Vue—08—脚手架vue;
一、使用vue-cli2
脚手架要使用的前提是需要先安装nodejs和webpack;
然后安装脚手架vue-cli3: npm install @vue/cli(可以加-g选择全局安装)
因为我们要使用脚手架2所以还要安装脚手架2:npm install @vue/cli-init(可以加-g选择全局安装)
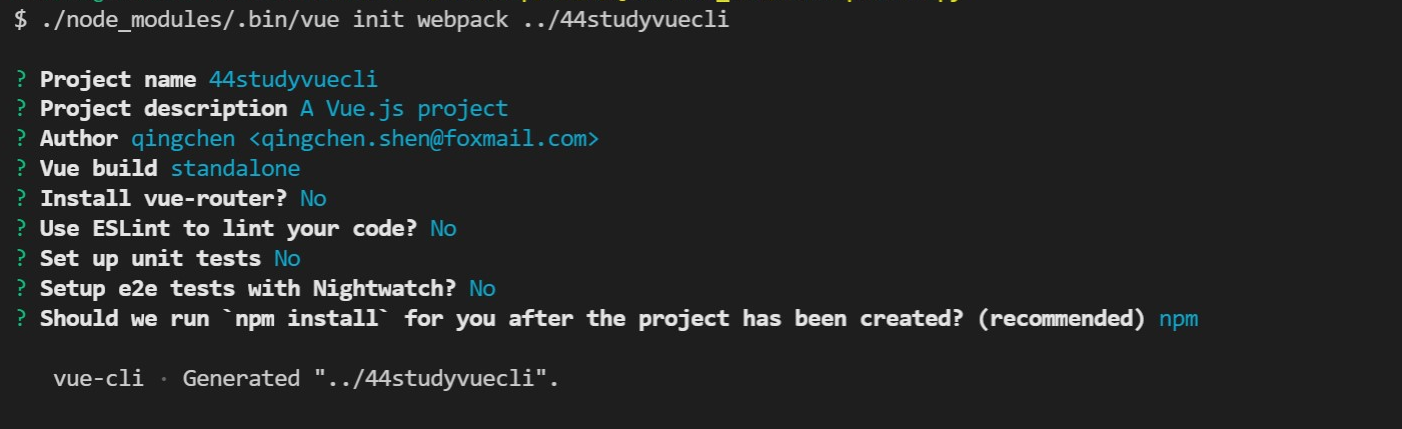
然使用脚手架初始化项目:vue init webpack 项目路径/项目名
选项如下所示: 本次将会创建一个vue脚手架项目在node_module的上一级目录;还有就是项目名一定要都是小写,大写会报错。

注意:我这里都没有加-g全局安装,所以使用vue init webpack会报错,提示vue command not found,解决办法: (1)npx vue init webpack (2)./node_module/.bin/vue init webpack
原因:
安装位置
在特定项目中执行npm install xxx,那么这个包会被安装在这个项目的node_moduels目录下。但是如果你在这个项目中直接执行包中的命令,就会发现控制台报错,告诉你这个命令找不到。这时候有两个解决方法:
方法一:使用npx执行:npx出现主要解决的问题就是调用项目内部安装的模块,所以你可以在项目中执行npx 包命令。
方法二:在package.json文件中配置:
"scripts": {
"包命令": "包命令",
}
复制代码
原理: 在本地安装一个包之后,这个包的命令会被添加到项目的node_modules/.bin文件中。执行npm run 命令,package.json中的scripts会按照一定顺序寻找对应命令的位置,本地的node_modules/.bin也在寻找的清单中。所以本地安装的包的命令可以执行。
cankao: https://blog.csdn.net/weixin_34732336/article/details/113957844
二、为什么选择runtime-only而不是runtime-complier
因为我们安装了vue-template-complier这个装载器,它会自动将我们的.vue文件的模板转化为render函数;所以我们就可以不要用runtime-complier环境中的template-》ast这个过程了,这个过程会导致性能较低;
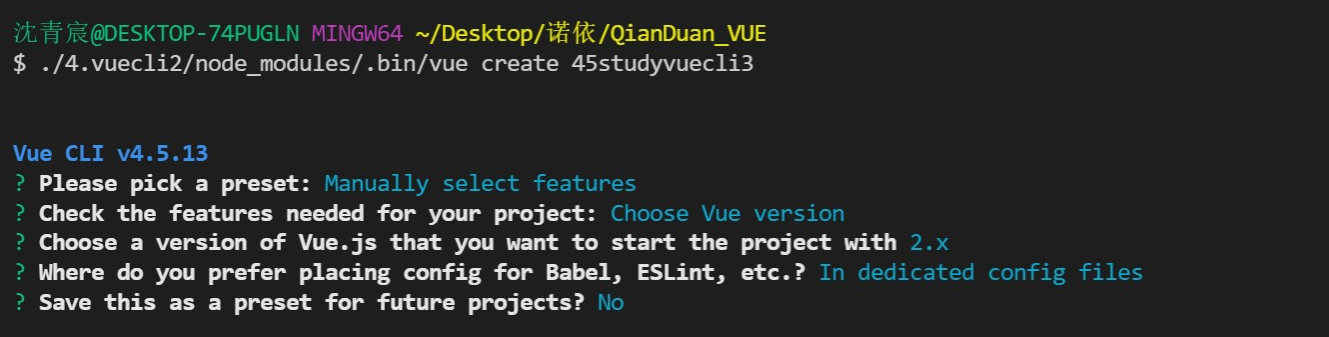
三、使用vue-cli3
我们使用局部安装的方式,在哪一级目录创建脚手架工具,就会在哪一级目录下生成脚手架工具;

四、vuecli3和vuecli2的区别
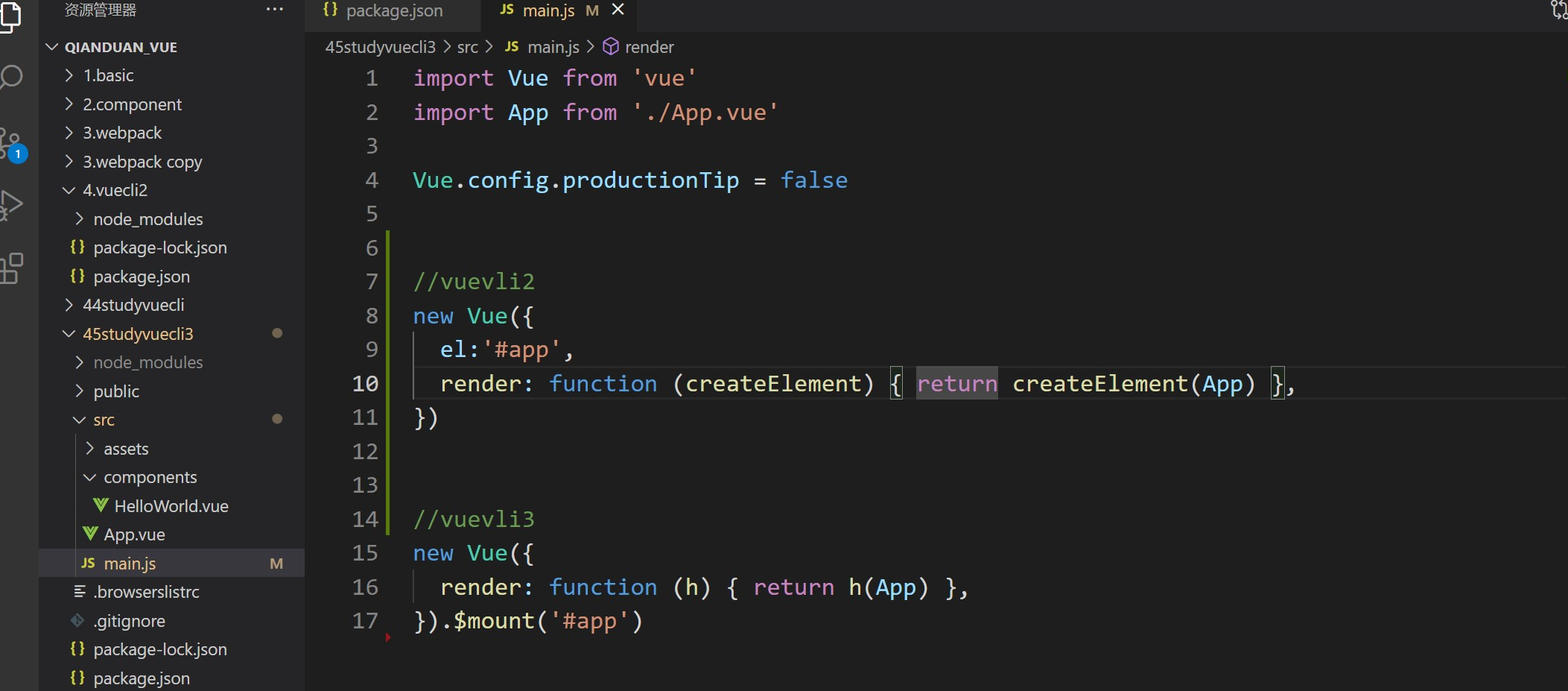
1.root组件实例
区别很多,我们先从root组件实例开始说:
如下图所示:

2.webpack的配置
vuecli2有很多配置,有build文件夹和config文件夹
vuecli3把很多配置都隐藏起来了,通过在package.json中的vue-cli-service进行管理;
那我们去找这些配置?去./node_modules/@vue/cli-service目录下,有一个webpack.config.js文件;这样我们就可以去webpack.config.js修改配置了;
如果觉得这样修改比较麻烦,可以自定义一个vue.config.js文件,在这里修改,会覆盖webpack.config.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-08-28 Servlet--01--概念
2019-08-28 Java开发环境配置——Tomcat