Vue开发的一些感想
使用vue后所有的对象都抽取成一个个的组件,通过组件加插槽的方式,实现开发。
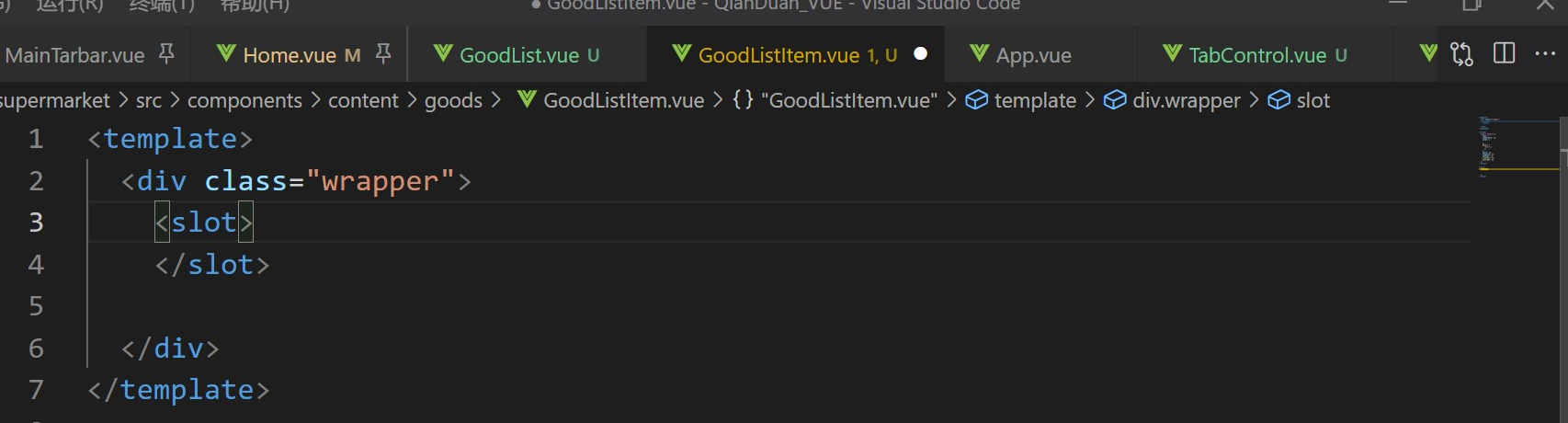
子组件设计好默认的html模板并加上一个插槽,
父组件调用子组件,方式一可以使用默认的,方式二也可以通过插槽的方式插入一个自己喜欢的模板覆盖默认模板,方式三也可以通过父子组件通信的方式修改子组件模板来生成一个自己喜欢的模板;
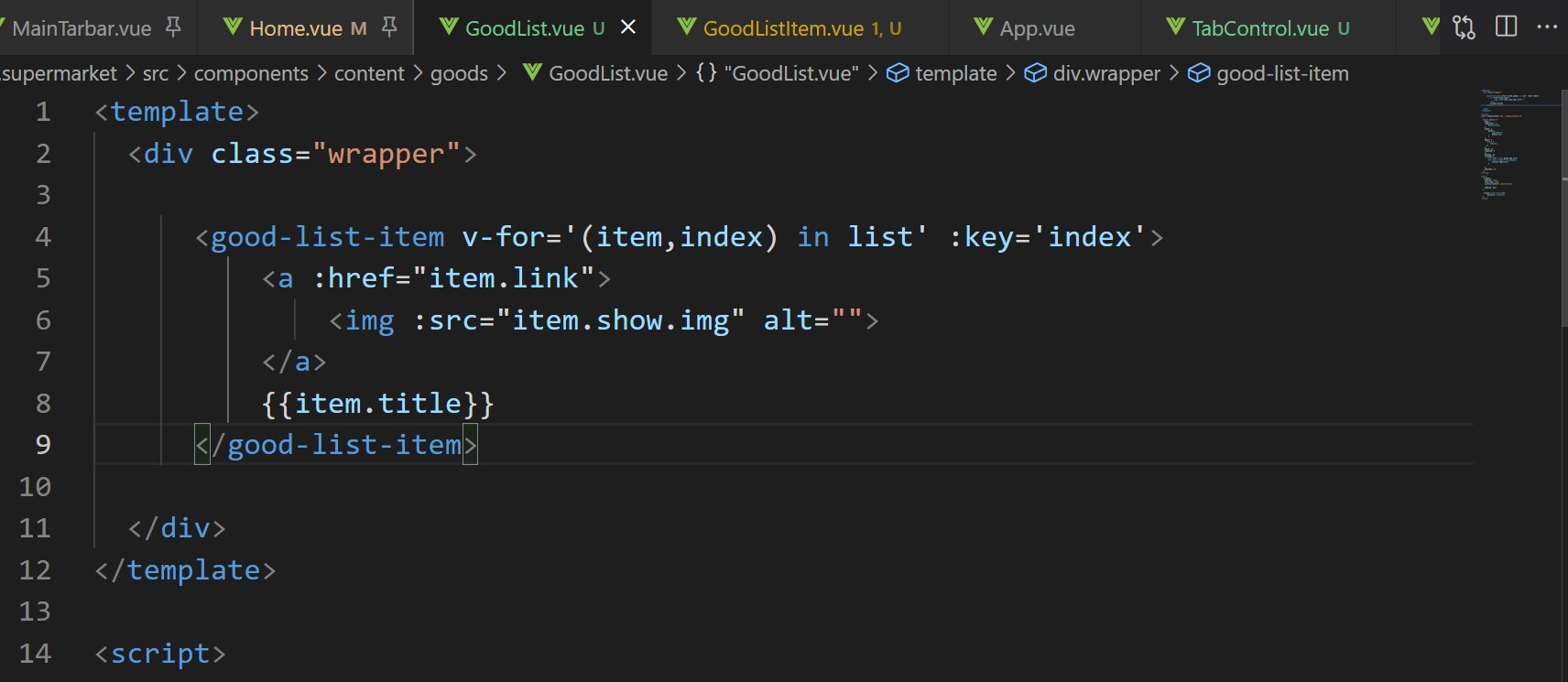
方式二:


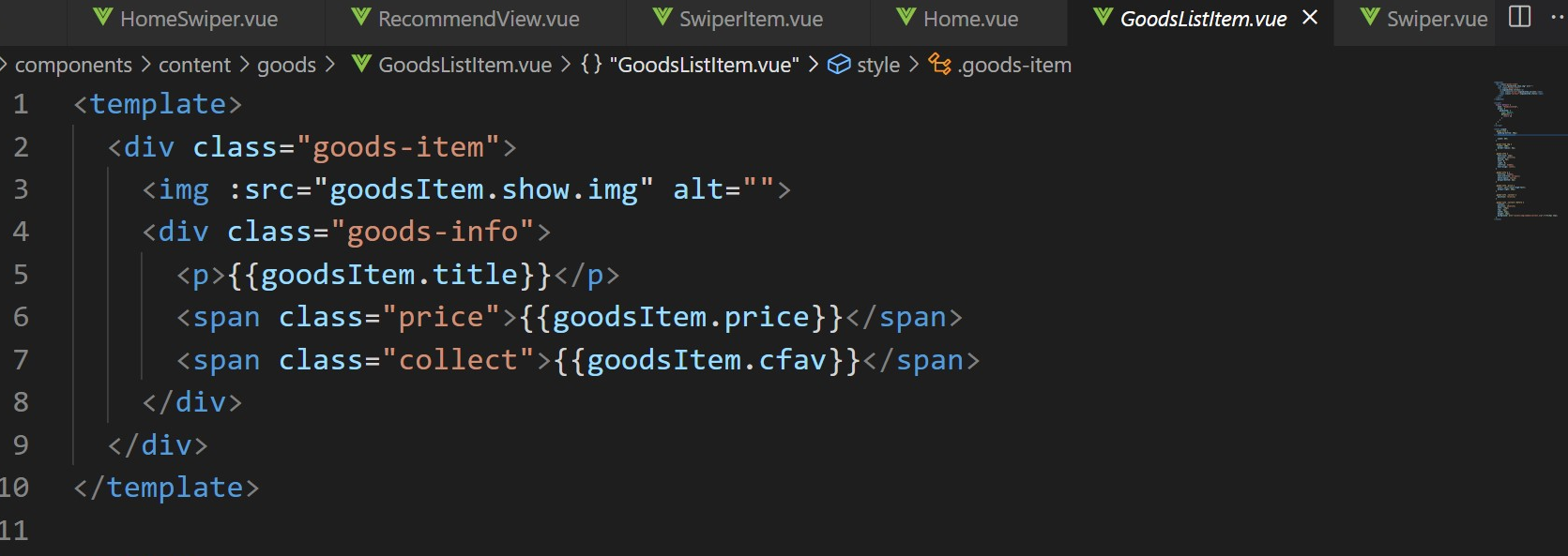
方式三:


并且如果要使用很多个子组件,也不用通过封装很多个子组件,可以直接在父组件中通过v-for循环的方式使用同一个子组件生成很多了子组件,这种适用于子组件的数据都写好的情况,不需要自己写。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-08-24 达梦8——单机上线