Vue3—02—计算属性;侦听器;表单和组件实例的v-model
一、计算属性
1.为什么要用计算属性?
原因:对data里的数据进行复杂处理;计算属性,计算计算,就是可以对data里的属性进行表达式计算,并且可以是复杂表达式,并且可以复用在很多{{}}中;
而且计算属性有缓存,复用时会更快;
计算属性也有响应式;

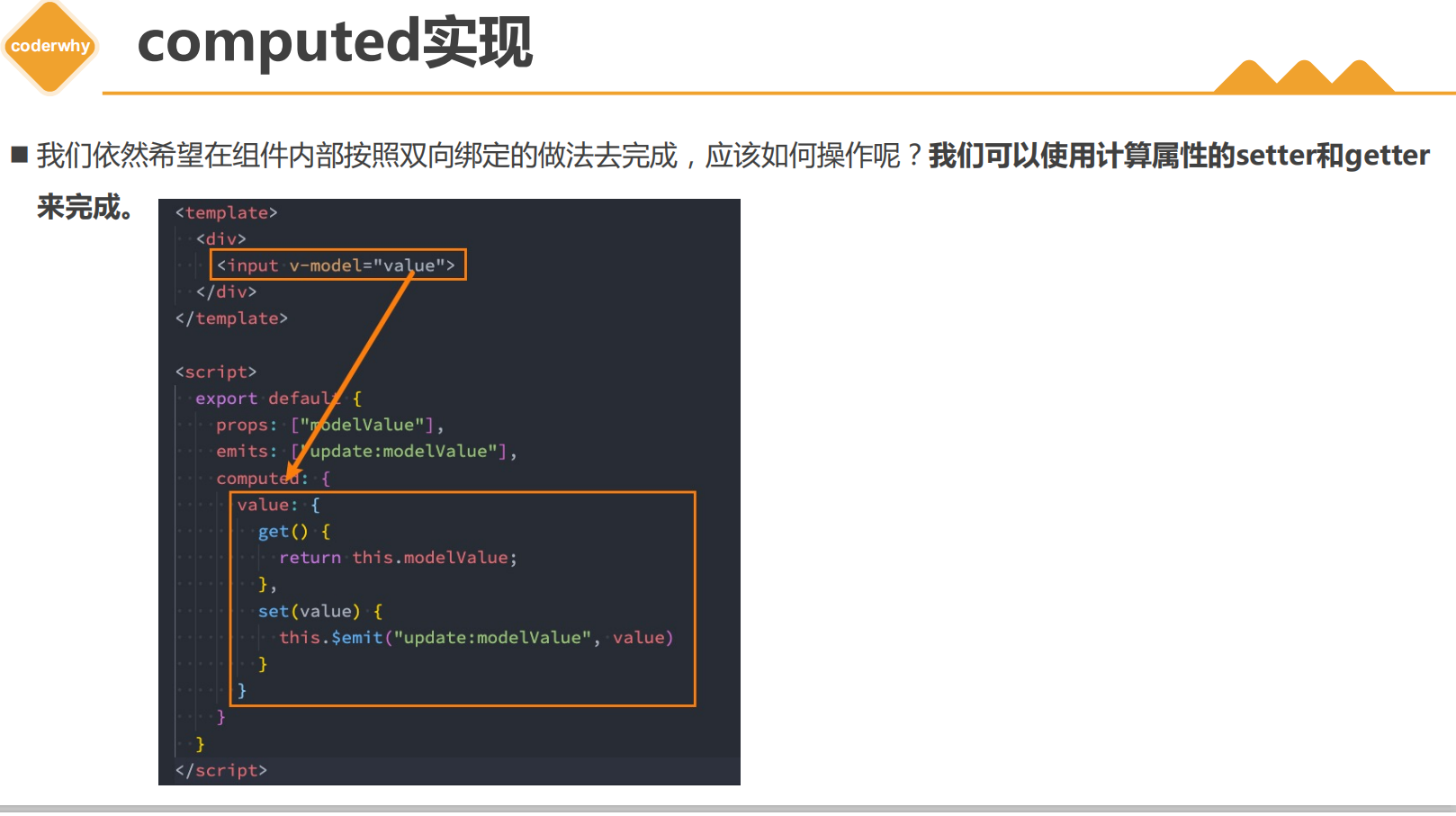
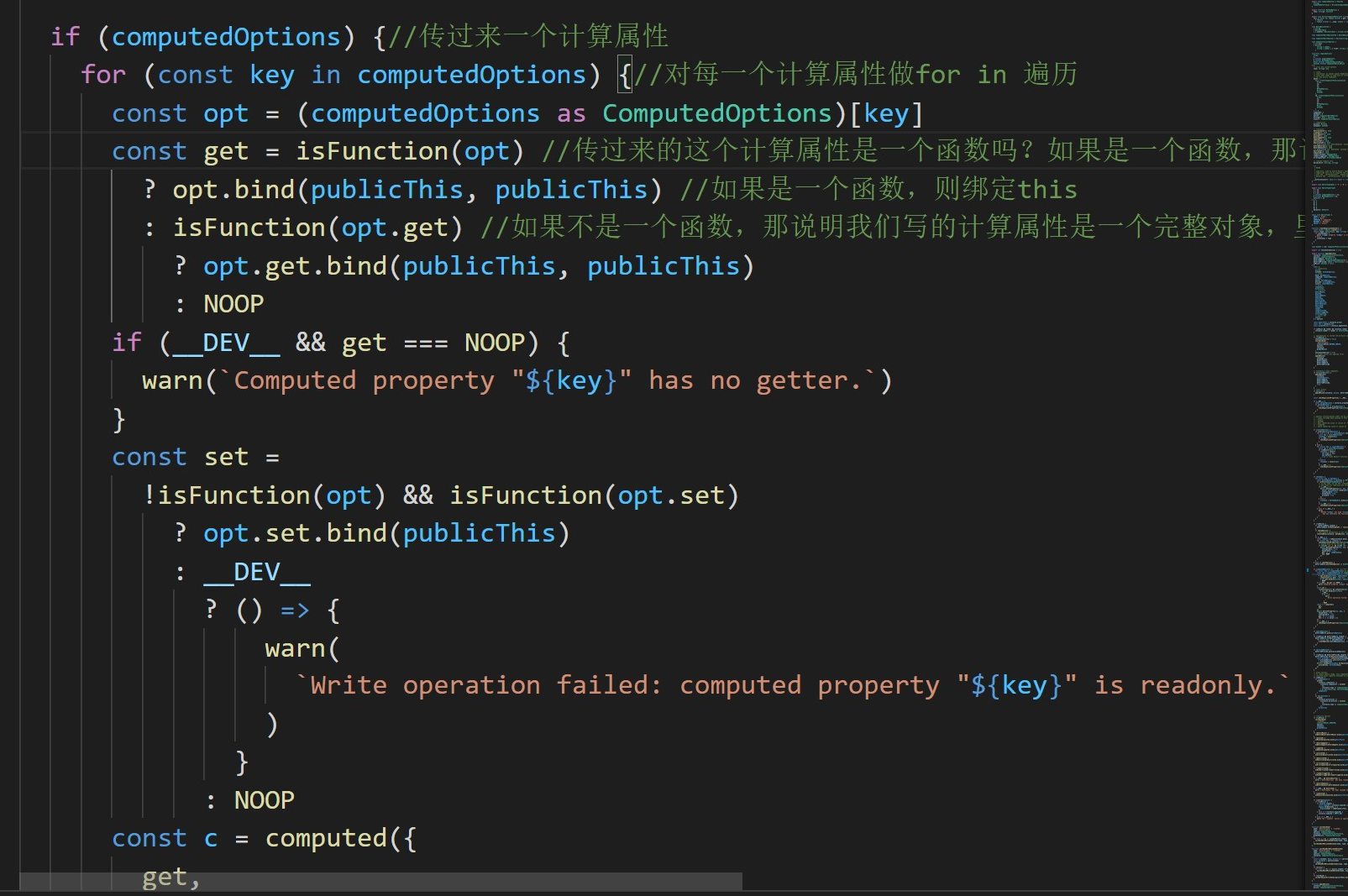
2.计算属性的setter和getter


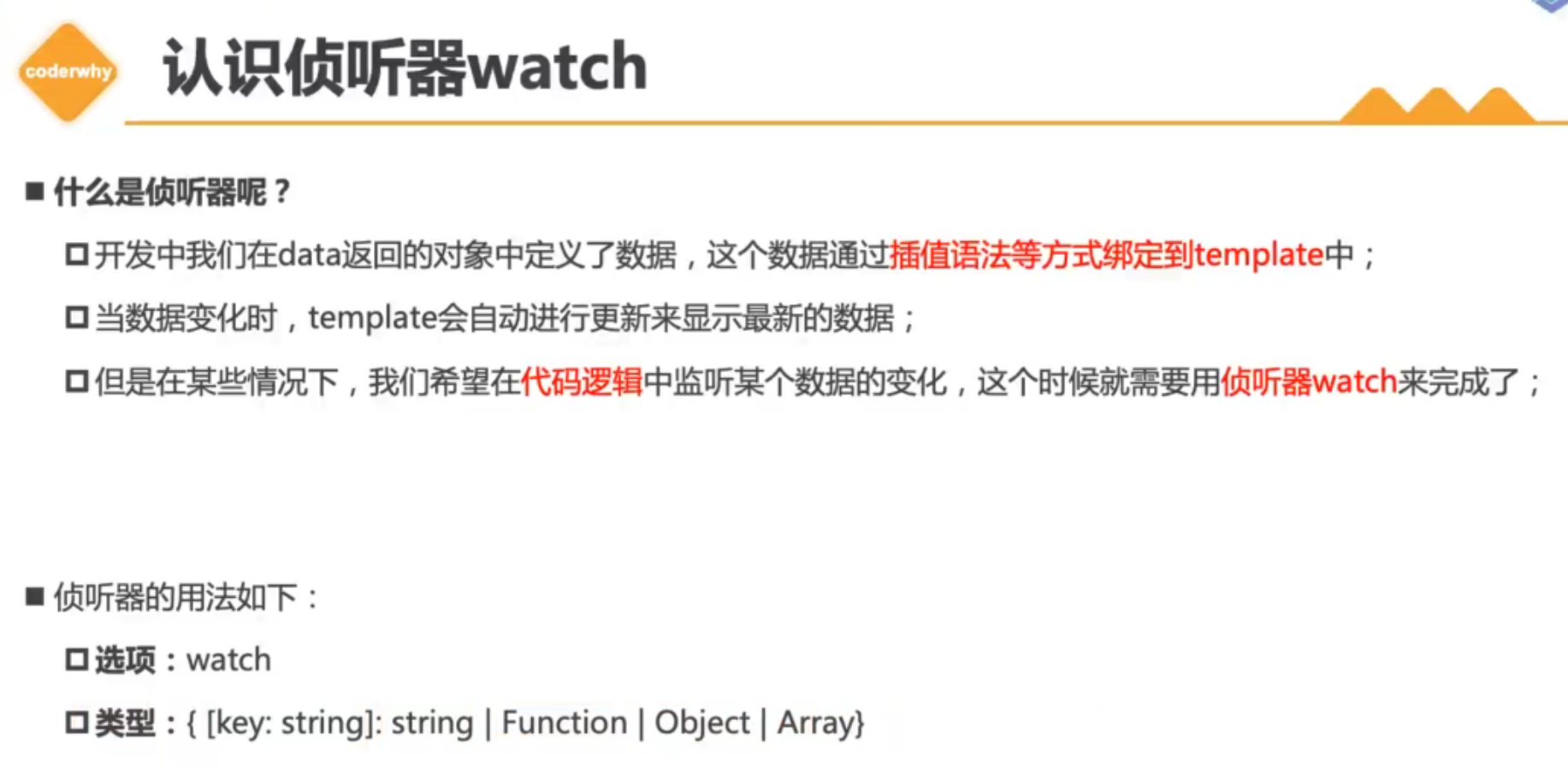
二、侦听器watch()
1.介绍
当我们的数据发生改变的时候,会立马监听到;
简便写法:需要侦听的属性名(){新值,旧值}

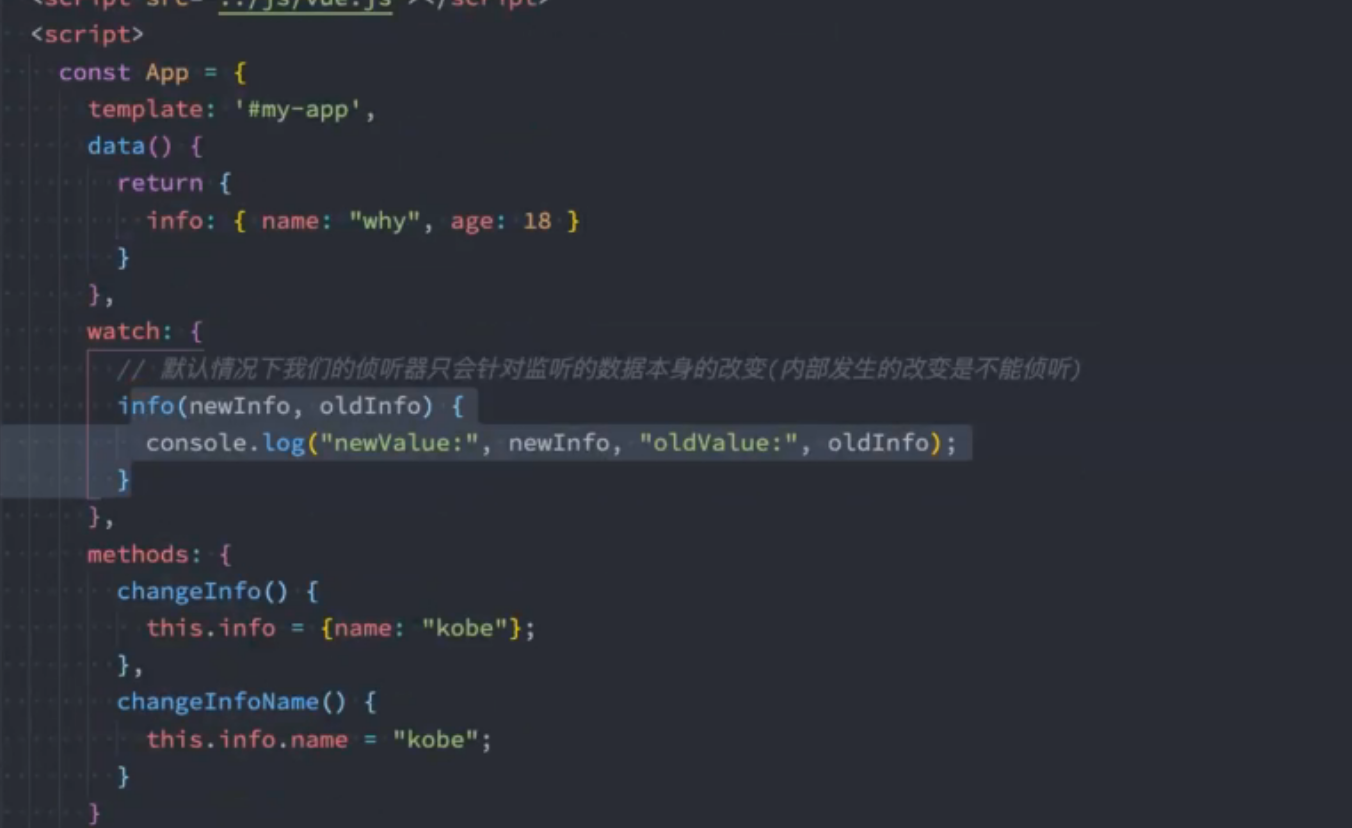
完整写法

2.watch的配置选项
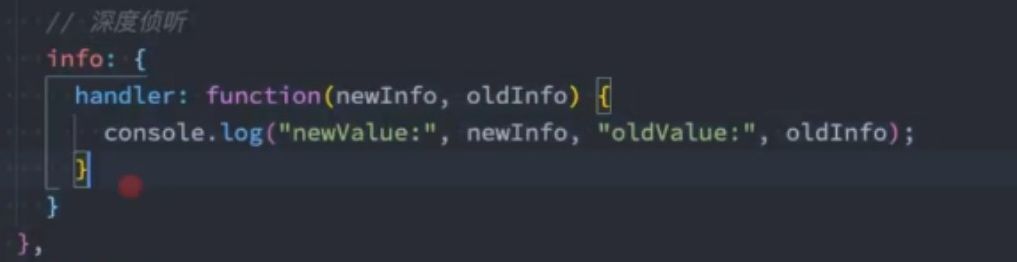
默认情况下,只会侦听数据本身的改变(比如对象整个改变),数据内容的改变无法侦听(比如对象里面的属性改变了无法侦听)

这个时候需要用到深度侦听deep


三、v-model
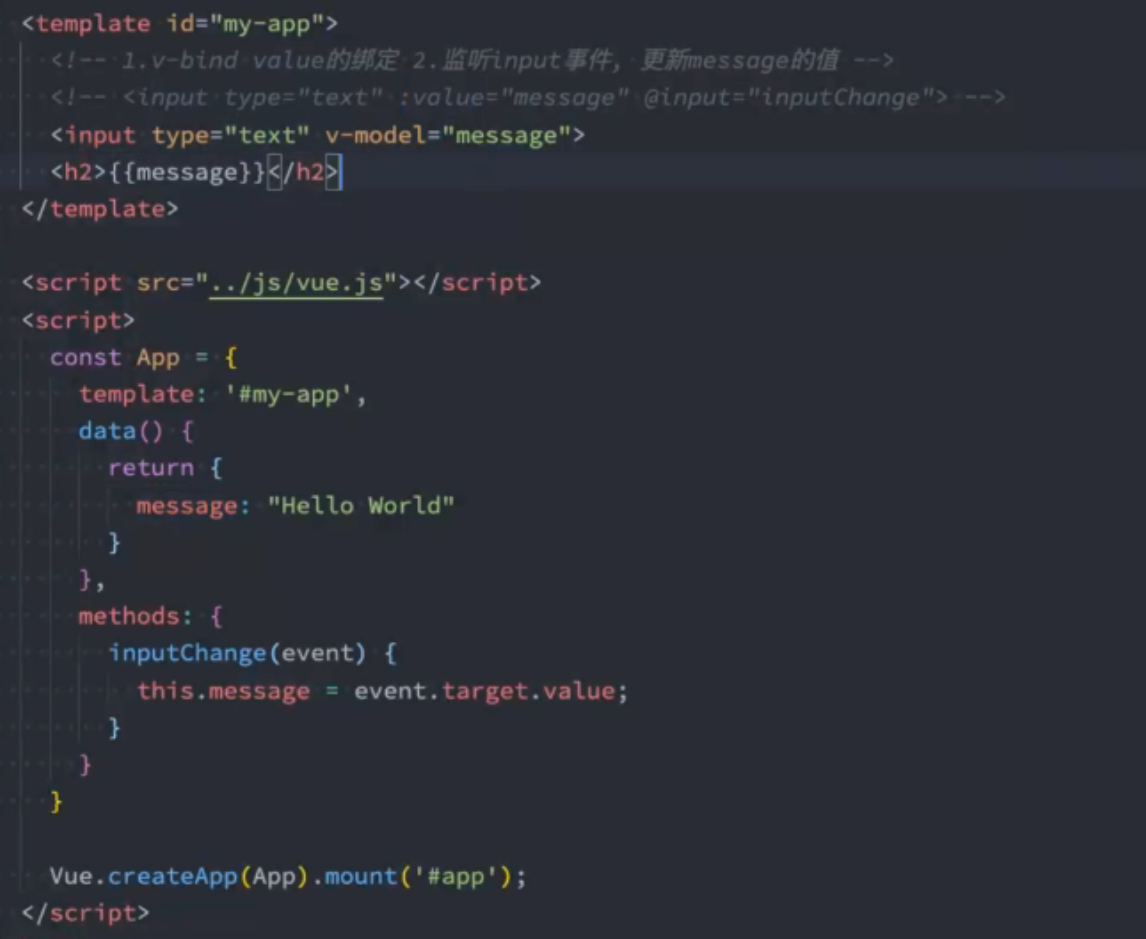
1.表单的v-model:
语法糖,主要用在表单中,是v-bind和v-on:input的语法糖;
可以绑定input、textarea、checkbox等表单;

(2)v-model的修饰符
懒加载

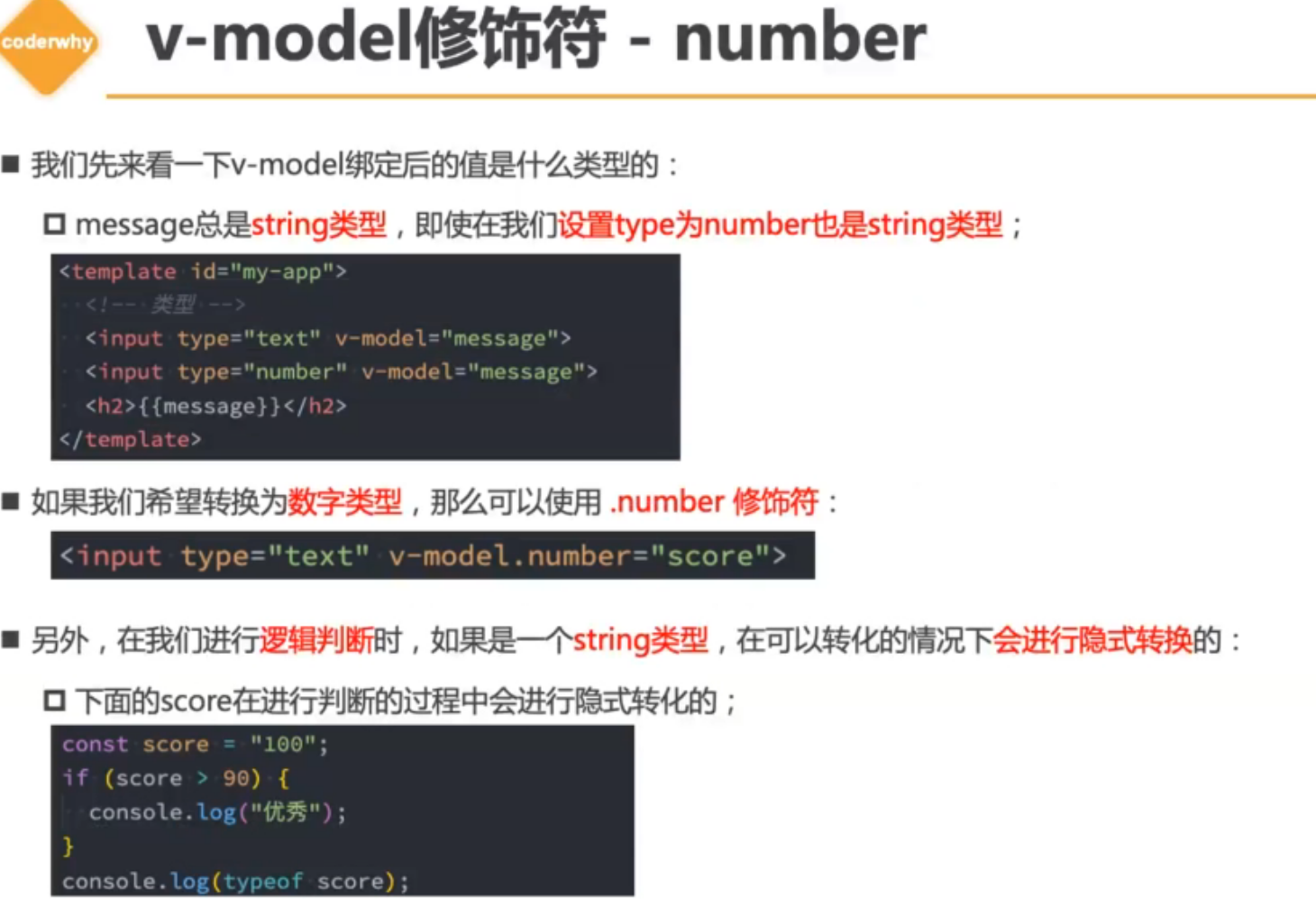
绑定内容为数字类型,而不是默认的string类型,但这个时候就只绑定数字了

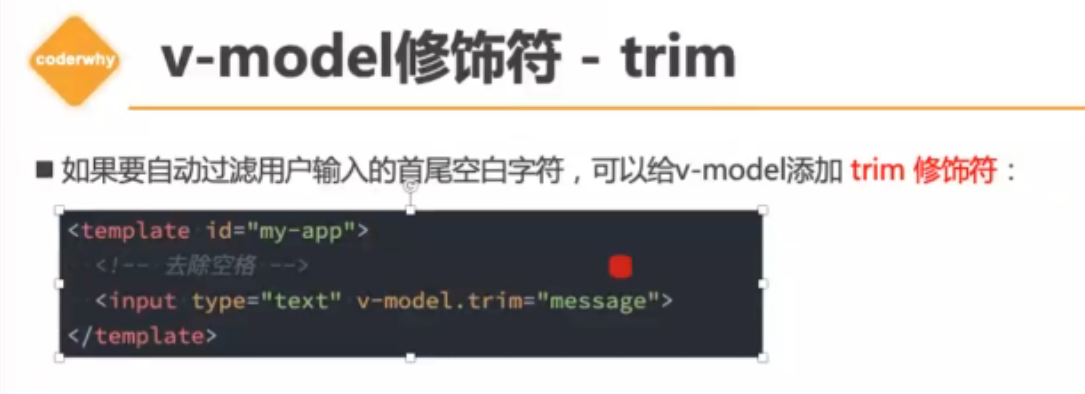
去除两边的空格

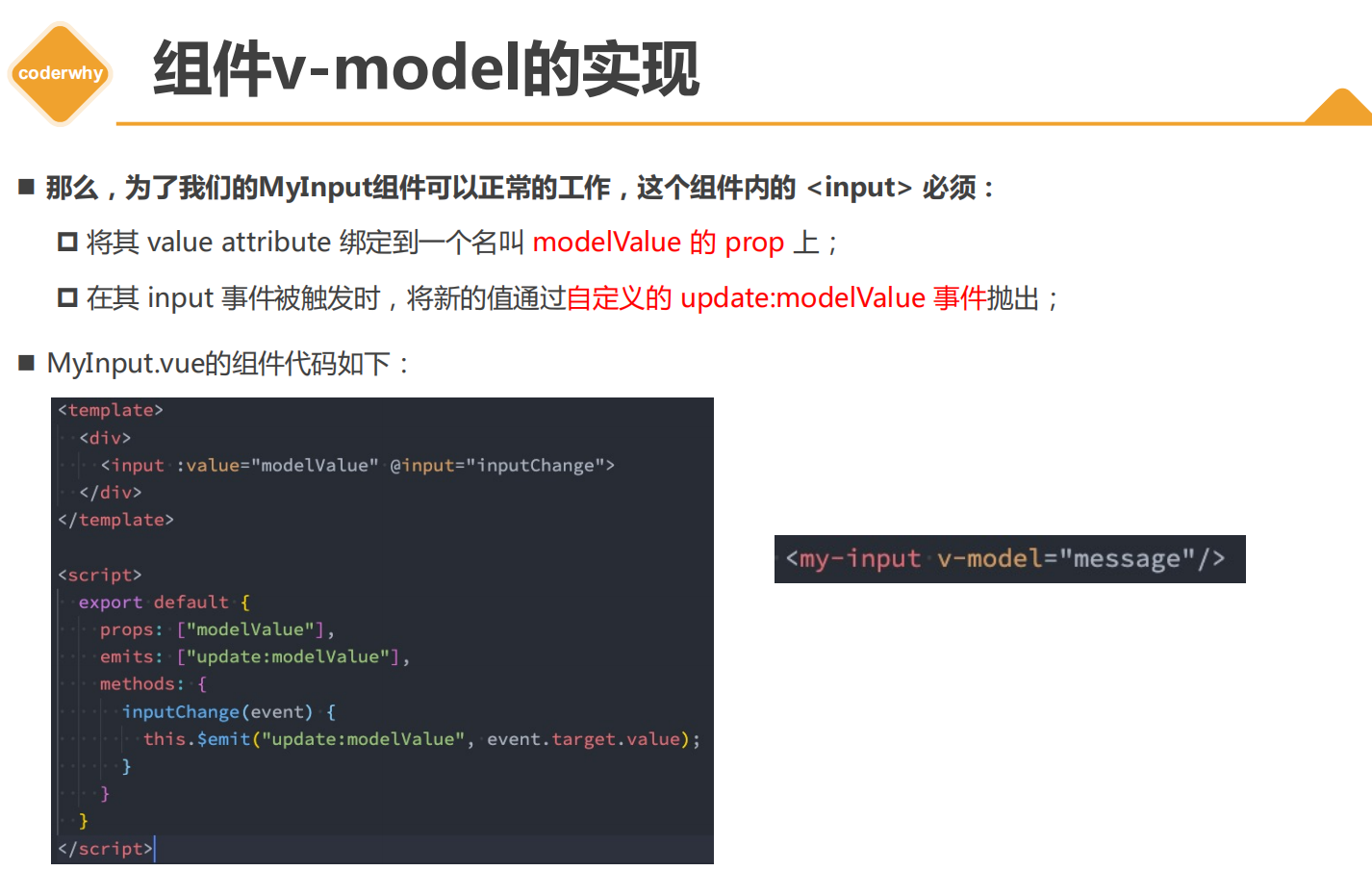
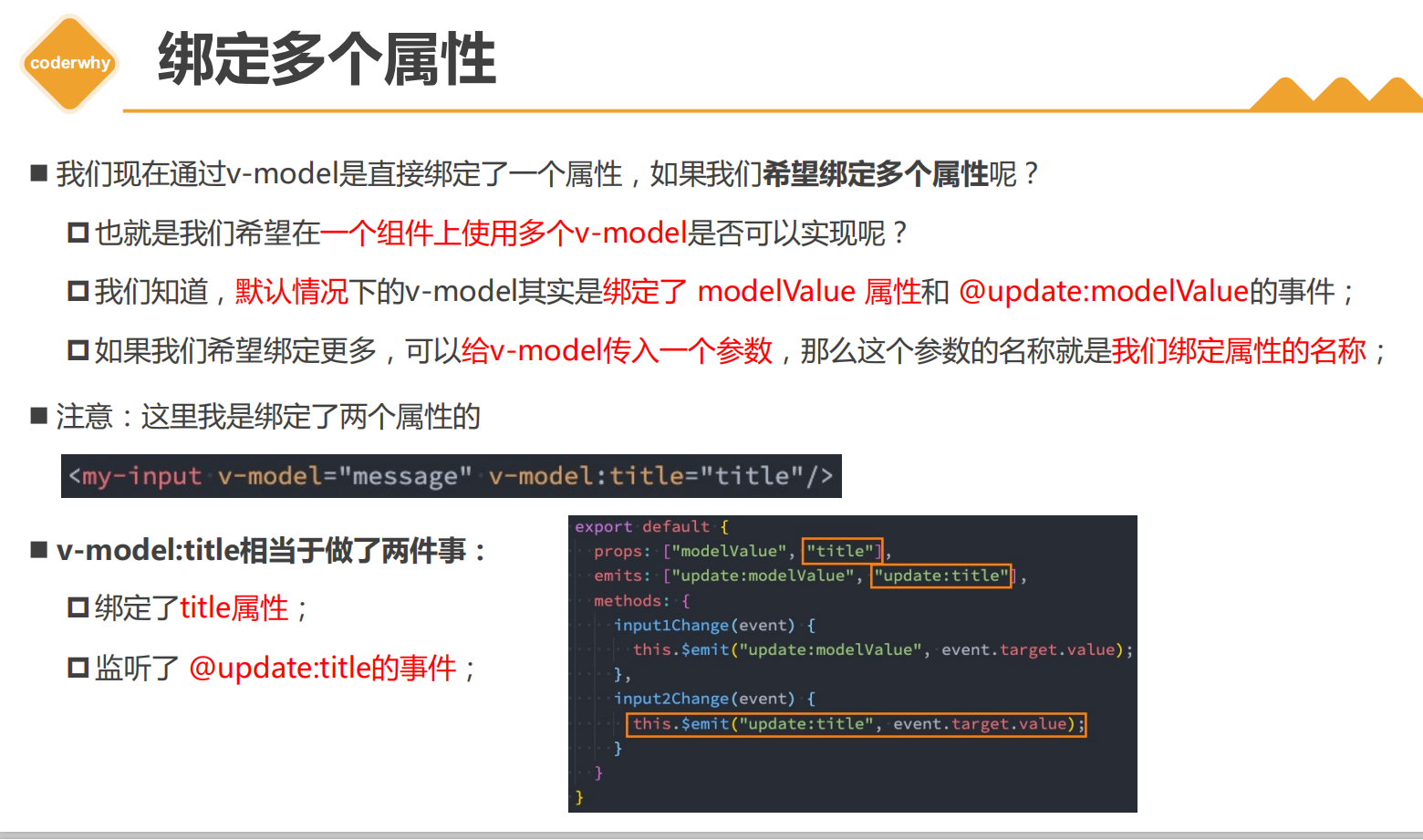
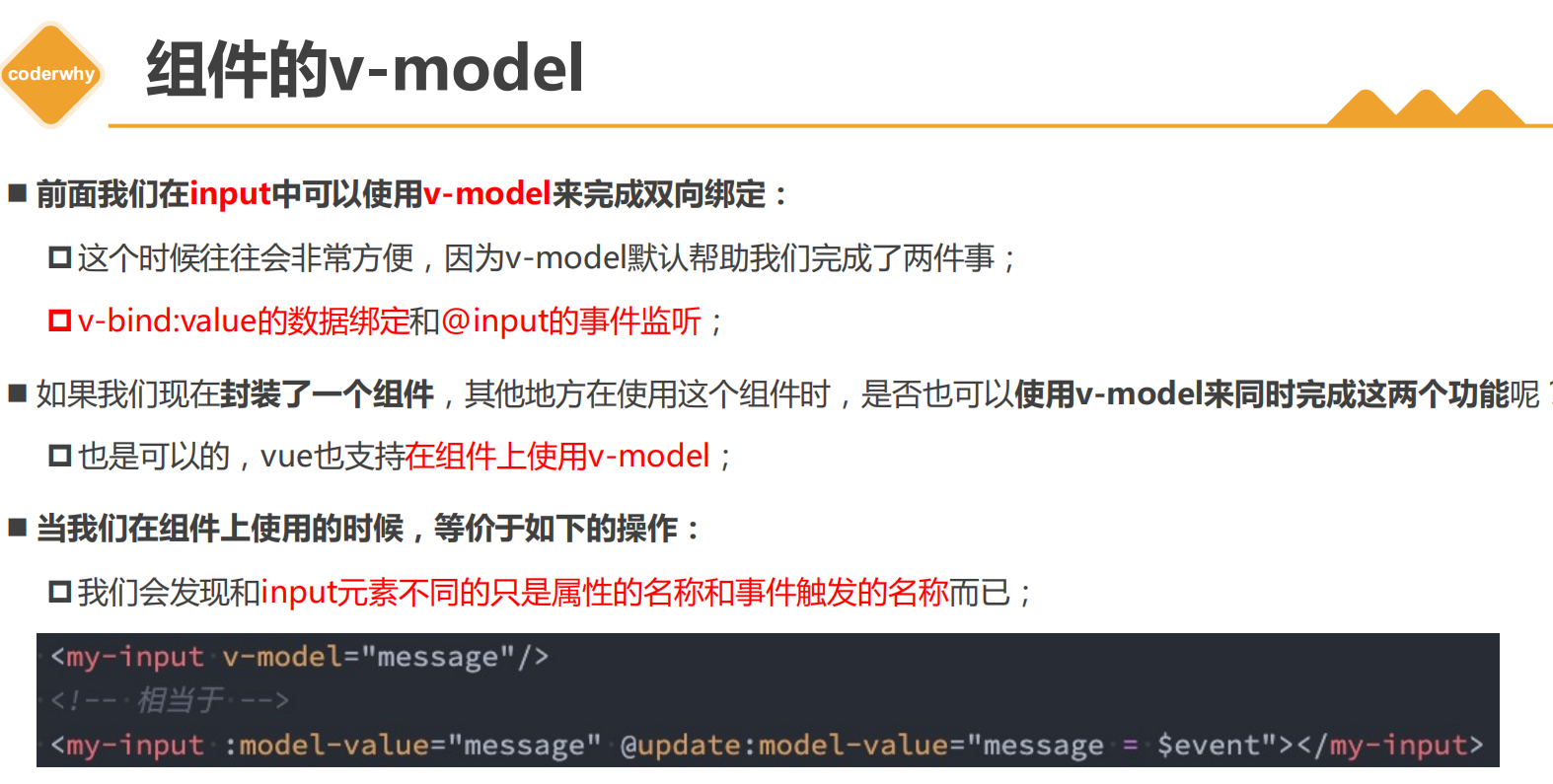
2.组件的v-model
当然我们要知道组件v-model只是一个语法糖,很多时候是可以通过其他方式实现的;

组件实例也可以使用v-model,但是这个时候想对我们自定义的组件使用v-model,我们自定义的组件需要满足一些条件;
首先我们知道,如果要对组件使用v-model,那么vue系统会往组件传递两个变量——modelValue和update:modelValue,所以我们要在自定义组件中使用这两个变量;