CSS—02—文本,文字,选择器
一. 文本
文本的属性基本都是以text开头的就letter-pacing和word-spacing比较特殊;
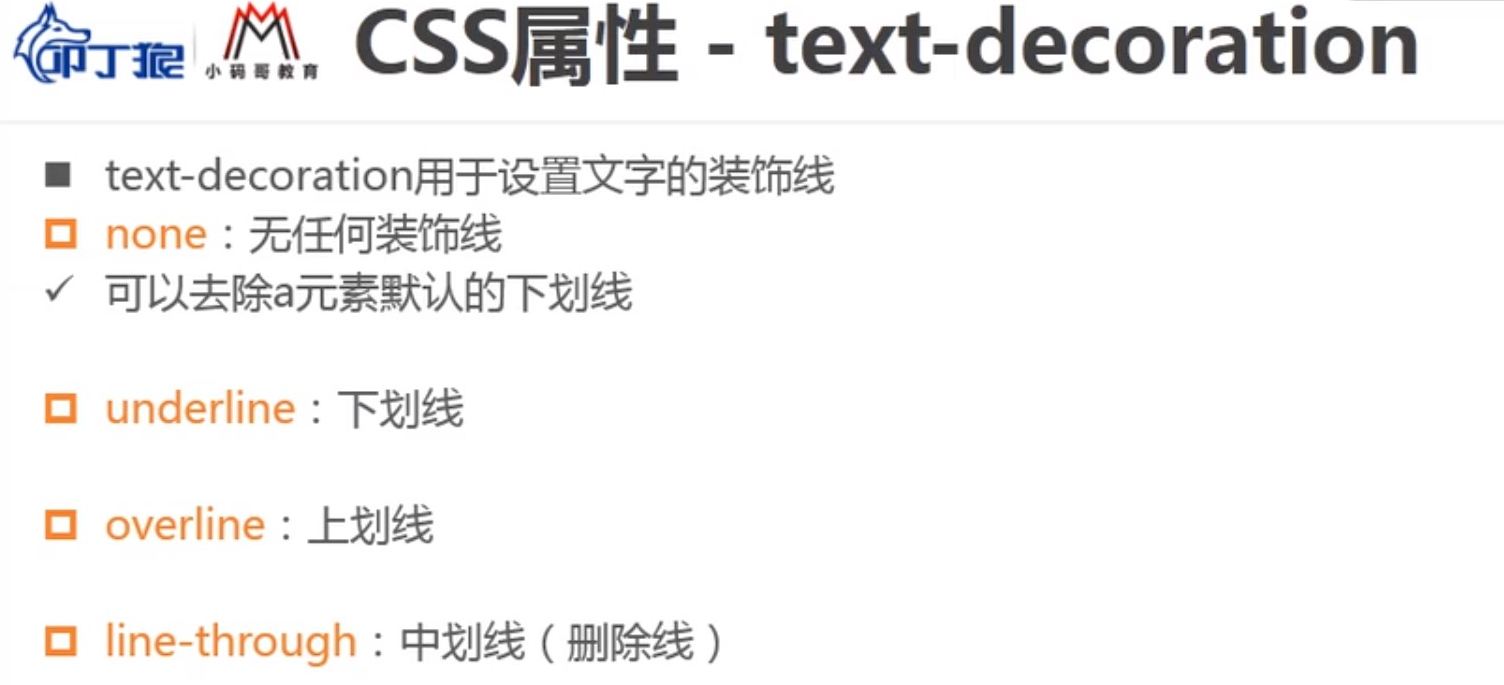
- text-decoration

- letter-spacing: 字母之间的间距
- word-spacing:单词之间的间距

- text-indent: 设置首字母缩进
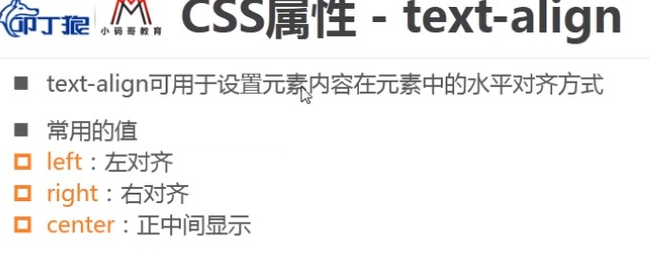
- text-align

二. 文字(字体)
- font-size:设置字体的大小;有两种方式,第一种是具体数值+单位; 第二种是百分比, 但是百分比是相对于父类的font-size设置的;
- font-family: 设置字体的样式, 比如宋体, 微软雅黑等;
- font-weight: 设置字体的粗细, 从100-900可以任意取;
- font-style: 设置字体的倾斜, 例如:font-style:oblique
- line-height: 设置行高, 第一注意line-height和weight的区别, line-height是文本的行高, height是元素的高度; 第二注意行高=文字高度+行距*2, 所以我当我们只设置行高等于div的height高度时, 文字可以垂直居中显示;
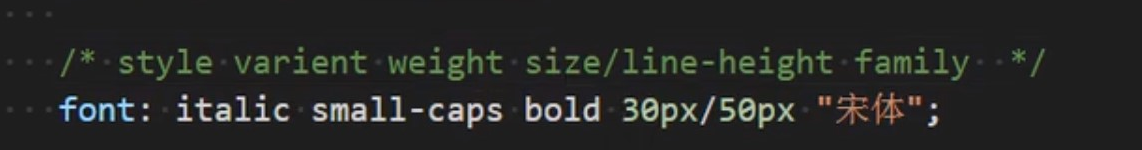
以上的属性可以缩写: 
三. 选择器
我觉得选择器分为两种, 一种是单条件选择器, 一种是多条件选择器;
1.单条件选择器:
- 统配选择器: * {}
- 元素选择器: div{} 或者p{}
- 类选择器: .className{}
- id选择器: #idName{}
- 属性选择器: [attributeName]{}
- 伪类选择器:这个后续专门讲;
2.多条件选择器:
- 组合选择器: 它有四种形式( , , >, + ,~ ) 注意相邻兄弟选择器(它后面的并且相邻的, 会被选择

- 交集选择器: 中间不能有任何距离即(条件一条件二条件三)感觉就是一堆条件, 都符合即被选择
- 并集选择器: 一堆条件,有一个符合即被选择,使用逗号,进行; 即(条件一,条件二,条件三)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-09-09 达梦8——接口DCI——基本概念;基本使用;