Vue—02—基本语法学习
一、基本语法
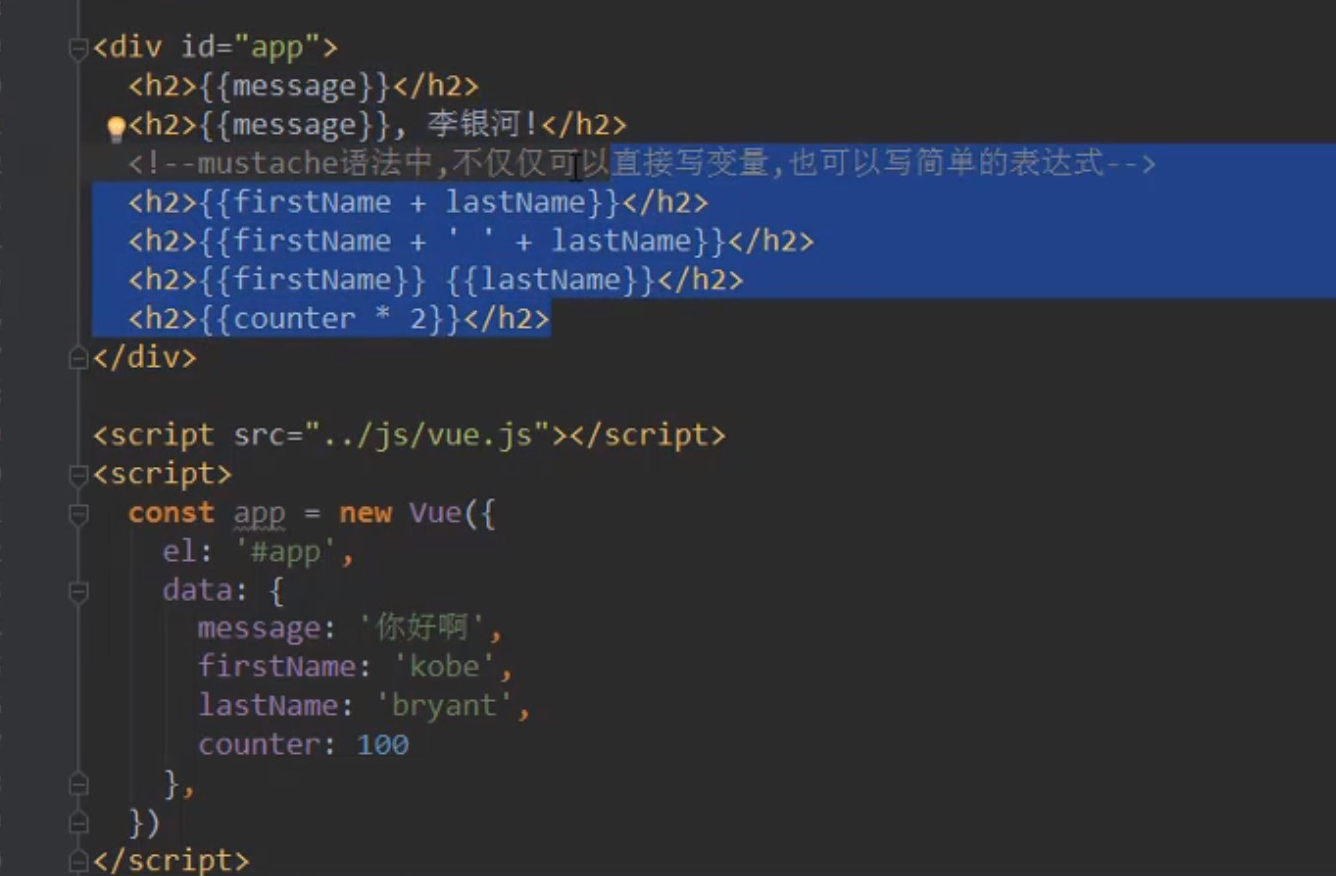
1、mustache语法:
双大括号,让data属性的值响应式的显示在html文件中;
也可以在双大括号中写一些简单的表达式;

2、v-once语法
标签只渲染一次,后期改变不进行渲染;
还有v-for和v-on语法和v-clok语法;
其中v-cloak斗篷语法,现在用的很少;
v-on的语法需要在vue对象定义methods属性;

3、v-html和v-text语法
内容可以直接以html的形式或者text形式展示出来;
内容有html标签就用v-html,如果只是纯文本则用v-text;但是v-text会覆盖div标签里的东西,不是很灵活,所以还是用mastance语法;
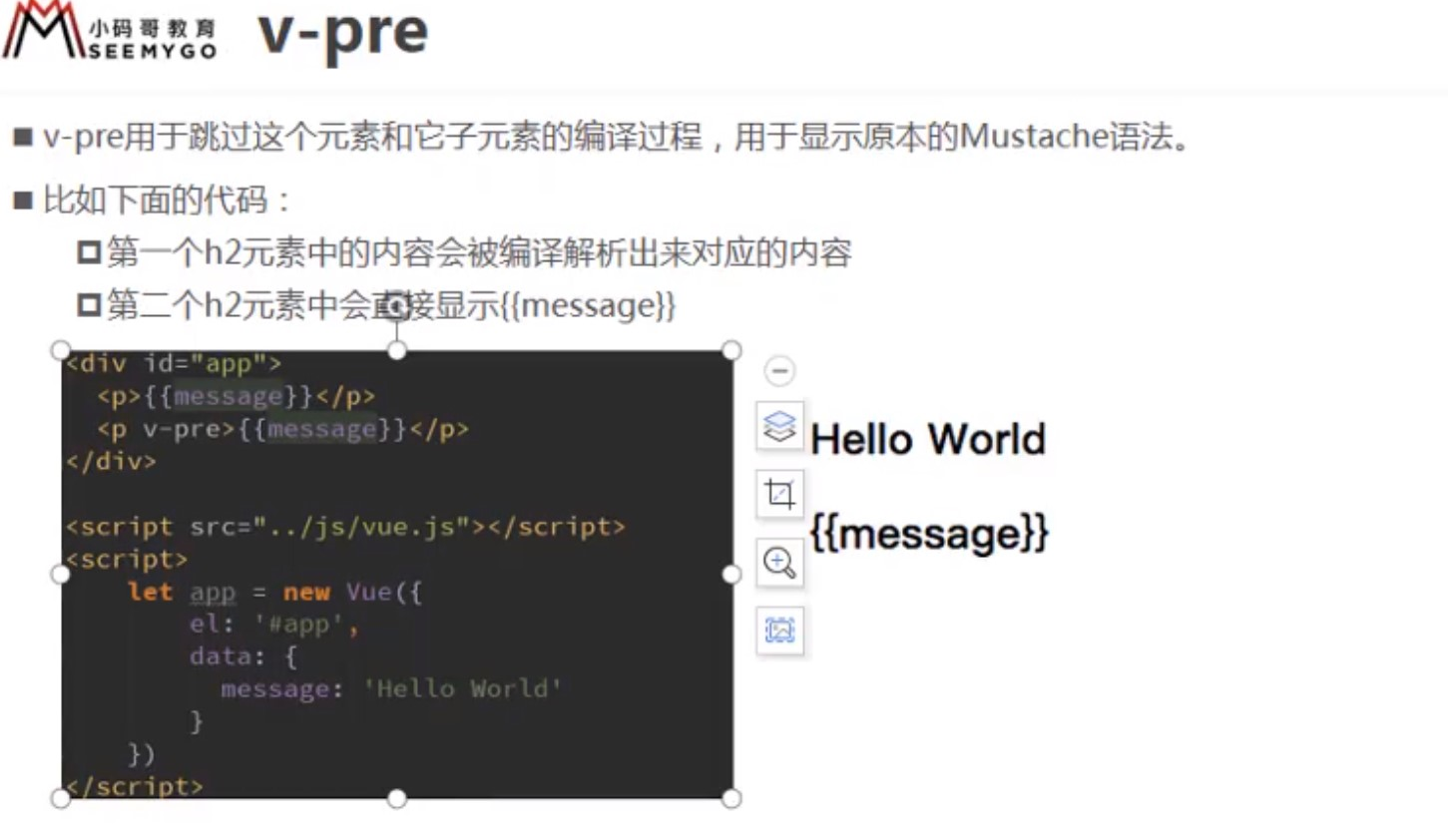
4、v-pre语法

5、v-bind语法
v-bind语法和mustache语法:
- 在标签的内容中绑定vue变量使用mustance语法;
- 在标签的属性中绑定vue变量使用v-bind语法;
v-bind的几种方式
- 为标签的属性绑定一个普通变量
- 为标签的属性绑定对象
- 为标签的属性绑定数组
(1)v-bind动态绑定标签的基本属性比如src或href

使用方法:加了v-bind,vue看到后就会知道src属性是一个动态变量,就会将imgURL动态绑定到src上;

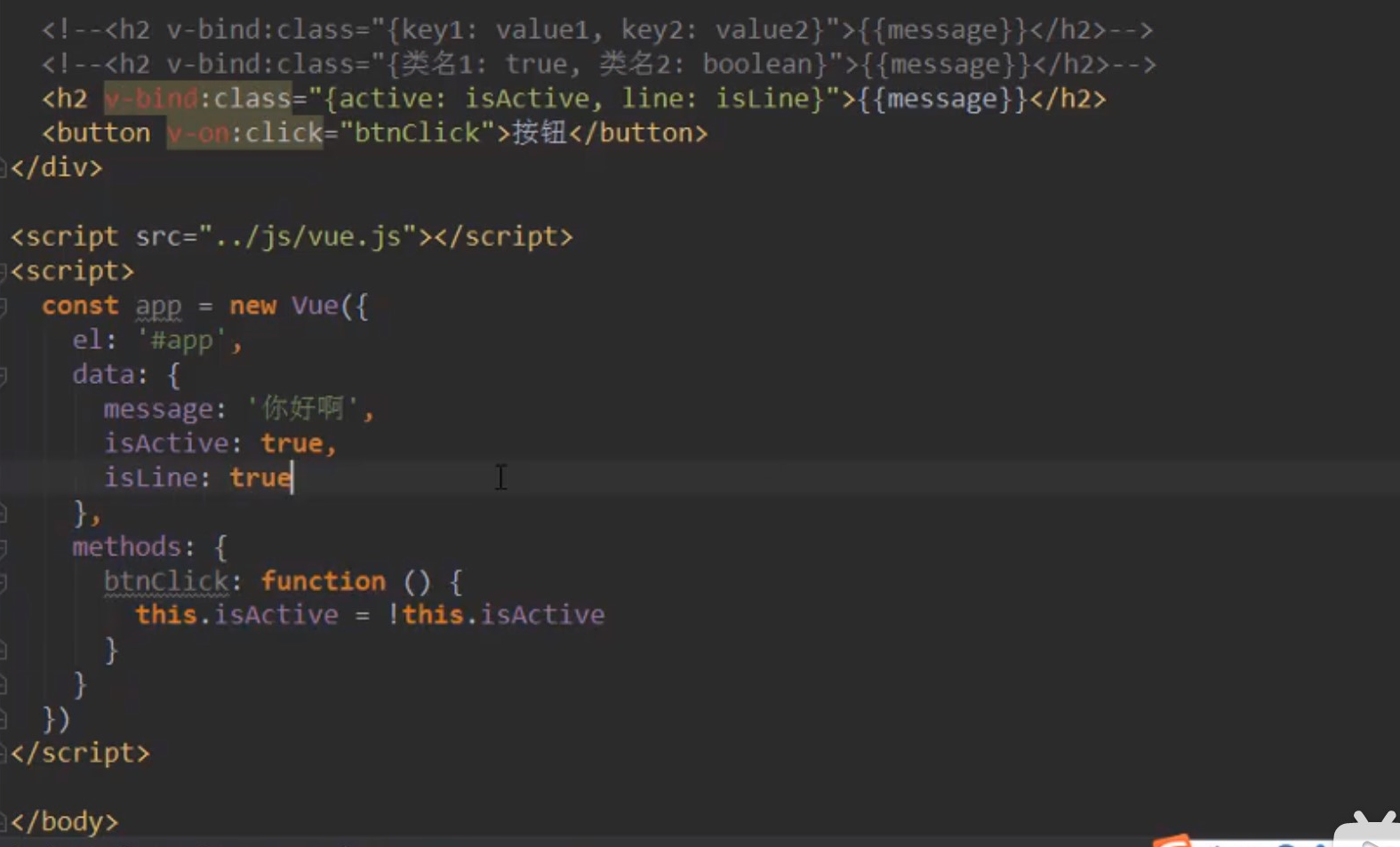
(2)v-bind动态绑定标签的class属性
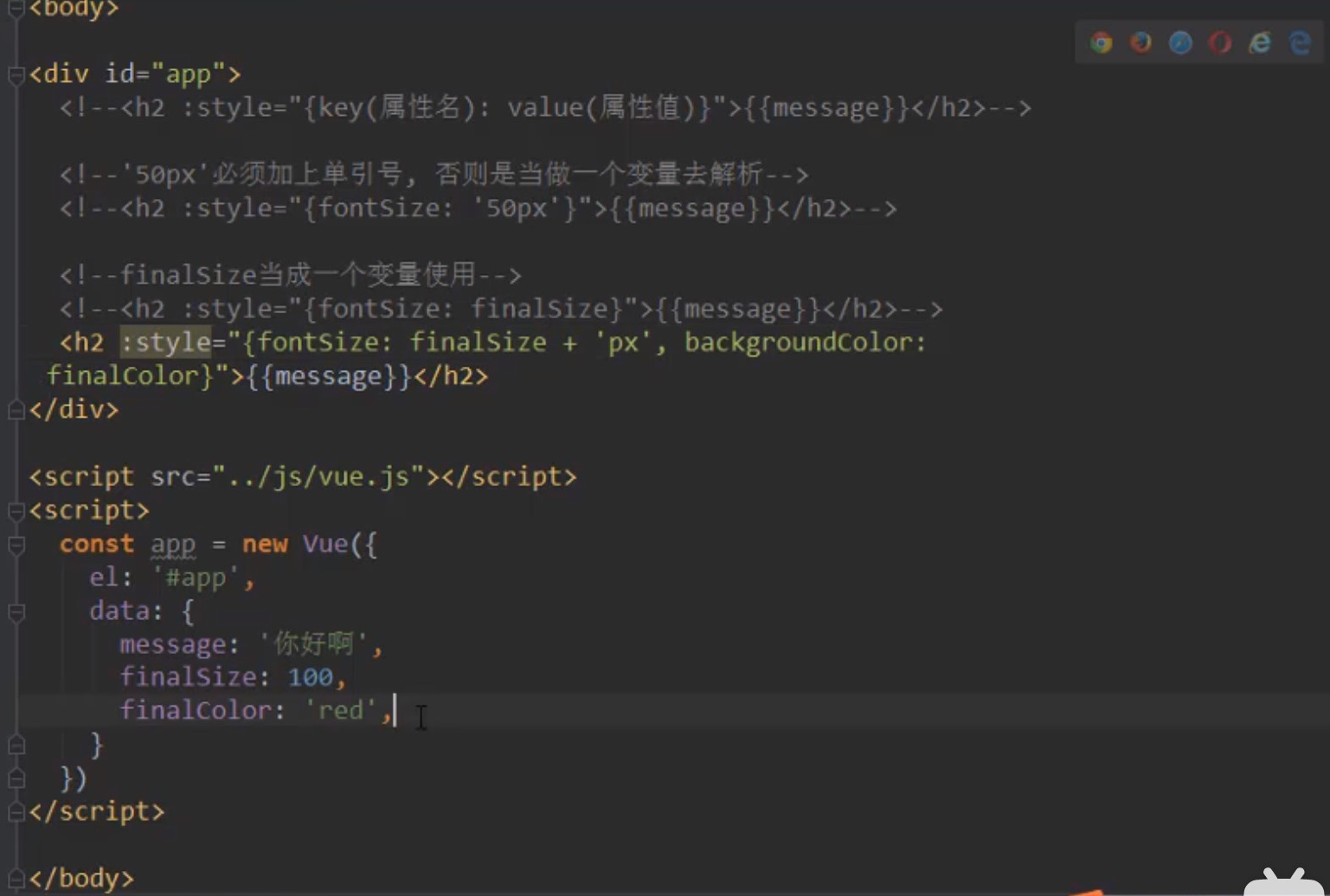
(3)v-bind动态绑定标签的style属性
使用对象的方式

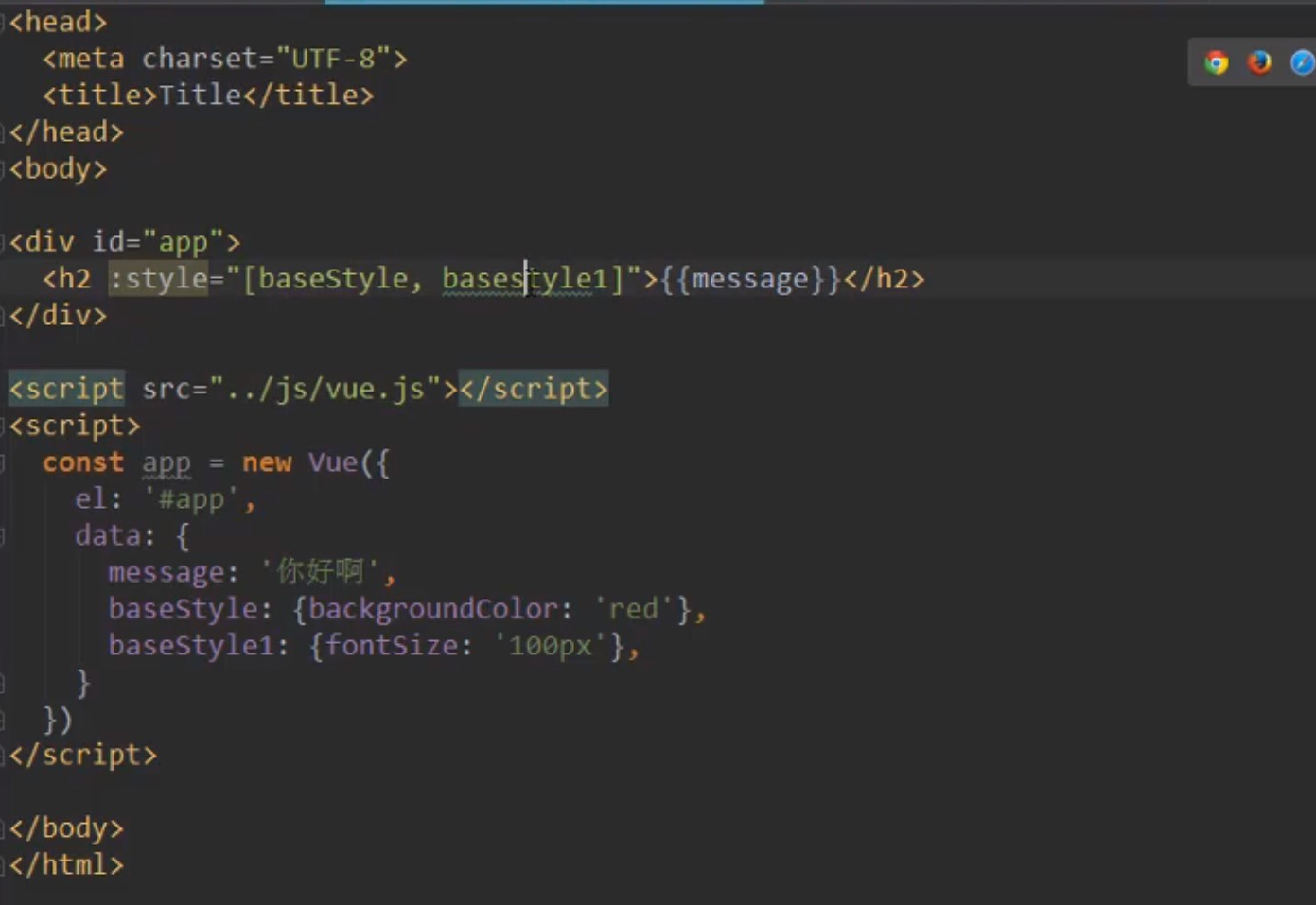
使用数组的方式

使用计算属性的方式
:如果对象和数组都很麻烦,还可以使用计算属性的方式;
二、计算属性
1、简单介绍
即除了vue({el、data、methods})之外,再加一个computed计算属性;这个属性和methods类似,但是由于叫属性所以就调用的时候不用加();

2、本质
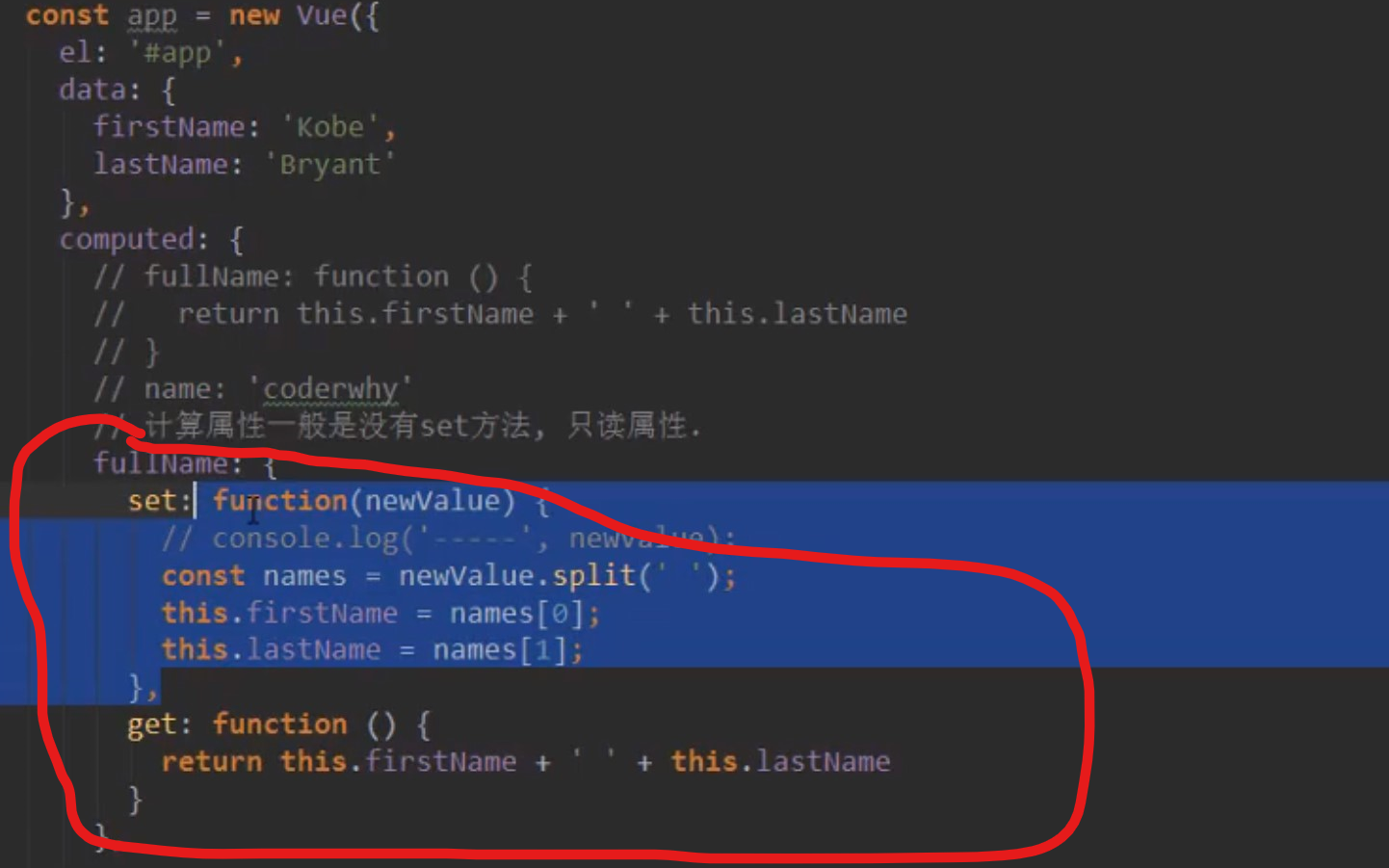
它的本质或者说完整写法是下图红圈的,它是由set和get方法组成的;

但由于set方法基本不用,get方法又进行了简写,所以可以写成上面那种形式;
但是我们要知道,读取计算属性的时候,会用到get方法,修改计算属性的值的时候,会用到set方法;
3、计算属性computed和data和methods的对比
- computed有缓存,多次使用时只会调用一次,会非常快;
- 而且既然叫计算属性,那么也是属性,可以再标签内容中使用mustanche语法,methods时不能使用mustanche语法的;data也可以使用mustanche语法,但是data里的值不能做一些计算,所以我们还是要使用计算属性;
- 计算属性既然为属性,那么是可以实时响应的,而方法只能靠事件触发,在实时性上还是没有计算属性好;
补充知识点:let和const
以前只有var所以只有全局作用域和局部作用域,只能搞全局变量(挂载在windows),和局部变量(定义在函数内部的叫局部变量);
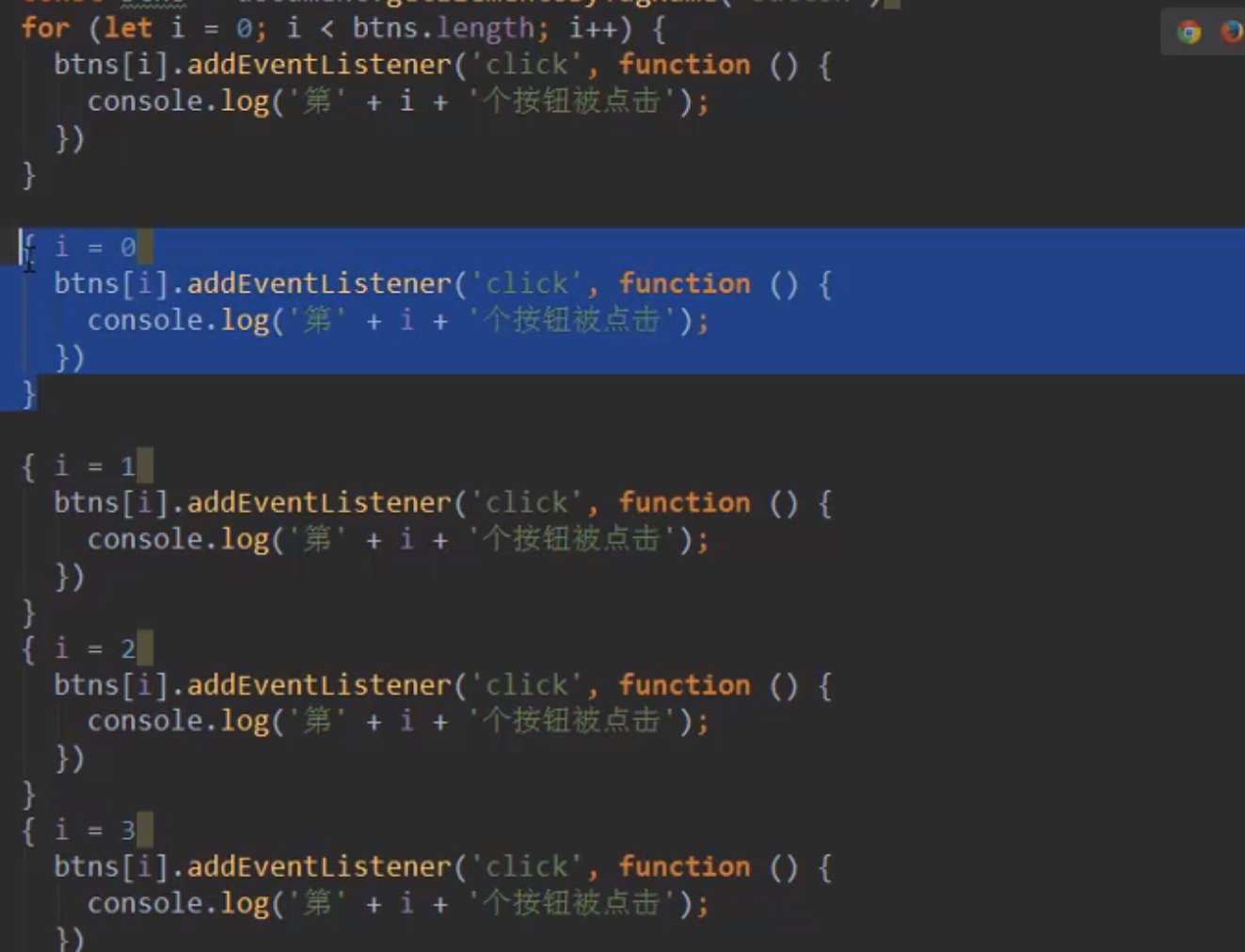
但是这var会严重影响if语句块和for语句块,因为在if、for语句块定义的变量如果使用var会发现,在外部也可以使用,这肯定是不行的,所以es5的时候要用闭包的方式解决;
现在es6直接使用let解决,除了全局作用域和局部作用域还有块级作用域;

常量的含义是指向的对象不能修改,但是可以改变对象内部的属性;
即在栈中保存的内存地址不可以改变,但是栈中内存地址所指向的对象的内部属性是可以改变的;
补充知识点:字面量增强
等号=左边的是变量,右边的就是字面量;
在本例中,即在对象中,属性如果是外面已经定义过的变量,则可以直接定义;函数也可以简写;
let name = ‘xiaoming‘; let age = 13; const obj = { name, age, run(){ } , eat(){ } }
补充知识点:高阶函数
filter()方法: 过滤
传一个参数,这个参数是回调函数,然后每一次数组的元素都放在回调函数中; arr.filter( function ( n ){ return n <100; } );
map()方法: 映射
传一个参数,这个参数是回调函数,然后每一次数组的元素都放在回调函数中; arr.map( function ( n ){ return n * 100; } );
reduce()方法 汇总
传两个个参数,第一个参数是回调函数(此回调函数也有两个参数第一个是previousValue第二个是数组元素n),然后每一次数组的元素都放在回调函数中;第二个参数是previousvalue的初始值本例中是0;
每一次遍历数组元素时,第一次的previousValue+n的值都会成为下一次的previousValue的值,由此可以实现加的运算; arr.reduce( function (previousValue, n ){ return previousValue + n; }, 0 );




 浙公网安备 33010602011771号
浙公网安备 33010602011771号