CSS—03—伪类;emmet语法;css属性的继承层叠
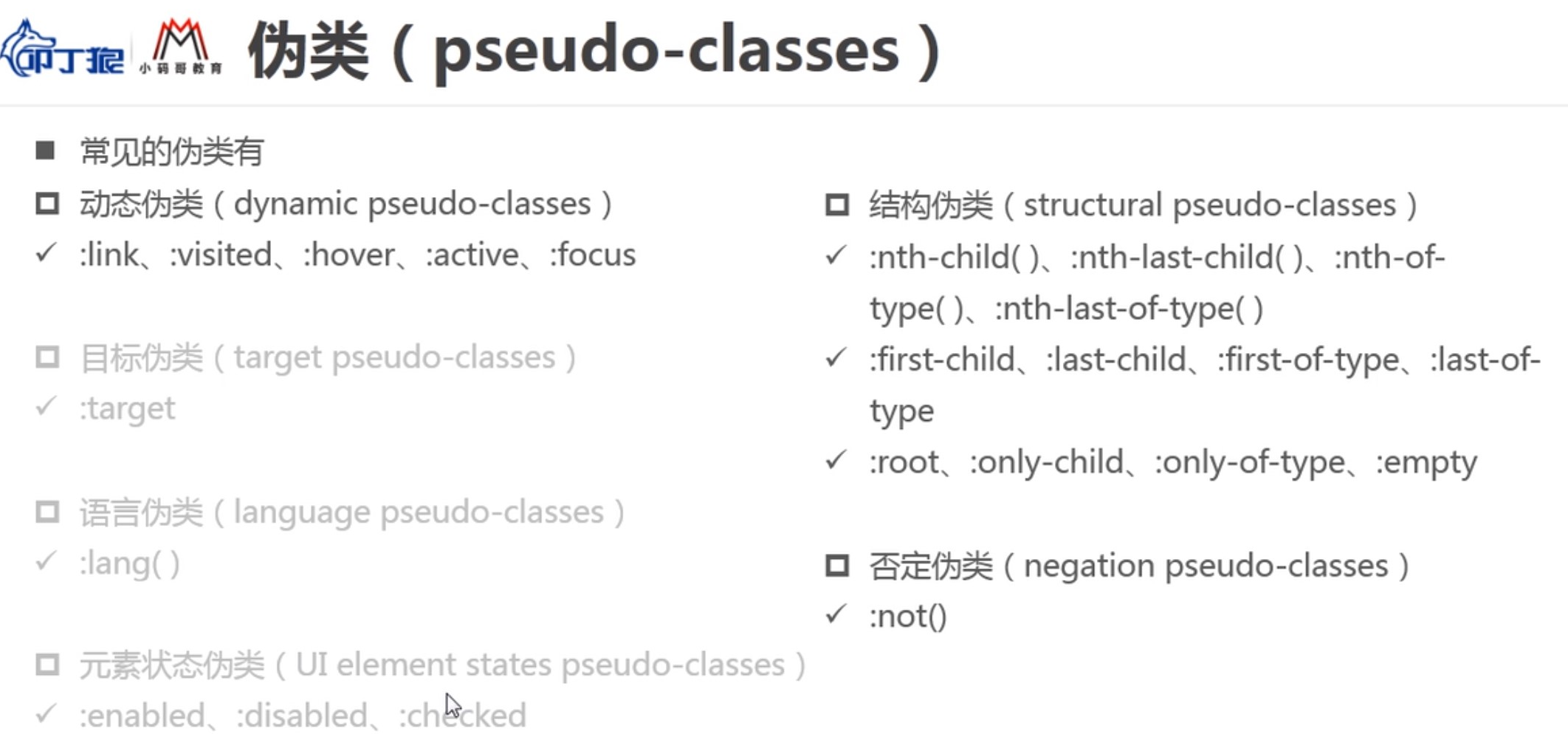
一. 伪类
伪类也是一种选择器;
只不过它的连接符是固定的冒号:, 然后后面的条件也不可以自定义了, 成了它们的固定单词, 比如target, disabled, hover;

二.伪类具体介绍
1.目标伪类
主要用在锚点中
:target{}
2.元素状态伪类
主要是获取disabled或者enabled这种状态
:disabled{}
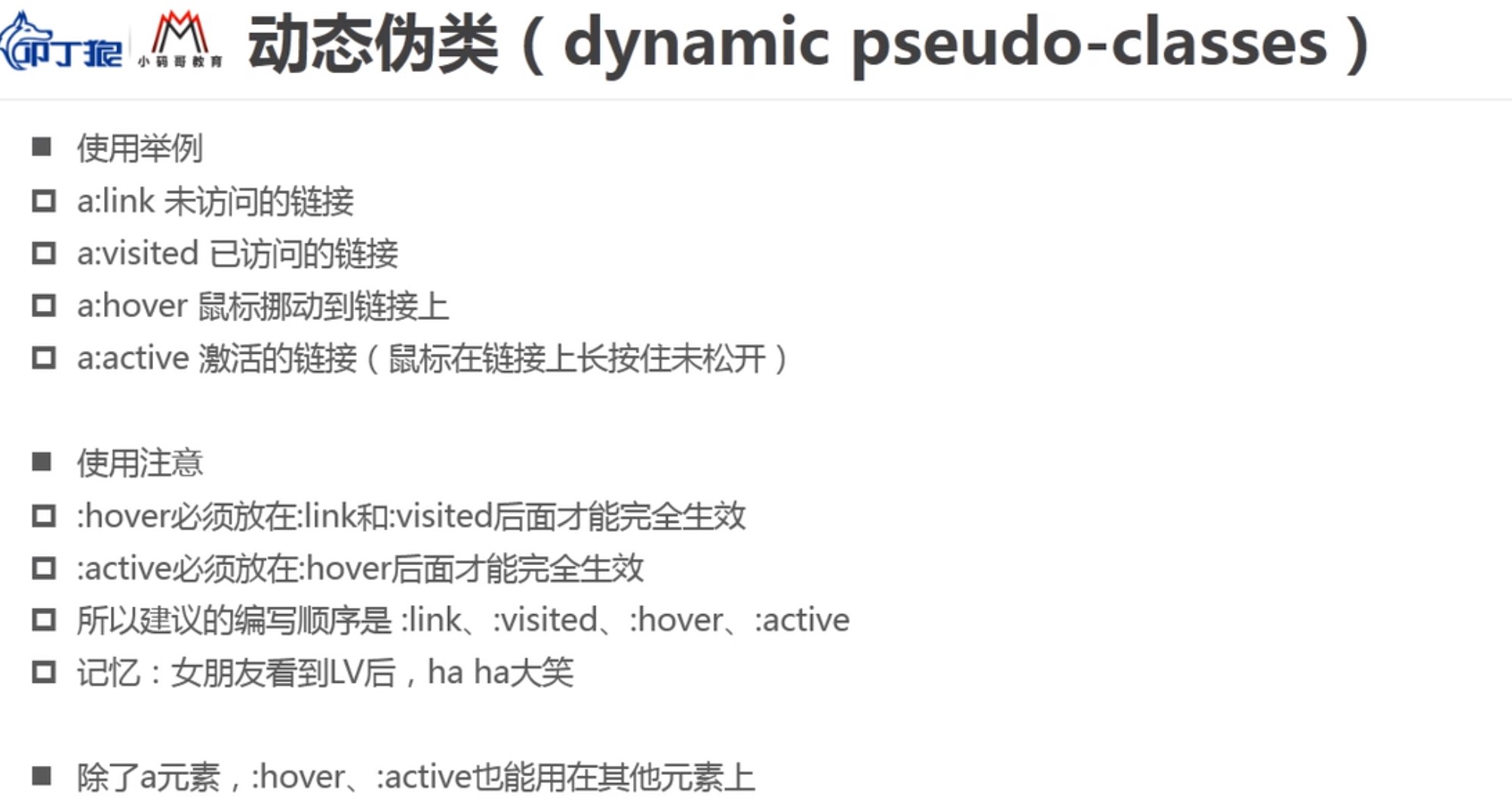
3.动态伪类
主要是几种状态,可以用在很多元素上,除了a元素还可以用在其他元素;

4.结构伪类
:nth_child(n)作为子元素的第几个元素
:nth_last_child(n)作为子元素的倒数第几个元素
:nth_of_type(n)作为子元素的第几个元素, 并且如果是交集选择器, 那么只找本元素,其他元素忽略
:nth_last_of_type(n):
:only_child:作为唯一的子元素
:only_of_type:作为唯一的子元素,且是统一类型
:root代表html标签
:empty:选中元素的内容为空
:not(选择器): 取反
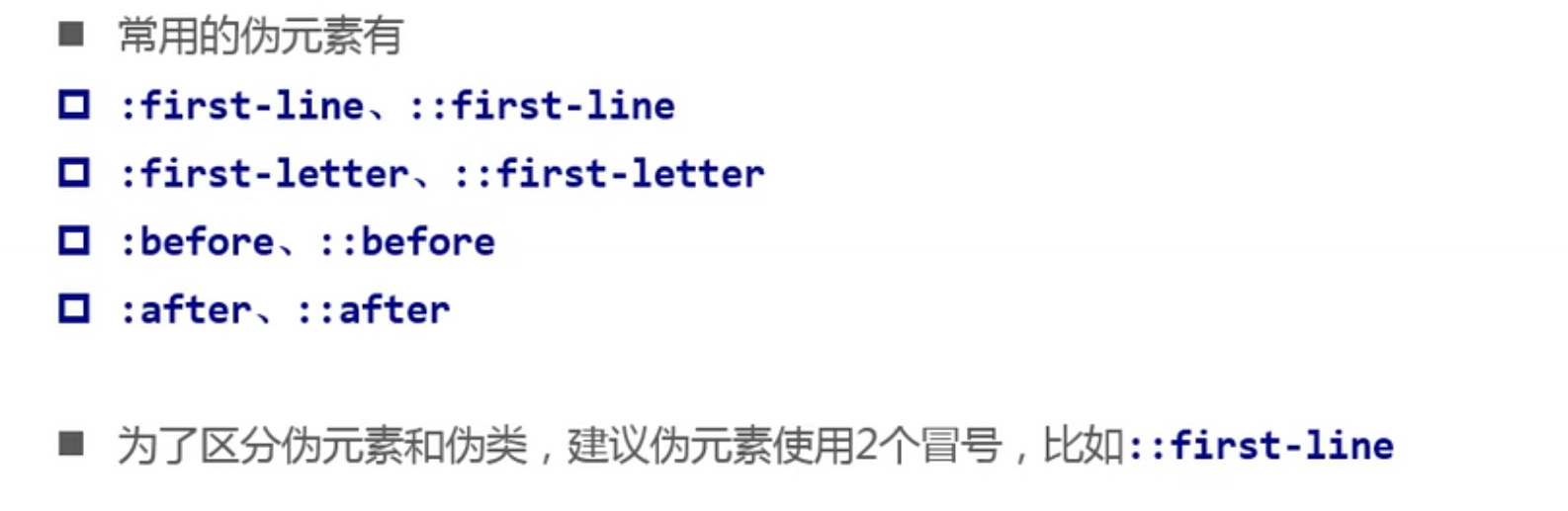
三. 伪元素
::first-letter: 第一个文字
::first-line: 第一行
::before: 在一行文字前面插入一些内容

四. emmet语法
五. css属性之继承
看mdn文档,有些属性可以继承, 有些不可以;
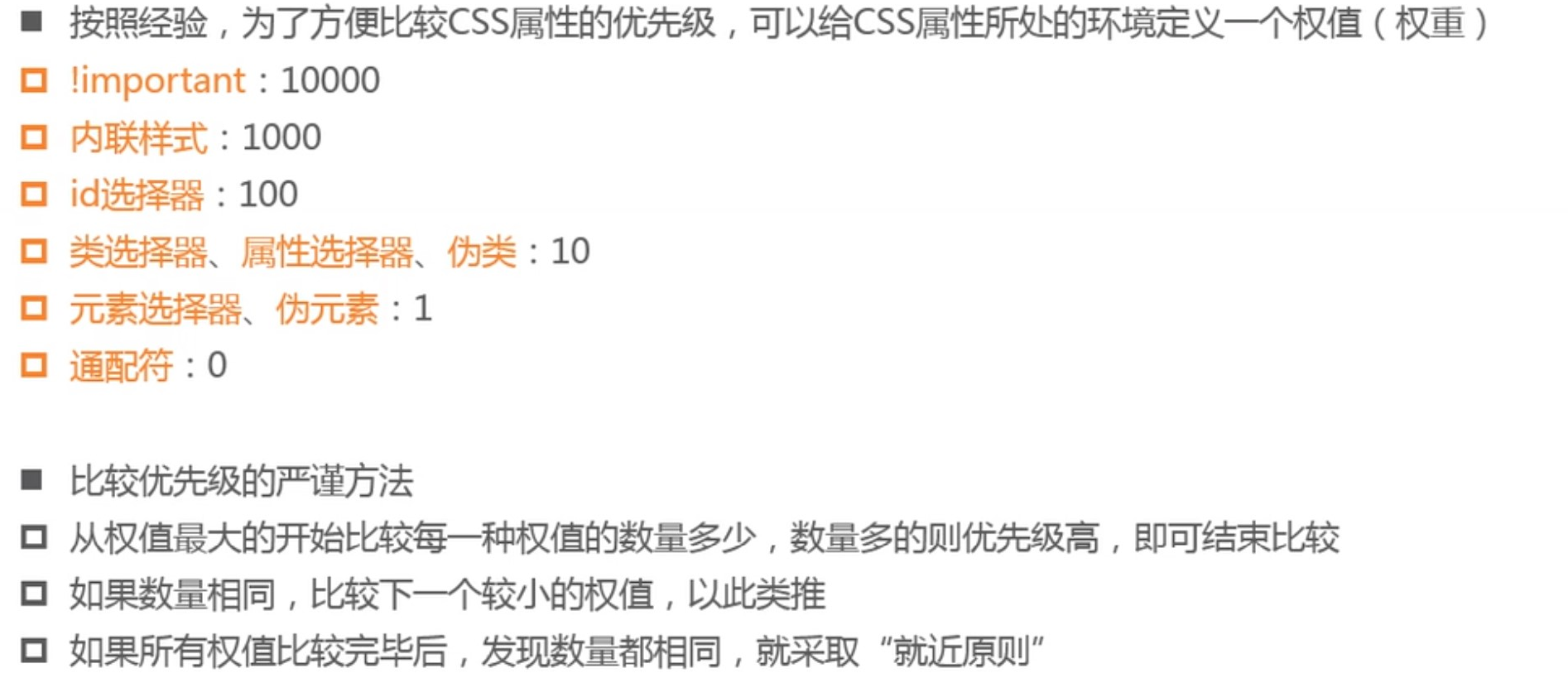
六. css属性之层叠
首先如果自己设置, 自己设置的权重最高,比!importtant都要高, 优先使用自己设置的;
然后相同选择器, 后面的层叠前面的;
然后不同选择器, 层叠权重为

有点矛盾,如果自己设置的最高,那为什么内联样式只有1000,内联样式不肯定是自己设置吗?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-11 中标麒麟yum报错
2019-09-11 Servlet—08—ServletContext; Servlet Config;
2019-09-11 第一方Cookie和第三方Cookie