Vue—11—网络通信axios;
一、简介
如何使用?
- npm install axios -S
- 使用方法axios(config)即可
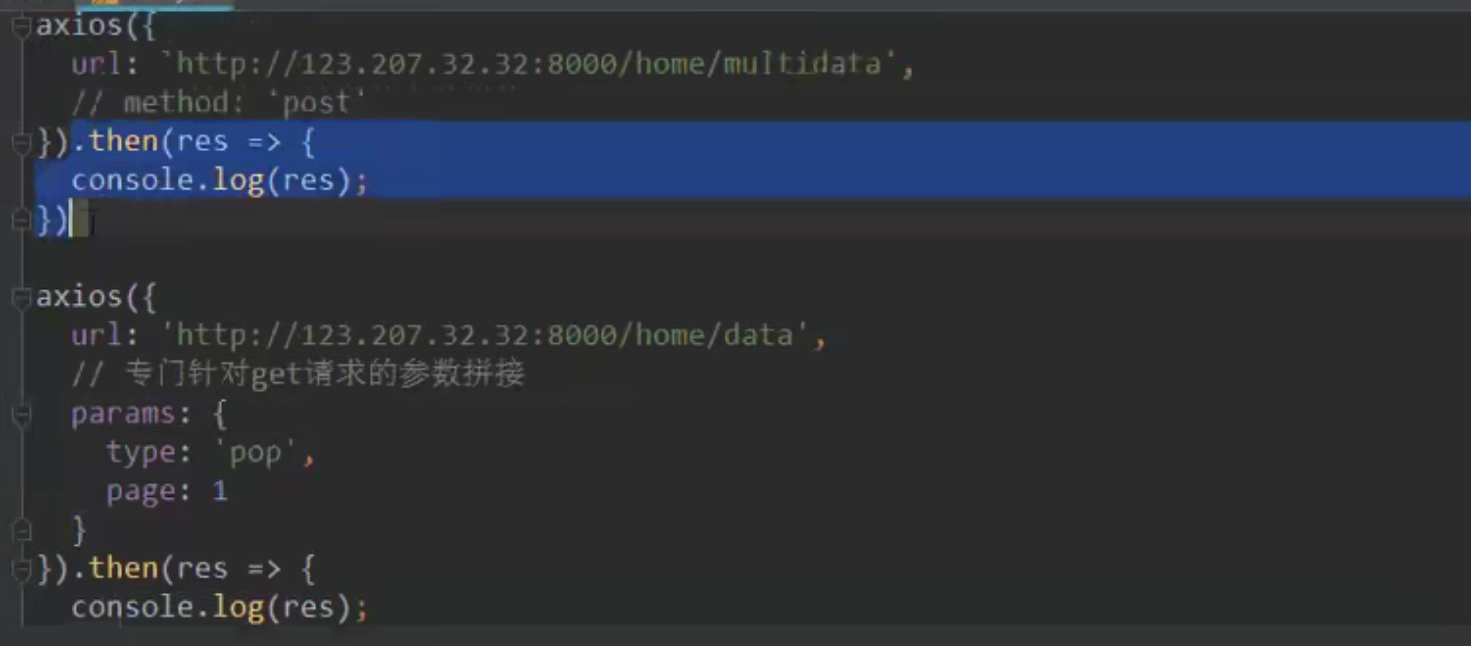
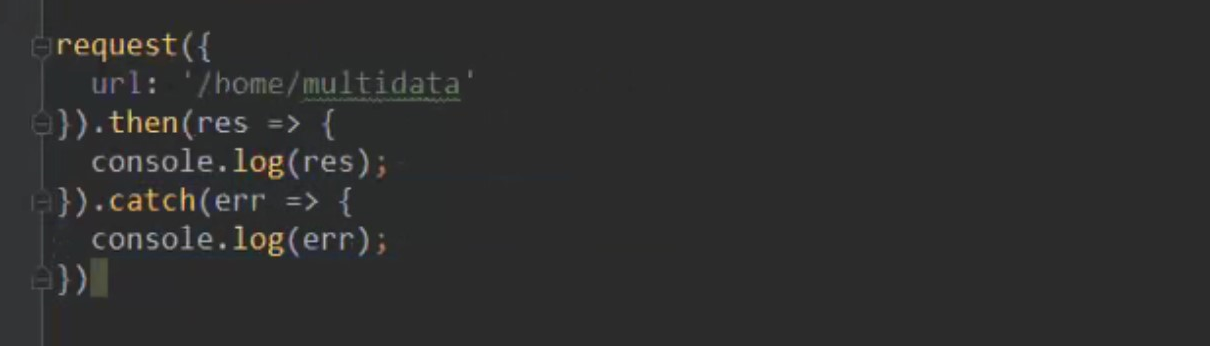
方法axios()里面传入一个参数对象,参数对象里面可以有url属性、methods属性、params属性,
请求结束后会返回一个promise对象,所以我们可以添加一个then方法,如果请求成功会调用then方法,如下图所示。我们也可以添加一个catch方法,如果请求失败会调用catch方法;


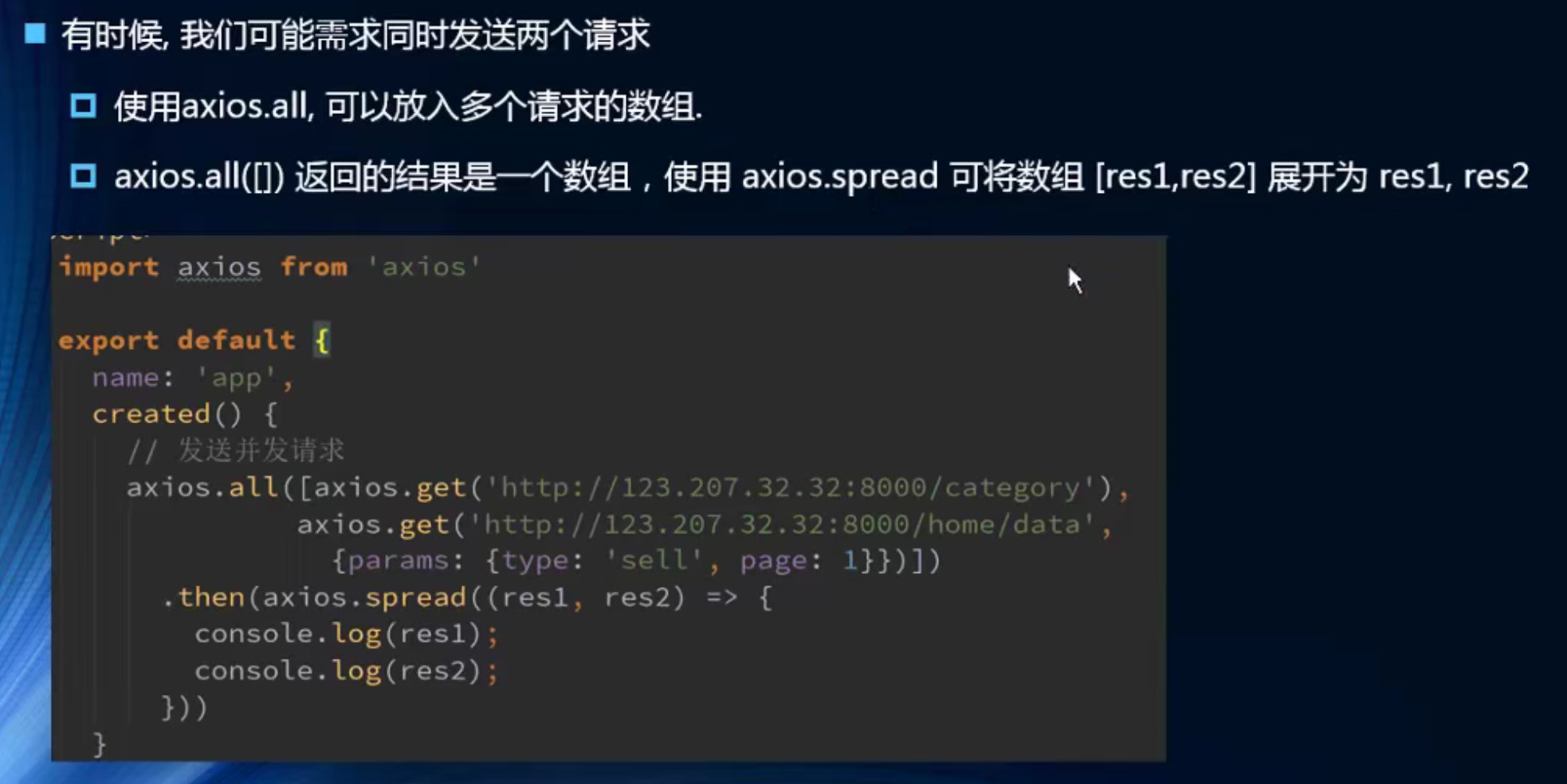
二、使用axios发送并发请求:

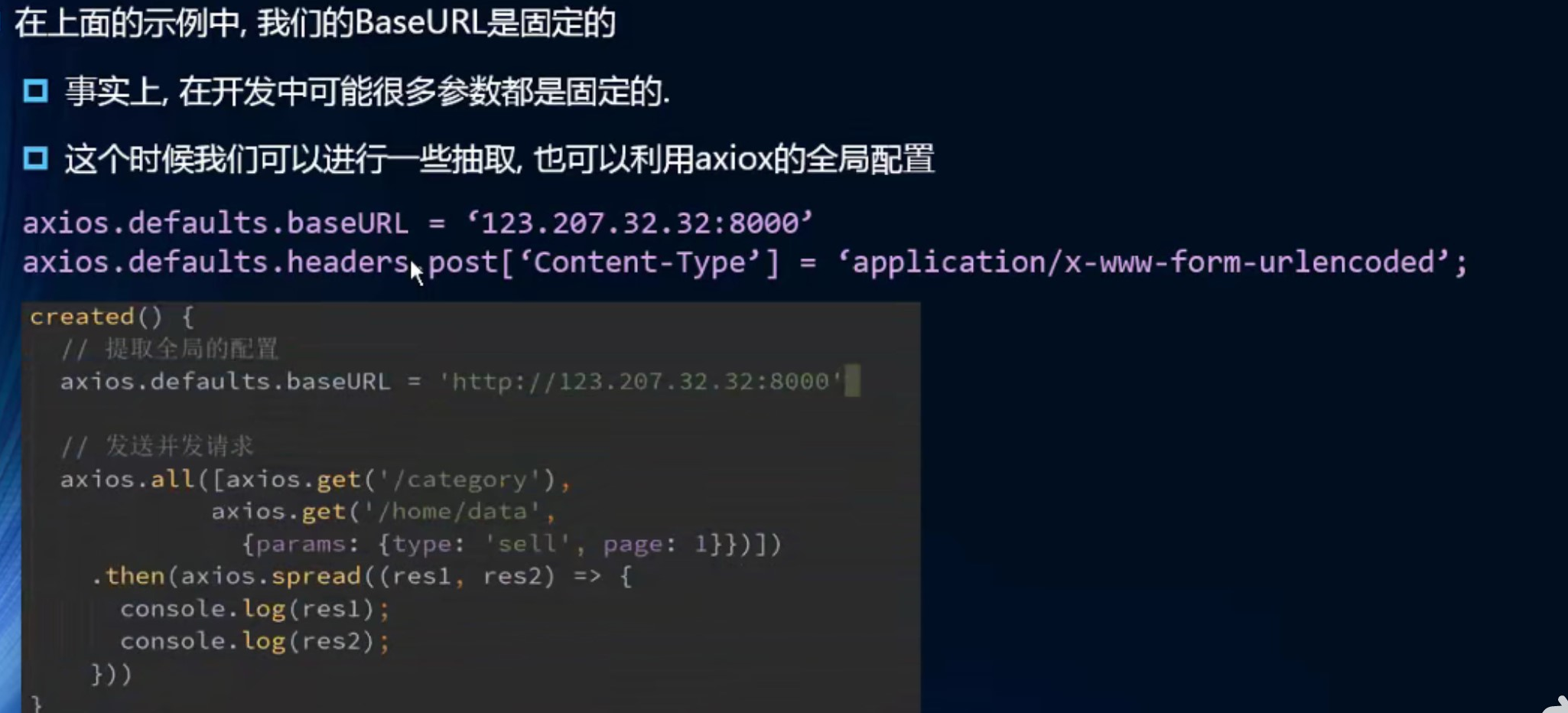
三、全局配置
把一些共有的内容抽取出来,使用axios.default.属性名=值,进行配置;

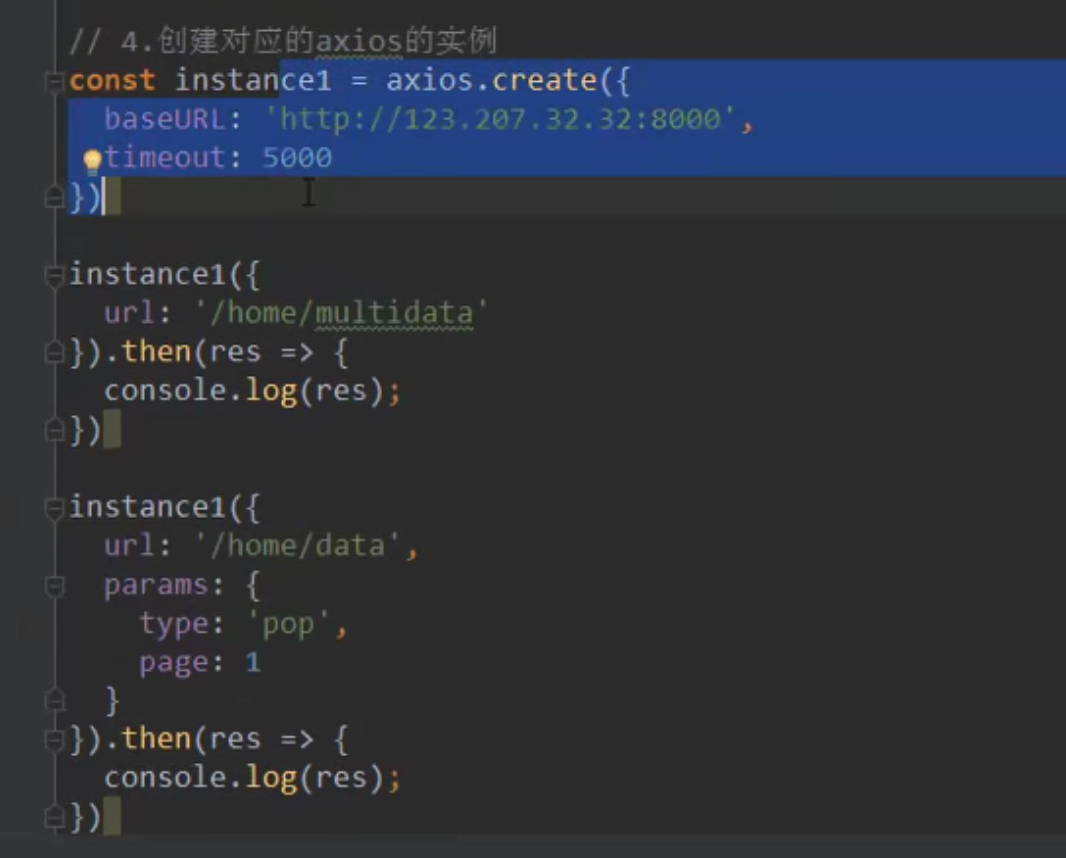
四、实例配置
刚刚的全局配置可能也不太好,我们可以抽取出来,在某一个实例里的作用域进行配置
记住:使用axios配置的就是全局的,使用instance配置的就是实例的;

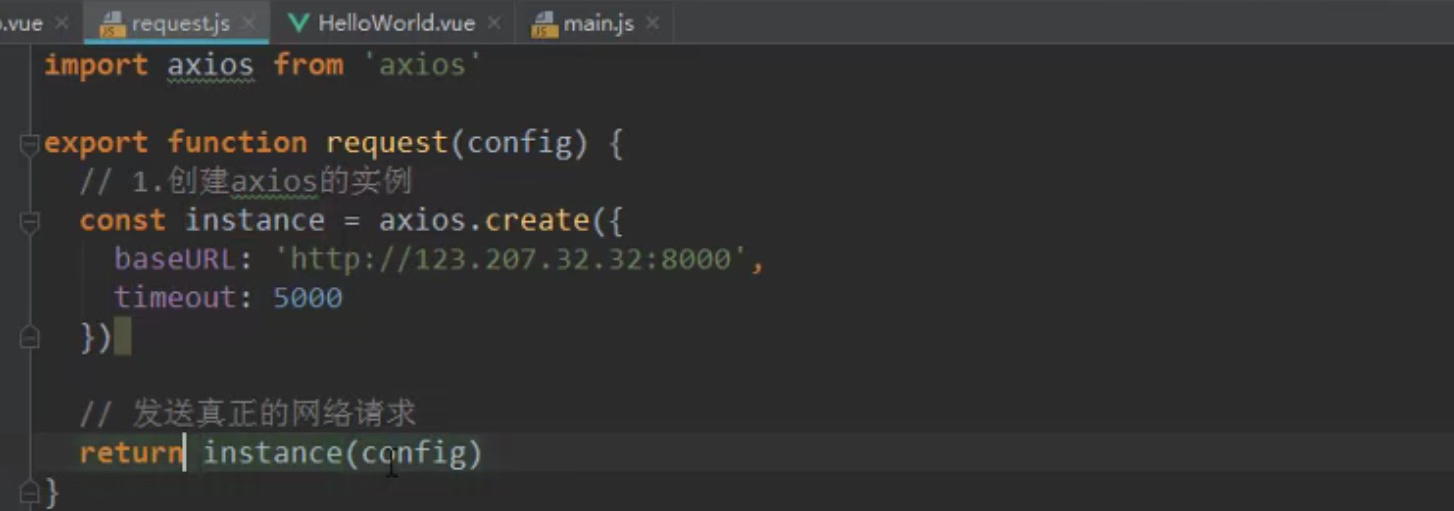
五、封装axios
我们现在想使用axios发送网络请求,需要在每个vue文件里导入import axios from ‘axios’, 然后才可以使用axios(config)函数。
这就有个隐患,如果以后axios以后不能用了,那么我们就需要找到每个使用了axios的vue文件并进行修改,非常麻烦,没有统一管理的封装思想,所以我们要封装成一个文件,所有的vue文件想进行网络请求就是用我们自己的request文件所提供的方法。
这样当后期axios不维护的时候我们只需要修改request这一个文件即可。


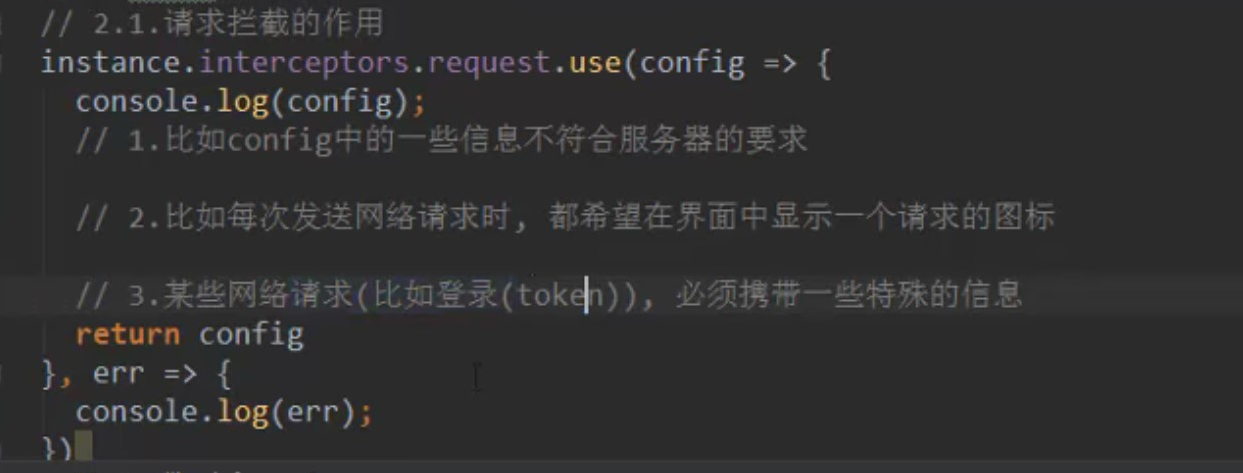
六、拦截器
在使用axios发送请求前
如果发送请求成果拦截下来进行一定的处理,并return ,继续发送
如果发送请求失败拦截下来,(一般发送请求不会失败)

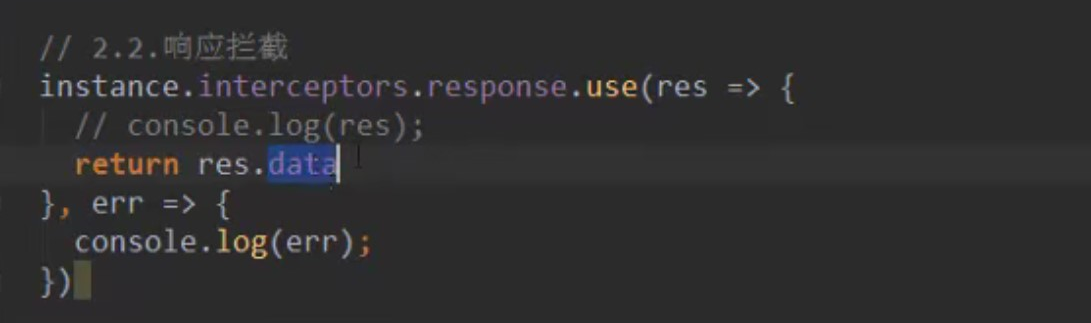
如果返回数据成功先拦截下来并进行一定处理然后再返回(后端返回的数据一般都在response.data中,)
如果返回数据失败。。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-08-28 Servlet--01--概念
2019-08-28 Java开发环境配置——Tomcat