Vue—10—使用vuex;
一、介绍


二、使用
和vue-router一样,
- 自定义一个文件夹,叫store,在文件下定义一个文件index.js
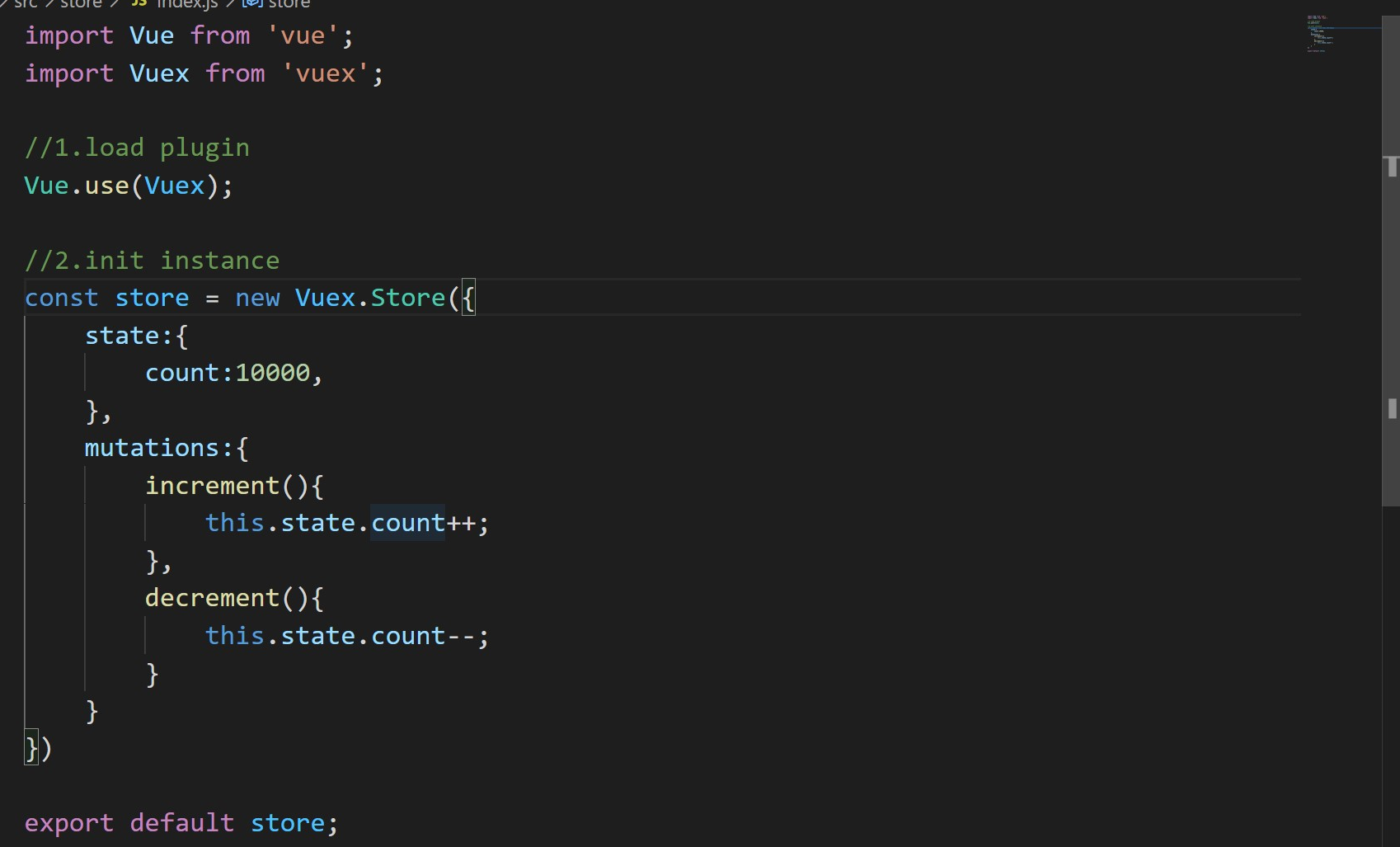
- 在index文件里,

- 在main.js里的初始化实例里,将store加载到vue实例上。
三、单一状态树
主要是值只初始化一个store对象,将所有数据都存储在这个store对象中,叫单一状态树。如果初始化多个状态数,数据就分散了,不能很好的管理。
本身vuex就是将所有的组件共享的数据统一管理的,不要本末倒置。
四、getters
getters和组件的计算属性有点像;当需要对state的数据做一定的表达式运算的时候并且是响应式出现的时候,如果运算结果仍想当做一个属性那么可以使用getters,如果还想使用方法做运算不需要响应式那么使用mutations;
在getters中定义了计算属性后,我们可以在组件中像使用state的值一样使用它,比如{{$store.getters.powerCount}};
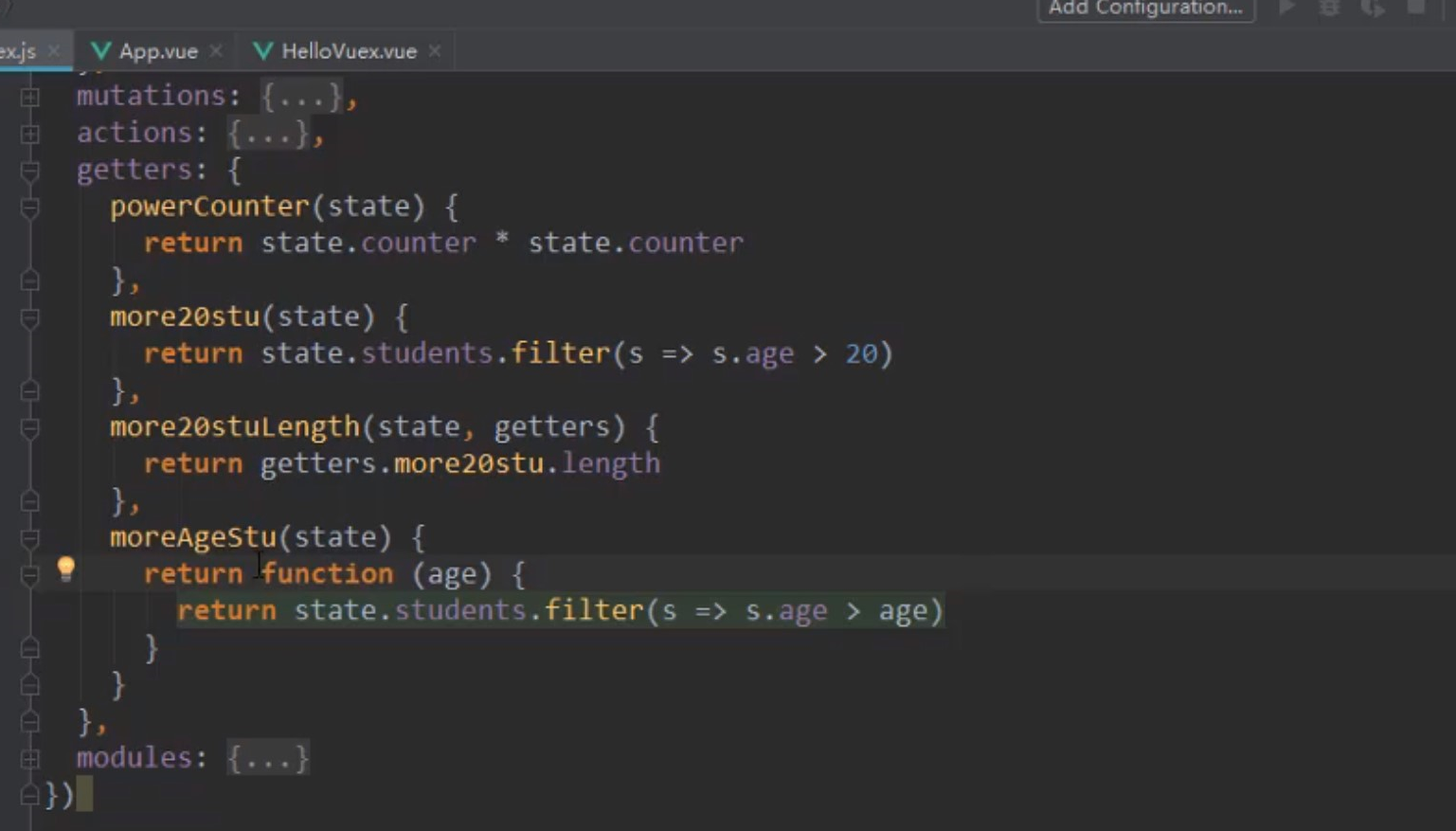
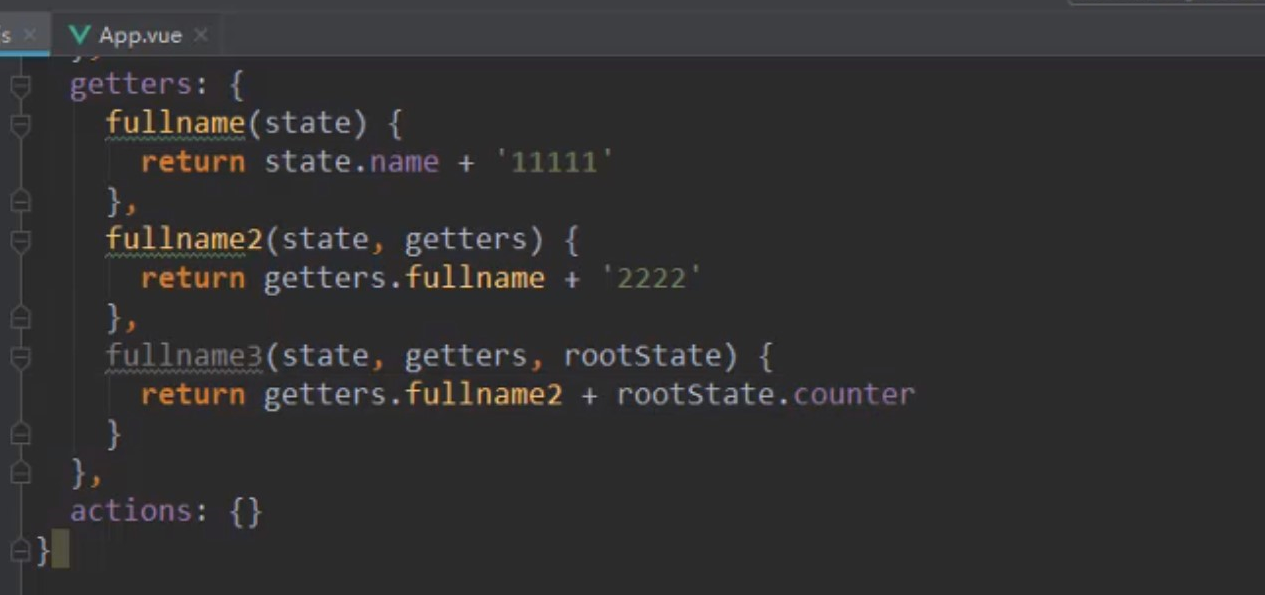
getters里面的方法在定义的时候,可以传入两个参数,第一个参数自定义比如下图中传入的是state对象,第二个参数无论形参名为什么,最终传入的是getters对象;
第四个最好玩,如果想在使用计算属性的时候传入一个参数,需要先返回一个函数,age形参将接受调用时传入的参数;

五、mutations
1.简介
mutations是官方推荐的唯一一个改变vux状态的方式;
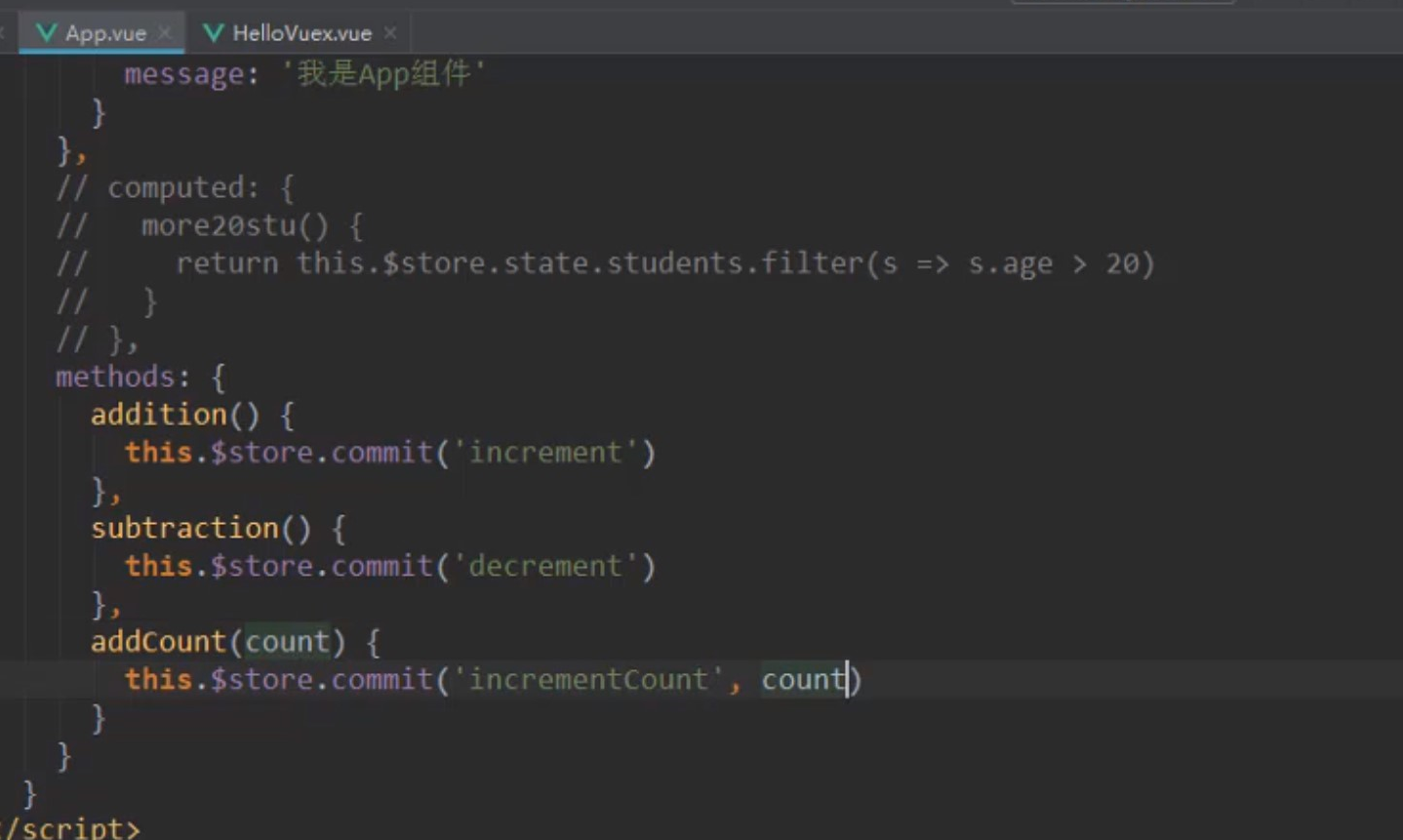
需要注意的是,我们使用mutations不是简单的this.$store.mutations.xxx(参数),而是this.$store.commit('xxx',参数);

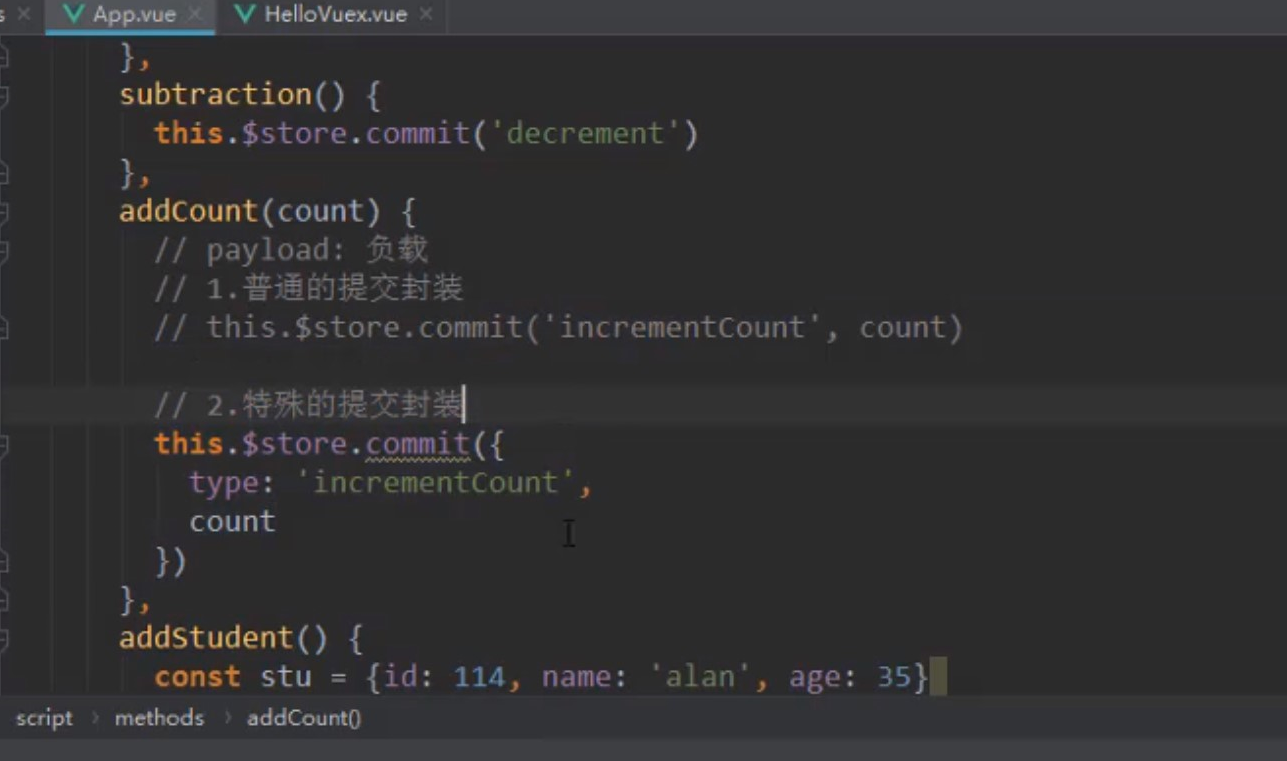
2.两种不同的提交风格:

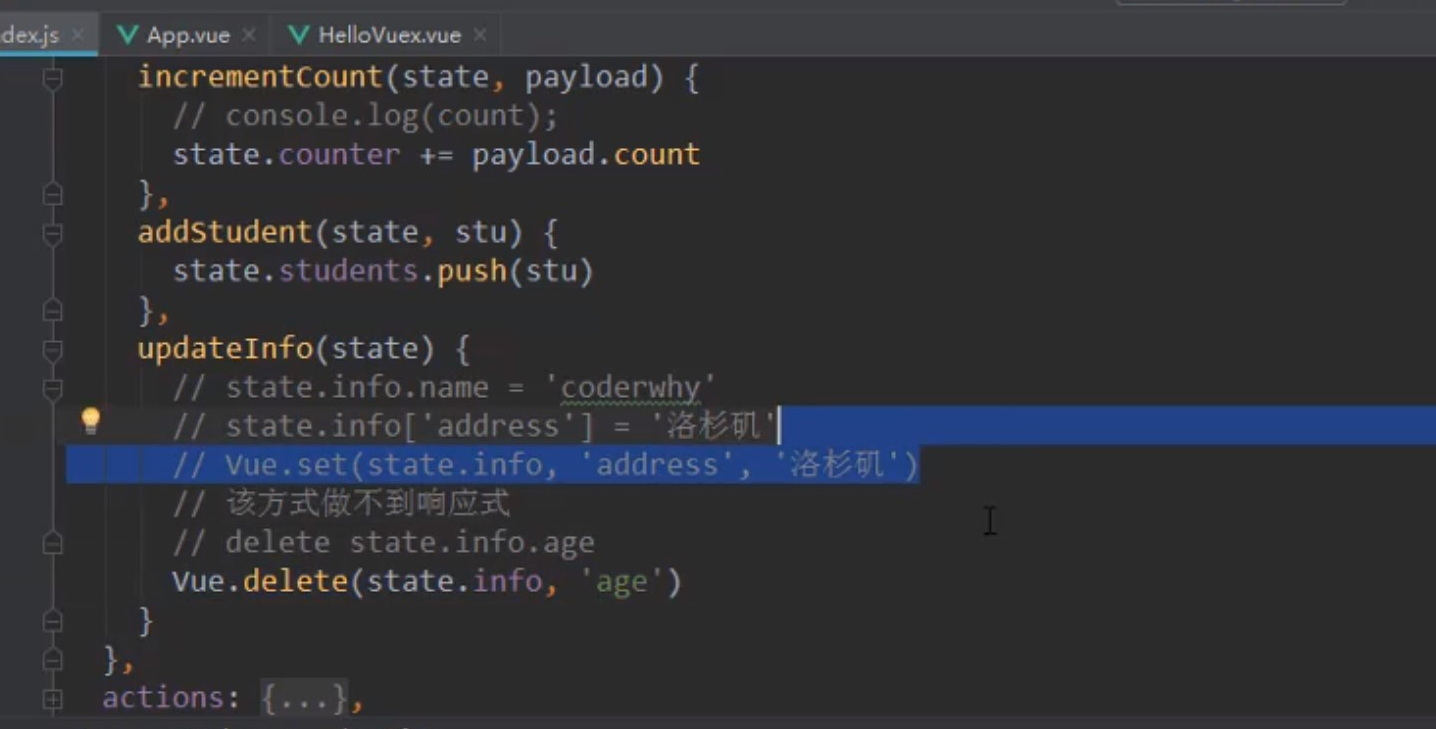
3.使用mutation来响应式改变state的值
增删改查中,修改某个已存在的属性是响应式的。
增加某个属性,由于这个属性没有在响应式系统中,这个属性也不会响应式出现,但我们可以通过vue.set()方法去实现响应式;
删除某个属性也不是响应式的,可以通过vue.delete来实时修改修改;

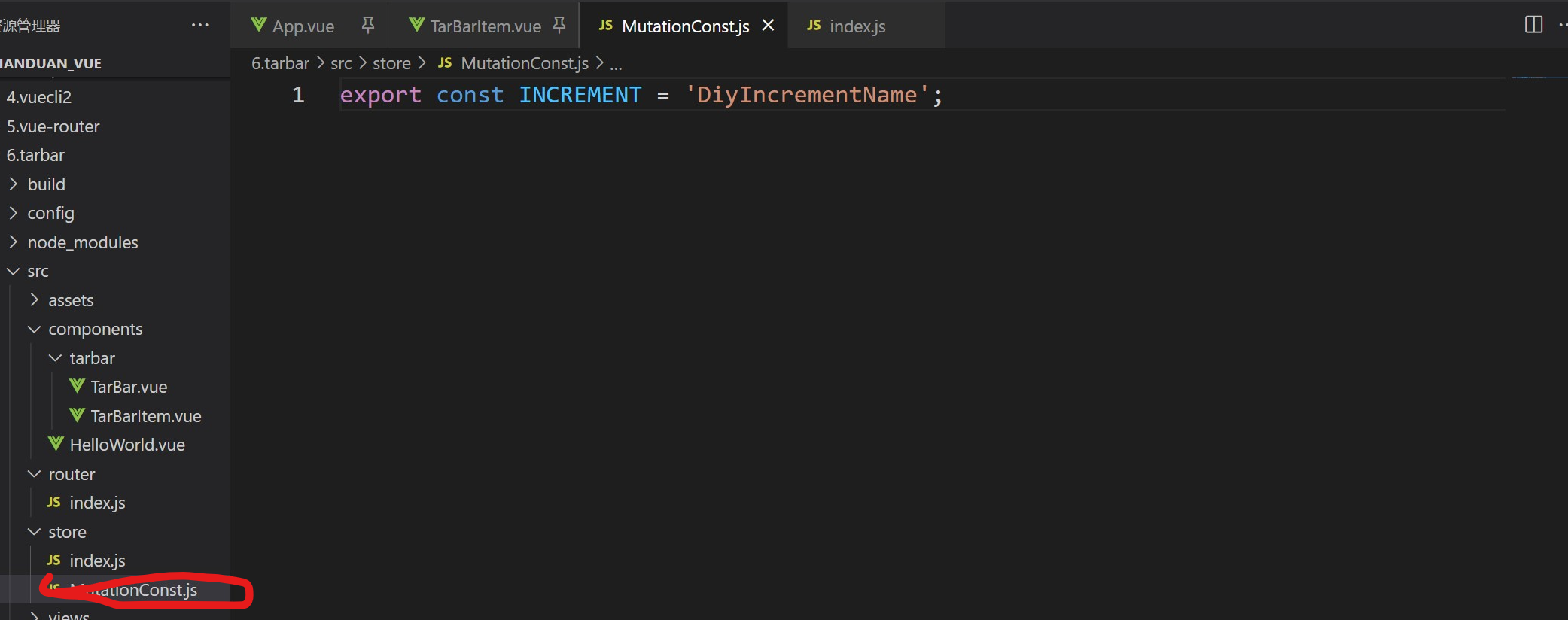
4.mutation对象的方法名使用常量类型定义

先找个文件MUtationConst.js文件定义常量;

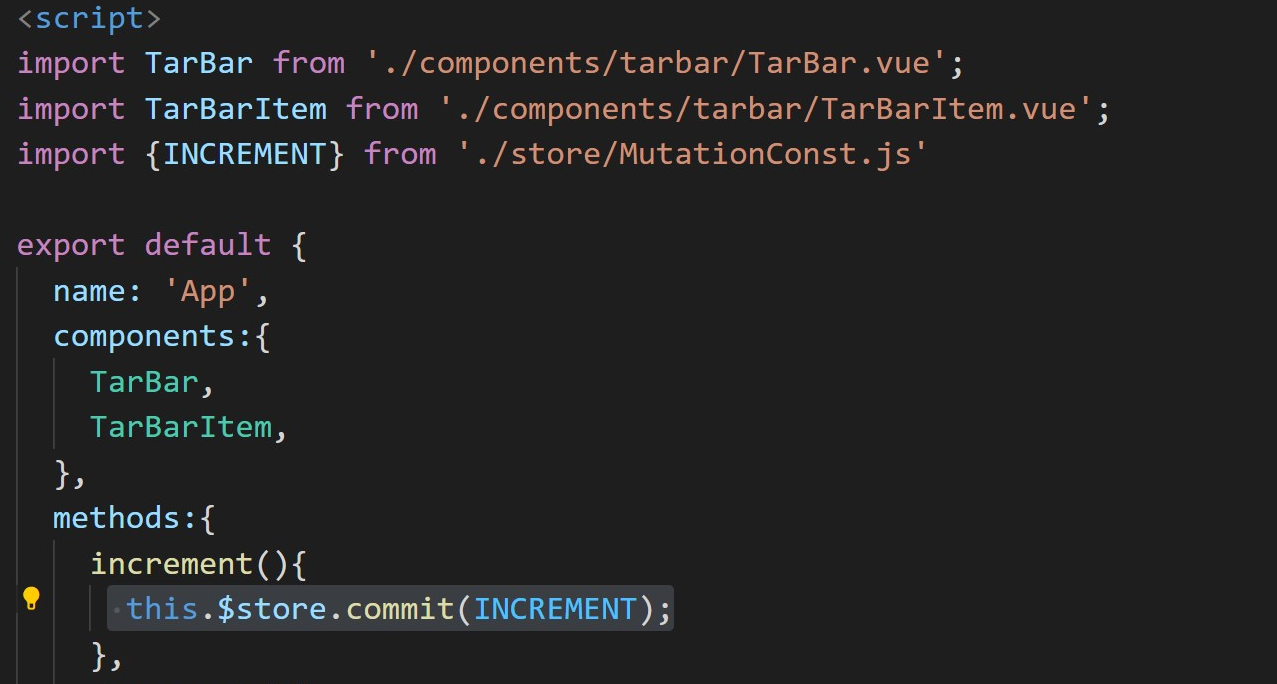
然后导入这个模块后,在文件开始使用

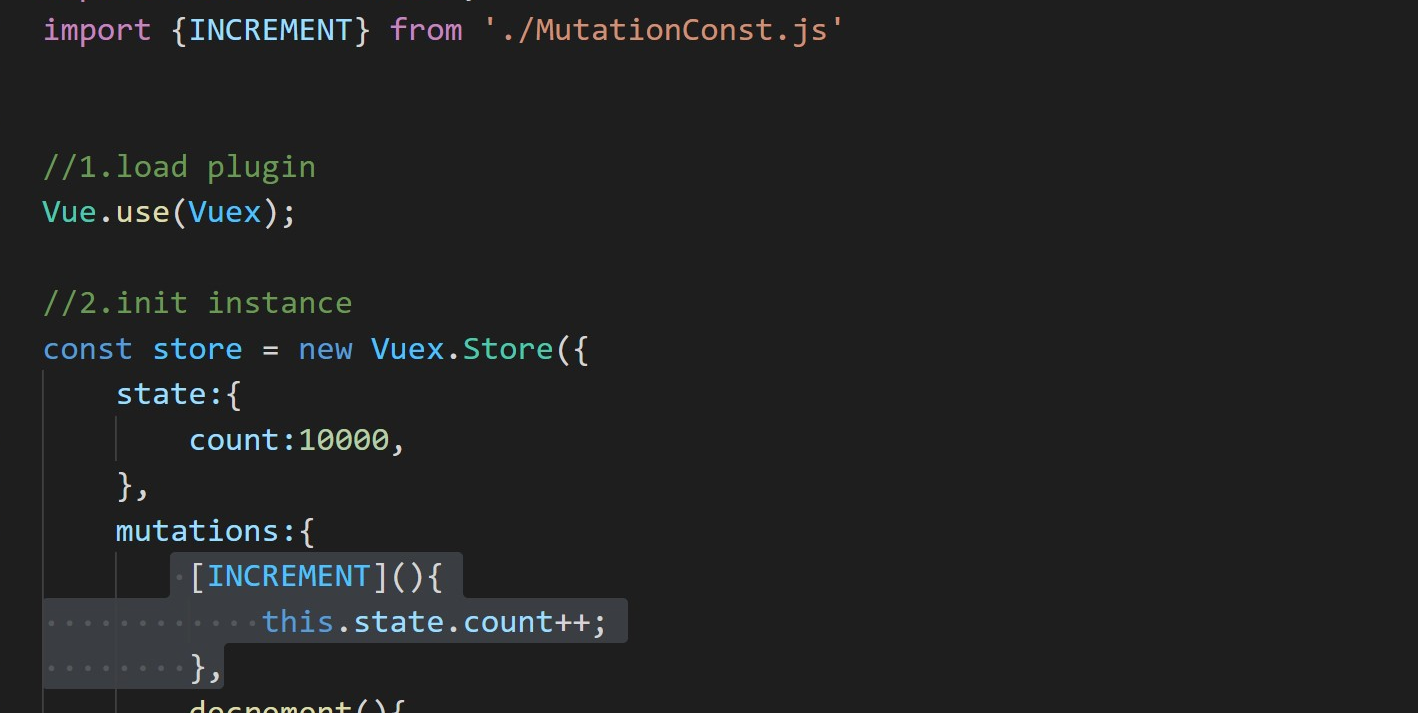
然后在./store/index.js文件中的mutations对象定义方法时,可以使用数组的方式定义,并在数组中放入变量INCREMENT;

六、vuex-action异步操作
1.vuex所有异步一定要在actions里

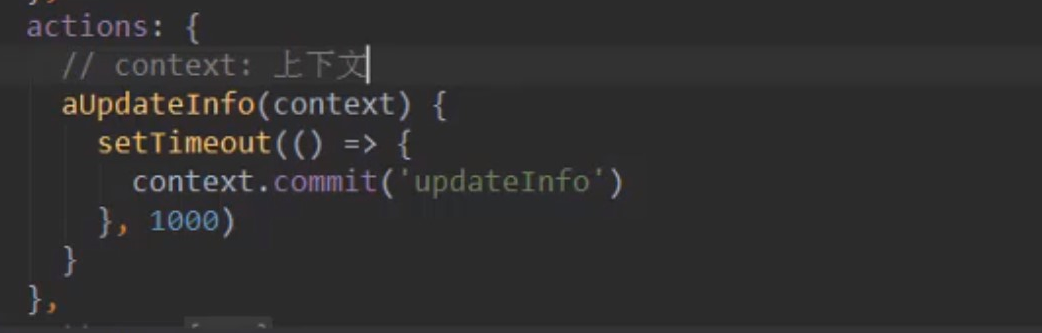
所以我们要在store对象的actions属性中定义一个方法,这个方法默认会有一个参数叫context,action属性的方法专门用来做异步操作。
但是注意!!!对store对象的state属性的值的修改还是只能通过mutation!!!
所以我们在下图的例子中,当我们执行回调函数时,如果这个回调函数想要修改state属性的值,还是使用commit调用了mutation属性的updateInfo方法。

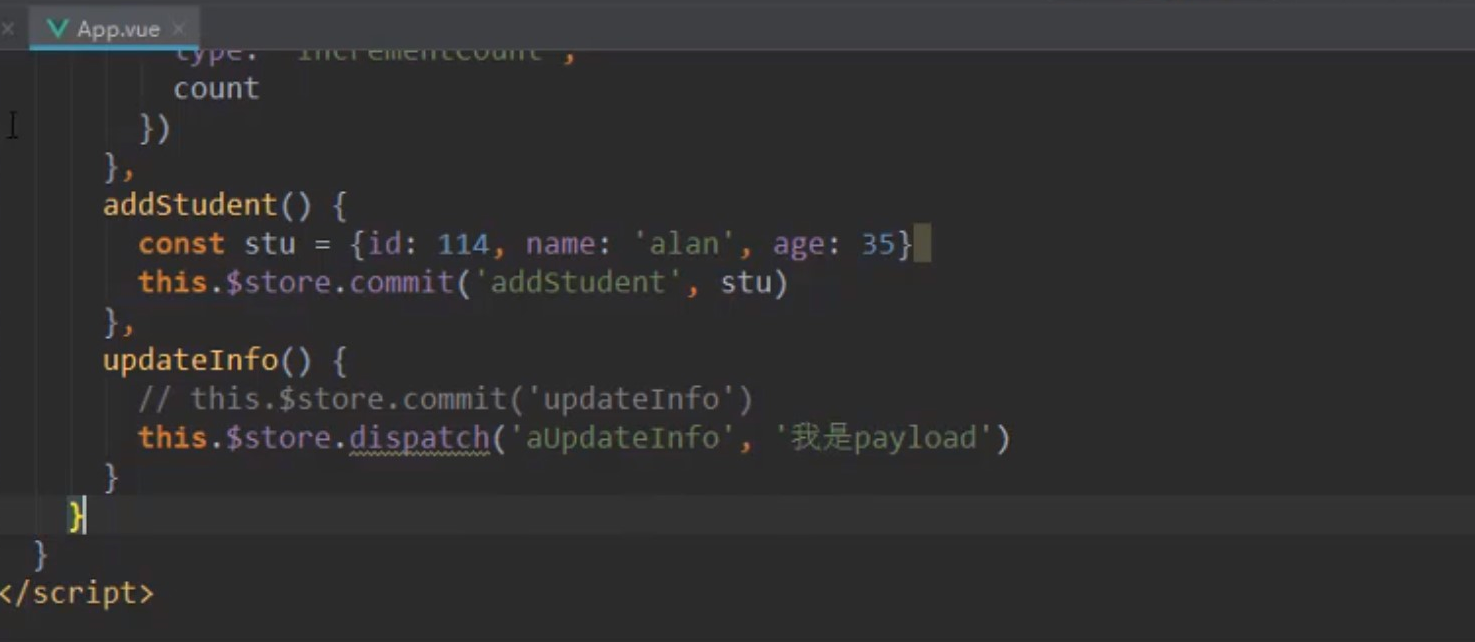
然后再app.vue的script标签中使用dispatch调用store对象的actions属性的方法;

2.actions的方法可以 返回一个promise
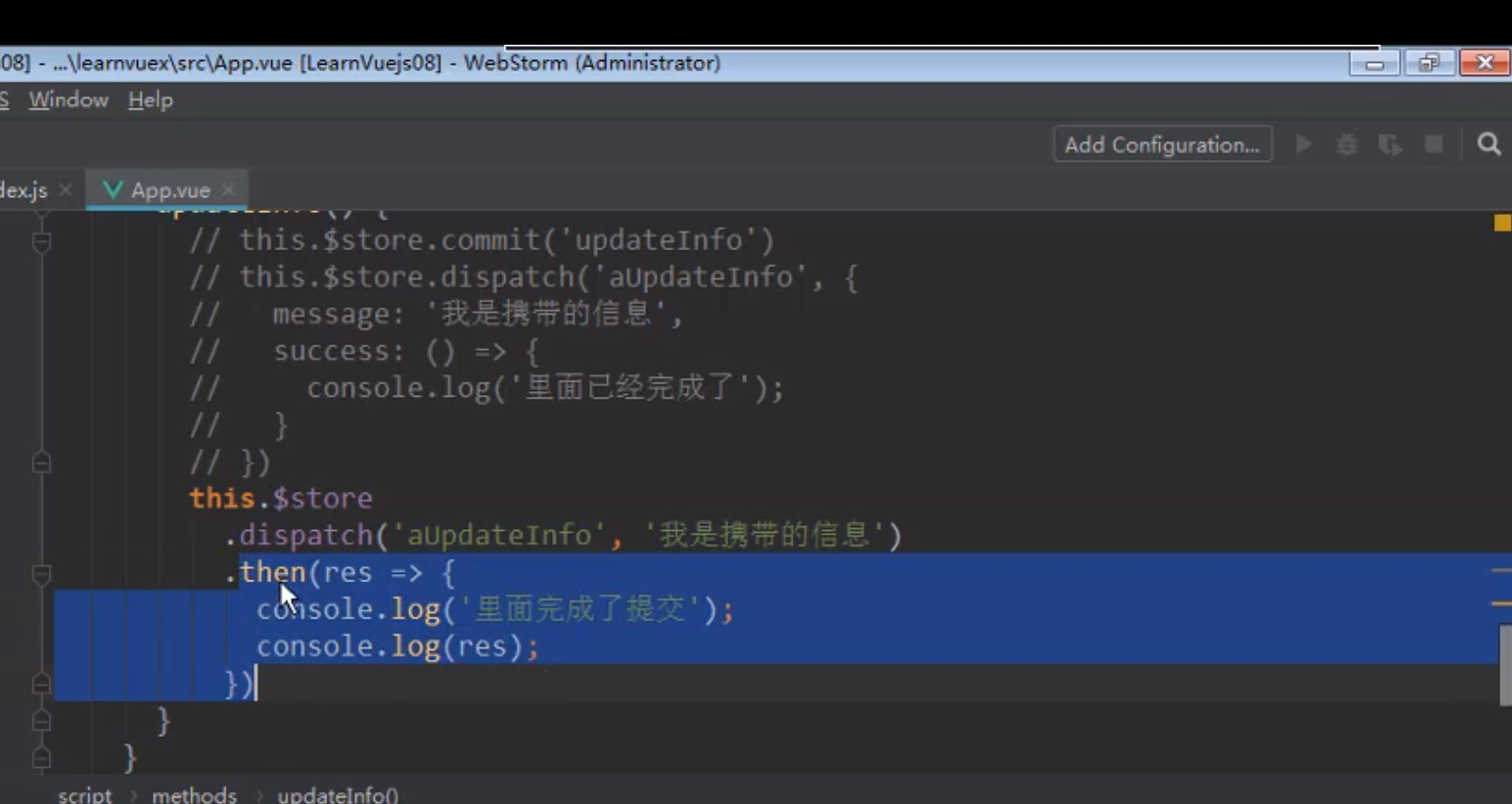
有这样一个需求,就是说使用dispatch'调用完actions的方法aUpdateInfo后,想知道mutation的UpdateInfo方法执行成功没?
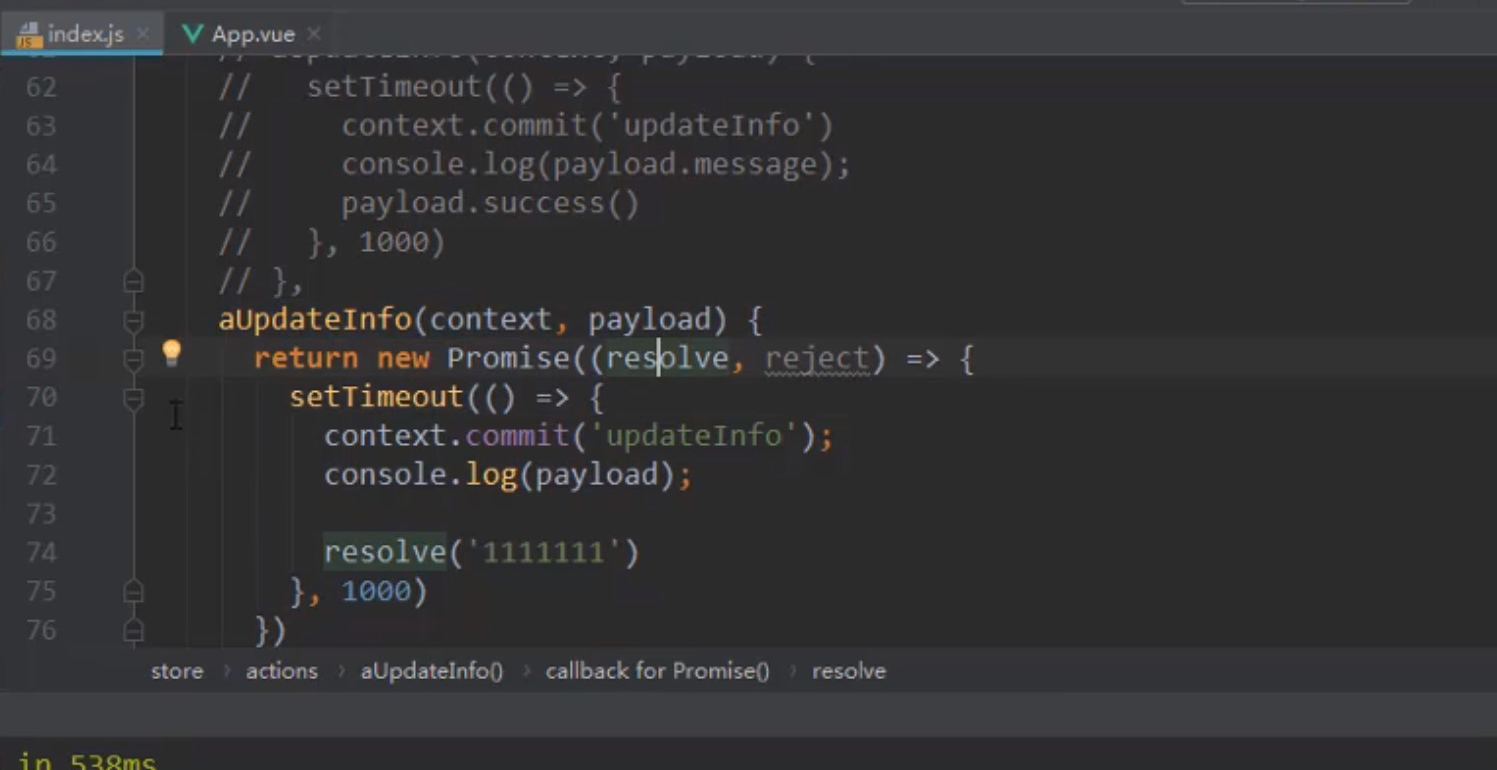
解决:如果aUpdateInfo在执行完context.commit('updateInfo')后没有报错,说明我们修改好了state属性的值,那么我们就可以给app.vue返回成功的值,如何返回?使用promise。
actions属性下的方法可以返回一个promise对象,所以,可以app.vue调用时actions的方法时可以异步获取传来的值;
index.js文件:

app.vue文件:

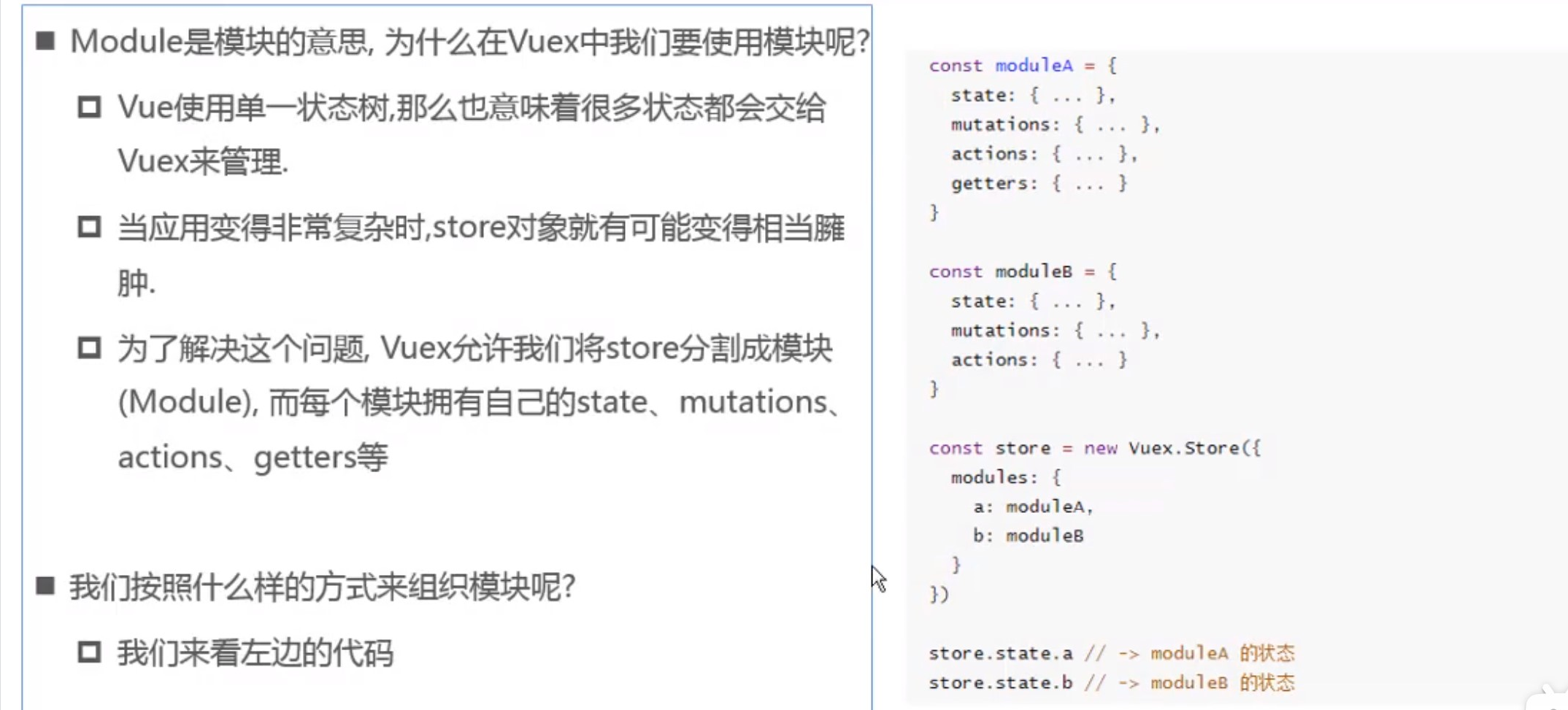
七、vuex之module

那我们在app.vue文件中如何调用模块里的state属性、mutation属性、getter属性等等?
- state:{{$store.state.模块名.属性名}},
- mutation:this.$store.commit('模块里mutation名字 ',参数) 注意模块里的mutation名字和store对象里的名字也是不重复的,所以这里调用模块的mutation和调用store的mutation没有区别
- getter:{{$store.getter.属性名}};注意模块里的getters名字和store对象里的getters名字也是不重复的,所以这里调用模块的getters和调用store的getters没有区别

- action:this.$store.dispatch(' 模块里active属性名 ',参数),注意模块里action名字和store对象里的action名字也是不重复的,所以这里调用模块的action和调用store的action没有区别



