CSS—06—盒子模型

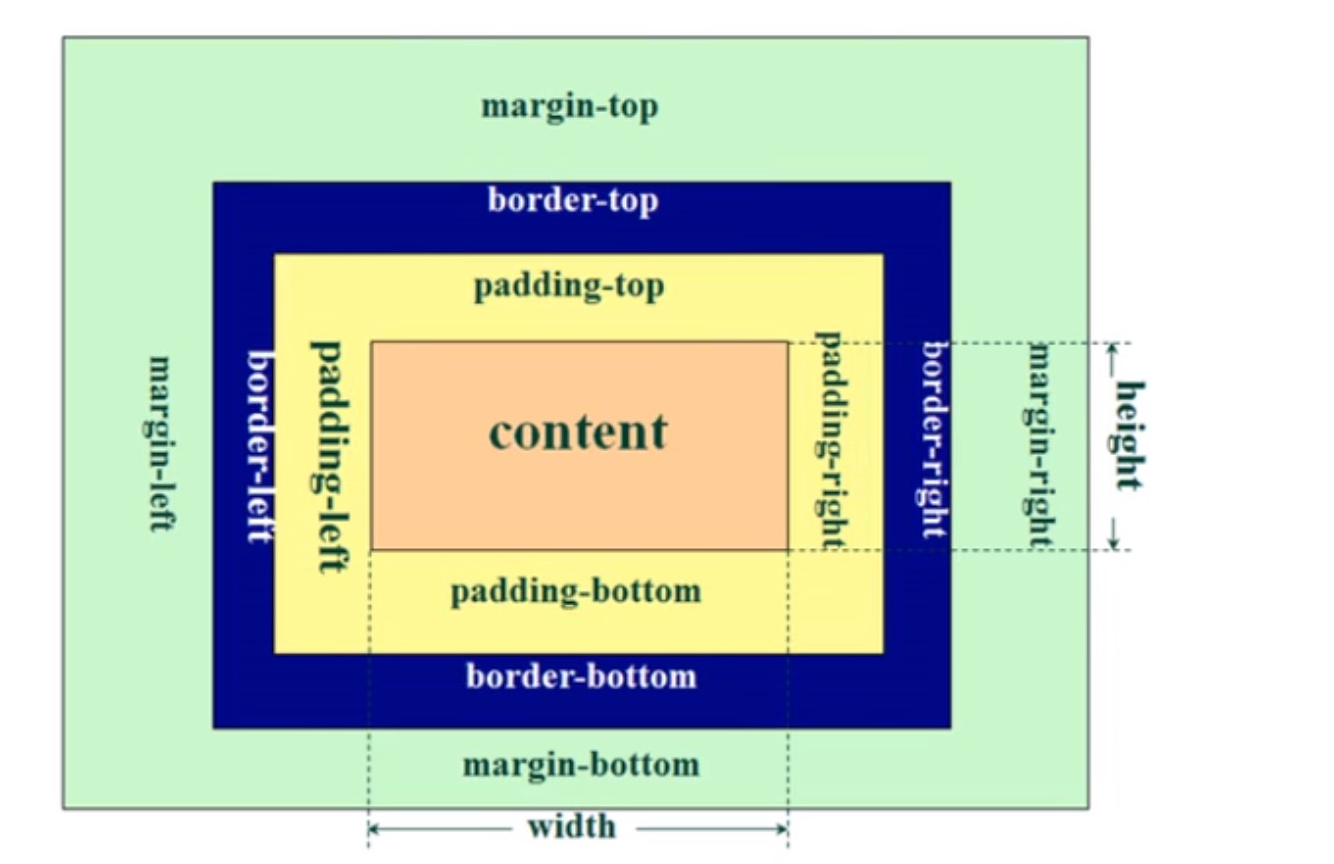
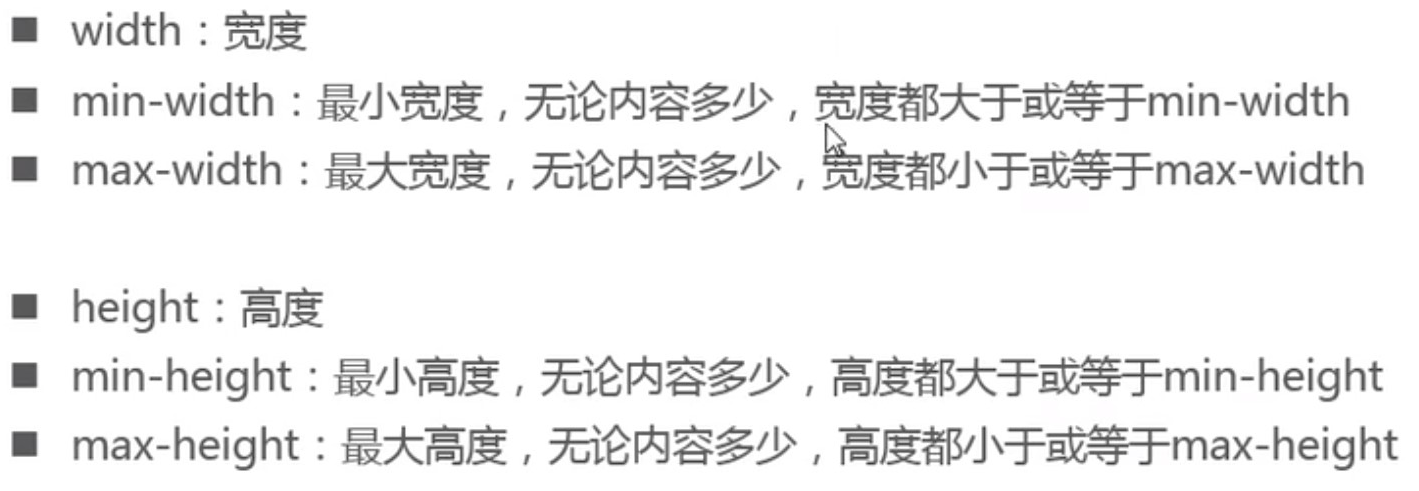
- 注意width都是块级元素的内容所占的宽度, 块级元素本身的宽度是独占父元素的宽度, 一般来说如果父元素是body标签, 那就是独占一行;
- 注意height是内容的高度, 块级元素本身没有高度, 能展现的高度也是内容撑起来的高度;
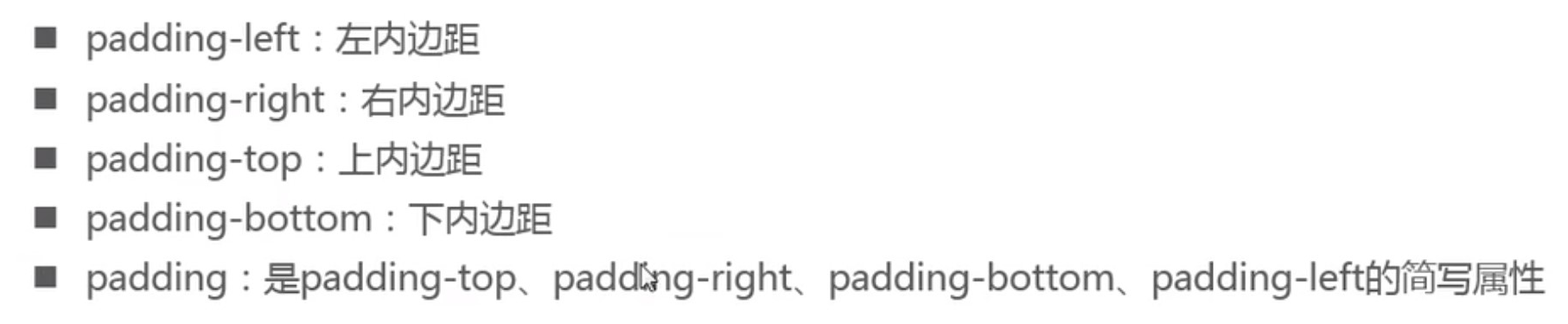
- 注意padding是内边距,即内容距离边框的距离;
一. 内容属性



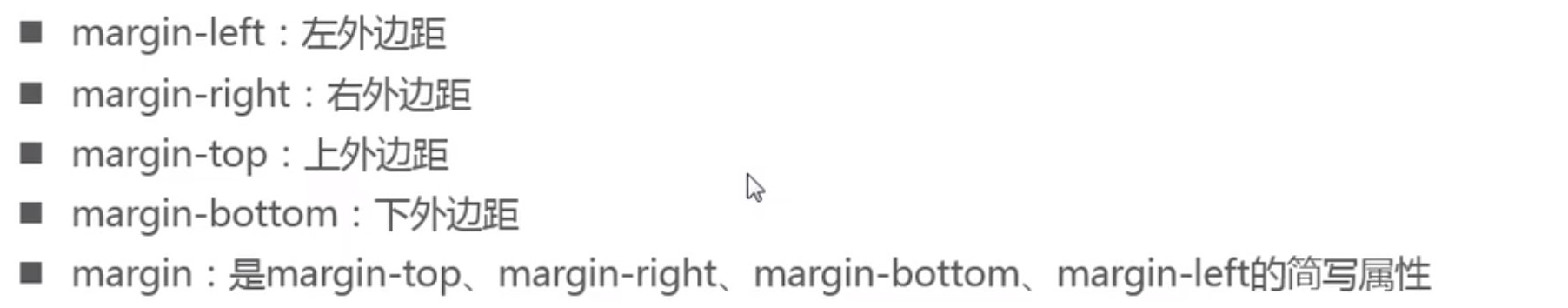
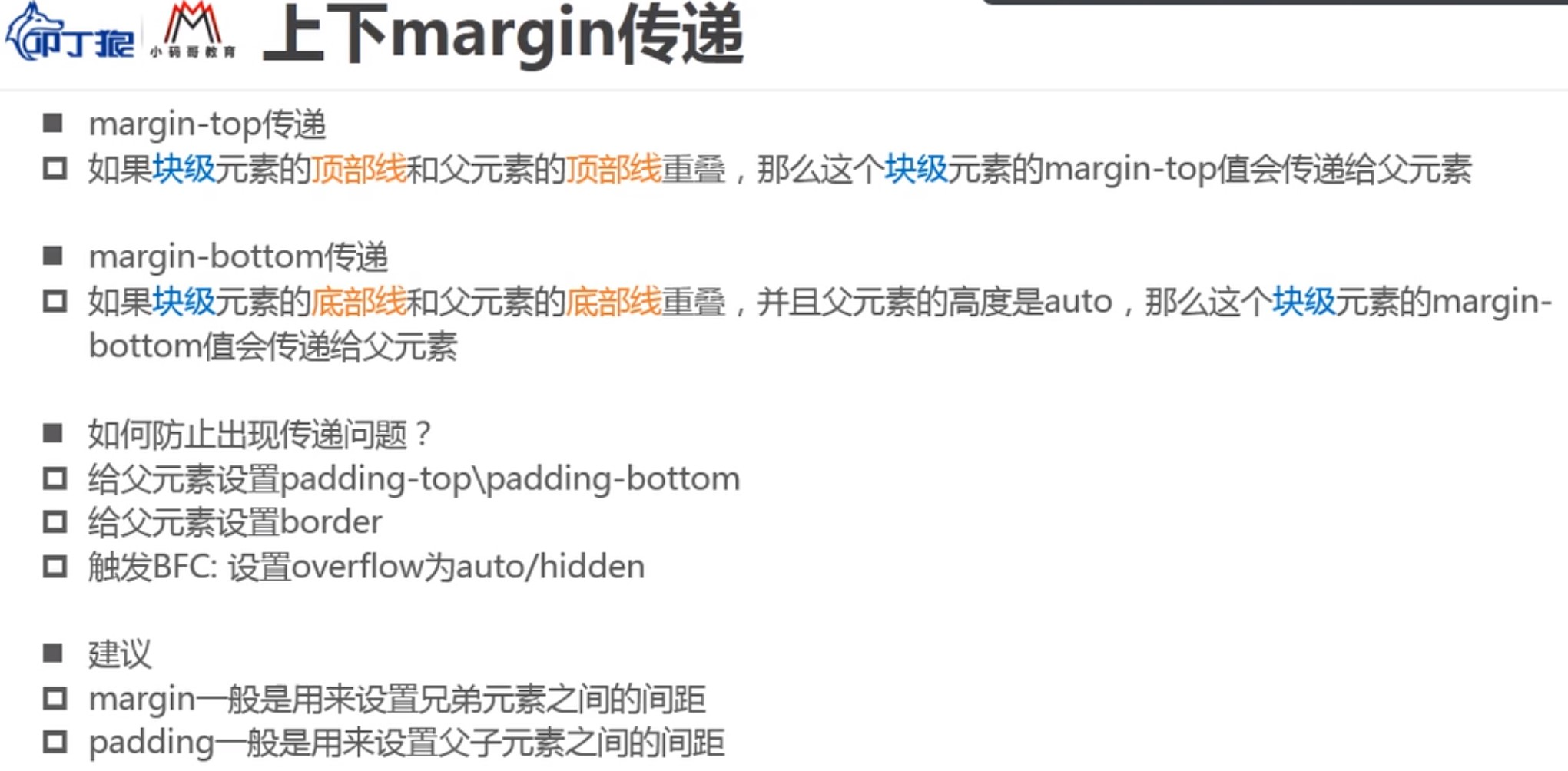
父子元素上下margin的传递

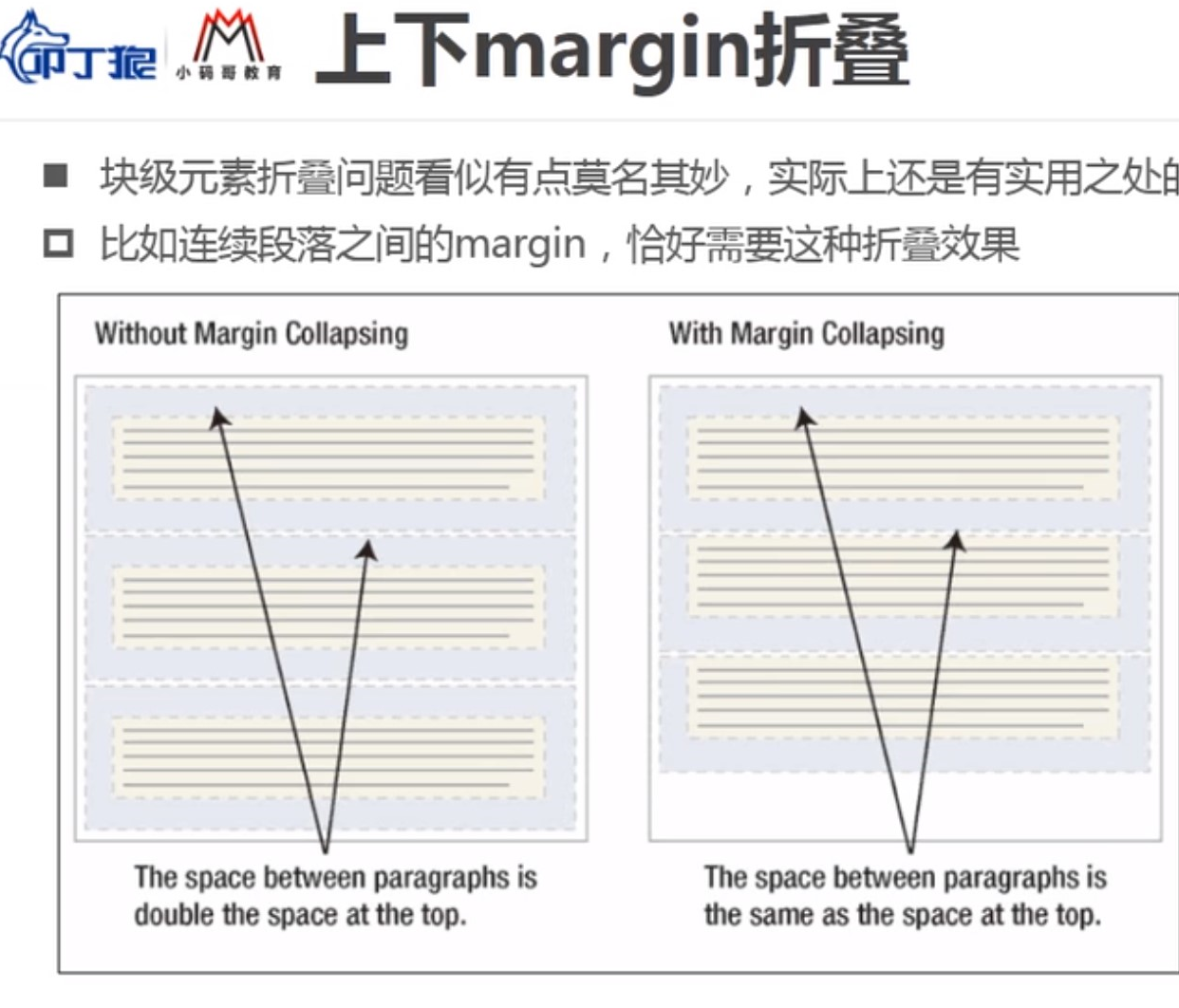
兄弟元素上下margin的折叠



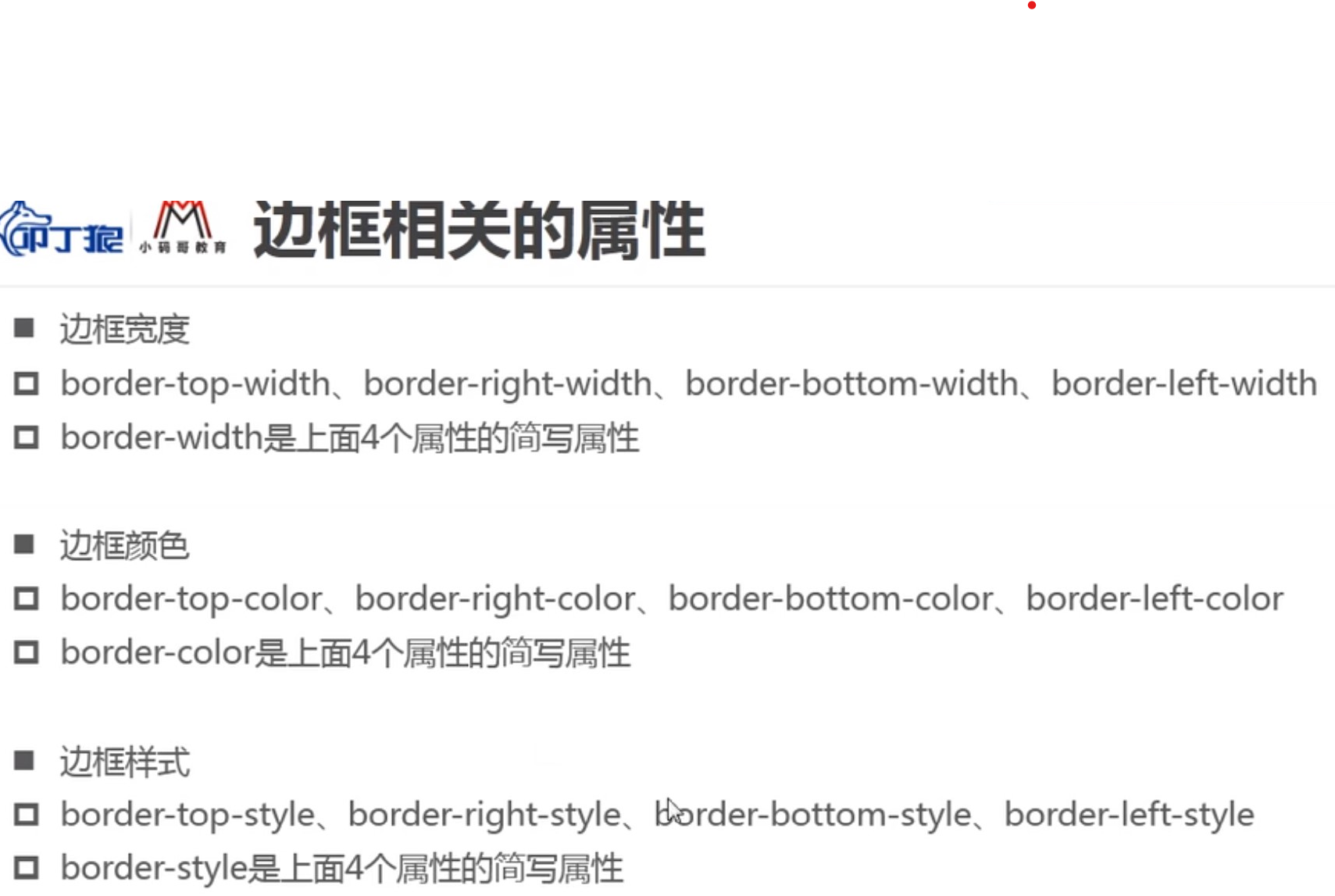
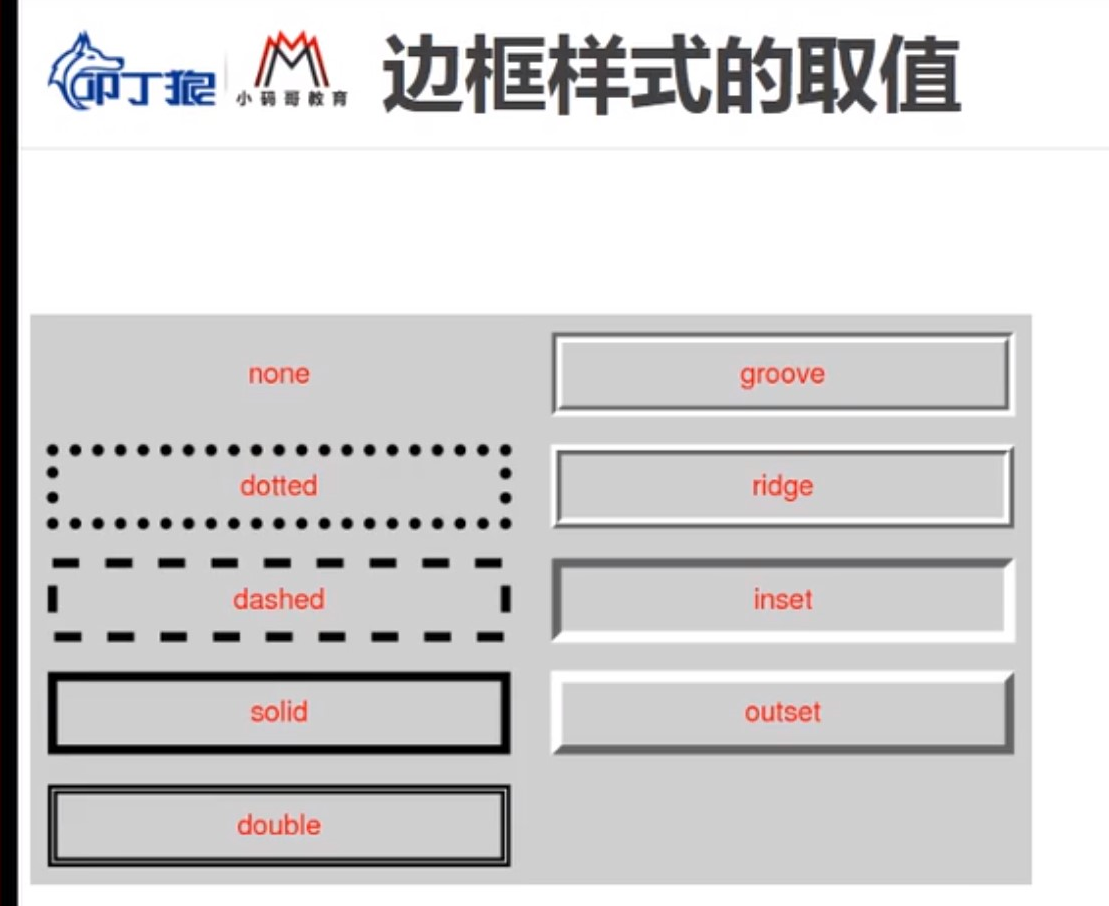
outline和border的区别是不占用空间,它只是一个轮廓;

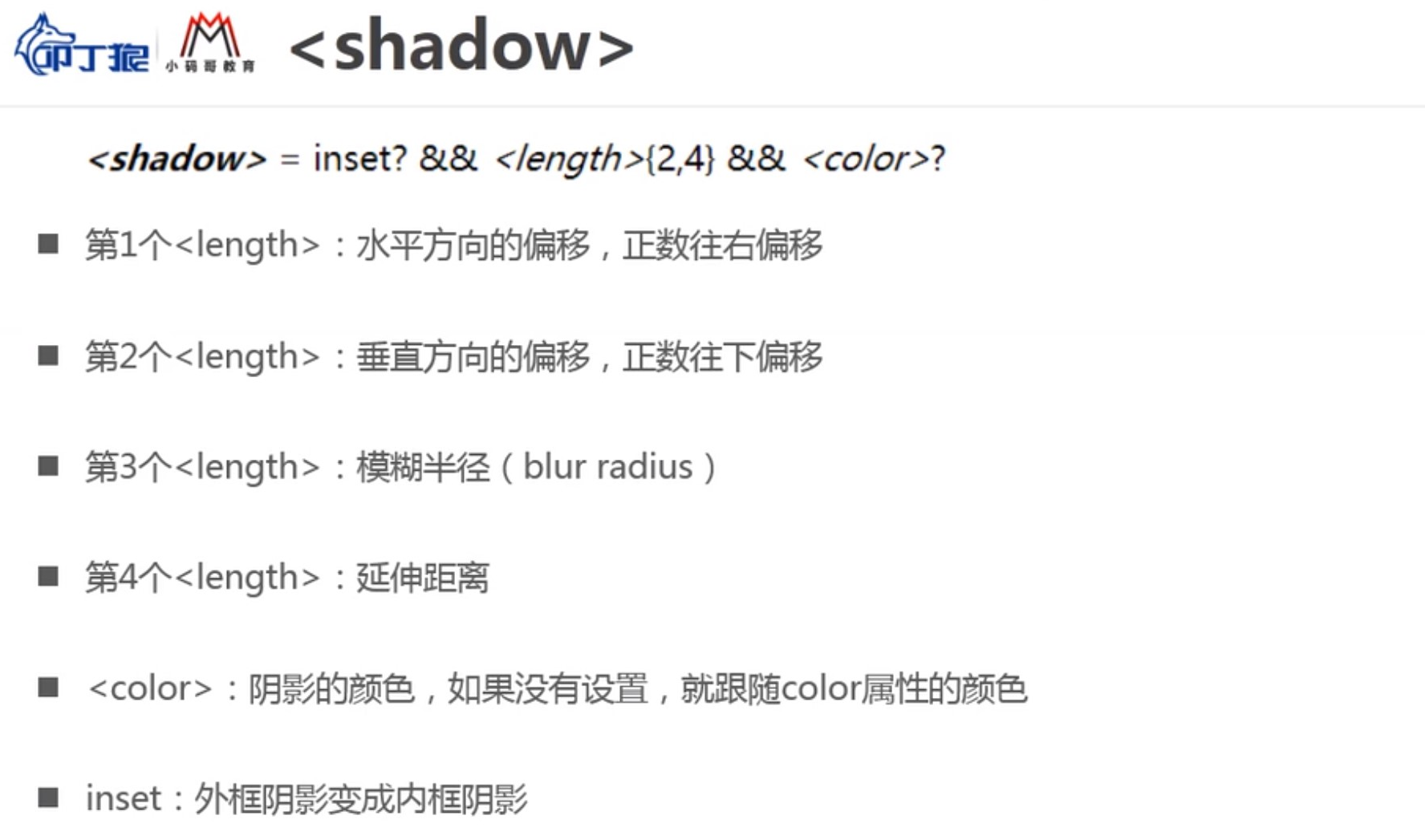
元素的阴影:box-shadow

文字的阴影:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-11 中标麒麟yum报错
2019-09-11 Servlet—08—ServletContext; Servlet Config;
2019-09-11 第一方Cookie和第三方Cookie