Vue—01—介绍
vue的这种声明式编程,可以有效的进行数据和页面的相分离;
以前使用的原生js或jquery是命令式编程,就会很冗余;
el属性告诉vue对象以后管理哪个元素。
data属性帮助我们管理数据,并进行在视图上显示;
methods属性主要是一些可能会被事件触发的方法;
v-for的命令:可以循环遍历数据;实现列表的展示;我们之所以可以在html代码中使用v-for命令,是因为这个div标签被我们是用vue管理了。
v-on的命令:可以绑定一些事件;比如v-on:click,就是@click事件;
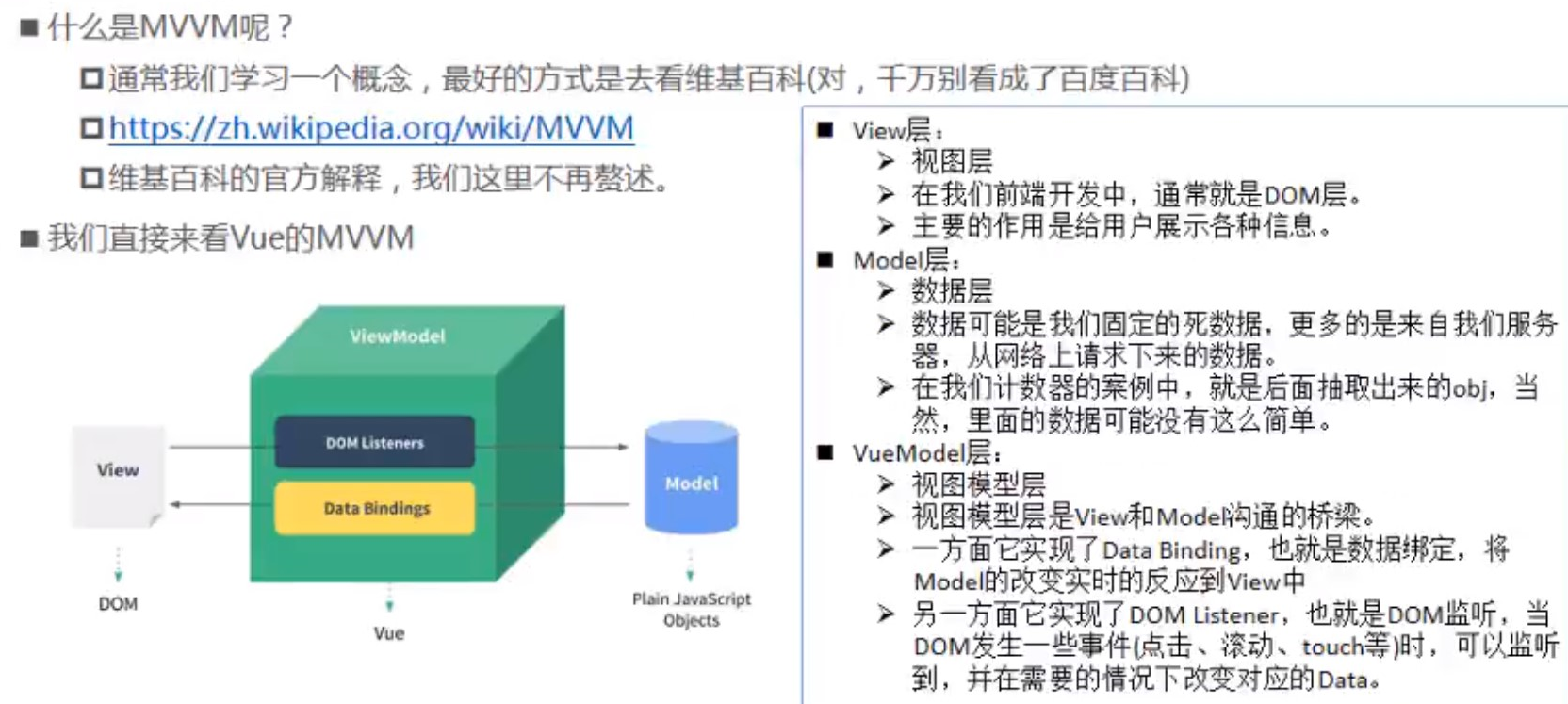
vue的mvvm是什么?
首先我们要知道mvc软甲体系架构:
mvc也就是model、view、controller,这个软甲体系架构,在前端后端都会用到。
前端就是:model数据结构(包括从服务器请求的数据),view(html代码)、controller(js代码)
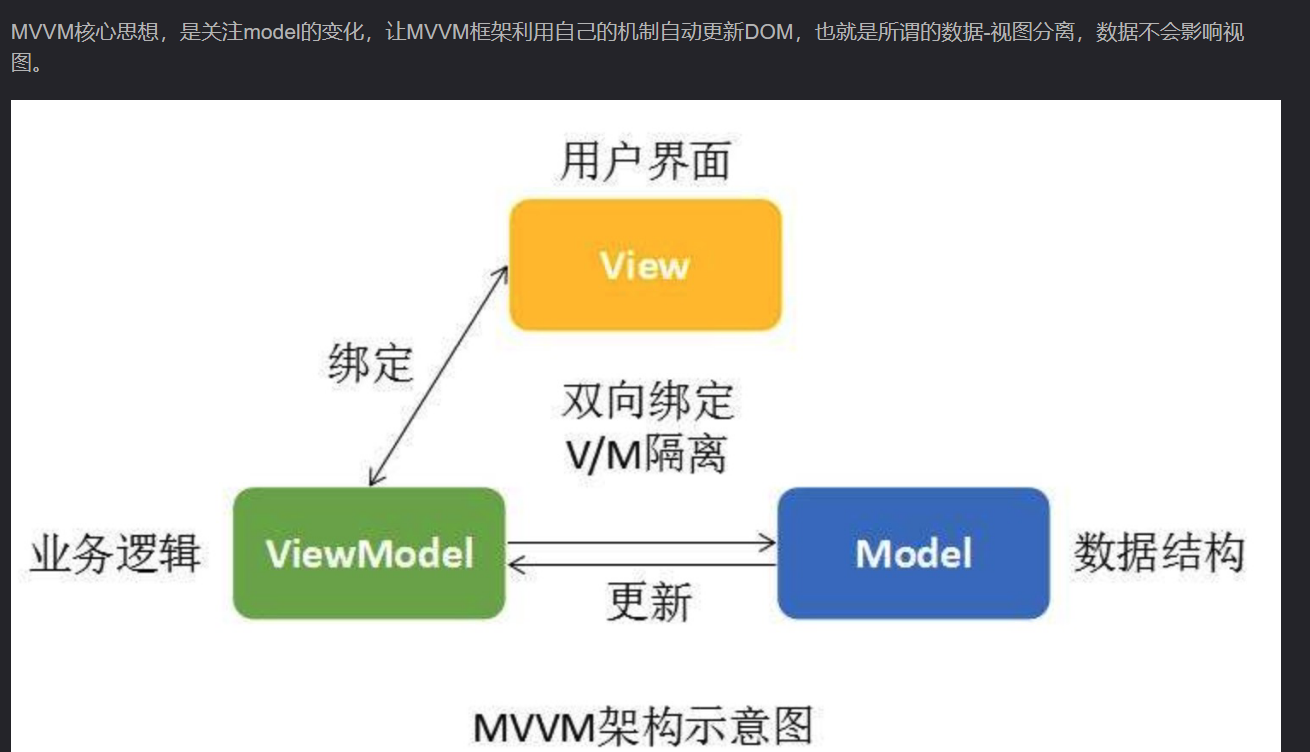
现在前端使用mvvm架构;
mvvm是model、view、viewmodel的简写;
viewmodel层是view和model通信的桥梁; vue框架就是vm层;我们只需要关注model层即数据结构,vm自动会将数据的变化映射到真实dom上,实现数据和视图的分离;这些事都是vue这个vm框架帮助我们做好的;


什么是方法什么是函数?
对于js来说,方法和函数的定义都需要用到关键字function;
但一般定义在对象外面的叫做函数,比如构造函数直接类似于java的类;
定义在类内部的或者对象内部的就叫做方法,因为方法一般是绑定某个对象一起用的;
Vue 实例在渲染的时候数据解析的顺序问题,结论是props->methods->data->computed->watch->created-》mountted;
created是在组件创建的时候就会调用的方法,mounted是组件挂载到了模板上才会调用的方法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-08-26 Linux——/dev/null详解
2019-08-26 16.Thread(二)——start()和run()的区别