Vue3—01—基本语法
一、介绍
vue3创建一个vue实例不再使用new Vue了,而是使用vue.createApp(对象option).mount();
二、简单语法
1.mustanche语法和v-text语法:
可以绑定data里的属性,可以使用data里的属性的表达式,可以使用methods里的函数,还可以使用计算属性,还可以使用三元运算符;
v-text就是mustanche语法;
2.v-html
三、常用语法
每个绑定仅支持单一表达式,
表达式也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面。
1.v-bind语法属性绑定
mustanche语法是绑定html标签的内容
v-blind是绑定html标签的属性值;
v-blind还可以结果【】来动态绑定html标签的属性名;比如《img src=‘’》可以为《img :[name]=''》;
v-blind还可以直接绑定一个对象,对象里的属性作为标签的属性,对象的属性值作为标签的属性值;
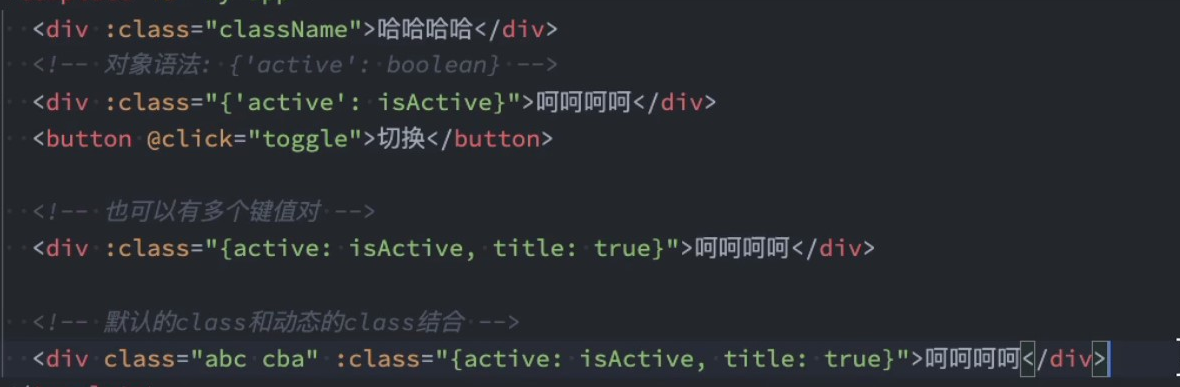
v-blind有三种方式,第一种,最基本的绑定一个data里的属性作为变量;
第二种对象语法:绑定一个对象,对象里第一个参数是变量名,第二个参数是boolean值;当boolean为真时,才会绑定上去;

第三种数组语法

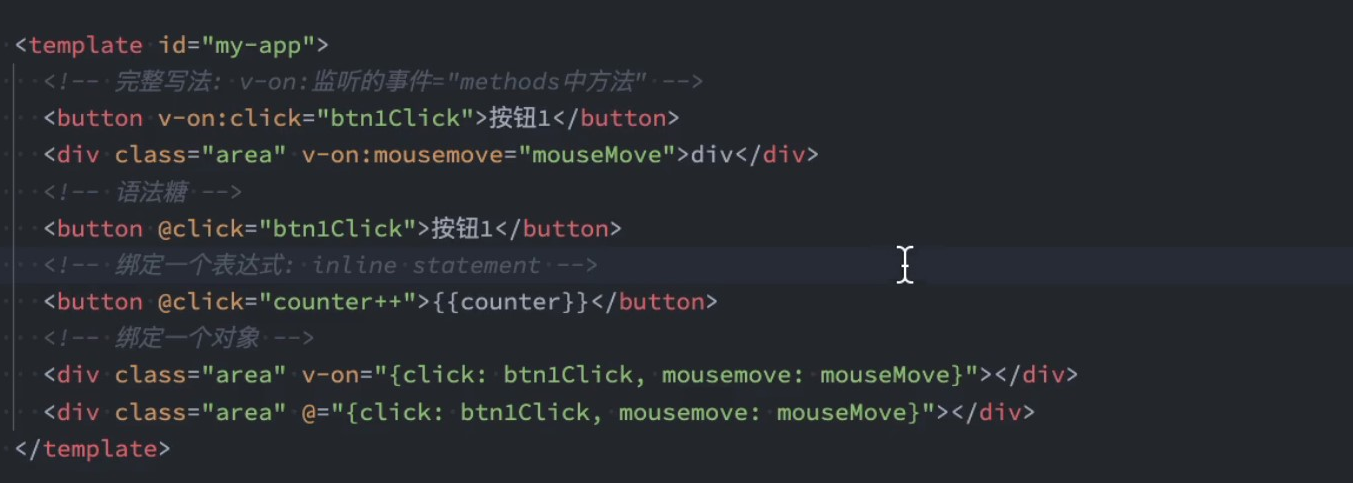
2.v-on语法事件监听
(1)
还可以监听对象,这是我没想到的。。。

(2)v-on参数传递问题
不用加括号默认传递event参数,如果需要传递多个参数,记住第一个必须是event,而且要加$符号即$event, 后面跟上自己要传的参数;

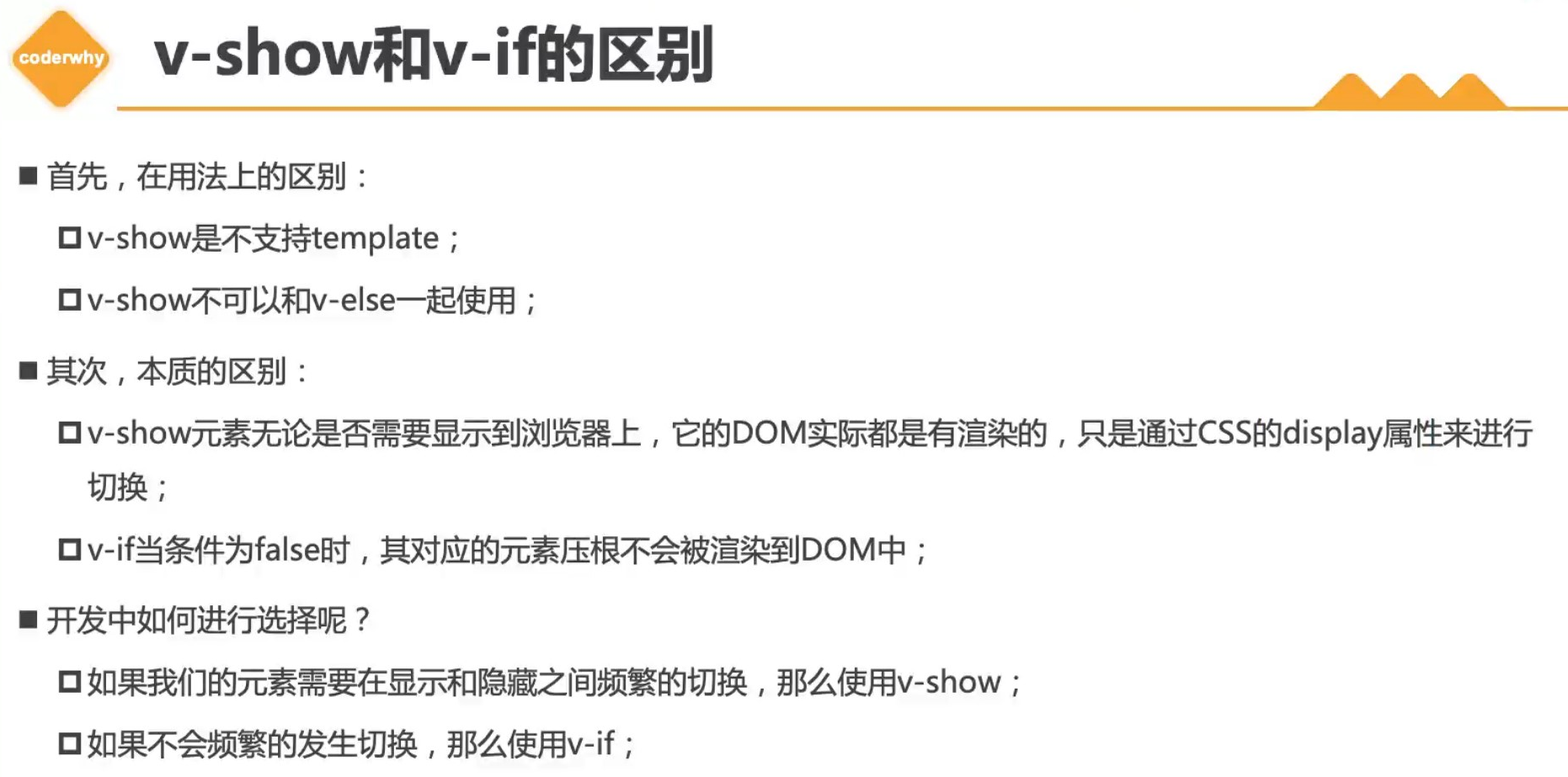
3、条件渲染


4.列表渲染

5.数组更新检测
使用filter()方法等方法会返回一个新数组,将把新数组赋值给变量;

分类:
3.前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!