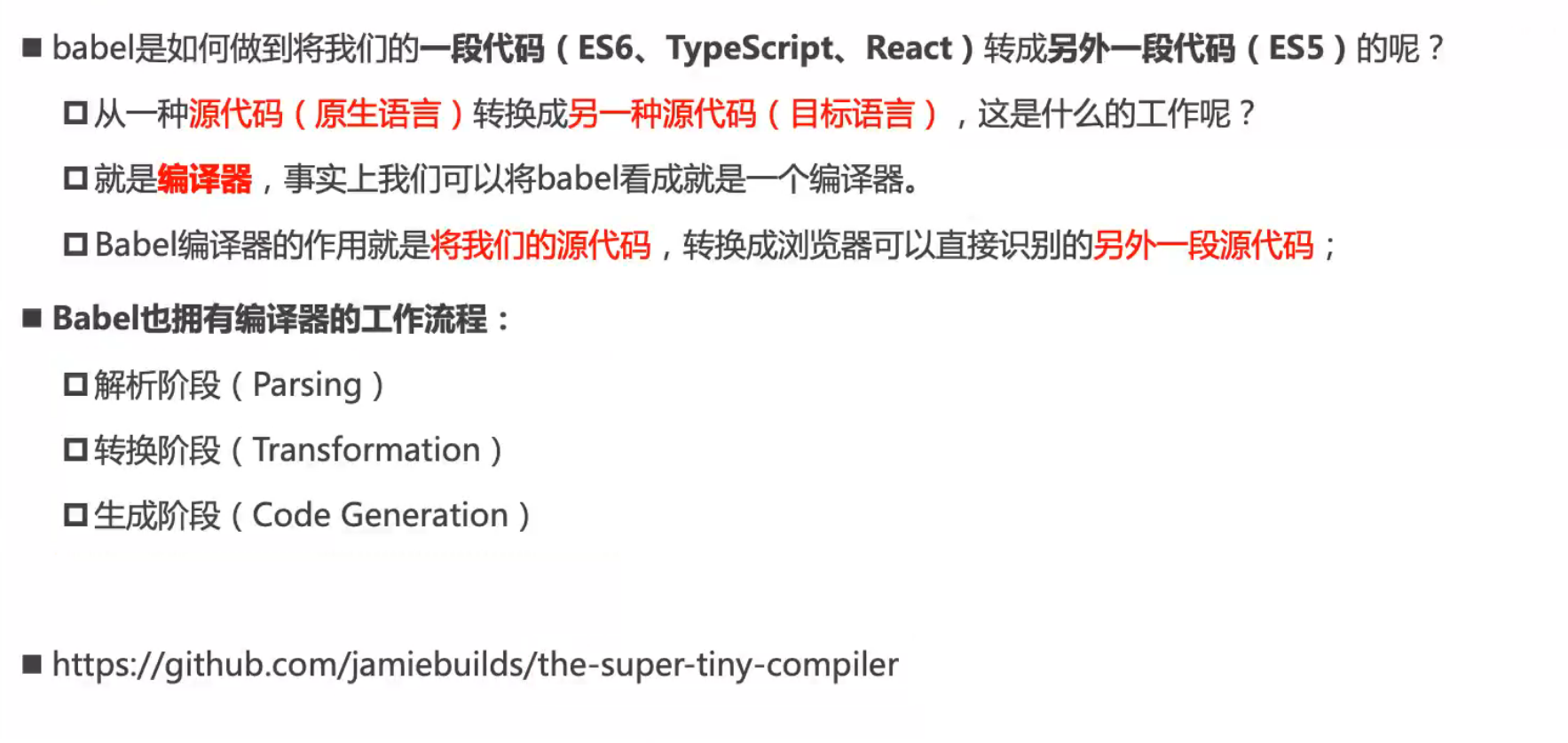
bablel的底层原理:

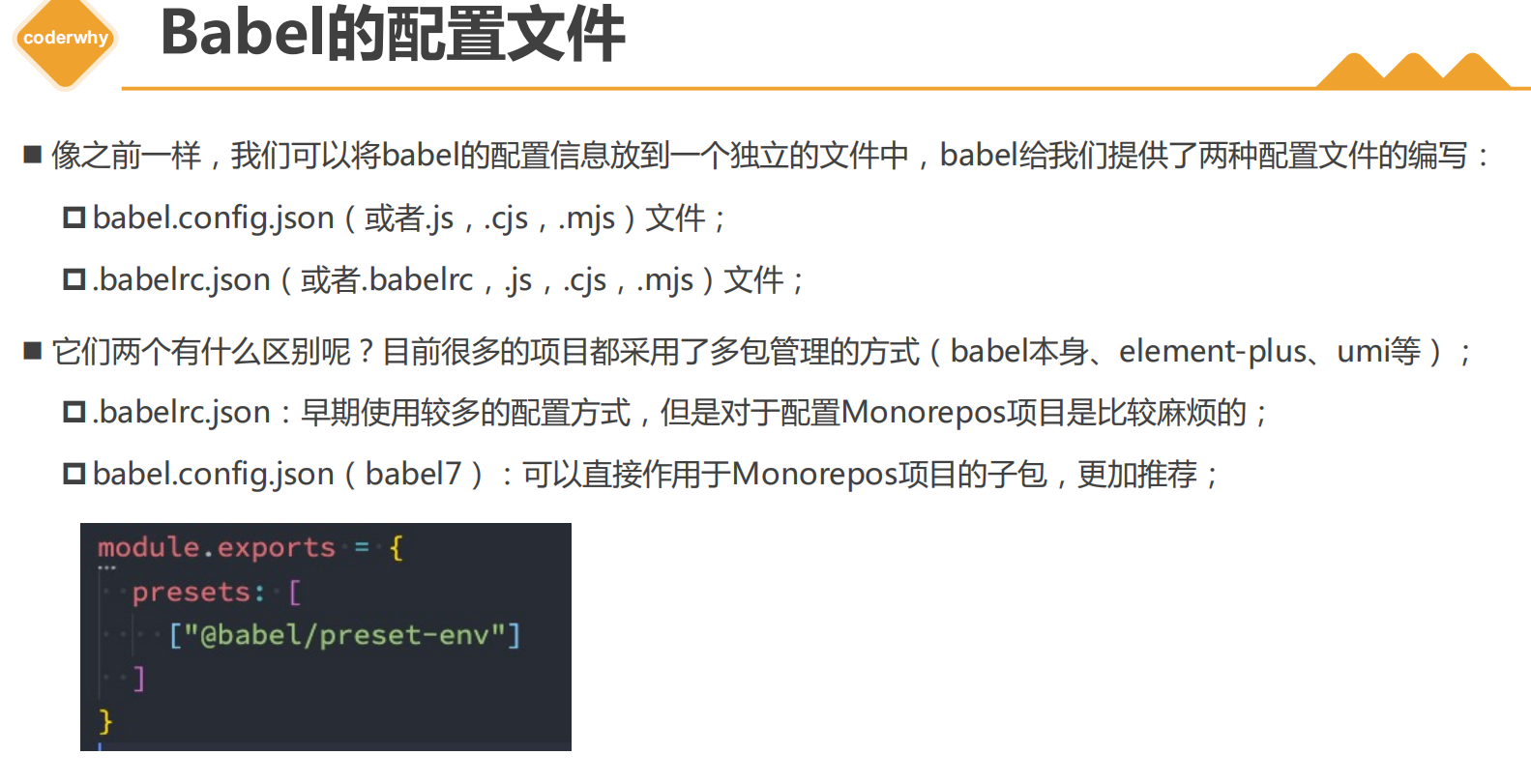
babel配置文件:

使用步骤: 1.npm install babel-loader @babel/core 2.npm install @babel/preset-env 3.编写独立的配置文件babel.config.js module.exports = { presets:[ ["@babel/preset-env"] ] }
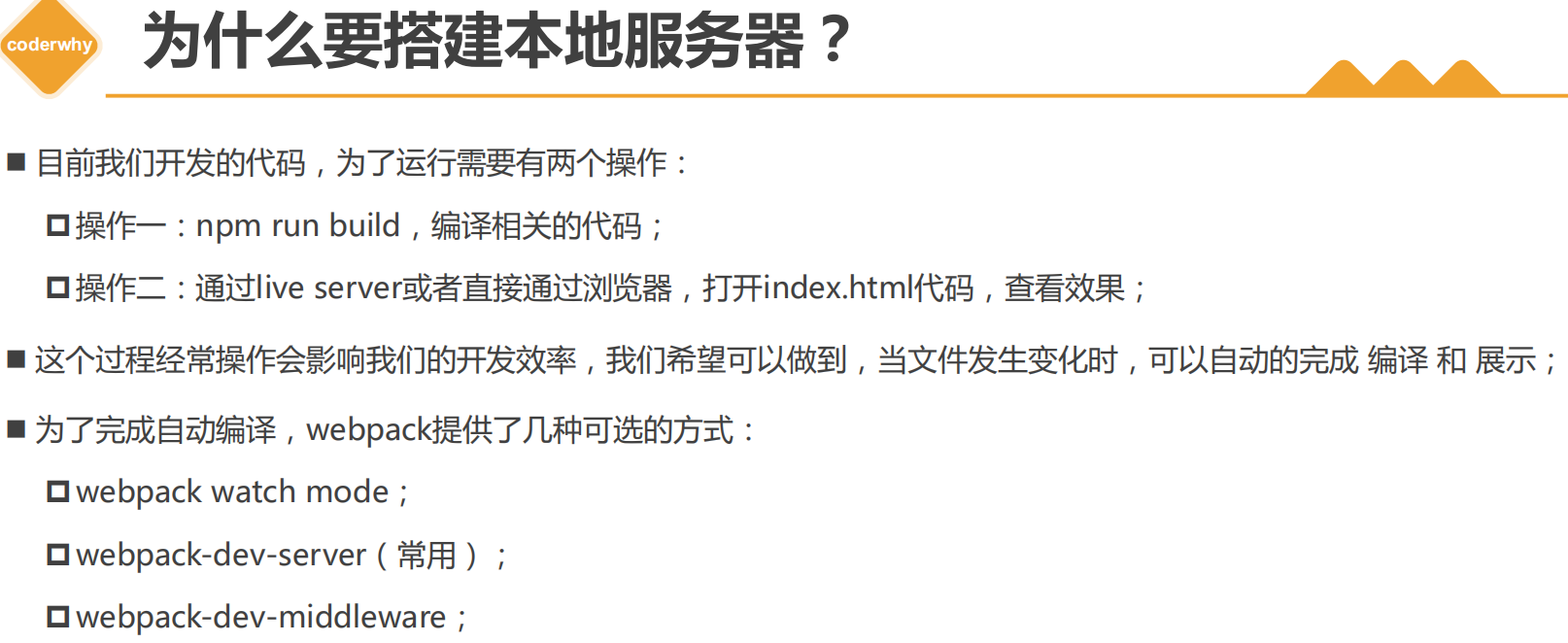
七、webpack热加载和热替换实现

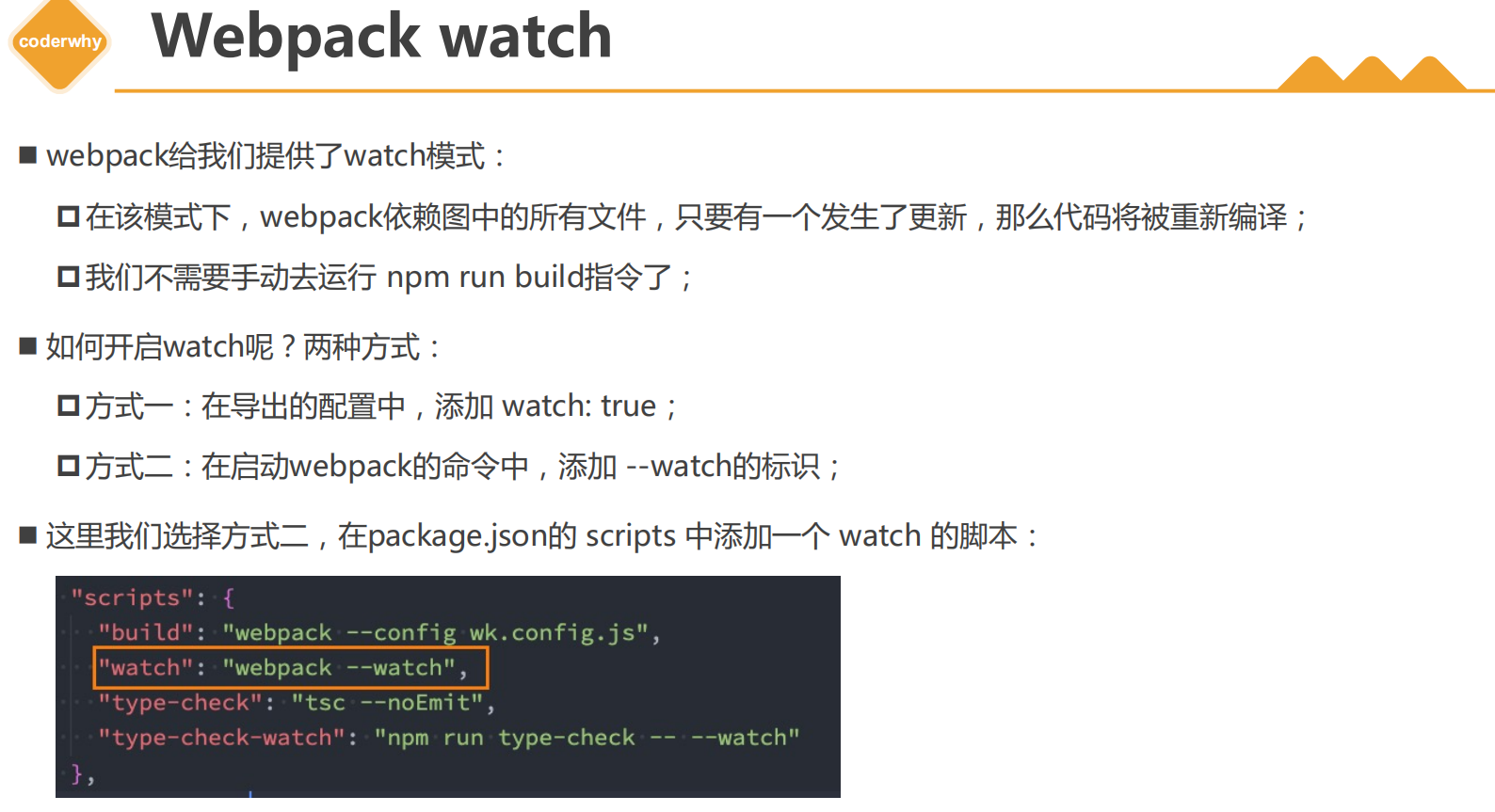
1.热加载实现方式之watch

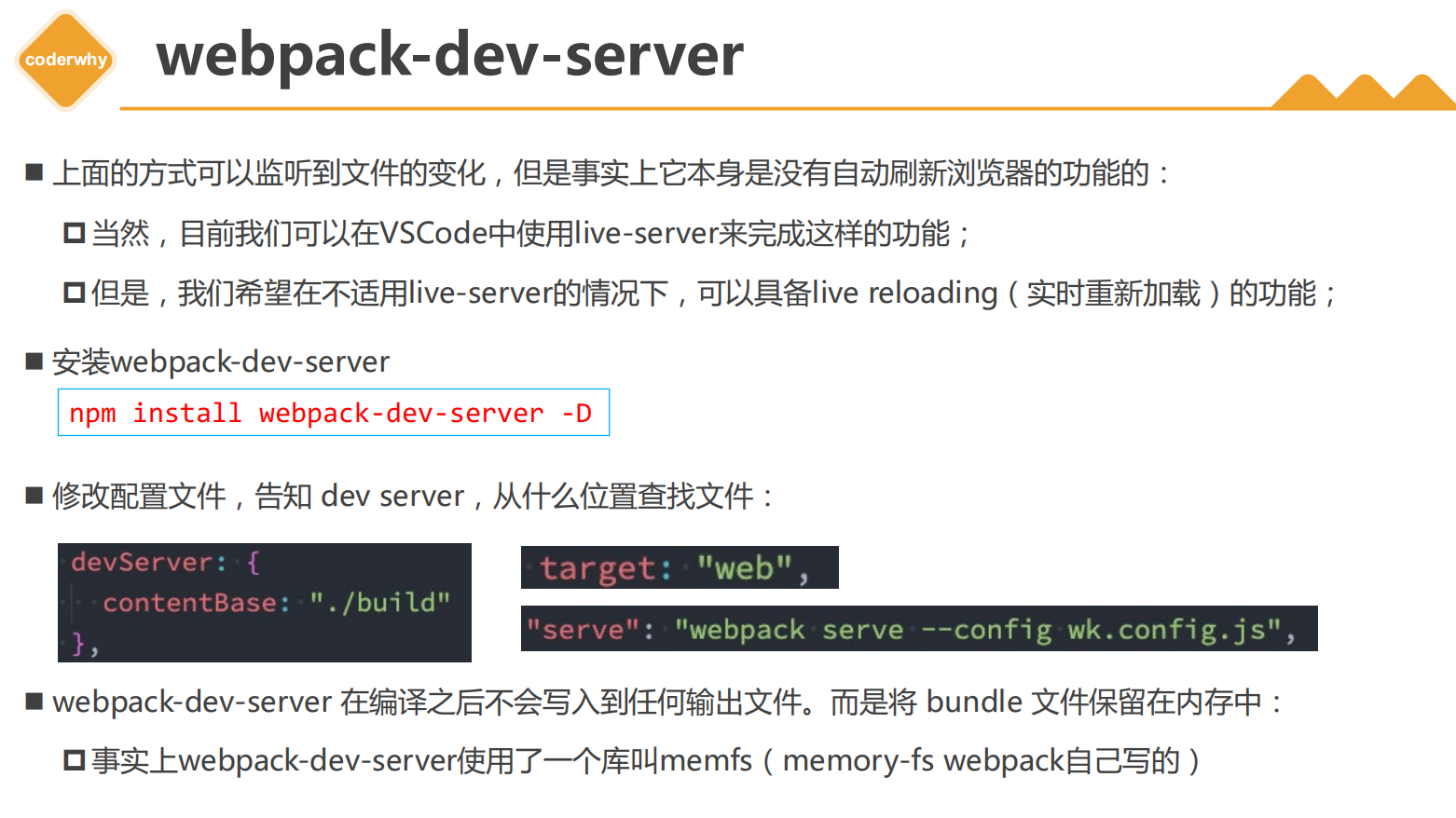
2.热加载实现方式之devSErver
contentBase的作用:
热更新时:如果我们有一些打包时没有打包的静态资源被index.html依赖了,这个时候dist文件夹(buddle文件夹)里是没有这个资源的,那么在浏览器运行就会报错,这个时候我们指定contentBase就可以让webpack去寻找这些静态资源了;
但是注意,这个只在热加载时有用;所以只在开发阶段用,生产阶段不能用!

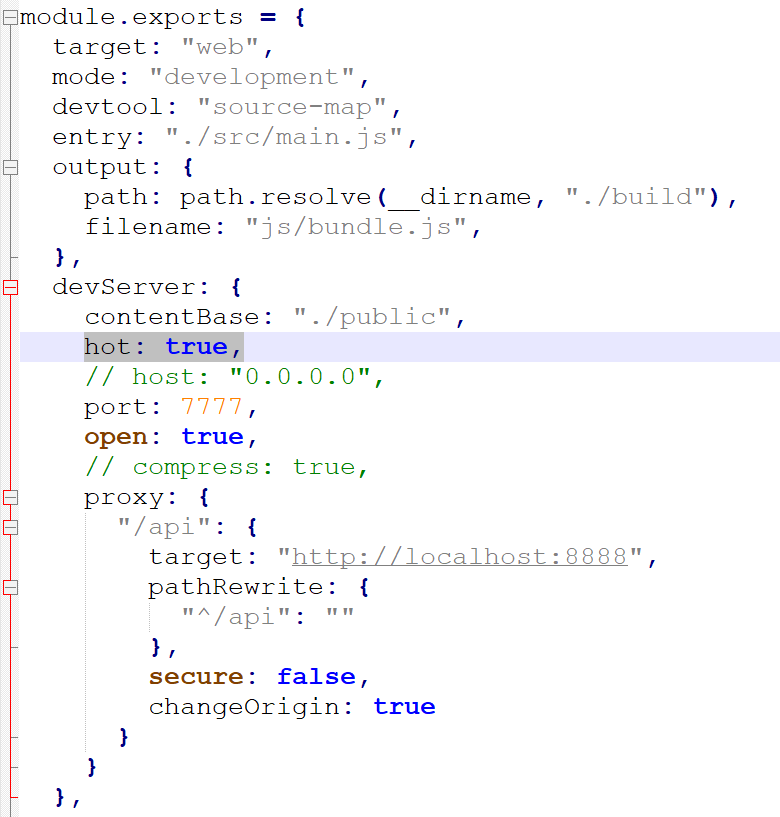
3.热替换实现方式打开配置即可
如果整个浏览器的刷新(热加载)会带来很多问题,比如第一本页面的其他模块的状态也被重新初始化了,第二如果本页面有很多模块则重新刷新非常耗时
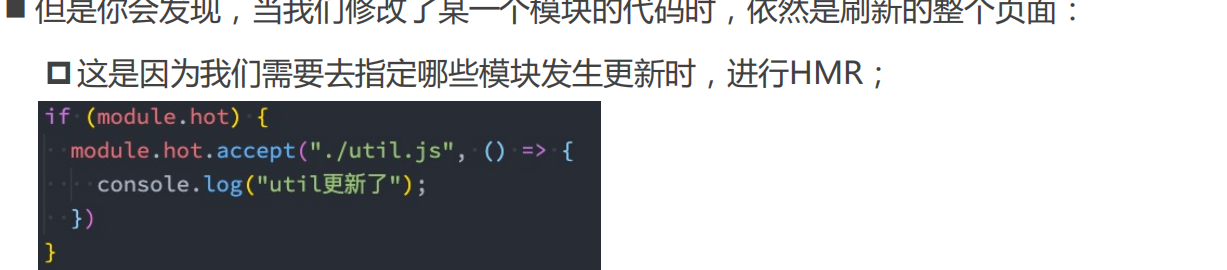
这个时候就要用到热替换了,只刷新某个模块;
当然热替换也需要配置很多东西,在webpackconfigjs的devServer中开启hot:true;

指定某个模块

4.热替换实现方式之框架已经配置好了,加载loader即可

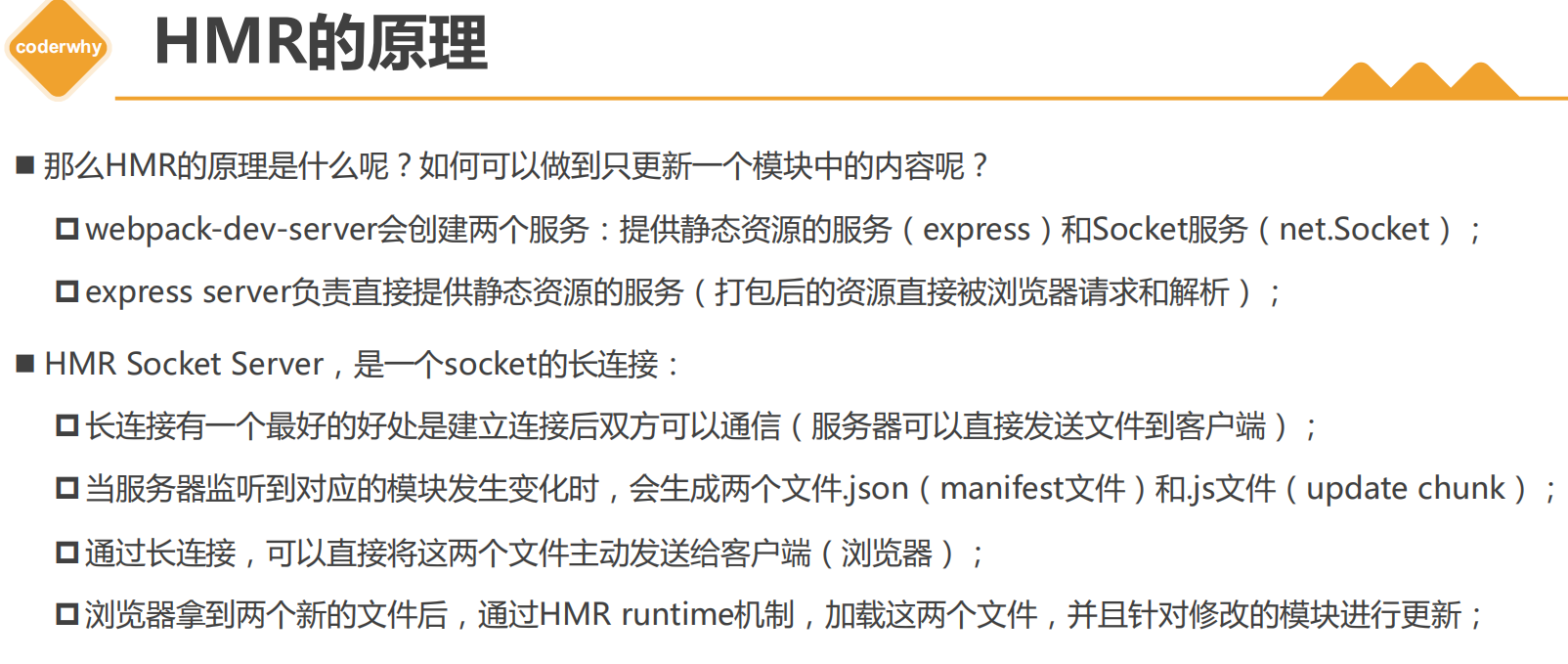
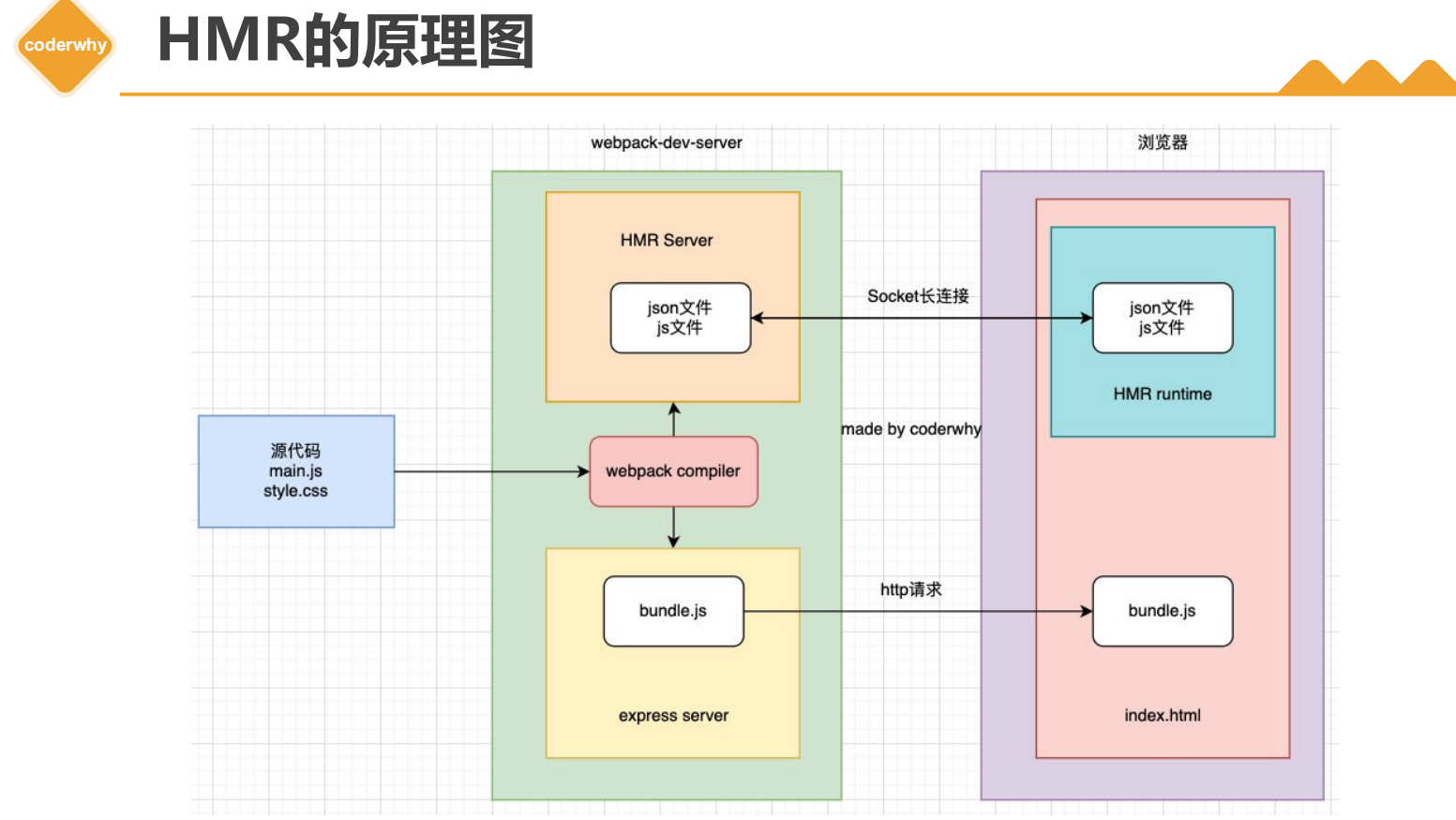
5.热替换的原理
我们开启热加载时,会使用node的express开启一个本地服务器,这个时候会和浏览器建立一个http连接也是短链接;
当我们开启热加载时,不仅会有express服务器,还有有一个hmr服务器,这个服务器和浏览器建立一个scocket长连接;


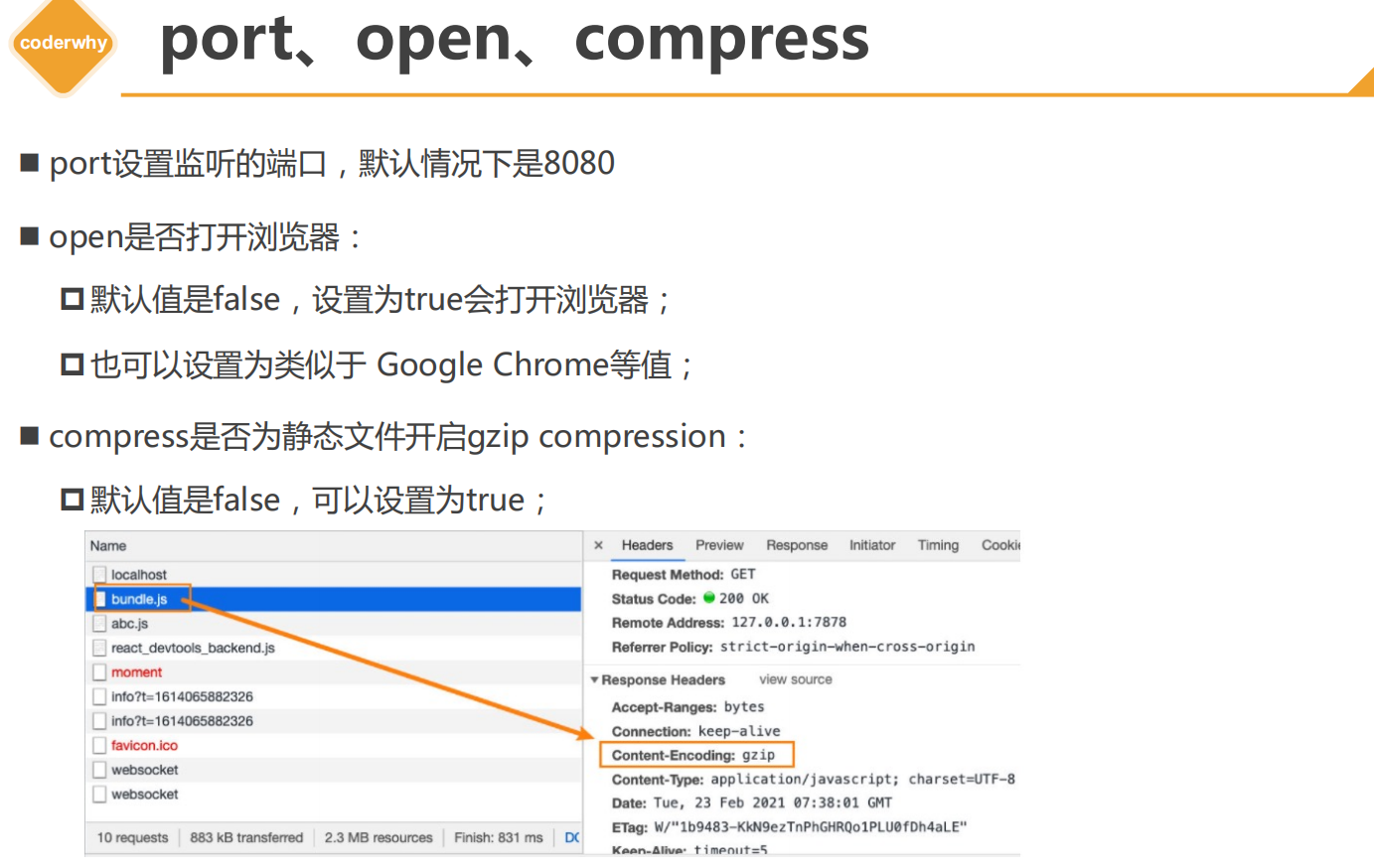
6.devServer的端口配置


7.热加载里的代理proxy
这个代理是正向代理,
假如说我们的express服务器是localhost:7777,现在想访问localhost:8888,由于跨域肯定访问不成功,那么这个时候在热加载可以使用正向代理,将请求伪装成localhost:8888,这样就不会有跨域问题了;


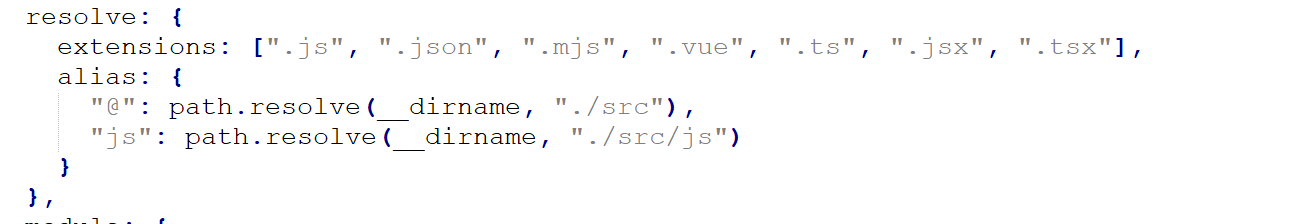
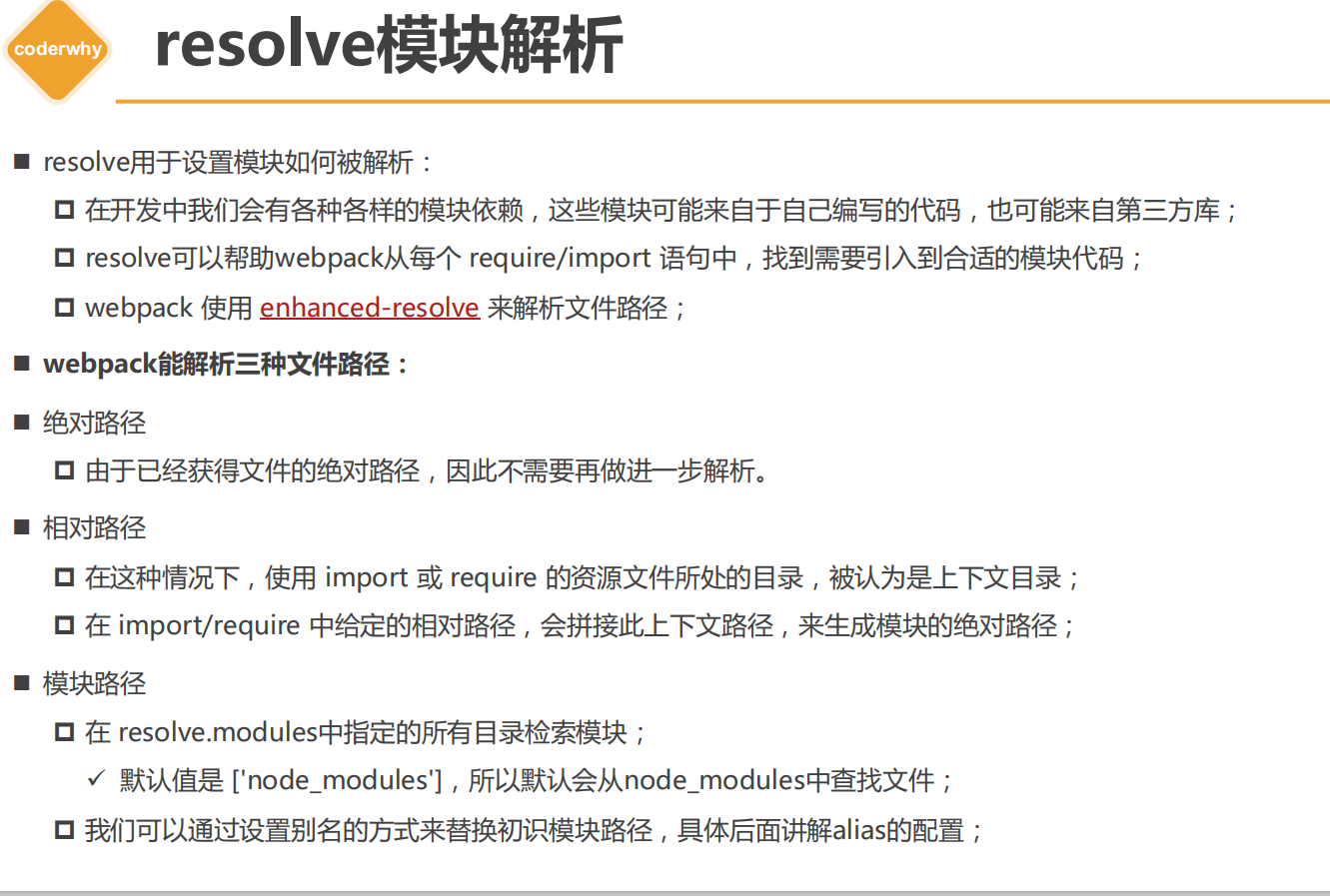
八、webpack的resolve
我们很多时候都可以导入一个模块没有使用相对路径和绝对路径,就是使用了resolve路径;
resolve会自动去找node_module目录里的模块;
还有第四种路径,就是自己在alias配置的别名;


extensions是我们配置的拓展名,当我们import a from 【index】就没有写index.js,但是为什么webpack可以找到是index.js呢,就是因为webpack的extensions会进行自动给文件尾名拓展,比如先加wasm,找不到就+mjs,再找不到就加js,找到了就不加了;

九、webpack的多个配置文件
webpackconfigjs就一个不太好,很多时候要进行dev环境和prod环境的区分,所以会设置三个webpack的配置文件;
一个叫webpack.dev.config.js
另一个叫webpack.prod.config.js
公共包含的叫webpack.common.config.js



