Vue—06—模块化介绍;
一 模块化介绍
为什么要模块化开发?
- js文件引入顺序不正常导致项目不能启动问题;
- js文件同名变量冲突问题;

实现模块话开发目前有commonjs规范\amd规范\cmd规范\es6规范;
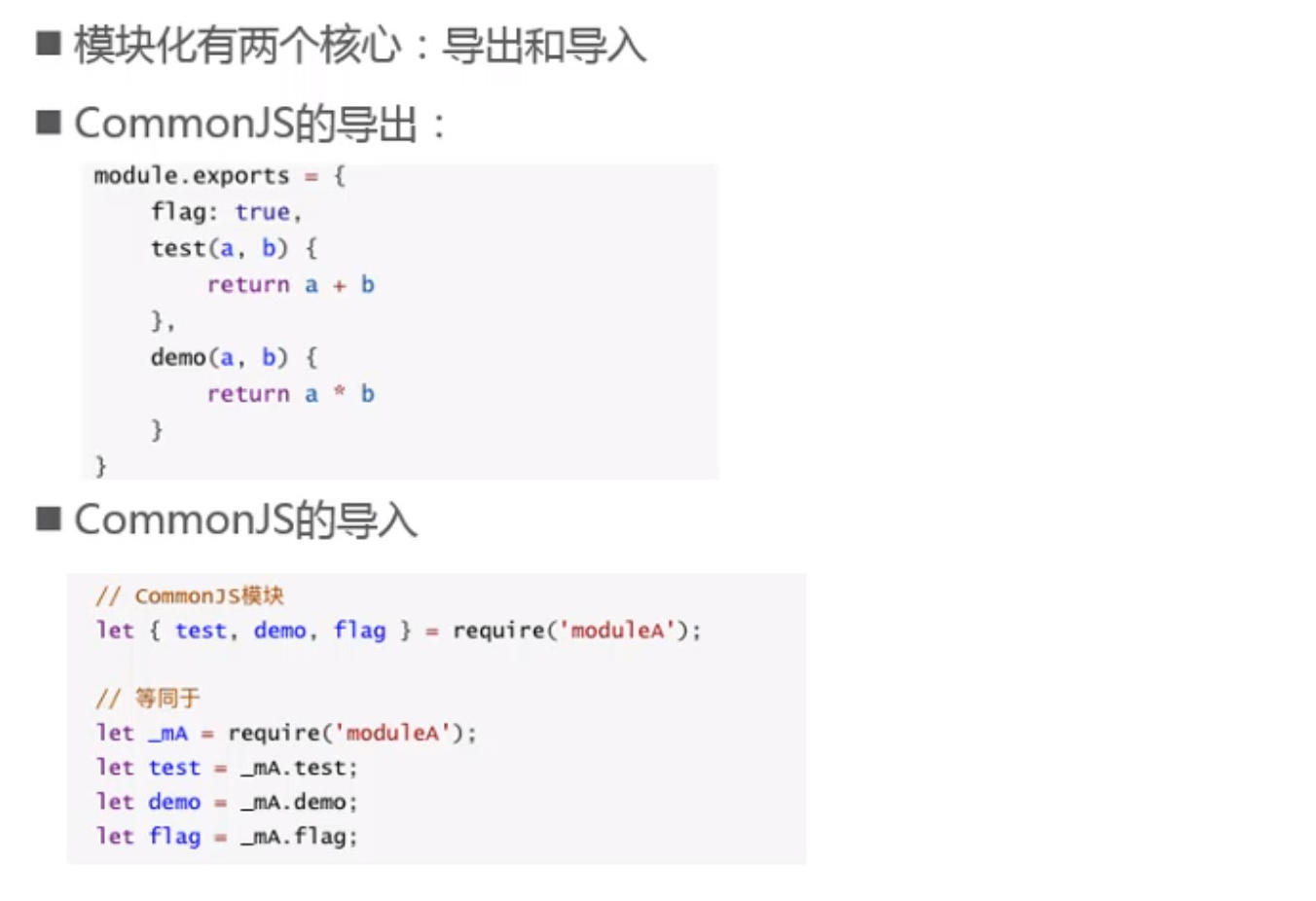
二 commonjs规范
commonjs规范的实现需要使用到node环境;

三 ES6规范
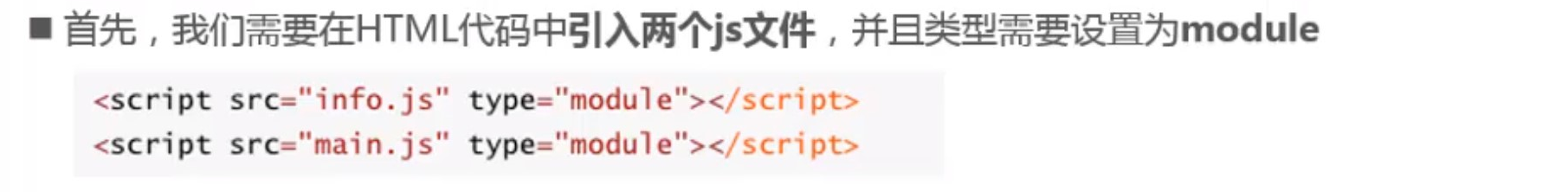
首先最重要的一点,在html文件中引入这个js文件时, 一定要将type设置为module, 这样才是模块化开发;

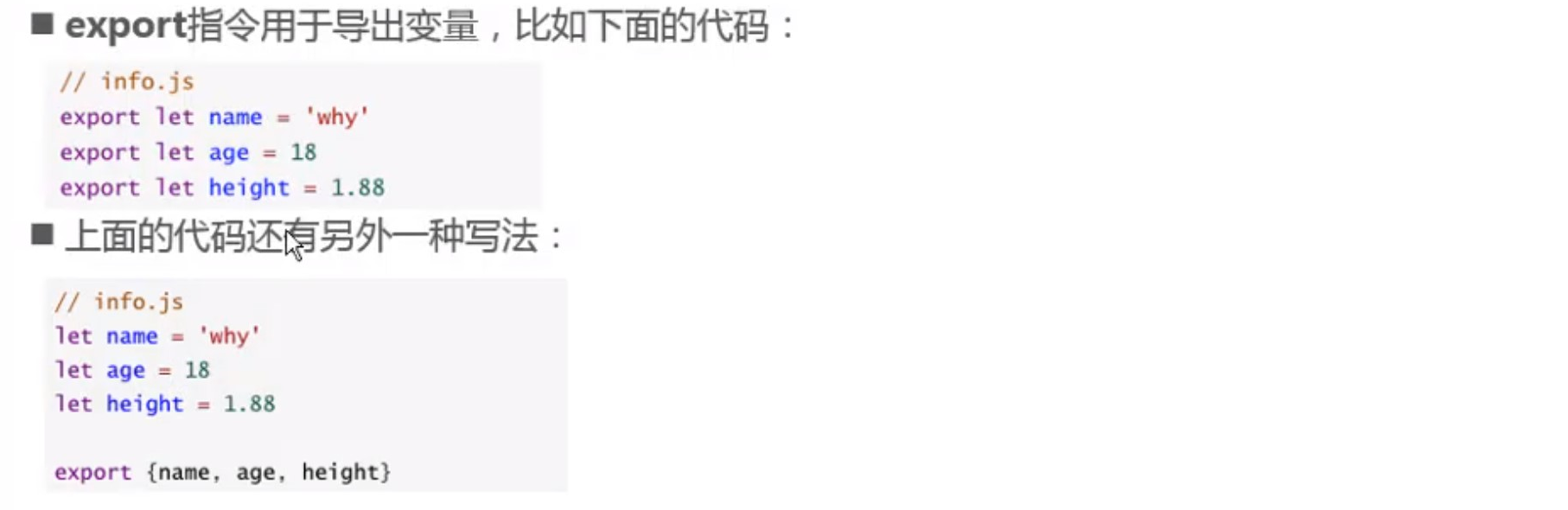
1.使用export导出
(1)导出变量的两种方式:

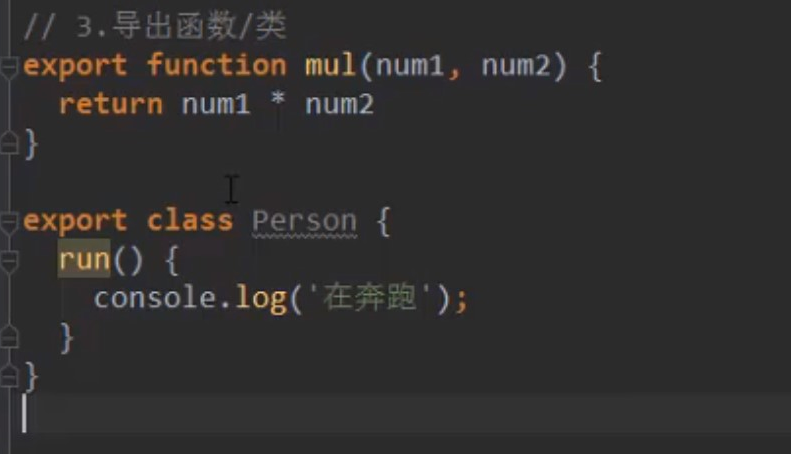
(2)导出函数:

(3)默认导出
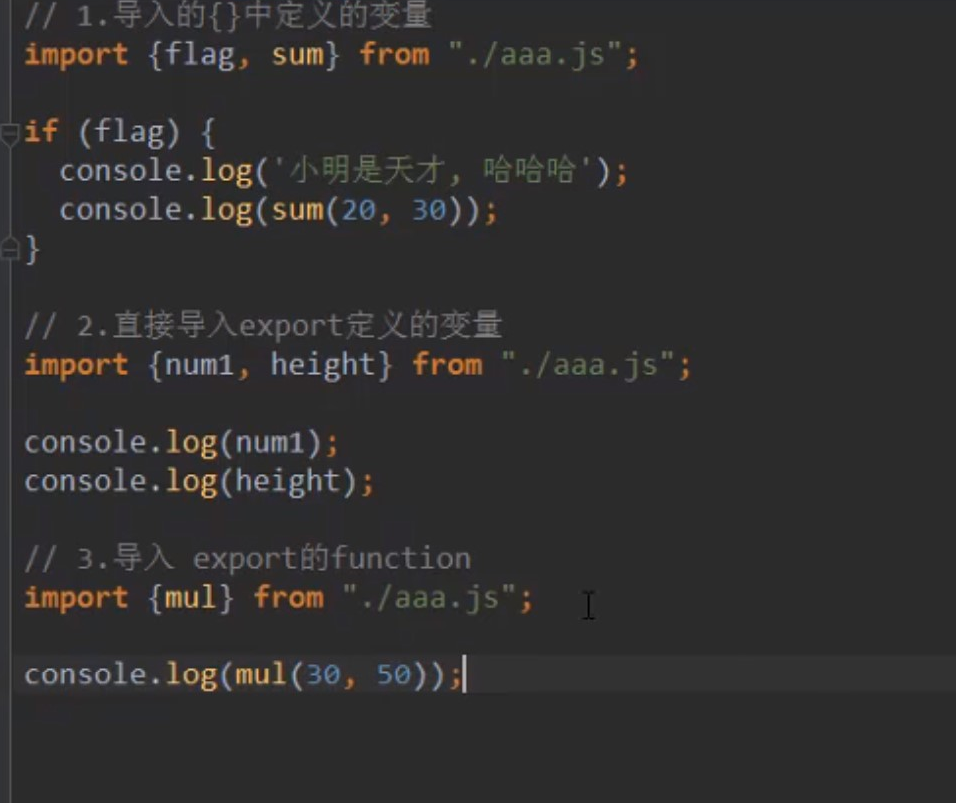
3. 使用import导入
(1)导入变量的两种方式
(2)导入函数的方法

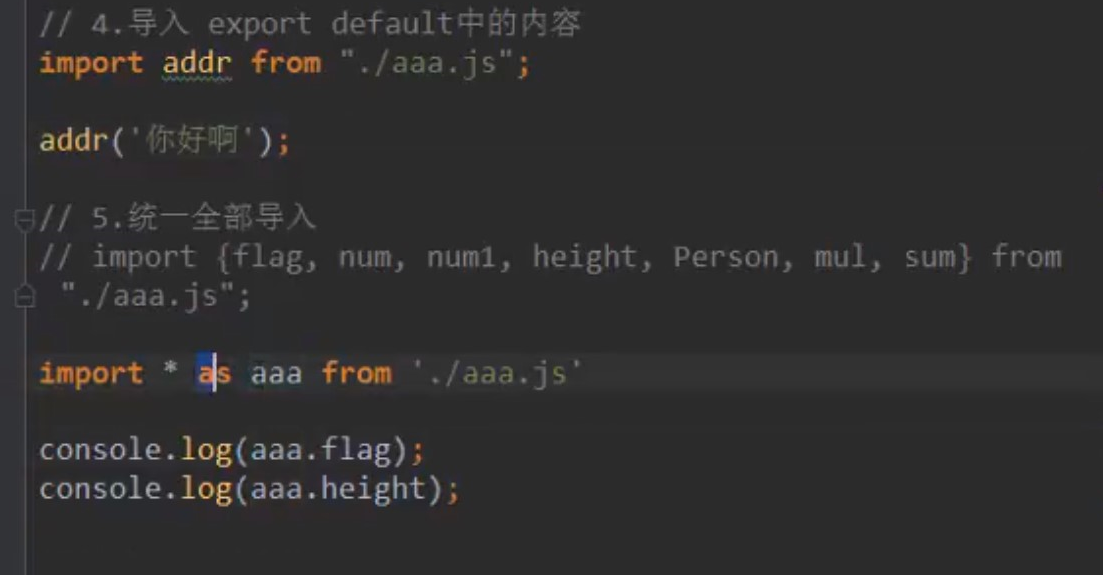
(3)导入默认导出的变量或者函数;
(4)统一全部导入
使用*, as xxx, 其中xxx是别名, 使用的时候xxx.xxx即可;


分类:
3.前端框架





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-08-27 常见编程错误(一):equals 与==